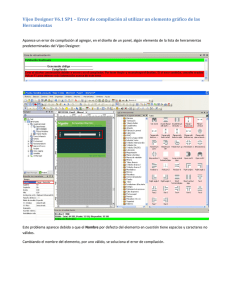
Manua formación - Vijeo Designer 5.1 v1.2
Anuncio

Vijeo Designer Manual de formación ADVERTENCIA Los productos presentados en este manual son susceptibles de evolución en cuanto a sus características de presentación, de funcionamiento o de utilización. Su descripción en ningún momento puede revestir un aspecto contractual. El Instituto Schneider Electric de Formación, acogerá favorablemente cualquier solicitud con fines didácticos exclusivamente, de utilización de gráficos o de aplicaciones contenidas en este manual. Cualquier reproducción de este manual está totalmente prohibida sin la autorización expresa del Instituto Schneider Electric de Formación. Manual de formación Vijeo Desginer Creado: Instituto Schneider Electric de Formación Bac de Roda 52, Edificio A – 1ª Planta Fecha: 27 de Octubre de 2010 Versión: 1.2 SCHNEIDER ELECTRIC ESPAÑA Manual de formación Vijeo Designer Índice 1. Presentación del manual de formación . 6 2. Introducción al hardware HMI bajo Vijeo Designer. 7 3. Software Vijeo Designer. 4. Desarrollo de un proyecto. 11 16 5. Gestión de proyectos. 6. Comunicaciones. 17 26 7. Gestión de los paneles. 8. Variables. 9. Dibujo de gráficos. 10. Animación de gráficos. 11. Interruptores, selectores y acciones. 12. Indicadores luminosos. 13. Seguridad de proyectos y paneles. 14. Visualización e introducción de datos. 15. Gráficos. 16. Gráficos de tendencias. 17 .Ventanas emergentes. 18. Alarmas. 19. Recetas. 20. Scripts. 21. Monitorización remota con Web Gate. 22. Operaciones empleadas en el Runtime. 23. Descarga y comprobación de proyectos en Runtime. 24. Administración de datos de Vijeo Designer . 30 34 47 51 57 67 70 75 77 81 93 97 107 110 113 121 123 128 I. Apéndice. 129 • Cables de programación. • Cables de comunicación para terminales modelo XBT GT2xx0/GT7340/GKxx con equipos SCHNEIDER ELECTRIC. • Cables de comunicación para terminales modelo XBT GT2xx0/GT7340/GKxx con autómatas de otras marcas. • Cables de comunicación para terminales modelo XBT GT11x5 con equipos SCHNEIDER ELECTRIC. 5 Instituto Schneider Electric de Formación 1. Presentación del manual de formación Con el afán de ofrecer un mejor servicio, el Instituto Schneider Electric de Formación (ISEF) edita el Manual de formación del software Vijeo Designer para la configuración y la programación de paneles de operador MAGELIS de la marca SCHNEIDER ELECTRIC. La finalidad de este manual es la de proporcionar al usuario una herramienta que le permita tanto introducirse, como ampliar sus conocimientos de programación y configuración de aplicaciones de supervisión basándose en la utilización de los paneles de operador MAGELIS. 6 Manual de formación Vijeo Designer 2. Introducción al hardware HMI bajo Vijeo Designer 2.1. Plataformas hardware HMI bajo Vijeo Designer La familia de terminales de diálogo Magelis va asociada al software Vijeo Designer. 2.1.1 Terminales de diálogo operador Magelis paneles pequeños La nueva gama de terminales gráficos pequeños táctiles HMI STO y HMI STU, está especialmente diseñados para aplicaciones sencillas donde la inclusión de un terminal de mayor tamaño sería muy costosa. La gama HMI STO tiene un tamaño de 3,4” y consta de dos modelos monocromo con diferentes colores de backlight (verde/naranja/rojo ó blanco/rosa/rojo), se comunica vía RS485 con diferentes protocolos de varios fabricantes. HMI STO511 La gama HMI STU solo tiene un tamaño de 3,5” y es un modelo modular donde el tamaño de la pantalla se podrá cambiar, se comunica vía RS485 y Ethernet con diferentes protocolos de varios fabricantes. HMI STU655 Magelis paneles avanzados 7 Instituto Schneider Electric de Formación Los terminales gráficos Magelis XBT GT son productos táctiles con una amplia gama de tamaños de pantalla (3,8", 5,7", 7,5", 10,4", 12,1" y 15") así como diferentes modelos (monocroma, color, STN o TFT). En función del modelo los terminales XBT GT se comunican con los autómatas a través de uno o dos enlaces serie integrados con protocolos de comunicación: o de Schneider Electric (Uni-TE, Modbus). o Otros fabricantes: Mitsubishi Electric, Omron, Allen-Bradley y Siemens. Los terminales multifunción Magelis se pueden conectar a Ethernet TCP/IP con protocolo Modbus TCP y protocolos de terceros. Descripción: Los terminales tienen las siguientes partes, aunque de un modelo a otro puede diferir. 8 Manual de formación Vijeo Designer Los terminales de la gama XBT GT sustituyen completamente a los antiguos terminales de la gama XBT G. 2.1.2 Controladores HMI Los controladores HMI Magelis XBT GC son terminales gráficos táctiles que integran dentro del mismo terminal un PLC, es decir que además de albergar la aplicación de supervisión, también es posible crear un programación lógica con el software Somachine. XBTGC1100 XBTGC2120 XBTGC2230 Además de las conexiones normales de cualquier terminal táctil Magelis, es ampliable con módulo de comunicaciones de maestro Canopen y módulos de ampliación (por ejemplo entradas y salidas digitales o analógicas). 