universidad don bosco facultad de estudios tecnológicos escuela de
Anuncio

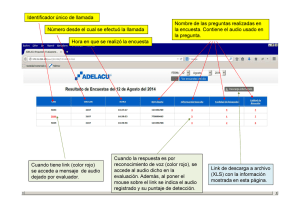
UNIVERSIDAD DON BOSCO FACULTAD DE ESTUDIOS TECNOLÓGICOS ESCUELA DE COMPUTACIÓN GUIA DE LABORATORIO N°9 CICLO: 01-2014 Nombre de la práctica: Uso de audio y video en una página web Lugar de ejecución: Laboratorio de Informática. Tiempo Estimado: 3 horas. Materia: Introducción a Internet (IAI441) I. Objetivos. Que el estudiante sea capaz de: 1. Haga uso de los elementos y atributos HTML necesarios para agregar contenido multimedia en las páginas web. 2. Agregue elementos que puedan hacer más atractivas sus páginas web, como lo son vídeos y sonidos. II. Introducción Teórica. En la guía anterior se ha explicado la forma de cómo se puede enriquecer un documento HTML, incorporando imágenes en formatos GIF, JPEG o PNG. Sin embargo hoy en día existen una variedad de formatos para albergar todo tipo de información multimedia, desde paisajes virtuales y animaciones en dos o tres dimensiones a vídeos y efectos musicales. Sin embargo los navegadores no son capaces de manejar todos los formatos multimedia existentes de forma nativa. Para dar solución a esta problemática es necesario utilizar programas auxiliares que entiendan estos formatos específicos. Estos programas pueden ser externos(se ejecutan fuera del navegador de forma independiente) o internos, también conocidos como plug-ins o extensiones, que actúan como componentes auxiliares e integrados del navegador. Cómo funcionan los plug-ins Un plug-ing es una pequeña aplicación informática que funciona en uno o más navegadores para proporcionar una funcionalidad añadida. Los plug-ing son un mecanismo muy cómodo para extender las capacidades de visualización multimedia sin incrementar el volumen ni la complejidad del navegador: el usuario sólo dispone de los plug-in que necesita, y el navegador no tiene que tratar de de interpretar todos los posibles formatos de información en la red. Más aún, muchos de los plug-in se descargan e instalan automáticamente (con la autorización del usuario) cuando se detecta un nuevo formato. Inclusión de objetos multimedia en páginas web Existen tres tipos principales de contenido multimedia que se pueden incluir y presentar dentro de una página web, que son: las imágenes, los vídeos y los archivos de audio o sonido. Para incluir imágenes se utiliza el elemento IMG. Este elemento también puede utilizarse para presentar ciertos tipos de vídeos, al menos en el Internet Explorer. Se puede incluir vídeos en las páginas web usando el elemento EMBED o el elemento OBJECT. Internet Explorer, también acepta el elemento IMG con un atributo especial para aceptar audio. Sin embargo, este método sólo funciona en ese navegador. Para incluir archivos de sonido se sigue un método similar, se pueden usar tanto el elemento EMBED, como el elemento OBJECT. Adicionalmente, Internet Explorer permite usar el elemento BGSOUND para trabajar con archivos de sonido en las páginas web, que solamente será reconocido en ese navegador. 1 Es importante hacer notar que el estándar HTML, definido por la W3C, sugiere que los contenidos multimedia, como sonido y vídeo deben ser incrustados mediante el elemento OBJECT. Los elementos EMBED e IMG para insertar este tipo de contenido están desaconsejados y deberían de evitarse. Elemento OBJECT para insertar imágenes El estándar HTML 4.0 recomienda utilizar el elemento OBJECT para insertar imágenes y otros tipos de contenido multimedia. La forma de utilización de este elemento aplicado a la inserción de imágenes se muestra en el siguiente ejemplo: <object data="http://www.visitinglatinamerica.com/latinoamerica/mapaslatinamerica/ images/el_salvador_mapa_fisico_politico.gif" type="image/png"> Mapa pol&iacute;tico de El Salvador </object> Aunque todos los navegadores deberían mostrar correctamente las imágenes utilizando este elemento, el Internet Explorer es el único que no lo hace así. Si usted carga una página con este elemento en ese navegador no se mostrará