HTML Estructura básica del documento HTML
Anuncio

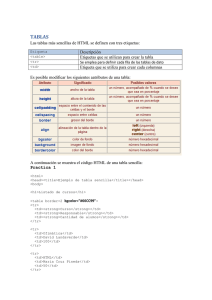
¿Separatas de computación? Conéctate a: 1 www.lanzadera.com/elprofediaz HTML HTML o Hypertex t Markup Language o Lenguaje de Diseño de Hipertextos es un lenguaje que se u tiliza para crear páginas Web. Preguntas Frecuentes: - ¿Profe Díaz, qué software necesito para programar en HTML? Sólo necesitas el Bloc de notas de Windows y un navegador como Microsoft In ternet Explorer. En realidad puedes usar cualquier editor de texto s y cualquier navegador. - ¿Profe Díaz, necesito estar conectado a In ternet para crear mi página Web? No. Cuando programas tu página Web, puedes verla en el navegador sin necesidad de estar conectado a Internet. - ¿Profe Díaz me han dicho que el HTML no sirve y que es mejor u sar el Fron tPage o Dreamweaver?. ¡No seas tarado!, en esos programitas creas tu página Web como si lo estuvieras haciendo en Word, pero detrás de ellos se esta escribiendo automá ticamente el código HTML. Y además esos programitas no son 100% eficientes y siempre tendrás que hacer tus propias modificaciones ¿Y como diablos piensas hacer esas modificaciones si no sabes HTML? ¡Dime! ¡Habla! ¡No te quedes callado! ¡Estoy perdiendo el controoooooooooooooooooool!. - Calma Profe Díaz, ¿Puede responderme o tra pregun ta? ¡Queeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee! - No se altere Profe Díaz, suelte esa silla, solo quiero saber ¿por qué se promociona tanto los programitas FrontPage y Dreamweaver?. ¡Ahhhhhhhhhhhhhhhhhhhhhhh! Esta bien no te atacaré, te responderé. La idea es que tu construyas la forma básica de tu página Web en esos programitas y luego lo retoques usando HTML. Personalmente es mejor usar Dreamweaver pues es más fácil añadir elementos de Flash, Fireworks, etc., pero el más sencillo y no muy malo es el Fron tPage. Pero de eso hablaremos o tro día. - O tra pregun ta Profe Díaz, ¿Es fácil aprender HTML? Claro que sí, pero ya no me hagas perder el tiempo y ¡empecemos el curso!. - Pero quiero preguntar más. ¡Noooooooooo! ¡Toma! ¡Ja Ja Ja! ¡Toma o tra vez! - ¡Auxiliooooooooooooooooooooooooooooooooooooo! Por fin se callo, ahora empecemos. ¡Y presten a tención o ya saben lo que les espera! ☺ Estructura básica del documento HTML Se compone básicamente de dos partes: Una cabecera y un cuerpo. <HTM L> <HEAD> Nuestro código </HEAD> <BODY> Nuestro código </BODY> </HTM L> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 2 www.lanzadera.com/elprofediaz Las etiquetas <HTML> y </HTML> identifican el principio y el final del documento HTML. Las etiquetas <HEAD> y </HEAD> limitan la cabecera del documento. Las etiquetas <BODY> y </BODY> limitan el cuerpo del documento. Ejemplo 1: Crearemos una página Web que muestre el nombre del conocido Profe Díaz. Primero: En el Bloc de no tas escriba el siguiente código. <HTML> <HEAD> <TITLE>E jemplo 1</TITLE> </HEAD> <BODY> Hola mi nombre es Carlos Díaz y no te olvides visitar mi página www.lanzadera.com/elprofediaz </BODY> </HTML> Segundo: En el Explorador de Windows crea una carpeta donde guardaras tus archivos. Tercero: Guárdalo con el nombre "E jemplo1.htm" y recuerda colocar las comillas. Cuarto: Abre el In ternet Explorer y mediante su menú Archivo/Abrir carga tu documen to Ejemplo1.htm el resulta do se muestra en la siguiente página. Observa que el título de la ventana es lo que pusiste entre las etiquetas <TITLE> y </TITLE>. Observa que lo que aparece en la página es lo que pusiste dentro de las etiquetas <BODY> y </BODY>. Recomendación Súper Importante: Es mejor colocar todo s los elemen tos de tu página Web en una sola carpeta, para que el HTML no tenga problemas al ubicar los archivos, por ejemplo yo lo estoy guardando todo en la carpeta: C:\Separa tas del ProfeDiaz\HTML Encabezados Los encabezados son utilizados para resaltar palabras o frases. Tenemos seis tamaños de encabezado el más grande esta comp rendido en tre las etiquetas <H1> y </H1> y el más pequeño esta comprendido entre las etiquetas <H6> y </H6>. Si quiere alinear el encabezado utilicé el atributo ALIGN con la opción LEFT(izquierda), CENTER(Centro), RIGHT(Derecha) o JUSTIFY(Justificado). Si no usa ALIGN el HTML supondrá la alineación LEFT(Izquierda). En adelante no colocaré las traducciones, así que mejor consígase un diccionario inglés/español. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 3 www.lanzadera.com/elprofediaz Ejemplo 2: Crearemos una página Web que muestre el uso de los encabezados. Primero: En el bloc de notas escriba el siguiente código. <HTML> <HEAD> <TITLE>E jemplo 2</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER >Frases Famosas</H1> <H2>Ganar no es to do, es lo único.</H2> <H3>El secreto de andar so bre las aguas, es saber donde están las piedras.</H3> <H4 ALIGN=RIGHT>Si piensas que puedes o no puedes, siempre tienes razón.</H4> <H5 ALIGN=RIGHT>El conocimiento es poder.</H5> <H6> Prohibido, prohibir.</H6> Que bonitas frases. </BODY> </HTML> Segundo: Guárdalo con el nombre "Ejemplo2.htm" Tercero: Abre el In ternet Explorer y mediante su menú Archivo/Abrir carga tu documento Ejemplo2.htm el resulta do se muestra en la siguiente página. Estilos de letra Los estilos más conocidos utilizan las siguientes etiquetas: <B> y </B> Letra negrita. <I> y </I> Letra cursiva o itálica. <U> y </U> Letra subrayada. <S> y </S> Letra tachada. <TT> y </TT> Letra tipo mecanografiado. O sea tipo máquina de escribir. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 4 www.lanzadera.com/elprofediaz <FONT COLOR=“Color” SIZE=“Tamaño”> y </FONT> “Color” es el color de la letra (escrita en inglés), “Tamaño” es el tamaño de la letra y puede tener un valor entre 1 y 7, aunque si le coloca otro número no mandará error, pero tampoco le hará caso. Por defec to el tamaño es 3. <FONT COLOR=“Color” SIZE=+“T”> y </ FONT> +“T” indica que la letra saldrá T puntos más grande del tamaño que tiene actualmente. <FONT COLOR=“Color” SIZE=-“T”> y </FONT> -“T” indica que la letra saldrá T puntos más pequeño del tamaño que tiene actualmente. <SUB> y </SUB> Letra tipo subíndice. <SUP> Y </SUP> Letra tipo superíndice. Ejemplo 3: Crearemos una página Web que muestre el uso de los estilos de letra. Primero: En el bloc de notas escriba el siguiente código. <HTML> <HEAD> <TITLE>E jemplo 3</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER><U><FONT COLOR=BLUE>Fórmulas Conocidas</FONT></U></H1> Las siguientes <I>Formulas</I> son muy conocidas y <B>peligrosas de usar</B>. Por lo tan to <U><I><B>recomendamos</U></I></B> experimen tarlas en un labora torio <S>super seguro</S> en lo más p rofundo de la <FONT COLOR=BROWN>tierra</FONT>. Fórmula del <FONT COLOR=GREEN SIZE=+4>agua</FONT>: H<SUB>2</SUB>O Fórmula de la energía una <FONT SIZE=-2>partícula</FONT>: E=mc<SUP>2</SUP> </BODY> </HTML> Segundo: Guárdalo con el nombre "Ejemplo3.htm" Tercero: En In ternet Explorer carga tu documen to Ejemplo3.htm y obtendrás lo siguiente. