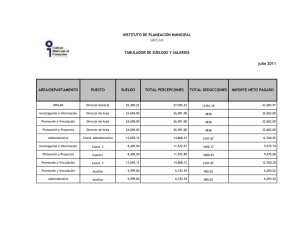
- Ninguna Categoria
Diseño y construcción de un tablero interactivo de colores y figuras
Anuncio
UNIVERSIDAD POLITECNICA SALESIANA
SEDE CUENCA
CARRERA DE INGENIERIA ELECTRÓNICA
Tesis previa a la obtención del Título de:
Tecnólogo en Electrónica.
DISEÑO Y CONSTRUCCIÓN DE UN TABLERO INTERACTIVO
DE COLORES Y FIGURAS CON SONIDO PARA NIÑOS
ESPECIALES
AUTORES:
María del Cisne Cuenca Soto.
Marco Vinicio Fajardo Muzo.
DIRECTOR:
Ing. Walter Humberto Orozco Tupacyupanqui. MSc.
Cuenca – Ecuador
2012.
DECLARACIÓN DE RESPONSABILIDAD
Los conceptos desarrollados, análisis realizados y las conclusiones del presente
trabajo, son de exclusiva responsabilidad de los autores, y autorizamos a la
Universidad que haga uso de esta para fines Académicos.
Cuenca, Abril 2012
(f)___________________________
(f) __________________________
María del Cisne Cuenca Soto.
Marco Vinicio Fajardo Muzo.
II
CERTIFICACIÓN:
Certifico que bajo mi dirección la tesis
Fue realizada por los estudiantes:
María del Cisne Cuenca Soto.
Marco Vinicio Fajardo Muzo
(f)___________________________
Ing. Walter Orozco.MSc.
DIRECTOR
III
DEDICATORIA
Una virtud de las personas es reconocer y agradecer el aporte de otras;
para llegar a tener éxito en la vida.
Por ello dedico esta tesis en primer lugar a Dios dador de la vida, a
mi madre pilar fundamental de mi existencia, quien me enseñó a luchar por
conseguir mis metas y objetivos, que a pesar de no estar presente físicamente
a mi lado, siempre su recuerdo me acompaña; a mis tíos Fernando y Padre
Rommel quienes me han apoyado en todo sentido para lograr culminar este
proyecto, a mis hermanos Jorge y Anita, a mi familia, amigos quienes de una
u otra manera han colaboraron a la feliz culminación de mi tesis, ellos me han
demostrado que con cariño, amor, dedicación y perseverancia se puede
vencer los obstáculos que se nos presente.
Y de una manera especial a una persona que nunca me dejo de apoyar
que siempre estuvo ahí en los buenos y malos momentos, gracias ángel bello.
Gracias a todos por el apoyo que me han brindado, pero sobre todo
por su amistad y cariño, esta dedicatoria es poco para lo que ustedes se
merecen y por ello siempre les llevare en mi corazón.
María del Cisne Cuenca.
IV
Dedico este trabajo primeramente a Dios, quien es el encargado de
guiarme, protegerme e iluminarme en todo lo que hago, después a mi familia
a quienes quiero mucho, a mi padre Luis Fajardo, por darme un apoyo
incondicional ya que sin él no podría haber llegado tan lejos, a mi madre
Elvia Muzo, quien es un pilar fundamental en mi vida, siempre apoyándome
en las buenas y en las malas, que ha luchado a mi lado, que sin importar las
circunstancias estaba ahí, que es padre y madre para mí, y a pesar de todo
siempre me tiende un abrazo que me da fuerzas para seguir y salir adelante, a
mis hermanos Roberto, Luis y Wendy, quienes a pesar de sus locuras u
ocurrencias, están apoyándome en todo momento, que aunque a la fuerza me
hacen ver las cosas como son, ayudándome a ser mejor cada día y al final
pero no menos importante a una gran persona que admiro y quiero mucho
María Del Cisne Cuenca, gracias por estar los peores momentos de mi vida
apoyándome y cuidándome, por estar ahí y no dejarme que me derrumbe
solo, y por ser parte de mí vida, ya que así juntos logramos culminar esta
meta que nos propusimos, siendo este solo un pequeño paso de nuestra corta
vida y sabiendo que vamos a seguir triunfando, y cumpliendo muchas metas
más en nuestras vidas.
Marco Fajardo
V
AGRADECIMIENTO
La realización de esta tesis fue un proceso de aprendizaje y cooperación por
tal manera agradecemos, primeramente a Dios por brindarnos salud, a
nuestros padres y tíos por enseñarnos el respeto y la dedicación, a nuestros
amigos por el apoyo constante en este periodo de elaboración, y de una
manera especial a nuestro director de tesis Ing. Walter Orozco por ser nuestro
guía, colaborador y amigo.
Autores.
VI
INDICE GENERAL.
ÍNDICE DE TABLAS.
IX
RESUMEN.
XI
CAPITULO I: FUNDAMENTOS BÁSICOS DE LOS
TOUCH PANELS, XII
MICROCONTROLADORES, RELÉS DE ESTADO SÓLIDO
1.1 MICROCONTROLADOR.
1.1.1 DEFINICIÓN.
1
1.1.2 MICROCONTROLADOR PIC 18F4550
2
1.1.2.1 CARACTERÍSTICAS DEL MICROCONTROLADOR PIC18F4550.
2
1.1.2.2 DIAGRAMA DE PINES Y FUNCIONES.
3
1.1.2.3 DESCRIPCIÓN DE PUERTOS.
3
1.1.3 APLICACIONES.
5
1.2 PANEL TÁCTIL (TOUCH SCREEN).
5
1.2.1. DEFINICIÓN.
5
1.2.2 TIPOS DE TOUCH SCREEN.
6
1.2.2.1 CAPACITIVAS.
6
1.2.2.2 RESISTIVAS.
7
1.2.2.3SUPERFICIE DE ONDA ACÚSTICA.
7
1.2.3 APLICACIONES.
8
1.3 GLCD.
8
1.3.1 DEFINICIÓN.
8
1.3.2 DIAGRAMA DE PINES.
9
1.3.4 APLICACIONES.
9
1.4 RELÉS
9
1.4.1 DEFINICIÓN.
9
1.4.2 ESTRUCTURA.
10
1.4.3 CARACTERÍSTICAS.
10
1.4.4 APLICACIONES.
10
1.5 MÓDULO MP3 USB-SD.
11
1.5.1 DEFINICIÓN.
11
VII
1.5.2 DIAGRAMA DE PINES
12
1.5.3 APLICACIÒN.
13
1.6 AMPLIFICADORES DE AUDIO.
13
1.6.1 DEFINICIÒN.
13
1.6.2 AMPLIFICADOR TDA 2002
13
1.6.3 PRINCIPIO DE FUNCIONAMIENTO
14
CAPITULO II: DISEÑO DE CIRCUITOS ELECTRÓNICOS
15
2.1 SISTEMA DE GLCD Y TOUCH.
15
2.1.1 SISTEMA DE GLCD.
15
2.1.2 SISTEMA DE LA TOUCH.
18
2.2 SISTEMA DE COMUNICACIÓN.
19
2.3 SISTEMA DE SONIDO.
20
2.3.1 SISTEMA DE MANIPULACIÓN DEL MÓDULO MP3
20
2.3.2 SISTEMA DE AMPLIFICACIÓN DE AUDIO
22
2.4 SISTEMA DE HARDWARE.
22
2.4.1 SISTEMA DE INGRESOS.
22
2.4.2 SISTEMA DE SALIDAS.
23
2.5 SISTEMA DE CONTROL DEL MOTOR CC.
24
2.5 SISTEMA DE ALIMENTACIÓN.
25
CAPITULO III: MEMORIA TÉCNICA DEL PROYECTO.
26
3.1 DESCRIPCIÓN DEL LENGUAJE DE PROGRAMACIÓN.
26
3.1.1 MIKROC PRO FOR PIC
26
3.1.2 PROGRAMACIÓN EN MIKROC PRO FOR PIC.
27
3.1.2.1 GLCD
27
3.2 GRABACIÓN DE AUDIO PARA EL MÓDULO MP3 USB-SD
28
WT9501M03.
3.2.1SONIDOS PROGRAMADOS
28
3.2.2 GRABACIÓN DE LOS SONIDOS.
29
3.3 CONSTRUCCIÓN DE LA MAQUETA.
30
3.4 DISEÑO Y CONSTRUCCIÓN DE LAS PLACAS DEL CIRCUITO
31
VIII
IMPRESO.
3.4.1 DISEÑO DEL CIRCUITO IMPRESO.
31
3.4.2CONSTRUCCIÓN DEL CIRCUITO IMPRESO.
33
3.5 ADAPTACION DE LOS CIRCUITOS A LA MAQUETA.
36
3.6 PRUEBAS CON LA MAQUETA.
38
CONCLUSIONES.
41
RECOMENDACIONES.
42
REFERENCIAS BIBLIOGRAFICAS.
43
GLOSARIO DE TERMINOS
45
ANEXO 1. • LÍNEAS DE CÓDIGO DEL PIC MAESTRO
46
ANEXO 2. • LÍNEAS DE CÓDIGO DEL PIC ESCLAVO
59
ANEXO 3. • CERTIFICADO IPCA
69
ANEXO 3. • PRESUPUESTO
70
ANEXO 4. • MANUAL DE USUARIO
71
IX
INDICE DE FIGURAS
Figura 1.1. Diagrama de la estructura interna de un microcontrolador.
2
Figura 1.2. PIC 18F4550 y su diagrama de pines.
3
Figura 1.3. Distribución de pines de la Touch Screen.
6
Figura 1.4. Panel táctil capacitiva.
6
Figura 1.5. Panel táctil resistiva.
7
Figura 1.6. Panel de onda acústica.
7
Figura 1.7. GLCD.
8
Figura 1.8. Estructura del relé.
10
Figura 1.9.Módulo WT9501M03 USB-SD MP3.
12
Figura 1.10. TDA 2002.
13
Figura 2.1. Sistema de la GLCD.
15
Figura 2.2.Seccion De Colores, (a) Menu Principal, (b) Subnivles De
Colores, (c) Colores Aleatorios, (d) Colores Secundarios.
17
Figura 2.3.Seccion De Animlaes, (a) Menu Principal, (b) Subnivles De
Animales, (c) Animales Salvajes, (d) Animles Domésticos.
18
Figura 2.4. Sistema de control de la Touch.
18
Figura 2.5.Comunicación entre pic’s 18f4550.
20
Figura 2.6.Transmisión entre el modulo y el pic.
21
Figura 2.7.Amplificador de audio.
22
Figura 2.8.Sistema de ingresos.
23
Figura 2.9.Sistema de salidas.
24
Figura 2.10Sistema de movimiento del motor
24
Figura 2.11 Sistema de alimentación.
25
Figura 3.1. Plataforma de Programación Mikro C
26
Figura 3.2.Ventana de Configuración del Oscilador.
27
Figura 3.3. Grabadora de sonidos de Windows 7.
27
Figura 3.4. Configuración del micrófono para la grabación.
29
Figura 3.5. Capa interior de la maqueta.
30
Figura 3.6. Capa intermedia de la maqueta.
31
Figura 3.7. Capa superior de la maqueta.
31
X
Figura 3.8. Diseño de la placa Principal.
32
Figura 3.9. Diseño de la Fuente de Alimentación.
33
Figura 3.10. Diseño del sistema de conmutación.
33
Figura 3.11. Para pasar a Ares.
33
Figura 3.12. Ruteado Manual del Pcb
34
Figura 3.13. Diseño Final del pcb en ARES.
34
Figura 3.14. Diseño Final del Circuito Principal.
35
Figura 3.15. Circuito Principal en placa de cobre.
35
Figura 3.16. Disposición de elementos del circuito principal.
36
Figura 3.17. Placa Principal terminada.
36
Figura 3.18. Elementos acoplados en la maqueta. (a) Placas
37
electrónicas. (b) Sistema de control. (c) Parlante y switch.
Figura 3.19. Maqueta Final (a) Colores (b) Animales.
38
Figura 3.20. GLCD Nivel Principal.
39
Figura 3.21. GLCD Sub Nivel Animales.
39
Figura 3.22. GLCD Sub Nivel Colores.
39
Figura 3.23. Prueba del sistema por pulsantes.
40
XI
INDICE DE TABLAS
Tabla 1.1. Descripción de pines del Microcontrolador PIC 18F4550
3
Tabla 1.2. Descripción de pines de la GLCD 240X128
9
Tabla 1.3. Descripción de pines del Módulo MP3.
12
Tabla 1.4.Descripción de pines del TDA 2002.
13
Tabla 2.1. Descripción de pines utilizados.
20
Tabla 2.2.Trama para la transmisión del Módulo MP3.
21
Tabla 2.3. Código de operaciones del Módulo MP3.
21
Tabla 3.1.Sonidos para las grabaciones.
28
XII
RESUMEN.
Las experiencias interactivas pueden realmente cambiar la estructura física
del cerebro. Por ejemplo, experiencias auditivas adicionales a edades tempranas
incrementan las conexiones neuronales utilizadas para procesar sonidos, imágenes y
palabras. Aunque el potencial de un individuo no es ilimitado, la mayoría de los
niños posee un rango muy amplio de capacidades. Por lo cual esta tesis se desarrolló,
en base a las necesidades de los niños especiales que poseen eficiencia cognitiva
leve o moderada, entre edades de 3 a 7 años.
El sistema elaborado permite que los niños mejoraren su aprendizaje y
captación de conocimientos de una forma llamativa y motivadora, este sistema
consiste en un tablero interactivo en el que se puede visualizar colores y animales
aleatorios según el nivel que se escoja.
El componente principal del sistema es un panel táctil, que consta de una
GLCD y una touch screen. La GLCD es la encargada de la interfaz gráfica y esta es
controlada por la touch screen, la misma que permite entrar en los diferentes niveles
y subniveles programados, esta también controla las diferentes salidas así como los
12 pulsantes de la interfaz física, el sistema es comandado por 2 pic’s 18f4450, el
uno es el maestro que maneja el sistema del panel táctil, el otro es el esclavo quien se
encarga del hardware como son: los ingresos, salidas, motor y reproducción del
audio. El proyecto trabaja con focos de 120VAC por esto se realiza un sistema de
conmutación, el cual activa a los relés, que se encargan de la activación o
desactivación de cada foco.
El sonido se reproduce cuando se ingresa a los diferentes niveles o
subniveles, por medio de un módulo mp3 que fue programado vía serial, debido a
que la potencia entregada del módulo es muy baja se diseñó un sistema de
amplificación de 8w, para ello se utilizó un TDA2003
El sistema consta de 12 colores aleatorios y 6 diferentes animales tanto
domésticos como salvajes. Cuando se ingrese al nivel de Animales, se activará un
motor que desplegará una tela con los diferentes animales antes mencionados.
