
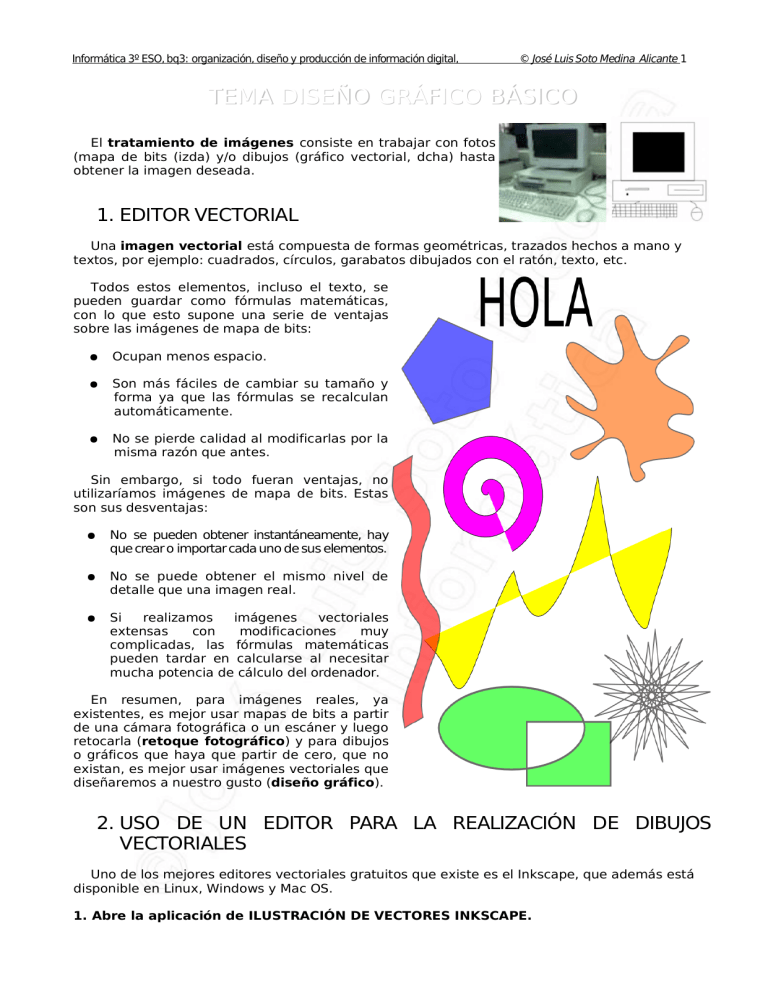
Informática 3º ESO, bq3: organización, diseño y producción de información digital, © José Luis Soto Medina Alicante 1 TEMA DISEÑO GRÁFICO BÁSICO El tratamiento de imágenes consiste en trabajar con fotos (mapa de bits (izda) y/o dibujos (gráfico vectorial, dcha) hasta obtener la imagen deseada. 1. EDITOR VECTORIAL Una imagen vectorial está compuesta de formas geométricas, trazados hechos a mano y textos, por ejemplo: cuadrados, círculos, garabatos dibujados con el ratón, texto, etc. Todos estos elementos, incluso el texto, se pueden guardar como fórmulas matemáticas, con lo que esto supone una serie de ventajas sobre las imágenes de mapa de bits: ● Ocupan menos espacio. ● Son más fáciles de cambiar su tamaño y forma ya que las fórmulas se recalculan automáticamente. ● No se pierde calidad al modificarlas por la misma razón que antes. Sin embargo, si todo fueran ventajas, no utilizaríamos imágenes de mapa de bits. Estas son sus desventajas: ● No se pueden obtener instantáneamente, hay que crear o importar cada uno de sus elementos. ● No se puede obtener el mismo nivel de detalle que una imagen real. ● Si realizamos imágenes vectoriales extensas con modificaciones muy complicadas, las fórmulas matemáticas pueden tardar en calcularse al necesitar mucha potencia de cálculo del ordenador. En resumen, para imágenes reales, ya existentes, es mejor usar mapas de bits a partir de una cámara fotográfica o un escáner y luego retocarla (retoque fotográfico) y para dibujos o gráficos que haya que partir de cero, que no existan, es mejor usar imágenes vectoriales que diseñaremos a nuestro gusto (diseño gráfico). 2. USO DE UN EDITOR PARA LA REALIZACIÓN DE DIBUJOS VECTORIALES Uno de los mejores editores vectoriales gratuitos que existe es el Inkscape, que además está disponible en Linux, Windows y Mac OS. 1. Abre la aplicación de ILUSTRACIÓN DE VECTORES INKSCAPE. Informática 3º ESO, bq3: organización, diseño y producción de información digital, © José Luis Soto Medina Alicante 2 En la siguiente imagen vemos las principales partes de la ventana de la aplicación Inkscape. Barra de título Barra de menús Barra de comandos Barra controles de ajuste Barra controles herramienta Reglas Área de trabajo, documento Caja de herramientas Barras de desplazamiento Paleta de colores Barra de estado 2. En la CAJA DE HERRAMIENTAS, pulsa en el botón CREAR RECTÁNGULOS Y CUADRADOS. El puntero del ratón cambia de forma. 3. Lleva el puntero del ratón a la parte superior izda de la hoja de documento. 4. Pulsa el botón izdo y sin dejar de pulsar arrastra el puntero hasta el borde inferior dcho de la hoja hasta trazar un rectángulo que ocupe casi toda la página. El documento es muy pequeño, ampliemos el zoom. 5. Pulsa en VER, ZOOM, ANCHO DE PÁGINA. También puedes pulsar <+> y <-> para cambiarlo. 2.1. RELLENOS, BORDES Y COLORES El rectángulo está rellenado por defecto, primero le quitaremos el relleno y luego le pondremos un borde grueso para que se vea bien. 6. Pulsa en el botón de la CAJA DE HERRAMIENTAS, SELECCIONAR Y TRANSFORMAR OBJETOS. 7. Pulsa con el botón dcho en el objeto y selecciona RELLENO Y BORDE o selecciónalo y pulsa en el menú OBJETO, RELLENO Y BORDE. 8. En la ficha RELLENO pulsa en el cuadrado que tiene una X (SIN RELLENO). 9. Pulsa en COLOR DE TRAZO, en COLOR UNIFORME. 10. En la ficha ESTILO DE TRAZO, pon en ANCHO DE TRAZO: 5. 