Instrumentos musicales
Anuncio

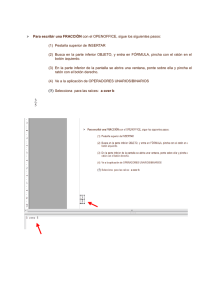
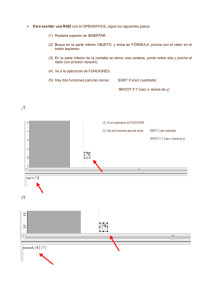
MINISTERIO DE EDUCACIÓN Y CIENCIA SECRETARÍA GENERAL DE EDUCACIÓN DIRECCIÓN GENERAL DE EDUCACIÓN, FORMACIÓN PROFESIONAL E INNOVACIÓN EDUCATIVA CENTRO NACIONAL DE INFORMACIÓN Y COMUNICACIÓN EDUCATIVA NEOBOOK. Aplicaciones Multimedia Instrumentos musicales C/ TORRELAGUNA, 58 28027 - MADRID SECRETARÍA GENERAL DE EDUCACIÓN MINISTERIO DE EDUCACIÓN Y CIENCIA DIRECCIÓN GENERAL DE EDUCACIÓN, FORMACIÓN PROFESIONAL E INNOVACIÓN EDUCATIVA CENTRO NACIONAL DE INFORMACIÓN Y COMUNICACIÓN EDUCATIVA ÍNDICE • Introducción • Instrumentos musicales • Recorrido • Herramientas asociadas • Aplicación “La casa” • Funciones avanzadas • Aplicación “Mapas” • Utilidades • Variables NeoBook es un programa que sirve para realizar publicaciones electrónicas, es decir, sirve para crear y distribuir materiales para su lectura y utilización posterior en un ordenador. Las publicaciones electrónicas pueden aprovechar la capacidad multimedia de los ordenadores para incluir animaciones, imágenes, vídeo y sonido. Es una de las herramientas de autor de mayor difusión en el mercado educativo. Puede crearse desde una simple presentación a publicaciones que enlacen con otros materiales, o incluso a otros programas. Se puede realizar desde algo tan sencillo que sólo sirva para ser visto o leído por el receptor, hasta publicaciones más complicadas que permitan la interrelación del lector, introduciendo datos, mostrando resultados, etc. Instrumentos musicales Presentación Página menú Multimedia Uso de variables Contador C/ TORRELAGUNA, 58 28027 - MADRID Instrumentos musicales Presentación La aplicación que vamos a realizar se llamará instrumentos (instrumentos.pub, cuando la guardes) y todos los ficheros que usaremos se encuentran en la carpeta llamada instrumentos del CD. Recuerda que debemos pasar esta carpeta a nuestro disco duro para que usemos directamente los archivos de vídeo, sonido y texto que contiene esta carpeta. También en ella guardaremos la aplicación sobre instrumentos musicales que realizaremos. (No copies esta carpeta al escritorio sino a la carpeta raíz del disco duro C:). La ejecución de la aplicación que vamos a crear debe ser como la que sigue. Si por razones de tu navegador no se ejecuta al pulsar en el enlace de abajo, localiza el fichero instrumentos.exe situado en la carpeta instrumentos de tu disco duro y ejecuta el fichero con doble clic del ratón en él. . Los vídeos de esta publicación están comprimidos con DivX. Si no los ves en tu ordenador, en el CD-ROM del curso está la carpeta . La abres e instalas el programa Todos los ficheros que se usan en esta aplicación están localizados en la carpeta de tu disco duro. (Recuerda que los vídeos están comprimidos con DivX y deberás instalarlo si no lo tienes en tu ordenador). Cuando entramos en la aplicación observamos que aparecen cinco botones que nos llevan a páginas de cinco instrumentos musicales: También observamos un botón con el texto Continuar: Este botón está inactivo inicialmente y pasará a ser activo cuando hayamos accedido a cada uno de los cinco instrumentos propuestos, en cuyo caso nos permitirá acceder a una página nueva llamada evaluar. Vamos a realizar esta aplicación con Neobook paso a paso. 1 Introducción de texto y botones de acción Primeramente vamos a crear un aplicación nueva a 800x600 y 16 millones de colores. A continuación iremos a Libro > Propiedades del Libro y en la sección Ventana seleccionaremos la opción Ventana a pantalla completa. Seguidamente vamos a modificar el nombre a la primera página. Observaremos que en cada nueva aplicación aparecen las páginas Pagina Maestra y Nueva Página. La página maestra no la vamos a tocar pero a la página llamada Nueva Página le vamos a cambiar el nombre por menú. Para ello, pulsamos en Página > Propiedades de la Página... Aparece un cuadro de diálogo en el que modificaremos el nombre de la página y la llamaremos menú: Pulsamos en Aceptar y ya tenemos la página con el nuevo nombre. A continuación pondremos el texto que aparece en la página menú: Para ello pulsamos en la herramienta texto , hacemos un rectangulo en pantalla con el tamaño que queramos del texto