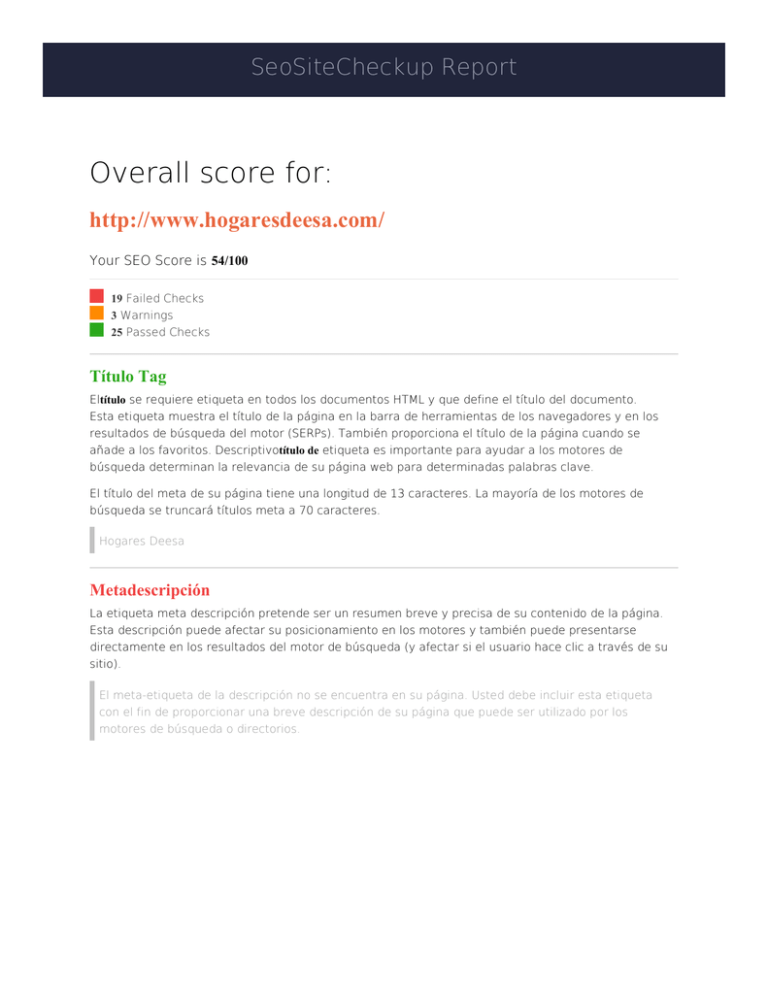
Overall score for:
Anuncio

SeoSiteCheckup Report Overall score for: http://www.hogaresdeesa.com/ Your SEO Score is 54/100 19 Failed Checks 3 Warnings 25 Passed Checks Título Tag Eltítulo se requiere etiqueta en todos los documentos HTML y que define el título del documento. Esta etiqueta muestra el título de la página en la barra de herramientas de los navegadores y en los resultados de búsqueda del motor (SERPs). También proporciona el título de la página cuando se añade a los favoritos. Descriptivotítulo de etiqueta es importante para ayudar a los motores de búsqueda determinan la relevancia de su página web para determinadas palabras clave. El título del meta de su página tiene una longitud de 13 caracteres. La mayoría de los motores de búsqueda se truncará títulos meta a 70 caracteres. Hogares Deesa Metadescripción La etiqueta meta descripción pretende ser un resumen breve y precisa de su contenido de la página. Esta descripción puede afectar su posicionamiento en los motores y también puede presentarse directamente en los resultados del motor de búsqueda (y afectar si el usuario hace clic a través de su sitio). El meta-etiqueta de la descripción no se encuentra en su página. Usted debe incluir esta etiqueta con el fin de proporcionar una breve descripción de su página que puede ser utilizado por los motores de búsqueda o directorios. COMO ARREGLAR Con el fin de superar esta prueba debe incluir una etiqueta meta-descripción en su página de encabezado(<head> sección): <head> <meta name = "description" content = "type_here_your_description"> </ head> Tenga en cuenta que en el HTML del<meta> etiqueta tiene ninguna etiqueta final, pero en XHTML esta etiqueta debe estar debidamente cerrada. Meta descripción puede tener cualquier longitud, pero una buena práctica es mantener este hasta 160 caracteres (motores de búsqueda general truncar fragmentos más largos que esto valor). Google Search Results Vista previa Compruebe cómo su página podría mirar en la página de resultados de búsqueda de Google. Un resultado de búsqueda de Google utilice su título de la página web, url y meta-descripción para mostrar información resumida pertinente acerca de su sitio. Si estos elementos son demasiado largos, Google truncar su contenido, por lo que se aconseja establecer el título de su página web hasta 70 caracteres y su descripción página web hasta 160 caracteres con el fin de optimizar la legibilidad. Hogares Deesa http://www.hogaresdeesa.com/ Lo más común Palabras clave de prueba Revise las palabras clave más comunes y su uso (número de veces que se usa) en su página web. No es probable que ningún densidad de palabras clave óptima (algoritmos de los motores de búsqueda han evolucionado más allá de las métricas de densidad de palabras clave como factor de clasificación significativo). Puede ser útil, sin embargo, tener en cuenta las palabras clave que aparecen con mayor frecuencia en su página, y si reflejan el tema previsto de su página. Más importante aún, las palabras clave en su página deben aparecer dentro de sonido natural y copia gramaticalmente correcta. Morelia - 16 veces conoce - 7 Tiempos prototipo - 7 Tiempos Esmeralda - 6 veces para - 5 Tiempos Uso de palabras clave Esto describe si sus palabras clave más comunes se utilizan en el título de la página y metadescripción. Sus palabras clave más comunes no están apareciendo en una o más de las meta-etiquetas anteriores. Sus palabras claves primarias deben aparecer en tus meta-etiquetas para ayudar a identificar el tema de su página web para los motores de búsqueda. Palabra (s) no incluida en el Meta-Título Palabra (s) no incluida en el Meta-Descripción COMO ARREGLAR En primer lugar, usted debe asegurarse de que su página está utilizando el título, metadescripción y meta-etiquetas de palabras clave. En segundo lugar, debe ajustar las siguientes etiquetas de contenido con el fin de incluir algunas de las palabras clave principales que aparecen arriba. Palabras clave Nube La Nube de palabras clave es una representación visual de palabras clave utilizadas en su sitio web. Esto le mostrará qué palabras se utilizan con frecuencia en el contenido de su página web. Palabras clave que tienen mayor densidad se presentan en fuentes más grandes y se muestran en orden alfabético. además adquisición alimetaciÓn [email protected] aviso bien blog buscando calidad cantera cantidad carta casa casas centro como contacto créditos cuando cuenta cuidar cumpliendo cáncer debo deesa derechos desarrollo desarrollos diego diferentes dinero elevada email embargo empieza esmeralda establecimos este familia figueroa floresta forma formar fundamental fundamentales hace hipotecarios histórico hogar incluso influencia innec integrante lorenzo mama mantener mascotas matriz mejor michoacán minutos mirador normalmente nuestra conoce morelia para paseo nuestras nuestro nuestros objetivos pagar personas piensan plus pocas preguntas privacidad prototipo préstamo punhuato punta reservados sabemos saludable siguenza síguenos telefono todos ubicado veces vida vista width ¡animales ¡el ¡la ¿cÓmo “gusto <h1> encabezamientos Estado Esto indica si los encabezados H1 se utilizan en su página. Encabezados H1 son etiquetas HTML que puede ayudar a enfatizar temas y palabras claves importantes dentro de una página. Su página no contiene encabezados H1. Encabezados H1 ayudan a indicar los temas importantes de su página para los motores de búsqueda. Aunque menos importante que los buenos meta-títulos y descripciones, encabezados H1 aún pueden ayudar a definir el tema de su página para los motores de búsqueda. COMO ARREGLAR Con el fin de superar esta prueba debe indentify los temas más importantes de su página e insertar esos temas entre<h1> ... </ h1> etiquetas. Ejemplo: <h1> tema importante va aquí </ h1> ... <h1> Otro tema </ h1> <h2> Las partidas de estado Esto indica si los encabezados H2 se utilizan en su página. Encabezados H2 pueden ser útiles para la descripción de los subtemas de una página. Su página contiene encabezados H2. Sus contenidos son los siguientes: San Lorenzo Punta Floresta Mirador de la Cantera Paseo Esmeralda Prueba Robots.txt Compruebe si su web utiliza un archivo robots.txt. Los motores de búsqueda envían pequeños programas llamados arañas o robots para buscar su sitio y traer información de vuelta para que sus páginas pueden ser indexadas en los resultados