11. Cierra RELLENO Y BORDE pulsando en el botón X. Informática 3º ESO, bq3: organización, diseño y producción de información digital, 2.2. © José Luis Soto Medina Alicante 3 REJILLAS Y GUÍAS Para alinear perfectamente objetos puedes activar una rejilla o usar guías, incluso puedes ajustar los objetos a la rejilla, a las guías o incluso a otros objetos automáticamente. 1. Pulsa en VER, REJILLA (PAGE GRID). 2. Pulsa en ARCHIVO, PROPIEDADES DEL DOCUMENTO, AJUSTAR. 3. Pulsa en el apartado AJUSTAR A REJILLAS, Pulsa en AJUSTAR SÓLO SI ESTÁ MÁS CERCA QUE y cambia la DISTANCIA DE AJUSTE a 3 píxels. La distancia de ajuste permite acercar a un objeto situado a esa distancia o menos de la rejilla, de esta forma nos facilita alinear objetos sin tener que estar pendientes de que manualmente queden alineados. 4. Cierra las PROPIEDADES DEL DOCUMENTO. Podemos colocar guías donde necesitemos para ayudarnos a alinear objetos a un mismo eje o coordenada. 1. Sitúa el puntero del ratón en una de las reglas. 2. Arrastra el puntero hacia el interior del documento. Has creado una guía, puedes eliminarla si la arrastras fuera del documento. 2.3. ELEMENTOS, TRAZADOS Y FIGURAS GEOMÉTRICAS Vamos a crear un simpático comecocos, para ello utilizaremos elipses. Debes saber que cuando insertes la elipse, puede que te salga un arco, una porción del círculo o un círculo completo. Para conseguir la boca deberás mirar las opciones que hay activas en la BARRA DE CONTROLES DE HERRAMIENTA: ● ● ● ● Si te sale un círculo: Deberás mover los nodos de control (pequeños circulitos) del círculo para que sea una porción o pulsar en las flechitas de INICIO o FIN. Si te sale un arco: deberás pulsar en el botón CAMBIAR A SEGMENTO. Si quisieras volver a hacer un círculo o elipse completo, deberás pulsar en el botón HACER UNA ELIPSE COMPLETA. Si quisieras dejarlo como un arco abierto, deberás pulsar el botón CAMBIAR A ARCO. 1. Pulsa fuera del rectángulo para que no quede seleccionado. 2. Pulsa en la CAJA DE HERRAMIENTAS, en el botón CREAR CÍRCULOS, ELÍPSES Y ARCOS. 3. Lleva el puntero a la zona de trabajo y sin dejar de pulsar el botón del ratón, traza una diagonal hasta obtener las dimensiones adecuadas. 4. Para conseguir la boca, debes arrastrar los controles redondos o configurar un INICIO de 45º y un FIN de 315º aproximadamente. Asegúrate que en la BARRA DE CONTROLES DE HERRAMIENTAS el botón CAMBIAR A SEGMENTO esté pulsado y el de CAMBIAR A ARCO no. Tampoco pulses el botón HACER UNA ELIPSE COMPLETA. 5. Pulsa en la PALETA DE COLORES en el amarillo. 6. Pulsa en OBJETO, RELLENO Y BORDE. Informática 3º ESO, bq3: organización, diseño y producción de información digital, 7. © José Luis Soto Medina Alicante 4 Pulsa en la ficha COLOR DE TRAZO y luego en el botón SIN RELLENO. Si te lías porque aparecen más círculos, pulsa en la CAJA DE HERRAMIENTAS, en el botón SELECCIONAR Y TRANSFORMAR OBJETOS y bórralos. Puedes girar o reflejar objetos para ahorrarte tiempo así como rotarlos libremente si pulsas varias veces en ellos hasta que salgan unos controles negros con forma de flecha doble que se pueden arrastrar para girarlo. 8. Pulsa en el botón de la CAJA DE HERRAMIENTAS, SELECCIONAR Y TRANSFORMAR OBJETOS. 9. Pulsa en el menú OBJETO, ROTAR 90º o REFLEJO HORIZONTAL o en la barra de CONTROLES DE HERRAMIENTA. El comecocos cambia de disposición. 