Creación de páginas web y Gimp
Anuncio

Creación de páginas web y Gimp
Miguel A. Jorquera
8 de octubre de 2005
CEP de Orcera
Página 2
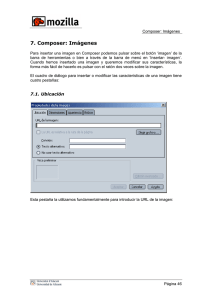
Este tema consta de dos capítulos,el primero está dedicada al editor HTML de Mozilla que va
incluido en Guadalinex y el segundo a la aplicación Gimp para la creación y retoque de imágenes.
Mozilla Composer1 no llega a la altura de Front Page o Dreamweaver, pero podemos utilizarlo
para crear páginas web sencillas que nos sean útiles a la hora de elaborar recursos educativos.
Para ayudarnos a que nuestras páginas sean más vistosas utilizaremos Gimp para retocar y crear
imágenes. Esta segunda aplicación sí que es muy potente y en muchos aspectos supera a sus
homólogos en software propietario.
En ninguno de los dos casos se ha intentado dar un manual completo sobre las aplicaciones, y ni
mucho menos del Gimp. Se han puesto unas prácticas guiadas para que se puedan seguir fácilmente,
intentando ser lo más práctico posible.
1 Existe una aplicación llamada Nvu (ver http://nvu.org) que está basada en Mozilla Composer y que lo mejora,
pero he optado por no tratarla aquí, porque no va incluida en Guadalinex.
Creación de páginas web
Miguel A. Jorquera
Índice general
1. Mozilla Composer
1.1.
1.2.
1.3.
1.4.
1.5.
1.6.
1.7.
1.8.
Introducción . . . . . . . . . . . . .
Trabajando con Mozilla Composer
Listas . . . . . . . . . . . . . . . .
Texto e imágenes . . . . . . . . . .
Enlaces . . . . . . . . . . . . . . .
Tablas . . . . . . . . . . . . . . . .
Marcos o Frames . . . . . . . . . .
Hojas de estilo . . . . . . . . . . .
2. Gimp
2.1.
2.2.
2.3.
2.4.
2.5.
2.6.
2.7.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Introducción . . . . . . . . . . . . . . .
Retocar fotografías. . . . . . . . . . . .
Script-Fu para imágenes web . . . . .
Crear una imagen desde cero . . . . .
Gif's animados . . . . . . . . . . . . .
¿Cómo hacer un GIF transparente con
Redimensionar una imagen . . . . . .
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
. . . . . . . .
. . . . . . . .
. . . . . . . .
. . . . . . . .
. . . . . . . .
The GIMP?
. . . . . . . .
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
3
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
5
5
6
8
9
12
15
16
18
23
23
24
25
25
27
28
29
CEP de Orcera
Creación de páginas web
ÍNDICE GENERAL
Página 4
Miguel A. Jorquera
Capítulo 1
Mozilla Composer
1.1. Introducción
El World Wide Web, comúnmente llamado www es la biblioteca más grande del mundo. Consiste en una red mundial formada por millones de ordenadores conectados entre sí. En parte de
estos ordenadores, llamados Servidores de contenidos Web se encuentran alojados documentos en
un formato capaz de ser visualizado por unos programas informáticos denominados navegadores.
Ejemplos de navegadores son Mozilla, Netscape Navigator, Mozilla Firefox, Microsoft Internet
Explorer, Ópera...
El secreto del www está en el lenguaje que maneja: el HTML. Este lenguaje es capaz de
hacer que en un navegador se visualicen texto, grácos, vídeos y formatos de archivos varios. En
este curso vamos a confeccionar página en formato HTML. Pero no temas, no es necesario saber
programar para confeccionarlas (aunque si se conoce algo del lenguaje HTML se puede ajustar
con precisión la visualización en el navegador del documento confeccionado).
¿ Cómo es un Documento HTML ?
Un archivo en formato HTML es un simple archivo de texto, eso sí, muy especial. Digamos que
tiene dos lados:
1.
Uno es el que ve su creador: el del código HTML que es parecido a los lenguajes de programación.
2.
Otro es el que ven las personas que navegan por la red. Éstas no ven el código, sino que ven
textos acompañados de imágenes (estáticas o en movimiento), vídeos, etc.
Por ejemplo, un poco del código HTML de una página podría ser:
<html>
<head>
<meta content="text/html; charset=ISO-8859-1" http-equiv="content-type">
<title>CEP de Orcera</title>
</head>
<body>
<div style="text-align: center;"><big style="background-color: rgb(255, 204,
51);">El World Wide Web
<br><br><div style="text-align: justify;">
Afortunadamente no tenemos que aprender a programar en HTML para poder confeccionar
nuestras páginas con una apariencia totalmente profesional. Para éso tenemos a Mozilla Composer.
Una utilidad que trae incorporado el Navegador Mozilla y que nos permitirá crear nuestras páginas
Web a golpe de ratón.
5
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
Página 6
Figura 1.1: Barra de Herramientas de Edición
Figura 1.2: Mozilla Composer
1.2. Trabajando con Mozilla Composer
Para empezar a trabajar con Composer, pincharemos en Aplicaciones > >Internet > >Mozilla
> >Mozilla Editor y nos aparecerá la pantalla principal de Mozilla Composer.
Empezar a trabajar con Composer no tiene más misterio que escribir en la pantalla que nos
aparece como si fuese un simple editor de texto o un procesador de texto algo más complejo. Fíjate
que al igual que en un procesador de texto tenemos una barra de Herramientas para alinear el
texto. Pero hay algo más. Si miras en la la parte de abajo, hay varias pestañas correspondientes a
los "modos" de Edición de Composer. Por esto se le llama la Barra de Herramientas de Edición.
Hasta que se diga, trabajaremos en el modo Normal. Ver imágenes 1.1 y 1.2.
