ColorSync - WordPress.com
Anuncio

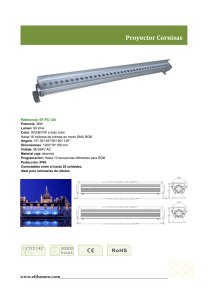
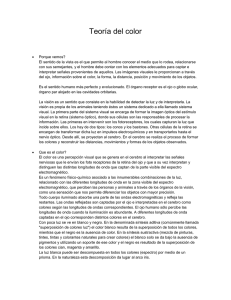
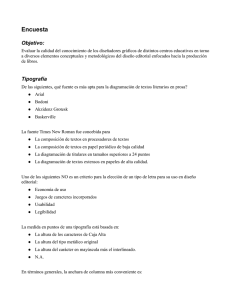
ColorSync ColorSync MacProgramadores Acerca de este documento En este reportaje estudiaremos ColorSync, el sistema de corrección de color que usa Mac OS X, el cual permite que consigamos obtener representaciones más precisas del color de las imágenes con que estamos trabajando, de forma transparente al usuario. Nota legal Este tutorial ha sido escrito por Fernando López Hernández para MacProgramadores, y de acuerdo a los derechos que le concede la legislación española e internacional el autor prohíbe la publicación de este documento en cualquier otro servidor web, así como su venta, o difusión en cualquier otro medio sin autorización previa. Sin embargo el autor anima a todos los servidores web a colocar enlaces a este documento. El autor también anima a cualquier persona interesada en conocer que es ColorSync y las ventajas aporta al programador a bajarse o imprimirse este reportaje. Madrid, Septiembre del 2008 Para cualquier aclaración contacte con: [email protected] Pág 2 ColorSync MacProgramadores Tabla de contenido 1. Teoría del color .................................................................................. 4 1.1. ¿Qué es el color? .......................................................................... 4 1.2. El ojo y la vista............................................................................. 4 1.3. El espectro de luz ......................................................................... 6 1.4. Tono, saturación y brillo................................................................ 7 1.5. Teoría del triestímulo .................................................................... 7 1.6. Cómo componer colores................................................................ 9 1.7. Composición aditiva y composición substractiva ............................ 10 1.8. El estándar CIE .......................................................................... 11 1.8.1. Los colores primarios X, Y, Z ................................................. 11 1.8.2. Interpretación del diagrama CIE ............................................ 12 1.9. Métodos para codificar un color ................................................... 13 1.10. El espacio de colores................................................................. 16 1.11. Colores dependientes del dispositivo .......................................... 17 1.12. Profiling ................................................................................... 18 1.13. Conversion de colores ............................................................... 19 1.14. Soft-proofing ............................................................................ 20 2. Un poco de historia........................................................................... 23 3. Qué es ColorSync ............................................................................. 24 Pág 3 ColorSync MacProgramadores 1. Teoría del color Antes de profundizar en el estudio de ColorSync vamos a explicar una serie de conceptos básicos. El lector que ya conozca la teoría del color puede saltarse este apartado, aunque le recomendamos echarle un vistazo rápido. 1.1. ¿Qué es el color? Debido a un proceso evolutivo y adaptativo los seres vivos han aprendido a aprovechar las ondas electromagnéticas de luz solares en su propio beneficio, con el fin de poder percibir objetos que no están a su alcance inmediato. El ojo humano es capaz de percibir determinas longitudes de onda (lo que llamamos la luz) e incluso diferenciarlas (percibir los colores). La luz blanca es la que se tiene cuando ondas de todos los colores viajan juntas. Para explicar esto es muy típico descomponer un haz de luz blanca usando un prisma como muestra la Figura 1, el cual, debido a que la luz a distintas frecuencias se refleja con distintos ángulos, nos permite ver distintos haces de luz, cada uno con un color distinto. Los objetos reflejan los rayos luminosos que reciben, pero cuando los reflejan no los reflejan todos, sino que absorben algunos y reflejan otros. Un objeto blanco refleja todos los colores, un objeto negro los absorbe todos, y un objeto rojo absorbe todos menos el rojo. Figura 1: Prisma que descompone la luz blanca 1.2. El ojo y la vista Vamos a repasar qué partes