9 Instituto Schneider Electric de Formación 2.1.3 PC industriales Magelis iPC Las Magelis Smart iPC combina todas las ventajas de un PC industrial con las de un terminal de operador para aplicaciones cliente desarrolladas en Windows. Sencillo y fácil de manejar, ofrece la flexibilidad de Windows XP para aplicaciones cliente estándar como Internet Explorer, Outlook Express. Como terminal de operador, Magelis Smart iPC está abierto, naturalmente, a las aplicaciones HMI Vijeo Designer así como a las aplicaciones cliente SCADA. Como complemento de las gamas Magelis Compact iPC y Modular iPC, esta gama actualizada de productos “todo en uno” ha sido diseñada para ser fáciles de instalar y configurar, y están abiertos a las tecnologías Web. 10 Manual de formación Vijeo Designer 3. Software Vijeo Designer 3.1 Ejecutar el programa. Para iniciar Vijeo Designer, en el Menú de Inicio de Windows, seleccione la ruta ‘Programas/ Schneider Electric/ Vijeo Designer/ Vijeo Designer’. También se puede hacer doble clic en el icono de acceso rápido a Vijeo Designer que hay en el escritorio para abrir Vijeo Designer. 3.2 ¿Qué es un proyecto de Vijeo Designer? Un proyecto es un archivo creado en el software Vijeo Designer. Un proyecto incluye toda la información (como dibujos, alarmas e información de hardware) para crear un ambiente para la aplicación de supervisión creado por el usuario. 11 Instituto Schneider Electric de Formación 3.3 Interface Vijeo Designer. El interface del software de Vijeo Designer tiene diferentes barras de herramientas y ventanas que ayudan a una mayor comprensión y orden a la hora de realizar la aplicación por el usuario. 1 2 3 6 4 5 1. Barras de herramientas: En esta área se muestra el menú contextual y las barras de iconos de las diferentes acciones que se pueden realizar en el proyecto. 2. Navegador: Esta área muestra el árbol de las diferentes partes que puede tener la aplicación. 3. Área de Trabajo: Es la zona donde el usuario tendrá que trabajar para crear la aplicación. 4. Inspector de Propiedades: En esta área se muestra las propiedades que se pueden parametrizar de los objetos seleccionados. 12 Manual de formación Vijeo Designer 5. Zona de retroalimentación/Lista de gráficos: Según la pestaña seleccionada: En la zona de retroalimentación se verá los mensajes de compilación (errores de compilación y advertencias), en cambio en la pestaña de listado de gráficos muestra todos los objetos que hay en ese momento en el panel que hay en el área de trabajo. 6. Caja de herramientas: Podemos ver los diferentes objetos e imágenes que ya hay creados y guardados en la librería y que podemos incluir en nuestra aplicación y que nos ayudarán a realizarla. 3.4 Diferencia entre V.D. y V.D. Runtime Vijeo Designer está compuesto de dos aplicaciones de software: o Vijeo-Designer, el software de desarrollo de pantallas. o Vijeo Designer Runtime, el software de ejecución del proyecto. 3.5 Compatibilidad Los proyectos de Vijeo Designer son compatibles a partir de la versión de Vijeo Designer 4.1.0. Si se abre un proyecto antiguo en la versión actual de el programa, el proyecto es actualizado y no puede ser abierto nuevamente en la versión anterior. 13 Instituto Schneider Electric de Formación Los nuevos proyectos de Vijeo Designer no pueden ser abiertos por una versión anterior de Vijeo Designer. Se recomienda exportar o hacer una copia de seguridad de su proyecto antes de abrirlos en una versión actualizada de la aplicación. 3.6 Instalación de Vijeo Designer El DVD de instalación de Vijeo Designer contiene los siguientes programas de software: o Vijeo Designer: El entorno de desarrollo. En Vijeo Designer puede diseñar y generar una aplicación de Vijeo Designer Runtime. o Vijeo Designer Runtime: El entorno de Runtime. Instalado en la máquina de destino, Vijeo Designer Runtime ejecuta aplicaciones incorporadas en Vijeo Designer Sólo los usuarios con derechos de administrador pueden instalar la aplicación. Los usuarios sin derechos de administrador no pueden instalar la aplicación, pero pueden ejecutarla. Para instalar Vijeo Designer: 1.- Cierre todas las aplicaciones excepto el instalador. Asegúrese de cerrar todas las aplicaciones residentes, así como todos los programas de tipo residente (por ejemplo, antivirus) que se puedan estar ejecutando. 2.- Inserte el DVD en la unidad de DVD-ROM. 3.- La ventana de instalación de Vijeo Designer debería abrirse automáticamente. En caso contrario, en el menú Inicio de Windows, haga clic en Ejecutar y escriba x:\install.exe (donde x es el nombre de su unidad de DVD-ROM). 14 Manual de formación Vijeo Designer 4.- En el menú de instalación, seleccione el idioma que desea instalar de la lista Elegir el idioma a instalar. 