y al soltar el ratón nos aparece un cuadro de diálogo que nos permite introducir texto: 2 Pondremos el texto "Instrumentos musicales", y seleccionándolo, podremos cambiar las propiedades del texto (tipografía, tamaño, negrita, cursiva, subrayado, etc.). Hacemos este mismo proceso con el otro texto ("En esta aplicación vas a trabajar..."). Una vez escritos los textos, podemos modificar sus propiedades fácilmente si pulsamos con el puntero sobre el texto que queremos modificar y teniendo extendida la barra flotante de herramientas seleccionamos Color de tipografía o Tipografía. Si quisieramos cambiar el contenido del texto, podemos hacerlo pulsando con el botón derecho del ratón sobre el mismo. A continuación, vamos a insertar los botones de acción que necesitamos: 3 Para ello, debemos seleccionar el botón comando de la barra flotante de herramientas. Con el ratón arrastramos para hacer un recuadro que englobe lo que será el botón que estamos realizando. Al soltar el ratón observaremos que aparece un cuadro de diálogo como el siguiente: Vamos a realizar el botón que nos lleve al instrumento musical almirez. En ese cuadro no pondremos texto al botón ya que vamos a utilizar una imagen que ya tiene texto. También le pondremos nombre al botón (botonalmirez en este caso) y dejaremos marcados Visible y Habilitado del Estado inicial del botón. Seguidamente pulsamos en Apariencia, situado a la izquierda del cuadro de diálogo, el cual cambiará como sigue: En este cuadro de diálogo debemos seleccionar las características físicas que tendrá nuestro botón. En este caso, vamos a elegir una imagen en forma de botón (este tipo de imágenes se pueden hacer con programas de retoque de imágenes como Photoshop, Paint Shop Pro, Gimp, etc.) que está situada en la carpeta instrumentos que hemos pasado a nuestro disco duro. Para ello, debemos seleccionar la opción Usar imágenes individuales y a continuación seleccionar la imagen sin presionar y la imagen realzado, es decir, qué forma tendrá el botón antes de pulsar sobre él y qué forma tendrá cuando se está encima de él. aparece un cuadro de diálogo que nos permite localizar la imagen que queremos utilizar como botón Al seleccionar (en C:\instrumentos) e incluso nos permite seleccionar el color que queremos que sea transparente (esto es interesante cuando ponemos un fondo a la página). 4 A modo de ejemplo, el botón que aparece a continuación tiene parecidas características físicas que el que crearemos con Neobook (pasa el ratón por encima de este botón y lo comprobarás): Debemos repetir el proceso de crear los cinco botones, uno para cada instrumento musical: almirez, botella, badil, caldero y castañuelas (sus imágenes de botones se encuentran en la carpeta C:\instrumentos). El botón continuar lo diseñamos igual que los anteriores teniendo en cuenta que el fichero de imagen de este botón se llama continuar.gif y que su estado incial debe ser deshabilitado. En otro capítulo asignaremos instrucciones o comandos de acción a dichos botones. 5 Introducción de elementos multimedia Aparte de la Página Maestra tenemos una página llamada menú. En dicha página están los cinco botones que hemos creado anteriormente y nos deben llevar a cinco páginas diferentes, una por cada instrumento musical, de forma que necesariamente debemos crear esas páginas. El proceso para crear una nueva página es el siguiente: - Nos situamos en la página menú. - Pulsamos en el icono de Nueva página , o bien pulsamos en Página > Añadir Página... - Aparece un cuadro de diálogo como el siguiente: - Donde nos indica el número de páginas a añadir pondremos 5 (una por cada instrumento). Seleccionamos que nos cree las cinco páginas después de la página menú. Neobook además nos permite que cada página comience por la palabra que queramos, en este caso pondremos almirez y observaremos que aparecen cinco páginas nuevas llamadas almirez, almirez1, almirez2, almirez3 y almirez4. - El siguiente paso es cambiar el nombre a las páginas almirez1, almirez2, almirez3 y almirez4 por badil, botella, caldero y castañuelas respectivamente. De esta forma ya tenemos las cinco páginas de los cinco instrumentos musicales. Vamos ahora a llenar de contenidos la página, por ejemplo, caldero. Para ello nos situamos en dicha página. Creamos un texto con la herramienta texto de la barra flotante de herramientas que ponga literalmente Caldero. 