de búsqueda y encontrados por los usuarios de Internet. Si hay archivos y directorios que no desea indexado por los motores de búsqueda, puede utilizar el archivo "robots.txt" para definir dónde los robots no deben ir. Estos archivos son archivos de texto muy simples que se colocan en la carpeta raíz de . su sitio web: www.yourwebsite.com/robots.txt Hay dos consideraciones importantes cuando se utiliza "robots.txt": - el archivo "robots.txt" es un archivo a disposición del público, por lo que cualquiera puede ver qué secciones de su servidor no quieren que los robots a utilizar; - los robots pueden ignorar su "robots.txt", robots, especialmente de malware que exploran la web en busca de vulnerabilidades de seguridad; ¡Enhorabuena! Su sitio utiliza un archivo "robots.txt":http://www.hogaresdeesa.com/robots.txt Mapa del sitio de prueba Esta prueba comprobará si su sitio web está utilizando un "mapa del sitio" archivo:. Sitemap.xml, sitemap.xml.gz o sitemapindex.xml sitemaps son una manera fácil para los webmasters para informar a los motores de búsqueda sobre las páginas de sus sitios que están disponibles para el rastreo . En su forma más simple, un mapa del sitio es un archivo XML que enumera las URL de un sitio junto con metadatos adicionales acerca de cada URL (cuando fue la última actualización, la frecuencia con que suele cambiar, y lo importante que es, en relación con otras direcciones URL en el sitio ) para que los motores de búsqueda pueden rastrear de manera más inteligente el sitio. ¡Enhorabuena! Hemos encontrado el archivo 1 mapa del sitio para su sitio web: http://www.hogaresdeesa.com/sitemap.xml Subraya en Links Prueba Revise sus URL enlaces internos para caracteres de subrayado. Sugerencias de Google para la estructura de URL especifican utilizando guiones o guiones (-) en vez de subrayado (_). A diferencia de subrayado, Google trata guiones como separadores entre palabras en un URL. ¡Enhorabuena! No hemos encontrado subrayado en sus páginas en las URL! Image Alt Prueba Compruebe las imágenes en su página web para los atributos ALT requeridos. Si una imagen no se puede visualizar (fuente equivocada, conexión lenta, etc.), el atributo alt proporciona información alternativa. Uso de palabras clave y títulos legibles en atributos de la ALT es una buena práctica de SEO porque los motores de búsqueda no pueden ver realmente las imágenes. Para imágenes con un papel decorativo (balas, esquinas redondas, etc) se le recomienda utilizar una imagen de fondo CSS alt vacío o. Su página web tiene50 etiquetas 'img' y7 de ellos se echa en falta el atributo 'alt' requerido. <img src = "http://www.hogaresdeesa.com/assets/images/twitter-icon-movil.png" /> <img src = "http://www.hogaresdeesa.com/assets/images/face- icono-movil.png "/> <img src =" http://www.hogaresdeesa.com/assets/images/google-icon-movil.png "/> <img src =" http: //www.hogaresdeesa. com / assets / images / logo-header.png "/> <img src =" http://www.hogaresdeesa.com/assets/im...ntilde;a-2.png "class =" slogan-img " /> <img src = "http://www.hogaresdeesa.com/assets/images/logo-mini-d.png" /> <img style = "width: 100%; max-width: 208px; marg .. .deesa.com / assets / images / canteradigital.png "/> COMO ARREGLAR Con el fin de superar esta prueba debe agregar unaalt atributo para cada<img> etiqueta utilizada en su página web. Una imagen con un texto alternativo especificado se inserta mediante la siguiente línea de código HTML: <img src = "image.png" alt = "text_to_describe_your_image"> Recuerde que el punto de texto alternativo es proporcionar la misma información funcional que un usuario visual vería. Los motores de búsqueda, los usuarios que las imágenes con discapacidad en sus navegadores y otros agentes que no pueden ver las imágenes en su página web se puede leer los atributos alt asignados a la imagen ya que no pueden verla. Sepa más acerca dela optimización de imágenes paraSEO. Inline CSS Prueba Revise sus etiquetas HTML página web de propiedades en línea CSS. Una propiedad CSS en línea se agrega mediante el atributo de estilo para una etiqueta específica. Al mezclar el contenido con la presentación que podría perder algunas ventajas de las hojas de estilo. Es una buena práctica para mover todas las reglas inlines CSS en un archivo externo con el fin de hacer que su página "más ligero" en el peso y disminuir el código de relación de texto. Su página web está utilizando26 estilos CSS en línea! <div class = "col-md-2 no-márgenes col-header" style = "margin-top: 23px;"> </ div> <div id = clase "búho-iconos" = "búho carous ... "opacidad: 1; display: block; "> </ div> <div class =" "style =" búho-wrapper ancho ... formulario: translate3d (0px, 0px, 0px); "> </ div> <div class =" del búho elemento "style =" width: 285px; "> </ div> <div class =" búho-controls "style =" display: none; "> </ div> <div id =" búho-demo "class =" buho -carouse ... "opacidad: 1; display: block;"> </ div> <div class = estilo "búho-wrapper" = "width ... m: translate3d (-570px, 0px, 0px);"> </ div> <span class = "glyphicon glyphicon-búsqueda" un olor ...: #fff; margin-right: 10px; "> </ span> <div class =" col-md-3 "id =" "style =" blog-post0 margin-top: 30px "> </ div> <div class =" col md-3 "id =" blog-post1 "style =" margin-top: 30px "> </ div> <div class =" col-md-3 "id =" "style =" blog-post2 margin-top : 30px "> </ div> <div class =" col-md-3 "id =" blog-Post3 "style =" margin-top: 30px "> </ div> <div class =" "style =" contenedor margin-top: 40px; "> </ div> <div class =" "style =" col-md-12 margin-bottom: "> </ div> 20px style = <p" font-family: 'Roboto-negrita '; font-size: 14px; "> </ p> <p style =" font-family:' Roboto luz '; font-size: 12px; "> </ p> <input type =" text "id = "Nombre" n ... requerido = "" style = "width: 70%" /> <input type = "tel" id = "Tel" name = ... requerido = "" style = "width: 70%" /> <input type = "email" id = "Enviar" n ... requerido = "" style = "width: 70%" /> <textarea id = "" name = "solicitud mensaj ..." style = " ancho: 70% "> </ textarea> <input type =" submit "value =" Enviar & qu ... "class =" 11px botón enviar-pie de página "/> <div style =" width: 304px; altura: 78px; "> </ div> <textarea id =" "name = & ... Tamaño: none; display: none;" g-recaptcha-respuesta> </ textarea> <div class = "col-MD- 4 info-fila "style =" margin-bottom: 20px "> </ div> <a style =" color: #fff importante; "! href = & q .... "> </a> hogaresdeesa.com/avisodeprivacidad