Gimp 2 Curso de tratamiento de imágenes con
Anuncio

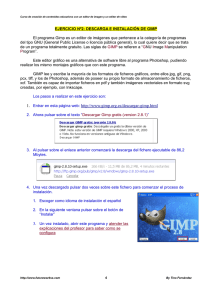
Curso de tratamiento de imágenes con Gimp 2 9 Marcelino Marcos Carrasco 9 Departamento de Tecnología 9 Curso 2008/09 Marcelino Marcos Carrasco Departamento de Tecnología Índice: Pág 1- Formatos de imágenes..................................................................... 3 2- Introducción al Gimp. ..................................................................... 11 3- Gimp: Herramientas de selección. ................................................ 13 4- Gimp: Herramientas de transformación. ...................................... 15 5- Gimp: Herramientas de pintura. .................................................... 18 6- Gimp: Herramientas de color......................................................... 19 7- Gimp: Capas.................................................................................... 22 8- Ejercicios de aplicación. ................................................................ 32 2 Marcelino Marcos Carrasco Departamento de Tecnología 1. FORMATOS DE IMÁGENES . Los formatos de las imágenes son las diferentes formas de almacenar digitalmente los datos relativos a una imagen. 1.1. Formatos vectoriales y mapa de bits . Las imágenes digitales pueden ser mapa de bits o vectoriales. Tipos de Imágenes: A) Vectoriales : Las imágenes vectoriales son gráficos formados a base de curvas y líneas a través de elementos geométricos definidos como vectores. La gran ventaja de las imágenes vectoriales es que no sufren pérdida de resolución al producirse una ampliación de los mismos. Se utiliza mucho para trabajos de rotulación, iconos, dibujos técnicos, logotipos de empresa etc. Las imágenes vectoriales ocupan poco espacio (poco peso) en comparación con las de mapa de bits, pero no se puede trabajar píxel a píxel. Algunas aplicaciones con las que se pueden crear imágenes vectoriales son Autocad, Qcad, CorelDraw... B) Mapa de bits: Los archivos de las imágenes se guardan normalmente en forma de mapa de bits o mosaico de píxeles. Cada píxel guarda la información de color de la parte de imagen que ocupa. Este tipo de imágenes son las que crean los escáneres y las cámaras digitales. También son las que se crean con aplicaciones como Paint, Photoshop y Gimp. Esta clase de archivos ocupan mucha más memoria que las imágenes vectoriales. El principal inconveniente que presentan esta clase de archivos es el de la ampliación. Cuando un archivo se amplia mucho, se distorsiona la imagen mostrándose el mosaico "los 3 Marcelino Marcos Carrasco Departamento de Tecnología píxeles" y una degradación en los colores llegando al efecto pixelado, debido a la deformación de la fotografía. Ventaja: se puede trabajar píxel a píxel (útil pa retoques p.j.). Si ampliamos mucho una zona de la imagen de arriba, vemos cómo se ve el pixelado. Esto es un imagen de mapa de bits. 1.2. Compresión de los archivos digitales. Los formatos de archivos digitales almacenan la información codificando toda la imagen cada píxel de forma individual, esto ocasiona que el archivo pese mucho (ocupa mucho espacio en memoria) y no pierda ninguna clase de información. Las cámaras digitales suelen realizar una forma de compresión del archivo para reducir el tamaño del mismo, eliminan lo que carece de valor, pero una vez se visualiza de nuevo la imagen, el proceso de compresión se invierte. 4 Marcelino Marcos Carrasco Departamento de Tecnología Existen diferentes clases de archivos digitales, unos sufren pérdida de calidad y otros no. A) Formatos sin pérdida de calidad. Algunas cámaras digitales (profesionales) utilizan un formato que mantiene el archivo de la imagen en su estado virgen, en el cual no realizan ninguna clase de compresión y el archivo se mantiene en su máxima calidad, igual que en el momento que se captó la imagen. Podemos citar el formato RAW y el TIFF. Otros formatos sin pérdida de calidad: XCF, BMP, EPS y PSD (formatos de Adobe), PDF. B) Formatos con pérdida de calidad. En la imagen y archivos digitales, existen formatos de archivo que desechan información innecesaria al almacenarlas. Pierden algo de