6 Después de aplicarle las características que queramos (tipo de letra, tamaño, etc.) situaremos este texto en el lugar de la página que queramos, siempre teniendo en cuenta que debemos dejar espacio para el dibujo del caldero, para los botones de vídeo y sonido y para el texto descriptivo de este instrumento musical. Seguidamente pondremos la imagen del caldero, que se encuentra en la carpeta c:\instrumentos de tu disco duro y que se llama caldero3.jpg. Para ello, pulsaremos en la herramienta imagen de la barra flotante de herramientas y haremos un rectángulo que englobará la imagen del caldero, al soltar el ratón aparece un cuadro de diálogo que nos permitirá seleccionar la carpeta donde se encuentra la imagen y el fichero de la imagen. Pulsamos en Abrir y ya tenemos la imagen en nuestra página. Recuerda que con el puntero podemos mover la imagen a la posición que queramos y que con el botón derecho del ratón sobre la imagen nos aparecen las características de la imagen para modificar dimensiones, color transparente, etc. Selecciona las opciones Reducir imagen para ajustar a ventana y Mantener proporción de aspecto. El siguiente paso es poner un artículo sobre este instrumento musical, en este caso el artículo está en formato rtf (formato de texto que puede crearse o transformarse con programas procesadores de textos muy utilizados, como son OpenOffice Writer, Microsoft Word, etc.). Este artículo lo insertaremos utilizando la herramienta Archivo de Artículo/Texto de la barra flotante de herramientas englobará el artículo que vamos a insertar. y haciendo un rectángulo con el ratón en la página, el cuál Observaremos que al soltar el ratón aparece un cuadro de diálogo: 7 Como el artículo que vamos a insertar está en formato rtf, debemos seleccionar la opción Abrir un documento existente y pulsar en Aceptar, de forma que nos aparece lo siguiente: Debemos buscar nuestra carpeta C:\instrumentos y dentro de ella el texto Caldero, pulsamos en Abrir y observaremos que nuestro artículo sobre el instrumento musical caldero aparece en pantalla: Si quisieramos editar el contenido de este artículo debemos pulsar con el botón derecho del ratón sobre él y se abrirá un cuadro de diálogo con las propiedades del artículo, de forma que si pulsamos sobre el icono señalado con la flecha se abrirá un editor de texto que nos permite modificar el contenido del artículo. En cambio, si queremos cambiar tamaño de letra, colores de letra, etc. debemos seleccionar las opciones de texto de la barra flotante de herramientas (en formato extendido): Por último vamos a crear los botones de acción. Primero crearemos un botón de acción que reproduce un archivo de sonido del instrumento caldero: 8 Creamos el botón pulsando en el icono correspondiente de la barra flotante de herramientas , y trazando un rectángulo sobre la superficie deseada, al soltar nos aparece el cuadro de diálogo de Propiedades del Botón de Comando: En la opción de Sugerencia podemos poner un texto que aparecerá unos segundos cuando el usuario de nuestra aplicación pase por encima del botón que estamos diseñando. En el campo Texto no pondremos nada porque utilizaremos una imagen que tenemos almacenada en nuestra carpeta. Seleccionamos Apariencia y aparece el cuadro siguiente: Seleccionamos la imagen del botón, que en este caso será el archivo botonnota.jpg situado en la carpeta C:\instrumentos, y ponemos a cero el ancho del bisel para que no aparezca bordeada nuestra imagen del botón. Seguidamente seleccionamos la sección Acciones que nos abre un nuevo cuadro en el que elegiremos el comando que se ejecutará cuando pulsemos con el ratón: Pulsamos en Seleccionar Acción y aparecen todos los comandos de acción agrupados por categorías de funciones de acción; en este caso vamos a el grupo de acciones Multimedia: 9 Veremos que se despliegan a la derecha todas las acciones del grupo Multimedia y entre ella elegimos, con el ratón, la instrucción reproducir archivo de sonido (PlaySoundFile) y seleccionamos el archivo de sonido caldero.wav de nuestra carpeta instrumentos: Pulsamos en Abrir, Aceptar y Aceptar y ya tenemos nuestro botón asociado a la acción de reproducir el sonido del caldero (enciende los altavoces de tu equipo si quieres probar). Este proceso lo realizamos igual para el botón de reproducir un vídeo, teniendo en cuenta que: 1. 