- Ninguna Categoria
Tema 2C - 6 - Validación de Formularios con Javascript
Anuncio
Validación de Formularios con
Javascript
11/03/2013
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
HTML Dinámico:
Procesado de Formularios
1. Introducción
2. Tipos de Procesado
3. Ejecución del
procesado
3.1 Durante
3.2 Al enviar
4. Validación
4.1 Obtener el
elemento
4.2 Obtener el valor
4.3 Comprobar valor
4.4 Mostrar el error
5. Otros Procesados
Grupo de Ingeniería del Software
© Diseño de Amador Durán Toro, 2011
Marzo 2013
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
• Web vs. Aplicación Web
1. Introducción
2. Tipos de Procesado
3. Ejecución del
procesado
3.1 Durante
3.2 Al enviar
4. Validación
4.1 Obtener el
elemento
4.2 Obtener el valor
4.3 Comprobar valor
4.4 Mostrar el error
Marzo 2013
IISSI
Introducción a la Ingeniería del Software y a los Sistemas de Información
1
© Diseño de Amador Durán Toro, 2011
5. Otros Procesados
1
Validación de Formularios con
Javascript
11/03/2013
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
• Hacia la Web 2.0
1. Introducción
2. Tipos de Procesado
3. Ejecución del
procesado
3.1 Durante
3.2 Al enviar
4. Validación
4.1 Obtener el
elemento
4.2 Obtener el valor
4.3 Comprobar valor
4.4 Mostrar el error
Marzo 2013
Introducción a la Ingeniería del Software y a los Sistemas de Información
2
© Diseño de Amador Durán Toro, 2011
5. Otros Procesados
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
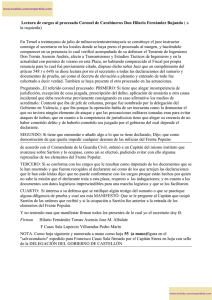
HTTP
TCP/IP
1. Introducción
SQL
2. Tipos de Procesado
3. Ejecución del
procesado
3.1 Durante
Cliente web
Servidor de aplicaciones
3.2 Al enviar
Servidor
de datos
4. Validación
4.1 Obtener el
elemento
4.2 Obtener el valor
4.3 Comprobar valor
4.4 Mostrar el error
Marzo 2013
IISSI
Introducción a la Ingeniería del Software y a los Sistemas de Información
3
© Diseño de Amador Durán Toro, 2011
5. Otros Procesados
2
Validación de Formularios con
Javascript
11/03/2013
Procesado de Formularios
• Formulario complejo
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1. Introducción
2. Tipos de Procesado
3. Ejecución del
procesado
3.1 Durante
3.2 Al enviar
4. Validación
4.1 Obtener el
elemento
4.2 Obtener el valor
4.3 Comprobar valor
4.4 Mostrar el error
Marzo 2013
Introducción a la Ingeniería del Software y a los Sistemas de Información
4
© Diseño de Amador Durán Toro, 2011
5. Otros Procesados
Procesado de Formularios
1. Introducción
2. Tipos de Procesado
3. Ejecución del
procesado
3.1 Durante
3.2 Al enviar
4. Validación
4.1 Obtener el
elemento
4.2 Obtener el valor
4.3 Comprobar valor
4.4 Mostrar el error
5. Otros Procesados
Marzo 2013
IISSI
• Tipos de Procesado
– Validación
Permite comprobar que un valor introducido es
valido para ser utilizado en la lógica de negocio.
– Activación
Activar/Desactivar dinámicamente elementos en
funcion de los valores introducidos por el
usuario.
– Precarga
Cargar dinámicamente distintas opciones en
función de la elección del usuario. (Muy utilizado
para “select”)
Introducción a la Ingeniería del Software y a los Sistemas de Información
5
© Diseño de Amador Durán Toro, 2011
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
3
Validación de Formularios con
Javascript
11/03/2013
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
HTTP
TCP/IP
1. Introducción
SQL
2. Tipos de Procesado
3. Ejecución del
procesado
3.1 Durante
Servidor
de datos
Servidor de aplicaciones
Cliente web
3.2 Al enviar
4. Validación
4.1 Obtener el
elemento
4.2 Obtener el valor
Procesado en
cliente
4.3 Comprobar valor
4.4 Mostrar el error
Introducción a la Ingeniería del Software y a los Sistemas de Información
Marzo 2013
6
© Diseño de Amador Durán Toro, 2011
5. Otros Procesados
Procesado de Formularios
•
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1. Introducción
2. Tipos de Procesado
3. Ejecución del
procesado
3.1 Durante
3.2 Al enviar
4. Validación
Ejecución del procesado
– Durante la introducción de los datos.
Al cambiar el valor de alguno de los controles
Eventos: onChange, onClick, etc..
– Al enviar el formulario.
Al pulsar el botón para enviar al formulario.