la imagen. Es de esperar que la versión 7.0 del Internet Explorer se apegue al estándar, de lo contrario tendrá que seguir utilizando el elemento IMG para mostrar imágenes en este navegador. El resto de navegadores siguen dando soporte para insertar imágenes haciendo uso del elemento IMG. Sonido en la web Hoy en día es muy común encontrar sitios web que utilizan audio para llamar más la atención de los usuarios que navegan por Internet. El sonido se ha vuelto indispensable para las páginas web con contenido multimedia. Los formatos de archivos de sonido compatibles y aceptados para páginas web en estos últimos días son: MIDI, WAV y mp3. • MIDI formato de tabla de ondas, que no guardan el sonido a reproducir, sino un código que nuestra tarjeta de sonido tendrá que interpretar. Por ello, este tipo de archivos no puede almacenar sonidos reales, como voces o música real grabada; sólo puede contener sonidos almacenables en tablas de ondas. Como contrapartida, los archivos MIDI, que se guardan con extensión .mid, son de pequeño tamaño, lo que los hace idóneos para la web. Es soportado por Internet Explorer y Netscape 4x, o superiores. El sonido proveniente de una archivo MIDI es reproducido directamente por el navegador. • WAV (Wave form Audio File format): formato típico de Windows, de elevada calidad, usado en las grabaciones de CDs, que trabaja a 44 Khz y a 16 bits. Consta básicamente de tres bloques: el de identificación, el que especifica los parámetros del formato y el que contiene las muestras. Su principal inconveniente es el elevado peso de los archivos, por lo que su uso queda limitado en Internet a la reproducción de ruidos o frases cortas. La extensión de estos archivos es .wav. Es soportado por Internet Explorer y Netscape 4x, o superiores. • MP3 (MPEG 1 Layer 3): desarrollado por el MPEG (Moving Picture Expert Group), obtiene una alta compresión del sonido y una muy buena calidad basándose en la eliminación de los componentes del sonido que no estén entre 20 hz y 16 Khz (los que puede oír el ser humano normal). Tiene en cuenta el sonido envolvente (surround) y la extensión multilingüe, y guarda los archivos con la extensión .mp3, y permite configurar el nivel de compresión, consiguiéndose calidades similares a las del formato WAV pero con hasta 10 veces menos tamaño de archivo. Es soportado directamente sólo por Internet Explorer 5.5 y superiores. Real Audio de calidad media, aunque permite archivos muy comprimidos, que guarda con extensión .rmp o .ra. Para su reproducción hace falta tener instalado el plugin Real Audio producido por la empresa Real Networks. Lo que se utiliza con este método es la transmisión que consiste en transmitir el sonido en pequeñas porciones de información de tamaños que permitan reproducir uno o varios segundos de sonido sin importar que el archivo de sonido requerido no esté totalmente descargado. Los datos transmitidos por este método no consumen espacio en disco, sin embargo, se puede tener acceso a cualquier parte del archivo de sonido en el servidor. Las dos desventajas más grandes de este método de transmisión de sonido son que se tiene que sacrificar mucho la calidad de sonido para que pueda ser transmitido y, la segunda, que los protocolos de Internet no admiten los requisitos requeridos por la transmisión. 2 Las páginas web en un inicio utilizaban únicamente archivos MIDI para agregar sonido a las páginas web. Sin embargo, hoy en día es muy usual que, en lugar de que el sonido se reproduzca directamente por el navegador, el sonido sea reproducido por aplicaciones externas o dispositivos independientes como Real Player, RealJukebox, Winamp, Windows Media Player, etc. En vista de que la cantidad de información que debe transmitirse para reproducir un archivo de sonido en una página web es muy significativa, los tipos de archivos que se pueden incluir son formatos que utilizan compresión. Uno de los formatos más antiguos que se sigue utilizando para incorporar sonido en las páginas web es el MIDI (Musical