10. Pulsa en el objeto hasta que los controles de flechas indiquen giro. 11. Arrastra algún control. El objeto vuelve a cambiar pero más personalizado. 12. Deja el comecocos orientado como estaba inicialmente. Puedes mover objetos con precisión si pulsas <ALT> más la tecla de cursor adecuada <←>, <↑>, <→>, <↓> y usar guías para alinearlos perfectamente. También es buena idea aumentar el zoom con <+>. En la CAJA DE HERRAMIENTAS puedes hacer líneas de dos formas: ● Botón DIBUJAR LÍNEAS A MANO ALZADA, puedes ir enlazando líneas o segmentos pulsando dos veces, llevado el puntero del ratón a la siguiente esquina o rincón y finalizando la polilínea con un único clic. Si mantienes pulsado el botón del ratón mientras lo mueves estarás trazando libremente, como con la mano. ● Botón DIBUJAR CURVAS BÉZIER Y LÍNEAS RECTAS, cada vez que pulses se crea una nueva línea que enlaza con la anterior; para finalizar hay que pulsar dos veces seguidas, o sea, justo al revés que el tipo anterior. Si mantienes pulsado el botón del ratón al trazar, crearás una curvatura donde pulsaste en sentido contrario a donde mueves el ratón. Si te acostumbras a usar uno de estos dos métodos en vez de dibujar uno a uno cada segmento, es mucho más cómodo y rápido y si te equivocas, puedes ir al botón EDITAR NODOS DE TRAYECTO O TIRADORES DE CONTROL y rectificar pulsando en el nodo que quieras y arrastrándolo al lugar que quieras. 3. FORMATOS DE ALMACENAMIENTO DE IMÁGENES. CONVERSIÓN Las imágenes, una vez procesadas, deben guardarse para no perder el trabajo realizado. A la hora de guardarlas, se debe tener en cuenta la resolución, que es la calidad de la imagen medida en puntos (píxels) por pulgada (2,54cm) y la profundidad del color, que es la cantidad de colores diferentes que puede tener, medida en bits. El color verdadero utiliza una profundidad de 24 bits: 224 = 16.777.216 colores, los que puede distinguir el ojo humano, que se dividen en tres bytes (RGB) 256 tonos de rojo (8bits) x 256 tonos de verde (8 bits) x 256 tonos de azul (8 bits). Las imágenes de calidad ocupan mucho espacio, con lo que se hace necesaria la compresión. La compresión permite reducir el peso de una imagen para que ocupe menos espacio. Según el grado y método de compresión, tendremos una mayor o menor pérdida de calidad en la imagen. Un formato de almacenamiento de imágenes es la forma informática en que se guarda una imagen, ya sea en el ordenador, en una tarjeta de memoria o en un periférico. Al principio del tema, aprendimos que hay dos tipos de imágenes: las vectoriales y las de mapas de bits o rasterizadas (raster: rejilla-cuadrícula), por lo tanto, existen dos tipos de formatos: Informática 3º ESO, bq3: organización, diseño y producción de información digital, © José Luis Soto Medina Alicante 5 Formatos vectoriales: ● WMF (Windows meta file, fichero vectorial de Windows). Es el formato vectorial de Windows, posteriormente salió una mejora, el EMF (Enhanced Meta File- Fichero vectorial mejorado). ● ODG (Open document graphic, Gráfico de documentos libres). Es el formato para gráficos de la suite ofimática Open-Libre Office. ● EPS (Encapsulated PostScript, PostScript encapsulado). Parte del formato PostScript, muy utilizado en imprentas por su gran calidad, e incluye etiquetas para vectorizar el dibujo. ● SVG (Scalable Vector Graphics, Gráficos vectoriales escalables). Formato