Ingresar primer objetivo
Anuncio

UNIVERSIDAD DON BOSCO
FACULTAD DE ESTUDIOS TECNOLÓGICOS
ESCUELA DE COMPUTACIÓN
GUIA DE LABORATORIO #2
Estructuras de control - Sentencias condicionales
Centro de Cómputo
2 horas con 30 minutos
Desarrollo de Aplicaciones Web con Software Interpretado en el
Servidor
Docentes de práctica: Ing. Ricardo Ernesto Elías G. / Ing. Miguel Eduardo Garcia O.
Nombre de la Practica:
Lugar de Ejecución:
CICLO: 01/2016 Tiempo Estimado:
Materia:
I. OBJETIVOS
En esta guía de práctica se espera que los estudiantes logren:
Adquirir amplio dominio en el uso de las sentencias condicionales if.
Utilizar correctamente todas las variantes de la sentencia if (if-else, if-else if-else, if anidados).
Tener conocimiento completo del funcionamiento y utilización de una sentencia switch.
Lograr la habilidad de manejar la característica del efecto de caída en cascada de la sentencia switch.
Desarrolle la capacidad de utilizar eficazmente matrices para almacenar valores y acceder a sus valores en
los scripts PHP.
Sea capaz de utilizar estructuras de control repetitivas para trabajar con datos procedentes de una matriz
escalar o asociativa.
Adquiera el dominio de matrices unidimensionales y multidimensionales utilizando ciclos o lazos
repetitivos anidados.
II. INTRODUCCION TEORICA
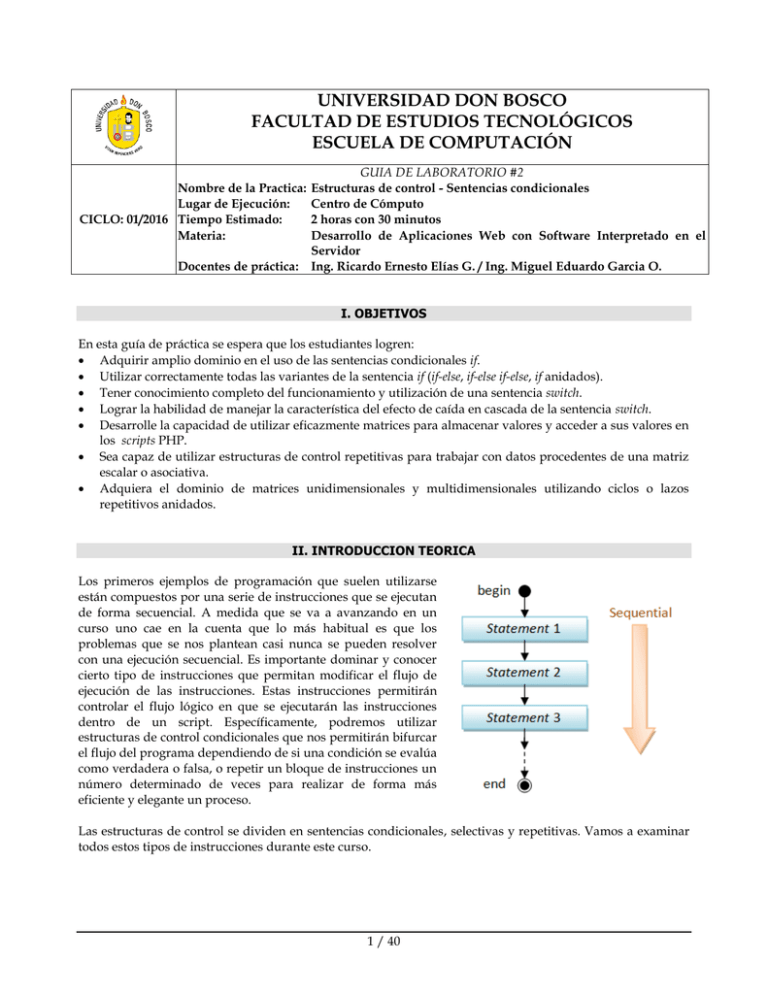
Los primeros ejemplos de programación que suelen utilizarse
están compuestos por una serie de instrucciones que se ejecutan
de forma secuencial. A medida que se va a avanzando en un
curso uno cae en la cuenta que lo más habitual es que los
problemas que se nos plantean casi nunca se pueden resolver
con una ejecución secuencial. Es importante dominar y conocer
cierto tipo de instrucciones que permitan modificar el flujo de
ejecución de las instrucciones. Estas instrucciones permitirán
controlar el flujo lógico en que se ejecutarán las instrucciones
dentro de un script. Específicamente, podremos utilizar
estructuras de control condicionales que nos permitirán bifurcar
el flujo del programa dependiendo de si una condición se evalúa
como verdadera o falsa, o repetir un bloque de instrucciones un
número determinado de veces para realizar de forma más
eficiente y elegante un proceso.
Las estructuras de control se dividen en sentencias condicionales, selectivas y repetitivas. Vamos a examinar
todos estos tipos de instrucciones durante este curso.
1 / 40
Guía# 2: Estructuras de control - Sentencias condicionales
Sentencias condicionales
Las sentencias condicionales se pueden clasificar en dos grupos:
a) Sentencias condicionales if.
i. Sentencia if simple.
ii. Sentencia if-else.
iii. Sentencia if-elseif-else.
b) Sentencia selectiva swicht.
Sentencia if
La sentencia if permite evaluar una expresión condicional y decidir, en base al resultado, si se ejecuta o no un
bloque de código. Si la evaluación resulta verdadera (true) se ejecuta el bloque de instrucciones y si resulta
falsa (false) no se ejecuta.
PHP proporciona una estructura if que es similar a la de C:
Sintaxis básica:
<?php
if(expresion) //sentencia;
?>
Sintaxis extendida:
<?php
if(expresion){
//bloque de sentencias;
}
?>
La sintaxis básica muestra la construcción de una sentencia if cuando esta contiene una sola instrucción. La
sintaxis extendida muestra una sentencia if con varias instrucciones dentro del bloque que encierran las llaves
del if.
Como se describe en la sección sobre expresiones, expresion se evalúa a su valor condicional (boolean). Si
expresion se evalúa como TRUE, PHP ejecutará la sentencia, y si se evalúa como FALSE, la ignorará y
continuará con la siguiente instrucción después del if.
El siguiente ejemplo mostraría: $a es mayor que $b, si $a fuera mayor que $b. De no ser así no mostraría nada:
<?php
if($a > $b) print "$a es mayor que $b";
?>
A menudo, se desea tener más de una sentencia ejecutada de forma condicional. Por supuesto, no hay
necesidad de encerrar cada sentencia con una cláusula if. En vez de eso, se pueden agrupar varias sentencias
en un grupo de sentencias. Por ejemplo, este código mostraría $a es mayor que \$b, si $a fuera mayor que $b,
y entonces asignaría el valor de $a a $b:
<?php
if($a > $b) {
print "$a es mayor que $b";
$b = $a;
}
?>
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
2
Guía# 2: Estructuras de control - Sentencias condicionales
Las sentencias if se pueden anidar indefinidamente dentro de otras sentencias if o else, lo cual proporciona
una flexibilidad completa para ejecuciones condicionales en las diferentes partes de tu programa.
Sentencia if-else
Hay situaciones en las que se desea ejecutar una o varias sentencias si se cumple una cierta condición, y
ejecutar un bloque de sentencias distintas si la condición no se cumple. En estos casos es útil la sentencia if
…else. De esta forma se extiende una sentencia if para ejecutar una o varias sentencias en caso de que la
expresión en la sentencia if se evalúe como FALSE. Por ejemplo, el siguiente código mostraría $a (su valor) es
impar si $a%2 resultara evaluado como 1 o $a es par si fuera evaluado
como 0. Note que solamente se pueden obtener esos valores como
resultado:
<?php
if($a % 2){
print "$a es impar";
}
else{
print "$a es par";
}
?>
La sentencia else se ejecuta solamente si la expresión if se evalúa como
FALSE.
Sentencia if-elseif-else
La sentencia elseif es una combinación de if y else. Al igual que un else, extiende una sentencia if para
ejecutar una sentencia diferente en caso de que la expresión if original se evalúa como FALSE. No obstante, a
diferencia del else, ejecutará esa expresión alternativa solamente si la expresión condicional elseif se evalúa
como TRUE. Un bloque if puede contener múltiples elseif, pero únicamente un else. El bloque de
instrucciones bajo un elseif se ejecutará, únicamente si la condición if y todas las instrucciones elseif anteriores
devuelven FALSE.
Por ejemplo, el siguiente código mostraría a es mayor que b, a es igual a b o a es menor que b:
<?php
if($a > $b){
echo "$a
}
elseif($a ==
echo "$a
}
else{
echo "$a
}
es mayor que $b";
$b){
es igual que $b";
es mayor que $b";
?>
Puede haber varios elseif dentro de la misma sentencia if. La primera expresión elseif (si hay alguna) que se
evalúe como TRUE se ejecutaría. En PHP, también se puede escribir 'else if' (con dos palabras) y el
comportamiento sería idéntico al de un 'elseif' (una sola palabra).
La sentencia elseif se ejecuta sólo si la expresión if precedente y cualquier otra expresión elseif precedente se
evalúan como FALSE, y la expresión elseif actual se evalúa como TRUE.
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
3
Guía# 2: Estructuras de control - Sentencias condicionales
Sintaxis alternativa de la sentencia condicional
PHP ofrece una forma alternativa de construcción de una sentencia condicional. Esta forma alternativa
reemplaza el uso de la llave de apertura del bloque if por dos puntos (:) y la llave de cierre del bloque por la
sentencia endif.
Ejemplo:
<?php
if($num % 2 == 0):
echo $num . " es par";
else:
echo $num . " es impar";
?>
Operador condicional
En PHP se puede utilizar un operador ternario utilizado con frecuencia en el lenguaje C++. Este es el
operador "?:", o también llamado operador condicional. Este es un operador ternario que se utiliza para
simplificar la escritura de una sentencia condicional de tipo if…else, cuando esta contiene únicamente una
sentencia en el bloque if y una sentencia en el bloque else.
