ACHS, SITIO WEB PÚBLICO.
Anuncio

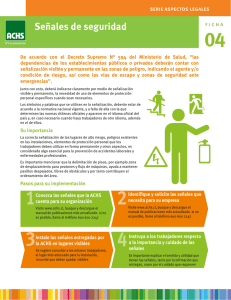
ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA rt INTRODUCCIÓN 2 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA INTRODUCCIÓN El presente manual tiene por finalidad establecer las guías Para la aplicación de los elementos descritos en este manual, se gráficas generales en los estilos cromáticos, tipográficos, debe seguir las siguientes reglas: visuales, para el sitio web público de ACHS. • Todos los elementos gráficos presentados en este manual Este manual, de información gráfica general, está dirigido a deben ser aplicados sin modificación alguna. Cualquier diseñadores y desarrolladores a cargo de la administración e modificación, debe seguir las reglas de aplicación de cada implementación del sitio web. elemento. rt • Cada vez que se realice una aplicación o modificación en el sitio web, se debe consultar este manual y los archivos originales adjuntos para poder asegurar una coherencia gráfica a lo largo del sitio. 3 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA rt DEFINICIÓN CROMÁTICA 4 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA UTILIZACIÓN CROMÁTICA La gama cromática está basada en los colores principales de la marca y grises complementarios. Colores base #24823A #7FBD26 #DD670F #195A28 rt Colores complementarios #333333 #999999 #EBEDEC #E3E6E4 En base a estos colores, se define una escala cromática de colores cálidos, fríos y grises complementarios. Ésta escala cromática estará expresada en cajas modulares, botones, tipografías, links, iconografía, entre otros. Para poder resolver combinaciones de colores: http://www.colorschemer.com/online.html 5 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA UTILIZACIÓN CROMÁTICA UTILIZACIÓN DE COLORES #195A28 #7FBD26 #DD670F #24823A Marca, botones de acción e iconografía Botones de acción y líneas de títulos Botón acceso área privada Títulos Principales y links rt #333333 #999999 #EBEDEC #E3E6E4 Textos Textos secundarios Gráficas de apoyo Líneas separadoras Para poder resolver combinaciones de colores: http://www.colorschemer.com/online.html 6 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA rt DEFINICIÓN TIPOGRÁFICA 7 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN TIPOGRÁFICA TIPOGRAFÍA DE SISTEMA Se ha establecido Arial como única fuente sin serif para todos los llamados, títulos, subtítulos, listas y textos generales de los sitios web. Arial Esta tipografía podrá ser usada en las siguientes expresiones: Aa Ee Rr • • • • Normal. Aa Ee Rr Bold. Cursiva. Alta. Se ha escogido la tipografía Arial por ser una fuente que privilegia rt a abcdefghijklmnñopqrstuvwxyz 0123456789 la simpleza de la lectura para el tipo de usuario del sitio web, que buscará una lectura rápida y directa de la información. Otras de sus características, es que presenta mucha versatilidad y buen espaciado entre letras (hinting) que la hace más apta para ser leída en pantalla a distintas resoluciones. Por otra parte esta tipografía está diseñada para soporte digital disponible nativamente en sistemas operativos como Windows y Mac OS X. Para más información sobre la tipografía Arial: http://en.wikipedia.org/wiki/Arial 8 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN TIPOGRÁFICA TIPOGRAFÍA ESPECIAL Se ha establecido DIN como familia tipográfica para la utilización en títulos y destacados. DIN DIN añade líneas sutiles, modernas y estilizadas a la interfaz. Aa Ee Rr Aa Ee Rr Como DIN es una tipografía que no se encuentra nativamente en los computadores, se utilizará la tecnología @font-face para desplegarla en pantalla, manteniendo la propiedad editable. Dentro de la familia tipográfica DIN se utilizarán las siguientes variantes: rt a abcdefghijklmnñopqrstuvwxyz 0123456789 • • • DIN Regular DIN Medium DIN Black Para más información sobre la tipografía DIN: http://en.wikipedia.org/wiki/DIN_(typeface) 9 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA rt DEFINICIÓN FORMAL 10 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL rt LAYOUT 11 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL LAYOUT HOME Layout home lo conforman 4 grandes sectores: Encabezado, Contenido principal y Pie de página. 940px 130px Encabezado: Contiene la marca de ACHS, Navegación Principal, Acceso Área Privada, Links a otros sitios de ACHS, Información de contacto, Buscador e índice UV. Encabezado Campaña: En esta área se despliega la(s) campaña(s) actuales de ACHS. Está compuesta principalmente de una gran imagen, título, bajada y llamado a la acción. Contenido central: Está dividido en 2 secciones principales. En la primera se Campaña 447px despliega el último video de campaña, los 3 últimos de ACHSTV/ICARE y la agenda rt con los próximos eventos. En la segunda sección se despliega la tasa de accidentes por rubro. Contenido lateral: Contiene campañas, accesos directos y redes sociales. Pie de página: Contiene menú auxiliar, información de contacto y una zona con información contextual, que en este caso es de Actualidad y Noticias. Altura variable 578px Contenido central Contenido lateral Pie de página 653px 208px 12 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL LAYOUT PÁGINAS INTERIORES Layout home lo conforman 4 grandes sectores: Encabezado, Contenido principal y Pie de página. 