5.- Siga las instrucciones del Asistente que aparecen en pantalla para instalar Vijeo Designer, seleccione los idiomas que desea instalar y seleccione el idioma predeterminado para la aplicación. Tome en cuenta los derechos de acceso definidos en la ventana Carpeta de destino. 15 Instituto Schneider Electric de Formación 4. Desarrollo de un proyecto 1. Instalar de Vijeo Designer 2. Crear de un proyecto 3. Configurar un destino 4. Configurar la comunicación con el HMI 5. Realizar las plantillas / los paneles 6. Guardar el proyecto 7. Ejecutar una comprobación de errores 8. Compilar el proyecto 9. Instalar V.D. Runtime en la máquina de destino 10. Descargar el proyecto en la máquina de destino 11. Ejecutar el proyecto 16 Manual de formación Vijeo Designer 5. Gestión de proyectos 5.1 Creación de un nuevo proyecto. El asistente se abre al iniciar Vijeo Designer por primera vez. Este le guía en la creación de un nuevo proyecto en Vijeo Designer. Para crear un nuevo proyecto, seleccione ‘Crear nuevo proyecto’ y haga clic en ‘Siguiente’. En el diálogo ‘Crear un nuevo proyecto’, configure los campos: o Nombre del proyecto: Escriba un nombre para el proyecto o Descripción o comentario: Descripción del proyecto. (Opcional) o Tipo: Seleccione si un proyecto tiene un único destino o varios. Si tiene varios destinos, especifique el número. o Contraseña del proyecto: Si necesita seguridad, habilítelo, e ingrese una contraseña y un recordatorio de contraseña. 17 Instituto Schneider Electric de Formación Haga clic en ‘Siguiente’. Configure los siguientes campos para este diálogo: o Nombre del destino: Escriba un nombre para su destino. o Tipo de destino: Seleccione que familia de Magelis desea como. o Modelo: De la familia de Magelis seleccionadas elija el modelo específico que se desea como destino. Haga clic en ‘Siguiente’. Introduzca la ‘dirección IP’ de la máquina de destino (si tiene conexión Ethernet) y seleccione ‘Habilitar auditoría’ para activar la función de registro de eventos (opcional). 18 Manual de formación Vijeo Designer Haga clic en ’Siguiente’. Seleccione ‘Añadir equipo’. Haga clic para ‘Añadir’ para abrir el diálogo ‘Nuevo controlador’. Seleccione el equipo con el que se va a comunicar el terminal de operador (autómata), para ello selecciones el ‘Fabricante’ del equipo de destino, así como el protocolo de comunicación que se va a utilizar en ‘Controlador’. Una vez seleccionado, hacer clic en ‘Finalizar’. El nuevo proyecto se creará y mostrará en la pestaña Proyecto. También puede usar los tres siguientes métodos para crear un proyecto en Vijeo Designer: 1. En la pestaña Vijeo-Manager de la ventana del navegador, haga clic con el botón derecho en Vijeo-Manager y seleccione ‘Nuevo proyecto’. 2. Haga clic en el icono ‘Nuevo Proyecto’. 19 Instituto Schneider Electric de Formación 3. En el menú ‘Archivo’, haga clic en ‘Nuevo proyecto’. 5.2 Eliminar un proyecto Hacer un clic derecho en el proyecto que se desea eliminar de la pestaña ‘Vijeo Manager’ en la ventana del navegador, y seleccionar ‘Eliminar’. No se puede eliminar un proyecto que esté abierto en ese momento. Cierre el proyecto antes de eliminarlo. 5.3 Exportación e importación de proyectos Para la Exportación / Importación de proyectos de Vijeo-Designer se crea un archivo .VDZ. La exportación de proyectos puede resultar útil para escribir en medios extraíbles (llave USB,..), para enviar por correo electrónico o para copiar en otro PC a través de la red. 20 Manual de formación Vijeo Designer Exportar proyecto: Antes que exporte el proyecto, primero debe cerrar el archivo del proyecto. De esta manera el ítem del menú Exportar proyecto es desactivado. 1. En la pestaña Administrador de Vijeo de la ventana del navegador, haga clic derecho en el archivo de proyecto que desea exportar y, a continuación, seleccione ‘Exportar proyecto’. En la ventana Exportar proyecto, especifique una ubicación de salvaguardar del archivo de proyecto, y después haga clic en ‘Guardar’ para exportar el archivo de proyecto en la carpeta seleccionada. Importación de proyectos: Se puede importar y abrir los proyectos, independientemente de si Vijeo-Designer se está ejecutando o no Si Vijeo-Designer no se está ejecutando, puede importar un proyecto haciendo doble clic en el archivo del proyecto Vijeo-Designer (archivo .vdz) en Windows Explorer. El proyecto se importa y se abre en el Editor automáticamente. 21 Instituto Schneider Electric de Formación La función de doble clic para importar un proyecto sólo funciona si el Editor de Vijeo-Designer no se está ejecutando. Si Vijeo-Designer se está ejecutando, en la pestaña Vijeo-Manager de la ventana del Navegador, haga clic con el botón derecho en el nodo de Vijeo-Manager y, a continuación, seleccione Importar proyecto. Seleccione un archivo en la ventana ‘Importar proyecto’, y después haga clic en ‘Abrir’. El proyecto original (archivo .vdz) no se actualizará cuando el proyecto importado se modifique y se guarde. 