Eclipse-EAServer - Departamento de Ingeniería de Sistemas e
Anuncio

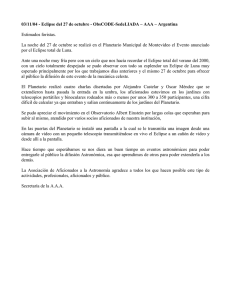
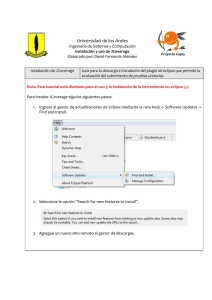
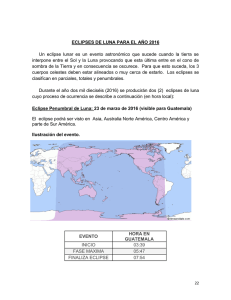
AVANCE PROYECTO No. 2 ENTRENAMIENTO EN ECLIPSE 2.1.1 Y EASEVER 5.0 COMO SERVIDOR WEB Y DE APLICACIONES ANDRES FERNANDO RAMIREZ GOMEZ DEPARTAMENTO DE INGENIERIA DE SISTEMAS UNIVERSIDAD NACIONAL DE COLOMBIA Bogotá DC., 20005 ENTRENAMIENTO EN ECLIPSE 2.1.1 Y SYBASE EASERVER 5.0 ¿Qué es Eclipse? Eclipse es un entorno independiente de la plataforma, de código abierto, para crear aplicaciones clientes de cualquier tipo. La primera y más importante aplicación que ha sido realizada con este entorno es el afamado IDE Java llamado Java Development Toolkit (JDT) y el compilador incluido en Eclipse, que se usaron para desarrollar el propio Eclipse. Eclipse fue creado originalmente por IBM. Ahora lo desarrolla la Fundación Eclipse, una organización independiente sin ánimo de lucro que fomenta una comunidad de código abierto y un conjunto de productos complementarios, capacidades y servicios. El entorno integrado de desarrollo (IDE) de Eclipse emplea módulos (en inglés plug-in) para proporcionar toda su funcionalidad, a diferencia de otros entornos monolíticos donde las funcionalidades están generalmente prefijadas, las necesite el usuario o no. El mecanismo de módulos permite que el entorno de desarrollo soporte otros lenguajes además de Java. Por ejemplo, existe un módulo para dar soporte a C/C++. Existen módulos para añadir un poco de todo, desde Telnet hasta soporte a bases de datos. Los componentes gráficos (widget) de Eclipse están basados en un juego de herramientas de tercera generación para Java de IBM llamado SWT que mejora los de primera y segunda generación de Sun (AWT y Swing, respectivamente). La interfaz de usuario de Eclipse cuenta con una capa intermedia de interfaz gráfica (GUI) llamada JFace , lo que simplifica la creación de aplicaciones basadas en SWT. La definición que da el proyecto Eclipse acerca de su software es: "una especie de herramienta universal - un IDE abierto y extensible para todo y nada en particular". Una de sus grandes ventajas es que basa su funcionamiento en plugins con lo que es ampliable para que haga prácticamente cualquier cosa, desde edición de XML a control del Tomcat, pasando por plugins para otros lenguajes como Perl o Shell Script. Características principales Eclipse es una poderosa herramienta que permite integrar diferentes aplicaciones para construir un entorno integrado de desarrolo (IDE). Es un proyecto de desarrollo de software open-source, que está dividido en tres partes: el proyecto Eclipse Proyect, Eclipse Tools, y Eclipse Technology Proyect. El Eclipse Proyect está subdividido a su vez en tres sub -proyectos que son la propia plataforma, JDT (Java Development Tool ) y PDE (Plugin Development Enviroment). Mediante Eclipse se pueden crear diversas aplicaciones como sitios Web, programas Java, C++ y Enterprise Java Beans. Su principal aplicación es JDT, herramienta para crear aplicaciones en Java. Otras aplicaciones pueden ser integradas a eclipse en forma de plugins, que son reconocidos automáticamente por Eclipse al iniciar el mismo. Como Eclipse está escrito en Java, para su funcionamiento se debe tener instalado el JRE (Java Runtime Enviroment). Eclipse detecta automáticamente la ubicación de la JRE instalada. Las funcionalidades que otorga Eclipse se localizan de dos formas diferentes: en un pequeño núcleo conocido como el Plataform Runtime o en forma de plugins. Existe un conjunto de plugins que ya vienen con la plataforma. Entre los más plugins que vienen con la plataforma encontramos: Ant, Compare , Core , CVS , Debug , Help , JDT, Jface, Releng , Scripting, Search, SWT , Text, UI, Update , Team , WebDAV . La plataforma Eclipse esta construída en base a plugins. Este mecanismo que