estilo <img =" width: 100%; max-width: 208px; marg ... deesa.com/assets/images/canteradigital.png "/> COMO ARREGLAR Es una buena práctica para mover todas las reglas inlines CSS en un archivo externo con el fin de hacer que su página "más ligero" en el peso y reducir el código al texto relación. comprobar el código HTML de su página e identificar todos los atributos de estilo para cada atributo de estilo encontró debe mover adecuadamente todas las declaraciones en el archivo CSS externo y quitar el atributo de estilo Por ejemplo: <! - el código HTML con regla CSS en línea: -> <p style = "color: red; font-size: 12px"> texto aquí </ p> <! - se convirtió en: -> <p> algún texto aquí </ p> <! - y el Estado agregó en su archivo CSS: -> p {color: red; font-size: 12px} Desuso etiquetas HTML Compruebe si su página web está utilizando viejas etiquetas HTML obsoletas. Estas etiquetas finalmente perderán el apoyo del navegador y sus páginas web se hacen de manera diferente. Compruebe estalista con todas las etiquetas HTML. ¡Enhorabuena! Su página no usa etiquetas HTML en desuso. Prueba Google Analytics Compruebe si su página está conectado con Google Analytics. Google Analytics es el paquete de análisis más popular para los sitios web, esta herramienta le proporciona grandes ideas acerca de los visitantes del sitio, la demografía y la métrica muy completo que le ayudan a analizar todos los aspectos de su sitio. Es una buena práctica utilizar análisis con el fin de aprender cómo sus visitantes se comportan y mejorar continuamente su sitio web. ¡Enhorabuena! Su sitio web está utilizando la versión asíncrona de Google Analytics código de seguimiento. Prueba Favicon Compruebe si su sitio está utilizando e implementar correctamente un favicon. Favicons son pequeños iconos que aparecen en la barra de navegación de URL de su navegador. También se guardan junto al título de su dirección URL cuando bookmarking esa página y que pueden ayudar ala marca de su sitio y hacer más fácil para los usuarios navegar a su sitio entre una lista de favoritos. Hemos encontrado un favicon en el código HTML de tu página, pero es Inaccesible. COMO ARREGLAR Usted tiene que comprobar el acceso? Los derechos y la ruta al archivo de icono. SEO Friendly Prueba URL Compruebe si su URL del sitio web y direcciones URL internas son SEO friendly. Para que los enlaces sean SEO friendly, deben estar claramente nombrados por lo que son y no contienen espacios, guiones u otros caracteres. Usted debe evitar el uso de parámetros cuando sea posible, ya que son URLs hacen menos atractivo para los usuarios a hacer clic o compartir. ¡Enhorabuena! Esta URL y todos los enlaces internos en esta página son SEO friendly. JS error ortográfico Revise su código fuente de errores de JavaScript. Estos errores pueden impedir que los usuarios vean correctamente sus páginas y afectar su experiencia de usuario. Los sitios con mala experiencia de usuario tienden a clasificar mal en algoritmos de los buscadores. Enhorabuena! No hay ocurrencia de cualquier error de JavaScript graves en su página web. Social Media Check Compruebe si su página está conectado a al menos una de las redes sociales más importantes. Señales sociales son cada vez más importancia como factores de ranking de los motores de búsqueda, ya que aprovecha la inteligencia social (a través de nuestras interacciones) para determinar la relevancia más preciso para las búsquedas. Es por eso que la conexión de su sitio web para una red social es una necesidad hoy en día para asegurarse de que su sitio es social habilitado. ¡Enhorabuena! Su sitio web está conectado con éxito con los medios sociales usando:Facebook, Twitter, Google Plus; Medios de Comunicación Social Actividad Compruebe la actividad en las redes sociales de su sitio web o URL. Esta actividad se mide en número total de acciones, gustos, comentarios, tweets, plusOnes y alfileres. Esta actividad sólo cubre su URL y no cuentas de medios sociales vinculados con su página web. ¡Enhorabuena! Su página web muestra una alta actividad en las redes sociales. Los motores de búsqueda utilizan cada vez más la actividad de los medios de comunicación social como un indicador adicional de la credibilidad del sitio, y para determinar qué sitios son relevantes para una búsqueda por palabra clave determinada.Compromiso medios sociales puede ayudar a apoyar sus esfuerzos de SEO. Facebook Favoritos: 28 Acciones de Facebook: 169 Facebook Comentarios: 3 Tweets: 0 Google+: 1 Pins: 0 HTML Tamaño de página de prueba Compruebe de su tamaño de página HTML. Tamaño HTML es el tamaño de todo el código HTML en su página web - este tamaño no incluye imágenes, javascripts externos o archivos CSS externos. Su tamaño HTML es49.40 Kb y es sobre la página web de tamaño medio de HTML de 33 Kb. Esto puede conducir a más lentas de lo normal el tiempo de carga,perdieron los visitantes, y la disminución de losingresos. Buenas medidas para reducir el tamaño HTML incluyen: el uso de la compresión delHTML,diseñosCSS,hojas de estiloexternas, yen movimiento javascript para archivos externos. COMO ARREGLAR Con el fin de resolver este problema se aconseja: utilizar la compresión gzip mover todas las reglas de estilo CSS en un archivo CSS sola, externa y minified minify todos los archivos JS y, si es posible, trate de combinarlos en un único archivo JS externo utilizar diseños CSS HTML Compresión / Test GZIP Compruebe si su página está utilizando correctamente la compresión de HTML. La compresión funciona mediante la búsqueda de secuencias similares dentro de un archivo de texto, y la sustitución de esas cadenas temporalmente para que el tamaño total del archivo. Esta forma de compresión es especialmente adecuado para la web porque los archivos HTML y CSS por lo general contienen un montón de cadenas repetidas, como espacios en blanco, etiquetas y definiciones de estilo. Su página no utiliza ningún tipo de compresión HTML! Usted debecomprimir el código HTML para reducir el tamaño de la página y los tiempos de carga de la página - esto ayudará a su sitio de retener a los visitantes y aumentar páginas vistas. Si se utiliza la compresión, usted podría estar comprimiendo su tamaño HTML por79% - a partir de49.40 Kb a10.48 Kb lo que reduciría aún más el tiempo de carga de la página. COMO ARREGLAR Sus dos opciones para la compresión de archivos sonDeflate y GZIP. Deflate es una opción que viene automáticamente con