Evento: onSubmit
4.1 Obtener el
elemento
4.2 Obtener el valor
Durante
Al Enviar
Validación
Ok
Ok
Activación
Ok
Precarga
Ok
4.4 Mostrar el error
5. Otros Procesados
Introducción a la
Ingeniería del
IISSI
7
© Diseño de Amador Durán Toro, 2011
4.3 Comprobar valor
4
Validación de Formularios con
Javascript
11/03/2013
Procesado de Formularios
•
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
Procesado durante la introducción: onChange
– Corresponde al evento que se lanza cuando el usuario
cambia el valor del control.
1. Introducción
– Se entiende que el valor se ha cambiado cuando el
2. Tipos de Procesado
control pierde el foco
3. Ejecución del
procesado
3.1 Durante
<script type="text/javascript">
3.2 Al enviar
<!--
4. Validación
function procesaDNI(){
4.1 Obtener el
/* Código de procesado */
elemento
}
4.2 Obtener el valor
//-->
4.3 Comprobar valor
</script>
4.4 Mostrar el error
5. Otros Procesados
Introducción a la
Ingeniería del
8
© Diseño de Amador Durán Toro, 2011
<input id="dni" name="dni" type="text" onChange="procesaDNI()"/>
Procesado de Formularios
1. Introducción
2. Tipos de Procesado
3. Ejecución del
procesado
3.1 Durante
3.2 Al enviar
4. Validación
Procesado al enviar el formulario: onSubmit
– Se lanza cuando el usuario envía el formulario:
• al pulsar el botón
• al pulsar la tecla “enter” (Si no existe textarea)
– El envío puede ser cancelado desde javascript si ha
habido algún error devolviendo "false".
<script type="text/javascript">
<!-function procesaFormulario(){
4.1 Obtener el
/* Código de procesado */
elemento
if (error)
4.2 Obtener el valor
4.3 Comprobar valor
4.4 Mostrar el error
5. Otros Procesados
return false;
}
//-->
</script>
¡Ojo!
<form onSubmit="return procesaFormulario()">
<!-- Controles del formulario -->
</form>
Introducción a la
Ingeniería del
IISSI
9
© Diseño de Amador Durán Toro, 2011
•
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
5
Validación de Formularios con
Javascript
11/03/2013
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
• Validación
– Tipos
• Tiene un valor determinado.
1. Introducción
2. Tipos de Procesado
• Tiene un patrón determinado.
3. Ejecución del
procesado
– Pasos
3.1 Durante
1. Obtener Elemento
3.2 Al enviar
2. Obtener Valor
4. Validación
4.1 Obtener el
3. Comprobar
elemento
4.2 Obtener el valor
4. Mostrar Error
4.3 Comprobar valor
4.4 Mostrar el error
Marzo 2013
Introducción a la Ingeniería del Software y a los Sistemas de Información
10
© Diseño de Amador Durán Toro, 2011
5. Otros Procesados
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1. Introducción
2. Tipos de Procesado
3. Ejecución del
• Validación: 1) Obtener el elemento
– A través del identificador
– A través del tipo de etiqueta
– Recorriendo el árbol DOM
procesado
<body>
3.1 Durante
<form>
3.2 Al enviar
<input id="nombre" name="nombre" type="text"/>
4. Validación
</form>
4.1 Obtener el
</body>
elemento
4.2 Obtener el valor
<script type="text/javascript">
4.3 Comprobar valor
<!--
5. Otros Procesados
// Método 1: A través del identificador
var ctrlNombre = document.getElementById("nombre");
// Método 2: A través del tipo de etiqueta
var ctrlNombre = document.getElementsByTagName("input")[0];
// Método 3: Recorriendo el árbol DOM1
var ctrlNombre = document.body.childNodes[0].childNodes[0];
//-->
</script>
Marzo 2013
IISSI
1.
En este ejemplo no se tienen en cuenta los nodos
Introducción a la Ingeniería del Software ydebidos
a los Sistemas
dede
Información
a los saltos
linea y espacios en blanco 11
© Diseño de Amador Durán Toro, 2011
4.4 Mostrar el error
6
Validación de Formularios con
Javascript
11/03/2013
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
• Validación: 2) Obtener el valor
– Elementos de tipo text,select, textarea,radio
• Propiedad "value"
1. Introducción
2. Tipos de Procesado
<script type="text/javascript">
3. Ejecución del
<!--
procesado
// Obtener el elemento "control"
3.1 Durante
var valor = control.value;
3.2 Al enviar
// valor contiene lo que ha introducido el usuario dentro del control
//-->
4. Validación
</script>
4.1 Obtener el
elemento
4.2 Obtener el valor
4.3 Comprobar valor
– Elementos de tipo checkbox
• Propiedad checked
4.4 Mostrar el error
5. Otros Procesados
<script type="text/javascript">
<!-var seleccionado = control.checked;
// "seleccionado" es cierto si el usuario ha seleccionado ese checkbox
//-->
</script>
Marzo 2013
Introducción a la Ingeniería del Software y a los Sistemas de Información
12
© Diseño de Amador Durán Toro, 2011
// Obtener el checkbox "control"
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1. Introducción
2. Tipos de Procesado