5.4 Copias de seguridad Administrador de copias de seguridad: crea una copia de seguridad de su proyecto y almacena la copia de seguridad en su PC. El administrador de copias de seguridad crea una copia de seguridad de proyectos y los almacena en el PC. C:\Documents and Settings\"Nombre del usuario"\My Documents\VijeoDesigner\Vijeo-Manager\'Nombre del proyecto"\*.bkm. 1. En la pestaña Vijeo-Manager del navegador, haga clic con el botón derecho en un proyecto y seleccione ‘Administrador de copias de seguridad’ para abrir el cuadro de diálogo ‘Administración de la copia de seguridad’. 22 Manual de formación Vijeo Designer 2. En el cuadro de diálogo ‘Gestión de copia de seguridad’, haga clic en ’Crear’ para acceder al cuadro de diálogo ‘Crear copia de seguridad’. 3. En el cuadro de diálogo ‘Crear copia de seguridad’, introduzca un nombre y una descripción para el archivo de respaldo. Haga clic en ‘Aceptar’ para volver al cuadro de diálogo ‘Gestión de copia de seguridad’. El nombre, la descripción y la fecha de creación del archivo de respaldo se registran en el historial de copia de seguridad. La descripción se visualiza al seleccionar una copia de seguridad. Generando copias de seguridad de proyectos a una tarjeta CF: Los usuarios pueden generar copias de seguridad de proyectos en la tarjeta CF de una máquina de destino. Las copias de seguridad de la tarjeta CF descarga el siguiente directorio en una tarjeta CF: \\"projectname"/Data/Project/*.vdz 23 Instituto Schneider Electric de Formación 1. Haga clic derecho en el nodo Destino y luego haga clic en el Inspector de Propiedades. 2. En las propiedades del destino, habilite la propiedad ‘Incluir el editor de proyectos’ en la propiedad de ‘Descarga’. 3. Descargue el proyecto a una máquina de destino. Cargando copias de seguridad desde una tarjeta CF Haga clic en el menú ‘Fichero’ en el editor y haga clic en ‘Cargar el editor de proyectos’. En el diálogo Cargar el editor de proyectos, especifique los parámetros de la carga: Haga clic en ‘Aceptar’ para cargar el proyecto en el editor 24 Manual de formación Vijeo Designer 5.5 Configuración de un destino Las máquinas de destino representan un interfaz hombre-máquina (HMI) que ejecuta la aplicación de usuario descargada del VijeoDesigner. 5.5.1 Adición, eliminación, cambio o copia de destinos Puede agregar, eliminar, cambiar o copiar máquinas de destino para uno o más proyectos y, en el mismo proyecto, puede crear aplicaciones para una o más máquinas de destino. Si se crean varias aplicaciones de usuario en el mismo proyecto, las aplicaciones de usuario pueden hacer referencia a datos de cualquier otra aplicación de usuario. 25 Instituto Schneider Electric de Formación 6. Comunicaciones 6.1 Introducción Para comunicarse con autómatas, inversores y otros equipos, conéctese a ellos mediante el puerto serie de la máquina de destino (RS-232C / RS-422), el puerto Ethernet o el módulo/tarjeta de comunicación, y, a continuación, añada un controlador. Vijeo Designer emplea controladores para permitir la comunicación con equipos sin que el usuario tenga que escribir complicados programas de comunicación. Los equipos pueden ser diferentes modelos de diversos fabricantes y pueden tener distintos tipos de conexiones. Simplemente, añada los diferentes controladores al proyecto. 26 Manual de formación Vijeo Designer 6.2 Adición de un controlador del dispositivo 1. En la ventana del navegador, hacer un clic derecho en el nodo ‘Administrador de E/S’ y seleccionar ‘Nuevo controlador’. 2. o o o Seleccionar el ‘Fabricante’, y el ‘Controlador’ y el ‘Equipo’ donde. El fabricante: es el fabricante del equipo. El controlador: es el nombre del controlador. El Equipo: representa el equipo conectada a la máquina de destino. 3. Haga clic en ‘Aceptar’ para añadir el controlador y el dispositivo seleccionados al nodo Administrador de E/S. 27 Instituto Schneider Electric de Formación Tras añadir un controlador al proyecto, configure los ajustes de comunicación. Los ajustes de comunicación tienen dos partes: 1. Controlador y 2. Equipo. 1. Haga clic con el botón derecho del ratón en el nodo del controlador y, a continuación, haga clic en ‘Configuración’. 2. Defina los ajustes de comunicación en el cuadro de diálogo Configuración del controlador. Dependiendo del controlador seleccionado, aparecerán unos campos u otros en el cuadro de diálogo. (En este ejemplo Modbus TCP/IP). 3. Ahora haga clic con el botón derecho del ratón en el nodo Equipo, luego haga clic en ‘Configuración’. 