La maqueta posee una protección de acrílico, para evitar cualquier accidente
por la manipulación de la misma.
XIII
CAPÌTULO I
FUNDAMENTOS BÁSICOS DE LOS TOUCH PANELS,
MICROCONTROLADORES, RELÉS DE ESTADO SÓLIDO, GLCD,
MODULO MP3, AMPLIFICADORES DE AUDIO, MOTOR.
En este capítulo se describe los fundamentos básicos de cada uno de los
elementos electrónicos relacionados con el desarrollo del proyecto.
1.1 MICROCONTROLADOR
1.1.1 DEFINICIÓN
Un microcontrolador es un circuito integrado que contiene toda la estructura
(arquitectura) de un microcomputador, o sea CPU, RAM, ROM y circuitos de
entrada y salida [1].
Al micro controlador internamente se lo encuentra estructurado de la
siguiente forma:
Memoria de programa (ROM), Puntero de programa (PC) y Pila del
PC.
Memoria de datos (RAM).
Modos de direccionamiento.
Registros especiales (SFR).
El registro STATUS.
El registro W.
Unidad Aritmética lógica (ALU).
Puertos de Entrada/Salida (I/O Ports).
El TMR0, Temporizador/Contador.
Reloj del sistema.
1
Figura 1.1. Diagrama de la estructura interna de un microcontrolador [2]
1.1.2 MICROCONTROLADOR PIC 18F4550
El microcontrolador PIC 18F4550 es fabricado por MICROCHIP Technology
INC, es un pic que posee 16 bits longitud de instrucciones y 8 bits de datos, con
prestaciones medias/altas.[3]
1.1.2.1 CARACTERÍSTICAS DEL MICROCONTROLADOR PIC 18F4550
El microcontrolador presenta las siguientes características.[4]
Interface de comunicación USB 2.0.
Es de baja velocidad (1.5 Mb/s5) y el tope de velocidad (12 Mb/2).
Control de interrupciones, asíncrono y mayor transferencia.
Soporta más de 32 puntos terminales (16 bidireccionales).
Tiene un acceso a la RAM por el USB de 1K-byte.
En una tarjeta, el USB transfiere voltaje con un regulador.
pines de interrupción externos.
Comparadores analógico
Convertidor analógico digital de 10 bits de resolución y 13 canales (unipolar).
Timers6.
Memoria Flash 24 Kb.
2
Memoria RAM 2 Kb.
EEPROM de 256 bytes.
35 pines de I/O.
1.1.2.2 DIAGRAMA DE PINES Y FUNCIONES.
El pic 18f4550 es de altas prestaciones, tiene un encapsulado de 40 pines, cada pin
tiene su configuración las cuales pueden ser entradas como salidas según se necesite,
a continuación en la figura 1.2 se muestra el pic 18F4550 y la localización de cada
pin que lo conforma. [3]
Figura 1.2. PIC 18F4550 con el diagrama de pines [4]
1.1.2.3 DESCRIPCIÓN DE LOS PUERTOS:
NOMBRE
PIN
DESCIPCIÓN
MCLR/Vpp/THV
1
Entrada del Master Clear
OSC1/CLK1
13
Entrada del oscilador
OSC2/CLKO
14
Salida del oscilador
RA0/AN0
2
E/S digital, entrada analógica 0
RA1/AN1
3
E/S digital, entrada analógica 1
RA2/AN2/Vref-
44
RA3/AN3/Vref+
5
E/S digital, entrada analógica 2 o referencia
Negativa de voltaje
E/S digital, entrada analógica 3 o referencia
Positiva de voltaje
RA4/T0CKI
6
E/S digital, entrada de reloj el timer 0
3
RA5/AN4/SS
7
E/S digital, entrada analógica 4, entrada de esclavos de
selección.
RA6
-
OSC2/CLKO/RA6.
RB0/INT0/AN12
33
E/S digital, Interrupción externa 0, entrada analógica
12
RB1/AN10/INT1
34
E/S digital, Interrupción externa 1, entrada analógica
10
RB2/AN8/INT2
35
E/S digital, Interrupción externa 2, entrada analógica 8
RB3/AN9/CCP2
36
E/S digital, Entrada analógica 9
RB4/AN11
37
E/S digital, Entrada analógica 11
RB5
38
E/S digital
RB6/PGC
39
E/S digital, Reloj de programación serial ICSP
RB7/PGD
40
E/S digital, Dato de programación serial ICSP
RC0/T10S0/T1CKIN
15
E/S digital, Salida del oscilador timer 1, Entrada de
reloj externo timer1/timer3
RC1/T10S1/T1CCP2
16
E/S digital, Entrada del oscilador timer 1, Salida
PWN2
RC2/CCP1
17
E/S digital, PWN1 salida
RC3/SCK/SCL
18
Pin E/S digital, Entrada osalidaserial dereloj
Síncrono para modo SPI, Entrada osalidaserial de
relojsíncrono para modo SPI e I2C
RC4/D-/VM
23
E/S digital
RC5/D+/VP
24
E/S digital
RC6/Tx/CK
25
E/S digital, Transmisor asíncrono USART, Reloj
síncrono USART 1
RC7/RX/DT
26
E/S digital, Receptor asíncrono USART, Datos
USART síncronos
RD0/SPPO
19
E/S digital, Dato de puerto paralelo esclavo 0
RD1/SPP1
20
E/S digital, Dato de puerto paralelo esclavo 1
RD2/SPP2
21
E/S digital, Dato de puerto paralelo esclavo 2
RD3/ SPP3
22
E/S digital, Dato de puerto paralelo esclavo 3
RD4/ SPP4
27
E/S digital, Dato de puerto paralelo esclavo 4
4
RD5/ SPP5/P1B
28
E/S digital, Dato de puerto paralelo esclavo 5,salida de
PWM canal B
RD6/SPP6/P1C
29
E/S digital, Dato de puerto paralelo esclavo 6, salida
de PWM canal B
RD7/SPP7/P1D
30
E/S digital, Dato de puerto paralelo esclavo 7, salida
de PWM canal D
RE0/AN5/CK1SPP
8
E/S digital, Entrada analógica 5
RE1/AN6
9
E/S digital, Entrada analógica 6
RE2/AN7
10
E/S digital, Entrada analógica 7
Vss
12
31
Referencia de tierra para los pines lógicos y de E/S
Alimentación
Vdd
11
32
Alimentación positiva para los pines lógicos y de E/S
Alimentación
Tabla1.1. Descripción de pines y puertos del Microcontrolador PIC 18F4550
1.1.3 APLICACIONES
Los microcontroladores son el auge en la actualidad, ya que se utilizan en
todos los equipos electrónicos, ya sea de uso doméstico como industrial, además de
su aplicación en los sistemas de comunicaciones, domótica, industria automotriz,
juguetes, computadores y un sin número más de aplicaciones. Las aplicaciones más
grandes están diseñadas por varios microcontroladores, que son comandados por un
microcontrolador principal que se encarga de verificar las acciones de los demás, se
trabaja en modo maestro-esclavo. En si los microcontroladores son parte esencial
para el desarrollo tecnológico. [1]
1.2 PANEL TACTIL
1.2.1 DEFINICIÓN
Es un panel que consta de una touch screen, y una GLCD, la touch por medio del
contacto nos permite el ingreso de datos y patrones, y la GLCD se comporta como un
periférico de salida ya que muestra en la pantalla los datos o lo que se necesita visualizar,
para las diferentes aplicaciones, el contacto físico a la touch puede realizarse por medio de
un lápiz o directamente con los dedos. [5]
5
Figura 1.3Distribución de pines de la Touch Screen [5]
1.2.2 TIPOS DE TOUCH SCREEN
Como ya mencionamos anteriormente el TOUCH PANEL consta de una Touch
Screen, y las más utilizadas son las Capacitivas, Resistivas, y las de Superficie de
onda acústica.
1.2.2.1 CAPACITIVAS
Poseen un oxido de indio y estaño, estas trabajan en función de la capacitancia, es
muy sensible al contacto con los dedos o con otro material que posea capacitancia, una
ventaja de estos tipos de Touch es que soportan varias pulsaciones a la vez y no son
afectados por fuentes externas. [6]
Figura 1.4 Panel Táctil Capacitiva [7]
6
1.2.2.2 RESISTIVAS
Son menos sensibles, están formadas por dos capas de material conductor
transparente, que al momento de ser presionadas se unen formando una variación de voltaje,
ya que su resistencia varía dependiendo de donde es pulsada la touch y con respecto a esto se
calcula las coordenadas del punto exacto de donde fue presionada la touch.[8]
Figura 1.5 Panel Táctil resistiva [7]
1.2.2.3 SUPERFICIE DE ONDA ACUSTICA
Constituida por dos transductores un receptor y un emisor. Las ondas son
transmitidas en forma de trenes de pulsos, tanto horizontalmente como verticalmente, y
cuando es pulsada se absorbe la energía acústica y el circuito controlador mide el momento
en que recibe una onda atenuada y determina las coordenadas del punto de contacto. [8]
Figura 1.6 Panel Táctil De Onda Acústica [7]
7
1.2.3 APLICACIONES
Siendo el uso de los touch paneles más llamativos se utilizan en videojuegos,
celulares, iPads, televisiones, cocinas, y en muchas más aplicaciones, generalmente
muchas de las cosas ya vienen táctiles por el fácil manejo.
1.3 GLCD
1.3.1 DEFINICIÒN
GLCD o PANTALLA GRAFICA DE CRISTAL LIQUIDO es una pantalla
plana formada por una matriz de monocromáticos colocada delante de una fuente de
luz. Posee una memoria RAM interna del mismo tamaño de capacidad, por lo
general son controlados por microcontroladores.
1.3.2 GLCD 240x128
Es una pantalla que posee mejor resolución y consta de 240 columnas y 128
filas y 450 caracteres que se puede utilizar. Además está gobernada por el procesador
TOSHIBA T6963C. Algunas de sus características específicas son[9]:
Modo de pantalla STN.
Tipo de pantalla TRANSFLECTIVA positiva.
Tipo de módulo COP (CHIP ON BOARD).
Luz de retroiluminación (BACKLIGHT) verde.
Alimentación única de 5V.
Costo de adquisición moderado.
Gran área de visualización, útil para poder mostrar digital y gráficamente el
valor de todas las variables medidas.
Alta velocidad de respuesta.
Figura 1.7 GLCD [10]
8
1.3.3 DIAGRAMA DE PINES
A continuación se detallaran los pines que están conformando la GLCD con
su respectiva descripción:
N°
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Symbol
/FG
GND
VDD
Vo
/WR
/RD
/CE
/C/D
/RST
DB0
DB1
DB2
DB3
DB4
DB5
DB6
DB7
/FS
Vee
LED+
Función
GND
GND
Fuente 5V
Ajuste de contraste
Señal de escritura
Señal de lectura
Selector de la señal
HL
Sirve para resetear la GLCD se activa en Bajo
BUS DE DATOS
Tamaño de la fuente
Voltaje Negativo -15Vcc
Ánodo de led
Tabla1.2. Descripción de pines de la GLCD 240X128
1.3.4
APLICACIONES
Los LCD gráficos (GLCD) se instalaron en el mundo de los electrónicos
desde hace muchos años y la gente, poco a poco, los fue adoptando para visualizar
aplicaciones de todo tipo. Su puesta en marcha es tan sencilla como la de un LCD
alfanumérico tradicional. Las aplicaciones en las que se puede encontrar son en la
industria, visualización en los juegos de video y en las pantallas de audio en los
automóviles [11].
1.4 RELÉS
1.4.1 DEFINICIÓN
Es un elemento electromagnético comandado por medio de una bobina, posee
generalmente dos contactos NA y NC, los cuales al ser alimentados invierten su
acción es decir el NA pasa a ser NC y viceversa.
9
1.4.2 ESTRUCTURA
El relé está estructurado de la siguiente forma:
Circuito de entrada, control o excitación.
Circuito de acoplamiento.
Circuito de salida, carga o maniobra, constituido por:
a) circuito excitador.
b) dispositivo conmutador de frecuencia.
c) protecciones
ENTRADA
TENSION
DE MANDO
CIRCUITO DE
MANDO
SALIDA
SISTEMA DE
ACOPLAMIENTO
CIRCUITO DE
CONMUTACION
TENSION DE
CONMUTACION
Figura 1.8 Estructura del Relé
1.4.3 CARÁCTERISTICAS
Las características generales de cualquier relé son [12]
El aislamiento entre los terminales de entrada y de salida.
Adaptación sencilla a la fuente de control.
Posibilidad de soportar sobrecargas, tanto en el circuito de entrada como
en el de salida.
Las dos posiciones de trabajo en los bornes de salida de un relé se
caracterizan por:
a) En estado abierto, alta impedancia.
b) En estado cerrado, baja impedancia.
1.4.4 APLICACIONES
Telecomunicaciones:
Tarjetas de E/S
Centrales
Conmutadores de antenas para UMTS
Estaciones base GSM
Conmutadores de carga
Estaciones base de radio
10
Conmutadores troncales
Conexión a masa
Prueba de la corriente de bucle
Test interno/Test externo
Comunicaciones de Datos:
Circuitos dedicados para acceso a datos por módem (DAA)
Circuitos DAA discretos para módem de PC
Conmutación de línea en módems V.92
Industria:
Relés de impulso de salida para medida
Multiplexores
Señalización de ferrocarril
Relés decodificadores
Sistemas de control industrial
Monitorización remota
Aislamiento de tierra
Relés de multiplexación de entrada de PLC
Relés de salida de PLC
Sistemas de Seguridad:
Conmutadores de alarma
Conmutadores de sensores[13]
1.5 MODULO USB-SD MP31
1.5.1
DEFINICIÒN
Es un instrumento que sirve para reproducir música que esta guardada dentro
de una MEMORIA SD o vía USB, es mucho más utilizado que los chips SD, debido
a que este módulo no tiene limitaciones con respecto al tiempo de reproducción, es
más fácil utilizarlo ya que se lo comanda manualmente por medio de pulsantes o por
programación vía serial [14].
11
Figura 1.9 Módulo WT9501M03 USB-SD MP3 [14].
1.5.2
DIAGRAMA DE PINES
A continuación se detallará la descripción de pines que posee el Módulo WT9501M03
USB-SD MP3.
No.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
Pin
GND
VCC
L
GND
R
GND
GBUF
TXD
P06
RXD
P05
EN
P04
NC
P03
NC
P02
3V3
P01
/ RST
BUSY
22
23
24
25
26
GND
USB_D +
GND
USB_DUSB_VDD
Descripción
GND
DC5V input
Audio left output
GND
Audio right output
GND
GND Audio
Serial data transmitter
I / O port
Serial data receiver
I / O port
PowerEnable
I / O port
Vacant (Reserved)
I / O port
Vacant (Reserved)
I / O port
DC3.3V Output
I / O port
Reset pin
Busy signal, the output is
low when playing
Powerground
USB_D +input
USB ground
USB_D-input
USB Power
Tabla 1.3 Descripción de pines del Módulo MP3
12
1.5.3
APLICACIÓN
Generalmente se utiliza en reproducciones de audio donde se necesite una
gran capacidad de almacenamiento, y poco espacio, se los encuentra en juguetes,
peluches, semáforos e indicadores de alerta.