permite desarrollar, integrar y correr nuevos plugins. Un plug -in es la mínima unidad de la plataforma que puede ser desarrollado por separado. Se pueden encontrar herramientas pequeñas desarrolladas en un sólo plug-in o herramientas mucho más complejas que se componen de un conjunto de plugins que se comunican entre sí. Existen por lo general, dos formas de instalar los nuevos plugins en Eclipse . En la mayoría de los casos sólo hay que descompactar el zip del plugin en el directorio en el que se encuentra instalado Eclipse . Existen casos donde la herramienta provee algún programa de instalación, el cuál integra la nueva herramienta. Eclipse provee la utilidad de comenzar el programa con los plugins especificados, permitiendo acceder a distintas aplicaciones sin necesidad de levantar todas a la vez al momento de ejecutarlo. Al comenzar Eclipse , el Runtime descubre cuáles son los plugins que se encuentran disponibles, lee su información desde sus propios archivos de manifiesto, y construye lo que se denomina plug-inregistry. Las herramientas integradas a Eclipse operan en archivos del workspace del usuario. El workspace consta de uno o más proyectos donde cada uno se mapea a un directorio especificado por el usuario en el file system. El usuario se comunica con Eclipse por intermedio del marco de trabajo que se inicia al correr Eclipse (workbench). El workbench, es la interfaz de usuario de la plataforma. El mismo esta compuesto de un conjunto de vistas, editores y perspectivas. Los editores permiten crear, modificar y salvar objetos, las vistas proveen información acerca de los objetos con los que se están trabajando en el workbench y las perspectivas proveen distintas formas de organización del proyecto. Si bien se tienen varias perspectivas para un tipo de pro yecto, sólo se puede tener una perspectiva a la vez. Beneficios • Es una herramienta open-source. • Soporta la construcción de una variedad de herramientas para el desarrollo de apliciaciones. • Soporta el desarrollo de aplicaciones basadas en GUI y non-GUI. • Soporta herramientas que manipulan diferentes tipos de archivos como por ejemplo Java , C, C++, • EJB, HTML, GIF, etc. • Corre en una gran cantidad de sistemas operativos incluyendo Windows y Linux. • Provee a los desarrolladores, herrramientas (ej.- PDE ) que facilitan la creación de plugins. • Mediante JDT facilita la creación de aplicaciones programadas en Java. Desventajas • Si bien Eclipse es multiplataforma, los plugins no tienen por qué serlo. • Existen plugins que sólo corren en una plataforma, o que aún no han sido desarrollados para más de una. • Al ser una herramienta open-source, se desarrollan plugins que no tienen todas las funcionalidades que tienen en otras herramientas comerciales, como ser IBM Websphere. Sybase EAServer 5.0 ¿Qué es Sybase EAServer 5.0? EAServer está basado 100% en estándares abiertos, puede utilizar cualquier Servicio Web y puede brindarle poder a cualquier sitio Web, portal o aplicación Web. Permite el acceso desde navegadores y dispositivos inalámbricos y puede ejecutar Servicios Web empresariales de manera segura que ayuden a las organizaciones a reaccionar rápidamente a las condiciones cambiantes de los negocios. Beneficios de EAServer • El alto rendimiento y las opciones completamente configurables de manejo de caché y balance de cargas brindan rendimiento de clase empresarial a la vez que preserva y mantiene la integridad de los datos. • Mayor facilidad de instalación y nuevos asistentes de usuario hacen que la configuración sea rápida y fácil. • Características que brindan mayor facilidad en el afinamiento y monitoreo, reduciendo los costos de administración y mantenimiento. • Soporte a componentes J2EE, PowerBuilder, C/C++ y CORBA, lo que significa que se pueden evitar las costosas reprogramaciones de sistemas existentes. • Soporte mejorado a Servicios web. Relación