28 Manual de formación Vijeo Designer 4. En el cuadro de diálogo Configuración del equipo, defina los ajustes de comunicación. Hay diferentes campos de configuración en el cuadro Configuración del equipo, según el controlador y el equipo que han sido seleccionados Se pueden añadir al proyecto, diferentes controladores. También se pueden añadir al controlador diferentes equipos. (por ejemplo un terminal que conecta con diferentes autómatas vía Ethernet). Un dispositivo (un controlador) Varios dispositivos (varios controladores) 29 Instituto Schneider Electric de Formación 7. Gestión de los paneles 7.1 Introducción Un panel es una ventana en la que se pueden colocar objetos (interruptores, lámparas, dibujar elementos). El panel creado se convierte en la pantalla que aparece en las máquinas de destino. Cuando se crea un proyecto, Vijeo Designer crea un panel automáticamente. El nodo de paneles gráficos proporciona los siguientes tipos de paneles: • Paneles principales: En un panel principal, puede dibujar objetos y poner objetos de la caja de herramientas para crear un panel de objetos comunes que puedan usarse para todos los paneles base en un proyecto 30 • Paneles de ventana emergente: En el panel de una ventana emergente, puede dibujar objetos y poner y ubicar objetos de la caja de herramientas. Puede abrir el panel de la ventana emergente sobre el panel actual durante Runtime usando un interruptor, animación de contacto o un script. • Paneles base: Un panel es el lienzo en el cual dibuja objetos y pone objetos en la Caja de herramientas. Manual de formación Vijeo Designer Normas de asignación de nombres Los siguientes caracteres son caracteres válidos que pueden ser usados para nombres de partes, dispositivos, objetos, variables y contraseñas en Vijeo-Designer. • Alfabético [ a-z, A-Z ] • Números [ 0-9 ] • Subrayado [ _ ] Cada panel está controlado por una carpeta Panel. Los paneles se pueden copiar o trasladar de las carpetas Panel a la carpeta Ventana emergente. También puede almacenar paneles individuales en la Caja de Herramientas y reutilizarlos posteriormente. 7.2 Creación de un nuevo panel 1. En la ventana del Navegador, haga clic derecho en los Paneles base bajo el nodo de Paneles gráficos y seleccione el ‘Nuevo panel’. 7.3 Copia o eliminación de un panel Copia de un panel 1. En la pestaña ‘Proyecto’ de la ventana del navegador, haga clic con el botón derecho del ratón en el panel que desee copiar y seleccione ‘Copiar panel’. 31 Instituto Schneider Electric de Formación 2. Haga clic derecho en el nodo de paneles base, nodo de paneles principales, carpeta de panel o nodo de ventana emergente y seleccione el panel ‘Pegar’. El panel seleccionado, incluyendo los dibujos y las configuraciones de las propiedades, se copian a la carpeta del panel. Eliminación de un panel 1. Puede borrar un panel ubicado bajo un Panel base o un nodo de Paneles principales, en una carpeta o en una subcarpeta. 2. En la pestaña ‘Proyecto’ de la ventana del navegador, haga clic con el botón derecho del ratón en el panel que desee eliminar y seleccione ‘Eliminar panel’.Asimismo, puede seleccionar el panel y utilizar la tecla Eliminar. 3. En el mensaje de confirmación Borrar panel, haga clic en ‘Sí’, se eliminará el panel seleccionado. 7.4 Copia de un panel de un proyecto diferente Gracias a la Caja de Herramientas se pueden reutilizar los paneles de un proyecto en otro o en un mismo proyecto. 32 Manual de formación Vijeo Designer 7.5 Propiedades de los paneles. Cuando se selecciona un panel en el navegador. En el Inspector aparecen las propiedades del panel, donde las se pueden configurar. o Nombre: Nombre del panel. o ID del panel: Introduzca un número entre 1 y 8.999 para un panel almacenado en el nodo Paneles gráficos o un número entre 10.001 y 18.999 para un panel almacenado en el nodo Ventana emergente. o Color de fondo: Seleccione el color de fondo del panel. o Publicar en: Defina la configuración de publicación para el panel. Seleccione si el panel se publica en la máquina de destino (HMI Runtime), Web Gate (Web Gate), o ambos (Todos). o Nivel de seguridad: Define el nivel de seguridad para el Panel. 33 Instituto Schneider Electric de Formación 8. Variables 8.1 ¿Qué es una variable? Las variables son espacios de nombres en la memoria que almacenan valores de datos. Puede crear todas las variables que desee y asociarlas con interruptores, lámparas, visualizaciones de datos y otros objetos en el panel. Para comunicarse con autómatas y otros equipos conectados a la máquina de destino, hay que crear una variable y asignar una dirección de dispositivo. La variable (con una dirección del dispositivo) se actualiza cada vez que cambian los datos del equipo. 34 Manual de formación Vijeo Designer Si se conectan varios equipos a la máquina de destino, puede mostrar datos de direcciones de dispositivos de diferentes equipos, en el mismo panel. Un destino puede tener un máximo de 8000 variables. Los nodos de matriz y las estructuras también cuentan como variables. Una variable de bloque cuenta como una variable. 