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 5 www.lanzadera.com/elprofediaz Por si acaso si no sabes inglés aquí te doy unos colores: Anti quew hi te Blanched Chocolate Darkcyan Darkorange Darkturquoi Floralw hi te Gray Ivory Li ghtcoral Li ghtseagree Li nen Medi umseagr Mistyrose Orange Papayaw hi p Red seashell Spri nggreen Vi olet Aqua Blue Coral Darkgol denr Darkorchi d Darkvi olet Forestgr een Green Khaki Li ghtcyan Li ghtskyblue Magenta Medi umslateb Moccasi n Orangered Peachpuff Rosybrow n Si enne Steelblue Wheat Aquamari ne Bluevi olet Cornflow er Darkgray Darkred Deeppi nk Fuchsi a Greeyellow Lavender Li ghtgolden Li ghtslategr Maroon Medi umspri ng Navajow hi te Orchi d Peru Royal blue Silver Tan Whi te Azure Brow n Cornsi lk Darkgreen Darksalmon Deepskyblue Gai nsboro Honeydew Lavenderblue Li ghtgray Li ghts teelbl Medi umaquam Medi umturqu Navy Palegol denr Pi nk Saddlebrow n Skyblue Teal Whi tesmoke Bei ge Burlyw ood Crimson Darkkhaki Darkseagr een Di mgray Ghostw hi te Hotpi nk Law ngreen Li ghtgr een Li ghtyellow Medi umblue Medi umvi olet Oldlace Palegreen Plum Salmon Slateblue Thi stle Yellow Bi sque Cadetblue Cyan Darkmagent Darkslatebl Dodger blue Gold Indi anred Lemonchi llon Li ghtpi nk Li me Medi umorchi d Mi dni ghtblue Olive Paleturquoi se Pow derblue Sandybrow n Slategray Tomato Yellow green Black Chartr euse Darkblue Darkoli vegre Darkslategr Fi rebri ck Goldenrod Indi go Li ghtblue Li ghtsalmon Li megreen Medi umpurp Mi ntcream Olivedrab Palevi oletr Purple Seagreen Snow Turquoi se Párrafos y espacios en blanco Como habrá nota do en el ejemplo an terior, el HTML no hace caso a los retornos de carro (o sea los ENTER) normales ni tampoco a múltiples espacios en blanco de la barra espaciadora. Las siguientes etiquetas permiten manipular los retornos de carro y los espacios en blanco, note que ninguna tiene etiqueta de cierre: <P> Inicia un nuevo párrafo dejando una línea en blanco. <BR> Inicia un nuevo párrafo sin dejar ninguna línea en blanco. &nbsp; Produce un espacio en blanco. En realidad no es una etiqueta sino el caracter de espacio en blanco. Ejemplo 4: Modifique el ejemplo anterior para que se vea más presen table. Primero: En el bloc de notas modifique el código del ejemplo anterior, tal como se muestra. <HTML> <HEAD> <TITLE>E jemplo 4</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER><U><FONT COLOR=BLUE>Fórmulas Conocidas</FONT></U></H1> Las siguientes <I>Formulas</I> son muy conocidas y <B>peligrosas de usar</B>.<P> Por lo tan to <U><I><B>recomendamos</U></I></B> experimen tarlas en un labora torio<BR> <S>super seguro</S> en lo más p rofundo de la <FONT COLOR=BROWN>tierra</FONT>.<BR> Fórmula &nbsp; &n bsp; &nbsp ; &nbsp; &n bsp; &nbsp; &nbsp; del <FONT COLOR=GREEN SIZE=+4>agua</FONT>: H<SUB>2</SUB>O<BR> Fórmula de la energía una <FONT SIZE=-2>partícula</font>:E=mc<SUP>2</SUP> </BODY> </HTML> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 6 www.lanzadera.com/elprofediaz Segundo: Guárdalo con el nombre "Ejemplo4.htm" Tercero: Abre el In ternet Explorer y mediante su menú Archivo/Abrir carga tu documento Ejemplo4.htm el resulta do se muestra a con tinuación. Líneas Las líneas que se pueden insertar en HTML pueden tener distinto color, alineación, ancho horizontal y espesor. <HR> Dibuja una línea horizontal de lado a lado del documen to. <HR COLOR=“Color” ALIGN=“Alineación” WIDTH=“Ancho” SIZE=“Espesor” > “Color” es el color de la línea horizontal, “Alineación” puede ser LEFT, RIGHT o CENTER, con un “Ancho” que puede estar en píxeles o ser un porcentaje del ancho del documento y con un grosor igual a “Espesor” píxeles. Ejemplo 5: Dibujemo s algunas líneas. <HTML> <HEAD> <TITLE>E jemplo 5</TITLE> </HEAD> <BODY> Línea de lado a lado<HR> Línea en el centro con un ancho de 50%<HR WIDTH=50%> Línea a la derecha con un ancho de 25%<HR ALIGN=RIGHT WIDTH=25%> Línea a la izquierda con un ancho de 75%<HR ALIGN=LEFT WIDTH=75%> Línea azul a la izquierda con un ancho de 25%<HR COLOR=BLUE ALIGN=LEFT WIDTH=25%> Línea verde en el centro con un ancho de 50% y un espesor de 10 píxeles <HR COLOR=GREEN WIDTH=50% SIZE=10> Línea roja a la derecha con un ancho de 25% y un espesor de 20 píxeles <HR COLOR=RED ALIGN=RIGHT WIDTH=25% SIZE=20> </BODY> </HTML> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 7 www.lanzadera.com/elprofediaz El resultado se muestra a continuación: Alineación de texto <P ALIGN=“Alineación” > y </P> <CENTER> y </CENTER> Alinea el texto según el valor que tome “Alineación” (LEFT, CENTER, RIGHT o JUSTIFY) Centra el tex to. También puede usar <P ALIGN=CENTER> y </P> Lista de elementos HTML permite crear tres tipos de listas de elemen tos. Las etiquetas son las siguientes: <OL TYPE=“Tipo” > y </OL> Lista ordenada o numerada. “Tipo” define el tipo de numeración y puede ser 1, a, A, i, I. Cada elemento de la lista debe ir precedido por la etiqueta <LI> <UL TYPE=“Tipo” > y </UL> Lista desordenada o de viñetas. “Tipo” define el tipo de viñeta y puede ser disk, square, circle escritas en minúsculas. Cada elemento de la lista debe ir precedido por la etiqueta <LI> <DL> y </DL> Lista de glosario o tipo índice. Los títulos principales deben ir precedidos por la etiqueta <DT> y los títulos de párrafo sangrados deben ir precedidos por las etiquetas <DD> Ejemplo 6: Ahora combinemos todo lo aprendido para crear la página personal de Arturito el niño Genio. <HTML> <HEAD> <TITLE>E jemplo 6</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER><FONT COLOR=GREEN><B><I>Página Personal de Arturi to</I></B> </FONT></H1> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 8 www.lanzadera.com/elprofediaz <HR COLOR=BLUE WIDTH=80% SIZE=5> <P ALIGN=JUSTIFY>Hola, mi nombre es Arturito, más conocido como el niño<FONT SIZE=+3> genio de las ma temá ticas</FONT>. Ac tualmen te estoy de vacaciones y la estoy pasando muy bien en mi mansión de la isla Tortuga, que a propósito también es mi isla, mi tío, El Profe Díaz, me la regaló el día de mi cumpleaños. Casi todos los días me la paso paseando en mi yate cerca al <FONT COLOR=RED>Triangulo de las Bermudas</FONT> ¿Has oído hablar de él?, supongo que si.