Ejercicios Flash guiados
Anuncio

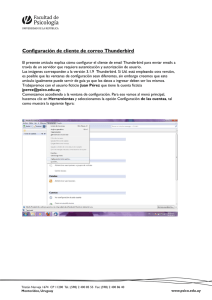
Ejercicios Flash guiados EJERCICIO 1: Crear una cuadrícula que quedará visible al fondo del fotograma (posteriormente no saldrá en la película) y que nos servirá como guía para poder dibujar objetos de forma exacta y precisa. 1 Pulsa en el menú Archivo. 2 Selecciona la opción Nuevo. 3 Aparecerá una nueva película. Si deseas crear la cuadrícula sobre una película ya empezada, sáltate los 2 primeros pasos. 4 Selecciona la opción Cuadrícula del menú Ver. 5 Se desplegará un submenú como el de la figura. 6 Selecciona la opción Mostrar Cuadrícula para hacerlo visible. 7 Selecciona la opción Editar Cuadrícula para ajustar los parámetros de la cuadrícula a tu gusto (tamaño, color de fondo...) 8 Selecciona la opción Ajustes → Ajustar a Cuadrícula del menú Ver para que los objetos que crees se acomoden a las líneas de la cuadrícula, consiguiendo alinearlos de un modo fácil. EJERCICIO 2: Practicar cómo se pueden cambiar algunos atributos fundamentales de las películas. 1 Haz clic con el botón derecho sobre el fondo de la película. 2 Selecciona Propiedades del Documento. 3 En Unidades de Reglas selecciona Centimetros. 4 A continuación selecciona Dimensiones y escribe en las casillas Anchura 22.46 y en Altura 16.84. 5 Pulsa en Aceptar y observa cómo cambia el tamaño. Estas medidas equivalen a las standard 640 x 480 px. EJERCICIO 3: Crear una óvalo con las medidas y la forma que queramos 1 Pulsa sobre la Herramienta Óvalo Herramientas. que se encuentra en la Barra de 2 Situa el cursor del ratón en el Escenario (dentro del fotograma actual). 3 Haz clic y arrastra el ratón hacia el lugar que desees. Observarás que el movimiento de tu ratón provoca la creación de un óvalo (figura 1). Cuando el óvalo tenga la forma deseada, suelta el ratón. El resultado será similar al de la figura 2. Truco: Si quieres crear un círculo perfecto, mantén pulsada la tecla SHIFT mientras das forma al óvalo. (Sucede igual con la Herramienta Rectángulo) Figura1 Figura 2 EJERCICIO 4: Dar color a un óvalo. Tanto a su interior como a su exterior 1 Partimos de la existencia de un Óvalo creado mediante la Herramienta Óvalo que se encuentra en la Barra de Herramientas. 2 Hacemos clic en el interior del Óvalo o en su borde (con botón derecho del ratón). Dependerá de la zona cuyo color queramos modificar. Seleccionamos el Borde del Seleccionamos el Interior del Óvalo Óvalo Obtendremos algo similar a la figura 1 o a la 2. 3 Una vez hecho esto, nos fijamos en el Panel de Colores, que se encuentra dentro de la Barra de Herramientas. Y seleccionamos el color que nos guste. Para modificar el color del Interior del Óvalo debemos seleccionar un color haciendo clic sobre el Panel de Colores existente junto a la imagen del "Bote de Pintura". Si deseamos modificar el borde, sobre el Panel existente junto al "Lápiz". Guarda el archivo con el nombre ovalo_tunombre (por ejemplo ovalo_maria).y mándalo por correo. EJERCICIO 5: Crear un objeto cuyo color sea transparente, de modo que se vean los objetos que haya detrás 1 En la capa 1 creamos un rectángulo con la Herramienta Rectángulo. 2 El Color de relleno del rectángulo creado será el que esté en ese momento seleccionado en el Panel Mezclador de Colores. Por ejemplo, el azul. 3 Una vez creado, seleccionamos el relleno del Rectángulo y modificamos el valor Alfa. Por ejemplo, escribimos un valor de 45%. 4 Editamos las propiedades de la capa y le ponemos el Rectángulo Azul nombre rectángulo. Ahora con Transparencia 5 Creamos una capa nueva que se llame círculo y dibujamos un círculo verde. Si situamos el círculo detrás de nuestro rectángulo (en otra capa), podemos ver cómo queda el efecto de la transparencia sobre nuestro relleno. Guarda el ejercicio con el nombre formas_tunombre y mándalo por correo. EJERCICIO 6: Crear un texto cualquiera y asignarle el Tipo que más nos interese. 1 Hacemos clic en la Herramienta Texto y después en el escenario. 2 Veremos esta imagen Si deseamos crear texto Estático, basta con escribir dentro, de lo contrario, deberemos seguir los siguientes pasos: 3 Hacemos clic en el Propiedades, si es que teníamos minimizado este Panel. 4 Una vez podamos ver el Panel seleccionamos la Pestaña en la que pondrá el tipo de texto y elegimos el tipo de texto que queramos. Veremos que, al hacer clic fuera del texto, cambia la línea que rodea al recuadro de texto, pasando a ser discontinua y no desapareciendo aunque no escribamos nada dentro. (Los textos estáticos desaparecen si no escribes nada y haces clic en cualquier lugar del escenario). Esto es lógico, ya que los textos Dinámicos y los de entrada no tienen porque tener "contenido" Panel Propiedades EJERCICIO 7: Mover un objeto situado en una capa a otra 1 Partiremos de una película con más de una Capa, para ello has de abrir el ejercicio 5 (formas). 2 Seleccionamos la Capa donde esté el objeto que queramos cambiar de capa. 3 Hacemos doble clic en el objeto a mover, para seleccionarlo en su totalidad (relleno y borde). 4 Pulsamos el botón derecho del ratón. Se abrirá un menú como el de la imagen. 5 Seleccionamos Cortar. El objeto desaparecerá. 6 Seleccionamos el fotograma en el que queramos colocar el objeto (situado en una capa distinta a la actual, aunque esto es válido en ambos casos). 7 Hacemos clic con el botón derecho sobre el escenario de este fotograma de destino. 8 Hacemos clic en Pegar para colocar el objeto en este fotograma o hacemos clic en Pegar in Situ para pegar el objeto en la misma posición en la que estaba al cortarlo 9 Guarda el archivo con el nombre moverobjeto_tunombre y mándalo por correo. EJERCICIO 8: Crear un símbolo Crear un símbolo de gráfico que nos permitirá coger destreza en una acción que será básica en la creación de animaciones. 1 Pulsamos en la barra de herramientas y selecciona la Herramienta Óvalo. 2 Dibujamos un óvalo en cualquier lugar del escritorio. 3 Seleccionamos la figura creada. 4 Abrimos el menú Insertar → Nuevo Símbolo... de la barra de menús. Se desplegará una ventana como la de la figura. 5 En el campo Nombre introducimos el nombre de nuestro gráfico, por ejemplo "Mi Primer Símbolo". 6 Seleccionamos la opción Gráfico en el apartado Comportamiento. Con esto le decimos a Flash que el nuevo símbolo será un gráfico. 7 Pulsamos Aceptar y ya tenemos nuestro primer símbolo gráfico creado. 8 Guarda el ejercicio con el nombre símbolografico_tunombre y mándalo por correo.