Práctica1. 1) Escribir en la ventana el texto "Mi primera página Web". 2) Guardarlo haciendo
clic sobre el botón guardar (tiene el dibujo de un disquete) o Archivo->Guardar o bien,
pulsando las teclas CRTL+S. Nos pedirá un título y un nombre para la página (El título
se visualiza en la barra de título del navegador y es el que va a ver quien visite tu página,
mientras que el nombre es con el que se va a guardar la página en el disco duro y no
tienen porqué coincidir). Le damos el título Mi primera página web y el nombre prueba1
(Composer le añade detrás .html). Es muy importante la carpeta donde guardemos nuestro
trabajo. Es recomendable que antes de empezar a trabajar te crees siempre una carpeta con
un nombre signicativo para este n. Si tu trabajo va a tener imágenes, sería conveniente
crear a su vez una carpeta para ponerlas en ella. La carpeta de las imágenes debe estar dentro
de la carpeta que hayas creado al principio. Ver imagen 1.3. 3) Ver el resultado abriendo la
carpeta donde has guardado tu chero prueba1.html y hacer doble clic sobre él. Se debe abrir
el navegador por defecto de tu sistema (en Guadalinex Firefox) y mostrarte el resultado.
Práctica2. 1) Cambiar el título en el menú Formato. Para ello elegimos Título y propiedades
de la página...El título es el que aparece en la barra de Títulos del Navegador y debe ser
signicativo. No tiene sentido que le llamemos por ejemplo "página1" o "Mi página web",
porque no aclara nada al que vea la página sobre su contenido. Ver gura 1.4. 2) Cambiar
Creación de páginas web
Miguel A. Jorquera
CAPÍTULO 1. MOZILLA COMPOSER
CEP de Orcera
Página 7
Figura 1.3: Primera página
(a) Menú Formato
(b) Cambiar título
Figura 1.4: Título de la página
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
Página 8
Figura 1.5: Formato texto
(a) Colores
(b) Resultado Colores
Figura 1.6: Colores
la letra y los colores, colocando el cursor en la línea donde has escrito. Después haz clic en
la echa del botón Cuerpo del texto. Prueba a escoger distintos Formatos de párrafo verás
como cambia el estilo del texto. Ver imagen 1.5. 3) Dar color a nuestra página. Elegimos el
menú Formato de la barra de menús. Dentro de éste tomamos la opción Color y fondo de
la página... elegimos en la ventana que nos aparece la opción Usar colores personalizados.
Después cambiamos el color por defecto del texto normal y del fondo de la página a otro
que nos guste más (ten en cuenta que siempre se ha de mantener el contraste entre fondo
claro-letra oscura y viceversa1 . Ver imagen 1.6.
Con los iconos que aparecen en la barra de arriba, también podemos dar formato al texto
previamente seleccionado (negrita, cursiva, subrayado, alineaciones, tamaño de letra, color
del texto y color para remarcar el texto). Todo esto es muy parecido a cualquier procesador
de textos actual2 . Ver gura 1.7.
1.3. Listas
Práctica3. 1) Añadir una lista a lo ya escrito. Para ello, debajo de lo escrito, pones ahora: Voy a
añadir una lista (con el estilo de párrafo Título (3) y pulsas Intro. Después haces clic en el
botón Lista con viñetas. Escribes Primero de la lista y pulsas intro. Escribes segundo de la
lista y das intro y así un par de veces más. Pulsando la tecla tabulador se puede meter más
adentro las líneas con viñetas. Ver gura 1.8. 2)Guardar esta nueva página con el nombre
'prueba2.html'.
1 Sobre la estética y colores de las páginas web hay mucho escrito que se puede ver en Internet.
2 Lo veremos en la práctica 5.
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
Página 9
Figura 1.7: Barra de Formato
Figura 1.8: Lista con viñetas
Como de cualquier otro objeto, podemos obtener las propiedades pulsando en la lista con el botón
derecho del ratón y escogiendo "Propiedades de lista" del menú emergente. Obtendremos una nueva ventana con tres solapas en las que podemos denir: Podemos cambiar el tipo de lista eligiendo
en el menú desplegable . Para ello elegiremos las opciones deseadas y pulsaremos sobre el botón
"Está bien". Dentro del tipo de lista numerada podemos elegir el estilo de números El estilo de la
viñeta o topo si no deseamos que lo haga automáticamente.
En las listas numeradas podemos elegir el número para empezar la serie.
Podemos cambiar la lista entera o solamente los elementos seleccionados. Como podemos apreciar, en el "Estilo de números, podemos elegir entre la numeración normal, números romanos en
mayúsculas o minúsculas, letras...
Por último, podremos jugar con las listas, creando "Listas anidadas", opción que cubre las
posibilidades ofrecidas en el menú Formato - listas.
Para crear este tipo de listas, haremos uso de los iconos (aumentar sangría) y (disminuir
sangría) del siguiente modo:
Comenzaremos a crear la lista de forma normal y sangraremos al llegar a una sublista.
Para crear una lista mixta (números y topos, se procedería igual, escogiendo, en cada caso, la
opción adecuada).
1.4. Texto e imágenes
Práctica4. 1) Poner una imagen de fondo. Vamos a poner la imagen fondo.png. Vamos a Formato>Color y la buscamos en nuestro disco duro con el botón Elegir archivo. No te olvides marcar
la opción la URL es relativa a la ruta de esta página. Esta opción es fundamental para
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
(a) Poner imagen de fondo
Página 10
(b) Resultado con imagen de fondo
Figura 1.9: Imagen de fondo
que posteriormente, una vez publicada en Internet la página, se visualice correctamente. 2)
Guardar el resultado con el nombre de 'prueba3.html'. Ver gura 1.9.
Para aclararnos un poco:
Texto normal: se reere al que insertamos de forma genérica en la página (nada más empezar
a escribir).
Texto del enlace: el texto que contiene un hipervínculo (pinchando sobre él nos vamos a otro
lugar).
Texto enlace activo: el color que adquirirá el texto de un enlace cuando mantenemos el botón
izquierdo del ratón pulsado sobre él.
Texto enlace visitado: el color que adquiere el texto del enlace cuando, tras visitarlo, regresamos a la página.
Fondo: el color de fondo de la página.
Práctica5. 1) Cambiar el tipo de letra3 . Primero seleccionamos (pulsando y arrastrando con el
botón izquierdo del ratón) el texto 'Mi primera página web'. Después Menú Formato->Tipo
de letra y por ejemplo elegimos Courier (ver gura 1.10). 2) También podemos cambiar el
color de la fuente. Seleccionamos y pulsamos en la opción señalada en la gura 1.11. Saldrá
la paleta de colores para el texto. 3) También se puede cambiar el color de fondo para el
texto. Pulsa en la opción señalada en la gura1.12 . Guardar la página con el nombre de
'prueba4.html'.