tiene un ojo y qué uso tiene cada una. Si miramos a alguien a los ojos vamos a poder diferenciar tres partes principales (ver Figura 2): La conjuntiva, un tejido blanco transparente que protege la parte anterior del ojo de polvo e infecciones. Cuando se infecta se pone roja y es lo que los médicos llaman conjuntivitis. Figura 2: El ojo humano El iris, es la membrana que le da color al ojo, negro, castaño, azul, verde… Cuando se contraen sus músculos, al haber poca luz por ejemplo, la pupila se agranda cuando los músculos del iris se relajan, porque haya mucha luz por ejemplo, la pupila se hace más pequeña. Pág 4 ColorSync MacProgramadores La pupila, es la circunferencia negra central del ojo por donde pasan los rayos de luz de las imágenes. Se hace más grande o pequeña dependiendo de las contracciones del iris. El blanco de la conjuntiva no es casualidad, su finalidad es evitar que la luz pase a través de ella, para lo cual hace que todos los colores se reflejen en ella. Por contra la pupila es el agujero por el que pasan los rayos de luz, por eso su color es negro. Si ahora miramos el ojo de perfil (ver Figura 3) veremos que consta de más partes que vamos a comentar: Figura 3: Corte del ojo humano La córnea, en la parte anterior, la conjuntiva se convierte en la córnea, que es un tejido transparente y convexo. El cristalino (lens) es una verdadera obra de arte de la naturaleza. Tiene forma de lenteja biconvexa, que recibe los rayos de la imagen, los refleja, y los hace converger en la retina, en forma invertida. Es decir, es como la "lente" en la cámara fotográfica, tal como muestra la Figura 4. Figura 4: Efecto del cristalino sobre la luz El cristalino es capaz de alterar levemente su forma por la acción del músculo ciliar que lo rodea y que tira más o menos de él según se esté observando un objeto cercano o lejano. Esta facultad del cristalino de adaptarse a la distancia se denomina acomodación. Las personas que no realizan una correcta acomodación sufren de miopía o de hipermetropía. Gracias a esta función, el cristalino refracta los rayos luminosos incidentes y enfoca siempre una imagen nítida, aunque curiosamente invertida, sobre la retina. La retina, es la capa más interna (de amarillo, en la Figura 3). Es la "placa" de la cámara fotográfica, donde se recibe la imagen. La retina contiene células especiales sensibles a la luz, que reaccionan ante los rayos luminosos. Estas células retinianas, especializadas en la captación de la luz, son los conos y los bastones (llamadas así porque vistas al microscopio tienen forma de conos y bastones respectivamente). Los bastones son sensibles a la intensidad lumínica, pero no al color. Los conos son receptores sensibles a la intensidad luminosa y al color. Sin embargo, los bastones son mucho más sensibles a la luz que los conos, por esta razón, los colores se aprecian tan mal con poca luz. Pág 5 ColorSync MacProgramadores Pero conos y bastones sólo actúan como fotorreceptores generadores de impulsos que son enviados por el nervio óptico hasta el cerebro, donde se interpretan correctamente. El mecanismo cerebral que reconoce y da significado a una imagen vista con anterioridad por los ojos se conoce como percepción visual. 1.3. El espectro de luz La luz, como muestra la Figura 5 es una onda electromagnética (al igual que las ondas de radio o los rayos láser), la cual tiene una amplitud de onda λ entre 400nm y 700nm para la luz visible, y una frecuencia f donde: c=λf 1014 Hz f 1015 Hz Azul λ Verde 400nm Rojo 700nm Figura 5: Espectro electromagnético de la luz Siendo c la velocidad de la luz en el medio (300.000 km/s en el vacío o en el aire). Obsérvese que como pretende mostrar la Figura 5, a medida que aumenta la frecuencia disminuye la longitud de onda. P P P Negro Blanco Gris 400nm 700nm P 400nm 700nm P 400nm 700nm P Rojo Azul Verde 400nm 700nm 400nm 700nm Figura 6: Espectros de luz para distintos colores Pág 6 400nm 700nm ColorSync MacProgramadores Normalmente la luz natural no consta de una sola longitud de onda, sino que como muestra la Figura 6, el espectro de luz es una mezcla de longitudes de onda, el color depende de la longitud de onda predominante. El área bajo la curva indica la potencia P de la luz. 1.4. Tono, saturación y brillo Para describir un espectro de luz se utilizan tres parámetros: • • • Tono (también llamado matiz o hue en inglés). Indica el color dominante, que es