el servidor Apache y que es fácil de configurar. GZIP por otro lado se tiene que instalar y requiere un trabajo poco más de instalar. Sin embargo, GZIP hace alcanzar una tasa de compresión más alta y por lo tanto podría ser una mejor opción si su sitio web utiliza páginas que tienen una gran cantidad de imágenes o archivos de gran tamaño. Configuración de compresión de archivos para su sitio web dependerá de qué tipo de servidor usted está usando para su sitio web. Lo más probable es que usted? Ll estar usando Apache, lo que significa que se puede habilitar la compresión mediante la adición de unos códigos Deflate a tu.htaccess archivo. # Compresa texto, html, javascript, css, xml: Texto AddOutputFilterByType DEFLATE / plain Texto AddOutputFilterByType DEFLATE / html AddOutputFilterByType DEFLATE text / xml AddOutputFilterByType DEFLATE text / css AddOutputFilterByType DEFLATE application / xml Aplicación DEFLATE AddOutputFilterByType / xhtml + xml Aplicación DEFLATE AddOutputFilterByType / rss + xml AddOutputFilterByType DEFLATE application / javascript AddOutputFilterByType aplicación DEFLATE / x-javascript Para obtener más información avanzada con respecto desinflar puedes comprobar esto Apache documentación. Sitio de Prueba Cargando velocidad Pon a prueba tu sitio web utilizando navegadores reales para determinar la velocidad de tiempo de carga. ¿Qué tan rápido su página se carga es uno de los factores más importantes en el posicionamiento en buscadores. Páginas que tardan más de 5 segundos para cargar pueden perder hasta el 50% de los usuarios. Más rápido las páginas web de carga ofrecen un mayor tráfico, mejores conversiones y el aumento de las ventas de más de carga de las páginas más lentas. Su sitio el tiempo de carga es de alrededor de16,029 segundos y es sobre la velocidad de carga promedio, que esde 5segundos. COMO ARREGLAR Con el fin de resolver este problema se aconseja: Reduzca al mínimo las peticiones HTTP Usar compresión Gzip Utilice la memoria caché HTTP Mueva todas las reglas de estilo CSS en un archivo CSS sola, externa y minified Minify todos los archivos JS y, si es posible, trate de combinarlos en un único archivo JS externo Incluir archivos CSS externos antes de archivos externos JS Ubique los scripts JS en la parte inferior de la página Optimizar imágenes Reducir redirecciones Reducir el número de plug-ins Página Objetos Compruebe si la lista completa de los objetos solicitados por la página puede ser recuperada. Si su página contiene objetos que no se pueden recuperar tu página no se mostrará correctamente, esto afecta a la experiencia del usuario y los motores de búsqueda se penalizará en consecuencia. Su página tiene más de 20 peticiones http, que pueden ralentizar carga de la página. Usted puede tratar dereducir las peticiones HTTP a través de diversosmétodos, tales como el uso de texto en lugar de imágenes, usando sprites CSS,usando URIs de datos en lugar deimágenes, o combinar varios archivos externos juntos en una sola. Páginas HTML: 8 http://www.hogaresdeesa.com/ http://www.google-analytics.com/r/collect?v=1&_v=j39&a=...40176389.1445443078&tid=UA64471668-1&_r=1&z=1414685235 https://googleads.g.doubleclick.net/pagead/viewthroughc...ACE_WITH_VALUE&frm=0&url=http%3A// www.hogaresdeesa.com/ https://www.google.com/ads/userlists/1017380329/?fmt=1...sting_totalvalue%3DREPLACE_WITH_VALUE&random=1184733472 https://www.youtube.com/embed/C1mfSoFa27E https://stats.g.doubleclick.net/r/collect?v=1&aip=1&t=d...=940176389.1445443078&jid=359786542 &_v=j39&z=1414685235 https://www.google.com/recaptcha/api2/anchor?k=6LcJpQoT...D1%2Ft%3Dzcms%2Frs%3DAGLTcCPO Wff5F11PHnQBsKC__w-jyxtu8A http://www.hogaresdeesa.com/favicon.ico CSS Archivos: 9 http://fonts.googleapis.com/css?family=Roboto:500,900it...100,700italic,300,700,500italic,100italic,3 00italic,400 http://www.hogaresdeesa.com/assets/css/bootstrap.min.css?c=-62169955200 http://www.hogaresdeesa.com/assets/css/deesa_styles.css?c=-62169955200 http://www.hogaresdeesa.com/assets/css/style.css?c=-62169955200 http://www.hogaresdeesa.com/assets/css/flexslider.css?c=-62169955200 http://www.hogaresdeesa.com/assets/css/owl.carousel.css?c=-62169955200 https://google-code-prettify.googlecode.com/svn/loader/prettify.css https://s.ytimg.com/yts/cssbin/www-embed-player-new-webp-vfl-0DHqI.css https://www.gstatic.com/recaptcha/api2/r20151013164303/styles__ltr.css Scripts: 30 http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js http://www.googleadservices.com/pagead/conversion.js http://www.hogaresdeesa.com/assets/js/jspdf.debug.js?c=-62169955200 https://www.google.com/recaptcha/api.js http://www.hogaresdeesa.com/assets/js/jssor.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/jssor.slider.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/html2canvas.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/deesa.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/bootstrap.min.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/application.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/run_prettify.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/prettify.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/owl.carousel.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/jquery.flexslider.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/modernizr.js http://www.google-analytics.com/analytics.js http://connect.facebook.net/en_US/fbds.js https://www.gstatic.com/recaptcha/api2/r20151013164303/recaptcha__en.js https://s.ytimg.com/yts/jsbin/html5player-new-en_US-vflptVjJB/html5player-new.js https://s.ytimg.com/yts/jsbin/www-embed-player-new-vflQ7P17P/www-embed-player-new.js http://js.hs-analytics.net/analytics/1445443200000/1704393.js https://apis.google.com/js/api.js https://www.google.com/js/bg/iAZtgFNY4PCH4dblmA2mPSp_LwYrSdr2RjYObWiqROQ.js https://static.doubleclick.net/instream/ad_status.js https://apis.google.com/_/scs/apps-static/_/js/k=oz.gap...TcCPOWff5F11PHnQBsKC__wjyxtu8A/t=zcms/cb=gapi.loaded_0 https://apis.google.com/js/api.js https://www.gstatic.com/recaptcha/api2/r20151013164303/recaptcha__en.js https://www.google.com/js/bg/HxyvBE-57Oo5UXwSNwYq5lsvyy_iXoIpgVfIbW8_Ug8.js https://www.google.com/recaptcha/api2/webworker.js?hl=en&v=r20151013164303 https://www.gstatic.com/recaptcha/api2/r20151013164303/recaptcha__en.js Imágenes: 57 http://www.hogaresdeesa.com/assets/images/twitter-icon-movil.png http://www.hogaresdeesa.com/assets/images/face-icon-movil.png