A mayores escalas se utilizan en robots, en alarmas de autos, en sistemas
industriales, además como base de datos para los sistemas de voz [15].
1.6 AMPLIFICADORES DE AUDIO
1.6.1
DEFINICIÒN
Amplificador de audio o también llamado etapa de potencia, estos sirven para
aumentar el nivel de una señal y para ello incrementan la amplitud de la señal de
entrada y controla la señal de la salida para hacer coincidir la forma de onda de la
señal de entrada con la de salida [16].
1.6.2
AMPLIFICADOR TDA 2002
Este amplificador es una variación del amplificador operacional, que puede
entregar hasta 8W con alimentación adecuada y sobre un parlante de 2 ohms.
Además, se caracteriza porque necesita pocos componentes externos, es más fácil de
ensamblar y entregar una corriente de salida alta [17].
Figura 1.10 TDA 2002 [18]
#PIN
DESCRIPCION
1
INV IN
2
INV IN
3
GND
4
Salida
5
V-
Tabla 1.4 Descripción de pines del TDA 2002
13
1.6.3
Principio de Funcionamiento.
Este circuito integrado trabaja con niveles de tensión que oscilan entre 11 y
14V, pero se recomienda como óptima tensión de trabajo 12V. Además este
integrado está protegido contra sobre temperaturas producidas por un trabajo a
régimen máximo o un disipador más pequeño al requerido [19].
14
CAPÍTULO II
DISEÑO DE CIRCUITOS ELECTRÓNICOS
En el siguiente capítulo se detallará como fue el diseño de los circuitos a
utilizar para el funcionamiento del tablero. Además se describirá que puertos y como
se configuró cada elemento para el desarrollo de la misma.
2.1 SISTEMA DE LA GLCD Y TOUCH.
2.1.1
SISTEMA DE LA GLCD
El sistema de la GLCD es diseñado para la interfaz gráfica, donde se podrá
visualizar los diferentes niveles y subniveles respectivos del cual consta el software.
Esta GLCD esta comandada por el pic18f4550, donde los datos son enviados a
través del PUERTOD, y los bits de configuración por el PUERTOB.
LCD1
RB0
RB2
RB4
RB5
RD0
RD1
RD2
RD3
RD4
RD5
RD6
RD7
RB3
RB1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
VSS
VDD
VO
C/D
RD
WR
D0
D1
D2
D3
D4
D5
D6
D7
CE
RST
VEE
MD2
FS1
HALT
LM3229
U5
2
3
4
5
6
7
14
13
RB0
RB1
RB2
RB3
RB4
RB5
33
34
35
36
37
38
39
40
18
RA0/AN0
RC0/T1OSO/T1CKI
RA1/AN1
RC1/T1OSI/CCP2/UOE
RA2/AN2/VREF-/CVREF
RC2/CCP1/P1A
RA3/AN3/VREF+
RC4/D-/VM
RA4/T0CKI/C1OUT/RCV
RC5/D+/VP
RA5/AN4/SS/LVDIN/C2OUT
RC6/TX/CK
RA6/OSC2/CLKO
RC7/RX/DT/SDO
OSC1/CLKI
RB0/AN12/INT0/FLT0/SDI/SDA
RB1/AN10/INT1/SCK/SCL
RB2/AN8/INT2/VMO
RB3/AN9/CCP2/VPO
RB4/AN11/KBI0/CSSPP
RB5/KBI1/PGM
RB6/KBI2/PGC
RB7/KBI3/PGD
VUSB
RD0/SPP0
RD1/SPP1
RD2/SPP2
RD3/SPP3
RD4/SPP4
RD5/SPP5/P1B
RD6/SPP6/P1C
RD7/SPP7/P1D
RE0/AN5/CK1SPP
RE1/AN6/CK2SPP
RE2/AN7/OESPP
RE3/MCLR/VPP
15
16
17
23
24
25
26
19
20
21
22
27
28
29
30
RD0
RD1
RD1
RD2
RD3
RD4
RD5
RD6
RD7
8
9
10
1
PIC18F4550
1
Figura 2.1 Sistema de GLCD.
Los datos están distribuidos principalmente en dos niveles de ahí cada nivel
tiene subniveles. La GLCD muestra en primera instancia colores y animales figura
2.2a, si se selecciona los colores se despliega dos subniveles que son nivel I y nivel
15
II figura 2.2b, y dentro de estos doce colores aleatorios figura 2.2c, y los colores
secundarios figura 2.2d respectivamente.
Para la formación de los colores secundarios se tendrá dos casillas en la parte
superior figura 2.2d, las cuales nos indicarán como se forman estos colores.
Al ingresar en el nivel de animales en el menú principal, se despliega dos
subniveles salvajes y domésticos figura 2.3a, cada uno de estos contienen seis
diferentes animales de acuerdo a su clasificación figuras 2.3b y c.
LCD1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
VSS
VDD
VO
C/D
RD
WR
D0
D1
D2
D3
D4
D5
D6
D7
CE
RST
VEE
MD2
FS1
HALT
LM3229
LCD1
(a)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
VSS
VDD
VO
C/D
RD
WR
D0
D1
D2
D3
D4
D5
D6
D7
CE
RST
VEE
MD2
FS1
HALT
RB0
RB2
RB4
RB5
RD0
RD1
RD2
RD3
RD4
RD5
RD6
RD7
RB3
RB1
LM3229
LCD1
RB0
RB2
RB4
RB5
RD0
RD1
RD2
RD3
RD4
RD5
RD6
RD7
RB3
RB1
(b)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
VSS
VDD
VO
C/D
RD
WR
D0
D1
D2
D3
D4
D5
D6
D7
CE
RST
VEE
MD2
FS1
HALT
LM3229
RB0
RB2
RB4
RB5
RD0
RD1
RD2
RD3
RD4
RD5
RD6
RD7
RB3
RB1
(c)
16
VSS
VDD
VO
C/D
RD
WR
D0
D1
D2
D3
D4
D5
D6
D7
CE
RST
VEE
MD2
FS1
HALT
LM3229
RB0
RB2
RB4
RB5
RD0
RD1
RD2
RD3
RD4
RD5
RD6
RD7
RB3
RB1
LM3229
RB0
RB2
RB4
RB5
RD0
RD1
RD2
RD3
RD4
RD5
RD6
RD7
RB3
RB1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
LCD1
(c)
RB0
VSS
VDD
VO
C/D
RD
WR
D0
D1
D2
D3
D4
D5
D6
D7
CE
RST
VEE
MD2
FS1
HALT
LCD1
RB2
RB4
RB5
RD0
RD1
RD2
RD3
RD4
RD5
RD6
RD7
RB3
RB1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
VSS
VDD
VO
C/D
RD
WR
D0
D1
D2
D3
D4
D5
D6
D7
CE
RST
VEE
MD2
FS1
HALT
(d)
Figura 2.2 Seccion De Colores, (a) Menu Principal, (b) Subnivles De Colores, (c) Colores Aleatorios,
(d) Colores Secundarios.
RB0
RB2
RB4
RB5
RD0
RD1
RD2
RD3
RD4
RD5
RD6
RD7
RB3
RB1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
VSS
VDD
VO
C/D
RD
WR
D0
D1
D2
D3
D4
D5
D6
D7
CE
RST
VEE
MD2
FS1
HALT
LCD1
LM3229
LCD1
LM3229
(a)
(b)
17
LCD1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
VSS
VDD
VO
C/D
RD
WR
D0
D1
D2
D3
D4
D5
D6
D7
CE
RST
VEE
MD2
FS1
HALT
LM3229
2.1.2
RB0
RB2
RB4
RB5
RD0
RD1
RD2
RD3
RD4
RD5
RD6
RD7
RB3
RB1
(d)
Figura 2.3 Seccion De Animlaes, (a) Menu Principal, (b) Subnivles De Animales, (c) Animales
Salvajes, (d) Animles Domésticos.
SISTEMA DE LA TOUCH
Para este sistema, se ha utilizado una touch resistiva, que cuenta con dos
láminas rígidas transparentes, las cuales nos darán la posición “x” y “y” del lugar
donde se pulse. Para medir la posición en “x” el primer y tercer terminal se colocan a
VCC y a tierra respectivamente y la variación de voltaje se mide en el tercer
terminal, el mismo proceso se lo hace para el eje “y” pero con el segundo y cuarto
terminal, la variación de voltaje para este eje se lo mide en el tercer terminal.
Depende donde se pulse se va a obtener variaciones de voltaje en las dos
posiciones, para esto se ha diseñado un sistema de control automático, a este sistema
se lo controla por los pines C0 Y C1, y las variaciones de voltaje se los receptará
para el eje “x” por el pin A0 y para el eje “y” por el A1.
R5
1k
Q2
R4
TIP32
1k
U1
2
3
4
5
6
7
14
13
33
34
35
36
37
38
39
40
18
RA0/AN0
RC0/T1OSO/T1CKI
RA1/AN1
RC1/T1OSI/CCP2/UOE
RA2/AN2/VREF-/CVREF
RC2/CCP1/P1A
RA3/AN3/VREF+
RC4/D-/VM
RA4/T0CKI/C1OUT/RCV
RC5/D+/VP
RA5/AN4/SS/LVDIN/C2OUT
RC6/TX/CK
RA6/OSC2/CLKO
RC7/RX/DT/SDO
OSC1/CLKI
RB0/AN12/INT0/FLT0/SDI/SDA
RB1/AN10/INT1/SCK/SCL
RB2/AN8/INT2/VMO
RB3/AN9/CCP2/VPO
RB4/AN11/KBI0/CSSPP
RB5/KBI1/PGM
RB6/KBI2/PGC
RB7/KBI3/PGD
VUSB
RD0/SPP0
RD1/SPP1
RD2/SPP2
RD3/SPP3
RD4/SPP4
RD5/SPP5/P1B
RD6/SPP6/P1C
RD7/SPP7/P1D
RE0/AN5/CK1SPP
RE1/AN6/CK2SPP
RE2/AN7/OESPP
RE3/MCLR/VPP
15
16
17
23
24
25
26
TOUCH
1
2
3
4
Q1
R3
TIP31
1k
Q3
R6
TIP32
1k
19
20
21
22
27
28
29
30
R7
1k
R8
Q4
R9
C3
TIP31
47k
100nF
1k
8
9
10
1
R10
1k
R11
PIC18F4550
Q5
R12
C4
TIP31
47k
100nF
1k
Figura 2.4 Sistema de control de la Touch.
18
2.2 SISTEMA DE COMUNICACIÓN.
Se realizó la comunicación entre dos pic por el motivo de que el pic 18f4550
no cumplió con las prestaciones requeridas en lo que corresponde al número de
pines, ya que el proyecto necesita 46 pines entre entradas y salidas que se describe en
la tabla 2.1, y este solo tiene 33 pines disponibles. Para ello utilizamos la
configuración esclavo maestro entre pic’s18f4550 siendo el maestro el que controle
la parte se software y el esclavo la parte de hardware.
PIC MAESTRO
PUERTO
DESCRIPCIÓN
A0
A1
B0
B1
B2
B3
B4
B5
C0
C1
C6
C7
D0
D1
D2
D3
D4
D5
D6
D7
TOUCH EJE “x”
TOUCH EJE ”y”
BITS DE
CONFIGURACIÓN DE
LA GLCD
TOUCH CONTROLADOR
TRANSMISOR PIC
MAESTRO
DATOS DE LA GLCD
PIC ESCLAVO
A0
A1
A2
A3
A4
A5
B0
B1
B2
B3
B4
B5
B6
B7
INGRESOS
MOTOR
INGRESOS
INGRESOS
19
C0
RECEPTOR PIC
ESCLAVO
C1
C2
C3
C4
C5
C6
SALIDAS
EMISOR MODULO MP3
C7
RECEPTOR MODULO
MP3
D0
D1
D2
D3
D4
D5
D6
D7
SALIDAS
Tabla 2.1 Descripción de pines utilizados.
La comunicación se realizó mediante conteo de pulsos, donde el maestro los
envía a través de los pines C6 y C7 y el esclavo los recibe por los pines C0 y C1.
U1
2
3
4
5
6
7
14
13
33
34
35
36
37
38
39
40
18
RA0/AN0
RC0/T1OSO/T1CKI
RA1/AN1
RC1/T1OSI/CCP2/UOE
RA2/AN2/VREF-/CVREF
RC2/CCP1/P1A
RA3/AN3/VREF+
RC4/D-/VM
RA4/T0CKI/C1OUT/RCV
RC5/D+/VP
RA5/AN4/SS/LVDIN/C2OUT
RC6/TX/CK
RA6/OSC2/CLKO
RC7/RX/DT/SDO
OSC1/CLKI
RB0/AN12/INT0/FLT0/SDI/SDA
RB1/AN10/INT1/SCK/SCL
RB2/AN8/INT2/VMO
RB3/AN9/CCP2/VPO
RB4/AN11/KBI0/CSSPP
RB5/KBI1/PGM
RB6/KBI2/PGC
RB7/KBI3/PGD
RD0/SPP0
RD1/SPP1
RD2/SPP2
RD3/SPP3
RD4/SPP4
RD5/SPP5/P1B
RD6/SPP6/P1C
RD7/SPP7/P1D
RE0/AN5/CK1SPP
RE1/AN6/CK2SPP
RE2/AN7/OESPP
RE3/MCLR/VPP
VUSB
U3
15
16
17
23
24
25
26
2
3
4
5
6
7
14
13
19
20
21
22
27
28
29
30
33
34
35
36
37
38
39
40
8
9
10
1
18
PIC18F4550
RA0/AN0
RC0/T1OSO/T1CKI
RA1/AN1
RC1/T1OSI/CCP2/UOE
RA2/AN2/VREF-/CVREF
RC2/CCP1/P1A
RA3/AN3/VREF+
RC4/D-/VM
RA4/T0CKI/C1OUT/RCV
RC5/D+/VP
RA5/AN4/SS/LVDIN/C2OUT
RC6/TX/CK
RA6/OSC2/CLKO
RC7/RX/DT/SDO
OSC1/CLKI
RB0/AN12/INT0/FLT0/SDI/SDA
RB1/AN10/INT1/SCK/SCL
RB2/AN8/INT2/VMO
RB3/AN9/CCP2/VPO
RB4/AN11/KBI0/CSSPP
RB5/KBI1/PGM
RB6/KBI2/PGC
RB7/KBI3/PGD
VUSB
RD0/SPP0
RD1/SPP1
RD2/SPP2
RD3/SPP3
RD4/SPP4
RD5/SPP5/P1B
RD6/SPP6/P1C
RD7/SPP7/P1D
RE0/AN5/CK1SPP
RE1/AN6/CK2SPP
RE2/AN7/OESPP
RE3/MCLR/VPP
15
16
17
23
24
25
26
19
20
21
22
27
28
29
30
8
9
10
1
PIC18F4550
Figura 2.5 Comunicación entre pic’s 18F4550
2.3 SISTEMA DE SONIDO
2.3.1
SISTEMA DE MANIPULACIÓN DEL MODULO MP3
La comunicación del módulo es directamente por transmisión serial, se envía
códigos en tramas por medio del lenguaje ASCII. La trama está conformada por
inicio, longitud, operación, numero de canción, y fin de trama.