entre EAServer 5.0 y Eclipse 2.1 Para crear aplicaciones usando Eclipse, es necesario instalar componentes llamados "plug-ins". Dichos plug-ins, usualmente desarrollados por terceros, extienden las capacidades de Eclipse y le permiten desarrollar algún tipo particular de aplicación. Por ejemplo, Se puede encontrar un plug -in para desarrollar programas C++, otro plugin que le sirva como editor HTML, y así sucesivamente. Sybase EAServer 5.0 incluye, dentro de las opciones de instalación, la versión 2.1.1 de la plataforma Eclipse e incluye un plug -in de Sybase para Servicios Web, el cual brinda a los desarrolladores la habilidad de administrar servicios web contenidos en EAServer. En la documentación de EAServer 5.0 se hace referencia a Eclipse y al plug -in de Servicios Web, como la herramienta de desarrollo Web Services Toolkit o WST . Para este trabajo investigativo se utilizará EAServer 5.0, Eclipse 2.1.1 que viene en la instalación de EAServer 5.0 y unos plug -ins externos a los que ya vienen en la instalación de EAServer 5.0 sino que se utilizará el plug-in Lomboz. EJERCICIO PRÁCTICO La idea de la aplicación es que basándose en el lenguaje de programación JAVA, se utilizarán las diferentes tecnologías que JAVA ofrece, es decir, además de programación a nivel cliente (JAVASCRIPT) utilizar la gran variedad de programación a nivel Servidor (lo que se llamaría programación dinámica) que se ofrece, entre esto tenemos JPS y los servlets, entonces, la idea de esta aplicación es mezclar estas tecnologías junto con manejo de sesiones, cokies, manejo de archivos, envió de correos electrónicos y generación dinámica de código html. Además se manejará una base de datos en Microsoft SQL Server 2000. La aplicación pretende mostrar como mediante páginas dinámicas se pueden dar opciones nuevas de compra a un cliente y puede personalizar las opciones según los gustos del cliente. La aplicación maneja la información de diferentes componentes de computador, el cliente configurará a su propio gusto esta configuración y el programa enviará la cotización al cliente a su e-mail. Estructura de la aplicación Página de inicio: Log-in de usuario Página de crear nuevo usuario Envío de Cotización al correo electrónico Página de navegación Borrar una cotización Creación de una nueva cotización a. PAGINA DE INCIO: Esta es la página de Bienvenida a la aplicación, está será la primera página a desarrollar, en ella se recibirá al usuario, se identificará en la aplicación con su respectivo correo electrónico. b. PAGINA DE NAVEGACIÓN: En esta página aparecerán las opciones que el usuario podrá realizar por la aplicación, además de mostrar las configuraciones ya realizadas por el usuario. c. PAGINA ENVIO DE COTIZACIONES: En esta página el usuario elegirá cual de las configuración desea enviar a su correo electrónico colocado como identificación y además enviarlo a otro de su interés. d. PAGINA DE CREACION DE UNA NUEVA CONFIGURACION: En esta página el usuario entre los diferentes componentes que se ofrecen el escogerá los necesarios para armar su equipo. Características técnicas de la aplicación a. PAGINA DE INCIO: Esta página será programada solo en código HMTL, las verificaciones de integridad a realizar se realizarán en el lado cliente, mediante programación en JAVASCRIPT. (Primera página a ser realizada en el entrenamiento) b. PAGINA DE NAVEGACIÓN: Esta página será una página dinámica, manejará sesiones y se actualizará con las configuraciones nuevas creadas por el usuario, esta página será programada en JSP para generación dinámica de html. c. PAGINA ENVIO DE COTIZACIONES: Esta página será programada en JSP, mostrará la cotización a enviar al seleccionar enviar la cotización se comunicará con un servlet el cual será el encargado de enviar el e-mail. d. PAGINA DE CREACION DE UNA NUEVA CONFIGURACION: Esta página será programada en JSP y cargará la