Configurar apariencia de moodle
Anuncio

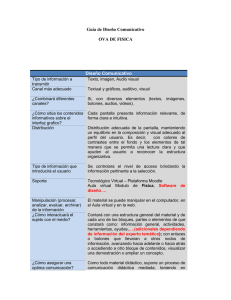
Cambiando la apariencia de Moodle Gabriela Pérez Caviglia Documentación del trabajo realizado para el entorno virtual de aprendizaje de la Universidad de la República - URUGUAY Configuración de idioma Para configurar el idioma se siguieron los siguientes pasos: Vamos a las opciones de idioma, ajustamos “Español” como idioma por defecto. Cambio de apariencia Para cambiar la apariencia, creamos un tema basándonos en uno ya existente. Para esto, fuimos a la sección de temas en la web de moodle y descargamos el tema LIIP Ponemos el tema en la carpeta y procedemos a modificarlo, mediante la edición de el header, footer y las hojas de estilo en cascada. Cambio de apariencia En el sitio de http:// moodle.org/themes bajamos el tema Liip en el cual nos basaremos Copiamos la carpeta liip en la carpeta themes del moodle en nuestro servidor Modificaremos información de todos estos archivos. Activando el tema base En el sitio de http:// moodle.org/themes bajamos el tema Liip en el cual nos basaremos Así es como luce Liip cuando lo instalamos, fue elegido por su simpleza, su juego de tipografías y la libertad para agregarle diseño Diseñando la interfase Este fue el boceto original de la interfase, en el proceso de codificación fue sufriendo variaciones y algunas cosas se simplificaron debido a incompatibilidades entre navegadores y otros detalles que fueron surgiendo Diseñando la interfase Para poder codificar esta imagen, la misma se va cortando el “secciones”, se van registrando “patrones de repetición” para luego modificar y agregar información en los archivos css y los html Background que se repiten secciones Modificando los archivos del tema Describiremos este proceso de forma acotada, ya que es un proceso mas complejo y largo, donde hay que contar con conocimientos html y css sólidos Se crearon nuevas clases css, y se modificaron las exitentes para ir llevando la estructura de liip a el diseño de interfase que se deseaba. Se cambió el juego de iconos principales por defecto, editando las imágenes. Los iconos pequeños, fueron sustituidos por un set (Nuvola IconSet) que se descargo de http://www.moodlezengarden.com/ Se cambio también el favicon por una imagen del logo de la Universidad de la república. Nueva apariencia luego de un mes de trabajo aproximadamente Luego de un mes de trabajo e investigación se logro un resultado bastante aproximado al planteado. Si bien, contaba con experiencia en el diseño de interfases web, era la primera vez que realizaba un template de moodle. La primera idea que tuve fue hacer un template de cero, pero no encontré información detallada de este proceso, luego comprendí que es más fácil empezar a introducirse en el proceso modificando temas de otros Existen temas abiertos y comentados que ayudan mucho a los que realizamos esta tarea. Nueva apariencia luego de un mes de trabajo aproximadamente Así luce la plataforma cuando instalamos el tema, algo muy importante es como presentamos la portada, ya que es lo primero que ve el usuario y puede resultar un espacio útil también para comunicar novedades Portada En un editor html se procede al diseño de la portada, luego se copia el código generado en la pantalla principal de la plataforma. Como la UR es una universidad grande con mas de 100 carreras de grado y mas de 150 opciones de posgrados, mas otras actividades de enseñanza se organizó en la lógica de áreas de conocimiento, y también un acceso mas institucional para otras actividades Copiando código a portada moodle Le doy en la portada “Activar edición” y en resumen del sitio pego el código html que generé Como luce hoy navegación Bloque de acceso a myMoodle Novedades Debajo de la navegación se publican novedades de interés