2. 3. El icono del botón de vídeo se llama botonplay.jpg. El comando que debemos utilizar es Reproducir archivo de vídeo (PlayvídeoFile) y también está en el grupo Multimedia. El archivo de vídeo se llama caldero2.avi. Finalmente nos falta poner un botón que nos lleve a la página menú. El proceso es igual que para los botones anteriores salvo que: • El icono del botón de volver a la página menú es el archivo botonvacio.gif que no contiene el texto volver, de forma que debemos escribir el texto volver e indicar que el texto irá encima de la imagen. 10 • La acción de ir a la página menú se encuentra en el grupo Navegación y se llama Ir a la Página (GotoPage), de forma que al seleccionar esta acción se abre un cuadro de diálogo donde podemos seleccionar la página a la que nos enviará la ejecución de esta acción. Pulsando en la flecha de la derecha se despliegan todos los nombres de las páginas de nuestra aplicación, debemos seleccionar, evidentemente, la página menú: Recuerda ir guardando C:\instrumentos. la aplicación pub con el nombre instrumentos (instrumentos.pub) en tu carpeta Hemos desarrollado la página caldero, ahora necesitamos hacer lo mismo con las otras cuatro páginas de los restantes instrumentos musicales. A cada página le pondremos título, su artículo e imagen correspondientes y los botones de reproducir sonido y vídeo de sus propios instrumentos musicales. La opciones cortar, copiar, pegar y seleccionar todo no solamente seleccionan el objeto u objetos que queramos, sino que también sus propiedades y acciones. Por ejemplo, si seleccionamos y copiamos el botón de volver al menú, podremos ir página por página pegando este botón y observaremos que se coloca exactamente en el mismo lugar que se encontraba en la página donde lo hemos copiado, y que además la acción que lleva es la misma (volver a la página menú). A los objetos pegados podemos cambiarles sus propiedades (fichero de imagen, comando de acción, fichero de sonido, vídeo, etc.) pulsando con el botón derecho del ratón sobre él. 11 Uso de variables Ya tenemos la página menú y las cinco páginas de los cinco instrumentos. Vamos a crear una nueva página que nos permita hacer una actividad de evaluación con los alumnos y la llamaremos evaluar. Desde la página menú tendremos un acceso a esta página a través del botón que ya habíamos colocado anteriormente: Recuerda que habíamos seleccionado que el Estado Inicial de este botón fuera no habilitado ya que nos interesa que el usuario haya accedido anteriormente a cada uno de las páginas de los instrumentos antes de habilitar este botón (mediante el uso de variables aprenderemos a hacer esto). Nos situamos inicialmente en la última página del último instrumento que hayamos creado (en mi caso sería la página castañuelas) y creamos la página evaluar mediante el icono Nueva Página . Recuerda cambiarle el nombre. Ya podemos ir a la página menú y asignar una acción al botón continuar. La acción será Ir a la Página evaluar. Volvemos de nuevo a la página evaluar. Ponemos el texto del título de la página con la herramienta Texto , que podría ser el siguiente: Colocaremos las imágenes de los cinco instrumentos mediante la herramienta Cuadro/Archivo gráfico . Los ficheros de estas imágenes están en la carpeta C:\instrumentos y son: caldero3.jpg, botellaanis2.jpg, badil3.jpg, almirez3.jpg y castañuelas.jpg. Al insertar cada imagen aparece un cuadro de diálogo que nos permite elegir el fichero de imagen, en Sugerencia pondremos caldero para que en ejecución cuando pasemos el ratón sobre la imagen aparezca este texto. Dado que el tamaño original de las imágenes es grande y cuando se inserta una imagen en Neobook siempre se coloca en el tamaño original, es conveniente que seleccionemos la opción de Reducir imagen para ajustar a ventana, de forma que la ventana que hayamos abierto para incluir la imagen será justamente el tamaño de la imagen seleccionada (si queremos cambiar el tamaño solamente tenemos que seleccionar la imagen y arrastrar cualquiera de las manijas). También es conveniente marcar la opción Mantener proporción de aspecto. 