Introduccion-Paginas-Dinamicas
Anuncio

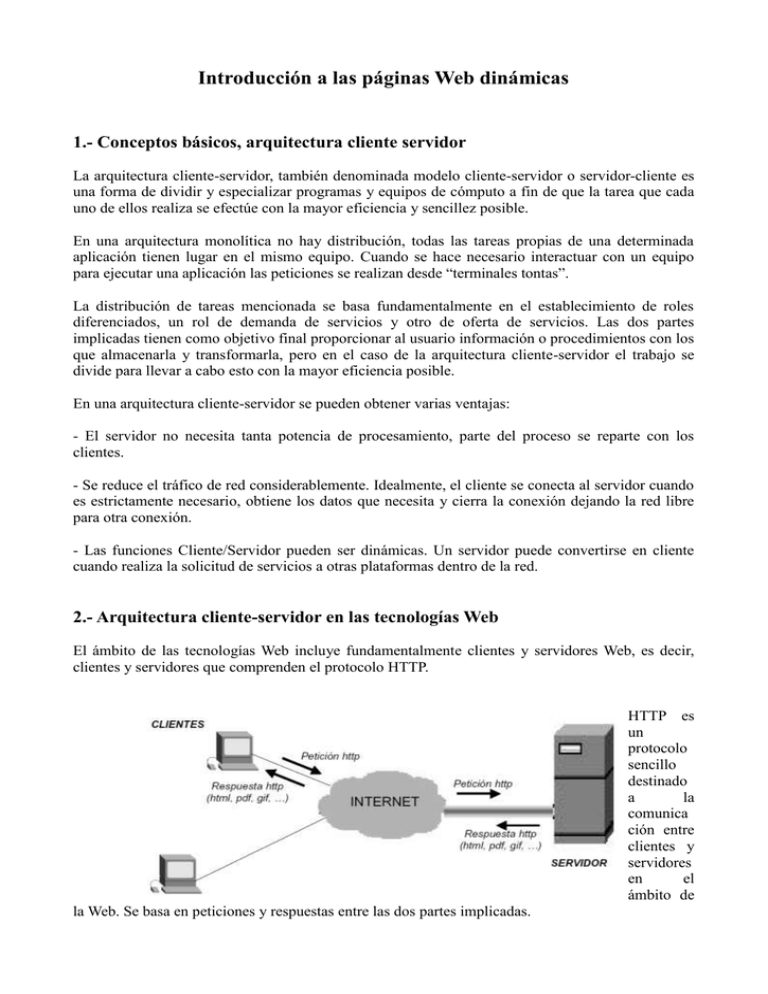
Introducción a las páginas Web dinámicas 1.- Conceptos básicos, arquitectura cliente servidor La arquitectura cliente-servidor, también denominada modelo cliente-servidor o servidor-cliente es una forma de dividir y especializar programas y equipos de cómputo a fin de que la tarea que cada uno de ellos realiza se efectúe con la mayor eficiencia y sencillez posible. En una arquitectura monolítica no hay distribución, todas las tareas propias de una determinada aplicación tienen lugar en el mismo equipo. Cuando se hace necesario interactuar con un equipo para ejecutar una aplicación las peticiones se realizan desde “terminales tontas”. La distribución de tareas mencionada se basa fundamentalmente en el establecimiento de roles diferenciados, un rol de demanda de servicios y otro de oferta de servicios. Las dos partes implicadas tienen como objetivo final proporcionar al usuario información o procedimientos con los que almacenarla y transformarla, pero en el caso de la arquitectura cliente-servidor el trabajo se divide para llevar a cabo esto con la mayor eficiencia posible. En una arquitectura cliente-servidor se pueden obtener varias ventajas: - El servidor no necesita tanta potencia de procesamiento, parte del proceso se reparte con los clientes. - Se reduce el tráfico de red considerablemente. Idealmente, el cliente se conecta al servidor cuando es estrictamente necesario, obtiene los datos que necesita y cierra la conexión dejando la red libre para otra conexión. - Las funciones Cliente/Servidor pueden ser dinámicas. Un servidor puede convertirse en cliente cuando realiza la solicitud de servicios a otras plataformas dentro de la red. 2.- Arquitectura cliente-servidor en las tecnologías Web El ámbito de las tecnologías Web incluye fundamentalmente clientes y servidores Web, es decir, clientes y servidores que comprenden el protocolo HTTP. HTTP es un protocolo sencillo destinado a la comunica ción entre clientes y servidores en el ámbito de la Web. Se basa en peticiones y respuestas entre las dos partes implicadas. Es iniciado por el cliente (browser), que hace una petición (request) al servidor, que responde (response) enviando los datos pedidos por el cliente. Métodos de la petición: GET: enviar una petición al servidor ("recibir la página Web") POST: enviar datos al servidor ("enviar un formulario con datos") Dependiendo del tipo de contenido presente en la transacción se utilizarán diferentes tipos de datos: text/html, text/plain, image/gif, text/xml... Esta especificación tiene como objeto posibilitar el manejo de diferentes tipos de datos en formato binario, texto…etc. Para obtener el contenido de una página Web, la comunicación cliente/servidor funciona por “ciclos” REQUEST-RESPONSE, como los que se pueden observar en el siguiente ejemplo: Ejemplo de comunicación entre cliente y servidor utilizando HTTP Página HTML alojada en el servidor www.prueba.org: <html> <head> <title>Primer Ejemplo</title> </head> <body> Prueba de comunicación cliente-servidor<img src="./images/prueba.gif"> </body> </html> Paso 1: Cliente: GET http://www.prueba.org/index.html (HTTP / 1.1) Paso 2: Servidor: Recibe la petición del cliente y sirve (parte de!) la página: Content type: text/html <html> <head> <title>Primer Ejemplo</title> </head> <body> Prueba de comunicación cliente-servidor <img src="./images/prueba.gif"> => Pendiente de enviar </body> </html> Paso 3: Cliente: Aún queda pendiente obtener parte de la página (la imagen GIF) GET http://www.prueba.org/images/prueba.gif (HTTP / 1.1) Servidor: Content type: image/gif Envía los datos (en binario) de la imagen GIF Paso 4: El cliente es