</P> Después, al atardecer regreso a mi mansión y voy con mi jeep a mi habitación donde se encuentra mi supercomputadora que me costo un millón de dólares, me la compre juntando mis propinas del mes pasado. En mi computadora tengo muchos juegos, te daré una lista de los más emocionantes: <OL> <LI>Age of empires <LI>Black & White <LI>Quake III Arena </OL> <H2 ALIGN=CENTER><U>Otros juegos importantes</U></H2> <UL TYPE=circle> <LI>Midtown Madness 2 <LI>Delta Force Land Warriors <LI>Unreal Tournamen t </UL> <H4>Muy pronto escribiré mi libro “Las Aven turas de Arturi to el niño Genio” y tendrá más o menos los siguientes temas:</H4><P> <DL> <DT>Capítulo I: Los viajes de Artu rito. <DD>La fiesta de cumpleaños de Arturito. <DD>El paseo campestre de Artu rito. <DD>Arturito en las playas de Hawai. <DT>Capítulo II: Los juguetes de Arturito. <DD>El auto de carreras de Artu rito. <DD>La supercomputadora de Artu rito. <DD>El yoyo de Arturito. </DL> </BODY> </HTML> Profesor: Carlos Díaz Profesor de Computación e Informática Física y Matemá ticas Análisis y Diseño de Sistemas Asesoría e Instalación de Software Asesoría y Ensamblaje de Computa doras Telefs: E-mail: Website: Profesor Carlos Díaz 485-4698 ó 9726-6306 [email protected] www.lanzadera.com/elprofediaz [email protected] ¿Separatas de computación? Conéctate a: 9 www.lanzadera.com/elprofediaz El resultado es el siguiente: Tablas Las tablas son cuadrículas que uno crea por ejemplo para colocar un horario escolar o un modelo de factura o recibo. Las tablas se crean con la etiqueta <TABLE> para indicar donde comienza y </TABLE> para indicar donde termina. Las tablas se construyen especificando, fila a fila, el contenido de cada celda mediante las etiquetas <TD> y </TD>. Para cambiar de fila usamos la etiqueta <TR>. Ante de en trar en más detalles, en el siguiente ejemplo crearemo s una tabla., verás que facilísimo es. Ejemplo 7: En este ejemplo crearemo s nuestro horario escolar de vacaciones útiles. Será una tabla de 5 filas por 4 columnas. <HTML> <HEAD> <TITLE>E jemplo 7</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER>Horario Escolar</H1> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 10 www.lanzadera.com/elprofediaz <TABLE> <TD>Hora</TD><TD>Lunes</TD><TD>Miércoles</TD><TD>Viernes</TD> <TR> <TD>8-10</TD><TD>Na tación</TD><TD>Natación</TD><TD>Computación</TD> <TR> <TD>10-12</TD><TD>Karate</TD><TD>Karate</TD><TD>Na tación</TD> <TR> <TD>12-14</TD><TD>Inglés</TD><TD>Compu tación</TD><TD>Karate</TD> <TR> <TD>14-16</TD><TD>Compu tación</TD><TD>Inglés</TD><TD>Inglés</TD> </TABLE> </BODY> </HTML> El resultado se muestra a continuación. Vemos que a nuestra tabla le falta algo de decoración. Los siguientes a tributo s pueden ayudarnos: <TABLE ALIGN=“Alineación” BGCOLOR=“Color de Fondo” BORDER=“Borde” BORDERCOLOR=“Color de Borde” CELLPADDING=“Margén Interior” CELLSPACING=“Espacio Entre Celdas” WIDTH=“Ancho” > y </TABLE> “Alineación” determina la alineación de la tabla (LEFT, CENTER o RIGHT). “Color de Fondo” determina el color del fondo de la tabla. “Borde” determina el ancho del borde exterior de la tabla. “Color de Borde” es el color de todas las líneas de la ta bla. “Margen interior” indica el margen entre el bo rde de la celda y el contenido de la celda. “Espacio Entre Celdas” indica la separación entre las celdas y WIDTH es el ancho de toda la ta bla en porcentaje, donde 100% es el ancho de to da la página. Ejemplo 8: Ahora modificaremos nuestro horario escolar creado en el ejemplo an terior. <HTML> <HEAD> <TITLE>E jemplo 8</TITLE> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 11 www.lanzadera.com/elprofediaz </HEAD> <BODY> <H1 ALIGN=CENTER>Horario Escolar</H1> <TABLE ALIGN=CENTER BGCOLOR=LIGHTYELLOW BORDER=12 BORDERCOLOR=BLUE width=90%> <TD>Hora</TD><TD>Lunes</TD><TD>Miércoles</TD><TD>Viernes</TD> <TR> <TD>8-10</TD><TD>Na tación</TD><TD>Natación</TD><TD>Computación</TD> <TR> <TD>10-12</TD><TD>Karate</TD><TD>Karate</TD><TD>Na tación</TD> <TR> <TD>12-14</TD><TD>Inglés</TD><TD>Compu tación</TD><TD>Karate</TD> <TR> <TD>14-16</TD><TD>Compu tación</TD><TD>Inglés</TD><TD>Inglés</TD> </TABLE> Otro modelo del horario escolar: <TABLE ALIGN=CENTER BORDER CELLPADDING=10 CELLSPACING=20 BORDERCOLOR=RED> <TD>Hora</TD><TD>Lunes</TD><TD>Miércoles</TD><TD>Viernes</TD> <TR> <TD>8-10</TD><TD>Na tación</TD><TD>Natación</TD><TD>Computación</TD> <TR> <TD>10-12</TD><TD>Karate</TD><TD>Karate</TD><TD>Na tación</TD> <TR> <TD>12-14</TD><TD>Inglés</TD><TD>Compu tación</TD><TD>Karate</TD> <TR> <TD>14-16</TD><TD>Compu tación</TD><TD>Inglés</TD><TD>Inglés</TD> </TABLE> </BODY> </HTML> El resultado se ve a continuación: Todavía podemos mejorar la tabla usando los a tributos mostrados en la siguiente página: Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 12 www.lanzadera.com/elprofediaz <TH ALIGN=“Alineación” BGCOLOR=“Color de Fondo” COLSPAN=“Combinar Columnas” ROWSPAN=“Combinar Filas” VALIGN=“Alineación Vertical”> y </TH> Define las cabeceras de las columnas. “Alineación” es la alineación horizontal dentro de la celda, puede ser LEFT, CENTER, RIGHT, JUSTIFY o DECIMAL. “Color de Fondo” es el color de fondo dicha celda. “Combinar Columnas” indica cuantas celdas horizontales se van a unir. “Combinar Filas” indica cuantas celdas verticales se van a unir. ”Alineación Vertical” determina la orientación vertical dentro de la celda, puede ser BOTTOM, CENTER, TOP o BASELINE. <TD ALIGN=“Alineación” BGCOLOR=“Color de Fondo” COLSPAN=“Combinar Columnas” ROWSPAN=“Combinar Filas” VALIGN=“Alineación Vertical”> y </TD> Define una celda de la tabla. La descripción de los atributo s son iguales a la etiqueta anterior. Ejemplo 9: Continuemos modificando nuestro horario. <HTML> <HEAD> <TITLE>E jemplo 9</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER>Horario Escolar</H1> <TABLE ALIGN=CENTER BORDER=4 CELLPADDING=10 CELLSPACING=20 BORDERCOLOR=PURPLE> <TH BGCOLOR=YELLOW>Hora</TH><TH>Lunes</ TH><TH>Miércoles</TH><TH>Viernes</TH> <TR> <TD>8-10</TD><TD ALIGN=CENTER COLSPAN=2>Natación</TD><TD>Computación</TD> <TR> <TD>10-12</TD><TD>Karate</TD><TD>Karate</TD><TD>Na tación</TD> <TR> <TD>12-14</TD><TD>Inglés</TD> <TD ALIGN=CENTER ROWSPAN=2 VALIGN=TOP>Computación<br>e<br> Inglés</ TD><TD>Kara te</TD> <TR> <TD>14-16</TD><TD>Compu tación</TD><TD>Inglés</TD> </TABLE> </BODY> </HTML> El resultado es siguiente, mira bien: Profesor Carlos Díaz el [email protected] ¿Separatas de computación? Conéctate a: 13 www.lanzadera.com/elprofediaz El Fondo de la Página <BODY BACKGROUND=“Imagen de fondo” BGCOLOR=“Color de fondo”> y </BODY> “Imagen de fondo” es el nombre del archivo que contiene la imagen, debe estar en la misma carpeta donde estas guardando todo. “Color