Creación de una imagen de fondo para una página Web
Anuncio

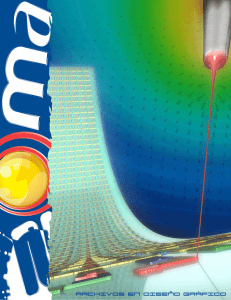
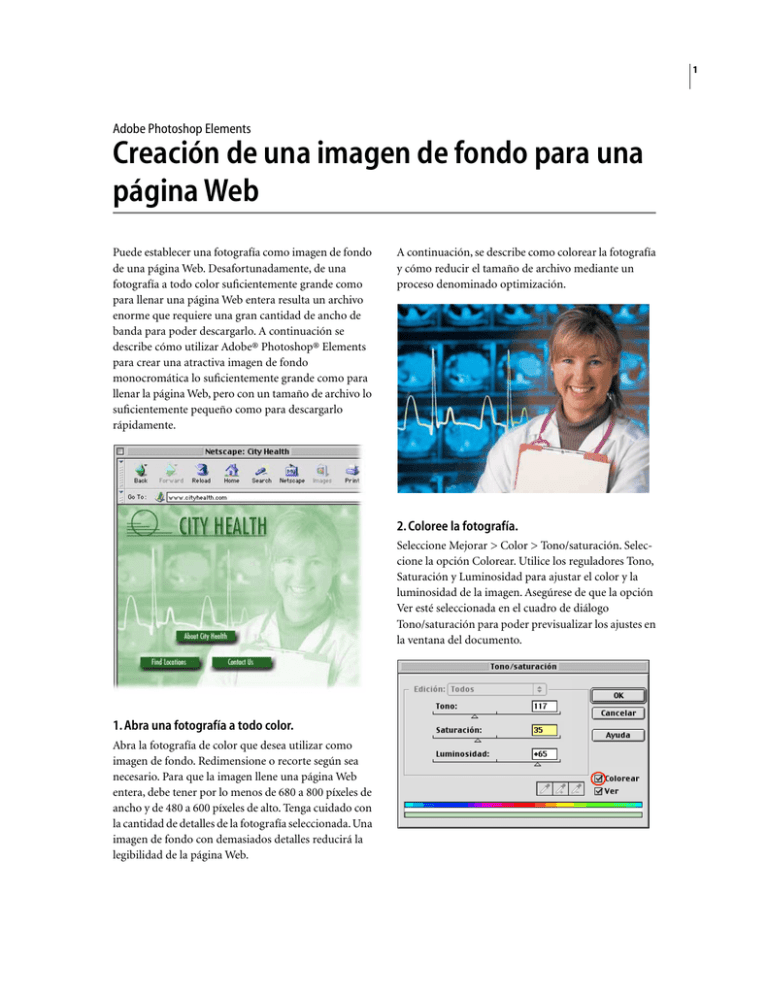
1 Adobe Photoshop Elements Creación de una imagen de fondo para una página Web Puede establecer una fotografía como imagen de fondo de una página Web. Desafortunadamente, de una fotografía a todo color suficientemente grande como para llenar una página Web entera resulta un archivo enorme que requiere una gran cantidad de ancho de banda para poder descargarlo. A continuación se describe cómo utilizar Adobe® Photoshop® Elements para crear una atractiva imagen de fondo monocromática lo suficientemente grande como para llenar la página Web, pero con un tamaño de archivo lo suficientemente pequeño como para descargarlo rápidamente. A continuación, se describe como colorear la fotografía y cómo reducir el tamaño de archivo mediante un proceso denominado optimización. 2. Coloree la fotografía. Seleccione Mejorar > Color > Tono/saturación. Seleccione la opción Colorear. Utilice los reguladores Tono, Saturación y Luminosidad para ajustar el color y la luminosidad de la imagen. Asegúrese de que la opción Ver esté seleccionada en el cuadro de diálogo Tono/saturación para poder previsualizar los ajustes en la ventana del documento. 1. Abra una fotografía a todo color. Abra la fotografía de color que desea utilizar como imagen de fondo. Redimensione o recorte según sea necesario. Para que la imagen llene una página Web entera, debe tener por lo menos de 680 a 800 píxeles de ancho y de 480 a 600 píxeles de alto. Tenga cuidado con la cantidad de detalles de la fotografía seleccionada. Una imagen de fondo con demasiados detalles reducirá la legibilidad de la página Web. ADOBE PHOTOSHOP ELEMENTS 2 Creación de una imagen de fondo para una página Web 3. Consiga una imagen sutil. Experimente con el color y la saturación de la imagen, pero sin perder de vista la legibilidad de la página Web mientras ajusta la imagen coloreada. Los colores de fondo saturados y oscuros pueden disminuir la legibilidad del texto, mientras que los colores neutros y suaves suelen contribuir a un buen diseño de Web. La imagen ya está lista para ser utilizada como fondo de una página Web. Utilice un programa como Adobe® GoLive® o bien código HTML para confeccionar la página Web. Cuando esté satisfecho con la imagen coloreada, haga clic en OK. A continuación, es necesario optimizar la imagen para que el tamaño de archivo sea lo más pequeño posible. 5. Añada elementos adicionales a la página Web. (Opcional) 4. Optimice la imagen coloreada. Seleccione Archivo > Guardar para Web. A continuación, seleccione GIF o JPEG en el menú desplegable del cuadro de diálogo Guardar para Web. En el ejemplo se usa el formato JPEG. Aunque el formato GIF genera un archivo más pequeño que el formato JPEG, éste último es mejor para evitar entramados y conservar los detalles en una imagen fotográfica de tono continuo. Si selecciona JPEG, establezca la optimización en Baja para un tamaño de archivo más pequeño. No hay necesidad de una mayor calidad ya que la imagen sólo se utiliza como fondo. Puede previsualizar la imagen optimizada en el cuadro de diálogo. Haga clic en OK para optimizar la imagen. Puede añadir elementos como por ejemplo texto, botones y gráficos a la página Web. Estos elementos servirán de complemento a la imagen de fondo recién creada. Dado que las imágenes de fondo se colocan en mosaico, es decir, se repiten siguiendo un modelo por toda la ventana del explorador, el contenido de la página Web se limita al tamaño del primer segmento. No será necesario que los usuarios se desplacen al siguiente segmento de repetición para ver todo el contenido. Adobe, el logotipo de Adobe y Photoshop son marcas comerciales o marcas registradas comerciales de Adobe Systems Incorporated en Estados Unidos y/o en otros países. ©2001 Adobe Systems Incorporated. Reservados todos los derechos.