http://www.hogaresdeesa.com/assets/images/google-icon-movil.png http://www.hogaresdeesa.com/assets/images/sanlorenzo-img.jpg http://www.hogaresdeesa.com/assets/images/sue%C3%B1a-2.png http://www.hogaresdeesa.com/assets/images/sanlorenzo-slider-logo.png http://www.hogaresdeesa.com/assets/images/logo-header.png http://www.hogaresdeesa.com/assets/images/logo-responsive-sanlorenzo.png http://www.hogaresdeesa.com/assets/images/icons.png http://www.hogaresdeesa.com/assets/images/fondo-circle.png http://www.hogaresdeesa.com/assets/images/pastito.png http://www.hogaresdeesa.com/assets/images/punta-floresta-preview.jpg http://hogaresdeesa.com/assets/images/icons.png http://www.hogaresdeesa.com/assets/images/mirador-slider.jpg http://www.hogaresdeesa.com/assets/images/puntafloresta-slider-logo.png http://www.hogaresdeesa.com/assets/images/logo-responsive-puntafloresta.png http://www.hogaresdeesa.com/assets/images/mapa.png http://www.hogaresdeesa.com/assets/images/mirador-slider-logo.png http://www.hogaresdeesa.com/assets/images/logo-responsive-mirador.png http://www.hogaresdeesa.com/assets/images/paseo-esme.jpg http://www.hogaresdeesa.com/assets/images/paseoesmeralda-slider-logo.png http://www.hogaresdeesa.com/assets/images/logo-responsive-paseoesmeralda.png https://www.facebook.com/tr/?id=null&ev=6028186451973&d...s=1445443077926&cd%5Bvalue%5 D=0.01&cd%5Bcurrency%5D=MXN http://www.hogaresdeesa.com/assets/images/arrow_prev.png http://www.hogaresdeesa.com/assets/images/sanlorenzo-logo.png http://www.hogaresdeesa.com/assets/images/punta-floresta-logo.png http://www.hogaresdeesa.com/assets/images/miradorcantera-logo.png http://www.hogaresdeesa.com/assets/images/paseoesmeralda-logo.png http://www.hogaresdeesa.com/assets/images/arrow.png http://www.hogaresdeesa.com/assets/images/sanlorenzo.jpg http://www.hogaresdeesa.com/assets/images/punta.jpg http://www.hogaresdeesa.com/assets/images/icon-home.png http://www.hogaresdeesa.com/assets/images/icon-depto-casa.png http://www.hogaresdeesa.com/assets/images/mirador.jpg http://www.hogaresdeesa.com/assets/images/paseo.jpg http://www.hogaresdeesa.com/assets/images/proto-cipres.png http://www.hogaresdeesa.com/assets/images/protitpo-d.png http://www.hogaresdeesa.com/assets/images/prototitpo-esmeralda-punta-floresta.png http://www.hogaresdeesa.com/assets/images/proto-rubi.png http://www.hogaresdeesa.com/assets/images/prototipo-esme-pb.png http://www.hogaresdeesa.com/assets/images/esmeralda_plus.png http://www.hogaresdeesa.com/assets/images/roble-prototipo.jpg http://www.hogaresdeesa.com/assets/images/jade.png http://www.hogaresdeesa.com/assets/images/turquesa.png http://www.hogaresdeesa.com/assets/images/prototipo-dp.png http://www.hogaresdeesa.com/assets/images/001_creditos_hipotecarios_adquisicion_tu_casa_ya.png http://www.hogaresdeesa.com/assets/images/beneficios-de-las-mascotas-en-la-salud.jpg http://www.hogaresdeesa.com/assets/images/deteccion_del_cancer_de_mama__Depositphotos_7488622_l.jpg http://www.hogaresdeesa.com/assets/images/logo-mini-d.png http://www.hogaresdeesa.com/assets/images/alimentacionoftalvist.jpg https://www.google.com/ads/gaaudiences?v=1&aip=1&t=sr&...=940176389.1445443078&jid=359786542&_v=j39&z=1414685235 http://www.hogaresdeesa.com/assets/images/cantera-digital.png http://hogaresdeesa.com/assets/images/icon-prev.png http://hogaresdeesa.com/assets/images/icon-next.png https://i.ytimg.com/vi_webp/C1mfSoFa27E/sddefault.webp https://www.gstatic.com/recaptcha/api2/logo_48.png http://track.hubspot.com/__ptq.gif?k=1&sd=1280x800&cd=2...45443080821.1445443080821.1&b=1 11018522.1.1445443080821 Flash Archivos: 0 Página de prueba de caché (Server Side Caching) Compruebe si su página está sirviendo páginas en caché. Una caché de páginas es un mecanismo para el almacenamiento temporal (caching) de documentos web, como páginas HTML y las imágenes para reducir el uso de ancho de banda, carga del servidor y retraso percibido. Una caché web almacena copias de los documentos que pasan a través de él; solicitudes posteriores pueden estar satisfechos de la caché si se cumplen ciertas condiciones. Métodos de almacenamiento en caché comunes son Quickcache y jpcache No parece que estáel almacenamiento en caché de suspáginas. Páginas en caché sirven html estática y evitar potencialmente lento consultas a la base de datos. También ayuda a la carga del servidor inferior hasta en un 80%. El almacenamiento en caché se beneficia más visiblemente páginas de alto tráfico que tienen acceso a una base de datos, pero cuyo contenido no cambia en cada vista de página. Métodos de almacenamiento en caché comunes incluyenAlternative PHPcaché,Quickcache y jpcache. Mecanismos de almacenamiento en caché también suelen comprimir HTML, lo que reduce aún más el tamaño de página y el tiempo de carga. COMO ARREGLAR Con el fin de superar esta prueba se recomienda utilizar un mecanismo de almacenamiento en caché para sus páginas. Hay tres métodos que pueden ser utilizados para almacenamiento en caché de sus páginas web: 1. El almacenamiento en caché de PHP Alternativa -Alternative PHP caché (APC) es un marco de código abierto que almacena en caché los datos mediante código PHP intermedio. La mayoría de los programadores web que están familiarizados con el lenguaje de programación PHP pueden configurar fácilmente Alternative PHP caché para su sitio. 2. Quickcache -Quickcache es una solución de almacenamiento en caché de la página ligero que antes se conocía como jpcache. Quickcache caja de salida de página en lugar de compilar la página PHP, por lo que es una versión superior del caché de páginas para el almacenamiento en caché de PHP Alternativa. Quickcache se pueden descargar rápidamente de su página web y se puede reducir el tiempo de carga de la página hasta el 80%. 