La sintaxis de este operador es la siguiente:
(expresion_condicional) ? expresion1 : expresion2 ;
Debe tener en cuenta que si la expresión_condicional se evalúa como TRUE, se ejecutará expresion1
y si se evalúa FALSE, se ejecutará expresion2. Como las expresiones devuelven un valor, usted puede
perfectamente asignar la instrucción completa en una variable, como se muestra en el siguiente ejemplo:
$condicion = ($nota >= 6.0) ? "Aprobado" : "Reprobado" ;
Si la expresión condicional resulta verdadera la variable $condicion tendrá el valor de "Aprobado", si se
evalúa como falsa, entonces el valor asignado a $condicion será "Reprobado".
Sentencia switch
La sentencia switch es similar a una sentencia if con
varias instrucciones elseif. La diferencia está en que en
un if la condición se evalúa tanto por la sentencia if
como por los elseif que esta contenga. En cambio, en un
switch, la condición se evalúa solamente una vez, luego
el valor obtenido se compara con una serie de valores
de prueba predefinidos. Cada uno de estos valores se
presenta con una sentencia case dentro del switch.
Cuando uno de estos valores coincide con el evaluado
por la condición se ejecuta el bloque de instrucciones
dentro de ese case de forma secuencial. En caso de que
ninguno de los valores de prueba coincida con el
devuelto por la condición se ejecutará el bloque de
instrucciones bajo la sentencia default, si es que está
presente, si no lo está, entonces no se ejecutará ninguna
instrucción en el switch.
Nota: Tener en cuenta que al contrario que otros lenguajes de programación, continue se aplica a switch y
funciona de manera similar a break. Si se tiene un switch dentro de un bucle y se quiere continuar con el paso
siguiente en el bucle externo, usar continue 2.
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
4
Guía# 2: Estructuras de control - Sentencias condicionales
Los siguientes dos ejemplos son dos modos distintos de escribir el mismo programa, uno usa una serie de
sentencias if, y el otro usa la sentencia switch:
Utilizando if:
<?php
if ($i == 0) {
echo "$i es igual a 0";
}
elseif ($i == 1) {
echo "$i es igual a 1";
}
elseif ($i == 2) {
echo "$i es igual 2";
}
?>
Utilizando switch:
<?php
switch ($i) {
case 0:
print "i equals 0";
break;
case 1:
print "i equals 1";
break;
case 2:
print "i equals 2";
break;
}
?>
Es importante entender cómo se ejecuta la sentencia switch para evitar errores. La sentencia switch se ejecuta
línea por línea (realmente, sentencia a sentencia). Al comienzo, no se ejecuta código. Sólo cuando se encuentra
una sentencia case con un valor que coincide con el valor obtenido en la evaluación de la expresión switch,
PHP comienza a ejecutar las sentencias. PHP continúa ejecutando las sentencias hasta el final del bloque
switch, o la primera vez que se encuentre una sentencia break. Si no se escribe una sentencia break al final de
una lista de sentencias case, PHP seguirá ejecutando las sentencias del siguiente case. Por ejemplo:
<?php
switch ($i) {
case 0:
print "i es igual a 0";
case 1:
print "i es igual a 1";
case 2:
print "i es igual a 2";
}
?>
Aquí, si $i es igual a 0, ¡PHP ejecutaría todas las sentecias print! Si $i es igual a 1, PHP ejecutaría las últimas
dos sentencias print y sólo si $i es igual a 2, se obtendría la conducta 'esperada' y solamente se mostraría 'i es
igual a 2'. Así, es importante no olvidar las sentencias break (incluso aunque pueda querer evitar escribirlas
intencionadamente en ciertas circunstancias).
En una sentencia switch, la condición se evalúa sólo una vez y el resultado se compara a cada sentencia case.
En una sentencia elseif, la condición se evalúa otra vez. Si tu condición es más complicada que una
comparación simple y/o está en un bucle estrecho, un switch puede ser más rápido.
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
5
Guía# 2: Estructuras de control - Sentencias condicionales
La lista de sentencias de un case puede también estar vacía, lo cual simplemente pasa el control a la lista de
sentencias del siguiente case.
<?php
switch ($i) {
case 0:
case 1:
case 2:
print "i es menor que 3, pero no negativo";
break;
case 3:
print "i es 3";
}
?>
Un caso especial es el default. Este "case" coincide con todo lo que no coincidan los otros case. Por ejemplo:
<?php
switch ($i) {
case 0:
print "i es igual a 0";
break;
case 1:
print "i es igual a 1";
break;
case 2:
print "i es igual a 2";
break;
default:
print "i no es igual a 0, 1 o 2";
}
?>
La expresión case puede ser cualquier expresión que se evalúe a un tipo simple, es decir, números enteros o
de punto flotante y cadenas de texto. No se pueden usar aquí ni arrays ni objetos a menos que se conviertan a
un tipo simple.
break
break escapa de la estructuras de control iterante (bucle) actual for, while, o switch.
break acepta un parámetro opcional, el cual determina cuántas estructuras de control hay que escapar.
Sintaxis alternativa de la sentencia switch
También la sentencia switch puede utilizarse con una sintaxis alternativa de dos puntos. La forma de
construir una sentencia switch con sintaxis alternativa, se muestra a continuación:
<?php
switch($i):
case 0:
echo "$i es igual a 0";
break;
case 1:
echo "$i es igual a 1";
break;
case 2:
echo "$i es igual a 2";
break;
default:
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
6
Guía# 2: Estructuras de control - Sentencias condicionales
echo "$i no es igual a 0, 1 ni 2";
endswitch;
?>
III. MATERIALES Y EQUIPO
Para la realización de la guía de práctica se requerirá lo siguiente:
No. Material
1
Guía de práctica #2: Estructuras de control – Sentencias condicionales
2
Computadora con WampServer 2.5 instalado y funcionando correctamente
3
Editor Sublime Text 3, Eclipse PHP o DevPHP
4
Memoria USB o disco flexible
Cantidad
1
1
1
1
IV. PROCEDIMIENTO
Indicaciones: Asegúrese de digitar el código de los siguientes ejemplos que se presentan a continuación.
Tenga en cuenta que ni Sublime Text, ni PHP Designer son compiladores; solamente son editores de código
PHP, por lo tanto los errores de sintaxis los podrá observar únicamente hasta que se ejecute el script al cargar
la página en el navegador de su preferencia.
Ejemplo 1: En este ejemplo se evaluará si un año ingresado por un usuario a través de un formulario resulta
ser bisiesto o no. Primero se creará el formulario html que se guardará como bisiesto.html y luego se creará el
script PHP que procesará el año ingresado para determinar si resulta ser bisiesto o no.
Archivo 1: bisiesto.php
<!DOCTYPE html>
<html lang="es">
<head>
<title>Año bisiesto</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,user-scalable=no,initialscale=1.0,maximum-scale=1.0,minimum-scale=1.0" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<link rel="stylesheet" href="css/fonts.css" />
<link rel="stylesheet" href="css/formstyle.css" />
<link rel="stylesheet" media="screen" href="css/bisiesto.css" />
<script src="js/validatedata.js"></script>
<script src="js/prefixfree.min.js"></script>
</head>
<body>
<div class="wrapper">
<?php
if(!isset($_POST['enviar'])):
?>
<form action="<?= $_SERVER['PHP_SELF']; ?>" method="POST" name="frmdatos">
<h2 class="contact">Años bisiestos</h2>
<span class="contact">
<label for="txtdato">Probar año:</label>&nbsp;&nbsp;
</span>
<input type="text" name="year" id="year" value="" maxlength="20" placeholder="(Ingrese
el dato)" /><br />
<span id="numbersOnly">Ingrese números enteros</span>
<input type="submit" name="enviar" id="enviar" value="Probar" />
</form>
<?php
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
7
Guía# 2: Estructuras de control - Sentencias condicionales
else:
//Script que determina si un año es bisiesto o no
$year = isset($_POST['year']) ? $_POST['year'] : 0;
if(($year%4 == 0 && $year%100 != 0) || $year%400 == 0):
echo "<p class=\"bisiesto\">";
echo "<span style=\"color:Green;font:bold 10pt 'Lucida Sans';\">El año $year
es bisiesto</span><br />\n";
echo "<span style=\"color:Green;font:bold 10pt 'Lucida Sans';\"><a
href=\"{$_SERVER['PHP_SELF']}\">Probar otro año</a>";
echo "</p>";
else:
echo "<p class=\"bisiesto\">";
echo "<span style=\"color:FireBrick;font:bold 10pt 'Lucida Sans';\">El año
$year no es bisiesto</span><br />\n";
echo "<span style=\"color:Green;font:bold 10pt 'Lucida Sans';\"><a
href=\"{$_SERVER['PHP_SELF']}\">Probar otro año</a>";
echo "</p>";
endif;
endif;
?>
</div>
</body>
</html>
Archivo 2: bisiesto.css
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%
}
body
{
background-image: url(../img/butterflybg1280x800.jpg);
background-size: 100vw 100vh;
background-attachment: fixed;
/*margin-left:50px;
margin-right:50px;*/
overflow:hidden;
}
p.bisiesto
background:#F8F16D;
}
{
#numbersOnly {
background: rgba(239,197,202,1);
background: -moz-linear-gradient(top, rgba(239,197,202,1) 0%, rgba(210,75,90,1) 50%,
rgba(222,60,79,1) 51%, rgba(241,142,153,1) 100%);
background: -webkit-gradient(left top, left bottom, color-stop(0%,
rgba(239,197,202,1)), color-stop(50%, rgba(210,75,90,1)), color-stop(51%,
rgba(222,60,79,1)), color-stop(100%, rgba(241,142,153,1)));
background: -webkit-linear-gradient(top, rgba(239,197,202,1) 0%, rgba(210,75,90,1)
50%, rgba(222,60,79,1) 51%, rgba(241,142,153,1) 100%);
background: -o-linear-gradient(top, rgba(239,197,202,1) 0%, rgba(210,75,90,1) 50%,
rgba(222,60,79,1) 51%, rgba(241,142,153,1) 100%);
background: -ms-linear-gradient(top, rgba(239,197,202,1) 0%, rgba(210,75,90,1) 50%,
rgba(222,60,79,1) 51%, rgba(241,142,153,1) 100%);
color: #fff;
font: bold 1em 'BebasNeueRegular',Arial,Helvetica,'Liberation Sans';
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
8
Guía# 2: Estructuras de control - Sentencias condicionales
padding: 4px 5px;
visibility:hidden;
}
Archivo 3: formstyle.css
* {
outline: none;
box-sizing: border-box;
}
body, div, h1, form, fieldset, input, textarea {
margin: 0;
padding: 0;
border: 0;
