Enlaces de ayuda: Código calculadora JSF
Anuncio

Enlaces de ayuda:
http://compujuy.com.ar/postx.php?id=57
http://www.mkyong.com/jsf2/jsf-2-0-hello-world-example/
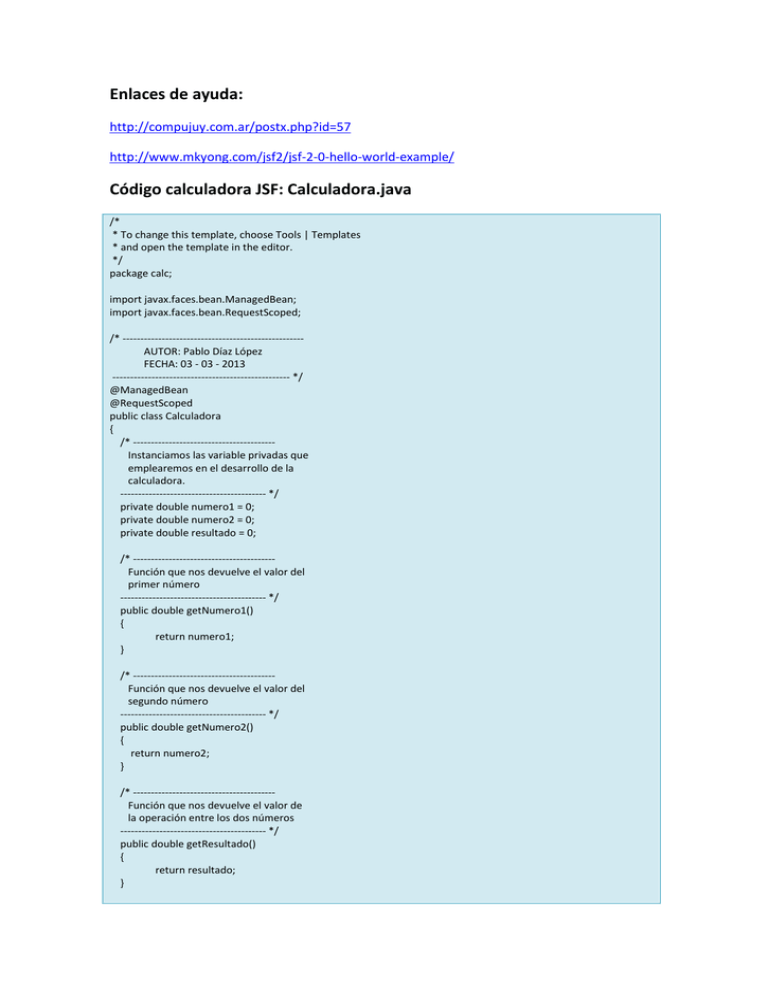
Código calculadora JSF: Calculadora.java
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package calc;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
/* --------------------------------------------------AUTOR: Pablo Díaz López
FECHA: 03 - 03 - 2013
-------------------------------------------------- */
@ManagedBean
@RequestScoped
public class Calculadora
{
/* ---------------------------------------Instanciamos las variable privadas que
emplearemos en el desarrollo de la
calculadora.