12 A continuación insertamos un botón para que vuelva a la página menú, lo más sencillo es copiar cualquier botón volver de cualquier página de instrumento musical que tenemos hecha y pegarlo en esta página, seguidamente podemos mover el botón a la posición que queramos de la pantalla. Nos falta lo más complicado: tenemos que crear un botón que cuando el usuario de nuestra publicación pulse en él se escuche aleatoriamente uno de los cinco instrumentos musicales; seguidamente el usuario pulsará sobre la imagen del instrumento musical que cree que corresponde a ese sonido y saldrá un mensaje de acierto o error; también aparecerá un contador de errores y aciertos. La imagen donde se encuentran los aciertos y errores es marcador2.gif y se encuentra en la carpeta C:\instrumentos. El texto que se encuentra encima de este marcador Aciertos: y Errores: lo hacemos utilizando la herramienta texto de la siguiente forma: El texto que escribimos es "Aciertos" y seguidamente utilizamos una variable llamada ac que para hacer referencia a su valor se pone entre corchetes [ ]. Una variable es un elemento que contiene un valor (numérico, texto...) que puede variar cuando se cumplen ciertas condiciones o cuando el usuario de la publicación lo determina. En este caso la variable ac nos indicará el número de aciertos que llevamos. Cada vez que entremos en la página evaluar nos interesa 13 que esta variable valga cero para que comience a contar los aciertos. En Página > Propiedades de la página podemos asignar el valor cero a la variable ac de la siguiente forma: A continuación seleccionamos Acciones > Seleccionar Acción, el grupo de acciones Variables y la acción Especificar variable (SetVar). Observaremos que aparece el cuadro de diálogo del comando Especificar variable, en el cual seleccionamos nombre de la variable (en este caso ac) y ponemos valor (en este caso cero en número). Hacemos exáctamente el mismo proceso para los errores, pero utilizando la variable er. Finalmente tendremos, en las Propiedades de la página, dos instrucciones para que se ejecuten cuando se llegue a esta página: 14 Si todo va bien, al ejecutar los marcadores deben aparecer a cero: El texto pulsa para escuchar lo hacemos con la herramienta texto . Vamos a crear ahora el botón del sonido aleatorio: El botón lo hacemos con la herramienta Botón de comando utilizando la imagen botonnota.jpg de la carpeta C:\instrumentos. A continuación seleccionamos Acciones > Seleccionar Acción, el grupo de acciones Control y la acción Aleatorio (Random): El comando Aleatorio (Ramdom) genera un número entero comprendido entre 0 y el número que pongamos. En nuestro caso, como tenemos cinco instrumentos diferentes, nos interesa poner un 4 y así tenemos cinco posibilidades distintas (0, 1, 2, 3, y 4). La variable que almacena este número aleatorio la hemos llamado alea. Seguidamente asignamos cada uno de los números aleatorios a un instrumento musical diferente, de forma que por ejemplo: 15 • • • • • Si sale aleatoriamente un 0 suena el almirez Si sale aleatoriamente un 1 suena el badil o badila Si sale aleatoriamente un 2 suena la botella Si sale aleatoriamente un 3 suena el caldero Si sale aleatoriamente un 4 suenan las castañuelas Esto lo llevamos a la programación del botón aleatorio de la siguiente forma: Dentro de las propiedades del botón seleccionamos Acciones > Seleccionar Acción, el grupo de acciones Control y la acción If (Si). Aparece el cuadro de diálogo de las propiedades de este comando, donde rellenaremos la comparación correspondiente a "si el contenido de la variable alea es un cero" entonces haz...: Debemos tener en cuenta que cada vez que comparemos contenidos de variables siempre hay que poner la variable entre corchetes [ ] (entre paréntesis no funcionaría). Al pulsar en Aceptar: • • • • Aparece el script o programación de nuestro botón. Borramos el comando Else y una de las líneas en blanco. Nos situamos en la línea blanca entre If y EndIf. Asignamos una instrucción para cuando se cumple la condición, en este caso, que reproduzca el sonido del almirez (seleccionamos Acciones > Seleccionar Acción, el