el color que nosotros vemos. Saturación. Indica lo puro que es el color (normalmente en 1%) de forma que si A=B (véase Figura 7) la saturación es 0, y si A=0 la saturación es 1. Brillo. Indica el total de energía debajo de la curva. P B A λ 400nm 700nm Figura 7: Espectro de color con longitud de onda dominante Más formalmente, al brillo se le llama radiancia cuando se refiere a la energía que hay debajo de la curva (medida en vatios), y es una medida objetiva. El término luminancia se utiliza para indicar la cantidad de luz que percibe el ojo. Como veremos a igual radiancia el ojo percibe mayor cantidad de luz en los verdes, con lo que la luminancia es una medida más subjetiva. Por último se emplea el término brillo para medir la diferencia de luz entre varias partes de una escena, y es una medida más subjetiva todavía (p.e. una vela en la oscuridad). Nosotros en este documento utilizaremos el término "brillo" para referirnos a todas ellas. 1.5. Teoría del triestímulo Afortunadamente para reproducir un color no tenemos que reproducir su espectro de luz, ya que usando sólo tres colores podemos conseguir un color equivalente como muestra la Figura 8, que nuestro ojo no es capaz de distinguir del natural, y que se llama metámero. De hecho, combinando 3 colores cualquiera se puede conseguir otros colores, aunque como veremos luego, R (Red), G (Green), B (Blue) son los que se consigue una gama más amplia. Pág 7 ColorSync MacProgramadores P P λ λ 400nm 700nm 400nm 700nm Metámero equivalente Espectro natural Figura 8: Dos espectros que dan el mismo color Experimentalmente se ha comprobado que los conos del ojo son más sensibles al verde y al rojo que al azul (véase Figura 9), esto explica el hecho de que en el verde es en el color en el que más tonos somos capaces de distinguir, de hecho era el color más presente en el entorno natural de nuestros antepasados, y sin embargo en el azul oscuro (el poco saturado) necesitamos mucha luz para no confundirlo con el negro. G Sensibilidad Sensibilidad R B λ λ 400nm 700nm 400nm 700nm Suma de sensibilidades a los tres colores Sensibilidad a cada color primario Figura 9: Sensibilidad del ojo humano a los tres colores primarios También se ha estudiado la potencia de cada color que hay que inducir para conseguir las distintas gamas de color (véase Figura 10). Desgraciadamente se ha llegado a la conclusión de que combinando los tres colores primarios no se puede conseguir cualquier color, ya que hay una zona en torno a los 550nm en la que para conseguir esos colores necesitaríamos introducir un rojo negativo, lo cual es imposible. Esto se puede interpretar como que al combinar B y G su color natural equivalente tiene la zona de R demasiado saturada y necesitaríamos desaturarla, lo cual es imposible. Pág 8 P B G 400nm R 700nm Figura 10: Potencia necesaria para reproducir la gama de colores ColorSync MacProgramadores 1.6. Cómo componer colores Si repasamos los colores del arco iris (Rojo, Anaranjado, Amarillo, Verde, Azul, Añil y Violeta) vemos como va cambiando la percepción de las longitudes de onda. Todos aprendimos en la escuela que al mezclar rojo y amarillo obteníamos el naranja. Análogamente podemos obtener todos los demás colores, sólo hay que saber que cantidad de cada color básico poner. El lector avispado habrá observado que los colores añil y violeta están más allá del azul. ¿Cómo obtenemos estos colores mezclando colores con menor longitud de onda? Simplemente no se puede, o mejor dicho no se debe, ya que esta luz tiene una frecuencia tan alta que proyectada continuamente podría dañar el ojo humano. Afortunadamente estos colores son poco usados y podemos conseguir una tonalidad que resulta parecida mezclando azul con un poco de rojo. Esta es la forma en que funciona un monitor CTR (Cathode Ray Tube) convencional, como el que aparece en la Figura 11, el monitor no tiene más que tres haces de luz (llamados cátodos) que se proyectan sobre una superficie de fluor, la cual se ilumina al dar la luz de los cátodos sobre ella. Los cátodos oscilan rápidamente barriendo la pantalla y proyectando o no proyectando luz en cada uno de los puntos de la pantalla, que es a lo que se llama los píxeles. El funcionamiento de los monitores LCD también se basa en el principio Figura 11: Monitor CRT de las tres luces RGB, sólo que en éstos, cada píxel está formado por tres "bombillitas" que se encienden o se