Sol_Eventos(II)
Anuncio

SOLUCION INFORMACION DE EVENTOS
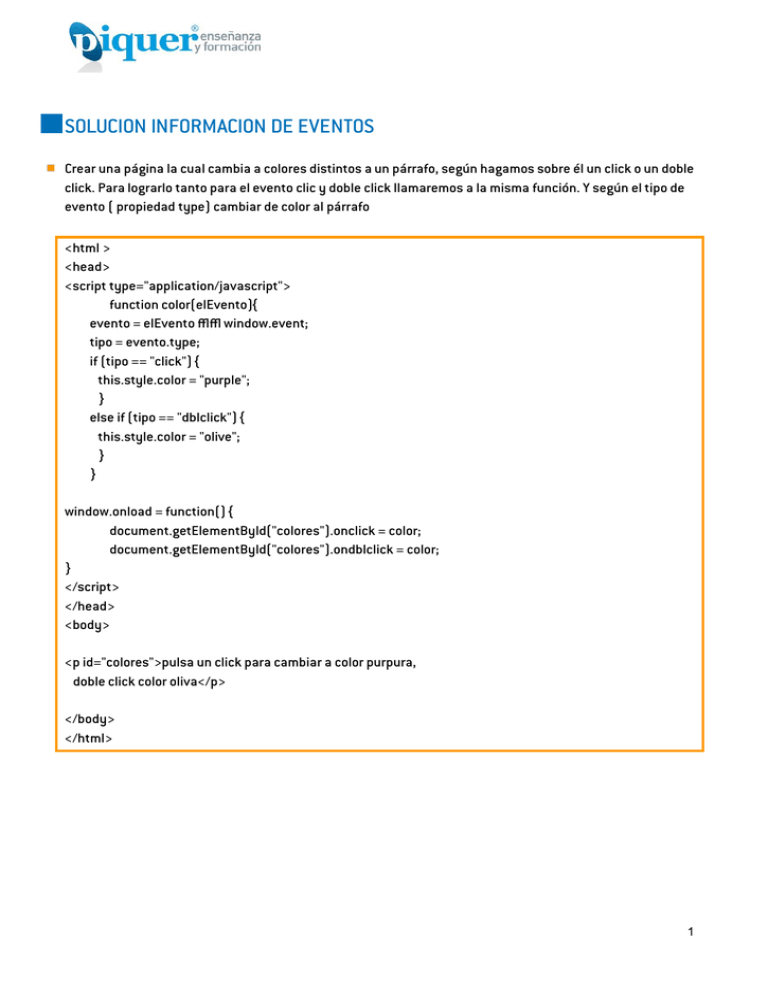
Crear una página la cual cambia a colores distintos a un párrafo, según hagamos sobre él un click o un doble
click. Para lograrlo tanto para el evento clic y doble click llamaremos a la misma función. Y según el tipo de
evento ( propiedad type) cambiar de color al párrafo
<html >
<head>
<script type="application/javascript">
function color(elEvento){
evento = elEvento || window.event;
tipo = evento.type;
if (tipo == "click") {
this.style.color = "purple";
}
else if (tipo == "dblclick") {
this.style.color = "olive";
}
}
window.onload = function() {
document.getElementById("colores").onclick = color;
document.getElementById("colores").ondblclick = color;
}
</script>
</head>
<body>
<p id="colores">pulsa un click para cambiar a color purpura,
doble click color oliva</p>
</body>
</html>
1
Implementaremos un panel con un conjunto de botones que nos permitan ingresar un valor numérico
presionando botones. Asociaremos el click de cada botón con una única función.. Usar la propidad Target
para saber que botón ha sido pulsado y asi poder obtener su propiedad value donde aparecen los números.
<html><head>
<style>
.boton{ width:50px; height:50px;} #resultado {font-size:40px; }
</style>
<script type="application/javascript">
window.onload = function (){inicio(); }
function inicio() {
// for (var x = 0; x <= 9; x++)
// document.getElementById('boton' + x).addEventListener('click', presion, false);
var botones=document.getElementsByName('boton');
for (var x = 0; x <= botones.length; x++)
botones[x].addEventListener('click', presion, false);
}
function presion(evt) {
document.getElementById('resultado').innerHTML =
document.getElementById('resultado').innerHTML + evt.target.value;
}
</script></head>
<body>
<input type="button" id="boton0" name="boton" value="0" class="boton">
<input type="button" id="boton1" name="boton" value="1" class="boton">
<input type="button" id="boton2" name="boton" value="2" class="boton">
<input type="button" id="boton3" name="boton" value="3" class="boton">
<input type="button" id="boton4" name="boton" value="4" class="boton">
<input type="button" id="boton5" name="boton" value="5" class="boton">
<input type="button" id="boton6" name="boton" value="6" class="boton">
<input type="button" id="boton7" name="boton" value="7" class="boton">
<input type="button" id="boton8" name="boton" value="8" class="boton">
<input type="button" id="boton9" name="boton" value="9" class="boton"><br>
<div id="resultado"></div>
</body></html>
2