información de los componentes de computador de archivos planos. Características Base de Datos Se va a trabajar con una base de datos en Microsoft SQL Server 2000, la base de datos se llama BDTiendaVirtual, se van a trabajar con 7 tablas: • • • • • PARTE: Esta tabla tendrá todas las diferentes partes con las cuales se pude armar un equipo. TIPO PARTE: Las partes están catalogadas en tipos, ya que para un tipo parte procesador hay muchos diferentes partes. USUARIO: Contiene la información de los usuarios, sus datos personales, su nickname, su password y su correo electrónico. MODELO y MODELO_DETALLE: Contiene la estructura del computador que se puede armar, por ejemplo que solo lleva un procesador, un disco duro, etc. MODELO_USUARIO y MODELO_USUARIO_DETALLE: contiene las partes seleccionadas por el usuario en base a los modelos existentes, con estos modelos de usuario se puede elaborar la cotización. Diagrama Entidad -Relación El diagrama Entidad relación para la base de datos BDTiendaVirtual es: Prerrequisitos Primero hay que instalar Sybase EAServer 5.0, que será nuestro servidor de aplicaciones y Web para este entrenamiento. Luego haber instalado la versión de Eclipse 2.1.1 que viene con la instalación de Sybase EAServer 5.0. La Interface Cuando lance eclipse por primera vez debe ver una ventana como esta: Eclipse tiene una barra de menú bastante estandar. Y una barra de herramientas. También existe una ventana del editor, que por ahora muestra la página de bienvenida. Tenemos también La barra de perspectiva Una Perspectiva, en el lenguaje de Eclipse, es una distribución de ventanas que contiene cualquier número de editores y vistas diferentes. Eclipse viene con varias perspectivas por defecto (Resource, Java, Debug, etc.) que se pueden personalizar, o se pueden crear perspectivas comp letamente nuevas. Las perspectivas se manejan utilizando ítems del menú Window o desde la barra de herramientas de perspectivas situadas en la parte superior derecha de la ventana de Eclipse. Java perspective Resource perspective Entonces con respecto a las perspectivas podemos concluir: • • • • • Perspectivas son disposiciones de vistas y editores. Perspectivas diferentes para cada uso de un usuario. Los usuarios pueden cambiar de perspectiva. Orientación a la tarea, oculta vistas. Permite escalar a una gran cantidad de utilidades instaladas. PRIMER PASO: Instalación de un plugin J2EE para desarrollo en java. ECLIPSE Y LOS PLUG-INS La característica clave de Eclipse es la extensibilidad. Eclipse es una gran estructura formada por un núcleo y muchos plug -ins que van conformando la funcionalidad final. La forma en que los plug-ins interactúan es mediante interfaces o puntos de extensión; así, las nuevas aportaciones se integran sin dificultad ni conflictos. Estructura de Eclipse: Eclipse lo forman el núcleo, el entorno de trabajo (Workspace), el área de desarrollo (Workbench), la ayuda al equipo (Team support) y la ayuda o documentación (Help), ver figura 1. Figura 1: Arquitectura de Eclipse Núcleo: su tarea es determinar cuales son los plug-ins disponibles en el directorio de plug -ins de Eclipse. Cada plug-in tiene un fichero XML manifest que lista los elementos que necesita de otros plug-ins así como los puntos de extensión que ofrece. Como la cantidad de plug-ins puede ser muy grande, solo se cargan los necesarios en el momento de ser utilizados con el objeto de minimizar el tiempo de arranque de Eclipse y recursos. Entorno de trabajo: maneja los recursos del usuario, organizados en uno o más proyectos. Cada proyecto corresponde a un directorio en el directorio de trabajo de Eclipse, y contienen archivos y carpetas. Interfaz de usuario: muestra los menús y herramientas, y se organiza en perspectivas que configuran los editores de código y las vistas. A diferencia de muchas aplicaciones escritas en Java, Eclipse tiene el aspecto y se