outline: none;
}
html {
height: 100%;
}
html, body {
height: 100%;
}
body {
background: #A4EB90;
background-image: -webkit-gradient(
linear,
left top,
left bottom,
color-stop(0, #A4EB90),
color-stop(1, #55963F)
);
background-image: -o-linear-gradient(bottom, #A4EB90 0%, #55963F 100%);
background-image: -moz-linear-gradient(bottom, #A4EB90 0%, #55963F 100%);
background-image: -webkit-linear-gradient(bottom, #A4EB90 0%, #55963F 100%);
background-image: -ms-linear-gradient(bottom, #A4EB90 0%, #55963F 100%);
background-image: linear-gradient(to bottom, #A4EB90 0%, #55963F 100%);
font-family: sans-serif;
}
.wrapper{
background:#CCC;
margin: 16px auto;
padding: 10px 30px;
width:560px;
}
h2.contact {
background: url(../img/validatedata.png) no-repeat -16px -50px;
color: #ff5400;
font-family: 'YanoneKaffeesatzRegular';
font-size: 66px;
height: 105px;
padding-left: 150px;
}
span.contact {
color: #4b4b4b;
font-family: 'BebasNeueRegular', Arial;
font-size: 24px;
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
9
Guía# 2: Estructuras de control - Sentencias condicionales
line-height: 68px;
margin-bottom: 15px;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
input[type="text"] {
width: 236px;
}
textarea {
width: 600px;
height: 275px;
}
label {
color: #ff5400;
}
input,
textarea,
select {
background-color: rgba(255, 255, 255, 0.4);
border: 5px solid rgba(122, 192, 0, 0.15);
padding: 10px;
font-family: 'YanoneKaffeesatzRegular', Arial;
color: #4b4b4b;
font-size: 24px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
border-radius: 5px;
margin-bottom: 15px;
margin-top: -10px;
}
input:focus,
textarea:focus,
select:focus {
background-color: rgba(255,255,255,1);
border: 5px solid #ff5400;
}
input[type="submit"] {
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #619702),
color-stop(0.62, #7ac000)
);
background: -moz-linear-gradient(
center bottom,
#619702 23%,
#7ac000 62%
);
border: none; cursor: pointer; color: #fff;
font-size: 24px;
background-color: #7ac000;
padding: 5px 36px 8px 36px;
border-radius: 10px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.6);
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
10
Guía# 2: Estructuras de control - Sentencias condicionales
border-top: 1px solid rgba(255, 255, 255, 0.6);
}
input[type="submit"]:hover {
background-color: #ff5400;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #c34000),
color-stop(0.62, #ff5400)
);
background: -moz-linear-gradient(
center bottom,
#c34000 23%,
#ff5400 62%
);
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
color: #fff;
}
input[type="submit"]:active {
top: 1px;
}
@media (max-width: 560px) {
.wrapper {
margin: 0;
padding: 5px 8px;
width: 100%;
}
h2.contact {
background: none;
background-size: 100vw 100vh;
font-size: 50px;
height: 72px;
padding-left: 6px;
text-align: center;
}
}
Archivo 4: fonts.css
@font-face {
font-family: 'YanoneKaffeesatzRegular';
src: url('../fonts/YanoneKaffeesatz-Regular-webfont.eot');
src:
url('fonts/YanoneKaffeesatz-Regular-webfont.eot?#iefix')
format('embeddedopentype'),
url('../fonts/YanoneKaffeesatz-Regular-webfont.woff') format('woff'),
url('../fonts/YanoneKaffeesatz-Regular-webfont.ttf') format('truetype'),
url('../fonts/YanoneKaffeesatz-Regular-webfont.svg#YanoneKaffeesatzRegular')
format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'BebasNeueRegular';
src: url('../fonts/BebasNeue-webfont.eot');
src: url('../fonts/BebasNeue-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/BebasNeue-webfont.woff') format('woff'),
url('../fonts/BebasNeue-webfont.ttf') format('truetype'),
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
11
Guía# 2: Estructuras de control - Sentencias condicionales
url('../fonts/BebasNeue-webfont.svg#BebasNeueRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Archivo 5: validatedata.js
(function(){
//Agregar al manejador de evento load la función init())
if (window.addEventListener) window.addEventListener("load", init, false);
else if (window.attachEvent) window.attachEvent("onload", init);
// Buscar en el documento todos los elementos INPUT de tipo texto, ya que
// solamente en ellos se va a registrar un controlador de evento.
function init(){
var number = document.getElementById("year");
var resparea = document.getElementById("fact");
// Hacer un recorrido por todos los campos del formulario
if (number.addEventListener){
number.addEventListener("keypress", filter, false);
}
else {
// No utilizamos attachEvent porque no llama a la función de controlador
// con el valor correcto de la palabra clave this. En su lugar se invova
// con el manejador de evento onkeypress
number.onkeypress = filter;
}
}
// Este es el controlador keypress que filtra la entrada del usuario
function filter(event) {
// Obtener el objeto event y el código de carácter de la tecla pulsada
// de forma compatible con todos los navegadores
var e = event || window.event;
// Objeto de evento de la tecla
var code = e.charCode || e.keyCode;
// tecla que se ha pulsado
//
if
if
if
Si se ha pulsado una tecla de función de cualquier tipo, no filtrarla
(e.charCode == 0) return true;
// Tecla de función (solo para Firefox)
(e.ctrlKey || e.altKey) return true; // Se mantienen presionadas Ctrl o Alt
(code < 32) return true;
// Carácter de Ctrl en tabla ASCII
// Dejar pasar teclas de retroceso (BackSpace), tabulación (Tab), entrada (Enter)
y
// escape (Scape)
if (code==0 || code==8 || code==9 || code==13 || code==27) return true;
// Buscar la información de los caracteres válidos para este campo de entrada
var allowed = "0123456789";
// Caracteres válidos
var messageElement = document.getElementById("numbersOnly");
// Mensaja
ocultar/mostrar
// Convertir el código de carácter a su carácter correspondiente
var c = String.fromCharCode(code);
// Comprobar si el carácter está dentro del conjunto de caracteres permitidos
if (allowed.indexOf(c) != -1) {
// Si c es un carácter legal, ocultar el mensaje, si es que existe.
if (messageElement) messageElement.style.visibility = "hidden";
return true; // Aceptar el carácter
}
else {
// Si c no está en el conjunto de caracteres permitidos, mostrar el mensaje
if (messageElement) messageElement.style.visibility = "visible";
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
12
a
Guía# 2: Estructuras de control - Sentencias condicionales
// Y rechazar este evento keypress
if (e.preventDefault) e.preventDefault();
if (e.returnValue) e.returnValue = false;
return false;
}
}
})();
Resultado en el navegador usando el servidor web:
Ejemplo 2: Se desea calcular el salario o sueldo neto de algún empleado mediante el uso de un formulario de
ingreso de la información necesaria para realizar el cálculo. El formulario debe solicitar el nombre del
empleado, su sueldo base y, si realiza horas extras, debe ingresarse el número de horas extras trabajadas y el
salario por hora extra a pagar. Al enviar los datos del formulario debe mostrarse de forma ordenada toda la
información en una boleta de pago, mostrando como dato final el sueldo neto o líquido a pagar, tomando en
cuenta las horas extras. En este formulario de ingreso se ha utilizado validación en el cliente de la entrada de
datos en los campos de texto del formulario, haciendo uso de JavaScript no intrusivo (investigar sobre este
tema, si no está claro).
Archivo 1: salario.html
<!DOCTYPE html>
<html lang="es">
<head>
<title>Preferencia de restaurantes</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,user-scalable=no,initialscale=1.0,maximum-scale=1.0,minimum-scale=1.0" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<link rel="stylesheet" href="css/salario.css" />
<link rel="stylesheet" href="css/formoid-solid-purple.css" />
<script src="js/disabledtextfields.js"></script>
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
13
Guía# 2: Estructuras de control - Sentencias condicionales
<script src="js/inputFilter.js"></script>
<!-- <script src="js/formoid-solid-purple.js"></script> -->
<script src="js/modernizr.custom.lis.js"></script>
<script src="js/prefixfree.min.js"></script>
</head>
<body>
<header id="inset">
<h1>Salario empleado</h1>
</header>
<section>
<article>
<div id="empleado">
<form action="salario.php" method="POST" name="salario" id="salario" class="formoid-solidpurple">
<div class="title">
<h2>Cálculo de salario</h2>
</div>
<div class="element-name">
<label class="title"></label>
<div class="nameFirst">
<input type="text" name="empleado" id="txtempleado" maxlength="50"
placeholder="Nombre empleado"
allowed="ABCDEFGHIJKLMNÑOPQRSTUVWXYZabcdefghijklmnñopqrstuvwxyzÁÉÍÓÚáéíóúÜü"
messageid="alfabeticchars" class="large" />
<span class="icon-place"></span>
</div>
<span id="alfabeticchars">Solo acepta caracteres alfabéticos</span>
</div>
<div class="element-number">
<label class="title"></label>
<div class="item-cont">
<input type="text" name="sueldobase" id="sueldobase" maxlength="12"
placeholder="Sueldo base" allowed="0123456789." messageid="numbersonly" class="large" />
<span class="icon-place"></span>
</div>
<span id="numbersonly">Solo acepta números y punto decimal</span>
</div>
<div class="element-checkbox">
<label class="title">Horas extras:</label>
<div class="column column1">
<input type="checkbox" name="hextra" id="hextrasi" value="no" />
<span>Habilitar</span>
</div>
</div>
<div class="element-number">
<label class="title"></label>
<div class="item-cont">
<input type="text" name="numhorasex" id="numhorasex" maxlength="2"
disabled="disabled" placeholder="Número de horas" allowed="0123456789"
messageid="integersonly" />
<span class="icon-place"></span>
</div>
<span id="integersonly">Solo acepta números enteros</span>
</div>
<div class="element-number">
<label class="title"></label>
<div class="item-cont">
<input type="text" name="pagohextra" id="pagohextra" size="12" maxlength="6"
disabled="disabled" placeholder="Pago hora extra" allowed="0123456789."