20
INICIO DE
TRAMA
LONGITUD
DE TRAMA
CODIGO DE
OPERACIÓN
NUMERO DE
CANCIÒN
FIN DE
TRAMA
7E
07
XX
XX
7E
Tabla 2.2 Trama para la Transmisión del MODULO MP3.
Los códigos de operación utilizados son.
CODIGOS DE OPERACIÒN
CODIGO
OPERACIÒN
Play
A0H
Pause
A1H
Play from the pause point
A2H
Cease
A3H
Volume
A4H
Last
A5H
Next
A6H
Play onewithoutcycle
A7H
Play all in cycle
A8H
Play one in cycle
A9H
Tabla 2.3 Códigos de Operación del MODULO MP3.
Estas operaciones se realizá por medio de la configuración UART de
mickroC, que maneja los pines C6 y C7 de transmisión y recepción serial
respectivamente del pic. Al presionar cada nivel, subnivel, colores, animales y salir
se genera los sonidos de cada uno de estos.
U3
2
3
4
5
6
7
14
13
33
34
35
36
37
38
39
40
18
RA0/AN0
RC0/T1OSO/T1CKI
RA1/AN1
RC1/T1OSI/CCP2/UOE
RA2/AN2/VREF-/CVREF
RC2/CCP1/P1A
RA3/AN3/VREF+
RC4/D-/VM
RA4/T0CKI/C1OUT/RCV
RC5/D+/VP
RA5/AN4/SS/LVDIN/C2OUT
RC6/TX/CK
RA6/OSC2/CLKO
RC7/RX/DT/SDO
OSC1/CLKI
RB0/AN12/INT0/FLT0/SDI/SDA
RB1/AN10/INT1/SCK/SCL
RB2/AN8/INT2/VMO
RB3/AN9/CCP2/VPO
RB4/AN11/KBI0/CSSPP
RB5/KBI1/PGM
RB6/KBI2/PGC
RB7/KBI3/PGD
VUSB
RD0/SPP0
RD1/SPP1
RD2/SPP2
RD3/SPP3
RD4/SPP4
RD5/SPP5/P1B
RD6/SPP6/P1C
RD7/SPP7/P1D
RE0/AN5/CK1SPP
RE1/AN6/CK2SPP
RE2/AN7/OESPP
RE3/MCLR/VPP
15
16
17
23
24
25
26
U2
1
3
5
7
9
11
13
15
17
19
21
23
25
19
20
21
22
27
28
29
30
8
9
10
1
GND
AL
AR
GBUF
P06
P05
P04
P03
P02
P01
BUSY
USB_D+
USB_D-
VDD
PWR_GND
PWR_GND
TXD
RXD
EN
NC
NC
3V3
/RST
PWR_GND
USB_GND
USB_VDD
WT9502M03
PIC18F4550
Figura 2.6 Transmisión entre el modulo y el pic.
21
2
4
6
8
10
12
14
16
18
20
22
24
26
R16
10k
2.3.2
SISTEMA DE AMPLIFICACIÓN DE AUDIO.
El módulo MP3 nos entrega una salida de audio sumamente baja, por tal
motivo se diseñó un sistema de amplificación de 8W, utilizando el TDA2003, el cual
es el encargado de realizar dicha amplificación.
El principio de funcionamiento del Circuito eléctrico es: La señal de audio
ingresa al terminal (1) del CI, a través del capacitor de acople C4. Del terminal (4) se
toma la señal ya amplificada y se envía al parlante y a la red zobel a través del
capacitor de desacople C3. La finalidad de la red de zobel (C1 y R3) es la de
compensar el desfasaje introducido por el parlante y lograr una impedancia resultante
que se aproxime a un resistor puro. La señal extraída del terminal 4 también se aplica
a un divisor resistivo formado por los resistores R1 y R2, los cuales forman el lazo de
realimentación (junto con C2) y son los que determinan la amplificación de la etapa
mediante la siguiente relación: Ganancia de tensión = R1 / R2 [19]
C2
100n
220u
5
1
C1
1
1
4
10u
TDA2002C5
2
1
1000u
R1
C6
10k
100n
C4
1
2
PARLANTE
3
INGRESO DE AUDIO
C3
470u
R2
R3
10k
10k
Figura 2.7Amplificador de audio.
2.4 SISTEMA DE HARDWARE
2.4.1
SISTEMA DE INGRESOS
Este sistema consta de doce ingresos, los mismos que están en el PUERTOA
y en el PUERTOB del pic esclavo como se describe en la tabla 2.1. Los cuales están
conformado por medio de pulsantes, los mismos que trabajan simultáneamente con
los subniveles de nivel I, nivel II, domésticos y salvajes.
22
En el nivel I cada pulsante simula los diferentes colores programados en el
mismo orden, en el nivel II la segunda fila de los pulsantes representa los colores
secundarios, en los niveles de domésticos y salvajes la primera y la segunda o la
tercera y la cuarta fila imitan a estos respectivamente..
Los pulsantes que no están empleados para las diferentes funciones quedan
deshabilitados.
P1
1
2
P7
RD1
RA0
P2
RD2
1
2
1k
RA1
P3
U3
RA0
RA1
RA2
RA3
RA4
RA5
RD3
1
2
1k
RA3
P4
1
2
RB2
RB3
RB4
RB5
RB6
RB7
RD4
1k
2
3
4
5
6
7
14
13
33
34
35
36
37
38
39
40
1
2
RD5
RB0/AN12/INT0/FLT0/SDI/SDA
RB1/AN10/INT1/SCK/SCL
RB2/AN8/INT2/VMO
RB3/AN9/CCP2/VPO
RB4/AN11/KBI0/CSSPP
RB5/KBI1/PGM
RB6/KBI2/PGC
RB7/KBI3/PGD
18
1k
RD0/SPP0
RD1/SPP1
RD2/SPP2
RD3/SPP3
RD4/SPP4
RD5/SPP5/P1B
RD6/SPP6/P1C
RD7/SPP7/P1D
RE0/AN5/CK1SPP
RE1/AN6/CK2SPP
RE2/AN7/OESPP
RE3/MCLR/VPP
VUSB
15
16
17
23
24
25
26
1
2
RB7
RD8
1
2
1k
RB6
P9
RD9
1
2
19
20
21
22
27
28
29
30
8
9
10
1
1k
RB5
P10
1
2
RD10
1k
RB4
P11
1
2
PIC18F4550
RA5
RA6
P6
1k
P8
RA0/AN0
RC0/T1OSO/T1CKI
RA1/AN1
RC1/T1OSI/CCP2/UOE
RA2/AN2/VREF-/CVREF
RC2/CCP1/P1A
RA3/AN3/VREF+
RC4/D-/VM
RA4/T0CKI/C1OUT/RCV
RC5/D+/VP
RA5/AN4/SS/LVDIN/C2OUT
RC6/TX/CK
RA6/OSC2/CLKO
RC7/RX/DT/SDO
OSC1/CLKI
RA4
P5
RD7
1
2
1k
RD11
1k
RB3
RB2
P12
RD6
1
2
1k
RD12
1k
Figura 2.8Sistema de Ingreso.
2.4.2
SISTEMA DE SALIDA
Consta del mismo número de salidas que el sistema de ingresos, configurados
en los PUERTOS D Y C. Este sistema está conformado por doce focos de 120VAC
y para la activación de los mismos es necesario utilizar relés los cuales son
conmutados a través de transistores, que están conectados al pic por medio de
resistencias limitadoras de corriente.
Estos representan cada color o animal, y se activarán dependiendo de la
manipulación que se esté dando en la GLCD, esta activación es por dos métodos, el
uno directamente con la GLCD y el segundo es a través de los pulsantes. Solo una
salida se activara a la vez, es decir si se presionan dos pulsantes a la vez solo uno de
estos realizará la operación deseada.
23
120V
120V
5V
120V
5V
5V
F1
D2
RD0
D6
RD1
RD2
5V
120V
33
34
35
36
37
38
39
40
18
RA0/AN0
RC0/T1OSO/T1CKI
RA1/AN1
RC1/T1OSI/CCP2/UOE
RA2/AN2/VREF-/CVREF
RC2/CCP1/P1A
RA3/AN3/VREF+
RC4/D-/VM
RA4/T0CKI/C1OUT/RCV
RC5/D+/VP
RA5/AN4/SS/LVDIN/C2OUT
RC6/TX/CK
RA6/OSC2/CLKO
RC7/RX/DT/SDO
OSC1/CLKI
RB0/AN12/INT0/FLT0/SDI/SDA
RB1/AN10/INT1/SCK/SCL
RB2/AN8/INT2/VMO
RB3/AN9/CCP2/VPO
RB4/AN11/KBI0/CSSPP
RB5/KBI1/PGM
RB6/KBI2/PGC
RB7/KBI3/PGD
VUSB
120V
5V
120V
D4
U1
2
3
4
5
6
7
14
13
5V
RD0/SPP0
RD1/SPP1
RD2/SPP2
RD3/SPP3
RD4/SPP4
RD5/SPP5/P1B
RD6/SPP6/P1C
RD7/SPP7/P1D
RE0/AN5/CK1SPP
RE1/AN6/CK2SPP
RE2/AN7/OESPP
RE3/MCLR/VPP
D8
RD3
15
16
17
23
24
25
26
RC2
RC4
RC5
19
20
21
22
27
28
29
30
RD0
RD1
RD2
RD3
RD4
RD5
RD6
RD7
D10
RD4
RD5
5V
120V
8
9
10
1
5V
120V
5V
120V
D13
D15
RD6
PIC18F4550
D17
RC3
RD7
RC2
RC3
RC4
RC5
5V
120V
5V
120V
5V
120V
D19
D21
D23
Figura 2.9Sistema de Salidas.
2.5 SISTEMA DE MOVIMIENTO DEL MOTOR
Como el proyecto está dividido en dos secciones: Colores y animales, debido
a esto se ha diseñado un sistema que cuando se ingresa la sección de animales, se
despliega una tela con la figura de los doce animales programados, los cuales se
posicionaran sobre cada foco.
U3
2
3
4
5
6
7
14
13
R13
10k
12V
R14
1
2
10k
16
2
9
1
11
12
19
IN1
IN2
EN1
EN2
IN3
IN4
VSS
GND
U5
8
VS OUT1
OUT2
OUT3
GND OUT4
3
8
MOTOR
1
2
13
18
33
34
35
36
37
38
39
40
18
RA0/AN0
RC0/T1OSO/T1CKI
RA1/AN1
RC1/T1OSI/CCP2/UOE
RA2/AN2/VREF-/CVREF
RC2/CCP1/P1A
RA3/AN3/VREF+
RC4/D-/VM
RA4/T0CKI/C1OUT/RCV
RC5/D+/VP
RA5/AN4/SS/LVDIN/C2OUT
RC6/TX/CK
RA6/OSC2/CLKO
RC7/RX/DT/SDO
OSC1/CLKI
RB0/AN12/INT0/FLT0/SDI/SDA
RB1/AN10/INT1/SCK/SCL
RB2/AN8/INT2/VMO
RB3/AN9/CCP2/VPO
RB4/AN11/KBI0/CSSPP
RB5/KBI1/PGM
RB6/KBI2/PGC
RB7/KBI3/PGD
VUSB
RD0/SPP0
RD1/SPP1
RD2/SPP2
RD3/SPP3
RD4/SPP4
RD5/SPP5/P1B
RD6/SPP6/P1C
RD7/SPP7/P1D
RE0/AN5/CK1SPP
RE1/AN6/CK2SPP
RE2/AN7/OESPP
RE3/MCLR/VPP
PIC18F4550
L293D
Figura 2.10Sistema de movimiento del motor
24
15
16
17
23
24
25
26
19
20
21
22
27
28
29
30
8
9
10
1
2.6 SISTEMA DE ALIMENTACIÓN
Se necesita dos fuentes de alimentación de 5V y otra de 12V, para los pic’s,
relés y para el sistema de amplificación respectivamente, además que también
necesitamos los 110VAC del sistema eléctrico para el sistema de salidas.
Para satisfacer estas prestaciones se utiliza un transformador de
110Vac/24Vac, una vez que salga del transformador se rectifica este Voltaje Alterno
a un Voltaje Continuo a través del puente de Graetz, por medio del capacitor se
elimina los rizos que produce el puente, posteriormente con los reguladores de
voltaje 7805 y 7812, se obtiene los voltajes deseados que se necesita, esta fuente
podrá soportar un máximo de corriente de 2A, como también se necesita los 120
VAC, antes de ingresar al transformador se tomara este voltaje.
Salida 120VAC
7805
VO
2
TRANSFORMADOR
C1
Red de Alimentación
120 VAC
2400u
Figura 2.11Sistema de Alimentación.
25
3
1
VI
Salida 12Vcc
VO
GND
VI
GND
1
REG 7805
7812
2
PUENTE DE GRAETZ
REG 7812
3
Salida 5Vcc
CAPÍTULO III
MEMORIA TÉCNICA DEL PROYECTO.
3.1 DESCRIPCIÓN DEL LENGUAJE DE PROGRAMACIÓN.
El lenguaje de programación, es un método artificial para poder realizar
acciones o procesos, este sirve para realizar comunicaciones físicas como lógicas.
MikroC PRO for PIC, utiliza códigos de programación alto nivel, fue
diseñado por MikroE, que utiliza instrucciones del lenguaje C.
3.1.1
MikroC PRO for PIC
Este lenguaje de programación, es de muy altas prestaciones debido a las
extensas librerías que posee, entre una de ellas está la librería T6963C, esta sirve
para programar la GLCD, tan solo se debe seleccionar la librería que se necesita, e
inmediatamente se podrá proceder a la programación, además que consta de un
sistema de ayuda incorporado, el cual brinda ejemplos de cómo funciona cada una de
estas.
Figura 3.1. Plataforma de Programación Mikro C
Para programar el pic 18F4450, también se debe tomar en cuenta los bits de
configuración del oscilador, esto es muy importante cuando se utiliza este pic.
26
Figura 3.2Ventana de Configuración del Oscilador.
3.1.2
PROGRAMACIÓN EN MikroC PRO for PIC.