Instrument Digital Interface, Interfaz Digital de Instrumentos Musicales) que no está diseñado para reproducir sonidos reales, sino que sonidos digitalizados que la tarjeta de sonido interpreta y luego reproduce. La calidad de este sonido es muy pobre para alguien que gusta del sonido real, tal y cual se escucha en un aparato de sonido, por ejemplo. Para poder incrustar en el documento web un sonido de este tipo se utilizaban elementos HTML diferentes en los dos navegadores mayormente utilizados en esos días. En el Internet Explorer de Microsoft se utilizaba el elemento BGSOUND y en el Netscape se utilizaba EMBED. Como se muestra a continuación: <embed src="jazzdrums.wav" autostart="true" loop="5" width="200" height="40"> <bgsound src="jazzdrums.wav" loop="2"> Elemento BGSOUND La etiqueta BGSOUND incorpora sonidos de fondo en una página web, sonidos que se ejecutan automáticamente al cargarse la página. Es una etiqueta propietaria de Microsoft, por lo que sólo es interpretada por Internet Explorer, admitiendo los formatos de audio MID y WAV, aunque generalmente también acepta AU y MP3, en versiones actuales del nevagador o mediante plugins de uso general. Su sintaxis general, con sus atributos más importantes, es del tipo: <bgsound src="ruta_archivo" loop="l" balance="b" volume="v"></bgsound> Dónde: • • • • src = "rnta_archivo" fija la ruta en la que se encuentra el archivo de audio a reproducir. La ruta puede ser relativa a nuestro sistema de carpetas local, absoluta respecto el sistema de carpetas del servidor web o una URL completa que localice el archivo en Internet. loop = "l" determina el número de veces (l) que se debe ejecutar el archivo de audio. Si le damos el valor true, el archivo se reproducirá indefinidamente. balance="b" determina el balance del sonido entre los dos altavoces del equipo, es decir, la potencia o intensidad con que se oirá en cada uno de ellos (derecho e izquierdo). Sus valores pueden estar entre - 10,000 y +10,000, correspondiendo el valor 0 a un balance equilibrado entre los dos altavoces. volume="v" fija el volumen al que se oirá el sonido, y sus valores pueden variar entre -10,000 (mínimo) y 0 (máximo). No es soportado por los equipos MAC. La etiqueta BGSOUND admite muchas más propiedades (disabled, delay, id, class, controls, etc.). Asímismo, esta etiqueta es accesible en Internet Explorer mediante código JavaScript, pudiendo modificar en tiempo real sus propiedades balance, loop, src, y volume, aunque ésta última sólo es accesible en plataformas PC. El archivo de sonido puede estar en formato .mid o .wav. El atributo loop (en inglés, lazo) sirve para especificar el número (n) de veces que se debe ejecutar el archivo de sonido. Si se escoge el número n="-1" o se pone loop="infinite", el sonido se ejecutará indefinidamente. Aunque en los navegadores actuales se suele colocar true o false como valor para este atributo. Se puede omitir este atributo, y entonces el archivo se ejecutará una sola vez. Ejemplo 1 La etiqueta para que se ejecute el archivo prv89.mid dos veces en el Explorer es: <BGSOUND src="prv89.mid" loop="2"> </BGSOUND> 3 Elemento EMBED Nestcape Navigator implementó el elemento EMBED para incorporar archivos de audio. Es ésta una etiqueta de carácter general, que se usa para la inclusión en las páginas web de todos aquellos archivos ajenos al navegador, y que necesitan por lo tanto la ejecución de algún plugin para su interpretación. Paradójicamente, Internet Explorer asumió después el uso de esta etiqueta para la inclusión de archivos de audio, para llegar a interpretarla mejor y ampliarla con más atributos y propiedades, de tal forma que la ejecución de sonidos con embed es actualmente más cómoda con este navegador, al incorporar la suite de Microsoft sus propios plugins para la interpretación de los diferentes formatos de audio. En cambio, si usamos Netscape Navigator nos encontraremos en muchos casos con un fallo en la reproducción o con un engorroso mensaje de necesidad de algún plugin especial (sobre todo