----------------------------------------- */
private double numero1 = 0;
private double numero2 = 0;
private double resultado = 0;
/* ---------------------------------------Función que nos devuelve el valor del
primer número
----------------------------------------- */
public double getNumero1()
{
return numero1;
}
/* ---------------------------------------Función que nos devuelve el valor del
segundo número
----------------------------------------- */
public double getNumero2()
{
return numero2;
}
/* ---------------------------------------Función que nos devuelve el valor de
la operación entre los dos números
----------------------------------------- */
public double getResultado()
{
return resultado;
}
/* ---------------------------------------Función que cambia el valor del resultado
----------------------------------------- */
public void setResultado(double resultado)
{
this.resultado = resultado;
}
/* ---------------------------------------Función que cambia el valor del primer
numero
----------------------------------------- */
public void setNumero1(double valor)
{
numero1 = valor;
}
/* ---------------------------------------Función que cambia el valor del segundo
numero
----------------------------------------- */
public void setNumero2(double valor2)
{
numero2 = valor2;
}
/* ---------------------------------------Función que empleamos para realizar la
operación sumar
----------------------------------------- */
public void sumar()
{
resultado = numero1 + numero2;
}
/* ---------------------------------------Función que empleamos para realizar la
operación restar
----------------------------------------- */
public void restar()
{
resultado = numero1 - numero2;
}
/* ---------------------------------------Función que empleamos para realizar la
operación multiplicar
----------------------------------------- */
public void multiplicar()
{
resultado = numero1 * numero2;
}
/* ---------------------------------------Función que empleamos para realizar la
operación dividir
----------------------------------------- */
public void dividir()
{
resultado = numero1 / numero2;
}
}
Código calculadora JSF: index.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>Pablo Díaz - Calculadora JSF</title>
<link rel="stylesheet" type="text/css" href="estilo.css"/>
</h:head>
<h:body>
<div id="registro">
<span class="nuevoRegistro">Calculadora JSF</span>
<h:form>
<table>
<tr>
<td><span class="datosUsuario">Primer valor</span></td>
<td><h:inputText class="campos" value="#{calculadora.numero1}"/></td>
</tr>
<tr>
<td><span class="datosUsuario">Segundo valor</span></td>
<td><h:inputText class="campos" value="#{calculadora.numero2}"/></td>
</tr>
<tr>
<td><span class="datosUsuario">Resultado</span></td>
<td><h:inputText class="campos" value="#{calculadora.resultado}"/></td>
</tr>
<tr>
<td><h:commandButton class="botonAzul" value="Sumar"
action="#{calculadora.sumar()}"/></td>
<td><h:commandButton class="botonAzul" value="Restar"
action="#{calculadora.restar()}"/></td>
</tr>
<tr>
<td><h:commandButton class="botonAzul" value="Multiplicar"
action="#{calculadora.multiplicar()}"/></td>
<td><h:commandButton class="botonAzul" value="Dividir"
action="#{calculadora.dividir()}"/></td>
</tr>
</table>
</h:form>
</div>
</h:body>
</html>
Código calculadora JSF: estilo.css
body
{
margin:0;
padding:100px 0 0 0;
}
*html body
{
overflow:hidden;
}
* html div#content
{
height:100%;
overflow:auto;
}
/*
div#header
{
position:absolute;
top:0;
left:0;
width:100%;
height:70px;
background-color:rgb(241, 241, 241);
color:#000000;
border: 1px solid rgb(229, 229, 229);
}
@media screen
{
body>div#header
{
position: fixed;
}
}
#registro
{
background-color:rgb(241, 241, 241);
border: 1px solid rgb(229, 229, 229);
width:275px;
min-height: 200px;
height: auto !important;
font-weight:bold;
margin:0 auto;
}
.datosUsuario
{
font:arial,helvetica,sans-serif;
color: rgb(51, 51, 51);
margin-left:20px;
}
.nuevoRegistro
{
color: rgb(221, 75, 57);
font:arial,helvetica,sans-serif;
margin-left:20px;
font-size: 1.30em;
font-weight: normal;
}
.campos
{
width:90px;
height:25px;
margin-left:20px;
padding:5px;
margin-top:5px;
}
.botonAzul
{
text-decoration: none;
text-align:center;
font: bold 11px Helvetica, Arial, sans-serif;
color: white;
line-height: 17px;
height: 18px;
display: inline-block;
margin: 5px;
margin-left:20px;
width: 100px;
padding: 5px 6px 4px 6px;
background: #4B8DF8;
background: -webkit-linear-gradient(top, #4C8FFD, #4787ED);
background: -moz-linear-gradient(top, #4C8FFD, #4787ED);
background: -ms-linear-gradient(top, #4C8FFD, #4787ED);
background: -o-linear-gradient(top, #4C8FFD, #4787ED);
border: solid 1px #3079ED;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
height: 29px;
cursor: pointer;
-webkit-transition: border .20s;
-moz-transition: border .20s;
-o-transition: border .20s;
transition: border .20s;
}
.botonAzul:hover
{
border: 1px solid #2F5BB7 !important;
background: #3F83F1;
background: -webkit-linear-gradient(top, #4D90FE, #357AE8);
background: -moz-linear-gradient(top, #4D90FE, #357AE8);
background: -ms-linear-gradient(top, #4D90FE, #357AE8);
background: -o-linear-gradient(top, #4D90FE, #357AE8);
}