apagan para producir o no ese color. Obsérvese que en este sentido un monitor se comporta "al revés" de como se comporta cualquier cuerpo que vemos, ya que los cuerpos lo que hacen es reflejar en ellos determinados colores y absorber otros. El monitor sin embargo genera luz, sin necesidad de que haya ninguna otra luz. Por esta razón podemos ver la televisión con la luz apagada. Pág 9 ColorSync MacProgramadores 1.7. Composición aditiva y composición substractiva Existen solamente dos métodos básicos de reproducir un color: aditivo y sustractivo. Ambos métodos se basan en el principio de usar tres colores primarios para crear toda la gama de colores. La composición aditiva, como muestra la Figura 12, empieza con el negro como ausencia de luz, y en consecuencia como ausencia de color. Después podemos mezclar luces de los distintos colores (rojo, verde y azul) en distinta intensidad para formar todos los colores. Rojo y verde proyectados juntos producen amarillo, rojo y azul producen magenta, y azul y verde producen cián. Si mezclamos los tres colores en igual proporción obtenemos el gris, y si esta luminosidad es máxima obtenemos el blanco. Figura 12: Composición aditiva La composición aditiva se utiliza en dispositivos de salida como monitores y scanners los cuales captan la intensidad de estos tres valores para cada punto que escanean, pero esto no es posible a la hora de imprimir colores como pasa en las impresoras y los plotters, ya que aquí lo que necesitamos es que el dibujo absorba determinados colores y no que los emita. En estos dispositivos necesitamos otro tipo de composición que es la composición substractiva. En la composición substractiva, como muestra la Figura 14, determinadas luces se van a reflejar en la imagen y determinadas luces van a ser absorbidas por la imagen. Los colores primarios en la composición substractiva (véase la Figura 13), son el cián (el opuesto al rojo), magenta (el opuesto al verde) y amarillo (el opuesto al azul). Figura 13: Colores complementarios Combinando los tres colores primarios substractivos obtenemos el negro, o al menos en teoría, porque en la práctica al combinar estos tres colores en la misma proporción se obtiene un color marrón oscuro, con lo que todas las impresoras (excepto las de más baja calidad) usan un cuarto color que es el negro. De hay viene el nombre CMYK (Cyan, Magenta, Yellow and blacK). La conversión de RGB a CMYK implica una serie de cálculos, de los cuales se va a encargar ColorSync. Pág 10 Figura 14: Composición sustractiva ColorSync MacProgramadores 1.8. El estándar CIE Debido a que no solamente el sistema de color RGB, sino todos los sistemas de color basados en tres colores primarios requieren un valor negativo en alguno de sus colores, no se puede hacer un modelo de color que mediante metámeros represente todos los colores, el CIE (Commission Internationale d’Eclairage) propuso en 1931 un sistema de representación del color que si que podía representar toda la gama de colores de la naturaleza, y que vamos a explicar en este apartado. 1.8.1. Los colores primarios X, Y, Z El CIE definió tres colores primarios "supersaturados" X, Y, Z que no corresponden con colores reales, pero que tienen la propiedad de que pueden representar cualquier color usando sólo valores positivos. La intensidad de cada color viene dada por la letras mayúsculas X, Y, Z de forma que: Y C = XX+YY+ZZ λ=670nm Para hacer el color independiente de la luminancia se decidió que se cumpliera la relación x+y+z=1, ya que se sabe que los colores (x,y,z) y (2x,2y,2z) son el mismo, pero el segundo tiene el doble de luminancia. De esta forma todos los colores están sobre el plano x+y+z=1, como muestra la Figura 15. Los colores 100% saturados se encuentran sobre la curva en forma de herradura de la figura, y el blanco puro se encuentra aproximadamente en el centro de la figura. El trozo de herradura que falta se llama frontera púrpura, y son colores que se consiguen mediante combinaciones de rojo y azul. X λ=400nm Z Figura 15: Eje X, Y, Z de CIE La Figura 16 muestra los distintos tonos que toma CIE en función de los valores de X, Y, Z. Figura 16: Colores CIE en el eje tridimensional Pág 11 ColorSync MacProgramadores Obsérvese que si conocemos el valor de dos colores x,y podemos conocer el tercero ya que: z=1-x-y Luego podemos representar la gama de colores sobre el papel proyectando la curva ortográficamente