messageid="othernumbersonly" />
<span class="icon-place"></span>
</div>
<span id="othernumbersonly">Solo acepta números y punto decimal</span>
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
14
Guía# 2: Estructuras de control - Sentencias condicionales
</div>
<div class="submit">
<input type="submit" name="enviar" id="enviar" value="Enviar" />
<input type="reset" name="reset" id="reset" value="Restablecer" />
</div>
</form>
</div>
</article>
</section>
</body>
</html>
Archivo 2: salario.css
/* Fuentes especiales */
@font-face {
font-family: 'League-Gothic';
src: url('../fonts/leaguegothic/League_Gothic.eot');
src:
url('../fonts/leaguegothic/League_Gothic.eot?#iefix')
format('embeddedopentype'),
url('../fonts/leaguegothic/League_Gothic.woff') format('woff'),
url('../fonts/leaguegothic/League_Gothic.ttf') format('truetype'),
url('../fonts/leaguegothic/League_Gothic.svg#League-Gothic') format('svg');
font-weight: normal;
font-style: normal;
}
/* Archivo: salario.css */
* {
margin: 0;
padding: 0;
outline: none;
}
html, body {
height: 100%;
}
body
{
background-image: url(../bg/purple-violet.jpg);
background-size: 100vw 100vh;
background-attachment: fixed;
font-size: 16px;
}
#inset
{
padding: 8px;
}
#inset h1
{
color: #ccc;
font-family: "League-Gothic", Courier;
font-size: 2.8em;
letter-spacing: 1px;
margin: 10px auto;
text-align: center;
text-transform: uppercase;
text-shadow: 0px 2px 3px #666;
}
h3 {
color: #c3c6c3;
font-size: 1.6em;
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
15
Guía# 2: Estructuras de control - Sentencias condicionales
text-align: center;
text-shadow: 1px 1px 0 rgb(223, 227, 229),
4px 4px 0 rgba(0, 0, 0, 0.25);
}
#numbersonly,
#othernumbersonly,
#integersonly,
#alfabeticchars
{
font:Bold 0.8em Arial,Helvetica,sans-serif;
color:Gold;
background: -moz-linear-gradient(45deg, rgb(209,50,53) 30%, rgb(253,46,53) 81%);
background: -webkit-linear-gradient(45deg, rgb(209,50,53) 30%, rgb(253,46,53) 81%);
background: -o-linear-gradient(45deg, rgb(209,50,53) 30%, rgb(253,46,53) 81%);
background: -ms-linear-gradient(45deg, rgb(209,50,53) 30%, rgb(253,46,53) 81%);
background: linear-gradient(135deg, rgb(209,50,53) 30%, rgb(253,46,53) 81%);
background: rgb(209,50,53);
padding: 4px 3px;
visibility:hidden;
display:block;
}
#background.source-image
position: absolute;
top: 0;
left: 0;
width: 100%;
z-index:-100;
}
{
#empleado
{
width:36%;
min-width:350px;
min-height:600px;
margin:0 auto;
}
/* Estilos para la boleta de pago */
/* div
{
margin:0 auto;
width:26%;
}
div h1
{
color:Green;
font:bold 1.4em Arial,Helvetica,sans-serif;
} */
div .number
{
color:#def;
font-weight:bold;
text-align:center;
}
div .detail
{
color:#2f1036;
font-weight:bold;
text-align:left;
}
div table
{
margin: 0 auto;
width:48%;
}
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
16
Guía# 2: Estructuras de control - Sentencias condicionales
div table th
{
background-color:#6c3082;
color: #fff;
font:bold 0.8em Arial,Helvetica,sans-serif;
padding: 5px 3px;
}
div table td
{
background-color:#EDFA90;
font:bold 0.8em Arial,Helvetica,sans-serif;
padding: 5px 3px;
}
Archivo 3: salario.php
<!DOCTYPE html>
<html lang="es">
<head>
<title>Calcular Salario</title>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width,user-scalable=no,initialscale=1.0,maximum-scale=1.0,minimum-scale=1.0" />
<link rel="stylesheet" href="css/salario.css" />
<link rel="stylesheet" href="css/links.css" />
<script src="js/modernizr.custom.lis.js"></script>
</head>
<body>
<header id="inset">
<h1>Detalle del salario</h1>
</header>
<section>
<article>
<?php
if(isset($_POST['enviar'])){
$empleado = isset($_POST['empleado']) ? $_POST['empleado'] : "";
$sueldobase = isset($_POST['sueldobase']) ? $_POST['sueldobase'] : "";
if(isset($_POST['hextra'])){
$horasextras = isset($_POST['numhorasex']) ? $_POST['numhorasex'] : "0";
$pagohextra = isset($_POST['pagohextra']) ? $_POST['pagohextra'] : "0";
$sueldohextras = $horasextras * $pagohextra;
}
else{
$horasextras = 0;
$sueldohextras = 0;
}
$sueldoneto = $sueldobase + $sueldohextras;
echo "<div>\n<h3>Boleta de pago</h3>\n";
echo "<table>\n";
echo
"\t<tr>\n\t\t<th
colspan=\"2\">\n\t\t\tDetalle
del
pago\n\t\t</th>\n\t</tr>\n";
echo
"\t<tr>\n\t\t<td>\n\t\t\tEl
empleado
es:
\n\t\t</td>\n\t\t<td
class=\"detail\">\n\t\t\t",$empleado,"\n\t\t</td>\n\t\t\t</tr>\n";
echo
"\t<tr>\n\t\t<td>\n\t\t\tEl
sueldo
base
es:
\n\t\t</td>\n\t\t<td
class=\"detail\">\n\t\t\t\$ ", $sueldobase, "\n\t\t</td>\n\t</tr>\n";
echo
"\t<tr>\n\t\t<td>\n\t\t\tLas
horas
extras
son:
\n\t\t</td>\n\t\t<td
class=\"detail\">\n\t\t\t",$horasextras,"\n\t\t</td>\n\t</tr>\n";
echo "\t<tr>\n\t\t<td>\n\t\t\tEl pago por hora extra es: \n\t\t</td>\n\t\t<td
class=\"detail\">\n\t\t\t\$ ", $sueldohextras, "\n\t\t</td>\n\t</tr>\n";
echo "\t<tr>\n\t\t<th>\n\t\t\tEl sueldo neto devengado es: \n\t\t</th>\n\t\t<th
class=\"number\">\n\t\t\t\$ ", $sueldoneto, "\n\t\t</th>\n\t</tr>\n";
echo "</table>\n</div>\n";
}
?>
<a href="salario.html" class="a-btn">
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
17
Guía# 2: Estructuras de control - Sentencias condicionales
<span class="a-btn-symbol">i</span>
<span class="a-btn-text">Ingresar</span>
<span class="a-btn-slide-text">otro empleado</span>
<span class="a-btn-slide-icon"></span>
</a>
</article>
</section>
</body>
</html>
Archivo 4: disabledtextfields.js
function disableTextBox(){
document.salario.hextra.onclick = function(){
document.salario.numhorasex.disabled = !document.salario.numhorasex.disabled;
document.salario.pagohextra.disabled = !document.salario.pagohextra.disabled;
}
}
function addLoadEvent(func) {
var oldonload = window.onload;
if(typeof window.onload != 'function') {
window.onload = func;
}
else {
window.onload = function() {
if(oldonload) {
oldonload();
}
func();
}
}
}
addLoadEvent(disableTextBox);
Archivo 5: inputFilter.js
/***********************************************************************************
* InputFilter.js: Filtrado no intrusivo de pulsaciones de teclas para
*
*
elementos INPUT del formulario.
*
*
*
* Este módulo hace una búsqueda por todo el documento de los campos
*
* <input type="text" /> de un formulario contenido en un documento web
*
* que contiene atributos no estándar denominados "allowed".
*
* Registra un controlador de evento onkeypress para que cualquiera de
*
* dichos elementos restrinja la entrada del usuario de forma que sólo
*
* se puedan introducir los caracteres que aparezcan en el valor de ese atributo. *
* Si el elemento INPUT también tiene un atributo denominado "messageid",
*
* el valor de dicho atributo se lleva al id de otro elemento del documento.
*
* Si el usuario digita un carácter que no se permite, el elemento messageid
*
* se hace visible. Si el usuario digita un carácter permitido, el elemento
*
* messageid se oculta.
*
* Este elemento id de mensaje se ha diseñado para indicar al usuario el por qué
*
* se ha rechazado una determinada pulsación de tecla.
*
*
*
* Acá se muestra un ejemplo de código HTML para utilizar este módulo js.
*
*
Aceptar sólo números:
*
*
<input id="integer" type="text" allowed="0123456789" messageid="numbersonly"> *
*
<span id="numbersonly" style="visibility:hidden">Sólo números enteros</span> *
*
*
* En los navegadores como Internet Explorer, que no admiten addEventListener(),
*
* el controlador keypress registrado por este módulo .js sobrescribe cualquier
*
* controlador keypress definido en el HTML.