en las versiones 6x), lo que nos obligará a visitar la página de Netscape para su descarga e instalación, que muchas veces no será efectiva. Sea como sea, hay que indicar que esta etiqueta nos va a incluir en la página web un objeto especial, una especie de consola de mando, con botones similares al de cualquier reproductor de audio: un botón Play, para comenzar la reproducción (si no está establecida a automática), un botón Pause, para detenerla momentáneamente y un botón Stop, para detenerla definitivamente (puesta a cero). Esta consola es diferente según el navegador usado; en el caso de Internet Explorer se muestra la típica consola de Windows Media Player, cuyo tamaño podemos configurar, mientras que en Netscape se muestra una consola propia, de tamaño fijo definido. La sintaxis general de la etiqueta EMBED es del tipo: <EMBED atributo1="valor1" atributo2="valor2"...atributoN="valorN"></EMBED> Y en el caso que nos ocupa, de la inclusión de archivos de audio, los atributos podemos dividirlos en dos tipos: 1. Atributos referentes al sonido: • • • • • • • src="ruta_archivo", que fija la ruta en la que se encuentra el archivo de audio a reproducir. La ruta puede ser relativa a nuestro sistema de carpetas local, absoluta respecto el sistema de carpetas del servidor web o una URL completa que localice le archivo en Internet. loop="l/true/false", que determina el número de veces que se debe ejecutar el archivo de audio. Los valores admitidos son l (número entero de veces), true (infinitas veces) y false (sólo una vez). Sólo es reconocida por Netscape Navigator. playcount="n", que define el número de veces (n) que se debe ejecutar en archivo de audio en el caso de Internet Explorer. type="tipo_archivo", atributo importante, que declara el tipo de archivo de audio que estamos usando, con lo que el navegador web puede ejecutar el programa o plugin adecuado para la reproducción del archivo. Puede ser audio/midi, audio/wav, etc. autostart-'true/false", que determina si el archivo de audio debe empezar a reproducirse por sí sólo al cargarse la página o si por el contrario será preciso la actuación del usuario (o de código de script) para que comience la audición. pluginspage="URL", que establece, en caso de ser necesario un plugin especial para reproducir el archivo, la página web donde se puede descragar el mismo. Sólo se activa en el caso de que el navegador no sea capaz de reproducir el archivo por sí mismo, y es soportada tan sólo por Netscape Navigator. name="nombre", que asigna un nombre identificador (debe ser único en la página) a una etiqueta embed determinada, con objeto de ser accedida luego por lenguajes de script. • volume="v", que determina el volumen de reproducción del sonido, y que puede variar entre 0 y 100. Es sólo soportada por Netscape Navigator, que en la consola muestra el valor establecido en su indicador de volumen, siendo su valor por defecto 50. En en caso de Internet Explorer, el valor del volumen por defecto es 50 en plataformas PC, y 75 en MAC, siendo necesario actuar sobre el control de volumen de la consola para modificarlo. 2. Atributos referentes a la consola: • hidden="true/false", que establece si la consola va a ser visible (false) o no (true). Es éste un aspecto polémico, ya que si ocultamos la consola obligamos al usuario a oir nuestro archivo, sin posibilidad de detenerlo ni de modificar el volumen, y si la mostramos estaremos incrustando en la pantalla un objeto que muchas veces nos romperá el esquema 4 • • • de diseño de nuestra página. Queda determinar su uso en cada caso concreto. width="w", que determina el ancho visible de la consola, en pixels. height="h", que determina el alto visible de la consola, en pixels. Estos atributos son también muy importantes, caso de que hayamos establecido hidden= "false", ya que de su valor va a depender la correcta visulazación de la consola. En el caso de Internet Explorer, que muestra un logo de Windows Media sobre los controles, el tamaño mínimo aceptable debe ser de 140x100 