sobre el plano XY como muestra la Figura 17. Téngase en cuenta que (x,y,z) no nos dan el color real, solo su tono, con lo que teniendo sólo x,y no podemos obtener un color real Figura 17: Proyección de los colomediante la fórmula anterior, sino que res CIE sobre el plano XY necesitamos conocer además su luminancia para obtener: C = XX + YY + ZZ La luminancia en CIE la da Y, con lo que si tenemos x,y,Y ya si podemos obtener el color real despejando z como: z=1-x-y, y usando luego las fórmulas: x= X X+ Y+ Z y= Y X+ Y+ Z z= Z X+ Y+ Z Para despejar las X, Y, Z mayúsculas. € € 1.8.2. € Interpretación del diagrama CIE Conviene hacer algunas consideraciones sobre el sistema de representación de color CIE que vamos a hacer en este apartado: La primera es que, como muestra la Figura 18, al combinar dos colores A, B su mezcla está en el segmento que los une. Cuanto más A ponemos más se acerca a A y cuanto más B ponemos más se acerca a B. Una segunda consideración es que para obtener la longitud de onda dominante λ de un color, podemos trazar una recta desde el blanco puro C al borde pasando por A como muestra la Figura 19 (a), y el corte con el borde será la longitud de onda λ dominante. Pág 12 A B Figura 18: Combinación de dos colores CIE ColorSync MacProgramadores Si el corte se da en la frontera púrpura, como muestra la Figura 19 (b), no hay un solo color dominante lo que significa es que el λ opuesto no es un pico, sino un valle del espectro de luz. (a) (b) λ -λ A C C A Figura 19: Calculo del ancho de banda dominante Una tercera observación es que si queremos saber la saturación de un color podemos tirar una línea del centro C al borde pasando por A, y la relación |CA|/|Cλ| nos da el porcentaje de saturación. Por ultimo conviene comentar que debido a que el ojo humano percibe más verdes que azules, los avances en el diagrama no son proporcionales a la variación de color. Para solucionarlo en 1971 se hizo un CIE LUV (L- Luminancia, UV - Coordenadas de cromacidad) que si que es proporcional a la distancia respecto al ojo humano. 1.9. Métodos para codificar un color Aunque existen sólo dos métodos básicos para componer el color, y todos los dispositivos gráficos utilizan uno de estos dos métodos, existen más formas de codificar (numéricamente) el color, nosotros aquí vamos a describir las cuatro formas más utilizadas: RGB (Red, Green, Blue). La forma de codificar colores más conocida. Usada para componer colores por los monitores y escáneres. YUV. Se utiliza ampliamente para representar la luminancia Y separada del color U,V. La televisión analógica utiliza este mecanismo de representación ya que inicialmente sólo se transmitía la señal Y, y luego se añadieron los canales de cromanencia U,V. Para transformar de RGB a YUV o viceversa, podemos hacerlo fácilmente sabiendo que la luminancia Y se obtiene como una suma ponderada de R,G,B relativa a la sensibilidad del ojo a cada color primario: Pág 13 ColorSync MacProgramadores Y = 0.299R + 0.587G + 0.114B Para representar el color, en principio podríamos pensar en representar R-Y, G-Y y B-Y, pero en realidad basta con almacenar R-Y y B-Y ya que G se puede obtener con la ecuación: G = (Y - 0.3R - 0.11B) / 0.59 La razón por la que se decidió representar la diferencia de rojo R-Y y la diferencia de azul B-Y (y no la diferencia de color G-Y) es que el color verde G es el que más contribuye a Y con lo que G-Y es normalmente el número más pequeño, y en consecuencia el más susceptible al ruido. Curiosamente, cuando se tiene la misma capacidad de almacenamiento binario y el mismo nivel de ruido, la representación YUV es más robusta que la representación RGB. Esto de debe a que, como indicamos en el apartado 1.2, el ojo es más sensible a las diferencias de luminancia que a las diferencias de color. Esta característica la han usado muchos estándares de codificación de vídeo para representar con más precisión (o en mayor cantidad) las muestras de luminancia Y que las muestras de cromanencia U,V consiguiendo una mejor calidad desde el punto de vista del ojo humano. CMYK (Cyan, Magenta, Yellow and blacK). La otra forma de codificar colores. Es la forma usada por las impresoras y plotters para componer colores. HSB (Hue, Saturation and Brightness). Aquí el color se codifica en base a estas tres dimensiones: o Hue (Tono). Indica el color predominante. o Saturation (Saturación). Indica el grado de fuerza