8.2 Diferencia entre variables internas o externas. Las variables internas, son variables no asociadas a un equipo. Sólo se emplean para operaciones internas de Vijeo-Designer. En cambio, las variables externas, están asociadas a una dirección de dispositivo. 35 Instituto Schneider Electric de Formación Se puede utilizar tanto variables internas como externas en el mismo panel. 8.3 Tipos de variables. Hay 6 tipos de variables elementales (discreto, entero, flotante, cadena, bloque entero y bloque flotante y también el tipo estructura (carpeta que contiene múltiples variables agrupadas). 8.4 Creación de variables Para crear variables se tiene que hacer doble clic en el icono de ‘Variables’ que hay en el navegador, esto abrirá en el área de trabajo el ‘Editor de variables’. 36 Manual de formación Vijeo Designer En el editor de variables hacer clic sobre el icono de ‘Crear Variable’ que hay en la barra del editor, para abrir la ventana flotante de ‘Nueva Variable’. En la ventana de ‘Nueva Variable’ configuraremos las propiedades de la variable, el tipo de variable, si es interna o externa y si es externa la dirección de memoria del dispositivo configurado. o Nombre de la variable: Escribe el nombre que se quiere de la variable (máx. 32 caracteres). o Descripción: Introduzca una descripción de la variable (máx. 255 caracteres). o Tipo de dato: Tipo de dato de la variable (Ejemplo: Entero = INT y booleano= Discreto). o Origen: Seleccione Interno para emplear variables de forma interna en la máquina de destino o Equipo, de modo que la variable se pueda comunicar con el equipo. o Compartiendo: Este campo sólo está disponible cuando la propiedad Compartir datos de la máquina de destino está habilitada y la función de la variable de Referencia no está seleccionada. Emplee esta propiedad para definir las variables que están disponibles para visualización y edición desde otros destinos. • Ninguno: La variable no puede ser visualizada o editada por otros destinos en la red. Si una aplicación externa trata de acceder a la variable, recibirá un error de Acceso denegado. • Sólo lectura: Otros destinos en la red pueden visualizar el valor de la variable. 37 Instituto Schneider Electric de Formación • Lectura/Escritura: Otros destinos en la red pueden visualizar o editar el valor de la variable. o Grupo de escaneo: El campo Grupo de escaneo sólo está disponible cuando el origen de la variable se define como equipo. Seleccione un grupo de escaneo del que desea que reciba datos la variable. Para asignar una variable a un grupo de escaneo, es necesario configurar el equipo conectado en el navegador de proyectos. Véase el capítulo 5, Comunicaciones. o Dirección del dispositivo: El campo Dirección de dispositivo sólo está disponible cuando el origen de la variable se define como dispositivo externo. Para configurar la dirección del dispositivo, el dispositivo conectado ya debe estar configurado. Véase la sección 5.2, Configuración del equipo. Después de hacer clic en en el campo Dirección de dispositivo, aparece el cuadro Configuración de la dirección del dispositivo. Utilice el teclado en el cuadro de diálogo para escribir la dirección del dispositivo conectado, de manera que la variable pueda acceder al dispositivo. Las variables del sistema no están incluidas como parte del conteo de variable. El máximo número de variables que se puede emplear en un solo panel es de 800. 8.5 Importación de variables La posibilidad de vincular los nombres y las direcciones, símbolos y variables configuradas en un software de configuración de un PLC a las variables de Vijeo-Designer. Nos permite ahorrar tiempo y la posibilidad de actualizarlas. 38 Manual de formación Vijeo Designer Vinculando el fichero de símbolos de los equipos PLC: Desde el software de configuración de su equipo, exportar la lista de nombres y las direcciones de los dispositivos. Vijeo Designer soporta las siguientes herramientas de configuración y tipos de ficheros. Vijeo Designer también admite ficheros CSV simples (tipo de fichero .csv). Formato: Dirección, NombreDeSímbolo, Comentario. Archivos para la importación y exportación de variables entre proyectos. • Archivos ANSI CSV (*.csv) • Archivos Unicode CSV (*.csv) • Archivos ANSI TXT (cualquier delimitador) (*.txt) • Archivos Unicode TXT (cualquier delimitador) (*.txt) 39 Instituto Schneider Electric de Formación Copia de variables entre proyectos, por ejemplo: 8.6 Variables de sistema Las variables de sistema son variables internas ya creadas (propiedades de sólo lectura: nombre, fuente, y tipo de dato) que proporcionan información sobre la máquina de destino o el sistema en el que se está ejecutando la aplicación de usuario. Comienzan con el carácter subrayado (_). Por ejemplo: _Day: contiene la fecha actual del reloj del sistema de la máquina de destino. Algunas de las otras variables del sistema proporciona información sobre el estado de una aplicación que se está ejecutándose _CurPanelID: ID del panel gráfico que se esté visualizando en ese momento. No podrá eliminar, copiar o cambiar el nombre de variables del sistema. 