Anteproyecto de unidad Segundo Básico Creación de una página
Anuncio

Anteproyecto de unidad
Segundo Básico
Creación de una página web HTML5 + CSS3
Instrucciones: Realiza el siguiente anteproyecto a mano
con buena letra y debe de llevar todo lo que se le
solicita estrictamente punto por punto. Recuerda que si
no entregas el presente anteproyecto NO SE TE
RECIBIRÁ NI CALIFICARÁ EL PROYECTO DE UNIDAD. Es
obligatorio que adjunte la carátula en el formato que
aparece en este documento así como la lista de cotejo
que aparecerá al final del presente documento.
--------------------------------------------------------------------------Instrucciones Específicas: Copiar todo el contenido del
presente documento, a mano y con buena letra. Debe
entregarse en un folder tamaño carta en hojas líneas, el
folder debe de ser únicamente ROJO. Al inicio del
anteproyecto irá la carátula (el formato está más
adelante) y la lista de cotejo (Solo si desea la carátula y
la lista de cotejo puede ser impresa)
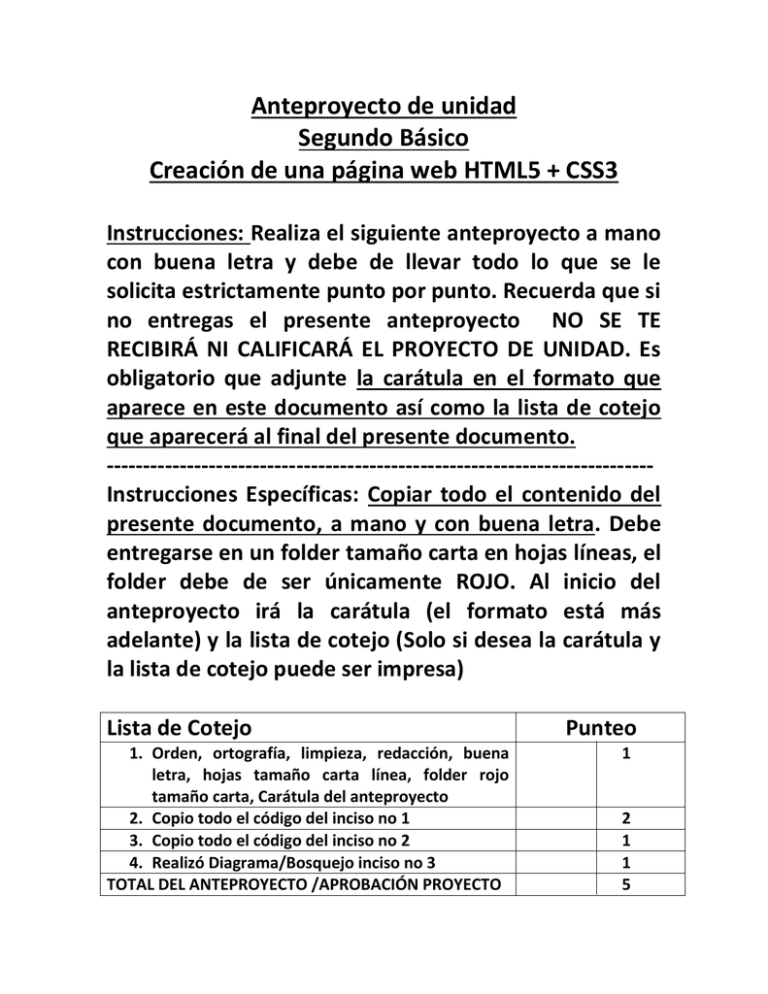
Lista de Cotejo
1. Orden, ortografía, limpieza, redacción, buena
letra, hojas tamaño carta línea, folder rojo
tamaño carta, Carátula del anteproyecto
2. Copio todo el código del inciso no 1
3. Copio todo el código del inciso no 2
4. Realizó Diagrama/Bosquejo inciso no 3
TOTAL DEL ANTEPROYECTO /APROBACIÓN PROYECTO
Punteo
1
2
1
1
5
Colegio Salesiano Don Bosco
Materia: Informática
Catedráticos: Víctor Aquino/Débora Santizo
ANTEPROYECTO DE UNIDAD
SEGUNDA UNIDAD
Nombre:________________________________
Grado y Sección:_________________________
Clave:________
Nueva Guatemala de la Asunción, Mayo de 2016.
Única parte del anteproyecto:
1. Código para generar: header (encabezado interno con
banner o degradado), section, article y footer. Dos
códigos HTML + CSS.