calidad, pero con la ventaja de que se obtienen ficheros más pequeños (ocupan menos) y son más manejables. Algunos de estos formatos: JPEG, GIF, PNG. 1.3. Resumen de los formatos de imágenes más habituales. Vamos a nombrar los formatos más habituales de imágenes de mapa de bits: TIFF : (Tagged Image File Format). Es un tipo de archivo estándar para guardar imágenes de alta calidad, ya que es compatible con los sistemas operativos Windows, Linux, Mac, etc. Se encuentra reconocido por muchos programas de retoque y edición gráfica, tales como Paint Shop Pro, Adobe, Quark, Corel etc. No obstante si tenemos alguna duda sobre como enviar un archivo para su impresión o edición, optaremos por el formato universal TIFF, para que se pueda abrir y editar sin problemas. Al almacenar un archivo en formato TIFF, este lo guarda con 48 bits de color incluyendo capas y canales alfa. No obstante el formato TIFF empieza a no utilizarse en lo que respecta a algunas cámaras fotográficas profesionales, porque al procesar una foto con tanta información, resulta difícil de moverla, visualizarla etc., este proceso lo ralentiza muchísimo, además de que ocupa mucho espacio en la tarjeta de memoria de la cámara, por esto las cámaras incluyen el formato JPEG y el formato RAW para la calidad del archivo. En cambio utilizar el formato TIFF para escanear una imagen, es adecuado porque el archivo se manejará directamente al PC, y puede destinarse también para la impresión precisando para ello de la máxima resolución posible. 5 Marcelino Marcos Carrasco Departamento de Tecnología RAW ().El formato RAW, sólo se encuentra disponible en cámaras digitales sofisticadas, indicadas para fotógrafos profesionales. Este formato ofrece la máxima calidad ya que contiene los píxeles en bruto tal y como se han adquirido. Los datos del archivo RAW, no han sufrido ninguna clase de compresión, lo que hace que este archivo mantenga el máximo detalle de la imagen. Estos archivos son de tipo ópticos para imágenes de especial importancia. Uno de los inconvenientes que presenta el formato RAW es el peso del archivo, ocupa mucho espacio y no podremos guardar la misma cantidad de imágenes en nuestra tarjeta en este formato. Este archivo RAW, no se puede imprimir ni visualizar directamente, precisa del tratamiento informático y realizar conversión que se pueda utilizar. La gran ventaja es que los datos del formato RAW son puros del sensor de la cámara. Uno de los programas que trata los archivos RAW, es el camera Raw de Adobe. XCF: Formato nativo del Gimp (el que vamos a usar en este curso) Lo utilizaremos para almacenar los retoques originales sobre una imagen ya que nos permite continuar con la edición en cualquier momento. Mantiene intacta toda la calidad y los distintos elementos asociados a la manipulación del archivos, como las capas, transparencias, rutas, etc. Esto ocasiona que los archivos en este formato presenten un tamaño considerable. BMP : (Bit Map) Esta clase de formato lo utiliza el sistema de Windows y el MsDos, para guardar sus imágenes. Este sistema de archivo puede guardar imágenes de 24 bits (millones de colores), 8 bits (256 colores) y menos. A esta clase de archivos puede seleccionarse una compresión RLE (Run Length Encoding) sin pérdida de calidad. Se utiliza mucho para crear fondos para el escritorio de Windows. EPS : (Encapsulated Postscript). Este archivo lo ha desarrollado la compañía Adobe y se pueden guardar en este formato, tanto mapa de bits como imágenes vectoriales. Es muy utilizado en la impresión profesional y en otras aplicaciones llegando hasta la impresora de tipo Postcript. EPS es adecuado para realizar intercambio de archivos entre programas de maquetación, tales como Page Maker o Quarkxpress incluyendo los de dibujo vectorial (Freehand o Corel). Es junto con el formato TIFF, uno de los estándares en el mundillo de la autoedición. Una vez se abre el archivo con Photoshop, los datos de la imagen y los gráficos vectoriales que pueda contener el encapsulado se rasterizan, es decir se convierten a píxeles. 