pixels, ya que si no la consola saldrá deformada en exceso o recortada. Y en el caso de Netscape Navigator, deberemos asignar unos valores de 145x60 pixels, que es lo que ocupa la consola; si ponemos un tamaño menor, la consola será recortada, perdiendo funcionalidades, y si asignamos un tamaño mayor, aparecerán espacios grises alrededor de la consola, afeando el aspecto de la página. Si no especificamos estos atributos y tampoco hidden, nos aparecerán en la página tan sólo los mandos de la consola, sin logotipos añadidos (Internet Explorer) o la consola recortada (Netscape Navigator). align="top/bottom/center/baseline/left/right/texttop/middle/absmiddle/absbotom", análogo al de la etiqueta IMG, define la alineación horizontal o vertical de la consola respecto de los elementos de la página. hspace="hs", que establece la separación horizontal, vspace="vs", que establece la separación vertical, en pixels, entre la consola y los elementos de la página que la redean. Análoga a sus equivelentes de la etiqueta IMG. Ejemplo 1 El siguiente ejemplo inserta en el Netscape una consola con sus teclas. Pulsando la tecla play se ejecutará el archivo prv89.mid. <EMBED src="prv89.mid" width="200" height="55"> </EMBED> (Para poder ver la consola, y ejecutar el archivo es necesario utilizar el Netscape 2.0 o superior, y tener instalado algún plug-in de sonido) Ejemplo 2 El siguiente ejemplo inserta sonido en el Netscape, con la consola invisible y ejecuta el archivo de audio automáticamente al cargar la página. Para conseguir que la consola sea invisible hay que añadirle el atributo hidden="true". <EMBED src="prv89.mid" hidden="true"> </EMBED> Fondo sonoro combinado para el explorer y el netscape Se pueden combinar los dos tipos distintos de etiquetas para conseguir que un fondo sonoro sea escuchado por usuarios que utilicen tanto el Explorer como el Netscape (siempre que éste último esté preparado para ello). En este caso, el Explorer ignorará la etiqueta del Netscape, y a la inversa. Ejemplo Vamos a ver las dos etiquetas necesarias para que se ejecute el archivo prv89.mid como sonido de fondo, tanto por el Explorer como por el Netscape (lo hará una sola vez): <BGSOUND src="prv89.mid"> <EMBED src="prv89.mid" hidden="true"> </EMBED> Ejemplo Ahora vamos a las etiquetas para que el archivo prv89.mid se ejecute como sonido de fondo, tanto por el Explorer como por el Netscape y que se ejecute indefinidamente. A la etiqueta del Explorer basta con añadirle el atributo LOOP=infinite, como se ha visto anteriormente. Y con respecto a la etiqueta del Netscape, teóricamente debería también bastar añadirle el atributo lo- op="true", pero curiosamente esto no es así, porque hay que poner las dimensiones de la consola (que no se va a ver). Las dos etiquetas quedan de esta manera: <BGSOUND src="prv89.mid" loop=infinite> <EMBED src="prv89.mid" width=200 height=55 autostart="true" loop="true" hidden="true"> </EMBED> 5 Utilización del elemento OBJECT para incluir sonido La W3C ha rocomendado en el estándar HTML 4.0 utilizar el elemento OBJECT como método para incluir sonido en las páginas web. Al utilizar este elemento se debe proporcionar dos atributos que son, type y data. El primero, indica cuál es el archivo y, el segundo, es la ruta y el nombre del archivo que se va a reproducir. Su utilización se ilustra en el siguiente código HTML: <object type="audio/wav" data="jazzdrums.wav"> <param name="height" value="40"> <param name="width" value="200"> <param name="autostart" value="true"> </object> Activación del sonido por el propio usuario Hasta aquí hemos visto cómo poner un sonido de fondo en una página. Hay otra opción, mucho más sencilla, y es la de poner un enlace a un archivo de sonido, de tal manera, que al pulsarlo se ejecute el archivo Por ejemplo, vamos a poner un enlace al archivo prv89.mid: <A href="prv89.mid">musica</A> Insertar objetos de tipo imagen y vídeo con <OBJECT> En versiones anteriores de HTML cada tipo de objetos tenía su propia etiqueta para ser insertados en un