*
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
18
Guía# 2: Estructuras de control - Sentencias condicionales
**********************************************************************************/
(function() { // Todo el módulo se encuentra dentro de una función anónima
// Cuando el documento se haya cargado totalmente se llama a la función
init()
if (window.addEventListener) window.addEventListener("load", init, false);
else if (window.attachEvent) window.attachEvent("onload", init);
// Buscar en el documento todos los elementos INPUT de tipo texto, ya que
// solamente en ellos se va a registrar un controlador de evento.
function init() {
var inputtags = document.getElementsByTagName("input");
// Hacer un recorrido por todos los campos del formulario
for(var i = 0 ; i < inputtags.length; i++) {
var tag = inputtags[i];
// Solo se desean controlar los campos de texto, los demás tipos de campos
// se pasan por alto
if (tag.type != "text") continue;
var allowed = tag.getAttribute("allowed");
// Solo se afectarán los campos con el atributo no estándar añadido allowed
if (!allowed) continue;
//
//
//
if
Al llegar acá es porque estamos con un campo de texto con el atributo
allowed, si es así registrar en esta etiqueta nuestra función de control
de evento
(tag.addEventListener)
tag.addEventListener("keypress", filter, false);
else {
// No utilizamos attachEvent porque no llama a la función de controlador
// con el valor correcto de la palabra clave this. En su lugar se invova
// con el manejador de evento onkeypress
tag.onkeypress = filter;
}
}
}
// Este es el controlador keypress que filtra la entrada del usuario
function filter(event) {
// Obtener el objeto event y el código de carácter de la tecla pulsada
// de forma compatible con todos los navegadores
var e = event || window.event;
// Objeto de evento de la tecla
var code = e.charCode || e.keyCode;
// tecla que se ha pulsado
//
if
if
if
Si se ha pulsado una tecla de función de cualquier tipo, no filtrarla
(e.charCode == 0) return true;
// Tecla de función (solo para Firefox)
(e.ctrlKey || e.altKey) return true; // Se mantienen presionadas Ctrl o Alt
(code < 32) return true;
// Carácter de Ctrl en tabla ASCII
// Dejar pasar teclas de retroceso (BackSpace), tabulación (Tab), entrada (Enter),
// escape (Scape) y espacios en blanco (SpaceBar)
if (code==0 || code==8 || code==9 || code==13 || code==27 || code==32) return
true;
// Buscar la información de los caracteres válidos para este campo de entrada
var allowed = this.getAttribute("allowed");
// Caracteres válidos
var messageElement = null;
// Mensaja a ocultar/mostrar
var messageid = this.getAttribute("messageid"); // id del mensaje, si existe
if (messageid) // Si existe un id del mensaje, obtener el elemento
messageElement = document.getElementById(messageid);
// Convertir el código de carácter a su carácter correspondiente
var c = String.fromCharCode(code);
// Comprobar si el carácter está dentro del conjunto de caracteres permitidos
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
19
Guía# 2: Estructuras de control - Sentencias condicionales
if (allowed.indexOf(c) != -1) {
// Si c es un carácter legal, ocultar el mensaje, si es que existe.
if (messageElement) messageElement.style.visibility = "hidden";
return true; // Aceptar el carácter
}
else {
// Si c no está en el conjunto de caracteres permitidos, mostrar el mensaje
if (messageElement) messageElement.style.visibility = "visible";
// Y rechazar este evento keypress
if (e.preventDefault) e.preventDefault();
if (e.returnValue) e.returnValue = false;
return false;
}
}
})(); // Finalizar la función anónima esperando ser invocada.
Resultado en el navegador haciendo uso del servidor web:
Ejemplo 3: En el siguiente ejemplo se ilustra cómo detectar el idioma en el cliente (navegador del usuario).
Para probar el ejemplo, será necesario que cambie el idioma predeterminado del navegador, agregando un
nuevo idioma si es necesario y subiéndolo hasta el primer nivel para que este nuevo idioma sea el
predefinido. Pregunte al docente cómo hacer esto si acaso no lo sabe ud.
Archivo 1: idioma.php
<!DOCTYPE html>
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
20
Guía# 2: Estructuras de control - Sentencias condicionales
<html lang="es">
<head>
<title>Detector de Lenguaje del Navegador</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,user-scalable=no,initialscale=1.0,maximum-scale=1.0,minimum-scale=1.0" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<link rel="stylesheet" href="css/idioma.css" />
</head>
<body>
<div id="wrapper">
<header>
<h1 class="emboss">Idioma del navegador</h1>
</header>
<section>
<?php
//Antes de nada introducimos mensajes en forma de variables
$espanol = "Hola";
$ingles = "Hello";
$aleman = "Hallo";
$frances = "Bonjour";
$italiano = "Ciao";
$portugues = "Olá";
//Ahora leemos del navegador cuál es su lengua oficial
$completo = $_SERVER["HTTP_ACCEPT_LANGUAGE"];
$idioma = substr($_SERVER["HTTP_ACCEPT_LANGUAGE"],0,2);
//$idioma=substr($HTTP_ACCEPT_LANGUAGE,0,2);
//Formulamos las posibilidades que se pueden dar
echo "<p>" . $completo . "<br>";
echo $idioma ."</p>\n";
if($idioma == "es"){
echo '<p class="msgOff">';
printf ("El lenguaje que se está utilizando en el navegador es el Español: %s
</p>\n", $espanol);
}
elseif($idioma == "fr"){
echo '<p class="msgOff">';
printf ("El lenguaje que se está utilizando en el navegador es el Francés: %s
</p>\n", $frances);
}
elseif($idioma == "en"){
echo '<p class="msgOff">';
printf ("El lenguaje que se está utilizando en el navegador es el Inglés: %s
</p>\n", $ingles);
}
elseif($idioma == "de"){
echo '<p class="msgOff">';
printf ("El lenguaje que se está utilizando en el navegador es el Alemán: %s </p>",
$aleman);
}
elseif($idioma == "it"){
echo '<p class="msgOff">';
printf ("El lenguaje que se está utilizando en el navegador es el Inglés: %s
</p>\n", $italiano);
}
elseif($idioma == "pt"){
echo '<p class="msgOff">';
printf ("El lenguaje que se está utilizando en el navegador es el Alemán: %s </p>",
$portugues);
}
else{
echo '<p class="msgOff">';
echo "El idioma del navegador es desconocido.</p>\n";
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
21
Guía# 2: Estructuras de control - Sentencias condicionales
}
?>
</section>
</div>
</body>
<script src="js/modernizr.custom.lis.js"></script>
<script src="js/switchclass.js"></script>
</html>
Archivo 2: idioma.css
@import url(https://fonts.googleapis.com/css?family=Noto+Sans);
@import url(https://fonts.googleapis.com/css?family=Allerta);
*
{
margin: 0;
padding: 0;
}
html, body
height: 100%;
}
{
body
{
background-image: url(../img/light_yellow.jpg);
background-size: 100vw 100vh;
background-attachment: fixed;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
font-size: 15px;
}
#wrapper
{
margin:0 auto;
width:90%;
}
h1.emboss
{
color: #696acc;
font: Bold 3em "Allerta",Times,"Times New Roman";
margin: 9px 0;
text-align:center;
text-shadow: 0 -4px 3px rgba(255, 255, 255, 0.3),
0 3px 4px rgba(0, 0, 0, 0.2);
}
p
{
background-color: #ffffc0;
background-image: url('../img/language-icon.png');
background-repeat: no-repeat;
background-position: 10px center;
border: 1px solid;
font: Normal 1.2em "Noto Sans",Tahoma,Helvetica,"Liberation Sans";
margin: 10px 0px;
padding: 36px 10px 36px 136px;
}
.msgOff
{
background-color: #BDE5F8;
background-image: url('../img/info.png');
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
22
Guía# 2: Estructuras de control - Sentencias condicionales
color: #00529B;
}
.msgOn
{
background-color: #CFE9FC;
background-image: url('../img/info.png');
border:5px double #009;
color: #009C9D;
}
Archivo 3: switchclass.js
var parrafos = document.getElementsByClassName("msgOff");
for(var i=0; i<parrafos.length; i++){
parrafos[i].onmouseover = function(){
changeClass(this);
};
parrafos[i].onmouseout = function(){
changeClass(this);
}
}
function changeClass(element){
element.className = (element.className) == 'msgOff' ? 'msgOn' : 'msgOff';
}
Resultado en el navegador haciendo uso del servidor web:
Ejemplo 4: El siguiente script PHP muestra cómo utilizar la función date() para manipular la fecha y hora
del sistema. Debe notar que se está estableciendo a nivel de código la zona horaria adecuada para la
ubicación del país. Se hace uso de la instrucción switch para asignar los valores del día, el mes y la hora del
sistema.
Archivo 1: fechahora.php
<!DOCTYPE html>
<html lang="es">
<head>
<title>Fecha y hora del Sistema</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,user-scalable=no,initialscale=1.0,maximum-scale=1.0,minimum-scale=1.0" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<link rel="stylesheet" href="css/fechahora.css" />
</head>
<body>
<?php
//Establecer la zona horaria para el servidor web,
//de modo que concuerde con la hora del país donde
//se está ejecutando el script.
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
23
Guía# 2: Estructuras de control - Sentencias condicionales
date_default_timezone_set("America/El_Salvador");
$dia=date("w");
switch($dia){
case 0: $dia="Domingo";break;
case 1: $dia="Lunes";break;
case 2: $dia="Martes";break;
case 3: $dia="Miércoles";break;
case 4: $dia="Jueves";break;
case 5: $dia="Viernes";break;
case 6: $dia="Sábado";break;
}
$mes=date("n");
switch($mes){
case 1: $mes="Enero";break;
case 2: $mes="Febrero";break;
case 3: $mes="Marzo";break;
case 4: $mes="Abril";break;
case 5: $mes="Mayo";break;
case 6: $mes="Junio";break;
case 7: $mes="Julio";break;
case 8: $mes="Agosto";break;
case 9: $mes="Septiembre";break;
case 10: $mes="Octubre";break;
case 11: $mes="Noviembre";break;
case 12: $mes="Diciembre";break;
}
$numero = date("j");
$anio = date("Y");
$hora = date("g:i a");
printf("<header>\n");
printf("\t<div class=\"box box3 shadow3\">\n");
printf("\t\t<p>Hoy es %s, %d de %s del %d \n</p>\n", $dia, $numero, $mes, $anio);
printf("\t</div>\n");
printf("</header>\n");
printf("<section>\n");
printf("<article>\n");
printf("\t<div class=\"box box4 shadow4\">\n");
printf("\t\t\t<p>Son las: %s \n\t\t</p>\n", $hora);
printf("\t</div>\n");
printf("</article>\n");
printf("</section>\n");
?>
</body>
<script src="js/modernizr.custom.lis.js"></script>
<script src="js/prefixfree.min.js"></script>
</html>
Archivo 2: fechahora.css
*
{
margin: 0;
padding: 0;
}
html, body
{
height: 100%;
}
body
{
background-image: url(../img/windows-10_fucsia.jpg);
background-size: 100vw 100vh;
background-attachment: fixed;
font-size: 16px;
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
24
Guía# 2: Estructuras de control - Sentencias condicionales
}
.box
{
background-color: white;
border-radius: 5px;
float: left;
height: 200px;
margin: 25px 15px;
width: 40%;
}
.box3
{
background-color: #9EEBA1;
color:#064020;
font-family: Georgia,Times,serif;
font-size: 1.5em;
font-weight: bold;
}
.box4 {
background-color: #9EEBBF;
color:#096040;
font-family: "Palatino Linotype","Book Antiqua",Palatino,serif;
font-size: 1.5em;
font-weight: bold;
}
.shadow3, .shadow4 {
box-shadow: 6px 6px 3px 0px rgba(66,66,66,0.9);
position:relative;
}
.shadow3 p, .shadow4 p {
border: 2px dashed #F7EEEE;
border-radius: 5px;
height: 100px;
margin-left: 6%;
margin-top: 6%;
width: 87%;
}
Resultado en el navegador usando el servidor web:
Ejemplo 5: El siguiente ejemplo permite realizar una encuesta a los visitantes del sitio averiguando de qué
forma se han enterado del sitio. El sitio únicamente reporta el medio que el usuario ha seleccionado, no
realiza conteos. Esto será posible hasta que veamos archivos o bases de datos.