que tiene un color. El gris es el color al que se le considera que tiene una saturación 0. El tono puede ser azul, pero los términos azul claro y azul oscuro son fáciles de distinguir por una persona. Observe en la Figura 20 las alas de la Figura 20: Ejemplo de mariposa para ver un ejemplo de distintas distintas saturaciones de color saturaciones de color. o Brightness (Brillo). Como hemos explicado ya, este término se utiliza para describir las diferencias en la intensidad con que se refleja la luz en un cuerpo. Pág 14 ColorSync MacProgramadores Escala de grises RGB CMYK HSB Figura 21: Diálogos de elección de color de Mac OS X Pág 15 ColorSync MacProgramadores Escala de grises. Otra cuarta forma que vamos a comentar es la que se utiliza en las imágenes en blanco y negro, en la que realmente Figura 22: Escala de grises no hay color porque todos los colores son grises. ColorSync también es capaz de convertir una imagen codificada mediante alguna de las formas de codificación de imágenes en color en imágenes en escala de grises y viceversa (de escala de grises a color), aunque lógicamente en este último caso la imagen que obtenemos está formada sólo por tonos grises. En cualquier caso conviene repetir que estás dos últimas formas de codificar el color no pueden ser enviadas directamente a un dispositivo gráfico, con lo que ColorSync tendrá que transformar esta codificación del color a la forma de codificarlo que entienda el dispositivo. Las aplicaciones de Mac OS X suelen disponer de un dialogo que permite al usuario indicar un color usando una de estas cuatro codificaciones tal como muestra la Figura 22. Recomendamos al lector que juegue con este diálogo, en especial en lo que a HSB se refiere, para ayudarle a comprender mejor estas cuatro formas de codificar colores. 1.10.El espacio de colores Se llama espacio de colores (también llamado gama de colores) al conjunto de todos los colores que puede ofrecer un dispositivo. Figura 23: Gama de colores de distintos dispositivos Aunque en teoría un dispositivo podría darnos todos los colores existentes, en la práctica cada dispositivo tiene una gama de colores que es capaz de representar, de esta forma, las impresoras actuales no alcanzan a ofrecernos un espacio de colores tan amplio como los monitores, y los monitores actuales tampoco alcanzan a ofrecernos un espacio de colores tan amplio como la vista humana es capaz de encontrar en la naturaleza. La Figura 23 muestra una aproximación a la gama de colores que puede llegar a Pág 16 ColorSync MacProgramadores ofrecernos cada tipo de dispositivo. Por esta razón se dice que los espacios de colores son dependientes del dispositivo, porque cada dispositivo es capaz de generar una gama de colores distinta. 1.11.Colores dependientes del dispositivo Cuando una impresora recibe un color en CMYK, lo que recibe realmente es qué porcentaje de color de cada tipo debe de soltar en un punto, pero no recibe qué color exactamente es el que tiene que pintar. Esto hace que impresoras de distintos fabricantes (e incluso impresoras del mismo fabricante) impriman colores apreciablemente distintos cuando reciben la orden de pintar el mismo color. La Figura 24 muestra el resultado de imprimir cada uno de los colores primarios en cuatro impresoras distintas: Figura 24: Resultado de imprimir un mismo código de color CMYK en distintas impresoras Pág 17 ColorSync MacProgramadores Esto es lo que significa que CMYK es dependiente del dispositivo. El mismo problema (aunque en menor medida) lo encontramos en los monitores a la hora de representar colores RGB, o en los escáneres a la hora de leer estos colores. Esto se debe a que RGB también es un sistema de representación de colores dependiente del dispositivo. Para representar un color sería conveniente tener un sistema de medición de colores que fuera independiente del dispositivo que estemos usando, y eso nos lo permite hacer el sistema CIE que vimos antes, el cual puede representar todos los colores de la naturaleza de forma independiente del dispositivo que estemos usando. 