Práctica6. 1) Insertar imágenes. Tenemos la opción de hacerlo desde la barra de menús con la
opción Insertar->Imagen (hay que buscarla en el disco duro) o bien desde el botón Imagen.
Tienes que tener en cuenta que la imagen se va a insertar donde tengas el cursor y que para
alinearla puedes usar las opciones de alineación explicadas anteriormente. Vamos a insertar
en la página prueba4.html la imagen cabecera2.jpg (ver gura1.13 ) . Marca la opción No
3 Ahora vamos a cambiar las fuentes (tipo de letra) de nuestra página. Primero tengo que aclararte que el uso de
distintas fuentes en tus páginas puede dar lugar a problemas. Para que una fuente sea visualizada en un navegador
el requisito imprescindible es que esté instalada en el sistema operativo de dicho ordenador. Quiere esto decir que
si confeccionas una página con una fuente de letras que no sea común lo que va a pasar es que en los navegadores
de la mayoría de los ordenadores no se va a visualizar el texto con el mismo tipo de letra que tú lo has escrito.
Para evitar ésto hay que usar fuentes de uso común en todos los sistemas operativos. Ejemplo de estas fuentes son
la Arial, Helvética, Times, Courier. Usando alguna de estas fuentes te garantizas que la página se visualice tal y
como tú la has creado.
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
Página 11
Figura 1.10: Tipo de letra
Figura 1.11: Color de letras
Figura 1.12: Fondo del texto
Figura 1.13: Insertar imagen
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
(a) Propiedades de imagne
Página 12
(b) Texto en imágenes
Figura 1.14: Alinear imágenes
usar texto alternativo. El texto alternativo se muestra en el lugar de la página mientras se
carga la imagen en el navegador. 2) Inserta ahora la imagen con el logotipo del Pingüino
de Guadalinex junto al de Debian. Ponlo debajo de la primera imagen, pero alineado a la
izquierda. Escribe junto a la imagen que has insertado el texto "Powered by Tux". Fíjate que
el texto aparece por defecto alineado a la línea base de la imagen. Para que quede centrado
sobre la imagen tienes que pulsar con el botón derecho del ratón sobre la imagen. Elige
la opción Propiedades de imagen... Con este menú que te aparece puedes cambiar muchas
propiedades de la imagen como el tamaño con el que aparecerá en la página. Si escoges
la pestaña Apariencia y dentro de ésta Alinear el texto con la imagen podrás hacer que
el texto se alinee en el Centro de la imagen. Ver gura . Guarda la página con el nombre
'prueba5.html'.
1.5. Enlaces
Un enlace, en una página Web, es un salto hipertextual, es decir una forma fácil de desplazarse
de un sitio a otro, dentro de la misma página, de una página a otra, dentro del mismo conjunto
de páginas, o de una web a otra (distintos conjuntos de páginas).
Para crearlos debemos decidir, ante todo, qué objetos nos va a servir de hipervínculo (dónde
vamos a situar el enlace). Puede ser una palabra, una frase, una imagen, una fotografía, una
línea..., es decir cualquier cosa que haya en la pantalla.
Práctica7. 1) Insertar enlaces. Los enlaces pueden ser a direcciones de páginas que se encuentren
en servidores de Internet o bien a otras páginas de nuestro trabajo. Vamos a ponerle un
enlace al logotipo del CEP de Orcera a su URL (dirección en Internet). Para ello hacer clic
con el botón izquierdo del ratón en la imagen para seleccionarla. Después pulsa sobre el
botón Enlace. En la ventana que te aparece asegúrate de que estás en la pestaña de Enlace y
en la dirección de la página Web escribe la del CEP de Orcera: http://www.cepdeorcera.org.
Ver gura . Fíjate que es muy importante que pongas el protocolo http:// delante de las tres
www. Recuerda añadirlo siempre en tus enlaces. Para que no te equivoques escribiendo las
direcciones te recomiendo que las cargues primero en tu navegador y que hagas un copiar
(CRTL+C) seleccionando la dirección de la barra de direcciones del navegador. Después te
colocas en la ventana de abajo para añadir un enlace y pegas (CRTL+V) la dirección. Guarda
la página con el nombre 'prueba6.html'. 2) Vamos a añadir en prueba6.html enlaces a todas
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
Página 13
Figura 1.15: Enlace desde imagen
Figura 1.16: Enlaces
las páginas que has ido creando. Primero crea una lista con viñetas como la de la gura 1.16.
Después vamos a ir creando los enlaces para que al pulsar sobre los nombres de las páginas
nos la abra en nuestro navegador. Primero seleccionamos el nombre de la primera página
pulsando y arrastrando igual que en un procesador de texto. Una vez seleccionado pulsamos
el botón enlace. En la ventana que nos aparece al pulsar el botón enlace, en vez de escribir
una dirección de Internet, pulsamos sobre el botón Elegir archivo... Ahora navegamos por
nuestras carpetas hasta aquella en la que vamos guardando las páginas que estamos creando.
Una vez en ella seleccionamos el chero prueba1.html y pulsamos el botón Abrir. Nos aparece
la ventana de la gura 1.17. Podríamos pulsar sobre Aceptar y ya tendríamos creado el
enlace. Pero por defecto, los enlaces se abren en la ventana donde estamos visualizando
nuestra página. Por lo tanto nos desaparecía la página que estamos viendo prueba6.html en
el navegador y sería sustituida por prueba1.html. Para volver a prueba6.html tendríamos
que pulsar en el botón Atrás (echa izquierda) de nuestro navegador. Vamos a preparar los
enlaces para que se abran en una ventana nueva sin que sustituyan la nuestra. Para ello
pulsamos sobre el botón Edición avanzada... Nos aparece una ventana como la de la gura
1.18. En esta ventana pulsamos sobre la echita que hay a la derecha de la etiqueta Atributo
y se nos abre una ventana desplegable como la de la gura . La propiedad que tenemos que
añadir al enlace que hemos creado es target y en valor para target elegimos _blank. Pulsamos
en Aceptar en esta ventana y en la siguiente que nos aparece y ya habremos creado el enlace a
la página prueba1.html con la característica de que al pulsar sobre él se abrirá prueba1.html
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
Página 14
Figura 1.17: Enlaces2
Figura 1.18: Enlaces 3
en una nueva ventana del navegador. 3) Análogamente se hace con el resto de los enlaces a
las páginas creadas.