3. Ejecución del
• Validación: 3) Comprobar…
– … que es vacío
– … que tiene un patrón
– …
procesado
(valor == "")
var reg = /ExpresionRegular/;
3.1 Durante
(valor.length > 5)
(reg.test(valor))
3.2 Al enviar
…
…
4. Validación
4.1 Obtener el
elemento
<script type="text/javascript">
<!—
4.2 Obtener el valor
…
4.3 Comprobar valor
// En la variable "email" tenemos el correo introducido por el usuario
4.4 Mostrar el error
var patronEmail=/^(.+)@(.+)$/;
if(patronEmail.test(email) == false){
5. Otros Procesados
// El patrón no coincide
…
//-->
</script>
Marzo 2013
IISSI
Introducción a la Ingeniería del Software y a los Sistemas de Información
13
© Diseño de Amador Durán Toro, 2011
…
}
7
Validación de Formularios con
Javascript
11/03/2013
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1. Introducción
2. Tipos de Procesado
• Validación: 4) Mostrar el error
– A. Mediante ventana emergente
– B. Mediante DOM
<body>
3. Ejecución del
<form onSubmit="return procesa()">
procesado
<input id="nombre" name="nombre" type="text"/>
3.1 Durante
…
3.2 Al enviar
4. Validación
</form>
</body>
4.1 Obtener el
elemento
4.2 Obtener el valor
4.3 Comprobar valor
<script type="text/javascript">
<!-function procesa(){
var ctrlNombre = document.getElementById("nombre");
4.4 Mostrar el error
var nombre = ctrlNombre.value;
5. Otros Procesados
if(nombre == ""){
/* MOSTRAR EL ERROR */
//-->
</script>
Marzo 2013
Introducción a la Ingeniería del Software y a los Sistemas de Información
14
© Diseño de Amador Durán Toro, 2011
return false;
}
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
• Validación: 4) Mostrar el error
– A. Mediante ventana emergente
1. Introducción
<script type="text/javascript">
2. Tipos de Procesado
<!--
3. Ejecución del
procesado
function procesa(){
var ctrlNombre = document.getElementById("nombre");
3.1 Durante
var nombre = ctrlNombre.value;
3.2 Al enviar
if(nombre == ""){
alert("El campo nombre no puede ser vacío");
4. Validación
return false;
4.1 Obtener el
elemento
4.2 Obtener el valor
4.3 Comprobar valor
}
//-->
</script>
4.4 Mostrar el error
Marzo 2013
IISSI
Introducción a la Ingeniería del Software y a los Sistemas de Información
15
© Diseño de Amador Durán Toro, 2011
5. Otros Procesados
8
Validación de Formularios con
Javascript
11/03/2013
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
• Validación: 4) Mostrar el error
– B. Mediante DOM
<script type="text/javascript">
1. Introducción
<!--
2. Tipos de Procesado
function procesa(){
3. Ejecución del
var ctrlNombre = document.getElementById("nombre");
procesado
var nombre = ctrlNombre.value;
3.1 Durante
if(nombre == ""){
3.2 Al enviar
var divErrores = document.getElementById("errores");
4. Validación
divErrores.innerHTML = "El nombre no puede ser vacío";
return false;
4.1 Obtener el
elemento
}
4.2 Obtener el valor
//-->
4.3 Comprobar valor
</script>
4.4 Mostrar el error
5. Otros Procesados
ctrlNombre.className = "error";
input.error{
background-color : red;
}
Introducción a la Ingeniería del Software y a los Sistemas de Información
Marzo 2013
16
© Diseño de Amador Durán Toro, 2011
•Posible alteración del estilo
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
•
Otros Procesados
–
Activaciones / Desactivaciones
•
1. Introducción
Mediante la propiedad disabled
control.disabled = true;
2. Tipos de Procesado
3. Ejecución del
procesado
•
3.1 Durante
Cambiando el estilo
3.2 Al enviar
control.style.visibility = hidden;
4. Validación
4.1 Obtener el
elemento
–
Precarga
4.2 Obtener el valor
•
4.3 Comprobar valor
Mediante DOM
4.4 Mostrar el error
–
Otros
•
Marzo 2013
IISSI
Ejemplo: Comprobar la debilidad de un password
Introducción a la Ingeniería del Software y a los Sistemas de Información
17
© Diseño de Amador Durán Toro, 2011
5. Otros Procesados
9
Validación de Formularios con
Javascript
11/03/2013
Procesado de Formularios
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
• Comentarios, sugerencias, …
1. Introducción
2. Tipos de Procesado
3. Ejecución del
procesado
3.1 Durante
3.2 Al enviar
4. Validación
4.1 Obtener el
elemento
4.2 Obtener el valor
4.3 Comprobar valor
4.4 Mostrar el error
Marzo 2013
IISSI
Introducción a la Ingeniería del Software y a los Sistemas de Información
18
© Diseño de Amador Durán Toro, 2011
5. Otros Procesados
10
Anuncio
Documentos relacionados
Descargar
Anuncio
Añadir este documento a la recogida (s)
Puede agregar este documento a su colección de estudio (s)
Iniciar sesión Disponible sólo para usuarios autorizadosAñadir a este documento guardado
Puede agregar este documento a su lista guardada
Iniciar sesión Disponible sólo para usuarios autorizados