grupo de acciones Multimedia y la acción Reproducir Archivo de Sonido (PlaySoundFile) eligiendo el fichero de sonido del almirez). Debemos hacer un comando If por cada número aleatorio diferente. La programación de nuestro botón debe quedar así: 16 y pulsando sobre el botón de generación de número aleatorio a Podemos probar ejecutando nuestra publicación ver si cada vez que pulsamos suena un instrumento aleatorio. ¿Funciona? Nos falta rematar la faena, es decir, cuando nuestro usuario pulse en este botón aleatorio sonará un instrumento, debe pulsar sobre una de las imágenes de instrumentos que hemos puesto anteriormente y si acierta que salga un mensaje de acierto y que el contador de aciertos (la variable ac) se incremente en uno; en cambio, si falla saldrá un mensaje de error y el contador de errores (la variable er) se incremente en uno. Una de las aportaciones de la nueva versión de Neobook es que cualquier objeto puede funcionar como un botón, es decir, que las imágenes que hemos puesto pueden asumir esta función. De forma que vamos a programar las imágenes de los instrumentos musicales que tenemos en pantalla, por ejemplo, comenzamos por el caldero: Pulsamos con el botón derecho del ratón encima del caldero y aparece el cuadro de diálogo de propiedades del caldero, pulsamos en Acciones > Seleccionar Acción, grupo de acciones Control y por último el comando Si (If): Como anteriormente habíamos decidido que si salía aleatoriamente (en la variable alea) el número tres sonaba el caldero, el comando Si (If) lo rellenamos de la siguiente forma: Es decir, si el contenido de la variable alea es un tres entonces... Justo debajo de la instrucción If pondremos dos acciones: una que nos enseña un mensaje de que hemos acertado y otra que incrementa en uno la variable que acumula los aciertos (ac). 17 El Else nos indica que lo que hay debajo de él será ejecutado si no se ha cumplido la condición anterior, en nuestro caso, si el contenido de la variable alea no es un tres. Por lo tanto, justo debajo del Else pondremos dos acciones: una que nos enseña un mensaje de error y otra que incrementa en uno la variable que acumula los errores (er). La imagen de acierto se llama muybien.gif y se encuentra en la carpeta C:\instrumentos y el comando para mostrar la imagen se localiza en el grupo Mensajes/Interacción (PopUpImage). y la acción Desplegar Imagen En el cuadro anterior podemos determinar si la imagen se presentará hasta que se pulse con el ratón, unos segundos, etc. y también podemos seleccionar el lugar exacto de la pantalla donde aparecerá la imagen. El incremento de la variable que lleva los aciertos lo hacemos con la instrucción ya utilizada anteriormente SetVar; para ello seleccionamos Acciones > Seleccionar Acción, el grupo de acciones Variables y la acción Especificar variable (SetVar). Como aparece en la imagen, a la variable ac le asignamos el valor que tiene [ac] con el incremento de una unidad. La imagen de error se llama fallaste.gif y recordando que la variable que almacena los errores se llama er, finalmente el script de nuestra imagen del caldero debe quedar así: Por último, realizamos el proceso con las demás imágenes de instrumentos, siempre teniendo en cuenta qué número habíamos asignado a cada instrumento con la variable aleatoria alea. El script de la imagen del instrumento de la botella de anís es el mismo que el que hemos hecho del caldero, con la diferencia de que la comparación no la hacemos con el 3 sino con el 2, que corresponde a la botella. Por lo tanto, si seleccionamos el script completo de la imagen del caldero, lo copiamos, lo pegamos en el script vacío de la imagen de la botella y cambiamos el 3 por un 2 ya tenemos hecha la programación de ese instrumentos. Si hacemos esto con los demás instrumentos musicales nos ahorraremos tiempo. 