Práctica8. 1) Crear un enlace dentro de la misma página. En este caso es obligatorio denir un
"destino" (una marca que le indica al programa a qué lugar de la página debe irse), cosa
que haremos en Insertar > >Enlace interno con nombre... . Nos saldrá una ventana en la
que se nos pedirá un nombre para este destino (puede ser cualquiera)4 . Tened en cuenta
que el "destino" se situará en el lugar que tengamos el cursor. Bien, ya tenemos ubicado el
destino (si no estamos conformes en cuanto a su situación, bastará con seleccionarlo y pulsar
la tecla supr). Ahora debemos elegir el objeto que contendrá el enlace. Una vez decidido
sobre qué vamos a crear el enlace debemos seleccionarlo y utilizar el icono pinchando sobre
él con el botón izquierdo del ratón, (por ejemplo, un texto que ponga 'Ir arriba' y que hemos
escrito al nal de la página ) y pulsamos sobre el icono de enlace. Se nos ha abierto el cuadro
"Propiedades del Enlace". Como veis, aparece en la ventana el destino que yo acabo de crear
("arriba"). Al desplegar el campo Dirección del vínculo veremos todos los puntos de ancla
creados, entre ellos "arriba". haciendo clic sobre este quedará seleccionado, seguidamente
pulsamos sobre Aceptar y estará operativo (tened en cuenta que este tipo de enlaces no
resulta práctico si nuestra página no ocupa más de una pantalla ).
Práctica9. 1) Para enlazar una página con otra, seleccionamos el objeto sobre el que va a ir el
enlace y pulsamos sobre el icono enlace. Nos sale la misma ventana de antes (Propiedades
del Enlace), pero ahora pulsaremos sobre "seleccionar archivo". Buscamos en nuestro disco
duro la página con la cual queremos enlazar y pulsamos aceptar. Ya está. Tened en cuenta
que los enlaces no funcionan en Composer y que deberemos pulsar sobre "preliminar" para
4 Por ejemplo, "arriba", pues al pinchar en una echa que mira hacia arriba y que está al nal de esta página ,
nos encontraremos al principio de la misma.
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
Página 15
Figura 1.19: Tablas1
que lo hagan. Es conveniente que nuestro conjunto de páginas esté en la misma carpeta del
disco. Nos facilitará la tarea a la hora de establecer los enlaces.
También podemos hacer enlaces a archivos y a direcciones de correo electrónico. Los primeros se
hacen para que se pueda descargar un archivo nuestro (por ejemplo en formato pdf) y el segundo
es para que se abra el programa predeterminado de correo electrónico con la dirección de correo
ya puesta. Dejamos estas dos opciones para que el lector investigue.
1.6. Tablas
La importancia de las tablas en un documento HTML es vital a la hora de poder presentar
una salida ordenada de los datos. Si alguna vez has trabajado con un programa de autoedición
o de diseño gráco, las posibilidades de controlar la ubicación de los distintos elementos (grácos
y texto sobretodo) son muy variadas y le dan al autor un amplio abanico de posibilidades. Sin
embargo, en los programas de diseño de páginas Web estas posibilidades quedan más limitadas,
convirtiéndose las tablas en un recurso muy útil para suplir esta carencia.
Práctica10. 1) Vamos a crear un documento muy sencillo que va a consistir en un menú semanal
para un Comedor Escolar. Le daremos formato empleando una tabla. Para ello empezaremos por crear una página nueva en Composer y guardarla inmediatamente con el nombre
menusemanal.html. Escribiremos centrado el Título de nuestro trabajo: MENÚ SEMANAL
con estilo de párrafo Título2 2) Podemos empezar creando una tabla de 5 las y 2 columnas
que ocupe el 60 % de la ventana de visualización. Para ello hacemos clic en el botón de tabla
o elegimos el menú Tabla->Insertar. Nos aparece una ventana como la gura 1.19 (a), donde
denimos los valores antes expuestos. Observamos, que la tabla queda alineada a la izquierda
y sus bordes tienen un ancho de un pixel (un punto en la pantalla). 3) Vamos escribiendo los
días de la semana y los diferentes menús. Para pasar de una celda a otra pulsamos la tecla
Tabulador (está encima de la tecla Bloq Mayús y tiene una echa en las dos direcciones).
Cuando lleguemos a la última columna de la última la, si queremos añadir otra la volvemos
a pulsar tabulador. En este caso hemos añadido una la para el sábado. Ver gura 1.19 (b).
4) Ahora vamos a alinear la tabla en el Centro de la página. Para ello, nos situamos en los
alto de la misma y pulsamos con el botón derecho. Nos aparece un menú. Seleccionamos la
opción Propiedades de Celda y tabla... En la ventana que nos aparece tenemos dos pestañas.
Seleccionamos la de Tabla y nos jamos en todos los parámetros que podemos congurar
desde ella. Ancho del borde de la tabla. Modicar la altura y anchura, pudiendo elegir entre
un tanto por ciento de la ventana o un valor exacto en pixels. A nosotros de momento nos
interesa la pestaña de Alineación de la tabla. Ver gura (a).Si pulsamos sobre la echita que
nos aparece en esta pestaña podemos elegir entre alinear la tabla a la izquierda, centro o
derecha. Elegimos centro. Ver gura (b). 5) Ahora vamos a insertar una la en nuestra tabla.
Creación de páginas web
Miguel A. Jorquera
CAPÍTULO 1. MOZILLA COMPOSER
CEP de Orcera
(a) Propiedades tablas 1
Página 16
(b) Propiedades tablas 2
Figura 1.20: Propiedades de tablas
Figura 1.21: Unir celdas
Al principio de la misma. En esta la pondremos una imagen y un título para la tabla. Para
ello hacemos clic en cualquier lugar de la primera la y pulsamos el botón derecho del ratón.
Elegimos la opción Insertar tabla->Fila superior. Ahora convertiremos estas dos columnas
de la primera la en una sola. Para ello nos situamos en la primera columna de la la insertada y hacemos clic con el botón derecho del ratón. Elegimos la opción Unir a la celda
de la derecha. Ver gura 1.21. 6) Ahora con lo que sabemos de insertar imágenes, añadimos
en esta la una imagen y un título (alineado al centro de dicha imagen). 7) También, para
mejorar el aspecto de nuestra tabla, le cambiaremos el color de fondo a la celda del título.
Para ello, pulsamos con el botón derecho sobre ella y elegimos la opción Color de fondo de
la tabla o celda.