Archivo1: encuesta.php
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
25
Guía# 2: Estructuras de control - Sentencias condicionales
<!DOCTYPE html>
<html lang="es">
<head>
<title>Encuesta</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<link rel="stylesheet" href="css/encuesta.css" />
<link rel="stylesheet" href="css/cd-dropdown-menu.css" />
<link rel="stylesheet" href="css/common.css" />
<link rel="stylesheet" href="css/demo.css" />
<link rel="stylesheet" href="css/icons.css" />
<link rel="stylesheet" href="css/links.css" />
<script src="js/modernizr.custom.lis.js"></script>
<script src="js/prefixfree.min.js"></script>
</head>
<body>
<header>
<h1 class="extruded">
Favor responder la pregunta
</h1>
</header>
<section>
<article>
<?php
if(isset($_POST['enviar'])):
$contact = $_POST['contacto'];
switch($contact):
case 'client':
echo "<p>Cliente que visita constantemente el sitio.</p>";
break;
case 'television':
echo "<p>Cliente referido por anuncio televisivo.</p>";
break;
case 'phonebook':
echo "<p>Cliente referido mediante guía telefónica.</p>";
break;
case 'social':
echo "<p>Cliente referido a través de redes sociales.</p>";
break;
case 'friend':
echo "<p>Cliente referido por amigos.</p>";
break;
//No parece necesario porque el ingreso es por medio de un campo select
default:
echo "<p>No se puede especificar cómo contactó el cliente con nuestro
sitio web.</p>";
endswitch;
$link = "<a href=\"". $_SERVER['PHP_SELF'] ."\" class=\"a-btn\">";
$link .= "\t<span class=\"a-btn-symbol\">i</span>";
$link .= "\t<span class=\"a-btn-text\">Volver</span>";
$link .= "\t<span class=\"a-btn-slide-text\">al formulario</span>";
$link .= "\t<span class=\"a-btn-slide-icon\"></span>";
$link .= "</a>";
echo $link;
else:
?>
<form action="<? echo $_SERVER['PHP_SELF'] ?>" method="POST">
<select name="contacto" id="cd-dropdown" class="cd-select">
<option value="-1" selected>(Selecciones una opción)</option>
<option value="client" class="icon-chrome">Soy cliente frecuente</option>
<option value="television" class="icon-safari">Publicidad por televisión</option>
<option value="phonebook" class="icon-IE">Directorio telefónico</option>
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
26
Guía# 2: Estructuras de control - Sentencias condicionales
<option value="social" class="icon-firefox">A través de redes sociales</option>
<option value="friend" class="icon-opera">Por sugerencia de amigo(s)</option>
</select>
<input type="submit" name="enviar" id="enviar" class="styled-button" value="Enviar" />
</form>
<?php
endif;
?>
</article>
</section>
</body>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="js/jquery.dropdown.js"></script>
<script>
$(function() {
$('#cd-dropdown').dropdown({
gutter : 5,
stack : false,
slidingIn : 100
});
});
</script>
</html>
Archivo 2: encuesta.css
/* General Demo Style */
@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);
* {
border: 0;
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
body {
font-size: 16px;
background: rgb(110,133,255);
background: -moz-linear-gradient(30deg, rgb(110,133,255) 30%, rgb(237,241,163) 60%);
background: -webkit-linear-gradient(30deg, rgb(110,133,255) 30%, rgb(237,241,163)
60%);
background: -o-linear-gradient(30deg, rgb(110,133,255) 30%, rgb(237,241,163) 60%);
background: -ms-linear-gradient(30deg, rgb(110,133,255) 30%, rgb(237,241,163) 60%);
background: linear-gradient(120deg, rgb(110,133,255) 30%, rgb(237,241,163) 60%);
}
header h1 {
margin-top: 16px;
margin-bottom: 24px;
}
article p
{
color:Navy;
font:bold 1.2em "Lato",Helvetica,sans-serif;
text-align: center;
}
h1 {
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
27
Guía# 2: Estructuras de control - Sentencias condicionales
text-align: center;
}
.extruded {
color: #9028C6;
font-family: proxima-nova-1, proxima-nova-2, 'Helvetica Neue', Arial, sans-serif;
font-size: 48px;
font-weight: bold;
text-shadow: #000 1px 1px, #000 2px 2px, #000 3px 3px;
position: relative;
-moz-transition: all 0.3s ease-out; /* FF3.7+ */
-o-transition: all 0.3s ease-out; /* Opera 10.5 */
-webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */
transition: all 0.3s ease-out;
}
.extruded:hover {
color: #FFF;
text-shadow: #83D
#83D
#83D
#83D
#83D
#83D
left: -6px;
top: -6px;
}
1px
2px
3px
4px
5px
6px
1px,
2px,
3px,
4px,
5px,
6px;
.styled-button {
background: #00A0D1;
background: -moz-linear-gradient(top,#00A0D1 0%,#008DB8 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#00A0D1),colorstop(100%,#008DB8));
background: -webkit-linear-gradient(top,#00A0D1 0%,#008DB8 100%);
background: -o-linear-gradient(top,#00A0D1 0%,#008DB8 100%);
background: -ms-linear-gradient(top,#00A0D1 0%,#008DB8 100%);
background: linear-gradient(top,#00A0D1 0%,#008DB8 100%);
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#00A0D1',endColorstr='#008DB8',GradientType=0);
border-radius:40px;
-moz-border-radius:40px;
-webkit-border-radius:40px;
border:1px solid #095B7E;
color:#cfebf3;
display: block;
font:Bold 15px 'Helvetica Neue',sans-serif;
margin: 0 auto;
padding:8px 20px;
}
.styled-button:hover {
background: #00C6E3;
background: -moz-linear-gradient(top,#00C6E3 0%,#009AC9 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#00C6E3),colorstop(100%,#009AC9));
background: -webkit-linear-gradient(top,#00C6E3 0%,#009AC9 100%);
background: -o-linear-gradient(top,#00C6E3 0%,#009AC9 100%);
background: -ms-linear-gradient(top,#00C6E3 0%,#009AC9 100%);
background: linear-gradient(top,#00C6E3 0%,#009AC9 100%);
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#00C6E3',endColorstr='#009AC9',GradientType=0);
border-radius:40px;
border:1px solid #095B7E;
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
28
Guía# 2: Estructuras de control - Sentencias condicionales
color:#fcfaff;
display: block;
font:Bold 15px 'Helvetica Neue',sans-serif;
margin: 0 auto;
padding:8px 20px;
}
Archivo 3: cd-dropdown-menu.css
.cd-dropdown ul {
position: absolute;
top: 0px;
width: 100%;
}
.cd-dropdown > span,
.cd-dropdown ul li {
box-shadow: 0 1px 1px rgba(0,0,0,0.1);
}
.cd-dropdown ul li {
position: absolute;
width: 100%;
pointer-events: none;
}
.cd-active.cd-dropdown > span {
color: #c29ad2;
}
.cd-active.cd-dropdown ul li {
pointer-events: auto;
}
.cd-active.cd-dropdown ul li span {
-webkit-transition: all 0.2s linear 0s;
-moz-transition: all 0.2s linear 0s;
-ms-transition: all 0.2s linear 0s;
-o-transition: all 0.2s linear 0s;
transition: all 0.2s linear 0s;
}
.cd-active.cd-dropdown ul li span:hover {
background: #c29ad2;
color: #fff;
}
Archivo 4: common.css
.cd-dropdown,
.cd-select {
position: relative;
width: 500px;
margin: 20px auto;
display: block;
}
.cd-dropdown > span {
color: #999;
height: 60px;
line-height: 60px;
font-weight: 700;
font-size: 16px;
background: #fff;
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
29
Guía# 2: Estructuras de control - Sentencias condicionales
display: block;
padding: 0 50px 0 26px;
position: relative;
cursor: pointer;
width: 100%;
}
.cd-dropdown > span:after {
content: '\25BC';
position: absolute;
right: 0px;
top: 15%;
width: 50px;
text-align: center;
font-size: 12px;
padding: 10px;
height: 70%;
line-height: 24px;
border-left: 1px solid #ddd;
}
.cd-dropdown.cd-active > span:after {
content: '\25B2';
}
.cd-dropdown ul {
list-style-type: none;
margin: 0;
padding: 0;
display: block;
/*position: relative;*/
}
.cd-dropdown ul li {
display: block;
}
.cd-dropdown ul li span {
width: 100%;
background: #fff;
line-height: 60px;
padding: 0 30px 0 75px;
display: block;
color: #bcbcbc;
cursor: pointer;
font-weight: 700;
}
.cd-dropdown > span,
.cd-dropdown ul li span {
-webkit-backface-visibility: hidden;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.cd-dropdown > span span[class^="icon-"],
.cd-dropdown > span span[class*=" icon-"]{
padding: 0 30px 0 45px;
}
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
30
Guía# 2: Estructuras de control - Sentencias condicionales
/* Select fallback styling */
.cd-select {
border: 1px solid #ddd;
}
Resultado en el navegador haciendo uso del servidor web:
Ejemplo 6: El siguiente ejemplo ilustra cómo utilizar el operador condicional para encontrar el mayor de
tres números ingresados a través de un formulario. Los campos de texto donde se ingresan los números son
validados con JavaScript para que sólo acepten valores enteros (de 0 a 9), mostrando un mensaje en caso de
querer introducir cualquier otro carácter que no sea numérico.