18 Uso del contador Hemos diseñado la página de actividades de reconocimiento de instrumentos musicales (llamada evaluar) y solamente nos quedan pequeños flecos para terminar completamente la actividad. Los primero que debemos hacer es volver a la página menú y asignar una acción al botón continuar. Pulsamos con el botón derecho del ratón sobre él y aparece el cuadro de Propiedades del botón. Seleccionamos Acciones > Seleccionar Acción, grupo de acciones Navegación y acción Ir a página (Gotopage). En el cuadro que nos aparece debemos seleccionar la página con la que enlazará este botón. El nombre de la página lo podemos escribir o seleccionarlo de una lista que se puede desplegar, en este caso, seleccionamos la página evaluar. Ya solamente nos falta un detalle: que el botón se habilite cuando el usuario de la aplicación haya accedido a las cinco páginas de los cinco instrumentos musicales. Para ello nos vamos a ayudar de una página nueva que vamos a crear llamada depaso. Esta página la vamos a colocar antes de la página menú. Nos situamos en la página menú . y aparece un cuadro de diálogo donde debemos seleccionar que la Seleccionamos el icono de nueva página página se situe Antes de menú y que se llamará depaso. Pulsamos en Aceptar y ya tenemos la página creada en la ubicación deseada. 19 En las propiedades de la página depaso vamos a asignarle una acción, es decir, cada vez que accedamos a esta página se ejecutará la acción que vamos a detallar a continuación. Necesitamos que esta página ponga una variable a cero, esta variable será la que nos cuente si hemos llegado a cinco páginas accedidas (las de los cinco instrumentos) y así podamos habilitar el botón continuar de la página menú. Observamos que hemos puesto la acción Especificar variable (SetVar) del grupo de acciones Variables utilizando una variable llamada contador y dándole el valor cero. A continuación utilizamos Ir a la Siguiente Página (GotoNextPage) del grupo Navegación para que directamente pase a la página siguiente. desde la página depaso, observaremos que directamente accedemos a la página menú Si ejecutamos la aplicación (internamente se ha puesto la variable contador a cero). El siguiente paso es situarnos en la página menú y asignarles sus acciones correspondientes a cada uno de los botones de los instrumentos musicales que ya teníamos diseñados anteriormente. Comenzamos por el botón almirez: pulsamos con el botón derecho de ratón sobre él y seleccionamos Acciones. Vamos a necesitar que se ejecuten tres acciones: • • • Deshabilitar el mismo botón almirez para que ya no se tenga acceso de nuevo a esta página. Que nos lleve a la página del instrumento correspondiente al botón, en este caso, a la página almirez. Que la variable contador se incremente en uno. 20 Para ello hacemos lo siguiente: Pulsamos en Seleccionar Acción y dentro del grupo de acciones Objetos seleccionamos la acción Deshabilitar Objeto (DisableObject). Si no recordamos el nombre del objeto que queremos deshabilitar podemos pulsar en el icono indicado en la figura anterior que nos despliega el listado de los objetos de la página (también podemos seleccionar los objetos de cualquier otra página utilizando la barra izquierda que nos indica los nombres de todas las páginas de nuestro Libro o aplicación). Seleccionamos botonalmirez en este caso, y aceptamos. Volvemos a pulsar en Seleccionar Acción y dentro del grupo de acciones Navegación escogemos la acción Ir a la Página (GotoPage) y seleccionamos la página almirez. Por último, volvemos a pulsar en Seleccionar Acción y dentro del grupo de acciones Variables escogemos la acción Especificar Variable (SetVar) asignando a la variable contador el valor de la misma variable más uno. 21 El proceso que hemos hecho sobre el botón del almirez debemos repetirlo con los otros cuatro instrumentos. Finalmente debemos ir a propiedades de la página menú para introducir una acción que compruebe si el valor de la variable contador es cinco, y si es así debemos habilitar el botón que nos lleva a la página evaluar (esto querrá decir que el usuario de nuestra aplicación ha accedido ya a las cinco páginas de los cinco instrumentos y está en disposición de pasar a la página con ejercicios de evaluación). El script de la página menú debe quedar como sigue: El comando Si (If) se encuentra en el grupo de acciones Control El comando Habilitar Objeto (EnableObject) se encuentra en el grupo de acciones Objetos Comprobación final: sitúate en la página depaso y ejecuta para ver si funciona todo. ¿Funciona? No es tan difícil... ¿verdad? Guarda la aplicación c:\instrumentos. con el nombre instrumentos.pub en tu carpeta 22