1.12.Profiling El inconveniente de usar técnicas de representación del color dependientes del dispositivo es que una imagen que en un monitor se ve perfectamente, en otro monitor se va a ver completamente distorsionada, a pesar de que el monitor esté recibiendo exactamente los mismos códigos de colores en escala RGB. Para solucionar este problema surgió la técnica del profiling, que lo que hace es modificar ligeramente los colores que se están enviando al dispositivo de salida para que éste muestre la imagen con una precisión casi absoluta. Para realizar el profiling de un dispositivo necesitamos contar con un aparato que nos permita medir el color, como el de la Figura 25. Los tres instrumentos más usados para medir el color son: Densímetro. Un dispositivo foto-eléctrico que nos permite medir cuanta luz se refleja o se absorbe por un objeto. El densímetro es un instrumento simple que se utiliza sobre todo en procesos de impresión y en aplicaciones fotográficas para determinar la fuerza con que se imprimen los colores. Colorímetro. Mide también la luz, pero descomponiéndola en sus tres componentes primarios para obtener un valor numérico RGB o CIE. Figura 25: Espectrómetro Espectrómetro. Mide la cantidad de energía luminosa reflectada en un objeto. El resultado es un conglomerado de valores de reflectancia que se pueden interpretar como una curva espectral. Pág 18 ColorSync MacProgramadores El espectrómetro es el más preciso y usado de estos instrumentos porque recoge información completa sobre el Color CIE realmente color que se pueden transformar en Color RGB enviado al dispositivo obtenido datos del colorímetro o densímetro con unos pocos cálculos. Estos instrumentos son los que nos permiten determinar (en representación CIE) cuál es la salida real de cada uno de los colores que puede producir un dispositivo cuando le damos una orden de dibujo en RGB o CMYK. Figura 26: Ejemplo de profile En base a esta información que obtenemos podemos crear un profile, (ver Figura 26) que no es más que un archivo que para cada posible color que recibe un dispositivo (p.e. en RGB) nos lo haga corresponder con el color real que produce ese dispositivo. Aunque por defecto los monitores reciben las órdenes en RGB, cuando nosotros enviamos una orden de dibujo a un dispositivo podemos enviar la orden en CIE y ColorSync se encarga de transformar este color CIE en el color RGB que más se aproxima al color pedido. Formatos gráficos como TIFF, JPEG, o PDF v1.3 en adelante, permiten utilizar colores CIE (también llamados colores independientes del dispositivo) en lugar de colores RGB para representar una imagen. Los resultados de esta definición más precisa de colores son fácilmente apreciables en el resultado final. Además ColorSync puede mejorar la calidad de monitores mal calibrados usando los profiles, los cuales le pueden ayudar a cambiar un color RGB por otro con el fin de mejorar la salida. Las mismas mejoras se pueden conseguir (o más claramente apreciables todavía) en el caso de la impresión, ya que los colores CMYK llegan a distar a veces mucho de los colores reales que estamos buscando obtener. 1.13.Conversión de colores La conversión de colores es el proceso por el cual transformamos los colores de una imagen, de un espacio de colores en otro espacio de colores. Los diferentes dispositivos gráficos (escáneres, pantallas monitores), aunque suelen utilizar la misma técnica para representar el color, trabajan con diferentes espacios de colores. P.e. los monitores de todos los fabricantes Pág 19 ColorSync MacProgramadores usan RGB, pero la gama de colores que ofrece cada uno es distinta. Las impresoras, aunque trabajan todas con CMYK, varían drásticamente en sus gamas, especialmente si utilizan distintas tecnologías de impresión. Incluso dentro de un mismo fabricante se pueden observar variaciones en la gama de colores generada por las impresoras en función de la tinta y papel usado. Profile RGB RGB Profile CMYK CIE CMYK Figura 27: Proceso de conversión de colores Para realizar estas conversiones de colores se suelen utilizar dos profiles (ver Figura 27), los cuales nos permiten convertir un color a una representación intermedia (normalmente en CIE) y después usamos el perfil del dispositivo destino para obtener la representación más precisa posible en el nuevo espacio de colores. De esta forma la imagen que imprimamos será lo más parecida posible a la imagen que estamos viendo en pantalla. Todos estos cálculos son realizados por ColorSync. Los espacios de colores tienen diferentes tamaños y formas, como muestra la Figura 28. RGB es un espacio de colores que normalmente es bastante más amplio que el espacio de colores de CMYK, luego cuando realizamos la conversión vamos a necesitar comprimir los colores. Si existe un color RGB que no se puede reproducir exactamente en el espacio de colores de CMYK, ColorSync busca en el profile de CMYK el color más próximo al pedido y éste es el que le asigna. 