3. WP Super Cache - Si usted tiene un sitio web de WordPress,WP Super Cache se puede instalar en cuestión de segundos y sin ningún conocimiento de programación. Prueba de Flash Compruebe si su página utiliza Flash. Flash es una tecnología obsoleta que fue ampliamente utilizado en el pasado para entregar contenido multimedia. Hoy en día esta evolucionó a las nuevas tecnologías más maduras y estándares basados en HTML 5, por lo que no se considera una buena práctica para usarlo. Contenido de Flash no funciona bien en los dispositivos móviles, y no es los motores de búsqueda. Felicidades! Su página web no incluye objetos flash (una tecnología obsoleta que a veces se utiliza para entregar contenido multimedia). Contenido de Flash no funciona bien en los dispositivos móviles, y es difícil para los rastreadores de interpretar. Imagen Expira Prueba Tag Comprueba si tu página está utilizando una imagen expira etiqueta, que especifica una fecha de vencimiento futuro para sus imágenes. Navegadores verán esta etiqueta y almacenar en caché la imagen en el navegador del usuario hasta la fecha especificada (para que no mantiene re-ir a buscar la imagen sin cambios desde el servidor). Esto acelera su sitio la próxima vez que el usuario visita su sitio y requiere la misma imagen. Su sitio no está utilizando expira cabeceras para sus imágenes. Un expira etiqueta puede ayudar a acelerar el cumplimiento de sus páginas web para los usuarios que regularmente visitan su sitio y ver las mismas imágenes. Obtenga más información sobrecómo agregar expira cabeceras a susimágenes. COMO ARREGLAR Con el fin de reducir el número de peticiones HTTP, puede utilizar el HTTP Expira cabecera para establecer una fecha de caducidad para sus imágenes o cualquier otro tipo de contenido. Usted puede agregar las siguientes líneas en su.htaccess archivo: <IfModule mod_expires.c> ExpiresActive en Imagen ExpiresByType Imagen ExpiresByType Imagen ExpiresByType Imagen ExpiresByType </ IfModule> / / / / "acceso "acceso "acceso "acceso más más más más 1 1 1 1 mes» mes» mes» mes» jpg jpeg gif png JS Prueba Minificación Esto comprueba si alguno de los archivos JavaScript externos utilizados en su página es minified Algunos de los archivos JavaScript de su sitio web no se minified! Minified JavaScript Files: http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js http://www.googleadservices.com/pagead/conversion.js https://www.google.com/recaptcha/api.js http://www.hogaresdeesa.com/assets/js/bootstrap.min.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/run_prettify.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/prettify.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/modernizr.js http://www.google-analytics.com/analytics.js http://connect.facebook.net/en_US/fbds.js https://www.gstatic.com/recaptcha/api2/r20151013164303/recaptcha__en.js https://s.ytimg.com/yts/jsbin/html5player-new-en_US-vflptVjJB/html5player-new.js https://s.ytimg.com/yts/jsbin/www-embed-player-new-vflQ7P17P/www-embed-player-new.js http://js.hs-analytics.net/analytics/1445443200000/1704393.js https://apis.google.com/js/api.js https://www.google.com/js/bg/iAZtgFNY4PCH4dblmA2mPSp_LwYrSdr2RjYObWiqROQ.js https://apis.google.com/_/scs/apps-static/_/js/k=oz.gap...TcCPOWff5F11PHnQBsKC__wjyxtu8A/t=zcms/cb=gapi.loaded_0 https://apis.google.com/js/api.js https://www.gstatic.com/recaptcha/api2/r20151013164303/recaptcha__en.js https://www.google.com/js/bg/HxyvBE-57Oo5UXwSNwYq5lsvyy_iXoIpgVfIbW8_Ug8.js https://www.google.com/recaptcha/api2/webworker.js?hl=en&v=r20151013164303 https://www.gstatic.com/recaptcha/api2/r20151013164303/recaptcha__en.js No minified JavaScript Files: http://www.hogaresdeesa.com/assets/js/jspdf.debug.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/jssor.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/jssor.slider.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/html2canvas.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/deesa.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/application.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/owl.carousel.js?c=-62169955200 http://www.hogaresdeesa.com/assets/js/jquery.flexslider.js?c=-62169955200 https://static.doubleclick.net/instream/ad_status.js COMO ARREGLAR Con el fin de superar esta prueba debe minify todos los archivos externos de JavaScript. Para esta tarea se puede utilizar un Minifier JS en línea comoYUICompressor,Closure Compiler o JSMin. CSS Prueba Minificación Esto comprueba si alguno de los archivos CSS externos utilizados en su página es minified Algunos de los archivos CSS de su sitio web no se minified! Minified CSS Archivos: http://www.hogaresdeesa.com/assets/css/bootstrap.min.css?c=-62169955200 https://google-code-prettify.googlecode.com/svn/loader/prettify.css https://s.ytimg.com/yts/cssbin/www-embed-player-new-webp-vfl-0DHqI.css https://www.gstatic.com/recaptcha/api2/r20151013164303/styles__ltr.css No minified CSS Archivos: http://fonts.googleapis.com/css?family=Roboto:500,900it...100,700italic,300,700,500italic,100italic,300italic,400 http://www.hogaresdeesa.com/assets/css/deesa_styles.css?c=-62169955200 http://www.hogaresdeesa.com/assets/css/style.css?c=-62169955200 http://www.hogaresdeesa.com/assets/css/flexslider.css?c=-62169955200 http://www.hogaresdeesa.com/assets/css/owl.carousel.css?c=-62169955200 COMO ARREGLAR Con el fin de superar esta prueba debe minify todos sus archivos CSS externos. Para esta tarea se puede utilizar un Minifier CSS en línea comoYUI Compressor o cssmin.js. Tablas anidadas Prueba Compruebe si su sitio está utilizando tablas anidadas, lo que puede ralentizar la renderización de páginas en el navegador del usuario. Felicidades, su página no utiliza tablas anidadas. Esto acelera el tiempo de carga de las páginas y optimiza la experiencia del usuario. Prueba de conjunto de marcos Compruebe si su web utiliza marcos. La etiqueta de "marcos" se utiliza para mostrar varios documentos HTML en una página. Cuando los motores de búsqueda utilizan robots o arañas para obtener información de su página, que tienen que ordenar a través de un grupo o de páginas no relacionadas, lo que hace difícil para indexar una sola página. Esto puede crear una disminución de la búsqueda de páginas del motor ranking. ¡Enhorabuena! Su página web no utiliza marcos. Prueba Doctype Compruebe si hay declaración de tipo de documento. Una declaración de tipo de documento o DOCTYPE, define la versión de (X) HTML de su página web en realidad está utilizando y esto es esencial para una representación adecuada y el funcionamiento de documentos web en los navegadores compatibles. ¡Enhorabuena! Su sitio web tiene una declaración de tipo de documento: <! DOCTYPE html> URL Prueba Canonicalización Pon a prueba tu sitio para posibles problemas URL canónicos. Canonicalización describe cómo un sitio puede usar ligeramente diferentes direcciones URL para la misma página (por ejemplo, si http://www.example.com y http://example.com muestra la misma página, pero no resuelven a la misma URL). Si esto sucede, los motores