de fondo” es el color escrito en inglés, en la página 5 te di una lista de colores. Los archivos de imagen que soporta el HTML son de formato JPG o GIF. JPG es de menor ta maño que un GIF. JPG suele utilizarse para fotografías e imágenes grandes y GIF para imágenes pequeñas. Como recomendamos al principio del curso es conveniente tener las imágenes en el mismo lugar donde estas guardando los documentos HTML, y así evitaras la molestia de colocar la ruta del archivo de imagen. Inserción de Imágenes La inserción de una imagen dentro del documen to HTML se hace mediante la etiqueta: <IMG SRC=“Archivo de imagen” ALT=“Nombre alterna tivo” ALIGN=“Alineación” BORDER=“Borde” HEIGHT=“Altura” WIDTH=“Ancho”> “Archivo” es el nombre del archivo de imagen, debe estar en la misma carpeta donde estas guardando to do. “Nombre alternativo” es un tex to que aparecerá debajo de la imagen cuando coloque el puntero sobre la imagen. “Alineación” permite alinear la imagen en la página puede ser LEFT o RIGHT o ta mbién para alinear el tex to que viene a continuación de la imagen donde puede ser TOP, MIDDLE o BOTTOM. “Borde” es un número que determina el ancho del borde alrededor de la imagen. “Altura” y “Ancho” son números que permi ten definir el tamaño de la imagen. Se recomienda usar siempre los atributos HEIGHT y WIDTH ya que esto permite que el navegador reserve un espacio para la imagen y continué cargando la página mientras va cargando la imagen. Si no usa estos a tribu tos el navegador esperará a terminar de cargar la imagen para luego continuar con la carga del resto de la página. Para centrar una imagen en la página use las etiquetas <CENTER> y </CENTER> alrededor de la imagen. También para alinear puede usar <P ALIGN= “Alineación” y </P> donde “Alineación” puede ser LE FT, CENTER o RIGHT. Existen programas que pueden unir varias imágenes GIF en secuencia y formar un solo archivo GIF, lo que dará una sensación de movimiento. Este archivo GIF resultante se conoce como GIF ANIMADO y en Internet se puede conseguir muchos y gratis. En mi página www.lanzadera.com/elprofediaz has visto algunas. Ejemplo 10: Crearemos una página con muchas imágenes. Las imágenes que usaré están en la carpeta que bajaste de mi página, búscalas y cópialas a tu carpeta. <HTML> <HEAD> <TITLE>E jemplo 10</TITLE> </HEAD> <BODY BGCOLOR=LIGHTYELLOW> <H1 ALIGN=CENTER>Mis GIF ANIMADOS Favoritos</H1> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 14 www.lanzadera.com/elprofediaz <IMG SRC="la computadora.gif" ALT="La supercomputadora" ALIGN=LEFT HEIGHT=150 WIDTH=150> <BR><BR>Esta es la computadora del Profe Díaz donde se la pasa jugando y escribiendo separatas para publicarlas en su página Web <B>www.lanzadera.com/elprofediaz</B>. Si quieres bajar a tu compu tadora estos GIF animados, visita mi página y coloca el puntero so bre la imagen, luego haces clic con el botón derecho del mouse y finalmente haces clic en <B>Guardar imagen como...</B> <P ALIGN=RIGHT>Esta es la pizarra del Profe Díaz <IMG SRC=pizarra.gif ALT="La pizarra" align=middle HEIGHT=120 WIDTH=150><BR> <CENTER><U>Otros GIF animados<U></CENTER><BR> <IMG SRC=trabajador.gif ALT="Trabajador" ALIGN=LEFT BORDER=3 HEIGHT=130 WIDTH=120> <IMG SRC=perrito.gif ALT="Corre Firulais" ALIGN=RIGHT HEIGHT=150 WIDTH=80></P> </BODY> </HTML> El resultado es: Enlace con otras páginas Los enlaces o hiperenlaces o hipervínculos más importantes son aquellos que nos permiten conectarnos con otra de nuestras páginas o con una página cualquiera de Internet. Todo enlace tiene la siguiente forma: <A HREF=“Página Web”>HiperTexto o HiperImagen</A> Donde “Página Web” es la dirección de la página Web a la que deseamos conectarnos y el HiperTexto o HiperImagen es cualquier texto o imagen a la que se deberá hacer clic para saltar a la página deseada. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 15 www.lanzadera.com/elprofediaz Ejemplo 11: Ahora construiremos un documento que nos conectará con la página de Microsoft, con la página del Profe Díaz y con una de las páginas creadas en esta hermosa separa ta. Recuerde mi recomendación al principio del curso: Para que no tengas problemas con las rutas, guarda todo en una sola carpeta. Por ejemplo yo lo he guardado todo en la carpeta C:\Separatas del ProfeDiaz\HTML ¡Hazme caso o te rompo la cabeza! <HTML> <HEAD> <TITLE>E jemplo 11</TITLE> </HEAD> <H1 ALIGN=CENTER>Mis Páginas Favoritos</H1> Para obtener información de Windows has clic en <A HREF="http ://www.microsoft.com">Microsoft</A><BR> Para bajar separatas de compu tación has clic en <A HREF="http ://www.lanzadera.com/elprofediaz">Separatas del Profe Díaz</A><BR> Para ver el ejemplo 10 has clic en <A HRE F="ejemplo10.htm">GIF Animados</A><P> Para obtener información de Windows has clic en <A HREF="http ://www.microsoft.com"><IMG SRC=parlante.gif></A><P> Para bajar separatas de compu tación has clic en <A HREF="http ://www.lanzadera.com/elprofediaz"> <IMG SRC=estrella.gif ALT="Has clic para ir a la página del Profe Díaz" BORDER ALIGN=MIDDLE HEIGHT=80 WIDTH=80></A><P> Para ver el ejemplo 10 has clic en <A HREF="ejemplo10.htm"><IMG SRC=perrito.gif ALIGN=TOP BORDER></A> </BODY> </HTML> El resultado es: Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 16 www.lanzadera.com/elprofediaz Enlace con direcciones de correo electrónico En este caso, haciendo clic en el enlace, no se inicia una nueva página, sino más bien se abre un programa de correo elec trónico como, por ejemplo, el Ou tlook Express. La etiqueta utilizada es la siguiente: <A HREF= mailto:“Dirección de correo”>HiperTexto o HiperImagen</A> Donde “Dirección de correo” es la dirección de correo electrónico a la que deseamos escribir y el HiperTexto o HiperImagen es cualquier tex to o imagen a la que se deberá hacer clic para abrir el programa de correo electrónico. Ejemplo 12: Ahora construiremos un documento que nos permitirá enviar un saludo al Profe Díaz. <HTML> <HEAD> <TITLE>E jemplo 12</TITLE> </HEAD> <H1 ALIGN=CENTER>Envíe un saludo al Profe Díaz</H1> Para enviar un mensaje al Profe Díaz has clic en <A HREF= mailto:[email protected]>[email protected]</A><BR> También puedes hacer clic en su pizarra <A HREF= mailto:[email protected]> <IMG SRC=pizarra.gif ALIGN=MIDDLE></A><BR> </BODY> </HTML> El resultado es el siguiente: Al hacer clic en el hipertexto o hiperimagen se abre el programa de correo electrónico, tal como muestra la figura de la siguiente página: Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 17 www.lanzadera.com/elprofediaz Nota: Sin embargo está u tilidad sólo servirá si la computadora donde ve la página tiene un servicio de correo electrónico proporcionado por algún proveedor de Internet. Si ese no es el caso entonces esta u tilidad no servirá para nada y no se podrá enviar ningún correo. Bajar archivos desde tu página En el caso que desees que el usuario pueda bajar archivos a su computadora, tal como lo hiciste tú con esta bellísima separata debes usar la siguiente etiqueta: <A HREF=“Nombre del archivo”>HiperTexto o HiperImagen</A> Donde “Nombre del archivo” es el nombre del archivo (con su extensión) que deseas bajar y el HiperTexto o HiperImagen es cualquier texto o imagen a la que se deberá hacer clic para bajar el archivo a la computadora. Ejemplo 13: Ahora construiremos un documento que nos permitirá bajar a la computa dora un lindo dibujo hecho en Paint. Primero: Dibuja en Paint un autorretra to y guárdalo con el nombre de Foto en el mismo lugar donde estas guardando todo, esto es muy importan te. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 18 www.lanzadera.com/elprofediaz Segundo: Escribe el siguiente código en el bloc de notas y guárdalo con el nombre Ejemplo13.htm <HTML> <HEAD> <TITLE>E jemplo 13</TITLE> </HEAD> <H1 ALIGN=CENTER>Baja un archivo a tu compu tadora</H1> Has clic en el <A HREF=foto.bmp>Au torretra to del Profe Díaz</A><BR> También puedes hacer clic en su computadora <A HRE F=foto.bmp > <IMG SRC="la computadora.gif" ALIGN=MIDDLE BORDER></A><BR> </BODY> </HTML> Aparecerá lo siguiente: Música y sonido Nuestra página Web puede tener sonidos incorporados, esto s sonidos deben ser archivos del tipo MIDI, WAVE o AU. Y lo más importan te deben ser pequeños, un buen tamaño es 40 kb, más de 500 kb es una salvajidad super animalesca. Desde In ternet puede bajarse gra tuitamen te muchos archivos de sonido MIDI, WAVE o AU. Las etiquetas para Nestscape Navigator y Microsoft Internet Explorer son diferentes. Para Nestscape Navigator tenemos: <EMBED SRC=“Archivo de sonido” WIDTH=“Ancho” HEIGHT=“Altura” AUTOSTART= “Inicio automá tico” LOOP=“Repetir”> Donde “Archivo de sonido” es el nombre del archivo de sonido, “Ancho” y “Altura” son las dimensiones de la consola que permite manejar el sonido. “Inicio automá tico” indica si el sonido empieza automá ticamente (toma el valor de true) o no (to ma el valor de false). “Repetir” es el número de veces que se ejecutar el archivo de sonido, si es igual a true el sonido se repetirá indefinidamente. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 19 www.lanzadera.com/elprofediaz Ejemplo 14: Ahora construiremos un documento que nos permitirá escuchar dos famosas canciones. <HTML> <HEAD> <TITLE>E jemplo 14</TITLE> </HEAD> <H1 ALIGN=CENTER>Música en Netscape Navigator</H1> <EMBED SRC=bigcountry.mid WIDTH=300 HEIGHT=150 AUTOSTART=FALSE> Canción: Big country<P> <EMBED SRC=takeonme.mid WIDTH=300 HEIGHT=150 AUTOSTART=FALSE> Canción: Take on me </BODY> </HTML> Aparece lo siguiente: Para Internet Explorer tenemo s: <BGSOUND SRC=“Archivo de sonido” LOOP=“Repetir”> Donde “Archivo de sonido” es el nombre del archivo de sonido y “Repetir” es el número de veces que se ejecu tar el archivo de sonido, si es igual a INFINITE el sonido se ejecutara indefinidamente. Además a diferencia del ejemplo anterior, aquí no se verá ninguna consola de manejo de sonido. Ejemplo 15: Ahora construiremos un documen to que nos permitirá escuchar el tema musical de la página del Profe Díaz. <HTML> <HEAD> <TITLE>E jemplo 15</TITLE> </HEAD> <H1 ALIGN=CENTER>Música en Internet Explorer</H1></CENTER> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 20 www.lanzadera.com/elprofediaz <BGSOUND SRC=takeonme.mid LOOP=INFINITE> </BODY> </HTML> Como puedes observar, ya no aparece ninguna consola de manejo de sonido, pero la música si se escucha. Texto e imagen en movimiento Para ello usamos las marquesinas que es un cuadro donde se desplaza el tex to (sólo es valido para Internet Explorer). La etiqueta es: <MARQUEE WIDTH=“Ancho” BGCOLOR=“Color de fondo” DIRECTION=“Dirección” SCROLLAMOUNT=“Avance” SCROLLDELAY=“Tiempo” BEHAVIOR=“Comportamiento”>Texto o Imagen</MARQUEE> Donde “Ancho” es el ancho en porcentaje o píxeles del cuadro que contiene la marquesina. “Color de fondo” es el color de fondo del cuadro que contiene la marquesina. “Dirección” es la dirección en la que se mueve la marquesina puede ser LEFT o RIGHT. “Avance” es la cantidad de píxeles que salta el texto o imagen en cada avance, cuanto mayor es, más rápido avanza. “Tiempo” define el tiempo en milisegundos entre cada salto del tex to o imagen, cuanto mayor es, más lento avanza. “Comportamiento” define el tipo de movimiento si toma el valor de SCROLL entonces el tex to o imagen aparece por un lado y desaparece por el o tro an tes de volver a aparecer, si toma el valor de SLIDE en tonces aparece por un lado y se detiene en el o tro y si es ALTERNATE en tonces rebo ta de un lado a o tro. Ejemplo 16: Crearemos algunos textos e imagen en movimiento. <HTML> <HEAD> <TITLE>E jemplo 16</TITLE> </HEAD> <H1 ALIGN=CENTER>Texto e imagen en movimiento</H1> <MARQUEE>Hola amigos</MARQUEE> <CENTER> <MARQUEE WIDTH=50% BGCOLOR=YELLOW DIRECTION=RIGHT>de to do el mundo</MARQUEE> </CENTER> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 21 www.lanzadera.com/elprofediaz <MARQUEE SCROLLAMOUNT=10>bienvenidos a mi página</MARQUEE> <MARQUEE SCROLLDELAY=200>regresa pronto</MARQUEE> <MARQUEE BEHAVIOR=SLIDE>no te olvides</MARQUEE> <MARQUEE BEHAVIOR=ALTERNATE>que siempre publicamos novedades.</MARQUEE> <MARQUEE BEHAVIOR=ALTERNATE> <IMG SRC=foto.bmp WIDTH=200 HEIGHT=200></MARQUEE> </BODY> </HTML> El resultado final es todo en movimiento: MultiVentanas Significa crear varias ventanas independientes en un solo documento, ta mbién se les conoce como FRAMES, es decir cada ventana es un frame. Esto se hace con las siguientes etiquetas (esta s etiquetas reemplazaran a las etiquetas <BODY> y </BODY> de un documen to normal.). <FRAMESET COLS=“Columnas” ROWS=“Filas”> y </FRAMESET> Crea los frames, donde “Columnas” da las dimensiones de los fra mes verticales y “Filas” da las dimensiones de los frames horizontales. COLS y ROWS no pueden ser usados al mismo tiempo en la misma etiqueta FRAMESET. <FRAME SRC=“Página” NAME=“Nombre” MARGINWIDTH=“Márgenes horizontal” MARGINHEIGHT= “Márgenes vertical” SCROLLING= “Desplazamiento” NORESIZE FRAMEBORDER=“Borde”> Coloca las páginas Web en los frames creados con FRAMESET. “Página” es la dirección de la página que se colocará en el frame. “Nombre” es un nombre que se usará para hacer referencia al frame. “Márgenes horizontal” es el margen izquierdo y derecho del frame en píxeles. “Márgenes vertical” es el margen superior e inferior del frame en píxeles. “Desplazamiento” permite colocar o no barras de desplazamiento puede ser YES, NO o AUTO, por defecto es au to o sea que las colocará si es necesario. NORESIZE no permite cambiar el tamaño del frame. “Borde” permi te eliminar el borde del frame cuando toma el valor de NO. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 22 www.lanzadera.com/elprofediaz Ejemplo 17: Crearemos 3 frames horizontales donde colocaremos algunas de las páginas que hemos creado en esta súper separa ta. <HTML> <HEAD> <TITLE>E jemplo 17</TITLE> </HEAD> <FRAMESET COLS=28%,*,40%> <FRAME SRC=ejemplo1.htm> <FRAME SRC=ejemplo2.htm> <FRAME SRC=ejemplo3.htm> </FRAMESET> </HTML> El asterisco (*) en la cadena 28%,*,40% significa que dejamos que HTML coloque el porcentaje que falta para completar el 100%. La página resultante es: Ejemplo 18: Continuando con este curso magnifico de HTML crearemos unos frames muy bonitos desde donde podremos apreciar todas nuestras páginas creadas. Primero: Cree la página título.htm <HTML> <HEAD> <TITLE>Título</TITLE> </HEAD> <BODY BGCOLOR=LIGHTYELLOW> <H1><FONT COLOR=BLUE> <MARQUEE>Bienvenidos a los ejemplos del Profe Díaz</MARQUEE> </FONT></H1> </BODY> </HTML> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 23 www.lanzadera.com/elprofediaz Segundo: Cree la página lista.htm <HTML> <HEAD> <TITLE>Lista</TITLE > </HEAD> <BODY BGCOLOR=LIGHTYELLOW> <H4 ALIGN=CENTER>Lista de Ejemplos</H4> <A HREF=ejemplo1.htm TARGET=PRINCIPAL>Ejemplo1</A><BR> <A HREF=ejemplo2.htm TARGET=PRINCIPAL>Ejemplo2</A><BR> <A HREF=ejemplo3.htm TARGET=PRINCIPAL>Ejemplo3</A><BR> <A HREF=ejemplo4.htm TARGET=PRINCIPAL>Ejemplo4</A><BR> <A HREF=ejemplo5.htm TARGET=PRINCIPAL>Ejemplo5</A><BR> <A HREF=ejemplo6.htm TARGET=PRINCIPAL>Ejemplo6</A><BR> <A HREF=ejemplo7.htm TARGET=PRINCIPAL>Ejemplo7</A><BR> <A HREF=ejemplo8.htm TARGET=PRINCIPAL>Ejemplo8</A><BR> <A HREF=ejemplo9.htm TARGET=PRINCIPAL>Ejemplo9</A><BR> <A HREF=ejemplo10.htm TARGET=PRINCIPAL>Ejemplo10</A><BR> <A HREF=ejemplo11.htm TARGET=PRINCIPAL>Ejemplo11</A><BR> <A HREF=ejemplo12.htm TARGET=PRINCIPAL>Ejemplo12</A><BR> <A HREF=ejemplo13.htm TARGET=PRINCIPAL>Ejemplo13</A><BR> <A HREF=ejemplo14.htm TARGET=PRINCIPAL>Ejemplo14</A><BR> <A HREF=ejemplo15.htm TARGET=PRINCIPAL>Ejemplo15</A><BR> <A HREF=ejemplo16.htm TARGET=PRINCIPAL>Ejemplo16</A><BR> <A HREF=ejemplo17.htm TARGET=PRINCIPAL>Ejemplo17</A><BR> <A HREF= título.htm TARGET=PRINCIPAL>Título</A><BR> <A HREF=lista.htm TARGET=PRINCIPAL>Lista</A><BR> <A HREF=inicial.htm TARGET=PRINCIPAL>Inicial</A> </BODY> </HTML> TARGET permite enviar la página al frame que llamaremos PRINCIPAL, vea el siguiente paso. Tercero: Crearemos los frames en un documento que guardaremos como inicial.htm. Esta será la página que iniciará toda nuestra presen tación: <HTML> <HEAD> <TITLE>Inicial</TITLE> </HEAD> <FRAMESET COLS=20%,*> <FRAME SRC=lista.htm> <FRAMESET ROWS=15%,*> <FRAME SRC=título.htm> <FRAME NAME=PRINCIPAL> </FRAMESET> </FRAMESET> </HTML> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 24 www.lanzadera.com/elprofediaz El resultado final es: La hacer clic en el hipervínculo Ejemplo12, verá lo siguiente: Profesor: Carlos Díaz Profesor de Computación e Informática Física y Matemá ticas Análisis y Diseño de Sistemas Asesoría e Instalación de Software Asesoría y Ensamblaje de Computa doras Telefs: E-mail: Website: Profesor Carlos Díaz 485-4698 ó 9726-6306 [email protected] www.lanzadera.com/elprofediaz [email protected] ¿Separatas de computación? Conéctate a: 25 www.lanzadera.com/elprofediaz Colocar tu página en Internet Si deseas subir o colocar tu página en Internet puedes conectarte con www.geocities.com Por ejemplo la página del Profe Díaz esta alojada en www.geocities.com, lo malo es que la dirección que te dan es demasiada larga, por ejemplo mi página tiene la dirección www.geocities.com/separataselprofe diaz/Elprofediaz.htm Ahora, si deseas una dirección más corta puedes conectarte a www.lanzadera.com Esta página es un redireccionador, es decir te dan una dirección más corta que se conecta con la dirección más larga. Por ejemplo mi dirección más corta es www.lanzadera.com/elprofediaz Además de GEOCITIES, en Internet existen muchos lugares donde puedes alojar gratuitamen te tu página, también además de LANZADERA existen muchas páginas redireccionadoras. Bueno amiguitos hasta este punto ya pueden crear y publicar en Internet páginas Web más o menos decen tes, si quieres crear páginas más completas, continúa leyendo mi separata. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 26 www.lanzadera.com/elprofediaz Enlace dentro de la misma página Cuando nuestra página es muy extensa a veces nos conviene saltar de una posición a otra para no perder tiempo usando las barras de desplazamiento o la ruedita. Este enlace tiene la siguiente forma: <A HREF=“#Marca”>HiperTexto o HiperImagen</A> Donde “Marca” indica el sitio donde queremos saltar y el HiperTexto o HiperImagen es cualquier texto o imagen a la que se deberá hacer clic para saltar a la posición deseada. Para que esto funcione es necesario colocar la Marca en el lugar exacto donde se saltará, de la siguiente forma: <A NAME=“Marca”></A> Ejemplo 19: Crearemos una página con un índice que salte al tema indicado dentro de la misma página. Al hacer clic en el enlace Microsoft Word, la página salta, tal como se ve en la figura. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 27 www.lanzadera.com/elprofediaz <HEAD> <TITLE>E jemplo 19</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER>Lista de Separatas del Profe Díaz</H1> El siguiente listado se muestra todas las separa tas publicadas por el profe Díaz:<br> <A HREF="#Windows">Microsoft Windows XP</A><BR> <A HREF="#Word">Microsoft Word XP</A><BR> Microsoft Excel XP <A HREF="#Excel"><IMG SRC="la computadora.gif"></A><P> Microsoft PowerPoint XP <A HREF="#PowerPoint"><IMG SRC=estrella.gif ALT="Has clic para ir a PowerPoint XP" BORDER ALIGN=MIDDLE HEIGHT=80 WIDTH=80></A><P> <HR> <H1> <A NAME="Windows"></A><U>Microsoft Windows XP</U>: Es un programa Sistema Opera tivo que se encarga de la administración básica de la computadora. Es lo primero que se debe aprender antes de usar cualquier otro p rograma de compu tadora. La última versión de Windows es la 2002 ó XP<P> <A NAME="Word"></A><U>Microsoft Word XP</U>: Es un programa Procesador de Tex tos que se u tiliza para escribir todo tipo de documen tos. Con este programa podrá escribir desde documentos tan sencillos como una carta hasta documento s tan avanzados como un libro. La