40 Manual de formación Vijeo Designer 8.7 Variables de matriz Las variables matriz, son una serie de variables con el mismo tipo de datos e idéntico origen de datos. El número máximo de elementos de la matriz es de 2048. Los valores de las variables se almacenan en cada uno de los cinco cuadros. Ejemplo de aplicación: Posibilidad de registrar la cantidad de producto generada cada hora del día durante varios días. Las matrices como la de este ejemplo son muy útiles, ya que, en lugar de generar 24 variables individuales para representar las horas del día, sólo necesita una matriz con 24 elementos en ella para representar las horas del día. Creación de una variable de matriz: 41 Instituto Schneider Electric de Formación 8.8 Variables de bloque Las variables de bloque son variables especiales que permiten comunicarse con bloques de direcciones de dispositivo contiguas de forma más rápida. Por lo general, las variables de bloque se utilizan en recetas, las cuales escriben valores a múltiples direcciones de dispositivo en un sólo paso. A pesar de que una variable de bloque tiene acceso a múltiples direcciones de dispositivo, aparece como una sola variable en la Lista de variables y se cuenta como una variable en el conteo de variables. Par las variables de bloque flotante, el tamaño de cada unidad es 32 bits. Para las variables de bloque entero, el tamaño de cada unidad se define mediante la propiedad Longitud de datos. El tamaño es 16 o 32 bits. Ejemplo: La máquina de destino está configurada para cambiar los valores en las direcciones de 40101 a 40104. La forma más fácil de cambiar todos los valores de la dirección de dispositivo es mediante una variable de bloque. La variable de bloque debería configurarse con una Dirección de inicio de 40101 y los Bloques de elementos = 4. Pueden utilizar secuencias de comando o recetas para configurar valores en cada unidad del bloque y luego enviar dicho bloque al equipo. 42 Manual de formación Vijeo Designer 8.9 Variables retentivas Las variables retentivas son variables que se almacenan en la SRAM, estas variables se restablecen con el mismo valor cuando el destino (terminal táctil) se restablezca o reinicie. La limitación del número de variables retentivas, depende de la cantidad de SRAM disponible. En las propiedades del destino, puede revisar cuanto SRAM está disponible o usada en la propiedad variable retentiva bajo uso de SRAM. Los valores de la variable retentiva se eliminan cada que vez que se descarga un proyecto, ya que se elimina SRAM cada vez que se descarga un proyecto nuevo. Esta propiedad está disponible para todas las variables internas de tipo: Entero, flotante, discreta, de cadena, matriz y estructura. Y no disponible para variables externas, variables de sistema y variables de receta. Funcionamiento: Después que haya descargado el proyecto con la propiedad Retentiva habilitada para una variable, el valor inicial que configura para la variable interna se visualiza en el destino. Cuando el destino se desactiva, el último valor que ha configurado será el valor cuando se reinicia el destino. 43 Instituto Schneider Electric de Formación 8.10 Variables de receta Existen dos tipos de variables receta: • Variables de control de recetas: Ejecutar operaciones de recetas, tal como el seleccionar y enviar valores de recetas. También almacenar valores de error y estado que resultan de las operaciones de recetas. • Variable de ingredientes: Representar ingredientes en una receta. Cada variable ingrediente ingrediente asociado almacena el valor para su Variables de ingredientes: Cuando se agrega un ingrediente a una receta, se especifica una variable que genera dos copias de la variable. 44 • Entero01 (debajo del Nodo de destino) • GrupoDeRecetas1.Entero01 (forma parte de la estructura GrupoDeRecetas1).GrupoDeRecetas1.Entero01 es interno. No se actualiza en runtime como parte del proceso de escaneo normal para los valores de las variables externas. Manual de formación Vijeo Designer Cuando el valor en el equipo (dirección 40601) cambia, el valor en Entero01 también cambia. GrupoDeRecetas1. Entero01 no cambia. Variables de ingredientes: Variables de ingredientes son internas Manipulación de recetas y grupos de recetas sin afectar el proceso de receta actual. Sincronización entre las variables de ingredientes y en el equipo comando de receta (mediante las variables de control de recetas). Ejemplos en la página siguiente Hay dos tipos de estructuras de recetas (Grupo de recetas y Control de recetas). Cada una cuenta como una variable del destino, que puede tener un máximo de 8000 variables. Cuando se agrega una variable al grupo de recetas, hay dos copias de la variable. Cada una cuenta como una variable del destino, que puede tener un máximo de 8000 variables. Variables de ingredientes: Snapshot actualiza las variables de ingredientes (GrupoDeRecetas1.Entero01) con valores del equipo. 