1.7. Marcos o Frames
Composer no tiene la facultad de crear los marcos por su cuenta. Así que tendremos que crearlos nosotros utilizando algo de programación html. Te lo voy a dar en forma de receta. En primer
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
Página 17
lugar tu página index.html que es la que arranca tu página web tiene que tener la siguiente forma:
<html>
<head>
<title>TITULO DE LA PAGINA</title>
<STYLE TYPE="TEXT/CSS">BODY {font-size: 10 pt;font-family:Helvetica,Arial,
sans-serif} </STYLE>
</head>
<frameset cols="147,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="leftFrame" scrolling="NO" noresize src="izquierda.html">
<frame name="Main" src="inicio.html"></frameset></html>
Entre las directivas <title>y </title>escribe el título que quieras ponerle a tu página.
Los marcos o frames los creamos con la directiva <frameset>. Fíjate en la primera de ellas,
hemos creado un marco de dos columnas, la de la izquierda de 147 pixels o puntos de
pantalla y la de la derecha del resto de pantalla (depende de la resolución con la que se
esté visualizando la página). Ésto se le dice con cols="147,*" , después le decimos que no
ponga borde entre ambos marcos o frames (frameborder="NO") y el tamaño del borde
en caso de haberlo (border="0"). También podemos indicar la separación en puntos entre
ambos marcos con framespacing="0". * Después nombro los dos marcos que he creado
con frame name="leftFrame" y frame name="Main". * Con la orden src="izquierda.html"
e src="inicio.html" le indico a cada uno de los frames que página debe cargarse cuando
arranque index.html.
name: Servirá para identicar el marco cuando se realicen enlaces a una página con este tipo
de estructura.
src: Indicará cuál es el contenido inicial del marco cuando se cargue por primera vez la
página.
frameborder: Indicará si el marco lleva o no lleva borde. Sus valores pueden ser 0 y 1 (Netscape interpreta también como válidos yes y no).
framespacing: Indicará la separación en píxeles entre los marcos.
Si queremos garantizar la compatibilidad cuando no deseamos que aparezcan bordes habría
que incluir la etiqueta border=0 en la etiqueta frameset, acompañada de frameborder=0 y
framespacing=0, ya que Netscape parece no responder correctamente si sólo se utilizan estas
dos últimas.
marginwidth y marginheight: Sirven para especicar los márgenes del marco expresados en
píxeles.
scrolling: Admite los valores auto, yes y no para indicar si el marco dispondrá de barras de
desplazamiento o no.
bordercolor: Permite especicar el color del borde que delimitará el marco (Si se pone color
al borde de dos marcos adyacentes tiene prioridad el primero en presentarse, esto es, el
de la izquierda en el caso de columnas y el superior en el caso de las). Cuando hay más
de dos marcos Netscape admite diferentes colores de borde, siguiendo la prioridad en la
presentación, pero Explorer sólo presenta el primer color denido.
noresize: Hace que el tamaño del marco no pueda ser modicado por el usuario.
title: la inclusión de la etiqueta title es importante para favorecer la accesibilidad.
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
Página 18
Una vez creada la página index.html (puedes seleccionar>copiar y luego pegar el código de arriba
en un editor de texto y guardarlo con el nombre index.html), tendrás que crear la página izquierda.html e inicio.html. Con esta estructura, lo ideal es mantener siempre la página izquierda.html
en pantalla y allí colocamos el menú que estará siempre visible. En dicho menú incluiremos enlaces a las distintas páginas que creemos. Para indicarle que cada página debe cargarse en el
frame llamado Main debemos incluir en el código del enlace la orden target="Main". Por ejemplo,
en este curso, en la página de la izquierda, el código del enlace a la sección de tablas es el siguiente:
<a target="Main" href="tablas1.html">Insertando Tablas</a>
Te puedes guiar del anterior código, ya sabes, incluye el target="" entre <a y href="".
1.8. Hojas de estilo
No se trata aquí de dar un manual completo de lo que son las hojas de estilo, sino de mostrar
lo que son y de cómo se usan junto con Mozilla Composer para dar estilo a las páginas. En el fragmento de código mostrado en la sección anterior, te encontrarás debajo de la directiva </title>el
código:
<style type="TEXT/CSS">BODY {font-size:90 %;font-family:Helvetica,Arial, sansserif} </style>.
Este código es una hoja de estilos 'muy sencilla'. Se trata de denir el tipo de letra y su tamaño
que se va a utilizar en toda la página que estás visualizando. Tienes que tener en cuenta que
aunque en nuestro ordenador una página que estemos diseñando quede muy bonita cambiando
y usando fuentes de letras de las que nosotros tengamos instaladas, tenemos que preveer si los
usuarios que entren en nuestra página van a tener instaladas esas fuentes en sus sistemas, porque
si no es así, el resultado puede ser completamente diferente del que nosotros nos esperamos. Además el tamaño con el que nosotros visualicemos nuestra pantalla no tiene porqué coincidir con el
que utilicen todos los usuarios que vean nuestra página. Así que tenemos que hacer una previsión
global del parque de ordenadores y sistemas operativos que se van a utilizar a la hora de visualizar
la página que diseñemos. Hay que utilizar fuentes comunes a todos los ordenadores y sistemas.
Te recomiendo las familias helvética-arial y las fuentes courier y times. Si ésto lo denimos en la
cabecera de nuestras páginas no tendremos que preocuparnos de ir eligiendo fuentes a la hora de
diseñar la página. Para ésto sirven las hojas de estilo, además de para denir colores globales para
nuestras fuentes, márgenes y algunas otras cosas.
Ahora que ya te has aproximado al concepto de las hojas de estilo en cascada y sabes cómo
aplicar las variaciones vamos a detallar un poco más las características que podemos denir. No
vamos a realizar una denición exhaustiva de todas las posibilidades, pero sí veremos las más
habituales.
Tamaño de texto
• Atributo: font-size
• Valores: Se pueden expresar introduciendo un valor entero que indique su medida en
puntos (pt), pulgadas (in), centímetros (cm), pixels (px), anchura de la letra eme (em)
o altura de la letra equis (ex). También se puede utilizar un valor porcentual respecto
al tamaño base que se utiliza por defecto.