Archivo 1: compararnumeros.html
<!DOCTYPE html>
<html lang="es">
<head>
<title>Comparar números</title>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width,user-scalable=no,initialscale=1.0,maximum-scale=1.0,minimum-scale=1.0" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
31
Guía# 2: Estructuras de control - Sentencias condicionales
<link href="http://fonts.googleapis.com/css?family=Muli" rel="stylesheet">
<link rel="stylesheet" href="css/font.css" />
<link rel="stylesheet" href="css/formstyle.css" />
<script src="js/validar.js"></script>
<!-- Para las versiones anteriores del IE9 -->
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
<h1>Comparación de números</h1>
</header>
<section>
<article id="formarea">
<form name="frmpalabras" method="POST" action="compararnum.php">
<fieldset>
<label for="number1">Primer número:</label>
<input type="text" name="numero1" id="number1" placeholder="Primer número" />
<br />
<span id="numbersOnly1">Ingrese números enteros</span>
<label for="number2">Segundo número:</label>
<input type="text" name="numero2" id="number2" placeholder="Segundo número" />
<br />
<span id="numbersOnly2">Ingrese números enteros</span>
<label for="number3">Tercer número:</label>
<input type="text" name="numero3" id="number3" placeholder="Tercer número" />
<br />
<span id="numbersOnly3">Ingrese números enteros</span>
<input type="submit" name="conteo" id="count" value="Enviar" />
</fieldset>
</form>
</article>
</section>
</body>
</html>
Archivo 2: validar.js
(function(){
//Agregar al manejador de evento load la función init())
if (window.addEventListener) window.addEventListener("load", init, false);
else if (window.attachEvent) window.attachEvent("onload", init);
// Buscar en el documento todos los elementos INPUT de tipo texto, ya que
// solamente en ellos se va a registrar un controlador de evento.
function init(){
var number1 = document.getElementById("number1");
var number2 = document.getElementById("number2");
var number3 = document.getElementById("number3");
var resparea = document.getElementById("fact");
// Hacer un recorrido por todos los campos del formulario
if (number1.addEventListener){
number1.addEventListener("keypress", filter, false);
}
else {
// No utilizamos attachEvent porque no llama a la función de controlador
// con el valor correcto de la palabra clave this. En su lugar se invova
// con el manejador de evento onkeypress
number1.onkeypress = filter;
}
if (number2.addEventListener){
number2.addEventListener("keypress", filter, false);
}
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
32
Guía# 2: Estructuras de control - Sentencias condicionales
else {
// No utilizamos attachEvent porque no llama
// con el valor correcto de la palabra clave
// con el manejador de evento onkeypress
number2.onkeypress = filter;
}
if (number3.addEventListener){
number3.addEventListener("keypress", filter,
}
else {
// No utilizamos attachEvent porque no llama
// con el valor correcto de la palabra clave
// con el manejador de evento onkeypress
number3.onkeypress = filter;
}
a la función de controlador
this. En su lugar se invova
false);
a la función de controlador
this. En su lugar se invova
}
// Este es el controlador keypress que filtra la entrada del usuario
function filter(event) {
// Obtener el objeto event y el código de carácter de la tecla pulsada
// de forma compatible con todos los navegadores
var e = event || window.event;
// Objeto de evento de la tecla
var code = e.charCode || e.keyCode;
// tecla que se ha pulsado
//
if
if
if
Si se ha pulsado una tecla de función de cualquier tipo, no filtrarla
(e.charCode == 0) return true;
// Tecla de función (solo para Firefox)
(e.ctrlKey || e.altKey) return true; // Se mantienen presionadas Ctrl o Alt
(code < 32) return true;
// Carácter de Ctrl en tabla ASCII
// Dejar pasar teclas de retroceso (BackSpace), tabulación (Tab), entrada (Enter)
y
// escape (Scape)
if (code==0 || code==8 || code==9 || code==13 || code==27) return true;
// Buscar la información de los caracteres válidos para este campo
var allowed1 = "0123456789";
// Caracteres válidos
var messageElement1 = document.getElementById("numbersOnly1"); //
ocultar/mostrar
var messageElement2 = document.getElementById("numbersOnly2"); //
ocultar/mostrar
var messageElement3 = document.getElementById("numbersOnly3"); //
ocultar/mostrar
de entrada
Mensaja a
Mensaja a
Mensaja a
// Convertir el código de carácter a su carácter correspondiente
var c = String.fromCharCode(code);
// Comprobar si el carácter está dentro del conjunto de caracteres permitidos
if (allowed1.indexOf(c) != -1) {
// Si c es un carácter legal, ocultar el mensaje, si es que existe.
if (messageElement1) messageElement1.style.visibility = "hidden";
return true; // Aceptar el carácter
}
else {
// Si c no está en el conjunto de caracteres permitidos, mostrar el mensaje
if (messageElement1) messageElement1.style.visibility = "visible";
// Y rechazar este evento keypress
if (e.preventDefault) e.preventDefault();
if (e.returnValue) e.returnValue = false;
return false;
}
if (allowed2.indexOf(c) != -1) {
// Si c es un carácter legal, ocultar el mensaje, si es que existe.
if (messageElement2) messageElement2.style.visibility = "hidden";
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
33
Guía# 2: Estructuras de control - Sentencias condicionales
return true; // Aceptar el carácter
}
else {
// Si c no está en el conjunto de caracteres permitidos, mostrar el mensaje
if (messageElement2) messageElement2.style.visibility = "visible";
// Y rechazar este evento keypress
if (e.preventDefault) e.preventDefault();
if (e.returnValue) e.returnValue = false;
return false;
}
if (allowed3.indexOf(c) != -1) {
// Si c es un carácter legal, ocultar el mensaje, si es que existe.
if (messageElement3) messageElement3.style.visibility = "hidden";
return true; // Aceptar el carácter
}
else {
// Si c no está en el conjunto de caracteres permitidos, mostrar el mensaje
if (messageElement3) messageElement3.style.visibility = "visible";
// Y rechazar este evento keypress
if (e.preventDefault) e.preventDefault();
if (e.returnValue) e.returnValue = false;
return false;
}
}
})();
Archivo 3: compararnum.php
<!DOCTYPE html>
<html lang="es">
<head>
<title>Contador de palabras</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Muli" />
<link rel="stylesheet" href="css/font.css" />
<link rel="stylesheet" href="css/formstyle.css" />
<script src="js/prefixfree.min.js"></script>
<!-- Para las versiones anteriores del IE9 -->
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
<h1>
Resultados de la comparación de <?php echo $num1 = isset($_POST['numero1']) ?
$_POST['numero1'] : 0; ?>,
<?php echo $num2 = isset($_POST['numero3']) ? $_POST['numero2'] : 0; ?> y
<?php echo $num3 = isset($_POST['numero3']) ? $_POST['numero3'] : 0; ?>
</h1>
</header>
<section>
<article>
<p class="msg">
<?php
$elmayor = ($num1 > $num2) ? $num1 : $num2;
$elmayor = ($elmayor > $num3) ? $elmayor : $num3;
printf("El número mayor es: %d", $elmayor);
?>
</p>
<article>
</section>
</body>
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
34
Guía# 2: Estructuras de control - Sentencias condicionales
</html>
Archivo 4: formstyle.css
* {
border: 0;
margin: 0;
outline: none;
padding: 0;
}
html {
height: 100%;
}
body {
/* Old browsers */
background: #1e2021;
/* FF3.6+ */
background: -moz-linear-gradient(-45deg, #1e2021 1%, #4a4e54 50%, #0c0309 100%);
/* Chrome,Safari4+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(1%,#1e2021),
color-stop(50%,#4a4e54), color-stop(100%,#0c0309));
/* Chrome10+,Safari5.1+ */
background: -webkit-linear-gradient(-45deg, #1e2021 1%,#4a4e54 50%,#0c0309 100%);
/* Opera 11.10+ */
background: -o-linear-gradient(-45deg, #1e2021 1%,#4a4e54 50%,#0c0309 100%);
/* IE10+ */
background: -ms-linear-gradient(-45deg, #1e2021 1%,#4a4e54 50%,#0c0309 100%);
/* W3C */
background: linear-gradient(135deg, #1e2021 1%,#4a4e54 50%,#0c0309 100%);
/* IE6-9 fallback on horizontal gradient */
filter:
progid:DXImageTransform.Microsoft.gradient(
startColorstr='#1e2021',
endColorstr='#0c0309',GradientType=1 );
font-family: 'LeagueGothicRegular',Arial,Helvetica,"Liberation Sans";
}
h1 {
font-size: 48px;
color: #9ab;
text-transform: uppercase;
text-align: center;
margin: 16px auto;
text-shadow: 1px 1px 0 #CCC,
2px 2px 0 #CCC, /* end of 2 level deep grey shadow */
3px 3px 0 #444,
4px 4px 0 #444,
5px 5px 0 #444,
6px 6px 0 #444; /* end of 4 level deep dark shadow */
/* CSS3 Transform Effect */
transform: scale(1.2);
}
.msg {
background: #c9d0de; border: 1px solid #e1e1e1;
-moz-box-shadow: 0px 0px 8px #444;
-webkit-box-shadow: 0px 0px 8px #444;
box-shadow: 0px 0px 8px #444;
color:#201821;
font-family:Andika, Arial, sans-serif;
font-size:1.1em;
font-variant:small-caps;
letter-spacing:.1em;
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
35
Guía# 2: Estructuras de control - Sentencias condicionales
margin: 20px auto;
padding: 20px 10px;
text-shadow: 0px 1px 0px #f2f2f2;
width: 430px;
}
#numbersOnly1,
#numbersOnly2,