documento, incluso aparecieron etiquetas propias de los distintos navegadores para permitir la inserción de determinados tipos, etiquetas que no funcionaban en los otros navegadores. Además, continuamente aparecen nuevos tipos de objetos, como nuevos formatos de vídeo, sonido, animaciones, etc., y por tanto era necesaria una etiqueta que permitiese la inserción de cualquier objeto actual y cualquiera que pueda aparecer en un futuro. Esta es la etiqueta <OBJECT> que desplaza a todas las demás, incluso a la etiqueta <IMG> aunque aún se permita su uso. En el HTML 4.0 se podrán insertar elementos ejecutables multimedia. Para ello, la marca OBJECT sustituirá a las actuales IMG y APPLET. Esta marca omnicomprensiva permite incluir imágenes, vídeo, sonidos y programas de ejecución en el documento mediante una técnica jerárquica que especifica varias opciones según el ambiente en que opera el navegador del usuario. El uso de esta etiqueta es el siguiente: <OBJECT data="objeto" type="tipo de contenido">...</OBJECT> Ejemplo: <OBJECT data="java.gif" type="image/gif">...</OBJECT> Observa que necesita etiqueta de cierre, al contrario que <img>. data="objeto" Aquí ponemos el nombre del archivo que queremos insertar. type="tipo de contenido" Aquí ponemos el tipo de contenido del archivo, es decir, si se trata de una imagen, un sonido, un video, etc. Algunos de los tipos válidos más conocidos son: image/gif, audio/mpeg, video/quicktime, text/html, etc. Atributos opcionales Declare width="número" height="número" classid="objeto" Declara el objeto pero no lo crea, de modo que puede, por ejemplo, ser llamado con un vínculo mediante el nombre asignado con el atributo id. Indican las dimensiones del objeto. Indica el objeto que queremos insertar. Dependiendo del tipo de objeto se utiliza este atributo o data. classid se utiliza por ejemplo para insertar subprogramas en java u otros lenguajes, data lo utilizaremos para objetos de imagen, sonido o vídeo. 6 codetype="tipo de contenido" Aquí ponemos el tipo de contenido del archivo cuando se utiliza classid. Por ejemplo, para insertar una aplicación en Java el tipo es application/java- archive. codebase="dirección web" A menudo un objeto insertado utiliza otros archivos externos, con este atributo se indica la carpeta donde residen estos objetos, en caso de omitirlo los buscará en la carpeta donde se encuentra la página actual. archive="lista de archivos" En el caso anterior podemos especificar aquí esos archivos externos para que se descarguen acelerando la presentación del objeto. Podemos escribir aquí el texto que se mostrará mientras se carga el objeto, es el típico mensaje Por favor, espere.... standby="texto" Usemap="#nombre" Con esta etiqueta podemos hacer que la imagen se comporte como un mapa donde cada zona es un vínculo a una página distinta como vimos con la etiqueta <img> Veamos un ejemplo sencillo de como insertar un sonido. Este mismo ejemplo serviría para insertar un vídeo. <OBJECT data="simpsons.mid" type="audio/mid" width="100"></0BJECT> La presentación de los archivos de sonido y vídeo depende del navegador y del programa asociado a cada tipo de archivos, según esta configuración pueden salir unos controles en la misma página con los que detener o ejecutar el sonido o el vídeo o podría ejecutarse un programa externo. Multimedia en HTML 5 HTML5, la última versión del Hypertext Markup Language (HTML), es la versión más actual del lenguaje a la fecha. Presenta muchos recursos nuevos en una variedad de áreas. Algunas de las novedades más destacadas son: • • • Etiquetas integradas multimedia para audio y vídeo Un bastidor para dibujar contenido en el navegador Formatos más inteligentes que le permiten hacer cosas como validación mediante el uso de un atributo requerido Elemento audio de HTML5 Algunos elementos nuevos sirven para integrar contenido multimedia, pues se sabe que cada día esos nuevos tipos de información están más presentes en la Web. audio: Para insertar sonido dentro de una web. video: Para insertar clips