comporta como una aplicación nativa. No está programada en Swing, sino en SWT (Standard Widget Toolkit) y Jface (juego de herramientas construida sobre SWT), que emula los gráficos nativos de cada sistema operativo. Este ha sido un aspecto discutido sobre Eclipse, porque SWT debe ser portada a cada sistema operativo para interactuar con el sistema gráfico. En los proyectos de Java puede usarse AWT y Swing salvo cuando se desarrolle un plug-in para Eclipse. Ayuda al grupo: este plug-in facilita el uso de un sistema de control de versiones para manejar los recursos en un proyecto del usuario y define el proceso necesario para guardar y recuperar de un repositorio. Eclipse incluye un cliente para CVS. Documentación: al igual que el propio Eclipse, el componente de ayuda es un sistema de documentación extensible. Los proveedores de herramientas pueden añadir documentación en formato HT ML y, usando XML, definir una estructura de navegación. Plug -ins Un plug-in es la mínima unidad de la plataforma que puede ser desarrollado por Separado y que la aporta una nueva funcionalidad. Los hay freeware y de pago; incluso se puede programar uno por uno mismo. Se instalan descomprimiendo el zip del plug-in en el directorio plugins de Eclipse. La carpeta que aloja un plug-in tiene por nombre el del plug-in seguido de un guión bajo (_) seguido del número de versión. Ante plug -ins con mismo nombre , Eclipse selecciona la última versión. Al inicio de la ejecución la plataforma de ejecución – Descubre los plug-ins instalados en disco. – Correlaciona las extensiones con los puntos de ext. – Construye un registro global de plug -ins. – Crea una cache del registro en disco. Los Plug -ins se activan solo cuando es necesario – Ejemplo: Plug-in solo activado cuando es seleccionado desde una entrada de un menú. – Proporciona una solución de gran escalabilidad – Permite eliminar largos tiempos de arranque Cada plug-in – Contribuye a uno o más puntos de extensión – – – – – Opcionalmente declara nuevos puntos de extensión Depende de un conjunto de otros plugins Contiene librerías de código Java y otros archivos Puede contener API Java de otros plugins de los que depende Tiene su propio subdirectorio El primer paso es instalar un plug -in para el desarrollo de aplicaciones J2EE para Eclipse 2.1.1, para este entrenamiento se utilizará el plug-in LOMBOZ, el cual es gratuito. Este plug-in se puede descargar en el link: http://forge.objectweb.org/project/showfiles.php?group_id=97. Fig. 1 download del plug-in Para instalar el plug-in Lomboz en Eclipse, siga estos pasos: • Descargue el archivo lomboz.213.zip, el cual es la versión para Eclipse 2.1 (hay otra versión para el Eclipse 3.1) y descomprima el archivo ZIP en un directorio temporal. Una vez desempaquetado, usted encontrará dos carpetas: o com.objectlearn.jdt.j2ee, y o com.objectlearn.jdt.j2ee.editors • • Copie las carpetas creadas en el paso anterior (junto con todo su contenido) a la siguiente ubicación: %ECLIPSE%\plugins donde %ECLIPSE% es el directorio de instalación de la plataforma Eclipse. Reinicie Eclipse. Para verificar si el plug -in quedó debidamente instalado, seleccione la opción About Eclipse Platform del menú Help. En seguida haga click sobre el botón Plug-in Details. En la lista de plug -ins instalados usted debe ver, como mínimo, dos del proveedor ObjectLearn Group. La Figura 3 muestra la lista de Plug-ins instalados, incluyendo Lomboz. Fig. 2 About Eclipse plataform Los dos plugins instalados. Fig. 3 plug-ins de Lomboz SEGUNDO PASO: Definición del Servidor Destino Una vez instalado el plug-in, usted debe registrar la definición del servidor destino, en este caso EAServer 5.0. El servidor destino es aquél que contendrá los componentes J2EE, como servlets, JSPs, etc. desarrollados usando el plug-in Lomboz. La definición de EAServer está contenida en el archivo EAServer500.server, el cual