utilizado por el programa Inkscape. ● DXF (Drawing eXchange File, Fichero de intercambio de dibujos). Formato utilizado por los programas de diseño asistido por ordenador AutoCAD y QCad para arquitectura e ingeniería. ●SWF. Animación del programa Macromedia Flash, muy utilizado en Internet. Formatos de mapa de bits (rasterizados): ●BMP (Bit MaP, mapa de bits). Formato rasterizado de Windows. ●RAW (Puro, crudo, bruto). Es la imagen al natural, sin ningún tipo de compresión, tal y como se capturó por el sensor CCD del periférico utilizado. Lógicamente, tiene un gran tamaño pero ninguna pérdida de calidad. ●XCF. Formato nativo del programa GIMP. ●TIF(F) (Tagged Image File Format, Formato de Fichero de imagen etiquetado). La imagen es almacenada junto con etiquetas para facilitar su proceso. Es utilizado sobretodo en gráficos de imprenta con o sin pérdida de calidad. ●PICT (PICTure, imagen). Formato de Macintosh con compresión sin pérdida, color verdadero y transparencia. ●GIF (Graphics Interchange Format, Formato de intercambio gráfico). Tiene solo 256 colores como máximo (8 bits) pero así, ocupa poco espacio; además, permite compresión sin pérdida de calidad, un color transparente (idóneo para no tener color de fondo) y animación de imágenes si unimos varias. Todo ello lo hace ideal para Internet. ●PNG (Portable Network Graphics, Gráficos de red portable). Permite compresión sin pérdida de calidad, color verdadero (hasta 48 bits), un color transparente y tiene licencia libre. Adecuado para imágenes con áreas de color uniforme. ●JPG o JPEG (Joint Photographics Experts Group, Grupo fotográfico junto). Permite compresión de diferentes grados, con pérdida reducida de calidad y color verdadero. Ahorra espacio en la codificación del color de zonas del mismo tono o similar. ●PSD (PhotoShop Document, documento de Photoshop). Es el formato del programa Adobe Photoshop. Permite color verdadero, capas y efectos, con lo que tienen un tamaño considerable. Mención aparte merece el formato PDF, que es capaz de mezclar componentes vectoriales, imágenes de mapas de bits y texto. Es muy útil para imprimir y para ser visualizado en pantallas. 1. Pulsa en GUARDAR, GUARDAR COMO. 2. Elige SVG DE INKSCAPE. En la imagen siguiente tienes la lista de formatos disponibles. 3. Pulsa GUARDAR. 3.1. CONVERSIÓN Convertir un formato de archivo en otro significa configurarlo, traducirlo para ser usado por otro programa. Como has podido ver anteriormente, Inkscape puede convertir un dibujo vectorial en muchos otros formatos, aunque faltan bastantes formatos de mapas de bits. Una solución es conseguir uno de los muchos programas conversores que existen, muchos de ellos gratuitos. Otra solución es pasar de un formato vectorial a un formato de mapa de bits y luego utilizar el programa Gimp para convertirlo a otro formato de mapa de bits. Vamos a ver esa segunda opción: 1. Pulsa en ARCHIVO, EXPORTAR IMAGEN PNG. Informática 3º ESO, bq3: organización, diseño y producción de información digital, © José Luis Soto Medina Alicante 6 2. Pulsa en el botón EXPORTAR. El dibujo se graba en formato PNG. 3. Pulsa en el botón X para cerrar la ventana de diálogo. 4. Cierra el Inkscape. 4. CUESTIONES BÁSICAS 1) ¿En qué consiste el tratamiento de imágenes? 2) ¿De qué se compone una imagen vectorial?. Pon ejemplos. 