3.1.2.1 GLCD
La pantalla GLCD se programó en una resolución de 320x128, para escritura
de texto, se utilizó la siguiente línea de código
T6963C_Write_Text("text", X , Y ,T6963C_ROM_MODE_OR);
Donde X es la columna y la Y es la fila donde se va a posicionar la primera
letra, T6963C_ROM_MODE_OR se coloca debido a que vamos a utilizar imágenes
y texto a la vez.
Para graficar los rectángulos se utilizó:
T6963C_rectangle(X_inicial, Y_inicial, X_final, Y_final, T6963C_WHITE);
Las líneas de código del pic maestro están en el (ANEXO 1), y las del esclavo
en el (ANEXO 2).
3.2 GRABACIÓN
DE
AUDIO
PARA
EL
MODULO
MP3
USB-SD
WT9501M03.
Debido a que el proyecto consta de una parte auditiva, cuando se ingrese a
cada nivel, subnivel, o se presione los diferentes animales o colores, se tendrá el
sonido de cada uno de estos.
27
3.2.1
SONIDOS PROGRAMADOS
Los sonidos grabados para la programación de audio son:
Niveles:
Animales:
Animales.
Colores:
Colores.
Salir:
Salir.
Subniveles:
Nivel I:
Nivel uno.
Nivel II:
Nivel dos.
Nivel I:
Amarillo:
Amarillo.
Rojo:
Rojo.
Azul:
Azul.
Naranja:
Naranja.
Morado:
Morado.
Verde:
Verde.
Celeste:
Celeste.
Café:
Café.
Plomo:
Plomo.
Negro:
Negro.
Blanco:
Blanco.
Rosado:
Rosado.
Nivel II:
Naranja:
Naranja, el Naranja se forma con el Amarillo y Rojo.
Morado:
Morado, el Morado se forma con el Amarillo y Azul.
Verde:
Verde, el Verde se forma con el Rojo y Azul.
Para los animales se colocara el sonido de cada uno de ellos.
Domésticos:
Perro:
Perro, el sonido del perro es “sonido”.
Gato:
Gato, el sonido de la gato es “sonido”.
Pollo:
Pollo, el sonido del pollo es “sonido”.
Pato:
Pato, el sonido del pato es “sonido”.
Vaca:
Vaca, el sonido de la vaca es “sonido”.
28
Oveja, el sonido de la oveja es “sonido”.
Oveja:
Salvajes:
León:
León, el sonido del león es “sonido”.
Culebra:
Culebra, el sonido de la culebra es “sonido”.
Elefante:
Elefante, el sonido del elefante es “sonido”.
Oso:
Oso, el sonido del oso es “sonido”.
Lobo:
Lobo, el sonido del lobo es “sonido”.
Mono:
Mono, el sonido del mono es “sonido”.
Tabla 3.1Sonidos para las grabaciones.
3.2.2
GRABACIÓN DE LOS SONIDOS.
Una vez que se tiene las diferentes explicaciones didácticas se procede a
grabar, con el grabador de sonidos propio del Windows 7, en un único formato
(.WAV), tiene la facilidad de pausar la grabación y luego reanudarla.
Figura 3.3. Grabadora de sonidos de Windows 7
Como se utilizó una portátil el micrófono es integrado, y se configuró en los
dispositivos de grabación, las características óptimas para realizar este proceso,
colocando el micrófono a su máxima salida y amplificando el sonido en +10dB, el
archivo es (.WAV) canal 2, 24 bits, 96000Hz (Calidad de estudio).
Figura 3.4. Configuración del micrófono para la grabación.
29
Después de haber grabado todos y cada uno de los sonidos anteriormente
explicados, se procederá a grabar en la MICRO-SD, la cual será insertada en el
MODULO-MP3.
3.3 CONSTRUCCIÓN DE LA MAQUETA.
La maqueta fue diseñada de acuerdo a las condiciones y requerimientos que
se presenta en el proyecto es elaborada de madera y consta de las siguientes
dimensiones: 68,5cm de largo y de ancho 40cm, además está conformada por tres
capas interior, intermedia y exterior.
La capa interior contiene 12 boquillas que están formando una matriz de
cuatro filas por tres columnas. En la capa intermedia tenemos una madera perforada
en forma circular, formando la misma matriz en la cual se hallaran 12 focos de
diferentes colores, los cuales ayudan a la visualización. También
en esta capa
encontramos una tela blanca que tiene 12 figuras de animales sobre puestos los
mismos que están clasificados en domésticos y salvajes como se ha indicado en la
programación, la tela se despliega por medio de un rodillo que se encuentra en la
parte superior y el movimiento de este es por medio de un motor que esta acoplado al
mismo.
La capa exterior es un acrílico transparente que sirve como protección al
sistema y
a los
niños ya que ellos no tienen un control adecuado en sus
movimientos y pueden llegar a lastimarse.
La activación de los focos y de los animales se lo realiza por medio de 12
pulsantes que se encuentran en la parte frontal del tablero, en la parte inferior
izquierda se encuentra un parlante para el audio del sistema y también se encuentra
un interruptor para el encendido del mismo.
Figura 3.5. Capa interior de la maqueta
30
Figura 3.6. Capa intermedia de la maqueta
Figura 3.7. Capa superior de la maqueta.
3.4 DISEÑO Y CONSTRUCCIÓN DE LAS PLACAS DEL CIRCUITO
IMPRESO.
Para el óptimo desarrollo del proyecto se debe hacer las placas respectivas,
para esto se ha diseñado 3 diferentes e independientes, la primera contiene el
circuito principal del proyecto, la segunda que es la encargada de la conmutación de
los relés y la tercera que es la fuente de alimentación.
3.4.1
DISEÑO DEL CIRCUITO IMPRESO.
Para realizar los diferentes diseños, se utilizó Proteus.
Proteus PCB diseño combina la captura ISIS esquema y diseño de la PCB
ARES programas para proporcionar un conjunto potente, integrado y fácil de usar de
herramientas de diseño profesional de PCB.
Todos los productos de Proteus PCB de diseño incluyen un trazador
automático integrado basado en la forma y una capacidad de simulación SPICE
31
básico como estándar. Modos de enrutamiento más avanzados están incluidos en
Proteus PCB Diseño Nivel 2 o superior, mientras que las capacidades de simulación
puede ser mejorada mediante la compra de la opción de simulación avanzada y / o
micro-controlador de las capacidades de simulación.
Netlist basado en ARES diseño de PCB con el apoyo de hasta 16 capas de
cobre, la resolución de 10 nm, cualquier ángulo de colocación de los componentes,
controles completos de diseño eléctrico y físico de reglas y mucho más.
La versión estándar de nuestra forma integrada basada en auto-router.
Las bibliotecas de componentes que contienen más de 10000 piezas de
esquemáticos y 1500 huellas de PCB.
Incluye simulador de Prospice modo mixto con modelos 8000 y 12
instrumentos virtuales. [20]
Para diseñar el PCB, se empieza editando el ISIS en Proteus, para lo cual se
escoge los elementos en las diferentes librerías, con los que se va a construir las
placas, cada elemento tiene su propio encapsulado el cual es muy útil para el
desarrollo del PCB.
C5
22p
X2
C6
22p
1
2
1k
RD1
1k
P1
R5
Q2
R4
TIP32
1k
P2
1
2
3
4
Q1
TIP31
1k
Q3
R6
CONN-SIL4
TIP32
1k
P3
RD3
1
2
1k
R7
P4
1k
R8
RD2
1
2
Q4
R9
C3
TIP31
47k
100nF
1
2
1k
RD4
1k
1k
P5
R10
1
2
1k
R11
Q5
R12
C4
TIP31
47k
100nF
1k
U1
P6
C2
22pF
33
34
35
36
37
38
39
40
18
RB0/AN12/INT0/FLT0/SDI/SDA
RB1/AN10/INT1/SCK/SCL
RB2/AN8/INT2/VMO
RB3/AN9/CCP2/VPO
RB4/AN11/KBI0/CSSPP
RB5/KBI1/PGM
RB6/KBI2/PGC
RB7/KBI3/PGD
VUSB
RD0/SPP0
RD1/SPP1
RD2/SPP2
RD3/SPP3
RD4/SPP4
RD5/SPP5/P1B
RD6/SPP6/P1C
RD7/SPP7/P1D
RE0/AN5/CK1SPP
RE1/AN6/CK2SPP
RE2/AN7/OESPP
RE3/MCLR/VPP
19
20
21
22
27
28
29
30
8
9
10
1
R1
PIC18F4550
1k
18
RD6
RD0/SPP0
RD1/SPP1
RD2/SPP2
RD3/SPP3
RD4/SPP4
RD5/SPP5/P1B
RD6/SPP6/P1C
RD7/SPP7/P1D
RE0/AN5/CK1SPP
RE1/AN6/CK2SPP
RE2/AN7/OESPP
RE3/MCLR/VPP
VUSB
15
16
17
23
24
25
26
U2
19
20
21
22
27
28
29
30
1
2
3
4
5
6
7
8
9
10
11
12
8
9
10
1
SALIDA DE AUDIO
1k
P9
RD9
1
2
1
2
1k
R15
12V
10k
1
2
4u7
SIL-156-02
16
RD8
10k
C8
4u7
10k
R16
2
4
6
8
10
12
14
16
18
20
22
24
26
WT9502M03
CONN-SIL12
R13
1k
1
2
VDD
PWR_GND
PWR_GND
TXD
RXD
EN
NC
NC
3V3
/RST
PWR_GND
USB_GND
USB_VDD
C9
RD7
1
2
2
7
1
9
10
15
IN1
IN2
EN1
EN2
IN3
IN4
VSS
8
VS OUT1
OUT2
RESET
U5
3
6
1
2
MOTOR
1
2
CONN-SIL2
CONN-SIL2
GND
OUT3
GND OUT4
11
14
L293D
CA2
SIL-100-20
P10
1
2
10k
GND
AL
AR
GBUF
P06
P05
P04
P03
P02
P01
BUSY
USB_D+
USB_D-
1k
P8
R2
RD10
100n
1k
CA3
RESET1
1
2
1
CONN-SIL2
2
220u
P11
1
2
RD11
1k
POT1A
TDA2002
1
CA1
CONN-SIL2
POT1POT2POT3
1
3
5
7
9
11
13
15
17
19
21
23
25
SALIDAS
10k
P7
330
1
CRYSTAL
RB0/AN12/INT0/FLT0/SDI/SDA
RB1/AN10/INT1/SCK/SCL
RB2/AN8/INT2/VMO
RB3/AN9/CCP2/VPO
RB4/AN11/KBI0/CSSPP
RB5/KBI1/PGM
RB6/KBI2/PGC
RB7/KBI3/PGD
R14
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
1
X1
15
16
17
23
24
25
26
33
34
35
36
37
38
39
40
RD5
LCD
RA0/AN0
RC0/T1OSO/T1CKI
RA1/AN1
RC1/T1OSI/CCP2/UOE
RA2/AN2/VREF-/CVREF
RC2/CCP1/P1A
RA3/AN3/VREF+
RC4/D-/VM
RA4/T0CKI/C1OUT/RCV
RC5/D+/VP
RA5/AN4/SS/LVDIN/C2OUT
RC6/TX/CK
RA6/OSC2/CLKO
RC7/RX/DT/SDO
OSC1/CLKI
1
22pF
2
3
4
5
6
7
14
13
RA0/AN0
RC0/T1OSO/T1CKI
RA1/AN1
RC1/T1OSI/CCP2/UOE
RA2/AN2/VREF-/CVREF
RC2/CCP1/P1A
RA3/AN3/VREF+
RC4/D-/VM
RA4/T0CKI/C1OUT/RCV
RC5/D+/VP
RA5/AN4/SS/LVDIN/C2OUT
RC6/TX/CK
RA6/OSC2/CLKO
RC7/RX/DT/SDO
OSC1/CLKI
PIC18F4550
1
2
C1
U3
2
3
4
5
6
7
14
13
POT2A
P12
1
2
1k
1
POT3A
CA5
1
2
1
10u
RD12
5
R3
SIL-156-02
TOUCH
4
2
1
4u7
3
FUENTE
1
2
RA1
CONN-SIL2
10k
CA6
100n
CA4
PARLANTE
1
2
SIL-156-02
4u7
Figura 3.8. Diseño de la placa Principal.
32
RA2
RA3
10k
10k
120
1
2
REG 7812
REG 7805
7812
7805
VI
VO
3
1
GND
1
VI
VO
1
2
3
3
GND
PUENTE DE GRAETZ
2
1
2
1
2
2
24V
120V
C1
SALIDAS FUENTE
CONN-SIL2
2400u
CONN-SIL2
CONN-SIL2
Figura 3.9. Diseño de la Fuente de Alimentación.
120V
120V
5V
120V
5V
5V
F1
D2
RD0
D6
120V
FUENTE
1
2
120V
RD1
RD2
1
2
SIL-156-02
5V
SIL-156-02
120V
33
34
35
36
37
38
39
40
18
RA0/AN0
RC0/T1OSO/T1CKI
RA1/AN1
RC1/T1OSI/CCP2/UOE
RA2/AN2/VREF-/CVREF
RC2/CCP1/P1A
RA3/AN3/VREF+
RC4/D-/VM
RA4/T0CKI/C1OUT/RCV
RC5/D+/VP
RA5/AN4/SS/LVDIN/C2OUT
RC6/TX/CK
RA6/OSC2/CLKO
RC7/RX/DT/SDO
OSC1/CLKI
RB0/AN12/INT0/FLT0/SDI/SDA
RB1/AN10/INT1/SCK/SCL
RB2/AN8/INT2/VMO
RB3/AN9/CCP2/VPO
RB4/AN11/KBI0/CSSPP
RB5/KBI1/PGM
RB6/KBI2/PGC
RB7/KBI3/PGD
VUSB
120V
5V
120V
D4
U1
2
3
4
5
6
7
14
13
5V
RD0/SPP0
RD1/SPP1
RD2/SPP2
RD3/SPP3
RD4/SPP4
RD5/SPP5/P1B
RD6/SPP6/P1C
RD7/SPP7/P1D
RE0/AN5/CK1SPP
RE1/AN6/CK2SPP
RE2/AN7/OESPP
RE3/MCLR/VPP
D8
RD3
15
16
17
23
24
25
26
RC2
RC4
RC5
19
20
21
22
27
28
29
30
RD0
RD1
RD2
RD3
RD4
RD5
RD6
RD7
D10
RD4
RD5
5V
120V
8
9
10
1
5V
120V
5V
120V
D13
D15
RD6
PIC18F4550
D17
RC3
RD7
RC2
RC3
RC4
RC5
5V
120V
5V
120V
5V
120V
D19
D21
D23
Figura 3.10. Diseño del sistema de conmutación.
3.4.2
CONSTRUCCIÓN DEL CIRCUITO IMPRESO.
