
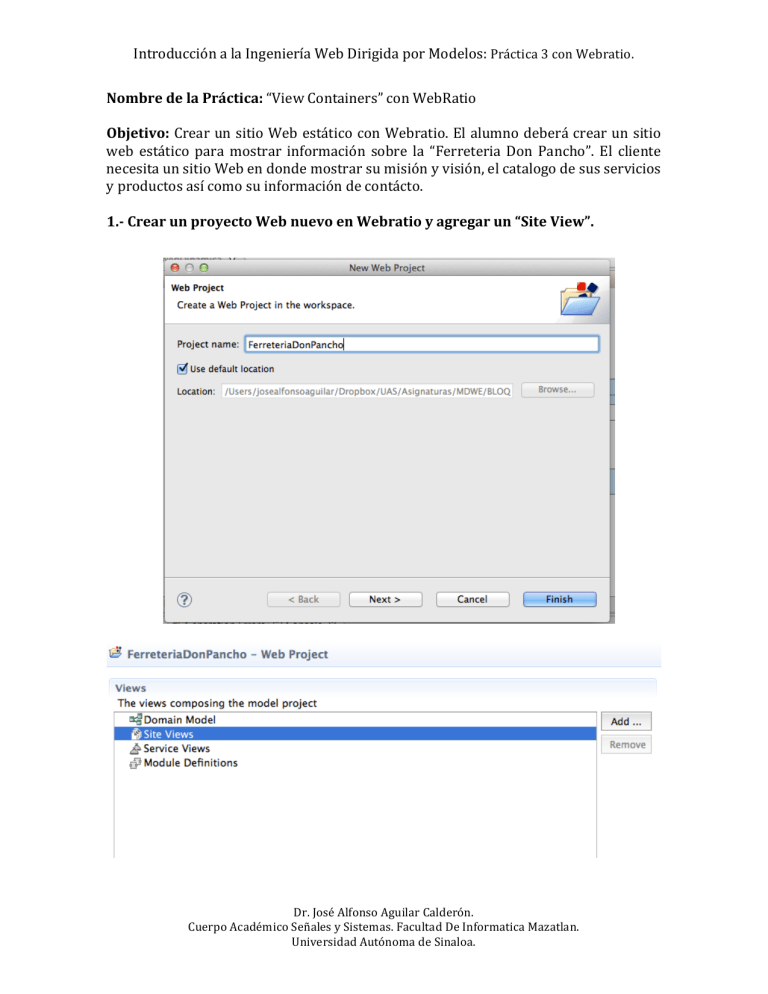
Introducción a la Ingeniería Web Dirigida por Modelos: Práctica 3 con Webratio. Nombre de la Práctica: “View Containers” con WebRatio Objetivo: Crear un sitio Web estático con Webratio. El alumno deberá crear un sitio web estático para mostrar información sobre la “Ferreteria Don Pancho”. El cliente necesita un sitio Web en donde mostrar su misión y visión, el catalogo de sus servicios y productos así como su información de contácto. 1.-­‐ Crear un proyecto Web nuevo en Webratio y agregar un “Site View”. Dr. José Alfonso Aguilar Calderón. Cuerpo Académico Señales y Sistemas. Facultad De Informatica Mazatlan. Universidad Autónoma de Sinaloa. Introducción a la Ingeniería Web Dirigida por Modelos: Práctica 3 con Webratio. 2.-­‐ Agregar la “Página de Inicio” en el Site View. En ella, agregaremos un mensaje de bienvenida: “Bienvenidos al Sitio Web de Ferretería Don Pancho”. Para esto debemos agregar al Site View un elemento “Page” y seleccionamos la propiedad “Home”;y dentro de ese elemento “Page” añadiremos un elemento “Message” y modificaremos su propiedad “Message Text” para poder añadir el mensaje de bienvenida. Tendremos una imagen como la siguiente (al ejecutar la aplicación): Dr. José Alfonso Aguilar Calderón. Cuerpo Académico Señales y Sistemas. Facultad De Informatica Mazatlan. Universidad Autónoma de Sinaloa. Introducción a la Ingeniería Web Dirigida por Modelos: Práctica 3 con Webratio. 3.-­‐ A continuación añadiremos una “View Component” llamado “Area”, le asignaremos el nombre de “Quienes Somos”. Dentro de esta área añadiremos un elemento “Page” y lo llamaremos “Misión” y otro al que llamaremos “Visión”. En el elemento “Misión” modificaremos las siguientes propiedades: seleccionaremos “Default” y “Landmark”. La propiedad “Default” sirve para indicar que la primera página que se mostrará cuando accedamos a la opción “Quienes Somos” será la página “Misión” y la propiedad “Landmark” sirve para indicar que se creará un sub-­‐menú con el enlace “Misión”. En el elemento “Visión” sólo señalaremos la propiedad “Landmark” para que aparezca en nuestro menú. Dentro de el elemento “Misión” añadiremos un elemento “Message” y modificaremos la propiedad “Message Text”: En esta página se muestra la Misión de la Ferretería Don Pancho”. Haremos lo mismo para el elemento “page” llamado “Visión”. Dr. José Alfonso Aguilar Calderón. Cuerpo Académico Señales y Sistemas. Facultad De Informatica Mazatlan. Universidad Autónoma de Sinaloa. Introducción a la Ingeniería Web Dirigida por Modelos: Práctica 3 con Webratio. 4.-­‐ Repetir el paso anterior para crear el menú “Catalogo/Servicios”. Para esto crearemos dos elementos “Page” llamados “productos” y “Servicios” con su propiedad “Landmark” seleccionada. Dr. José Alfonso Aguilar Calderón. Cuerpo Académico Señales y Sistemas. Facultad De Informatica Mazatlan. Universidad Autónoma de Sinaloa. Introducción a la Ingeniería Web Dirigida por Modelos: Práctica 3 con Webratio. 5.-­‐ Ahora crearemos la opción de “Contácto”. Para esto añadiremos una nueva “Área” a la que llamaremos “Contácto”. Dentro de ella añadiremos un elemento “Page”, dentro del elemento “Page” añadiremos un elemento “Message” con información de contácto de la Ferretería “Don Pancho”. Con esta práctica hemos aprendido como crear simples sitios Web estáticos con su menú anidado. Además hemos visto como utilizar correctamente los “View Components”: Area y Message, así como los containers Page. Dr. José Alfonso Aguilar Calderón. Cuerpo Académico Señales y Sistemas. Facultad De Informatica Mazatlan. Universidad Autónoma de Sinaloa.