de vídeo. embed: Para embeber contenido externo de otro tipo, como el traído de diversos plugins que se comercializan actualmente o se comercializarán en el futuro. source: Permite especificar varias fuentes diferentes cuando se insertan elementos en AUDIO y VÍDEO. track: Permite especificar varias pistas de sonido o vídeo para los elementos AUDIO y VÍDEO. Estas nuevas etiquetas audio forman parte de la especificación de HTML5 y permiten embeber (o empotrar) archivos de audio en desarrollos web sin necesidad de utilizar plugins adicionales como el tan incordiante Flash. Los nuevo elementos permiten el uso de diferentes formatos de archivo puesto que los formatos que soportan los diversos navegadores no son parte del estándar sino que dependen de la implementación de cada fabricante. Esta 7 tabla sirve para comprobar que formatos soportan los navegadores más usados de forma nativa: Codec Tipo IE >=9 Firefox Chrome Safari Opera Ogg Vorbis Libre (BSD) no si si no si WAV PCM Privativo (Microsoft, IBM) no si si si MP3 Privativo (En disputa) si no si si en Linux y FreeBSD AAC Bajo patente AAC si no si si en Linux y FreeBSD Speex Libre (BSD) no no si si si si no no Códecs de vídeo El problema en HTML5 consiste en preparar e incorporar el contenido en múltiples códecs. Al día de hoy cada navegador tiene su propio formato de vídeo preferente. Y parece que la implementación fragmentada del vídeo en HTML5 va a ir a peor antes de que se resuelva definitivamente. Existen tres posibilidades para codificar un vídeo: H.264: Es un formato muy conocido que aprovecha la aceleración por hardware, soportada por los procesadores de gráficos en los equipos de sobremesa, portátiles y dispositivos. Además es el formato de grabación por defecto de la mayoría de los dispositivos actuales de vídeo y móviles que se venden. Sin embargo es un formato patentado y aunque sigue siendo de libre acceso para uso no comercial, esta situación complica las cosas y puede ser una solución potencialmente muy cara. Ogg Theora: Es un estándar abierto no patentado y libre de derechos. Soportado en Firefox 3.5, Chrome 4, Opera 10.5 VP8 (WebM): Es un estándar muy nuevo, comprado recientemente por Google y publicado como formato de código abierto y libre de derechos (pero patentado al fin y al cabo). Soportado en Firefox 4.0, Chrome 6.0, Opera 10.6. Incorporar un archivo de audio en HTML5 es muy simple: <audio src="archivo.mp3"> </audio> Como sucede con las etiquetas de HTML5 lo que se encuentre entre las etiquetas audio solo será tenido en cuenta por navegadores que soporten la nueva etiqueta. Atributos del elemento audio: Autoplay: es un atributo booleano y por lo tanto no necesita de un valor, esto hace que el audio se auto reproduzca por sí mismo. Ejemplo <audio src="archivo.mp3" autoplay loop> </audio> Controls: hace que el navegador proporcione una interfaz con controles para la reproducción y el control del volumen de forma nativa. Los controles del navegador pueden ser suplantados por controles propios usando JavaScript a través de una API que proporcione métodos para controlar todos los aspectos de la reproducción del archivo de audio: Ejemplo: <audio src="archivo.mp3" controls> </audio> Buffer : Si se requiere que el archivo de audio sea precargado en segundo plano por el navegador, se puede usar el atributo 8 preload que puede tomar tres posibles valores: none, auto y metadata. <audio src="archivo.mp3" preload="none"> </audio> Si solo se dispone de un archivo de audio en la página, es adecuado usar preload="auto" Especificar más de un formato de archivo a la vez Existe una forma de definir más de un archivo de audio en diferentes formatos utilizando únicamente una etiqueta audio para ello. En lugar de usar el atributo src en la etiqueta de apertura, se pone la etiqueta source para poder definir múltiples archivos: Ejemplo: <audio controls> <source src="archivo.ogg" type="audio/ogg" /> <source src="archivo.mp3" type="audio/mpeg" /> </audio> Elemento vídeo de HTML5 HTML5 incorpora la nueva