940px 130px Encabezado: Contiene la marca de ACHS, Navegación Principal, Acceso Área Privada, Links a otros sitios de ACHS, Información de contacto, Buscador e índice UV. Encabezado Contenido central: En esta área se despliegan los contenidos más importantes de cada sección. Contenido lateral: Se despliegan contenidos secundarios contextuales. Altura variable 578px Contenido central Contenido lateral rt Pie de página: Contiene menú auxiliar, información de contacto y una zona con información contextual, que en este caso es de Actualidad y Noticias. Pie de página 653px 208px 13 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL rt MEDIDAS 14 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL MEDIDAS HOME 25px 105px 450px 30px 30px 20px 250px rt 20px 100px 30px 30px 30px 50px 50px 92px 20px 80px 80px 20px 20px 15 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL MEDIDAS PÁGINAS INTERIORES 25px 105px 30px 20px 40px 20px rt 30px 30px 20px 50px 50px 92px 20px 80px 80px 20px 20px 20px 20px 16 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL rt IMAGEN CAMPAÑA 17 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL IMAGEN CAMPAÑA La imagen de campaña desplegada en la home, estará optimizada para resoluciones de hasta 1280px de ancho. Con esto, aseguramos una óptima visualización de las imágenes para la mayoría de los computadores. A partir de dicha resolución, la imagen se degradará a gris #2E332F para así generar una imagen de poco peso y rápida descarga. Degradado lineal a #2E332F Area visible de 1280px Degradado lineal a #2E332F rt 18 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL rt TEXTOS 19 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL TEXTOS Tipografía: DIN Medium Tamaño: 13 pixeles Color: #333333 Uso: Navegación principal rt Tipografía: Arial Regular/Bold Tamaño: 11 pixeles Color: #777F79 Uso: Menú auxiliar Cabecera Tipografía: Arial Regular/Bold Tamaño: 12 Color: #666666 Uso: Información de contacto Cabecera Tipografía: Arial Regular Tamaño: 11 pixeles Color: #666666 Uso: Buscador e índice UV Tipografía: DIN Black Tamaño: 32 pixeles Color: #FFFFFF Uso: Título Campaña Home 20 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL TEXTOS Tipografía: DIN Regular Tamaño: 22 pixeles Color: #FFFFFF Uso: Bajada Campaña Home rt Tipografía: Arial Bold Tamaño: 13 pixeles Color: #333333 Uso: Títulos áreas home Tipografía: DIN Medium Tamaño: 18 pixeles Color: #000000 Uso: Títulos contenido principal home Tipografía: DIN Regular Tamaño: 18 pixeles Color: #24823A Uso: Títulos especiales y sidebar Tipografía: Arial Regular/Bold Tamaño: 12 pixeles Color: #333333 Uso: Texto genérico 21 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL TEXTOS Tipografía: Arial Regular/Bold Tamaño: 12 pixeles Color: #247F39 Uso: Links rt Tipografía: DIN Regular Tamaño: 18 pixeles Color: #333333 Uso: Título Pie de Página Tipografía: DIN Black/Regular Tamaño: 26 pixeles Color: #247F39 Uso: Títulos especiales Páginas Interiores 22 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL rt CONTENEDORES 23 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL CONTENEDORES Módulo Eventos Color sólido: #FF8C00 20px rt 20px 20px 20px Arial 12px #333333 24 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL CONTENEDORES Módulo contenido campañas Color sólido al 70%: #2E332F 30px rt 30px 30px Arial Regular 12px #FFFFFF DIN Regular 22px #FFFFFF DIN Black 32px #FFFFFF 25 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL CONTENEDORES Campañas sidebar Color sólido al 70%: #2E332F rt 10px 10px 10px Arial 12px #FFFFFF 26 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL CONTENEDORES Presentaciones Color sólido: #EBEDEC rt Arial Bold 10px #FFFFFF Arial Bold 12px #FFFFFF Arial 12px #333333 DIN Regular 32px #000000 Arial Bold 12px #248139 27 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL rt ELEMENTOS GRÁFICOS 28 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA ELEMENTOS GRÁFICOS rt ICONOGRAFÍA 29 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL ELEMENTOS GRÁFICOS / ICONOGRAFÍA Iconografía genérica Color degradado: #7FBD26 #24823A rt 100px 100px 30 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA ELEMENTOS GRÁFICOS rt BOTONES 31 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL ELEMENTOS GRÁFICOS / BOTONES Botones de acción y formularios 10px #7FBD26 Borde: Ninguno Esquinas: Rectas Texto: Arial Bold 12px #FFFFFF #24823A 10px rt Acceso Área Privada #D4DD0F Borde: Ninguno Esquinas: Rectas Texto: Arial Bold 12px #FFFFFF 31px 10px 31px #DD670F 10px Navegación campañas Home Borde: Ninguno Esquinas: Rectas Texto: Arial Regular/Bold 12px #FFFFFF 11px #2E332F al 70% 40px 11px 32 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA DEFINICIÓN FORMAL ELEMENTOS GRÁFICOS / BOTONES Navegación galerías Páginas Interiores Borde: Ninguno Esquinas: Rectas Texto: Arial Regular/Bold 10px #FFFFFF 20px #2E332F al 70% rt 33 Multiplica, Santiago de Chile, septiembre 2012 ACHS, SITIO WEB PÚBLICO. GUÍA GRÁFICA rt 34 Multiplica, Santiago de Chile, septiembre 2012