6 Marcelino Marcos Carrasco Departamento de Tecnología Psd: El PSD es un formato nativo de Adobe Photoshop y permite guardar todas las presentaciones, retoques, nuevas creaciones realizadas con este programa. Guarda los archivos con 48 bits de color y permite almacenar todas las capas, canales etc. que exista en el archivo de imagen. PSD casi no tiene compatibilidad con otros programas, por lo que se recomienda tener dos archivos: uno en el propio formato nativo (.PSD), y otro en algún formato compatible con otros programas, como JPG o TIFF. PDF : (Portable document format). Este formato lo creó Adobe para poder intercambiar archivos entre diferentes sistemas operativos. Por ejemplo: un archivo o documento creado con algún programa de Windows, puede verse en la plataforma Linux o Mac, con sólo tener el visualizador de PDF, (Acrobat Reader,) disponible gratuitamente en Adobe y muchos otros sitios. Este formato guarda con toda precisión el diseño del archivo incluyendo sus fuentes, imágenes y demás gráficos. Es el más usado en Internet. Jpg: (Joint Photographic Experts Group). Es uno de los formatos más conocidos para la compresión de fotografías digitales. Es uno de los pocos formatos que se soporta en Internet (Web) Todas las cámaras digitales y escáneres almacenan las imágenes en formato JPEG, no obstante y dado que la compresión de este formato afecta a la calidad de imagen, se puede escoger diferentes niveles de compresión: A más baja compresión mayor calidad. A más alta compresión menor calidad. Cuando se opta por una compresión alta, es para crear archivos que ocupen poco espacio para la Web o enviarlas por correo electrónico. JPEG es el único formato de archivo, que puede llegar a comprimir una imagen hasta sólo un 10% de su tamaño original, sin que el ojo humano pueda percibir diferencias, antes y después del proceso de compresión. JPEG soporta 24 bits. GIF . (Graphics Interchage Format), es un formato de archivo bastante antiguo. Este tipo de archivo se creó con la finalidad de obtener archivos de tamaño muy pequeños. GIF es muy indicado para guardar imágenes no fotográficas tales como: logotipos, imágenes de colores planos, dibujos, etc. El formato GIF guarda imágenes de 8 bits, no 8 bits por cada color RGB, sino que indexa solo 256 colores cómo máximo. Para guardar una imagen en formato GIF utilizaremos la opción Guardar para la Web. Una gran ventaja de este formato, es que podemos realizar transparencias en la paleta de colores, haciendo que ese color quede invisible. 7 Marcelino Marcos Carrasco Departamento de Tecnología Este formato permite crear animaciones a través de fotogramas secuenciales. Png:(Portable Network Graphics). Considerado un formato para sustituir al famoso .GIF, debido a que el PNG utiliza sistemas de compresión estándares gratuitos, como el método ZIP, y permite al mismo tiempo mayor profundidad de color en las imágenes, llegando hasta los 24 bits de profundidad de color, mientras que el formato GIF solo recoge 8 Bits. La única diferencia que estriba entre GIF a PNG, es que en PNG, no permite archivos animados Si tengo una imagen en formato psd o xcf, porque he estado trabajando con ella, no podría directamente usarla en el procesador de textos (Word u Open Office), sino que debo exportarla a formatos como png, jpg o gif. 1.4. Tamaño y calidad de las imágenes . Resolución de imágenes La resolución de imágenes dice el nivel de detalle que vamos a tener. Por criterio general la resolución se dice: ancho x alto (cuantos pixeles tiene en las filas y cuántos píxeles tiene en las columnas). Ejemplo : 800x600 : 800 de ancho y 600 por alto. La convención que le sigue en popularidad es describir el número total de píxeles en la imagen (usualmente expresado como la cantidad de megapíxeles), que puede ser calculado multiplicando la cantidad de columnas de píxeles por la cantidad de filas de píxeles. Ejemplo: así una cámara capaz de obtener una imagen de 1600 x 1200 píxeles tiene una resolución de 1600x1200=1.920.000 píxeles, es decir 1,92 megapíxeles. A continuación se presenta una ilustración sobre cómo se vería la misma imagen en diferentes resoluciones. Resolución de impresión 8 Marcelino Marcos Carrasco Departamento de Tecnología Además hay de