etiqueta video con la que se pueden embeber archivos de vídeo de forma nativa en los desarrollos web sin necesidad de plugins adicionales. Existe una guerra entre fabricantes de navegadores sobre que formato de vídeo debe de ser el estándar para la nueva especificación y por supuesto no todos reproducen los mismos formatos de forma nativa. Codee Tipo IE >=9 Firefox Chrome Safari Opera Ogg Theora Libre no si si no si H.264 Propietario si no no si no VP 8 Libre no si si no si ¿Cómo funciona? El elemento video es muy parecido al elemento audio, también dispone de los atributos autoplay, loop y preload. También se puede especificar la fuente de un archivo bien mediante el atributo src en la etiqueta de apertura o usando el elemento source entre las etiquetas de apertura y cierre. Asimismo se pueden utilizar los controles que ofrece el navegador de forma nativa a través del atributo controls o bien puedes ofrecer tus propios controles en JavaScript. Obviamente, el elemento video ocupa espacio en la ventana, por lo tanto será conveniente definir un tamaño para el mismo: <video src="archivo.mp4" controls width="360" height="240"> </video> Portada del vídeo También podemos definir una imagen representativa para el vídeo para que sea mostrada al navegador como portada del elemento antes de la reproducción usando el atributo poster: <video src="archivo.mp4" controls width="360" height="240" poster="poster.jpg"> </video> 9 Multiformato Como siempre y para no marginar a ningún navegador, se pueden especificar diferentes archivos en diferentes formatos para que todos ellos puedan reproducir el contenido: <video controls width="360" height="240" poster="poster.jpg"> <source src="archivo.ogv" type="video/ogg" /> <source src="archivo.mp4" type="video/mp4" /> </video> Como ocurre con el elemento audio no es necesario especificar el atributo type pero es siempre recomendable III. Requerimientos N° 1 Cantidad 1 2 3 1 1 Descripción PC con Windows XP con uno de los siguientes editores de páginas Web: PHP Designer Personal, Notepad ++, BlueFish o HTML Kit y cualquiera de los navegadores siguientes: Internet Explorer 9, Firefox (última versión disponible), Google Chrome (última versión disponible), Opera (última versión disponible), Safari (última versión disponible), Netscape (9.0.0.6) Guía de Laboratorio #9 de Introducción a Internet Memoria USB IV. Procedimiento Abra el Editor y digite los siguientes códigos HTML. Guarde los archivos HTML con los nombres sugeridos. Ejemplo 1: internet.html 10 Ejemplo 2: sonido1.html 11 Ejemplo 3: sonido2.html 12 Ejemplo 4: colon.html 13 Ejemplo 5: media.html 14 V. Ejercicio Complementario. Indicación Los ejercicios complementarios deberán ser desarrollados en la práctica de laboratorio. Cada docente determinará si evaluara los ejercicios en el aula o se los enviaran al correo u otra forma de entrega. Realiza los siguientes ejercicios 1. Modificar el ejercicio 1, de tal forma que los archivos de audio se incorporen con la nueva etiqueta de html5 en lugar de <embed>. Cabe mencionar que si no funciona de la forma básica con src, se debe probar con la forma que utiliza la propiedad source. 2. Igual que el punto 1, modifica el ejemplo 2 y en vez de utilizar la etiqueta <embed> utiliza la etiqueta de html 5. 3. Modifica el ejemplo 3 en lugar de utilizar <object> la etiqueta html 5 correspondiente. 4. Realiza una página web que contengan archivos de audio y video, utilizando los siguientes elementos html: <embed> <bgsound> <object> <audio> <video>. 15 VI. Análisis de Resultados. ¿Cómo insertar audio mediante plug-ins? Investigar cómo funciona la etiqueta <canvas> en html 5 VI. Bibliografia 1. La Biblia HTML ./ Francisco Charte Ojeda. 1ra Edición. Editorial Anaya Multimedia. 2005. Madrid, España. Autor: Charte Ojeda, Francisco Biblioteca UDB – Clasificación: 004.67 Ch486 2005 2. Programación CSS, DHTML y AJAX. 1ra Edición. Editorial Anaya Multimedia. 2007. Madrid, España. Autor: Jason Cranford Teague Biblioteca UDB – Clasificación: 004.67 T253 2007 16