Una vez diseñado el circuito en el Isis se procede a pasar a Ares para el
diseño del PCB
Figura 3.11. Para pasar a Ares.
33
Cuando se esté en Ares se colocará todos los elementos en la posición
deseada, el ruteo puede ser manual o automático, en este caso se lo realizará
manualmente. Para ello se escoge el tamaño de las rutas, que va a hacer 40TH, que
equivale a 1mm de ancho para las pistas. Cuando se rutea las pistas o se las dibuje
cambiaran del color verde a color azul, figura 3.12, se debe tener en cuenta que no
puede haber pistas a 90°.
Figura 3.12. Ruteado Manual del PCB
Una vez terminado de rutear, colocamos una placa de tierra en los espacios
que estén en blancos y el diseño final será el siguiente.
Figura 3.13. Diseño Final del PCB en ARES.
Para el diseño en placa lo que se hace exportar el PCB figura 3.14 y se
imprime este en una hoja fotográfica, luego se procede a colocar la impresión boca
abajo sobre la placa de cobre y plancharla, cuando todo el diseño ya se haya pegado
34
en la placa de cobre, se coloca en acido cloruro férrico para que se disuelva el cobre
dejando el circuito deseado.
Figura 3.14. Diseño Final del Circuito Principal.
Figura 3.15. Circuito Principal en placa de cobre.
Una vez obtenido la placa como en la figura 3.15. Se procede a perforar la
placa para colocar los diferentes elementos, en las posiciones correspondientes a
cada uno de estos, como indica la figura 3.16
35
Figura 3.16. Disposición de elementos del circuito principal.
Después que se coloquen cada uno de los elementos, y se suelden, se obtiene
la placa final.
Figura 3.17. Placa Principal terminada.
3.5 ADAPTACION DE LOS CIRCUITOS A LA MAQUETA.
Una vez diseñados todos los circuitos se procede a acoplarlos en la maqueta,
la placa del circuito principal, de la fuente y la de conmutación se colocan en la parte
inferior, de la maqueta, figura 3.18(a) los pulsantes, la GLCD y la touch van a ser
visibles debido a que estas sirven para el control y funcionamiento fig3.18(b)
En la parte lateral está colocado un interruptor para encender o apagar el
equipo, el parlante y una perilla para el control del volumen figura 3.18 (c)
36
(a)
(b)
(c)
Figura 3.18. Elementos acoplados en la maqueta. (a) Placas electrónicas. (b) Sistema de control. (c)
Parlante y Interruptor.
37
(a)
(b)
Figura 3.19. Maqueta Final (a) Colores (b) Animales.
38
3.6 PRUEBAS DEL TABLERO.
Una vez acoplado todos los circuitos, se procedió a probar la maqueta.
Figura 3.20. GLCD Nivel Principal.
Figura 3.21. GLCD Sub Nivel Animales.
Figura 3.22. GLCD Sub Nivel Colores.
39
Figura 3.23. Prueba del sistema por pulsantes.
40
CONCLUSIONES
La tesis desarrollada es de gran ayuda para el mejoramiento de la enseñanza
de los niños con discapacidades especiales, debido a que la concentración de estos
niños es baja los métodos empíricos de enseñanza como libros o la pizarra, no
satisfacen las necesidades de aprendizaje, en cambio un sistema visual y audible por
ser llamativo permite una mayor concentración, provocando una mejor capacidad de
aprendizaje y a su vez que el nivel intelectual mejore.
En la actualidad a los niños con capacidades especiales se les esta dando
mayor importancia para su desarrollo, debido a esto se aplican proyectos para la
mejora de las diferentes discapacidades que poseen, con el fin de que se
independicen valiéndose por si mismos y siendo útiles en la sociedad.
Los colores son esenciales en el aprendizaje debido a que en base a estos
podemos dar una característica más a un objeto, o a veces nos sirven de prevención
como el semáforo, los sonidos de los animales ayudan en la captación y aprendizaje
ya que se puede encontrar a algún animal de estos y al escucharlo lo podrá reconocer
inmediatamente.
Con las pruebas realizadas en IPCA, se comprobó que los niños al ver algo
llamativo o al escuchar sonidos que tal vez no los hayan escuchado antes, hacen que
presten mayor atención al tablero, por lo que al realizar las pruebas ellos no perdían
la concentración en este, demostrando que con nuevos métodos de aprendizaje el
nivel intelectual de una persona puede aumentar.
41
RECOMENDACIONES.
Tener cuidado con la touch, debido a que son dos láminas muy delgadas y se
pueden romper con facilidad, además posee un conector que es sensible, se
recomienda pegar el conector en un lugar fijo.
A pesar que la utilización del tablero es fácil se recomienda que antes de
usarlo, revisen el manual que se elaboro para el uso del mismo, para que así este
tablero se utiliza con la mayor eficiencia posible.
El único que debería manipular el panel táctil para seleccionar los diferentes
niveles existentes será el profesor o la persona encargada de la cátedra, por lo
contrario si lo realizaran los estudiantes que al no poder controlar los movimientos
generaría que el panel se destruya dando así un mal uso.
42
GLOSARIO DE TERMINOS:
GLCD.- Pantalla Grafica de Cristal Líquido.
GSM.- Sistema Global Para Comunicaciones Móviles
MP3.- Compresión de Audio Digital.
PC.- Computador Personal
PLC.- Controlador Lógico Programable
UMTS.- Sistema Universal de Comunicación Móvil.
SIDERIS.- Es una organización social, creada desde 1998, con domicilio en
Cuenca, Provincia del Azuay, conformada por Instituciones públicas y privadas, que
participan conjunta y activamente en la búsqueda del mejoramiento de la calidad de
vida de las personas con discapacidad.
43
REFERENCIAS BIBLIOGRÁFICAS
[1] “Microcontrolador”. Revisado el 17 de marzo del 2012. Disponible en:
http://bibdigital.epn.edu.ec/bitstream/15000/4444/1/CD-4055.pdf
[2] “Microcontrolador 18f4550”. Revisado el 17 de marzo del 2012. Disponible en:
http://bibdigital.epn.edu.ec/bitstream/15000/4377/1/CD-3979.pdf
[3] “Características microcontroladores”. Revisado el 17 de marzo del 2012
Disponible en:
http://bibdigital.epn.edu.ec/bitstream/15000/4377/1/CD-3979.pdf
[4] “Microcontrolador 18f4550” Microchip. Revisado el 19 de marzo del 2012
Disponible en:
http://www.microchip.com/wwwproducts/Devices.aspx?dDocName=en010300
[5] MikroElektronika “Libro: Microcontroladores PIC - Programación en C”.
Revisado el 19 de marzo del 2012 Disponible en :
http://www.mikroe.com/eng/chapters/view/17/chapter-4-examples/
[6] “Tipos de pantalla Touch Screen”. Revisado el 19 de marzo del 2012
Disponible en:
http://bring-tecnology.blogspot.com/2009/09/tipos-de-pantallas-touchscreen.html
[7] “Touchpad”. Revisado el 20 de marzo del 2012 Disponible en:
http://www.ecojoven.com/dos/05/tactil.html
[8] “TouchScreen”. Revisado el 20 de marzo del 2012 Disponible en:
http://www.mbcestore.com.mx/cats/touchscreen/
[9] “Pantallas gráficas LCD con panel táctil” Ignacio Angulo, Mikel Echeverri.
Revisado el 20 de marzo del 2012 Disponible en :
http://es.scribd.com/doc/37071938/Manejo-LCD-Touch
[10]
“Pantalla GLCD”. Revisado el 22 de marzo del 2012. Disponible en:
http://es.aliexpress.com/product-fm/398571220-Graphic-LCD-modules240X128-dots-LC7981-controller-ZLG240128L--wholesalers.html
44
[11] “Aplicación GLCD”. MikroC. Revisado el 22 de marzo del 2012. Disponible
en:
http://www.programarpicenc.com/libro/cap13_glcd.html
[12] “Dispositivos electrónicos de potencia”. Revisado el 22 de marzo del 2012
Disponible en:
http://www.ugr.es/~amroldan/enlaces/dispo_potencia/reles.htm
[13]
“Relé”. Revisado el 22 de marzo del 2012 Disponible en:
http://www.electronicafacil.net/tutoriales/El-rele.php
[14] “USB-SD MP3 Module Manual”. Revisado el 22 de marzo del 2012
Disponible en:
http://www.elechouse.com/elechouse/images/product/USBSD%20MP3%20Mod
ules/WT9501M03.pdf
[15] “Aplicación”. Reproductor de MP3 con almacenamiento. Revisado el 22 de
marzo del 2012. Disponible en:
http://tapec.uv.es/jboluda/projectes/proyectos_antiguos/Memoria_completa_repr
oductor_MP3.pdf
[16] “Amplificador” Electrónica, circuitos electrónicos. Revisado el 23 de marzo
del 2012 Disponible en:
http://www.electronica2000.com/amplificadores/amplif.htm.
[17]
“Amplificador TDA”. Revisado el 23 de marzo del 2012. Disponible en:
http://ctemty.mx/wp-content/uploads/2010/10/KIT-AMPLIFICADOR-DEAUDIO.pdf
[18]
“Esquema TDA”. Revisado el 23 de marzo del 2012. Disponible en:
http://www.datasheetcatalog.org/datasheet/SGSThomsonMicroelectronics/mXutu
qt.pdf
[19] “Principio de funcionamiento TDA”. Revisado el 23 de marzo del 2012
Disponible en:
http://www.ecured.cu/index.php/Amplificador_de_8W_EN_12V
[20]
“Diseño de placas”. Revisado el 24 de marzo del 2012 Disponible en:
http://www.labcenter.com/products/pcb_overview.cfm
45
ANEXO 1:
Líneas de Código del Pic Maestro
'****************************************************************
'* Name
: MYM.C
*
'* Author : [Ma. Del Cisne Cuenca - Marco Fajardo]
*
'*
*
'****************************************************************
unsignedintFiguras() {
T6963C_rectangle(25,79,107,101 , T6963C_WHITE);
T6963C_rectangle(132,79,214,101 , T6963C_WHITE);
}
unsignedint NIVELES() {
}
unsignedint ANIMAL() {
}
unsigned COLOR(){
T6963C_GrFill(0);
T6963C_TxtFill(0);
}
unsignedint SECUNDARIOS() {
}
// Lectura de coordenada X
unsignedintGetX() {
PORTC.F0 = 1; // DRIVEA = 1
PORTC.F1 = 0; // DRIVEB = 0
Delay_ms(40);
returnADC_Read(0);
}
// Lecrura de coordenada Y
unsignedintGetY() {
PORTC.F0 = 0; // DRIVEA = 0
PORTC.F1 = 1; // DRIVEB = 1
Delay_ms(40);
returnADC_Read(1);
}
void main(){
//comienzoprogramacion
TRISC0_bit=0;
TRISC1_bit=0;
TRISC7_bit=0;
TRISC6_bit=0;
PORTA = 0x00;
TRISA = 0x03; // RA0 y RA1 son entradas analógicas
T6963C_ctrlce_Direction = 0;
46
T6963C_ctrlce = 0;
T6963C_ctrlfs_Direction = 0;
T6963C_ctrlfs = 0;
T6963C_Init(320, 128, 8);
T6963C_Graphics(1);
T6963C_Text(1);
DELAY_MS(2000);
T6963C_GrFill(0);
T6963C_TxtFill(0);
while(1)
{
SALIR:
PORTA=0;
PORTB.F0=0;
T6963C_GrFill(0);
T6963C_TxtFill(0);
SECUNDARIOS();
COMIENZO:
GetY();
GetX();
x_coord=GetX();
y_coord=GetY();
if ((x_coord>= 137)&&(x_coord<=
430)&&(y_coord>=625)&&(y_coord<=749))
{
for ( x = 0; x <=2; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
Delay_ms(200);
NIVELES();
COLORES:
GetY();
GetX();
x_coord=GetX();
y_coord=GetY();
if ((x_coord>= 137)&&(x_coord<=
430)&&(y_coord>=625)&&(y_coord<=749))
{
for ( x = 0; x <= 2; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(100);
PORTC.F6=0;
Delay_ms(100);
}
PORTC.F7=0;
COLOR();
PRIMARIOS:
GetY();
GetX();
x_coord=GetX();
y_coord=GetY();
47
//COLORES
//PRIMARIOS
if ((x_coord>= 70)&&(x_coord<= 319)&&(y_coord>=148)&&(y_coord<=270))
//PARA AMARILLO
{
for ( x = 0; x <= 1; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 361)&&(x_coord<=
609)&&(y_coord>=151)&&(y_coord<=265)) //PARA ROJO
{
for ( x = 0; x <= 3; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 649)&&(x_coord<=
903)&&(y_coord>=150)&&(y_coord<=262)) //PARA AZUL
{
for ( x = 0; x <= 5; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 75)&&(x_coord<= 319)&&(y_coord>=312)&&(y_coord<=431))
//PARA NARANJA
{
for ( x = 0; x <= 8; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 362)&&(x_coord<=
610)&&(y_coord>=321)&&(y_coord<=422)) //PARA MORADO