última versión de Word es la 2002 ó XP<P> <A NAME="Excel"></A><U>Microsoft Excel XP</U>: Es una Hoja de Cálculo que se utiliza para manipular datos numéricos y expresarlos también en forma gráfica. Este programa cuen ta además con utilidades para manejar bases de da tos y resolver pro blemas avanzados como los tra tado s en la Programación Lineal. La última versión de Excel es la 2002 ó XP<P> <A NAME="Powerpoint"></A><U>Microsoft PowerPoint XP</U>: Es un programa que se u tiliza para realizar presentaciones tipo multimedia, o sea que incluyan imágenes, sonido y video. Se recomienda usarlo con un Proyector para que la audiencia pueda ver la presentación con todo detalle. La última versión de PowerPoint es la 2002 ó XP </H1> </BODY> </HTML> Enlace con un punto específico dentro de otra página En este caso queremos enlazarnos con otra página, pero queremos ir directamen te a un sitio concreto de dicha página. Este enlace tiene la siguiente forma: <A HREF=“Página#Marca”>HiperTexto o HiperImagen</A> Donde “Página” es el nombre de la página a la que queremos ir y “Marca” indica el sitio donde queremos saltar. HiperTexto o HiperImagen es cualquier texto o imagen a la que se deberá hacer clic para saltar a la posición deseada. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 28 www.lanzadera.com/elprofediaz Para que esto funcione es necesario colocar la Marca en el lugar exacto donde se saltará, de la siguiente forma: <A NAME= “Marca”></A> Ejemplo 20: Crearemos una página con un índice que salte directamente la descripción de Windows XP y PowerPoint XP del ejemplo19.htm. <HTML> <HEAD> <TITLE>E jemplo 20</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER>Windows XP y PowerPoint XP</H1> <H3> Haga clic para ver las descripciones de esto s do s conocidos programas:<p> <A HREF="ejemplo19.htm#Windows">Microsoft Windows XP</A><BR> Microsoft PowerPoint XP <A HREF="ejemplo19.htm#PowerPoint"><IMG SRC=estrella.gif ALT="Has clic para ir a PowerPoint XP" BORDER ALIGN=MIDDLE HEIGHT=80 WIDTH=80></A> </H3> </BODY> </HTML> Mapas Hemos visto varias formas de enlazar una página con otra, por medio de un enlace de tex to o por medio de una imagen. En este último caso se usa ba toda la imagen para enlazar. En los mapas también se utiliza una imagen, pero aquí se divide la imagen, de tal forma que cada parte de la imagen nos lleve a un enlace distinto. Imagine una imagen del mundo, donde al hacer un clic en cada país nos lleve a la página de dicho país. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 29 www.lanzadera.com/elprofediaz Ejemplo 21: Crearemos una página tal que al hacer clic al profesor nos enlacemos con el ejemplo 16 y al hacer clic al esqueleto nos enlacemos con el ejemplo 17. Las imágenes a usar sólo pueden ser del tipo GIF o JPG, sino no funciona. Primero: Averigüemos las coordenadas en nuestra imagen Podemos usar Pho toshop o Paint para saber las coordenadas de nuestra imagen. En este caso para no complicarnos usemos Paint. 1. Abra el Paint y cargue el archivo “El Profe Díaz.gif”. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 30 www.lanzadera.com/elprofediaz 2. Ahora usando la herramienta “Selección” determine las coordenadas del profesor y del esqueleto. Obten drá algo parecido a lo que muestra la siguiente figura: 20,24 185,15 260,235 145,260 3. Con estos da tos procedemos a crear la página. Para ello usamos siguiente etiqueta: <IMG SRC="el profe díaz.gif" usemap="#elprofe"> <MAP name="elprofe"> <AREA shape="rect" coords="20,24,145,260" ALT=”Hola” HREF="ejemplo16.htm"> <AREA shape="rect" coords="185,15,260,235" HREF="ejemplo17.htm"> </MAP> <HTML> <HEAD> <TITLE>E jemplo 21</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER>El Profe Díaz</H1> <CENTER><IMG SRC="el profe díaz.gif" usemap="#elprofe"></CENTER> <MAP name="elprofe"> <AREA shape="rect" coords="20,24,145,260 "ALT="Hola" HREF="ejemplo16.htm"> <AREA shape="rect" coords="185,15,260,235" HREF="ejemplo17.htm"> </MAP> </BODY> </HTML> No conviene usar los parámetros Hight y Width pues cambiarían la forma de la figura original y las coordenadas serían distintas. Además de usar una forma rec tangular (shape=“rec t”) también podemos usar una forma circular (shape=“circle” ) sólo que en este caso debemo s usar las coordenadas del cen tro y el radio, por ejemplo se escribiría así: coords=“A,B,R”. Profesor Carlos Díaz R A,B [email protected] ¿Separatas de computación? Conéctate a: 31 Además de usar una forma rectangular (shape=“rect”) también podemos usar una forma poligonal (shape=“poly”) sólo que en este caso debemo s usar las coordenadas de cada vértice del polígono hasta cerrar el polígono, por ejemplo si queremos un área en forma de estrella sería así: coords=“A,B,C,D,E,F,G,H,I,J,K,L,M,N,Ñ,O,P,Q,R,S,A,B” www.lanzadera.com/elprofediaz A,B P,Q C,D R,S E,F G,H Ñ,O K,L M ,N I,J Formularios Hemos visto como hacer que el usuario pueda comunicarse con nosotros a través del correo electrónico (vea el ejemplo 12), pero a veces quisiéramos que el usuario respondas a ciertas preguntas o nos dé algunos comentarios como en una encuesta, en este caso usamos los formularios. Lamentablemen te está utilidad sólo servirá si la computadora donde ve la página tiene un servicio de correo electrónico proporcionado por algún proveedor de Internet. Si ese no es el caso entonces esta u tilidad no servirá para nada y no se podrá enviar ningún dato. Estructura general de un formulario que envié los datos a un correo electrónico: Por ejemplo enviemos los da tos al correo del Profe Díaz. <FORM ACTION=“mailto:[email protected]” METHOD=“post” ENCTYPE=“text/plain”> Cuerpo del formulario Botones de envío y borrado. </FORM> El cuerpo del formulario esta formado por tres clase de en trada que son: “Input”, “Tex tarea” o “Selec t” Los bo tones de opción son entradas del tipo “Input” Describamos estos elemen tos: Input: Crea un cuadro de texto, una casilla de verificación, un círculo de opción o un botón. <INPUT Type =“Text” Name=“Nombre” Value=“Valor” Size=“Tamaño” MaxLenght=“TamMáximo”> Crea un cuadro de texto. El “Nombre” identifica al cuadro de tex to, “Valor” es el texto por defec to que aparece en el cuadro, “Tamaño” es el ta maño en caracteres del cuadro de tex to y “TamMáximo” es el máximo número de caracteres que puede escribir. Si no usa Size el tamaño por defecto será 20. Al terminar de escribir en el cuadro de tex to, este tex to es almacenado en la variable “Nombre”, la cual será enviada al correo electrónico. <INPUT Type =“Password” Name=“Nombre” Value=“Valor” Size=“Tamaño” MaxLenght=“TamMáximo”> En lugar de letras aparecerán asteriscos en el cuadro de texto. <INPUT Type =“Hidden” Name=“Nombre” Value=“Valor” Size=“Tamaño” MaxLenght=“TamMáximo”> Ni siquiera aparecerá lo que escriba. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 32 www.lanzadera.com/elprofediaz <INPUT Type =“Checkbox” Name=“Nombre” Value=“Valor” Checked> Crea una casilla de verificación, que el usuario puede activarla o desactivarla con un clic. “Valor” es el da to que se almacenará en la variable “Nombre” cuando la casilla es activada. Si escribe Checked la casilla aparece activada . <INPUT Type =“Radio” Name=“Nombre” Value=“Valor” Checked> Crea un círculo pequeño de opción, que el usuario puede activar o desactivar con un clic. Si escribe Checked el círculo aparece activado . <INPUT Type =“Submi t” Name=“Nombre” Value=“Valor”> Crea un botón que provoca el envío del formulario al correo electrónico. “Valor” es el tex to que aparece en el interior del bo tón. <INPUT Type =“Reset” Name=“Nombre” Value=“Valor”> Crea un botón que provoca el borrado de todos los da tos ingresados al formulario, regresando todo a su forma por defec to. Ejemplo 22: Crearemos una ficha de datos que el usuario deberá llenar y enviar automá ticamente al correo elec trónico del Profe Díaz de Lima-Perú. <HTML> <HEAD> <TITLE>E jemplo 22</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER>Ficha de datos</H1> <FORM ACTION="mailto:[email protected]" METHOD="post" ENCTYPE="Text/Plain"> Nombre: <INPUT Type="Text" Name="Nombre" MaxLenght=15><P> Primer Apellido: <INPUT Type="Text" Name="Primer Apellido" MaxLenght=15> Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 33 www.lanzadera.com/elprofediaz Segundo Apellido: <INPUT Type="Text" Name="Segundo Apellido" MaxLenght=15><P> Domicilio: <INPUT Type="Text" Name="Domicilio" Size=40 MaxLenght=30><P> Sexo: &nbsp &nbsp &nbsp &nbsp &nbsp &nbsp Hombre: <INPUT Type="Radio" Name="Sexo" Value="Hombre"> Mujer: <INPUT Type="Radio" Name="Sexo" Value="Mujer"><P> Película favorita: &nbsp &n bsp &n bsp &n bsp &n bsp &n bsp Terminator: <INPUT Type="Checkbox" Name="Terminator" Value="Si"> El Barco Fantasma: <INPUT Type="Checkbox" Name="El Barco Fantasma" Value="Si"> Robocop: <INPUT Type="Checkbox" Name="Robocop" Value="Si"><P> <INPUT Type="Submit" Value="Enviar datos"> <INPUT Type="Reset" Value="Borrar datos"> </FORM> </BODY> </HTML> Select: Crea una lista desplegable desde la cual podemos escoger una o más opciones. <SELECT Name=“Nombre” size=“Tamaño” Multiple> Especificación de opciones </SELECT> El “Nombre” iden tifica a la lista desplegable, el “Ta maño” determina la altura inicial de la lista en líneas de tex to. Si escribe Multiple el usuario podrá elegir más de una opción. La “Especificación de opciones” contiene la lista de elemen tos que aparecen en la lista y tiene la siguiente estruc tura: <OPTION Value=“Valor” Selected>Descripción</OPTION> “Valor” es el da to que se almacenará en “Nombre” cuando se seleccione esta opción y será enviada al correo electrónico. Si escribe Selected está opción aparece seleccionada por defecto. Ejemplo 23: Crearemos un menú a la carta de un restaurante limeño, donde el usuario escogerá lo que desea y lo enviará automá ticamente al correo del Profe Díaz. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 34 www.lanzadera.com/elprofediaz <HTML> <HEAD> <TITLE>E jemplo 23</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER>Restaurante Limeño "El Paisano"</H1> <FORM ACTION="mailto:[email protected]" METHOD="post" ENCTYPE="Text/Plain"> Entrada (elija solo uno):<BR> <SELECT Name="Entrada" size=1> <OPTION Value="Ninguna">Ninguna</OPTION> <OPTION Value="Cebiche">Cebiche</OPTION> <OPTION Value="Ocopa">Ocopa</OPTION> <OPTION Value="Leche de tigre">Leche de tigre</OPTION> <OPTION Value="Papa a la huancaína">Papa a la huancaína</OPTION> <OPTION Value="Sopa del día">Sopa del día</OPTION> </SELECT><P> Segundo (puede elegir más de uno):<BR> <SELECT Name="Segundo" size=4 Multiple> <OPTION Value="Ninguno">Ninguno</OPTION> <OPTION Value="Adobo de chancho">Adobo de chancho</OPTION> <OPTION Value="Arroz chaufa">Arroz chaufa</OPTION> <OPTION Value="Arroz con pato">Arroz con pato</OPTION> <OPTION Value="Bistec con papas">Bistec con papas</OPTION> <OPTION Value="Chicharrón de pescado">Chicharrón de pescado</OPTION> <OPTION Value="Lomo saltado">Lomo saltado</OPTION> <OPTION Value="Tallarin saltado">Tallarín saltado</OPTION> </SELECT><P> Refresco (elija solo uno):<BR> <SELECT Name="Refresco" size=1> <OPTION Value="Ninguna">Ninguna</OPTION> <OPTION Value="Inca Kola">Inca Kola</OPTION> <OPTION Value="Mansanilla">Mansanilla</OPTION> <OPTION Value="Refresco de maca">Refresco de maca</OPTION> <OPTION Value="Refresco de uña de gato" Selected>Refresco de uña de gato</OPTION> </SELECT><P> <INPUT Type="Submit" Value="Enviar datos"> <INPUT Type="Reset" Value="Borrar datos"> </FORM> </BODY> </HTML> TextArea: Crea un cuadro donde el usuario puede escribir un tex to tan largo como desee. <TEXTAREA Name=“Nombre” Cols=“Columnas” Rows=“Filas” Wrap=“Valor”> Texto que aparece por defec to (si desea puede dejarlo en blanco) </TEXTAREA> El “Nombre” identifica al cuadro, “Columnas” determina el ancho del cuadro, “Filas” determina la altura del cuadro. Cuando “Valor” es igual a “off” el usuario tendrá que presionar ENTER para cambiar de línea en cambio si “Valor” es igual a “virtual” el cambio de línea es automá tico, por defecto es “virtual”. Profesor Carlos Díaz [email protected] ¿Separatas de computación? Conéctate a: 35 www.lanzadera.com/elprofediaz Ejemplo 24: Crearemos una página donde el usuario escribirá un comentario u opinión acerca de “La contaminación en nuestro planeta Júpiter” y lo enviará automá ticamente al correo del Profe Díaz. <HTML> <HEAD> <TITLE>E jemplo 24</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER>Cuidemos Nuestro Planeta</H1> <FORM ACTION="mailto:[email protected]" METHOD="post" ENCTYPE="Text/Plain"> Mi opinión respecto a la contaminación es:<P> <TEXTAREA Name="Opinión" Cols=30 Rows=5> No olvides firmar tu comen tario. </TEXTAREA><P> <INPUT Type="Submit" Value="Enviar datos"> <INPUT Type="Reset" Value="Borrar datos"> </FORM> </BODY> </HTML> Si deseas saber más sobre la creación de páginas Web entonces baja mi separata de Javascript, DHTML, Flash, etc. Profesor: Carlos Díaz Profesor de Computación e Informática Física y Matemá ticas Análisis y Diseño de Sistemas Asesoría e Instalación de Software Asesoría y Ensamblaje de Computa doras Telefs: E-mail: Website: Profesor Carlos Díaz 485-4698 ó 9726-6306 [email protected] www.lanzadera.com/elprofediaz [email protected]