• Ejemplos:Tamaño 250 % Tamaño 18 puntos Tamaño 2 em Tamaño 1 em Tamaño 3 ex
Tamaño 1 ex Tamaño 18 píxeles Tamaño 1 centímetro Tamaño 0,5 pulgadas
Tipo de letra
• Atributo: font-family
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
Página 19
• Valores: Se puede utilizar el nombre de la letra. Es conveniente añadir, separados por
comas, nombres de letras similares y nalizar, por si no está instalada ninguna de
ellas, con el nombre de la familia. Las familias de letras básicas son: serif, sans-serif,
monospace, cursive y fantasy.
• Ejemplos: Podríamos hacer una referencia del tipo font-family:Arial,Helvetica,Verdana,sansserif
Estilos de letra
• Atributo: font-style
• Valores: Se puede utilizar normal o italic. Permite alternar entre la presentación entre
ambos tipos.
• Ejemplos: Letra normal Letra itálica
Grosor de la letra
• Atributo: font-weight
• Valores: Aunque la especicación CSS indica que se pueden utilizar las palabras extralight, light, demi-light, medium, demi-bold, bold, extra-bold que irán mostrando la letra
en una escala ascendente de grosor sólo he podido comprobar la validez del atributo
bold, puesto que no parece que los navegadores actuales sean capaces de mostrar la
escala de grosor mencionada.
• Ejemplos: Letra bold
Combinar los atributos referentes a la fuente de letra
No es necesario que especiquemos los atributos de forma independiente. Podemos agruparlos
si se mantiene el orden tamaño, familia, estilo, grosor. De hecho, es recomendable que denamos
la etiqueta body para que la base de todos los elementos de texto tenga las mismas características.
Ejemplo: body {font-size:12pt; font-family:sans-serif; font-style:italic; font-weight:bold}
Color
• El atributo de color puede aplicarse al texto, pero también a otros elementos de la
página, por lo que se menciona de forma independiente.
• Valores: Para nombrar un color pueden utilizarse varios métodos:
◦ Los nombres reservados que aparecen en cada uno de los colores (black silver gray
white maroon red purple fuchsia green lime olive yellow navy blue teal aqua).
◦ Combinación RGB (rojo, verde, azul) utilizando la notación color:rgb(150,23,220)
donde indicamos los valores decimales de cada color.
◦ Combinación RGB (rojo, verde, azul) utilizando la notación color:rgb(75 %,0 %,47 %)
donde indicamos los valores porcentuales de cada color.
◦ Combinación RGB (rojo, verde, azul) utilizando la notación hexadecimal color:#a5376f
donde los valores de cada color son representados por cada una de las tres parejas
y precedidos por el signo #
◦ Combinación RGB (rojo, verde, azul) utilizando la notación hexadecimal color:#a53
donde los valores de cada color son representados por un único número o letra y
precedidos por el signo # (sólo permite 4096 colores)
Márgenes
• Atributo: margin
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
Página 20
• Valores: Se pueden expresar introduciendo un valor entero que indique su medida en
puntos (pt), pulgadas (in), centímetros (cm), píxeles (px). ( Si sólo ponemos un valor,
se aplica a todos los lados. Si marcamos dos valores, los márgenes superior e inferior son
determinados por el primer valor y los márgenes derecho e izquierdo por el segundo. Si
damos tres valores, el superior es denido por el primer valor, el izquierdo y el derecho
son denidos por el segundo, y el inferior por el tercero. Si hay cuatro valores se aplican
siguiendo el sentido de las agujas del reloj al superior, derecho, inferior e izquierdo,
respectivamente). Los márgenes se suelen especicar dentro de la etiqueta body ya que
habitualmente se utilizan para denir toda la página.
Interlineado
• Atributo: line-height
• Valores: Se pueden expresar introduciendo un valor entero que indique su medida en
puntos (pt), pulgadas (in), centímetros (cm), pixels (px) o porcentaje ( %).
• Ejemplos: En esta línea se ha empleado un interlineado del 200 %, de forma que presente
una distancia doble a la habitual, respecto a la anterior y la posterior .
Sangría
• Atributo: text-indent
• Valores: Se pueden expresar introduciendo un valor entero que indique su medida en
puntos (pt), pulgadas (in), centímetros (cm), píxels (px) o porcentaje( %)
• Ejemplos: Este párrafo tiene aplicado un sangrado de 45 puntos y por eso su primera
línea se inicia tras dejar un espacio en blanco al principio del renglón.
Alineación
• Atributo: text-align
• Valores: Además de los valores aceptados por el lenguaje HTML (left, center y right)
nos permite introducir la justicación respecto a los dos márgenes utilizando la palabra
justify.
• Ejemplos: Todos los textos de este curso están diseñados con el atributo justify para
evitar el efecto denominado de "banderas" o "gallardetes" provocado por la falta de
ajuste del nal o principio de renglón respecto al margen.
Fondos
• Atributo: background
• Valores: podemos utilizar el nombre o la referencia RGB de un color o bien el URL
de una imagen. Con ello podemos hacer que los fondos se apliquen solamente a una
determinada porción del documento, en lugar de hacerlo a toda la página.
• Ejemplos:background:orange, ahora utilizado una imagen background:URL(imagenes/fondo.jpg)
Pseudoclases :link, :visited y :hover
Habitualmente, los navegadores muestran subrayado el texto de los enlaces y varían el color en
función de que el enlace haya sido visitado o no. Sin embargo, cada vez es más frecuente ver
páginas en las que los enlaces no aparecen subrayados y adoptan otros colores.
Aunque se podría conseguir el mismo efecto deniendo las propiedades en cada página, la
forma más cómoda de hacerlo es incluyendo en una hoja de estilo las características que deberá
tener el texto en cada situación. Para ello se incluirá en el archivo css de denición del estilo las
propiedades para presentar:
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 1. MOZILLA COMPOSER
1.
El texto de un enlace no visitado (a:link)
2.
El texto de un enlace visitado (a:visited)
3.
El texto de un enlace cuando pasamos el ratón sobre él (a:hover)
Página 21
Lo ideal, si tienes varias páginas en tu composición Web es que utilices una misma hoja de estilo para todas ellas con el n de darle uniformidad a todas ellas. Para ello, en vez de utilizar en código en
la cabecera de cada una de ellas, puedes guardar tu estilo en un chero con la extensión css y hacer
un enlace en la cabecera de tu página, después de la directiva </title>a dicho chero. Por ejemplo:
BODY {font-size:90 %;font-family:Helvetica,Arial, sans-serif}
Ahora lo podría guardar con el nombre estilopropio.css (por ejemplo) y en la cabecera de mis
páginas incluir el siguiente código para enlazar con esta hoja de estilos:
<link rel="stylesheet" href="estilopropio.css" type="text/css">
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
Creación de páginas web
CAPÍTULO 1. MOZILLA COMPOSER
Página 22
Miguel A. Jorquera
Capítulo 2
Gimp
2.1. Introducción
The GIMP, es un acrónimo de "The GNU Image Manipulation Program", es una de las herramientas libres más poderosas para realizar actividades como: retocar fotografías o componer
imágenes desde cero. Y es lo sucientemente bueno como para competir con herramientas propietarias (y ganarles) .