se puede descargar desde la página : http://easerver.codexchange.sybase.com/lomboz/EAServer-Lomboz.htm de Sybase CodeXChange. Para instalar la definición del servidor destino, siga los siguientes pasos: • Desempaquete el archivo ZIP en un directorio temporal. Una vez desempaquetado, usted encontrará tres archivos: o EAServer500.server, o EAServer500.server.withpassword.txt, y o readme.txt Copie el archivo EAServer500.server a la sigu iente ubicación: %ECLIPSE%\plugins\com.objectlearn.jdt.j2ee\servers donde %ECLIPSE% es el directorio de instalación de la plataforma Eclipse. Note que la carpeta com.objectlearn.jdt.j2ee es una de las que hacen parte del plug -in Lomboz. Para verificar que la definición de EAServer 5.0 quedó debidamente registrada en Eclipse, seleccione la opción Preferences del menú Window de Eclipse. En seguida, haga doble click sobre Lomboz y luego click sobre Server Definitions. En la lista Server types debe aparecer una definición para Sybase EAServer 5.0. Al seleccionar de la lista el servidor Sybase EAServer 5.0, usted puede personalizar las opciones de acuerdo a su entorno. La figura 4 muestra un ejemplo de definición para el servidor Sybase EAServer 5.0. Fig. 4 Configuración del servidor Destino en Eclipse Actualizamos la información con la información correspondiente a nuestro servidor: Server Name User Name Address IIOP Listener Jaguar Jagadmin Localhost 9000 TERCER PASO: Creación del Proyecto Una vez instalado el plug-in Lomboz y la definición del servidor de aplicaciones EAServer 5.0, procederemos a crear una nueva aplicación J2EE. Para esto elaboraremos la aplicación mensionada en este entrenamiento y haremos el deploy sobre nuestro servidor de ap licaciones, Sybase EAServer 5.0. Cree un nuevo proyecto. Del menú File de Eclipse seleccione la opción New y luego la opción Project... En la ventana Select haga doble click sobre Java; de la opción Lomboz J2EE Wizards seleccione Lomboz J2EE Project y por último haga click en el botón Next: En la ventana Project Settings especifique un nombre para el proyecto en el campo Project Name. Deje la opción Use Default seleccionada y presiones el botón Next. Para efectos de nuestro ejemplo, bautizaremos nuestro proyecto “PrTiendaVirtual”: Y oprima siguiente, En la ventana Java Settings seleccione la pestaña Settings y haga click en el botón Add External Jars... Ubique y agregue el archivo easj2ee.jar. Este archivo usualmente se encuentra en %JAGUAR%\java\lib, donde %JAGUAR% es el directorio de instalación de Sybase EAServer. Al agregarlo, éste debería aparecer en la ventana: El archivo easj2ee.jar contiene el API que permite desarrollar componentes J2EE para EAServer (como por ejemplo el API para el desarrollo de un servlet). Ahora, en la misma ventana, haga click en la pestaña Order and Export. Marque las casillas correspondientes al sistema JRE y al easj2ee.jar. Luego, haga click sobre el botón Finish: Con esto, se completa la creación del nuevo proyecto. Una vez creado, el nuevo proyecto “PrTiendaVirtual” aparecerá en el explorador de Eclipse, preferiblemente en la prespectiva Java : CUARTO PASO : Agregar un módulo al proyecto. Después de crear el proyecto, Se debe agregar un módulo. Más adelante, éste módulo quedará asociado a una Aplicación Web (Web Application) de EAServer. Haga click derecho sobre el proyecto “PrTiendaVirtual”, creado antes. Del menú desplegable seleccione New y luego la opción Other… Luego, en la ventana Select, haga doble click sobre Java, haga click en Lomboz J2EE Wizards , seleccione la opción Lomboz J2EE Module y por último haga click en Next: En la ventana Create J2EE Module haga click sobre el botón Add... Escriba luego el nombre del nuevo módulo y haga click en OK. Para este entrenamiento el módulo se llamará “MTiendaVirtual”. El nuevo módulo quedará registrado: Al agregar el módulo usted debe definir el servidor sobre el cual se