{
for ( x = 0; x <= 10; x++ ){
PORTC.F7=1;
48
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 650)&&(x_coord<=
902)&&(y_coord>=316)&&(y_coord<=416)) //PARA VERDE
{
for ( x = 0; x <= 13; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 75)&&(x_coord<= 323)&&(y_coord>=473)&&(y_coord<=587))
//PARA CELESTE
{
for ( x = 0; x <= 14; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 362)&&(x_coord<=
609)&&(y_coord>=475)&&(y_coord<=584)) //PARA CAFE
{
for ( x = 0; x <= 18; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 650)&&(x_coord<=
900)&&(y_coord>=472)&&(y_coord<=575)) //PARA PLOMO
{
for ( x = 0; x <= 20; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 75)&&(x_coord<= 320)&&(y_coord>=630)&&(y_coord<=741))
//PARA NEGRO
49
{
for ( x = 0; x <= 22; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 363)&&(x_coord<=
609)&&(y_coord>=621)&&(y_coord<=736)) //PARA BLANCO
{
for ( x = 0; x <= 24; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 650)&&(x_coord<=
897)&&(y_coord>=626)&&(y_coord<=733)) //PARA ROSADO
{
for ( x = 0; x <= 26; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 362)&&(x_coord<=
600)&&(y_coord>=793)&&(y_coord<=890)) //PARA SALIR
{
for ( x = 0; x <= 30; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
goto SALIR;
}
j=GetX();
i=GetY();
LongToStr(j, txt);
T6963C_Write_Text(txt,0,3,T6963C_ROM_MODE_OR);
LongToStr(i, txt2);
T6963C_Write_Text(txt2,0,6,T6963C_ROM_MODE_OR);
Delay_ms(100);
goto PRIMARIOS;
}
if ((x_coord>= 564)&&(x_coord<=
870)&&(y_coord>=631)&&(y_coord<=760))//SECUNDARIOS
50
{
for ( x = 0; x <= 5; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(100);
PORTC.F6=0;
Delay_ms(100);
}
PORTC.F7=0;
SECUNDARIOS();
CSECUNDARIOS:
GetY();
GetX();
x_coord=GetX();
y_coord=GetY();
if ((x_coord>= 98)&&(x_coord<= 350)&&(y_coord>=636)&&(y_coord<=770))
{
for ( x = 0; x <= 2; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
T6963C_Write_Text(" AMARILLO",3,5,T6963C_ROM_MODE_OR);
T6963C_Write_Text(" ROJO ",55,4,T6963C_ROM_MODE_OR);
}
if ((x_coord>= 385)&&(x_coord<=
645)&&(y_coord>=636)&&(y_coord<=770))
{
for ( x = 0; x <= 5; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(100);
PORTC.F6=0;
Delay_ms(100);
}
PORTC.F7=0;
T6963C_Write_Text(" AZUL
",3,5,T6963C_ROM_MODE_OR);
T6963C_Write_Text(" ROJO ",55,4,T6963C_ROM_MODE_OR);
}
if ((x_coord>= 680)&&(x_coord<=
930)&&(y_coord>=636)&&(y_coord<=770))
{
for ( x = 0; x <= 14; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(100);
PORTC.F6=0;
Delay_ms(100);
}
PORTC.F7=0;
T6963C_Write_Text(" AMARILLO",3,5,T6963C_ROM_MODE_OR);
T6963C_Write_Text(" AZUL ",55,4,T6963C_ROM_MODE_OR);
}
if ((x_coord>= 362)&&(x_coord<=
600)&&(y_coord>=793)&&(y_coord<=890)) //PARA SALIR
51
{
for ( x = 0; x <= 20; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(100);
PORTC.F6=0;
Delay_ms(100);
}
PORTC.F7=0;
goto SALIR;
}
goto CSECUNDARIOS;
}
if ((x_coord>= 362)&&(x_coord<=
600)&&(y_coord>=793)&&(y_coord<=890)) //PARA SALIR
{
for ( x = 0; x <= 14; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(100);
PORTC.F6=0;
Delay_ms(100);
}
PORTC.F7=0;
goto SALIR;
}
/*j=GetX();
i=GetY();
LongToStr(j, txt);
T6963C_Write_Text(txt,0,3,T6963C_ROM_MODE_OR);
LongToStr(i, txt2);
T6963C_Write_Text(txt2,0,6,T6963C_ROM_MODE_OR);
Delay_ms(100);
goto COLORES;*/
}
if ((x_coord>= 564)&&(x_coord<=
870)&&(y_coord>=631)&&(y_coord<=705))
//PARA IR A ANIMALES
{
for ( x = 0; x <= 5; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(100);
PORTC.F6=0;
Delay_ms(100);
}
PORTC.F7=0;
ANIMAL();
CANIMAL:
GetY();
GetX();
x_coord=GetX();
y_coord=GetY();
if ((x_coord>= 362)&&(x_coord<=
600)&&(y_coord>=793)&&(y_coord<=890)) //PARA SALIR
{
for ( x = 0; x <= 14; x++ ){
PORTC.F7=1;
52
PORTC.F6=1;
Delay_ms(100);
PORTC.F6=0;
Delay_ms(100);
}
PORTC.F7=0;
goto SALIR;
}
if ((x_coord>= 137)&&(x_coord<=
430)&&(y_coord>=625)&&(y_coord<=749))
{
for ( x = 0; x <= 2; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
//PARA IR A DOMESTICOS
T6963C_GrFill(0);
T6963C_TxtFill(0);
T6963C_Write_Text("ANIMALES DOMESTICOS
",8,1,T6963C_ROM_MODE_OR);
T6963C_rectangle(8,35,78,57, T6963C_WHITE);
T6963C_rectangle(85,35,155,57 , T6963C_WHITE);
T6963C_rectangle(162,35,231,57 , T6963C_WHITE);
T6963C_rectangle(8,68,78,89 , T6963C_WHITE);
T6963C_rectangle(85,68,155,89 , T6963C_WHITE);
T6963C_rectangle(162,68,232,89 , T6963C_WHITE);
T6963C_rectangle(85,104,155,126 , T6963C_WHITE);
T6963C_Write_Text("SALIR:(",52,13,T6963C_ROM_MODE_OR);
T6963C_Write_Text("GATO",53,5,T6963C_ROM_MODE_OR);
T6963C_Write_Text("POLLO",62,5,T6963C_ROM_MODE_OR);
T6963C_Write_Text("PATO",3,10,T6963C_ROM_MODE_OR);
T6963C_Write_Text("VACA",53,9,T6963C_ROM_MODE_OR);
T6963C_Write_Text("OVEJA",62,9,T6963C_ROM_MODE_OR);
T6963C_Write_Text("PERRO",3,6,T6963C_ROM_MODE_OR);
// animalesdomesticos
ANIDO:
GetY();
GetX();
x_coord=GetX();
y_coord=GetY();
// perro
if ((x_coord>= 75)&&(x_coord<= 324)&&(y_coord>=350)&&(y_coord<=469))
{
for ( x = 0; x <= 1; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
// gato
53
if ((x_coord>= 360)&&(x_coord<=
603)&&(y_coord>=352)&&(y_coord<=455))
{
for ( x = 0; x <= 2; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
// pollo
if ((x_coord>=648 )&&(x_coord<=902
)&&(y_coord>=348)&&(y_coord<=474))
{
for ( x = 0; x <= 4; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
//pato
if ((x_coord>= 75)&&(x_coord<= 320)&&(y_coord>=560)&&(y_coord<=669))
{
for ( x = 0; x <= 8; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
// vaca
if ((x_coord>= 362)&&(x_coord<=
604)&&(y_coord>=559)&&(y_coord<=669))
{
for ( x = 0; x <= 10; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
// oveja
if ((x_coord>=647 )&&(x_coord<=
901)&&(y_coord>=563)&&(y_coord<=669))
{
for ( x = 0; x <= 12; x++ ){
54
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
if ((x_coord>= 362)&&(x_coord<=
600)&&(y_coord>=793)&&(y_coord<=890)) //PARA SALIR
{
for ( x = 0; x <= 15; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
goto SALIR;
}
goto ANIDO;
}
if ((x_coord>= 564)&&(x_coord<=
870)&&(y_coord>=631)&&(y_coord<=760))//PARA IR A SALVAJES
{
for ( x = 0; x <= 5; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(100);
PORTC.F6=0;
Delay_ms(100);
}
PORTC.F7=0;
T6963C_GrFill(0);
T6963C_TxtFill(0);
T6963C_Write_Text("ANIMALES SALVAJES ",8,1,T6963C_ROM_MODE_OR);
T6963C_rectangle(8,35,78,57, T6963C_WHITE);
T6963C_rectangle(85,35,155,57 , T6963C_WHITE);
T6963C_rectangle(162,35,231,57 , T6963C_WHITE);
T6963C_rectangle(8,68,78,89 , T6963C_WHITE);
T6963C_rectangle(85,68,155,89 , T6963C_WHITE);
T6963C_rectangle(162,68,232,89 , T6963C_WHITE);
T6963C_rectangle(85,104,155,126 , T6963C_WHITE);
T6963C_Write_Text("SALIR:(",52,13,T6963C_ROM_MODE_OR);
T6963C_Write_Text("LEON",3,6,T6963C_ROM_MODE_OR);
T6963C_Write_Text("CULEBRA",51,5,T6963C_ROM_MODE_OR);
T6963C_Write_Text("ELEFANTE",61,5,T6963C_ROM_MODE_OR);
T6963C_Write_Text("OSO",3,10,T6963C_ROM_MODE_OR);
T6963C_Write_Text("LOBO",53,9,T6963C_ROM_MODE_OR);
T6963C_Write_Text("GORILA",61,9,T6963C_ROM_MODE_OR);
ANISAL:
GetY();
GetX();
x_coord=GetX();
y_coord=GetY();
55
// LEON
if ((x_coord>= 75)&&(x_coord<= 324)&&(y_coord>=350)&&(y_coord<=469))
{
for ( x = 0; x <= 1; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
// CULEBRA
if ((x_coord>= 360)&&(x_coord<=
603)&&(y_coord>=352)&&(y_coord<=455))
{
for ( x = 0; x <= 2; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
// ELEFANTE
if ((x_coord>=648 )&&(x_coord<=902
)&&(y_coord>=348)&&(y_coord<=474))
{
for ( x = 0; x <= 5; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
//OSO
if ((x_coord>= 75)&&(x_coord<= 320)&&(y_coord>=560)&&(y_coord<=669))
{
for ( x = 0; x <= 10; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
// LOBO
56
if ((x_coord>= 362)&&(x_coord<=
604)&&(y_coord>=559)&&(y_coord<=669))
{
for ( x = 0; x <= 12; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
// GORILA
if ((x_coord>=647 )&&(x_coord<=
901)&&(y_coord>=563)&&(y_coord<=669))
{
for ( x = 0; x <= 15; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
}
// //PARA SALIR
if ((x_coord>= 362)&&(x_coord<=
600)&&(y_coord>=793)&&(y_coord<=890))
{
for ( x = 0; x <= 18; x++ ){
PORTC.F7=1;
PORTC.F6=1;
Delay_ms(50);
PORTC.F6=0;
Delay_ms(50);
}
PORTC.F7=0;
goto SALIR;
}
j=GetX();
i=GetY();
LongToStr(j, txt);
T6963C_Write_Text(txt,0,3,T6963C_ROM_MODE_OR);
LongToStr(i, txt2);
T6963C_Write_Text(txt2,0,5,T6963C_ROM_MODE_OR);
Delay_ms(100);
goto ANISAL;
}
goto CANIMAL;
}
j=GetX();
i=GetY();
LongToStr(j, txt);
T6963C_Write_Text(txt,0,3,T6963C_ROM_MODE_OR);
LongToStr(i, txt2);
T6963C_Write_Text(txt2,0,6,T6963C_ROM_MODE_OR);
57
Delay_ms(100);
goto COMIENZO;
}
}
58
ANEXO 2:
Líneas de Código del Pic Esclavo.
'****************************************************************
'* Name
: MYM2.C
*
'* Author : [Ma. Del Cisne Cuenca - Marco Fajardo]
*
'*
*
'****************************************************************
unsignedint salir() {
//pARA SALIR
}
unsignedintsonido() {
}
char contador=0,texto2[4];
voidmain(){
UART1_Init(9600);
Delay_ms(100);
ADCON1 = 6;
TRISA0_bit=1;
TRISA1_bit=1;
TRISA2_bit=1;
TRISA3_bit=1;
TRISA4_bit=1;
TRISA5_bit=1;
TRISB=0b11111100;
TRISC0_bit=1;
TRISC1_bit=1;
TRISC2_bit=0;
TRISC3_bit=0;
TRISC4_bit=0;
TRISC5_bit=0;
TRISC7_bit=0;
TRISD=0;
PORTD=0;
PORTC=0;
contador=0;
INICIO:
if ((PORTC.F0==1)&&(PORTC.F0==1))
{
contador++;
Delay_ms(20);
}
if ((contador>= 1)&&(contador<= 5)&&(PORTC.F0==0))
{
//PARA COLORES
sonido();
UART1_Write(0x30);
UART1_Write(0x31);
UART1_Write(0x7E);
contador=0;
goto NIVELES
}
if ((contador>= 6)&&(contador<= 14) &&(PORTC.F0==0))
59
{
//Para animales
sonido();
UART1_Write(0x30);
UART1_Write(0x32);
UART1_Write(0x7E);
contador=0;
goto ANIMALES
}
goto INICIO
NIVELES:
if ((PORTC.F0==1)&&(PORTC.F0==1))
{
contador++;
Delay_ms(20);
}
//PARA NIVEL UNO
if ((contador>= 1)&&(contador<=5)&&(PORTC.F0==0))
{
sonido();
UART1_Write(0x30);
UART1_Write(0x33);
UART1_Write(0x7E);
contador=0;
PRIMARIO:
if ((PORTC.F0==1)&&(PORTC.F0==1))
{
contador++;
Delay_ms(20);
}
if ((contador>= 1) && (contador<= 2)
&&(PORTC.F0==0)||(PORTA.F0==0))//AMARILLO
{
sonido();
UART1_Write(0x30);
UART1_Write(0x37);
UART1_Write(0x7E);
contador=0;
PORTD.F1=1;
Delay_ms(2000);
PORTD.F1=0;
}
if ((contador>= 3) && (contador<= 4)
&&(PORTC.F0==0)||(PORTA.F1==0))//AZUL
{
sonido();
UART1_Write(0x30);
UART1_Write(0x39);
UART1_Write(0x7E);
contador=0;
PORTD.F4=1;
Delay_ms(2000);
60
PORTD.F4=0;
}
if ((contador>= 5) && (contador<= 6)
&&(PORTC.F0==0)||(PORTA.F2==0))//ROJO
{
sonido();
UART1_Write(0x30);
UART1_Write(0x38);
UART1_Write(0x7E);
contador=0;
PORTC.F4=1;
Delay_ms(2000);
PORTC.F4=0;
}
if ((contador>= 7) && (contador<= 8)
&&(PORTC.F0==0)||(PORTA.F3==0)){
//NARANJA
sonido();
UART1_Write(0x31);
UART1_Write(0x30);
UART1_Write(0x7E);
contador=0;
PORTD.F7=1;
Delay_ms(2000);
PORTD.F7=0;
}
if ((contador>= 9) && (contador<= 10)
&&(PORTC.F0==0)||(PORTA.F4==0)){//MORADO
sonido();
UART1_Write(0x31);
UART1_Write(0x31);
UART1_Write(0x7E);
contador=0;
PORTC.F7=1;
Delay_ms(2000);
PORTC.F7=0;
}
if ((contador>= 11) && (contador<= 12)
