Enlace archivo de repositorio
Anuncio

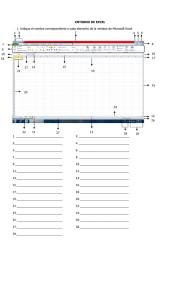
CURSO: MANEJO Y APROVECHAMIENTO DE LOS RECURSOS INFORMÁTICOS DEL CENTRO: HERRAMIENTA JCYL PRÁCTICAS HERRAMIENTA JCYL - CREACIÓN Y MANTENIMIENTO DEL SITIO WEB PRÁCTICA 1. CREAR UNA SECCIÓN Crea una sección con Tu Nombre. Secciones> Agregar. Cumplimenta los campos obligatorios. Selecciona la opción Sin enlaces. PRÁCTICA 2. PÁGINAS DE VÍNCULOS Todas las páginas que agregues cuélgalas de la Sección Tu Nombre. 1. Crea una página llamada CFIE PONFERRADA. Selecciona la opción URL y copia dentro del campo correspondiente la dirección http://cfieponferrada.centros.educa.jcyl.es 2. Crea una página oculta (desmarca la casilla Visible en la Web). Ponle por nombre PÁGINA OCULTA. Escribe o pega en ella algún contenido. 3. Crea otra página de contenido llamada ENLACES. Configura en ella los siguientes tipos de enlaces: a. Crea desde aquí un enlace a la PÁGINA OCULTA que has creado. b. Crea un enlace a una página externa. Por ejemplo: GRUPO DE TRABAJO COLABORATIVO WEB DE CENTROS con la URL http://formacion.educa.jcyl.es/ c. Crea un vínculo a una imagen y observa que al hacerlo se activa Abrir en ventana nueva. d. Crea un vínculo a un documento alojado en Upload. Si no encuentras ninguno realiza antes la PRÁCTICA 4 para subir uno. e. Crea un enlace al módulo Noticias. f. Crea un vínculo a un documento del repositorio g. Crea un enlace a un Formulario. usando el opción Enlazar. PRÁCTICA 3. CREAR TABLAS 1. Agregar una página de contenido llamada PÁGINA DE TABLAS. 2. Crea una tabla con estas condiciones: Pulsa el botón Actualizar del cuadro de diálogo. Si en algún momento deseas volver a abrir este cuadro de diálogo, selecciona la tabla haciendo clic dentro de ella, pulsa a continuación el botón de Insertar tabla, aparecerán otra vez las propiedades. Ángel Turrado | Ponferrada | Noviembre de 2010 CURSO: MANEJO Y APROVECHAMIENTO DE LOS RECURSOS INFORMÁTICOS DEL CENTRO: HERRAMIENTA JCYL 3. Observa que ahora está activa la barra de botones de la tabla: 4. Vas a fusionar las dos celdas de la fila superior. Para ello selecciona las dos celdas de la fila superior y pulsa el botón Vincular celdas de la tabla. . Verás que ahora aparece una sola celda que ocupa todo el ancho 5. Con el cursor dentro de esta celda superior pulsa el botón Propiedades de la celda . Se abre el cuadro de diálogo Propiedades de la celda. Elige la pestaña Avanzado y selecciona un color de fondo para esta celda. Pulsa Actualizar. 6. Con el texto centrado y en mayúsculas escribe en la celda el nombre de tu Departamento o Equipo de ciclo. 7. Escribe en cada una de las celdas restantes: Profesorado, Objetivos de ciclo, Actividades, Libros de texto, Programaciones, Enlaces. Para que el ancho de las celdas no cambie mientras escribes dentro, selecciona cualquiera de ellas y vuelves a pulsar el botón de Propiedades de celda. En la pestaña General estableces como Ancho de celda 50%, de este modo las dos columnas tendrán el mismo ancho. 8. Crea páginas ocultas por cada uno de los apartados anteriores y haz enlaces a ellas desde la tabla. PRÁCTICA 4. SUBIR ARCHIVOS A UPLOAD Crea un documento con un procesador de textos, o usa uno que tengas en tu PenDrive. Alójalo en UPLOAD. PRÁCTICA 5. SUBIR IMÁGENES 1. Consigue varias imágenes de internet (o tuyas propias). Descarga una animación flash del Banco de Imágenes del ITE. 2. Optimiza las imágenes para que tengan poco peso: ajusta sus dimensiones al espacio donde van a estar colocadas. 3. Sube las imágenes y el archivo flash al Sitio Web a través de la pestaña IMÁGENES. Ángel Turrado | Ponferrada | Noviembre de 2010 CURSO: MANEJO Y APROVECHAMIENTO DE LOS RECURSOS INFORMÁTICOS DEL CENTRO: HERRAMIENTA JCYL PRÁCTICA 6. CREAR LA HOMEPAGE Si tu Centro ya la tiene configurada o prefieres hacer pruebas antes, puedes crear una página oculta cuyo nombre sea algo así como HOMEPAGE ALTERNATIVA. 1. 2. 3. 4. 5. Elige el texto y la imagen que quieras que aparezca. Para distribuir el espacio de la HomePage es conveniente que uses una tabla. Conviene que el tamaño de la imagen de esta página no sea superior a 600 px de ancho. Guarda todos los cambios. Si lo has hecho en un página oculta y deseas que se vea en la HomePage real, edita el código HTML, selecciónalo todo, Copiar (CTRL+C), Cancelar el Editor de código HTML, ir a HomePage , abrir su Editor de código HTML, limpiar todo el código que contenga, Pegar (CTRL+V) el nuevo código y pulsar el botón Actualizar del Editor. Finalmente guardar los cambios en la Home Page con el botón Modificar. PRÁCTICA 7. INCRUSTAR RECURSOS EN UNA PÁGINA. 1. Incrustar <embeber> un vídeo de YouTube. Accede a algún video interesante de YouTube http://www.youtube.com . Busca y copia el código que has de insertar en tu página. Agrega una página a tu sitio web y, después de completar los campos obligatorios, pega el código copiado usando Insertar código HTML . 2. Prueba haciendo lo mismo con recursos de estos sitios: a. Slideshare: http://www.slideshare.net/ b. Scribd: http://www.scribd.com/ c. JClic: http://clic.xtec.cat/db/listact_es.jsp d. Flikr: http://www.flickr.com e. Picasa: http://picasaweb.google.com f. Box: http://www.box.net/ g. Mapa: http://maps.google.es/ Entra en la dirección, busca tu centro y copia el código para incrustar el mapa en una página. 3. Crea una nueva página y busca en el Repositorio Global usando la Búsqueda Avanzada el archivo llamado Micrositio ejemplo lim . Elige la opción Incrustar. Prueba a hacerlo con otros recursos del repositorio. PRÁCTICA 8: CREAR UN BANNER Desde la opción Banners, crea un banner con este http://cfieponferrada.centros.educa.jcyl.es/sitio/index.cgi?wid_seccion=19&wid_item=78 enlace y esta imagen: Ángel Turrado | Ponferrada | Noviembre de 2010