hará el deploy del módulo y de sus componentes. Para eso, en la misma ventana Create J2EE Module, seleccione la pestaña Targeted Servers ; de la lista de servidores seleccione Sybase EAServer 5.0 , haga click en el botón Add... y por último haga click en Finish: Al abrir la carpeta del proyecto PrTiendaVirtual en el explorador de Eclipse, usted verá el módulo MTiendaVirtual: TIP: Elaboración del deploy al servidor Jaguar. Para elaborar el deploy de nuestro modulo al servidor EAServer: haciendo click derecho sobre el módulo y seleccionando las opciones Lomboz J2EE... y Deply Module del menú desplegable. Aparecerá una ventana indicando el progreso del proceso de deploy. Finalmente, Eclipse mostrará el tiempo tomado para montar el componente en EAServer, en la vista de tareas: Usando EAServer Manager, conéctese a EAServer; haga click derecho sobre el servidor Jaguar y del menú desplegable seleccione la opción Refresh: Se verá el módulo MTiendaVirtual como un web Application , después en la pantalla derecha aparecerán los componentes que hagan parte del Web Application como por ejemplo los servlets. QUINTO PASO: Construcción de la página de Bienvenida. Esta página será la que dará la bienvenida a los usuarios, el usuario se identificará o tendrá la opción de pasar a la página de registro, esta página será construida en puro HTML. Para esta página necesitamos: • Conocimientos en JavaScript y HTML. • Un formulario: Para la identificación del usuario. • Verificación en el cliente de que la identificación este bien escrita mediante JavaScript. Haga click derecho sobre el módulo MTiendaVirtual. Del menú seleccione New y luego Other... En la ventana Select, seleccione el Lomboz HTML Wizard y haga click en Next: A continuación nos pedirá sobre que directorio realizar nuestra página HTML, lo dejaremos sobre MTiendaVirtual y llamaremos esta página “HomePage.html” y por último haga click en Finish. El árbol del proyecto quedará de esta manera: Haga click en HomePage.html y en el editor de texto aparecerá un template que provee Eclipse para HTML: La idea de HomePage es la siguiente: Mantener el nombre y el logo de la empresa. Página cambiante, primero de bienvenida, y luego según las decisiones del usuario. Para esto crearemos dos páginas planas para la página de bienvenida una llamada Header.html que contendrá el nombre y el logo de la empresa y la otra Welcome.html que contendrá el saludo para todos los usuarios, entonces nuestra página HomePage.html contendrá dos frames para albergar estas dos páginas. Para La construcción de Header.html: 1. Primero creamos la página al igual que creamos HomePage.html. 2. Como utilizaremos una imagen con logo, hay que importarla a nuestro proyecto, y lo mejor es crear una carpeta para las imágenes, para ello hay que: a. Pasarnos a la perspectiva de recursos (resource perspective). b. Botón derecho del ratón sobre el módulo y colocamos en el menú New la opción Folder y lo llamamos imagenes. c. Sobre la carpeta creada damos clic derecho del ratón y en Import otro clic. d. En el menú import seleccionamos File system y clic en Next. e. Buscamos el directorio donde este nuestra imagen y la seleccionamos, por último haz clic en finish, y la imagen quedará en el directorio del proyecto. Para nuestro caso utilizaremos una imagen llamada logoTV.jpg . f. Ahora trabajaremos en el código de Header.html: Básicamente es una tabla en donde manejamos sus componentes, el código es el siguiente. <!DOCTYPE HTML PUBLIC "-//w3c//dtd html 4.0 transitional//en"> <html> <head> <title>Header</title> </head> <body bgcolor="#FFFFFF"> <div align="center"> <center> <table border="0" cellpadding="0" cellspacing="8" width="665"> <tr> <td width="12"></td> <td valign="middle" width="340" nowrap> <font size="5"><H1 align="center">TIENDA VIRTUAL</H1><p align="center"> Esta es tu mejor opción</p></font></h2> </td> <td