<!DOCTYPE html>
<html>
<head><title> pagina con html5</title>
<link rel="stylesheet" type="text/css" href="volcan.css">
</head>
<body>
<meta charset="utf-8" />
<header class="enca">
<h1>Estructura HTML + CSS</h1>
</header>
<section class="sec">
<article class="art">
<div class="tit">
<h1>Los Angeles</h1>
</div>
<p> La Ciudad de las estrellas y una ciudad </br>
cosmopolita y de mucha acción </p>
</article>
<br><br>
<article class="art2">
</article>
</section>
<footer class="ins">
<p>&Copyright Derechos reservados AQUINO/SANTIZO
TICS 2016 </p>
</footer>
</body>
</html>
CSS3:
body{
background:-webkit-linear-gradient(7deg,green,yellow,white);
}
.enca{
background:-webkit-linear-gradient(90deg,purple,brown);
width:900px;
height:175px;
border-radius:9px 9px 9px 9px;
border-style:inset;
border-width:10px;
border-color:black;
margin:auto;
margin-top:50px;
font-family:Impact;
font-size:22px;
color:white;
}
.sec{
background:rgba(78,90,88,6);
opacity:5;
width:800px;
height:1000px;
border-radius:5px 5px 5px 5px;
margin:auto;
margin-top:65px;
padding:100px;
}
.art{
margin:auto;
background:red;
opacity:0.6;
width:475px;
height:280px;
border-radius:6px 6px 6px 6px;
padding:150px;
padding-top:50px;
padding-left:100px; padding-right:100px;
font-family:Comic Sans Ms;
font-size:15px;
color:white;
}
.tit{
font-family:Times New Roman;
font-size:50px; color:black; opacity:6;
}
.art2{
margin:auto;
background:blue;
opacity:7;
width:475px;
height:280px;
border-radius:6px 6px 6px 6px;
padding:100px;
}
.ins{
background:red;
opacity:5;
width: 970px;
height: 64px;
margin: auto;
margin-top: 20px;
border-radius: 5px;
font-family:Times New Roman;
font-size:20px;
color:white;
}
2. Código para generar aside y complementos
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="ax.css" />
</head>
<body>
<section class="sec">
</section>
<meta charset="UTF-8" />
<div class="am">
<h1>Mi Ejemplo con </br>
Barra Aside</br></h1>
</div>
<br>
<aside class="barr">
<div class="textint">
<h3>¿Deseas suscribirte a </br>
mi página web y tener más </br>
contenido.</br>
Escribe tus datos y presiona </br>
el boton enviar!!!!</h3>
</div>
<form>
<fieldset class="c1">
<legend class="l1">Mis Datos</legend>
<label class="nombre">Nombre</label>
<input type="text" id="nom" value="enviar" />
<label class="direccion">Direccion</label>
<input type="text" id="dir" value="enviar" />
</fieldset>
</form>
</aside>
<aside class="barr2">
<div class="textint2">
<h3>Siguenos en las REDES SOCIALES </h3>
</div>
<table>
<tr>
<td>
<span class="facebook">
<a href="http://www.facebook.com">
<img src="facebook.jpg" />
</a>
</span>
</td>
</tr>
<br><br><br><br><br>
<tr>
<td>
<span class="twitter">
<a href="http://www.twitter.com">
<img src="twitter.jpg" />
</a>
</span>
</td>
</tr>
</table>
<br><br>
<div class="aviso">
<h3>Mi PlayList Favorita, Escuchala!!!</h3>
</div>
<br><br>
<table>
<tr>
<td class="cancion">1. Ni un Centavo (Malacates) </td>
</tr>
<tr>
<td>
<audio controls="controls" class="play">
<source src="malacates.mp3" />
</audio>
</td>
</tr>
<tr>
<td class="cancion">2. Receta (Ricardo Arjona)</td>
</tr>
<tr>
<td>
<audio controls="controls" class="play">
<source src="receta.mp3" />
</audio>
</td>
</tr>
</table>
</aside>
</body>
</html>
CSS
body{
background:-webkit-linear-gradient(7deg,black,blue);
}
.sec{
width:300px;
height:300px;
border-radius:9px;
background:red;
}
.am{
font-family:Impact;
font-size:25px;
color:white;
opacity:5;
text-decoration:underline;
text-align: center;
}
.barr{
width:255px;
height:1370px;
background:red;
opacity:0.7;
margin-left:40px;
padding-top:160px;
}
.textint{
font-family:Comic Sans Ms;
font-size:13px;
color:white;
opacity:5;
margin-left:30px;
}
.textint2{
font-family:Impact;
font-size:27px;
color:red;
opacity:5;
margin-left:15px;
}
.barr2{
width:215px;
height:1300px;
background:yellow;
opacity:1;
margin-left:1010px;
margin-top:-1510px;
padding-bottom:160px;
padding-top:90px;
padding-left:57px;
}
.c1{
width:95px;
height:130px;
border-radius:8px;
border-style:double;
border-width:12px;
border-color:white;
opacity:4;
margin:auto;
}
.l1{
background:red;
opacity:6;
border-style:dotted;
border-width:5px;
font-family:Comic Sans Ms;
font-size:12px;
color:white;
}
span.facebook{
width: 72px;
height: 80px;
background: url(facebook.jpg);
float:left;
opacity:5;
-webkit-transition:0.9s;
transition:0.9s;
}
span.facebook:hover{
-webkit-transform:rotate(360deg);
}
span.twitter{
width: 78px;
height: 51px;
background: url(twitter.jpg);
float:left;
opacity:5;
-webkit-transition:0.9s;
transition:0.9s;
}
span.twitter:hover{
-webkit-transform:rotate(360deg);
}
3. Haga un diagrama a mano sobre cómo va diseñando su
página: ¿Qué colores le vas a colocar?, ¿De que tema?.
Dibuja los elementos de la página web y escribe más o
menos como vas diseñando tu página web. Debes de
hacer un diagrama o dibujo más una explicación breve de
cómo vas diseñando tu proyecto (mínimo 7 líneas). Acá
debe de colocar con lápiz, lapicero, crayones etc, el
BOSQUEJO de cómo va diseñando su proyecto.