Gimp es una aplicación de diseño punto a punto, no es vectorial. Es el equivalente a PhotoShop
y actualmente se dice que supera a éste en muchas opciones.
Se puede utilizar el trazo natural y capas. En la ventana principal de Gimp tenemos todas la
herramientas como podemos ver en la gura siguiente:
De izquierda a derecha y de arriba a abajo tenemos:
1.
Seleccionar regiones rectangulares
2.
Seleccionar regiones elípticas
3.
Seleccionar regiones dibujadas a mano
4.
Seleccionar regiones continuas
5.
Seleccionar regiones por colores
6.
Seleccionar formas de la imagen
7.
Crear y editar rutas
8.
Recoger colores de la imagen
9.
Aumento y disminución
23
CEP de Orcera
CAPÍTULO 2. GIMP
10.
Medida de distancias y ángulos
11.
Mover capas y selecciones
12.
Recortar o redimensionar una imagen
13.
Rotar la capa o la selección
14.
Escalar la capa o la selección
15.
Inclinar la imagen o selección
16.
Cambiar la perspectiva de la capa o selección
17.
Invertir la imagen o selección simétricamente
18.
Añadir texto a la imagen
19.
Rellenar con un color o patrón
20.
Rellenar con un degradado de colores
21.
Pintar píxeles de bordes duros
22.
Pintar trazos borrosos de brocha
23.
Borrar el color de fondo o la transparencia
24.
Aerógrafo de presión variable
25.
Dibujar con tinta
26.
Pintar usando patrones o regiones de la imagen
27.
Desenfocar o enfocar
28.
Borronear la imagen
29.
Blanquear o ennegrecer los trazos
30.
Colores de frente y fondo
31.
La brocha activa
Página 24
2.2. Retocar fotografías.
Práctica1: Abrimos Aplicaciones->Grácos->Gimp y aparecerá la ventana de Gimp y otra
ventana con un consejo. Vamos a abrir (Archivo->Abrir) una fotografía para retocarla.
Concretamente retocaremos la fotografía 2.1, haciendo desaparecer la mano de la cara.
• Empezamos eligiendo la herramienta tampón, cuyo logo es un sello. Ponemos la opacidad a un 70 %, el modo Normal, marcamos Opacidad, Dureza, Imagen de origen y No
alineado. Estos valores serán para retocar la cara, para el tejado y la chaqueta usaremos
una opacidad del 100 %.
• Hacemos un zoom sobre la zona que vamos a retocar, concretamente el dedo de la cara
(pinchamos primero en la lupa y después en la imagen tantas veces como haga falta).
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 2. GIMP
(a) Imagen sin retocar
Página 25
(b) Imagen retocada
Figura 2.1: Imagen sin retocar
• Seleccionamos otra vez la herramienta tampón, nos ponemos sobre la imagen y pulsamos
la tecla <Ctrl>y luego hacemos un clic con el ratón sin soltar la tecla <Ctrl>, para
copiar ese punto de la imagen. Soltamos la tecla y ahora hacemos clic con el ratón y
arrastramos para ver su efecto. Podemos cambiar el tamaño de la brocha si es necesario.
Si nos equivocamos podemos deshacer la acción con <Ctrl>+Z o Edición->Deshacer.
Notar que hay que escoger una zona de la imagen cercana a la que queremos retocar,
para que no se note la diferencia.
• Poco a poco y si todo ha ido bien, quitando zoom, se llega a la imagen nal 2.1.
2.3. Script-Fu para imágenes web
En el menú Exts ->Script-Fu tenemos muchas posibilidades (botones, logos, etc...) para crear
imágenes de una manera automática que puede ser muy útil para un principiante y para alguien que
quiera obtener una imagen rápidamente y luego retocarla hasta conseguir lo que quiere. Veamos
un ejemplo:
Práctica2. Vamos a crear un Logo con el texto Curso TIC, para ello vamos a Exts->ScriptFu->Logos->Estelar, como se puede observar en la gura 2.2.
• Se abre una ventana donde podemos escribir un texto y elegir el tipo de fuente y el
color. Nosotros pondremos en Texto: Curso TIC, en Tamaño: 100, en Tipografía: AlAndalus Bold Condensed y dejamos el color azul del fulgor como podemos ver en la
gura 2.3.
• Después le damos a Aceptar y obtendremos la siguiente imagen 2.4, que no está nada
mal para empezar.
2.4. Crear una imagen desde cero
Vamos a hacer un ejemplo sencillo donde utilizamos algunos ltros para crear una imagen en
poco tiempo y sin usar Script-Fu.
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 2. GIMP
Página 26
Figura 2.2: Menú Script-Fu
Figura 2.3: Gimp-Estelar
Figura 2.4: Gimp - Curso TIC
Creación de páginas web
Miguel A. Jorquera
CAPÍTULO 2. GIMP
CEP de Orcera
Página 27
Figura 2.5: Gimp - espiral
Figura 2.6: Gimp - Imagen nal
Práctica3. Empezamos creando una imagen nueva (Archivo->Nuevo) y luego ponemos un
color azul de frente y otro azul más claro en el fondo. Esto se hace pinchando en los cuadrados
negro y blanco.
• Ahora escogemos la herramienta del gradiente y pinchamos en la parte superior de la
imagen arrastrando hasta la parte inferior para después soltar el ratón y ver el resultado.
• Ahora cambiamos el color de frente a un azul un poco más claro, pero que no se confunda
con el color de fondo. Elegimos la herramienta de pintar (con brocha) y dibujamos una
espiral como se ve en la gura 2.5.
• Seguimos ahora jugando con los ltros:
◦ Filtros->Desenfoque->Desenfoque Gaussiano IIR y elegimos un radio de 30, por
ejemplo.