#numbersOnly3 {
/* Old browsers */
background: #febbbb;
/* FF3.6+ */
background: -moz-linear-gradient(-45deg, #febbbb 0%, #fe9090 46%, #ff5c5c 100%);
/* Chrome,Safari4+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,#febbbb),
color-stop(46%,#fe9090), color-stop(100%,#ff5c5c));
/* Chrome10+,Safari5.1+ */
background: -webkit-linear-gradient(-45deg, #febbbb 0%,#fe9090 46%,#ff5c5c 100%);
/* Opera 11.10+ */
background: -o-linear-gradient(-45deg, #febbbb 0%,#fe9090 46%,#ff5c5c 100%);
/* IE10+ */
background: -ms-linear-gradient(-45deg, #febbbb 0%,#fe9090 46%,#ff5c5c 100%);
/* W3C */
background: linear-gradient(135deg, #febbbb 0%,#fe9090 46%,#ff5c5c 100%);
/* IE6-9 fallback on horizontal gradient */
filter:
progid:DXImageTransform.Microsoft.gradient(
startColorstr='#febbbb',
endColorstr='#ff5c5c',GradientType=1 );
border:3px groove rgb(230,40,5);
-moz-border-radius: 12px 12px 12px 12px;
-webkit-border-radius: 12px 12px 12px 12px;
-o-border-radius: 12px 12px 12px 12px;
-ms-border-radius: 12px 12px 12px 12px;
border-radius: 12px 12px 12px 12px;
color:White;
font:Bold 8pt "LatoSemibold",Arial,Helvetica,sans-serif;
padding: 4px 5px;
visibility:hidden;
}
#formarea {
background: #c9d0de; border: 1px solid #e1e1e1;
-moz-box-shadow: 0px 0px 8px #444;
-webkit-box-shadow: 0px 0px 8px #444;
box-shadow: 0px 0px 8px #444;
margin: 20px auto;
padding: 20px 10px;
width: 430px;
}
label {
float: left;
clear: left;
margin: 11px 20px 0 0;
width: 100px;
text-align: right;
font-size: 16px;
color: #445668;
text-transform: uppercase;
text-shadow: 0px 1px 0px #f2f2f2;
}
input {
width: 260px;
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
36
Guía# 2: Estructuras de control - Sentencias condicionales
height: 35px;
padding: 5px 20px 0px 20px;
margin: 0 0 20px 0;
background: #546a7f; /* Old browsers */
background: -moz-linear-gradient(-45deg, #546a7f 0%, #5e768f 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,#546a7f),
color-stop(100%,#5e768f)); /* Chrome,Safari4+ */
background:
-webkit-linear-gradient(-45deg,
#546a7f
0%,#5e768f
100%);
/*
Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, #546a7f 0%,#5e768f 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, #546a7f 0%,#5e768f 100%); /* IE10+ */
background: linear-gradient(135deg, #546a7f 0%,#5e768f 100%); /* W3C */
filter:
progid:DXImageTransform.Microsoft.gradient(
startColorstr='#546a7f',
endColorstr='#5e768f',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0px 1px 0px #f2f2f2;
-webkit-box-shadow: 0px 1px 0px #f2f2f2;
font-family: sans-serif;
font-size: 16px;
color: #f2f2f2;
text-transform: uppercase;
text-shadow: 0px -1px 0px #334f71;
}
input::-webkit-input-placeholder {
color: #a1b2c3;
text-shadow: 0px -1px 0px #38506b;
}
input:-moz-placeholder {
color: #a1b2c3;
text-shadow: 0px -1px 0px #38506b;
}
input[type=submit] {
border:2px groove #7c93ba;
/* forces the cursor to change to a hand when the button is hovered */
cursor:pointer;
padding: 5px 25px;
/* give the background a gradient - see cssdemos.tupence.co.uk/gradients.htm for more
info */
/* required for browsers that don't support gradients */
background-color:#6b6dbb;
background:
-webkit-gradient(linear,
left
top,
left
bottom,
from(#88add7),
to(#6b6dbb));
background: -webkit-linear-gradient(top, #88add7, #6b6dbb);
background: -moz-linear-gradient(top, #88add7, #6b6dbb);
background: -o-linear-gradient(top, #88add7, #6b6dbb);
background: linear-gradient(top, #88add7, #6b6dbb);
/* style to the text inside the button */
font-family:Andika, Arial, sans-serif;
color:#fff;
font-size:1.1em;
letter-spacing:.1em;
font-variant:small-caps;
/* give the corners a small curve */
-webkit-border-radius: 0 15px 15px 0;
-moz-border-radius: 0 15px 15px 0;
border-radius: 0 15px 15px 0;
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
37
Guía# 2: Estructuras de control - Sentencias condicionales
/*add a drop shadow to the button*/
-webkit-box-shadow: rgba(0, 0, 0, .75) 0 2px 6px;
-moz-box-shadow: rgba(0, 0, 0, .75) 0 2px 6px;
box-shadow: rgba(0, 0, 0, .75) 0 2px 6px;
}
input[type=submit]:hover,
input[type=submit]:focus {
color:#edebda;
/* reduce the spread of the shadow to give a pushed effect */
-webkit-box-shadow: rgba(0, 0, 0, .25) 0 1px 0px;
-moz-box-shadow: rgba(0, 0, 0, .25) 0 1px 0px;
box-shadow: rgba(0, 0, 0, .25) 0 1px 0px;
}
textarea {
width: 260px; height: 170px; padding: 12px 20px 0px 20px; margin: 0 0 20px 0;
background: #546a7f; /* Old browsers */
background: -moz-linear-gradient(-45deg, #546a7f 0%, #5e768f 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,#546a7f),
color-stop(100%,#5e768f)); /* Chrome,Safari4+ */
background:
-webkit-linear-gradient(-45deg,
#546a7f
0%,#5e768f
100%);
/*
Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, #546a7f 0%,#5e768f 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, #546a7f 0%,#5e768f 100%); /* IE10+ */
background: linear-gradient(135deg, #546a7f 0%,#5e768f 100%); /* W3C */
filter:
progid:DXImageTransform.Microsoft.gradient(
startColorstr='#546a7f',
endColorstr='#5e768f',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0px 1px 0px #f2f2f2;
-webkit-box-shadow: 0px 1px 0px #f2f2f2;
font-family: sans-serif;
font-size: 16px;
color: #f2f2f2;
text-transform: uppercase;
text-shadow: 0px -1px 0px #334f71;
}
textarea::-webkit-input-placeholder {
color: #a1b2c3;
text-shadow: 0px -1px 0px #38506b;
}
textarea:-moz-placeholder {
color: #a1b2c3;
text-shadow: 0px -1px 0px #38506b;
}
input:focus,
textarea:focus {
/* Old browsers */
background: #668099;
/* FF3.6+ */
background: -moz-linear-gradient(-45deg, #668099 0%, #728eaa 100%);
/* Chrome,Safari4+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,#668099),
color-stop(100%,#728eaa));
/* Chrome10+,Safari5.1+ */
background: -webkit-linear-gradient(-45deg, #668099 0%,#728eaa 100%);
/* Opera 11.10+ */
background: -o-linear-gradient(-45deg, #668099 0%,#728eaa 100%);
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
38
Guía# 2: Estructuras de control - Sentencias condicionales
/* IE10+ */
background: -ms-linear-gradient(-45deg, #668099 0%,#728eaa 100%);
/* W3C */
background: linear-gradient(135deg, #668099 0%,#728eaa 100%);
/* IE6-9 fallback on horizontal gradient */
filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr='#668099',
endColorstr='#728eaa',GradientType=1);
}
Archivo 5: fonts.css
@font-face {
font-family: 'LeagueGothicRegular';
src: url('../fonts/League_Gothic.eot');
src: url('../fonts/League_Gothic.woff') format('woff'),
url('../fonts/League_Gothic.otf') format('opentype'),
url('../fonts/League_Gothic.svg#LeagueGothic') format('svg');
}
Resultado en el navegador usando el servidor web:
V. DISCUSION DE RESULTADOS
1.
2.
Cree un script que a partir de la edad ingresada en un campo tipo number de formulario calcule el
número de días que la persona que la ha ingresado ha vivido. Tome en cuenta los años bisiestos para
obtener el cálculo exacto de días.
Realice un script que le permita determinar si un carácter ingresado por el usuario a través de un
formulario, es una vocal (mayúscula, minúscula o acentuada), una consonante (mayúscula o minúscula),
un número (del 0 al 9) o símbolos (.,;:()""''!¡¿?#$%&, etc). En caso de no ser ninguno de estos caracteres,
debe mostrar un mensaje que indique que "el carácter ingresado no se puede procesar".
VI. INVESTIGACION COMPLEMENTARIA
1.
El número de unidades valorativas que puede cursar un estudiante en cada ciclo es determinado de
acuerdo a su CUM:
i. Si el CUM del estudiante es mayor o igual que 7.5, podrá cursar un máximo de 32 unidades
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
39
Guía# 2: Estructuras de control - Sentencias condicionales
valorativas (UV),
ii. Si el CUM del estudiante es mayor o igual que 7.0, pero menor que 7.5, podrá cursar un máximo de 24
unidades valorativas (UV).
iii. Si el CUM es mayor o igual que 6.0 y menor que 7.0, podrá cursar un máximo de 20 unidades
valorativas.
iv. Si el CUM acumulado es menor que 6.0, podrá cursar un máximo de 16 unidades valorativas.
Se pide que realice un formulario en donde se ingresen las notas de 5 materias que el estudiante ha
cursado durante el primer ciclo de estudios y a partir de estas calcular el CUM y en base al valor
obtenido indique el número de unidades valorativas que puede cursar el siguiente ciclo.
Puede crear un formulario como el siguiente:
VII. BIBLIOGRAFIA
Cabezas Granados, Luis Miguel. PHP 6 Manual Imprescindible. Editorial Anaya Multimedia. 1ª edición.
Madrid, España. 2010.
Doyle, Matt. Fundamentos de PHP Práctico. Editorial Anaya Multimedia. 1ª edición. Madrid, España.
2010.
Gutiérrez, Abraham / Bravo, Ginés. PHP 5 a través de ejemplos. Editorial Alfaomega RAMA. 1ra edición.
México. Junio 2005.
Tim Converse / Steve Suehring. LA BIBLIA DE PHP 6 y MySQL. Editorial Anaya Multimedia. 1a.
Edición. Madrid, España. 2009.
John Coggeshall. La Biblia de PHP 5. 1ra Edición. Editorial Anaya Multimedia. Madrid España.
http://www.php.net/manual/en
Desarrollo de Aplicaciones Web con Software Interpretado en el Servidor
40