3) Indica qué afirmaciones son ciertas y cuáles falsas. Las imágenes vectoriales... ● ● ● ● ● ● ● Tienen más calidad que las de mapa de bits. No pierden calidad al ser ampliados. Ocupan en general poco espacio. Pueden obtener el mismo grado de detalle que una imagen real. Se obtienen directamente de una cámara o un escáner. Las fórmulas de sus componentes se recalculan automáticamente al cambiarlos. Siempre se abren más rápidamente que una de mapa de bits, ya que las fórmulas se recalculan. 4) ¿Qué diferencia hay entre diseño gráfico y retoque fotográfico. 5) Cita al menos cuatro partes de la ventana de Inkscape. 6) ¿Hay alguna forma de alinear los objetos cuando hay dificultades para ubicarlos o trazarlos? ¿y de ajustarlos automáticamente a una determinada coordenada? Indica cómo. 7) En una elipse, ¿qué diferencia de comportamiento hay entre lo botones cambiar a segmento, cambiar a arco y hacer una elipse completa? 8) ¿Se puede especificar el inicio y el fin de un arco indicándolo en grados? Si es que sí, indica cómo. 9) Explica las dos características principales de una imagen a la hora de guardarla. 10) ¿Cuántos bits utiliza el color verdadero y porqué? 11) Porqué se utiliza la compresión en muchos formatos de almacenamiento?. 12) Cita tres formatos vectoriales y explica dos. 13) Cita tres formatos de mapa de bits y explica dos. 14) ¿Qué utilidad tiene convertir un formato en otro?. 5. EJERCICIOS 1) Crea figuras sencillas con círculos, porciones y arcos. − − Abre la aplicación de ILUSTRADOR DE VECTORES INKSCAPE. Pulsa en VER, ZOOM, ANCHO DE PÁGINA. 1.1) Smiley: Copia y pega el comecocos. Pulsa dos veces en el nuevo para editarlo, aparecerán los controles redondos y cuadrados. Pulsa en la BARRA DE CONTROLES DE HERRAMIENTAS, el botón HACER UNA ELIPSE COMPLETA. − − − Informática 3º ESO, bq3: organización, diseño y producción de información digital, − − − © José Luis Soto Medina Alicante 7 Añade los dos ojos y pulsa en el color negro de la PALETA de colores (puedes hacer uno, copiarlo y pegarlo para ahorrarte el otro).. Añade la boca, para ello deberás arrastrar uno de los controles redondos (el botón HACER UNA ELIPSE COMPLETA deja de estar pulsado) hasta hacer el semicírculo o escribir en FIN: 180, es decir, trazamos un arco desde 0º hasta 180º. Como este objeto es compuesto, selecciona todos los objetos trazando un rectángulo que los englobe a todos y después pulsa en OBJETO, AGRUPAR. 1.2) Trozo de pizza: Pulsa en la PALETA en un color marrón. Pulsa en la CAJA DE HERRAMIENTAS, en el botón CREAR CÍRCULOS, ELÍPSES Y ARCOS. Traza la figura. Mueve los controles circulares para conseguir el arco o escribe en INICIO 315º y en FIN 45º. − Copia la porción de masa, hazla un poco más pequeña, pégala y cámbiala el color a rojo. − Redúcela el tamaño con los controles cuadrados y superponla encima de la marrón. − Puedes moverla con precisión si pulsas las flechas del cursor y la tecla <ALT> a la vez. − Ajusta el tamaño y las dimensiones con los controles círculares. − Añade los ingredientes de color carne. − Como este objeto es compuesto, selecciona todos los objetos trazando un rectángulo que los englobe a todos y después pulsa en OBJETO, AGRUPAR. − − − − 1.3) Monstruo de comecocos. − − − − − − − − − − − − Pulsa en la CAJA DE HERRAMIENTAS, en el botón CREAR CÍRCULOS, ELÍPSES Y ARCOS. Traza un círculo para la parte superior. Pulsa en la PALETA en un color azulado. Pulsa en la CAJA