de búsqueda pueden ser inseguro en cuanto a qué URL es el correcto para indexar.Más información sobre problemas decanonización. Http://www.hogaresdeesa.com/ yhttp://hogaresdeesa.com/ deben resolver a la misma URL, pero en la actualidad no lo hacen. COMO ARREGLAR Con el fin de superar esta prueba se debe considerar el uso de una regla de 301 re-escritura en su.htaccess archivo para que ambas direcciones(http://example.com y http://www.example.com) se resuelven a la misma URL. - Si desea redirigirhttp://www.example.com a http://example.com, puede utilizar esto: RewriteCond% {HTTP_HOST} ^ www \ .example \ .com $ RewriteRule ^ / $ "http \: \ / \ / example \ .com \ /"? [R = 301, L] - Si desea redirigirhttp://example.com a http://www.example.com, puede utilizar esto: RewriteCond% {HTTP_HOST}! ^ Www.example.com $ [NC] RewriteRule ^ (. *) $ Http://www.example.com/$1 [L, R = 301] Tenga en cuenta que usted debe poner las líneas anteriores en algún lugar despuésRewriteEngine On line. Prueba Canonicalización IP Pon a prueba tu sitio para posibles problemas canónicos IP. Canonicalización describe cómo un sitio puede usar ligeramente diferentes direcciones URL para la misma página (por ejemplo, si la dirección IP de su sitio ?? s y el nombre de dominio muestran la misma página, pero no resuelven a la misma URL). Si esto sucede, los motores de búsqueda pueden ser inseguro en cuanto a qué URL es el correcto para indexar.Más información sobre problemas decanonización. IP de su sitio70.38.78.46 no redirige al nombre de dominio de su sitio. Esto podría causar problemas de contenido duplicado si un motor de búsqueda indexa su sitio tanto bajo su IP y el nombre de dominio. COMO ARREGLAR Con el fin de superar esta prueba se debe considerar el uso de una regla de 301 re-escritura en su.htaccess archivo para que los puntos de IP de su sitio a su nombre de dominio. Si su sitio está en ejecución en el servidor apache, que podrían poner estas líneas en su.htaccess despuésRewriteEngine en línea: RewriteCond% {HTTP_HOST} ^ XXX \ .XXX \ .XXX \ .XXX RewriteRule (. *) Http://www.yourdomain.com/$1 [R = 301, L] Tenga en cuenta que debe formatear correcta la primera línea usando su IP (reemplazar caracteres X con los dígitos apropiados de su IP) y la segunda línea de la utilización de su nombre de dominio. Prueba HTTPS Compruebe si su web utiliza un protocolo de comunicación segura a través de Internet. El uso de una dirección URL HTTPS indica que se añadió una capa de cifrado / autenticación adicional entre el cliente y el servidor. Los datos transferidos se cifran de forma que no pueda ser leída por nadie, excepto el destinatario. HTTPS deben ser utilizados por cualquier sitio Web que está recopilando datos de los clientes sensibles como información bancaria o información de compra. Si usted está haciendo una transacción en línea, usted debe asegurarse de que se hace a través de HTTPS para que los datos se mantiene seguro. Incluso para los sitios que no recogen información de los clientes senstive, los motores de búsqueda sugieren que el cambio a https es una vez más una buena idea y puede ayudar a mejorar elranking. Su página web no utiliza https, un protocolo de comunicación segura. Incluso para los sitios que no recogen información de los clientes senstive, los motores de búsqueda sugieren que el cambio a https es una vez más una buena idea y puede ayudar a mejorar elranking. Nota: si su sitio se basa principalmente en los ingresos de AdSense, tenga en cuenta que el uso de https puede ser perjudicial para las gananciaspublicitarias. COMO ARREGLAR Si su sitio web tiene una autenticación segura o una transferencia cifrada de datos, es necesario instalar un certificado SSL con el fin de proporcionar una conexión segura a través de protocolo HTTPS.HERE es un "paso a paso" guía para comprar e instalar un certificado SSL. Navegación segura de prueba Compruebe si su sitio está listado con malware o actividad de phishing. Cualquier sitio que contiene el malware o sospechosa para la actividad phising es visto como una amenaza y el riesgo a la comunidad en línea y por lo tanto recibirá aa rango inferior. Esta prueba comprueba si las bases de datos en línea más relevantes que hacen un seguimiento de malware y phishing lista de su sitio web. Este sitio no aparece como sospechoso (sin actividad de malware o phishing encontrado). Firma Test Server Compruebe si la firma de su servidor está en ON. Una firma de servidor es la identidad pública de su servidor web y contiene información sensible que podría ser utilizada para explotar cualquier vulnerabilidad conocida, por lo que se considera una buena práctica para apagarlo, ya que no quiere revelar lo que las versiones de software que está ejecutando. Su firma servidor está activado. Apagar su firma servidor es generalmente una buena idea desde el punto de vista de la seguridad. Leer más sobre la forma dedesactivar la firma del servidor ymejorar la seguridad de su sitioweb. Servidor: Apache / 2.2.29 (Unix) mod_ssl / 2.2.29 OpenSSL / 1.0.1e-fips mod_bwlimited / 1.4 mod_wsgi / 3.3 Python / 2.7.5 COMO ARREGLAR Por defecto, el servidor web Apache envía cabeceras HTTP con un poco de información acerca de su versión del servidor, el sistema operativo, los módulos instalados, etc. Estas informaciones pueden ser utilizados por los hackers para explotar vulnerabilidades (especialmente si está ejecutando una versión anterior). Esta información se puede ocultar o cambiar con configuraciones muy básicas. Archivo de configuración de Apache? S abierta(httpd.conf oapache.conf) y la búsqueda de ServerSignature. Si lo encuentra, editarlo para: ServerSignature Off ServerTokens Prod Si no lo encuentras, sólo tiene que añadir estas dos líneas al final del archivo. Tenga en cuenta que, después de modificar el archivo de configuración, debe reiniciar el servidor Apache. Examen de directorios de prueba Compruebe si el servidor permite la exploración de directorios. Si el examen de directorios está deshabilitado, los visitantes no podrán ver su directorio accediendo al directorio directamente (si no hay un archivo index.html). Esto protegerá a los archivos de la exposición al público. Servidor web Apache permite la exploración de directorios por defecto. Desactivación de la exploración de directorios es generalmente una buena idea desde el punto de vista de la seguridad. ¡Felicitaciones! El servidor tiene la exploración de directorios