&&(PORTC.F0==0)||(PORTA.F5==0)){//VERDE
sonido();
UART1_Write(0x31);
UART1_Write(0x32);
UART1_Write(0x7E);
contador=0;
PORTC.F5=1;
Delay_ms(2000);
PORTC.F5=0;
}
if ((contador>= 13) && (contador<= 14)
&&(PORTC.F0==0)||(PORTB.F7==0)){//CELESTE
sonido();
UART1_Write(0x31);
UART1_Write(0x33);
UART1_Write(0x7E);
contador=0;
61
PORTC.F2=1;
Delay_ms(2000);
PORTC.F2=0;
}
if ((contador>= 15) && (contador<= 16)
&&(PORTC.F0==0)||(PORTB.F6==0)){//CAFE
sonido();
UART1_Write(0x31);
UART1_Write(0x34);
UART1_Write(0x7E);
contador=0;
PORTD.F5=1;
Delay_ms(2000);
PORTD.F5=0;
}
if ((contador>= 17) && (contador<= 18)
&&(PORTC.F0==0)||(PORTB.F5==0)){ //PLOMO
sonido();
UART1_Write(0x31);
UART1_Write(0x35);
UART1_Write(0x7E);
contador=0;
PORTD.F3=1;
Delay_ms(2000);
PORTD.F3=0;
}
if ((contador>= 19) && (contador<= 20)
&&(PORTC.F0==0)||(PORTB.F4==0)){ //NEGRO
sonido();
UART1_Write(0x31);
UART1_Write(0x36);
UART1_Write(0x7E);
contador=0;
PORTD.F0=1;
Delay_ms(2000);
PORTD.F0=0;
}
if ((contador>= 21) && (contador<= 22)
&&(PORTC.F0==0)||(PORTB.F3==0)){ //BLANCO
sonido();
UART1_Write(0x31);
UART1_Write(0x37);
UART1_Write(0x7E);
contador=0;
PORTD.F6=1;
Delay_ms(2000);
PORTD.F6=0;
}
if ((contador>= 23) && (contador<= 24)
&&(PORTC.F0==0)||(PORTB.F2==0)){ //ROSADO
62
sonido();
UART1_Write(0x31);
UART1_Write(0x38);
UART1_Write(0x7E);
contador=0;
PORTD.F2=1;
Delay_ms(2000);
PORTD.F2=0;
}
if ((contador>= 25) &&(PORTC.F0==0)){
contador=0;
salir();
goto INICIO
}
goto PRIMARIO
}
if ((contador>= 6) &&(contador<=14)&&(PORTC.F0==0))
{
//Para nivel II
sonido();
UART1_Write(0x30);
UART1_Write(0x34);
UART1_Write(0x7E);
contador=0;
SECUNDARIO:
if ((PORTC.F0==1)&&(PORTC.F0==1))
{
contador++;
Delay_ms(20);
}
if ((contador>= 1)&&(contador<=5)&&(PORTC.F0==0)||(PORTA.F3==0))
{
//NARANJA
sonido();
UART1_Write(0x31);
UART1_Write(0x39);
UART1_Write(0x7E);
contador=0;
PORTD.F7=1;
Delay_ms(6000);
PORTD.F7=0;
}
if ((contador>= 6) &&(contador<=14)&&(PORTC.F0==0)||(PORTA.F5==0))
{
//VERDE
sonido();
UART1_Write(0x32);
UART1_Write(0x31);
UART1_Write(0x7E);
contador=0;
PORTC.F5=1;
63
Delay_ms(6000);
PORTC.F5=0;
}
if ((contador>= 14) &&(contador<=20)&&(PORTC.F0==0)||(PORTA.F4==0))
{
sonido();
UART1_Write(0x32);
UART1_Write(0x30);
UART1_Write(0x7E);
contador=0;
PORTC.F7=1;
Delay_ms(6000);
PORTC.F7=0;
}
//SALIR
if ((contador>= 20) &&(PORTC.F0==0)){
contador=0;
salir();
goto INICIO
}
goto SECUNDARIO
}
if ((contador>= 15) &&(PORTC.F0==0))
{
contador=0;
salir();
goto INICIO
}
goto NIVELES
ANIMALES:
if ((PORTC.F0==1)&&(PORTC.F0==1))
{
contador++;
Delay_ms(20);
}
// PARA LOS DOMESTICOS CONTADOR
if ((contador>= 1)&&(contador<=3)&&(PORTC.F0==0))
{
sonido();
UART1_Write(0x30);
UART1_Write(0x35);
UART1_Write(0x7E);
contador=0;
goto DOMESTICOS
}
if ((contador>= 6) &&(contador<=14)&&(PORTC.F0==0))
{
//SALVAJES
sonido();
UART1_Write(0x30);
64
UART1_Write(0x36);
UART1_Write(0x7E);
contador=0;
SALVAJES:
if ((PORTC.F0==1)&&(PORTC.F0==1))
{
contador++;
Delay_ms(20);
}
if ((contador>= 1) && (contador<= 2) &&(PORTC.F0==0)||(PORTB.F7==0))
{
sonido();
UART1_Write(0x32);
UART1_Write(0x38);
UART1_Write(0x7E);
contador=0;
PORTC.F2=1;
Delay_ms(6000);
PORTC.F2=0;
}
if ((contador>= 3) && (contador<= 4) &&(PORTC.F0==0)||(PORTB.F6==0))
{
sonido();
UART1_Write(0x32);
UART1_Write(0x39);
UART1_Write(0x7E);
contador=0;
PORTD.F5=1;
Delay_ms(6000);
PORTD.F5=0;
}
//ELEFANTE
if ((contador>= 5) && (contador<= 6) &&(PORTC.F0==0)||(PORTB.F5==0))
{
sonido();
UART1_Write(0x33);
UART1_Write(0x30);
UART1_Write(0x7E);
contador=0;
PORTD.F3=1;
Delay_ms(6000);
PORTD.F3=0;
}
//OSO
if ((contador>= 7) && (contador<= 8)
&&(PORTC.F0==0)||(PORTB.F4==0)){
sonido();
UART1_Write(0x33);
UART1_Write(0x31);
UART1_Write(0x7E);
contador=0;
PORTD.F0=1;
Delay_ms(6000);
65
PORTD.F0=0;
}
//LOBO
if ((contador>= 9) && (contador<= 10)
&&(PORTC.F0==0)||(PORTB.F3==0)){
sonido();
UART1_Write(0x33);
UART1_Write(0x32);
UART1_Write(0x7E);
contador=0;
PORTD.F6=1;
Delay_ms(6000);
PORTD.F6=0;
}
//GORILA
if ((contador>= 11) && (contador<= 14)
&&(PORTC.F0==0)||(PORTB.F2==0)){
sonido();
UART1_Write(0x33);
UART1_Write(0x33);
UART1_Write(0x7E);
contador=0;
PORTD.F2=1;
Delay_ms(6000);
PORTD.F2=0;
}
//SALIR
if ((contador>= 15) &&(PORTC.F0==0)){
contador=0;
salir();
goto INICIO
}
goto SALVAJES
}
if ((contador>= 15) &&(PORTC.F0==0))
{
contador=0;
salir();
goto INICIO
}
goto ANIMALES
DOMESTICOS:
if ((PORTC.F0==1)&&(PORTC.F0==1))
{
contador++;
Delay_ms(20);
}
//Perro
if ((contador>= 1) && (contador<= 2)
&&(PORTC.F0==0)||(PORTA.F0==0)){
sonido();
UART1_Write(0x32);
66
UART1_Write(0x32);
UART1_Write(0x7E);
contador=0;
PORTD.F1=1;
Delay_ms(6000);
PORTD.F1=0;
}
//GATO
if ((contador>= 3) && (contador<= 4)
&&(PORTC.F0==0)||(PORTA.F1==0)){
sonido();
UART1_Write(0x32);
UART1_Write(0x33);
UART1_Write(0x7E);
contador=0;
PORTD.F4=1;
Delay_ms(6000);
PORTD.F4=0;
}
if ((contador>= 5) && (contador<= 6)
&&(PORTC.F0==0)||(PORTA.F2==0)){
sonido();
UART1_Write(0x32);
UART1_Write(0x34);
UART1_Write(0x7E);
contador=0;
PORTC.F4=1;
Delay_ms(6000);
PORTC.F4=0;
}
//PATO
if ((contador>= 7) && (contador<= 8)
&&(PORTC.F0==0)||(PORTA.F3==0)){
sonido();
UART1_Write(0x32);
UART1_Write(0x35);
UART1_Write(0x7E);
contador=0;
PORTD.F7=1;
Delay_ms(6000);
PORTD.F7=0;
}
//VACA
if ((contador>= 9) && (contador<= 10)
&&(PORTC.F0==0)||(PORTA.F4==0)){
sonido();
UART1_Write(0x32);
UART1_Write(0x36);
UART1_Write(0x7E);
contador=0;
PORTC.F7=1;
Delay_ms(6000);
67
PORTC.F7=0;
}
//OVEJA
if ((contador>= 11) && (contador<= 12)
&&(PORTC.F0==0)||(PORTA.F5==0))
{
sonido();
UART1_Write(0x32);
UART1_Write(0x37);
UART1_Write(0x7E);
contador=0;
PORTC.F5=1;
Delay_ms(6000);
PORTC.F5=0;
}
if ((contador>= 13) &&(PORTC.F0==0)){
salir();
contador=0;
goto INICIO
}
goto DOMESTICOS
}
68
69
ANEXO 4:
PRESUPUESTO
PRESUPUESTO DE LA TESIS
MATERIAL
Plancha de MDF
CANTIDAD
1
COSTO ($)
30
Acrílico
1
50
Pintura
1
20
Tornillos ¾
1 lb
0.75
Focos
12
6
Boquillas
12
6
Cable #16
7
2.7
Relés
12
10
Transistores 2N3904
12
4
Resistencias (Varios
Valores)
50
2.5
GLCD con TOUCH
1
110
PIC 18F4550A
2
20
Módulo MP3
1
40
TIP 126 Y 127
5
4
Tarjetas perforadas
2
5
Puente de Graetz
1
0.8
Transformador
1
3.5
Condensador 2200uF
2
1.6
Regulador 7805
1
1.5
Regulador 7812
1
1.5
Puente H lm293
1
3
Disipador de Calor
2
1
TDA 2003
1
0.8
Parlante 8ohm 7w
1
2.5
Socalos
3
1.5
Placas de cobre
2
1.6
Acido Ferrico
4
2
motor DC
1
10
Pulsantes
12
9.6
Sticker animales
12
5
Tela
1m
1
Rodillo
1
1.5
Programacion total
2
200
TOTAL
559.35
70
MyM
MANUAL DE UN TABLERO INTERACTIVO DE COLORES Y
FIGURAS DE ANIMALES CON SONIDO PARA NIÑOS CON
CAPACIDADES ESPECIALES.
UNIVERSIDAD POLITECNICA SALESIANA
SEDE CUENCA
CARRERA DE INGENIERIA ELECTRÓNICA
AUTORES:
María del Cisne Cuenca Soto.
Marco Vinicio Fajardo Muzo.
i
INDICE.
I INTRODUCCIÓN
1
II PROCEDIMIENTO
2
1. ENCENDIDO DEL SISTEMA.
2
2. MANIPULACIÓN DE DATOS
2
2.1. COLORES.
2
2.1.1 NIVEL I.
3
2.1.1.1 COLORES ALEATORIOS.
3
2.1.2 NIVEL II.
4
2.1.2.1 COLORES SECUNDARIOS.
4
2.2. ANIMALES.
5
2.2.1 DOMÉSTICOS.
6
2.2.2 SALVAJES.
6
ii
I. INTRODUCIÒN
Nuestro proyecto está aplicado para niños con capacidades especiales que sufren de
eficiencia auditiva, visual, y motriz, para esto se elaboró un sistema que les ayude a
mejorar su aprendizaje y captación de conocimientos. Por lo tanto este constará de
colores, figuras de animales y sonido.
Para la visualización de los colores y figuras de animales se realizara por medio de:
focos y estos se activaran de dos formas: manualmente por pulsantes o por el
sistema GLCD y TOUCH.
Los focos solo se encenderán cuando estén dentro de los subniveles.
Cada nivel tiene programado dos subniveles. Para los niveles de animales de
despliega una tela en el tablero sobre montada en los focos, los mismo que se
accionaran cuando se seleccione uno de estos animales.
Los colores y figuras de animales ayudaran a los niños a desarrollar el potencial
intelectual que posee cada uno. El sonido es otra forma por la cual trataremos que los
niños comprendan y distingan los diferentes colores y figuras de animales que tendrá
el tablero.
1
II. PROCEDIMIENTO
1. ENCENDIDO DEL SISTEMA
1.1.Encendido del Tablero.
En la parte lateral del tablero se encuentra un interruptor, el mismo que al ser
activado da el encendido total del tablero.
Figura1. Encendido del tablero
2. MANIPULACIÓN DE DATOS
Para la manipulación de datos se realiza por medio del sistema GLCD y
TOUCH, este se encuentra en la parte frontal inferior del tablero, la cual es
manipulada solo por el docente.
Figura2. GLCD y Pulsantes
2.1. MENÙ PRINCIPAL
Al activar el tablero, la GLCD inicia visualizando los niveles programados.
Figura3. Menú Principal
2.1.1. COLORES
Si se elije el menú de Colores, se encuentra lo siguiente:
2
Figura4. Menú de Colores
2.1.1.1. NIVEL I
Si se presiona Nivel I se despliega un menú donde se encuentra colores
aleatorios.
Figura5. Colores aleatorios de Nivel I
Al seleccionar cada color, podrá escuchar el sonido del mismo y el foco
correspondiente al color se encenderá.
Figura6. Colores en el tablero
Otro modo de encendido para los colores es manualmente por medio de
pulsante, los cuales los encontramos junto ala GLCD.
3
2.1.1.2. NIVEL II
Si se selecciona el nivel II se encuentran los colores secundarios
Figura7. Colores secundarios
Al ser presionado cada color secundario (naranja, morado, verde), en la
GLCD se visualiza y se escucha como esta formado cada uno de estos
colores, también este proceso se lo realiza por medio de los pulsantes, pero
solo los de la segunda fila podrán dar la activación de este sistema.
Figura8. Formación del naranja
Figura9. Formación del morado
Figura10. Formación del verde
4
Figura11. Formación del morado en el tablero
2.2.1. ANIMALES
Al regresar al menú principal y si se selecciona animales se tiene lo
siguiente:
Figura12. Menú de Animales
En el tablero se despliega una tela mostrando las figuras de los animales
tanto domésticos como salvajes:
Figura13. Menú de Animales en el Tablero
5
2.2.1.1. DOMÉSTICOS
Al pulsar en animales domésticos en la GLCD se encuentra
Figura14. Menú de Animales Domésticos
Si se selecciona cualquiera de estos animales se podrá escuchar el
nombre y el sonido del mismo, en el tablero se iluminara el foco
donde se encuentre el animal seleccionado, también esta activación se
la puede realizar mediante los pulsantes que se encuentran en la
primera y segunda fila respectivamente.
2.2.1.2. SALVAJES
Al seleccionar en el menú de salvajes se muestra en la GLCD lo
siguiente:
Figura15. Menú de Animales Salvajes
Se realiza el mismo procedimiento que en los domésticos, la única
diferencia es que en el tablero se activaran los focos con los pulsantes
de la tercera y cuarta fila.
6
Anuncio
Documentos relacionados
Descargar
Anuncio
Añadir este documento a la recogida (s)
Puede agregar este documento a su colección de estudio (s)
Iniciar sesión Disponible sólo para usuarios autorizadosAñadir a este documento guardado
Puede agregar este documento a su lista guardada
Iniciar sesión Disponible sólo para usuarios autorizados