1.14.Soft-proofing Una técnica muy utilizada en los programas de tratamiento de imágenes es el soft-proofing, que consiste en emular en pantalla el resultado final que vamos a obtener en la impresora. Debido a que el espacio de colores de RGB es más amplio que le de CMYK, esta emulación en pantalla se va a parecer bastante al resultado final que obtendremos al imprimirlo. Para hacernos una idea de esta técnica, en la Figura 29 se muestra una imagen y el resultado obtenido tras hacerla un soft-proofing para la impresora Epson Stylus Photo 1270, primero usando CMYK (Figura 30) y después usando CMY Pág 20 Figura 28: Conversión del espacio de color de RGB al de CMYK ColorSync MacProgramadores sin usar corrección inyectando negro (Figura 31). Figura 29: Imagen original Figura 30: Imagen tras aplicarla un proceso de soft-proofing a CMYK Pág 21 ColorSync MacProgramadores Figura 31: Imagen tras aplicarla un proceso de soft-proofing a CMY El soft-proofing se realiza en dos etapas: En la primera etapa se comprime el color del espacio de colores RGB al espacio de colores CMYK. En el segundo paso se realiza una conversión (sin compresión) de CMYK a RGB, con lo que el nuevo espacio de colores es mayor al original, pero los colores que estamos representando en RGB son sólo colores representables en CMYK. La Figura 32 muestra esquemáticamente éste proceso: Figura 32: Proceso de soft-proofing Pág 22 ColorSync MacProgramadores 2. Un poco de historia En 1980 empezaron a surgir las primeras herramientas de tratamiento gráfico, y con ellas un conjunto de empresas (entre las cuales destacaron Apple y Adobe) empezaron a diseñar lo que llamaron Color Management Systems (CMS), es decir mecanismos que pretendían solucionar el problema de la divergencia de colores entre los distintos dispositivos. El principal problema con que se acabaron encontrando estos CMS fue el de que eran propietarios de cada fabricante e incompatibles entre ellos, con lo que cada aplicación tenia que "casarse" con un fabricante. Figura 33: Color Management Systems Como muestra la Figura 33, estos CMS no eran más que APIs en una librería de enlace dinámico a las que se enlazaban las aplicaciones, pero la aplicación necesitaba que la librería estuviera instalada, o instalarla ella misma antes de usarla. Pág 23 ColorSync MacProgramadores 3. Qué es ColorSync Para solucionar este problema, Apple añadió a su sistema operativo ColorSync, su librería de CMS. En aquellos tiempos esta librería se metió en Mac OS Classic, aunque lógicamente Mac OS X también cuenta con su implementación de ColorSync. Es decir, ColorSync no es más que una librería de intercambio de información de color entre los distintos dispositivos. Gracias a ColorSync las aplicaciones pueden acceder a las operaciones de gestión de color de un CMS a través de un API estándar sin necesidad de instalar software adicional. Figura 34: Solución a los CMS propietarios con ColorSync Pág 24 ColorSync MacProgramadores ColorSync lo podemos dividir en dos partes: ICC Profiles que son ficheros con un formato estándar definido por el ICC (International Color Consortium), véase http://www.color.org, donde se describe la transformación del color entre los distintos dispositivos en un color independiente del dispositivo, que es el formato CIE. CMM (Color Matching Modules) Es el software que se encarga de realizar las transformaciones entre los distintos espacios de colores. Apple tiene su propio CMM, que además es el CMM por defecto, pero ha abierto las especificaciones para que otros fabricantes puedan desarrollar sus propios CMM. Esto permite a otros fabricantes como Adobe o Kodak desarrollar CMM para varias plataformas (p.e. Windows, Macintosh) y que sus aplicaciones utilicen siempre en mismo CMM con el fin de que la coincidencia de colores sea la misma en las distintas plataformas. Si este documento le ha resultando útil puede plantearse el ayudarnos a mejorarlo: • Anotando los errores editoriales y problemas que encuentre y enviándlos al sistema de Bug Report de Mac Programadores. • Realizando una donación a través de la web de Mac Programadores. Madrid, Septiembre del 2008 Fernando López Hernández [email protected] Pág 25