el responsable de dar formato al código HTML y la imagen GIF recibidas. Esto puede servirnos para observar cómo funciona la comunicación a nivel básico. Sin embargo es necesario todavía examinar los componentes tecnológicos que intervienen en la misma. En este ámbito podemos distinguir entre la tecnología utilizada en el cliente y la tecnología utilizada en el servidor. En ambos casos se trata de software que trabaja sobre el protocolo http, pero las funciones son claramente distintas. a) Tecnologías cliente - Navegadores Web (clientes web) Son programas que se ejecutan del lado del cliente, y que son capaces de manejar http para llevar a cabo peticiones de datos. Al mismo tiempo son capaces de utilizar los resultados de estas peticiones, sea en forma de documentos html o de imágenes o cualquier otro contenido que viaje a través de http, para presentárselos al usuario. Ejemplos: Internet Explorer, Netscape Navigator, Mozilla, Konqueror - Tecnologías de programación El conjunto de lenguajes de programación (sean de carácter descriptivo o procedimental) que se ejecutan exclusivamente en el cliente. Estos lenguajes de programación permiten las funcionalidades reales de despliegue de información en pantalla. Cualquier cliente web debería ser capaz de interpretar archivos escritos utilizando estos lenguajes de programación. Ejemplos: HTML, JavaScript / JScript, VBScript, Applets Java, Componentes ActiveX en Visual C++, Visual Basic o .NET b) Tecnologías servidor - Servidores Web Son programas capaces de manejar peticiones http y enviar el contenido solicitado a los clientes web. Son capaces de manejar múltiples conexiones concurrentes. Acceden a los datos solicitados, y en ocasiones a terceras aplicaciones que los proporcionan. Ejemplos: Internet Information Server (IIS), Apache, Apache – Tomcat y WebSphere webserver - Tecnologías de Programación Se trata de lenguajes de programación que se ejecutan del lado del servidor. Estos lenguajes de programación tienen como objetivo la creación de contenido dinámico, el acceso a bases de datos y otras funciones que tienen lugar dentro del ámbito del servidor. El cliente sólo tiene acceso a los resultados de la ejecución de los programas (scripts) basados en estos lenguajes de programación, por lo que el proceso lógico queda fuera de la vista de los mismos y se describe tradicionalmente como transparente para el usuario. Ejemplos: PHP, ASP, JSP, Servlets, CGIs (Common Gateway Interface) 3.- Páginas estáticas y páginas dinámicas Una página estática es un documento que contiene tanta información como el archivo en el que está incluido es capaz de almacenar. El acceso a esta información es directo, aunque la interpretación de la misma está sujeta a la intervención del cliente. Este es el caso de los documentos html y de todos los archivos que se ejecutan en el lado del cliente. El servidor accede a un documento concreto bajo una petición y sirve únicamente ese documento como respuesta a la petición. El despliegue y la interpretación de dicho documento es cosa del cliente Web, que debe tener la capacidad de leer e interpretar HTML o archivos de imágenes y debe al menos ser capaz de manejar otros documentos como pdf, o AVI. Navegador HTTP Servidor Web Documentos solicitados Envío y recepción e datos solicitados. Ej. hola.html La página sólo se sirve, no se ejecuta. Lectura de datos del disco. Ej. hola.html + imagen.gif Directorio Web Sistema de archivos Sin embargo, una parte cada vez más importante del contenido de la Web es accesible a través de páginas dinámicas. Ante la petición de una página dinámica el servidor no sirve directamente el texto de la misma, sino que la maneja de forma especial. El resultado final (la