valign="middle" width="141"><font size="5"></font><font size="2"> <strong><img src="imagenes/logoTV.jpg" width="131" height="100"></strong></font><font size="5"></font><br> <font size="1"><em><strong>Equipos y Accesorios</strong></em></font><br> </td> <td width="18"></td> </tr> </table> </center> </div> </body> </html> La idea es que se vea de la siguiente forma: Para la construcción deWelcome.Html: 1. Primero creamos la página al igual que creamos HomePage.html. 2. El código de esta página básicamente lo compone texto de bienvenida y el formulario de login. <!DOCTYPE HTML PUBLIC "-//w3c//dtd html 4.0 transitional//en"> <html> <head> <title>Welcome</title> </head> <body bgcolor="#FFFFFF"> <H1>Tienda Virtual</H1> <P>Bienvenido al sitio Web de TiendaVirtual, aquí encontrará esa cotización que usted necesita para armar su propio equipo nuevo.</P> <P>Sino esta Registrado aún registrese aqui.</P> <form method="POST" action="--WEBBOT-SELF--"> <!--webbot bot="SaveResults" u-file="_private/feedback.txt" sformat="TEXT/TSV" s-label-fields="TRUE" s-builtin-fields="Date Time REMOTE_NAME REMOTE_USER HTTP_USER_AGENT" s-form-fields --> <dl> <dd>&nbsp;</dd> </dl> <p><strong>Si eres usuario registrado, ingresa tu nick name y tu clave:</strong></p> <dl> <dd> <center><table> <tr> <td>NickName</td> <td><input type="text" size="35" maxlength="256" name="nickname"></td> </tr> <tr> <td>password</td> <td> <input type="password" size="35" maxlength="256" name="password"></td> </tr> <tr> <td></td> <td> <p align="center"><input type="submit" value="Login"> <input type="reset" value="Borrar formulario"></p></td> </tr> </table></center> </dd> </dl> <dl> <dd>&nbsp;</dd> </dl> </form> </body> </html> Esperamos que se vea de la siguiente forma la página Welcome.html Finalmente hay que trabajar en HomePage.html, esta página la utilizaremos para que conecte las dos páginas anteriores mediante frames, el código de esta página es: <!DOCTYPE HTML PUBLIC "-//w3c//dtd html 4.0 transitional//en"> <html> <head> <title>Tienda Virtual</title> </head> <frameset rows="150,*"> <frame name="header" src="Header.html" crolling="auto"> <frame name="pagina" src="Welcome.html" scrolling="auto"> </frameset> </html> Nuestra vista de recursos en la perspectiva Java debe verse de la siguiente forma: Finalmente para probar como quedó nuestra página de inicio, debemos elaborar el deploy del módulo MTiendaVirtual como se mostró anteriormente para que suba las Web pages al servidor. TIP: Configuración del puerto http y del hostname de Jaguar. Para ver nuestra página en el explorador web vista desde el servidor EAServer es necesario saber como es el nombre del host name definido para jaguar y el puerto http de Jaguar, por el cual se podrán ver las páginas web. Primero, para conocer el nombre del host name definido para el servidor jaguar debemos ir al archivo %EASERVER%\bin \setenv.bat Donde %EASERVER% es el directorio donde quedó instalado EAServer 5.0, en este archivo hay un reglón con la siguiente información: set JAGUAR_HOST_NAME=andres Entonces, para mi servidor el hostname es andres, este nombre se le puede cambiar por localhost o por cualquiera, si lo cambia solo modifique el renglón y guarde el archivo, para tenga efecto debe reiniciar el servidor. Para conocer el puerto html, debemos mirar en Sybase Central en el EAServer Manager, conéctese a EAServer; haga click sobre el servidor Jaguar, luego en la carpeta Listeners, en esta carpeta están los puertos que maneja Jaguar, por defecto esta 8080 para html. También se observa que para la conexión con Eclipse usamos el puerto 9000, utilizado para el servicio iiop. Con esta información podemos ahora mirar nuestra página en un explorador, como para este servidor utilice como host name andres y puerto 8080 el url es: http://andres:8080/MTiendaVirtual/HomePage.html Donde además utilizamos el nombre del módulo y la página a la que queremos ingresar,