considerar la resolución de impresión. Cuántos pixeles queremos que se impriman por pulgada. A menor cantidad de pixeles por pulgada menor calidad normalmente. Depende de dónde queremos luego tener las imágenes. Si estamos haciendo unos apuntes y queremos luego imprimirlos en impresora normal, o si luego queremos imprimirlos en imprenta, la resolución de impresión que requerimos es diferente. Podemos usar las imágenes para verlas por pantalla o para imprimir. • • • Máxima que puedo obtener: 300ppp (300 pixeles en una pulgada cuadrada). Valor para imprenta Valor aceptable: a partir de 200ppp (para impresión en impresoras normales) Si la imágen estamos pensando para mostrarla en pantalla, para verla internet, valdría con 72ppp Para saber cual es el tamaño al imprimir que permite una imagen digital hay que dividir el ancho de esa imagen (por ejemplo, 1600 entre la resolución de impresión 200, 1600/200 = 8 pulgadas). Esto significa que la máxima longitud de foto que se puede obtener en papel para una foto digital de 1600 píxeles de largo es de 8 pulgadas de largo en calidad 200 ppp (1600/300=5.33 pulgadas en el caso de una resolución de 300 ppp). Una pulgada equivale a 2,54 centímetros. Error típico que solemos cometer: Sacamos una fotografía con la pedazo cámara nueva que acabamos de comprar (10Megas por ejemplo) y la colocamos en Open Office (OOoo) Writer directamente. Ahí mismo, cogemos y la escalamos al tamaño que queremos obtener. ANIMALADA!!! Aunque la vemos pequeña, es un error ya que la hemos escalado. Sigue ocupando lo mismo que al principio (cuando la sacamos de la cámara). No estamos optimizando la imagen para donde vamos a ponerla. Así luego nos pesan los documentos y tenemos problemas con ellos. Solución: primero tratar la imagen en un programa de edición de imágenes para dejarla al tamaño y resolución que necesitamos (por ejemplo con el Gimp) y una vez la tenemos así, es cuando la metemos en el procesador de textos o dónde haga falta. Profundidad de color La profundidad de color de una imagen se refiere al número de colores diferentes que puede contener cada uno de los puntos o píxeles que la forman, y depende de la cantidad de información (número de bits) que puede almacenar un píxel. Número de colores por píxel = 2N. N: número de bits. Profundidad de color Colores posibles Comentarios 9 Marcelino Marcos Carrasco Departamento de Tecnología 1 bit por pixel 2 Arte Lineal (B&N) 4 bits por pixel 16 Modo Escala de Grises 8 bits por pixel 256 Modo Escala de Grises. Modo Color Indexado. Cantidad estándar de colores que admiten los formatos GIF y PNG-8, así como muchas aplicaciones multimedia. 16 bits por pixel 65.536 High Color 24 bits por pixel 16.777.216 True Color. Modo RGB 8 bits por canal (8x3=24). Modo Lab 8 bits por canal 32 bits por pixel 4.294.967.296 Modo CMYK 1.5. Modo de color . Hablaremos de 2 modos de color que nos interesan: RGB y CMYK Depende de dónde vamos a tener la imagen, le asignaremos un modo de color u otro. Si como medio final vamos a usar la pantalla (la imagen la ponemos en una diapositiva de una presentación por ejemplo o la mandamos por correo electrónico para que alguien la vea), debemos asociarla al modo de color RGB. Si por el contrario estamos pensando en imprimirla en una imprenta, deberemos elegir el formato modo de color CMYK (cyan Magente Yellow Black), ya que las impresoras de imprenta tienen unas planchas especiales para cada color. ACTIVIDAD1 Calcula la resolución total o peso de una fotografía de 3200 x 2400 píxeles. ACTIVIDAD2 Calcula la relación de aspecto de una fotografía de 1600 x 1200 píxeles. ACTIVIDAD3 Calcula el tamaño que tendría una fotografía al imprimirse de 2400 x 1800 píxeles, usando una resolución de impresión de : a) 30 ppp b) 72 ppp c) 200 ppp 10 d) 300 ppp Marcelino Marcos Carrasco Departamento de Tecnología 2. INTRODUCCIÓN AL GIMP. Vamos a conocer un poco el entorno del Gimp con el que vamos a trabajar El Gimp es un programa de edición de imágenes libre y gratuito englobado en el proyecto GNU y disponible bajo la licencia GNU General Public License. Vamos a abrir el programa En cuanto a la apariencia, se abren 2 paneles (depende de la versión y del sistema operativo en el que lo hayamos instalado). El Gimp se maneja con paneles. En el panel de herramientas tenemos el conjunto de herramientas que vamos a usar para ir manipulando las imágenes. En función de la herramienta que seleccione, irán cambiando las opciones disponibles. Por ejemplo, si selecciono la herramienta de selección de elipse. Aquí tengo sus propiedades: 11 Marcelino Marcos Carrasco Departamento de Tecnología Ejercicio 1 : crear y guardar una imagen. Vamos a ver algo tan sencillo como crear una nueva imagen con determinadas características y luego guardarla. Crear una imagen. Vamos a Menú Archivo características que se describen: Nuevo y crea una imagen con las Plantilla: ninguna. Tamaño de la imagen: 800x600 pixels. Orientación: horizontal. Resolución X e Y: 200ppp. Espacio de color: RGB. Rellenar con Transparencia. Las cuadriculas nos indican que es transparencia. Guardar una imagen Menú : Archivo: guardar como y lo guardamos con el nombre ejercicio1.xcf (para que nos guarde en el formato nativo del Gimp y poder abrir y trabajar con él más adelante). Ejercicio 2 : practicando. Tenemos una web (www.lurrak.com) en donde nos ha gustado una imagen que queremos descargar, pero le damos al botón derecho sobre la imagen para poder descargarla, y parece que no hay modo. Es una imagen flash y no tenemos opción de descargar la imagen. ¿Qué hacemos? Tenemos la opción de hacer captura de pantalla. Para ello: a) Abrimos el navegador y nos vamos a la página www.lurrak.com y lo minimizamos. Capturamos la pantalla desde el menú Archivo Crear Captura de pantalla. Captura a pantalla entera 12 Marcelino Marcos Carrasco Departamento de Tecnología después de 4 sg. Aceptar. Maximizamos la página web de www.lurrak.com y esperamos. b) Hacemos un recorte con Gimp para quedarnos con la selección de la imagen , para ello con la herramienta selección seleccionamos la imagen y copiamos. c) Crea una nueva imagen de 1024x768 a 72ppp y transparente. Archivo nuevo. d) Pegamos la imagen. e) Ahora vemos que tenemos el fichero demasiado grande para la imagen hemos pegado. Tenemos la opción de decir a Gimp que recorte la imagen Automáticamente. Menú Imagen autorecortar imagen. f) Guárdala como ejercicio2.xcf 3. GIMP: HERRAMIENTAS DE SELECCIÓN. Un vistazo rápido a las herramientas que tenemos para seleccionar áreas en Gimp • • Herramienta de selección de rectángulos: selecciona una zona rectangular. Herramienta de selección elíptica: selecciona una zona elíptica. • Herramienta de selección libre o lazo: selecciona una región dibujada a mano. • Herramienta de selección difusa o Varita Mágica: al hacer clic en un píxel, selecciona una región continua con un color similar al seleccionado. • Herramienta de selección por color: seleccionar los píxeles con un color similar al píxel seleccionado, sin importar la ubicación de éste. • Herramienta de tijeras de selección: seleccionar formas usando un ajuste inteligente de los bordes. Ejercicio 3: uso de la varita mágica. Seleccionamos colores similares (teniendo en cuenta el umbral) que estén cercanos. Funciona con colores que son parecidos. Si aumentamos el umbral, mayor será la selección que haga (tendrá en cuenta más gama de colores parecidos al que hemos seleccionado). 13 Marcelino Marcos Carrasco Departamento de Tecnología a) Descarga una imagen de un cielo con nubes, que puedes encontrar en el banco de recursos del Ministerio de Educación Y Ciencia http://bancoimagenes.isftic.mepsyd.es/ . Búscala como “cielo”. Haz clic en ella, descárgala y guárdala en tu carpeta personal. Antes Después b) Abre la carpeta donde la has guardado y con el botón derecho selecciona editar con Gimp. c) Selecciona la varita mágica y con el modo de selección añadir a la selección actual vamos seleccionando poco a poco, hasta conseguir tener seleccionado el cielo (sin las nubes). Si es necesario aumenta el valor del umbral. d) Ahora podemos decirle al programa que seleccione el contrario de lo seleccionado. Para ello desde el menú seleccionar invertir. e) Copiamos (Ctrol+C) y lo pegamos en un nuevo documento. Si hemos hecho bien, tenemos