DE HERRAMIENTAS, en el botón CREAR RECTÁNGULOS Y CUADRADOS. Traza un cuadrado del mismo ancho que el círculo y superponlo al círculo para obtener la parte central. Pulsa en la CAJA DE HERRAMIENTAS, en CREAR CÍRCULOS, ELÍPSES Y ARCOS. Traza una pequeña elipse para la parte inferior. Copia la primera y pega las cuatro restantes. Reajusta el tamaño del círculo y el rectángulo para que quede perfecto. Pulsa en el botón SELECCIONAR Y TRANSFORMAR OBJETOS y selecciona las dos intermedias. Pulsa en el color blanco de la PALETA. Traza dos círculos blancos para los ojos. Traza dos círculos negros para el iris de los ojos. 2) Crea polígonos y estrellas. 2.1) Polígono − − − − − − − Pulsa en la CAJA DE HERRAMIENTAS, en el botón CREAR POLÍGONOS Y ESTRELLAS. Traza un polígono. Pulsa en la PALETA en un color verde. En la BARRA DE CONTROLES DE HERRAMIENTAS, deja esquinas en 5. Asegúrate que las opciones REDONDEZ y ALEATORIO están a 0. Gira el control hasta dejarlo completamente horizontal. Copia y pega para hacer la estrella. 2.2) Estrella Informática 3º ESO, bq3: organización, diseño y producción de información digital, − − − − − − © José Luis Soto Medina Alicante 8 Pulsa en el botón ESTRELLA. Arrastra el control en rombo que esté más alejado del centro y acércalo a él para formar la estrella. Quizás debes mover los controles hacia la izda o dcha para que las puntas sean rectas y la figura no quede girada. Si las puntas no están alineadas, mueve a izda o dcha el control más interior. Copia la estrella y pégala, haremos una estrella especial. Gira el control exterior alrededor del centro hasta que se cree otra estrella en el centro. Copia y pega la última estrella, vamos a aplicar aleatorio. 2.3) Redondez y aleatorio − − − − Copia y pega la última estrella, vamos a aplicar redondez. En la BARRA DE CONTROLES DE HERRAMIENTA, modifica el valor de la REDONDEZ. La estrella se redondea tanto si le aplicas redondez positiva como negativa. Copia y pega la última estrella, vamos a aplicar aleatorio. En la BARRA DE CONTROLES DE HERRAMIENTA, modifica el valor de la ALEATORIO. La estrella se deforma tanto si le aplicas aleatorio positivo como negativo. 2.4) Balón de fútbol − − − − − − − Copia y pega la estrella con estrella blanca dentro. Cambia el color de la PALETA a negro. Gira la figura con los controles si es necesario para dejarla bien alineada. Pon una REDONDEZ aproximada de -0,150, ojo, es negativa. Traza un círculo y superponlo a la estrella redondeada. Pulsa en OBJETO, BAJAR AL FONDO para volver a ver la figura u OBJETO, BORDE Y RELLENO, RELLENO, y pon la A (ALFA, OPACIDAD) a 0, así lo vuelves transparente. Si no se ve el borde, ve a OBJETO, BORDE Y RELLENO, COLOR DE TRAZO y pulsa en el botón COLOR UNIFORME. 3) Espirales, dibujar a mano alzada, dibujar múltiples curvas Bézier y rectas y dibujar líneas caligráficas. 3.1) Espirales. Pulsa en CREAR ESPIRALES. Traza la espiral. Modifica en la BARRA DE CONTROLES DE HERRAMIENTAS, las VUELTAS, DIVERGENCIA y RADIO INTERIOR para que sea semejante a la del modelo. − − − 3.2) Dibujar a mano alzada. − Pulsa en DIBUJAR LÍNEAS A MANO ALZADA. − Mueve el ratón sin dejar de pulsar el botón para poder imitar la espiral perfecta del paso anterior; cuando acabes, deja de pulsar el botón. 