información que se sirve al usuario) se deriva de la ejecución de archivos que están escritos en un lenguaje de programación que tiene en cuenta múltiples variables y reacciona de forma distinta cada vez que es utilizado, dependiendo del entorno y las circunstancias. Una de las características más importantes de estas páginas es que permiten extraer contenidos de una base de datos. Navegador HTTP Servidor Web Documentos en HTML Sólo se ejecuta el HTML Documentos HTML Recolección de documento Documento Dinámico Ejecución de script Directorio Web Sistema de archivos Intérprete Consulta y recuperación Base de Datos Para crear páginas dinámicas se utilizan scripts escritos en un lenguaje de programación que se ejecuta del lado del servidor. En general, a un conjunto de scripts cualquiera que sirve para desarrollar una o múltiples tareas relacionadas, se le denomina “aplicación web”. Para organizar adecuadamente el diseño de una aplicación web basada en un lenguaje interpretado cualquiera se suele utilizar un modelo común, denominado modelo de desarrollo en tres capas, o arquitectura de tres capas. Desarrollo de aplicaciones según un modelo de tres capas En las aplicaciones diseñadas según un modelo de tres capas, se dividen las tareas básicas a realizar en tres partes: acceso a datos, lógica de aplicación y presentación. 1.- Capa de presentación: es la que ve el usuario, presenta el interfaz de la aplicación al usuario, le proporciona información y recibe las instrucciones y datos del usuario. Esta capa se comunica únicamente con la capa de aplicación. 2.- Capa de aplicación, o de lógica de aplicación: es donde residen los componentes que modelan el comportamiento de una aplicación determinada. Estos componentes reciben las peticiones sobre acciones a realizar a través de la capa de presentación, y llevan a cabo las tareas necesarias utilizando la capa de datos para procesar la información del sistema, incluir información nueva o recuperarla. Se comunican con la capa de presentación ofreciendo los datos resultantes de las acciones ejecutadas. 3.- Capa de acceso a datos: tiene como misión la administración de la información que maneja el sistema. Esto incluye el almacenamiento, la actualización y la consulta de todos los datos contenidos en el sistema. En la práctica, esta capa es esencialmente un servidor de bases de datos. Está formada por uno o más gestores de bases de datos que realiza todo el almacenamiento de datos, reciben solicitudes de almacenamiento o recuperación de información desde la capa de aplicación. Podemos simplificar el esquema anterior para ofrecer una visión de las diferentes capas en una aplicación basada en lenguajes interpretados: Navegador Capa de presentación. Páginas en HTML a través de HTTP Servidor Web Intérprete PHP Capa de aplicación. Ejecución de Scripts PHP. Directorio Web Base de Datos Capa de datos. Extracción mediante consultas o leyendo archivos del directorio Web Referencias · Primer capítulo de SKLAR, David. Introducción a PHP 5. Madrid, Anaya Multimedia/O´Reilly, 2005. Incluye una introducción de los aspectos básicos de aplicaciones Web, comunicación por HTTP, definiciones básicas sobre páginas dinámicas y estáticas...etc. · Introducción a los lenguajes del web. Manual accesible en línea en: http://www.desarrolloweb.com/manuales/27/ Cubre muchos aspectos, incluyendo la diferenciación entre páginas estáticas y dinámicas, y una descripción introductoria de otros lenguajes de programación Web. · ORFALI, Robert, HARKEY, Dan, y EDWARDS, Jeri. Client/Server survival Guide. New York, John Willey and Sons, 1999. La fuente de referencia para la arquitectura cliente-servidor. También incluye un capítulo importante sobre Middleware.