◦ Filtros->Distorsión->Remolino y aspiración y elegimos un ángulo de 360º, una
cantidad de 0.450 y un radio de 1.150, por ejemplo.
◦ Filtros->Distorsión->Ondas de agua y le damos una amplitud de 80, una fase de
56.98 y una longitud de onda de 24.26, por ejemplo.
• Deberíamos obtener una imagen como esta 2.6.
2.5. Gif's animados
Por último vamos a ver como podemos crear un gif animado con Gimp. Para ello utilizaremos
capas, lo cual es muy común cuando se quiere crear imágenes más elaboradas. Veremos dos formas
de hacerlo.
Práctica4. Creamos una nueva imagen TRANSPARENTE y escogemos la herramienta de
texto, pinchamos en el lado izquierdo de la imagen y nos aparece una ventana pequeña donde
podemos escribir el texto. Por ejemplo GIF ANIMADO.
• Ahora abrimos la ventana de Capas (pulsando <Ctrl>+l, si es que no la tenemos a la
vista) y creamos una nueva capa con el nombre de capa2. Esta capa en principio será
con el fondo blanco, si no hemos modicado nada.
• Por último sólo tenemos que ir a guardar la imagen en formato GIF y nos aparecerá
una ventana donde nos preguntará si queremos guardar la imagen con animación. Ver
gura 2.7.
Creación de páginas web
Miguel A. Jorquera
CEP de Orcera
CAPÍTULO 2. GIMP
Página 28
Figura 2.7: Animación 1
Figura 2.8: Gimp - Animada 2
• Después, en la siguiente ventana, podremos elegir la duración en milisegundos entre capa
y capa. Ver gura 2.8. Ahora ya podemos comprobar que hemos creado gif animado
abriendo la imagen con una aplicación que soporte este tipo de formato, por ejemplo
gThumb.
Otra forma de hace esto, y que sirve para un caso más general, es darle nombres concretos a las
capas. Por ejemplo si tenemos tres capas con los nombres 'capa1 (300ms)', capa2 (500ms) y capa3
(600ms) y las guardamos como una imagen gif animada, tendremos una imagen en donde se irán
sucediendo las tres capas por el tiempo indicado en ms que aparece en su nombre.
Aquí se pueden ver unos ejemplos de imágenes no animadas, realizadas con Gimp, sacados de
la página de Pedro Reina 2.9.
2.6. ¿Cómo hacer un GIF transparente con The GIMP?
Muchas veces tenemos queremos poner una imagen en una página con fondo azul, por ejemplo,
y se ve la imagen junto con un recuadro blanco que también pertenece a la imagen. Este cuadro
lo podemos quitar haciendo el fondo transparente. La base es cualquier foto/dibujo, bien que ya
tengamos o acabemos de crear es con los scripts que trae The GIMP. Lo primero que hace falta es
Creación de páginas web
Miguel A. Jorquera
CAPÍTULO 2. GIMP
CEP de Orcera
(a) Gimp 1
Página 29
(b) Giump 2
Figura 2.9: Gimp
una imagen plana, sin capas. Si tenemos una imagen con capas (layered), tenemos que convertirla
a plana con:
1.
Imagen > >Aplanar imagen.
2.
Una vez hecho esto, añadimos un canal alpha al dibujo, con Capa > >Transparencia > >Añadir
Canal Alfa
3.
Ahora seleccionamos el color que vamos a eliminar para que se quede transparente con
Herramientas > >Herrameintas de selección > >Selección por color. Y hacemos clic en el
color de fondo.
4.
Por último, lo eliminamos con Editar > >Limpiar
5.
Ya está, tenemos una imagen con fondo transparente, que podemos guardar en formato gif
o png. Ver gura 2.10.
2.7. Redimensionar una imagen
A veces tendremos una imagen que es demasiado grande para ponerla en nuestra página web
y necesitaremos hacerla más pequeña para que ocupe menos espacio y, por tanto, se cargue antes
en el navegador. Para ello hay que escalarla, en el menú Imagen ->Escalar la imagen... Ver gura
2.11 a).
Por defecto, en esta ventana aparecen las dimensiones de la imagen en píxeles, pero que podremos poner en otras unidades de medida, según nos interese. Para nuestro objetivo lo pondremos
en tanto por ciento ( %). Para reducir la imagen en un 50 % pondremos en Achura nueva 50,00 y
hacemos clic en otro lugar de la ventana. Los datos de la ventana cambian a 2.11 b). Acemos clic
en Aceptar y veremos el resultado esperado, la imagen se ha reducido a la mitad y ahora ocupa
menos Kb (aunque no la mitad que antes).
Creación de páginas web
Miguel A. Jorquera
CAPÍTULO 2. GIMP
CEP de Orcera
Página 30
(a) Selección por color
(b) Limpiar
Figura 2.10: Hacer transparente
(a) Primera pantalla
(b) Segunda imagen
Figura 2.11: Escalar Imagen
Creación de páginas web
Miguel A. Jorquera
Índice de guras
1.1. Barra de Herramientas
1.2. Mozilla Composer . .
1.3. Primera página . . . .
1.4. Título de la página .
1.5. Formato texto . . . .
1.6. Colores . . . . . . . .
1.7. Barra de Formato . .
1.8. Lista con viñetas . . .
1.9. Imagen de fondo . . .
1.10. Tipo de letra . . . . .
1.11. Color de letras . . . .
1.12. Fondo del texto . . .
1.13. Insertar imagen . . .
1.14. Alinear imágenes . . .
1.15. Enlace desde imagen .
1.16. Enlaces . . . . . . . .
1.17. Enlaces2 . . . . . . .
1.18. Enlaces 3 . . . . . . .
1.19. Tablas1 . . . . . . . .
1.20. Propiedades de tablas
1.21. Unir celdas . . . . . .
de Edición
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
. . . . . . .
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
6
6
7
7
8
8
9
9
10
11
11
11
11
12
13
13
14
14
15
16
16
2.1. Imagen sin retocar .
2.2. Menú Script-Fu . .
2.3. Gimp-Estelar . . . .
2.4. Gimp - Curso TIC .
2.5. Gimp - espiral . . .
2.6. Gimp - Imagen nal
2.7. Animación 1 . . . .
2.8. Gimp - Animada 2 .
2.9. Gimp . . . . . . . .
2.10. Hacer transparente
2.11. Escalar Imagen . . .
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
25
26
26
26
27
27
28
28
29
30
30
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
31