deshabilitado. Libwww-perl Prueba de Acceso Compruebe si el servidor permite el acceso de User-agent libwww-perl. Guiones de botnets que se ven automáticamente vulnerabilidades en su software a veces se identifican como User-Agent libwwwperl. Al bloquear el acceso desde libwww-perl puede eliminar muchas más simple ataques. Su servidor parece permitir el acceso de User-agent libwww-perl. Guiones de botnets que se ven automáticamente vulnerabilidades en su software a veces se identifican como User-Agent libwwwperl. Al bloquear el acceso desde libwww-perl puede eliminar muchos ataques simples. Leer más en el bloqueo del acceso libwww-perl ymejorar la seguridad de su sitioweb. COMO ARREGLAR Con el fin de superar esta prueba hay que bloquear el user-agent-libwww perl en su.htaccess. Archivo Si su sitio está en ejecución en el servidor apache, usted podría poner estas líneas en su .htaccess despuésRewriteEngine en línea: RewriteCond% {HTTP_USER_AGENT} libwww-perl. * RewriteRule. *? [F, L] Los correos electrónicos de texto plano de prueba Revise su página web para direcciones de correo electrónico de texto sin formato. Cualquier dirección de correo electrónico publicado en público es probable que se recaba automáticamente por el software del ordenador utilizado por emailers granel (un proceso conocido como dirección de correo electrónico de recolección). Una cosechadora de correo no deseado puede leer a través de las páginas de su sitio y extraer direcciones de correo electrónico que luego se agregan a las bases de datos de marketing a granel y el resultado es más spam en su bandeja de entrada. Hemos encontrado 1 direcciones de correo electrónico en su código de la página. Le aconsejamos que para proteger enlaces de correo electrónico de una manera que ellos se esconde de los recolectores de spam. COMO ARREGLAR Con el fin de superar esta prueba debe hacer sus direcciones de correo electrónico invisibles para las arañas de correo electrónico. Tenga en cuenta que la mejor opción es reemplazar el mecanismo de contacto entero con un formulario de contacto y utilizando el método POST al enviar el formulario. Otras soluciones se enumeran a continuación: sustituir la arroba (@) y el punto (.) caracteres reemplazar texto con imágenes utilizar ofuscadores correo electrónico direcciones de correo electrónico ocultar utilizando JavaScript o CSS truco Medios de consultas de prueba Responsive Compruebe si su página implementa funcionalidades de diseño de respuesta utilizando los medios de comunicación técnicas de consulta. Regla Los 'media' permite diferentes reglas de estilo para diferentes medios de comunicación en la misma hoja de estilos. Técnicas de consulta de medios permite a los diferentes contenidos a ser optimizado en función del dispositivo de salida y esto es una necesidad hoy en día para asegurarse de que su página web se ve bien en todos los dispositivos y plataformas. Felicidades, su sitio web utiliza la técnica de consulta de medios, que es la base para las funcionalidades de diseño de respuesta . Mobile Snapshot Compruebe cómo su página hace en un dispositivo móvil, proporcionando una instantánea para que usted pueda comprobar rápidamente si se ve bien. Prueba de esquema de microdatos Esta prueba comprobará si su página web toma las ventajas de las especificaciones HTML de microdatos con el fin de markup datos estructurados. Mediante el uso de microdatos en sus páginas web, puede ayudar a los motores de búsqueda para entender mejor su contenido y para crear fragmentos enriquecidos en los resultados de búsqueda. Su página web no toma las ventajas de las especificaciones HTML de microdatos con el fin de markup datos estructurados. Ver guía de Google para empezar con los microdatos. COMO ARREGLAR HTML5 microdatos es una manera fácil de agregar el marcado semántico a sus páginas web. Los motores de búsqueda se basan en esta marcado para mejorar la visualización de los resultados de búsqueda, por lo que es más fácil para las personas a encontrar las páginas web adecuadas. Aquí es un ejemplo sencillo de cómo utilizar HTML5 microdatos en su página Web de contactos: <div itemscope ItemType = "http://schema.org/Person"> <span itemprop = "nombre"> Joe Doe </ span> <span itemprop = "empresa"> El ejemplo de empresa </ span> <span itemprop = "tel"> 604-555-1234 </ span> <a itemprop="email" href="mailto:[email protected]"> [email protected] </a> </ div> Tag Noindex Comprobador Compruebe si su página web está usando la etiqueta meta noindex. El uso de esta etiqueta indica a los motores de búsqueda no mostrar tu página de resultados de búsqueda. Su página web no utiliza la etiqueta meta noindex. Esto significa que su página web se puede leer e indexado por los motores de búsqueda. Tag Canonical Comprobador Compruebe si su página web está usando la etiqueta de enlace canónico. Esta etiqueta se utiliza para designar a una página principal cuando usted tiene varias páginas con contenido duplicado. Su página no utiliza la etiqueta de enlace canónico. Nofollow Tag Comprobador Compruebe si su página web está usando la etiqueta meta nofollow. Esta etiqueta le dirá motores de búsqueda no rastrear los enlaces salientes de su página web. Su página web no utiliza la etiqueta meta nofollow. Esto significa que engins de búsqueda rastrear todos los enlaces de su página web. No permitir Directiva del inspector Compruebe si el archivo robots.txt está excluyendo algunas partes de su sitio web. Los motores de búsqueda busque un archivo robots.txt en la raíz de tu dominio siempre que arrastran su sitio web. La directiva Disallow se utiliza cuando se quiere asesorar a un motor de búsqueda no rastrear e indexar un archivo, una página o directorio. Su archivo robots.txt no permitir los motores de búsqueda de acceso a algunas partes de su sitio web. Se recomienda comprobar cuidadosamente si el acceso a estos recursos o páginas debe ser bloqueada. Disallow: / combustible / Disallow: / Desarrollos / 1 Disallow: / login / Disallow: / servicios / 5 Disallow: / servicios / Disallow: / blog / ver / 5 Disallow: / servicios / 4 Disallow: / blog / ver / 3 Disallow: / Capacidades-corporativas Disallow: / testimonios Disallow: / sustentabilidad Disallow: / Modelos / 1 Disallow: / Modelos / 7 Disallow: /index.html Disallow : / contacto Disallow: / Modelos / 8 Disallow: / assets / Disallow: / assets / images / demandar Disallow: / assets / js / Disallow: / assets / css /