todo menos el cielo. f) Guardo con el nombre ejercicio3.xcf Ejercicio 4: herramienta de selección Tijera. La tijera es otra herramienta de selección indicada cuando hay mucha diferencia de color entre 2 áreas y no podemos seleccionar por color. Antes Después a) Descarga una imagen de una montaña , que puedes encontrar en el banco de recursos del Ministerio de Educación Y Ciencia http://bancoimagenes.isftic.mepsyd.es/ . Búscala como “paredes de montaña”. Haz clic en ella y descárgala. Guárdala en tu carpeta personal. b) Abre la carpeta donde la has guardado y con el botón derecho selecciona editar con Gimp. Decir que la mantenga. c) Selecciona la herramienta tijera y mediante clics voy definiendo puntos a lo largo del trazado que quiero seleccionar. Va automáticamente 14 Marcelino Marcos Carrasco Departamento de Tecnología haciendo un trazado que se va adaptando a la figura, en este caso el contorno de la montaña. d) Para terminar con la selección tengo que cerrar el último con el primer punto. Se indica con un circulo al lado del cursor tijera. . e) Por último hago clic dentro de la zona seleccionada, copio y pego en un nuevo documento. f) Guardo con el nombre ejercicio4.xcf En todo momento puedo usar la lupa para tener mayor precisión. 4. GIMP: HERRAMIENTAS DE TRANSFORMACIÓN. Son las siguientes: • Herramienta Mover: Mover capas y selecciones y otros objetos. Herramienta de recorte: Quitar zonas del borde de la capa o de la imagen. Tenemos una imagen y queremos quedarnos con un trozo de ella nada más. En lugar de seleccionar ese trozo, copiarlo y pegarlo en una imagen nueva, usamos esta herramienta de recorte. 15 Marcelino Marcos Carrasco Departamento de Tecnología • • Herramienta de Rotación: Rotar la capa, selección o ruta. • Herramienta de Escalado: Escalar la capa, selección o ruta. • Herramienta de Inclinación: Inclinar la capa, selección o ruta. • Herramienta de Perspectiva: Cambiar la perspectiva de la capa, selección o ruta. • Herramienta de Volteo: Voltea la capa, selección o ruta horizontalmente o verticalmente. Refleja la selección. Ejercicio 5: herramienta recorte. a) Descarga una imagen de un pato , que puedes encontrar en el banco de recursos del Ministerio de Educación Y Ciencia http://bancoimagenes.isftic.mepsyd.es/ . Búscala como “pato cuchara”. Haz clic en ella y descárgala. Guárdala en tu carpeta personal. Edítala con Gimp. b) Selecciona la herramienta recorte, nos aparecen 4 cuadrados en las esquinas de la selección. Pinchando en ellos y arrastrando, podemos ampliar/reducir la selección. Cuando terminamos de seleccionar lo que queremos, hacemos click con el ratón dentro de la selección, y listo... se nos ha recortado lo que no queríamos, y tenemos una imagen con sólo la selección. Guardo con el nombre ejercicio5.xcf Ejercicio 6: herramienta rotación. a) Descarga la imagen de la estatua de la Libertad de http://bancoimagenes.isftic.mepsyd.es/ . Búscala como “estatua de la Libertad”. Guárdala en tu carpeta personal y edítala con Gimp. 16 Marcelino Marcos Carrasco Departamento de Tecnología b) Vamos a seleccionar todo el cielo, se puede hacer con tijeras, pero es más fácil por selección de color, ya que el azul del cielo es bastante uniforme. Elijo la herramienta de selección de color y hago clic en un punto del cielo. Con la opción añadir a la selección actual voy añadiendo todo el cielo. Después invierto la selección desde el menú seleccionar invertir. c) Selecciono la herramienta girar y hago clic en la estatua. La giro 45º con la herramienta de rotación. Y listo. Guardo con el nombre ejercicio6.xcf . Ejercicio 7: herramienta de escalado a) Partimos de la imagen anterior de la estatua de la Libertad y como antes selecciono la estatua solamente. b) Selecciono la herramienta escalado y hago clic en la estatua. Además, hay que tener en cuenta que si la cadena está unida o separada nos mantendrá (cadena unida) o no (ancla separada) las proporciones de la imagen original. La dejo anclada. Elijo anchura 500 y con tabulador automáticamente la altura se sitúa en 745 y veo las nuevas dimensiones. Lo guardo como ejercicio7.xcf Ejercicio 8: herramienta de inclinación. 17