3.3) Dibujar curvas. Pulsa en DIBUJAR CURVAS BÉZIER Y LÍNEAS RECTAS. Pulsa donde quieras que esté el centro de la imitación de espiral. Aleja un poco el ratón del centro. Vuelve a pulsar pero esta vez sin dejar de presionar el botón. Gira el puntero para trazar el primer arco o trazo curvo de la espiral. Deja de pulsar el botón para dejar la curvatura que has trazado. Mueve el ratón hacia el siguiente punto de giro sin pulsar el botón del ratón. Cuando hayas llegado al siguiente punto que tu quieras trazar, pulsa el botón del ratón y no lo dejes de presionar. − Mueve el ratón para dar la curvatura que quieras. − − − − − − − − Informática 3º ESO, bq3: organización, diseño y producción de información digital, − − © José Luis Soto Medina Alicante 9 Deja de pulsar el botón y ve al siguiente punto de giro que tu consideres. Para acabar, debes pulsar dos veces en el mismo sitio. 3.4) Caligrafía. Pulsa en el botón DIBUJAR LÍNEAS CALIGRÁFICAS. Mueve el ratón sin dejar de pulsar el botón para poder realizar la espiral. Cuando acabes, deja de pulsar el botón. − − − 3.5) Aplicar efectos Copia y pega la espiral caligrafiada. Pulsa en un color de la PALETA. Pulsa en el menú FILTROS. Selecciona el tipo y subtipo que quieras. − − − − 4) Texto 4.1) Texto incrustado Pulsa en CREAR RECTÁNGULOS Y CUADRADOS. Traza un cuadrado. Ponle de RELLENO un gris claro de la PALETA. Ponle de COLOR DE TRAZO, un gris un poquito más fuerte. Pulsa en CREAR RECTÁNGULOS Y CUADRADOS. Traza un cuadrado concéntrico al anterior y más pequeño. Ponle de relleno el color azul de RGBA: 000fffff; para ello deberás ir a OBJETO, RELLENO Y BORDE, RGBA y escribirlo. − Pulsa en CREAR Y EDITAR OBJETOS DE TEXTO. − Traza un rectángulo de texto concéntrico y menor a los anteriores. − Selecciona el gris más claro de la PALETA. − Escribe: 70. − Aumenta el tamaño de la fuente para que se vea bien. − Aplícale negrita. Quizás el tipo de letra usado por defecto no admita negrita, en cuyo caso puedes usar la DejaVu Sans. − Cambia el color del número a blanco. − − − − − − − 4.2) Texto con trayectoria Pulsa en CREAR Y EDITAR OBJETOS DE TEXTO. Traza un rectángulo de texto que ocupe todo el ancho de la página. Escribe: ¿Dónde prefieres ir, a la montaña o ir a la playa?. Ajusta el tamaño de la fuente para que se lea en una sola línea. Pulsa en el botón DIBUJAR CURVAS BÉZIER Y LÍNEAS RECTAS. Traza una línea recta debajo del texto “¿Dónde prefieres ir,” pero no finalices con dos clics. La siguiente pulsación hazla un poco a la dcha y hacia arriba, como en la imagen inferior. Pulsa otra vez más adelante y abajo para hacer trayectoria descendente. Hemos simulado una montaña. − Pulsa una vez más, más adelante y hacia arriba para hacer la 2º montaña, la más pequeña. Deben llegar hasta el final de la palabra montaña. − Mueve el ratón hacia abajo y a la dcha. − Pulsa pero en este caso mantén pulsado el botón del ratón mientras giras y le das la curvatura adecuada al trazo. Ahora vamos a simular dunas u olas. − Deja de pulsar y mueve el ratón hacia el siguiente punto o nodo de trazo, arriba a la dcha. − Vuelve a pulsar manteniendo el botón pulsado y girando adecuadamente. − Haz lo mismo con el último nodo de trazo. − Selecciona tanto el texto como el trazado. − Pulsa en TEXTO, PONER EN TRAYECTO. − Puedes modificar los nodos de trazo para mejorar la trayectoria y adaptar mejor al texto pulsando en EDITAR NODOS DE TRAZO O TIRADORES DE CONTROL o también cambiando el tamaño del objeto de texto. − − − − − − − −