45 Instituto Schneider Electric de Formación Send escribe las variables de ingredientes al equipo. 8.11 Filtro de variables. Para proyectos que tienen un gran número de variables, se pueden filtrar estas para ver las variables que nos interesan y ocultar las que no cumplen las condiciones especificadas. Puede emplear filtros de manera más eficaz al crear normas de asignación de nombres para las variables. Por ejemplo, al principio del nombre de la variable, añada la letra D o W de la dirección del dispositivo al nombre de la variable, lo que dará como resultado D100_Tank, D101_Tank2 y W100_Pump. En la configuración inicial, se configura un filtro para no mostrar las variables del sistema. 46 Manual de formación Vijeo Designer 9. Dibujo de gráficos 9.1 Objetos gráficos El editor de Vijeo Designer utiliza dos tipos de objetos gráficos: componentes y herramientas de dibujo. 9.2 Herramientas de dibujo básicas: La herramienta de selección para seleccionar objetos gráficos. Formas básicas (herramientas de punto, línea, rectángulo, elipse, arco, torta, línea poligonal, polígono, polígono simétrico, curva de Bézier y escala) para diseñar, dibujar y manipular la arquitectura del proyecto. La herramienta de objeto de texto (para diseñar mensajes y etiquetas de texto). La herramienta de objeto de imagen (para importar y pegar imágenes de orígenes externos en el panel gráfico). 47 Instituto Schneider Electric de Formación 9.3 Herramientas de opciones de selección Herramientas de opciones de selección para restringir las selecciones de objetos o Seleccionar todo: selecciona todos los objetos. o Seleccionar tipo: permite acceder a las opciones Seleccionar anterior y Seleccionar siguiente cuando desee seleccionar objetos por tipo. o Seleccionar individual: permite acceder a las opciones Seleccionar anterior y Seleccionar siguiente cuando desee seleccionar objetos uno por uno. o Seleccionar anterior: selecciona, en orden inverso, objetos individuales o tipos de objetos, de uno en uno. o Seleccionar siguiente: selecciona objetos individuales o tipos de objetos, de uno en uno. 9.4 Herramientas de edición o Deshacer: Cancela el comando anterior para regresar al estado anterior a la operación. Puede deshacer operaciones múltiples. o Rehacer: Ejecuta el comando cancelado justo anteriormente por Deshacer. o Cortar: Corta un panel, un script o un objeto seleccionado y lo coloca en el portapapeles. o Copiar: Hace una copia de un panel, un script o un objeto seleccionado y lo coloca en el portapapeles. o Pegar: Pega la información colocada en el portapapeles o Duplicar: Copia y pega varias copias del objeto seleccionado. o Suprimir: Elimina un panel, script u objeto seleccionado. 48 Manual de formación Vijeo Designer o Editar texto: Abre el cuadro de diálogo Editar texto para un objeto de texto seleccionado. o Animación: Abre el cuadro de diálogo Propiedades de animación para un objeto seleccionado. 9.5 Herramientas de organización Orden: Traer al frente, Enviar al fondo Girar/Voltear: Girar a la izquierda, Girar a la derecha, Voltear horizontalmente, Voltear verticalmente Agrupar: Agrupar, Desagrupar Alinear: Alinear a cuadrícula, Alinear a la izquierda, Alinear al centro, Alinear a la derecha, Alinear Arriba, Alinear en medio, Alinear abajo, Alinear espacio Horizontal, Alinear espacio Vertical 9.6 Paleta de colores: Espectro del Color: colores disponibles en rango continuo. Gradiente en escala: cambia el color de la luminosidad. Colores básicos: colores bases usados son: rojo, negro, azul, blanco, púrpura, etc. 49 Instituto Schneider Electric de Formación Colores favoritos: selección de los colores que mayormente se usan. Valores RGB: Cada componente del RGB puede usar un valor que va desde 0 (negro) hasta 255 (blanco). El selector de color: permite copiar colores dentro de Vijeo Designer y colores fuera de este programa. Color: color actualmente seleccionado. Color de destino: color que se mostrará en la máquina destino. 9.7 Función parpadeo: Indicación de advertencias o alarmas. Configuración de las diferentes velocidades de parpadeo (Rápido, Medio y Lento) o sin parpadeo (Ninguno). Todas las máquinas no soportan el parpadeo. La serie XBTGT1000 soporta solo dos opciones de parpadeo: Sí o No. IMPORTANTE: 1.- No se puede configurar la función de parpadeo para imágenes. 2.- El parpadeo aplicado a colores e imágenes no opera durante la simulación. 3.- Los siguientes tipos de parpadeo operan durante la simulación: Animación de parpadeo, el parpadeo definido en las fichas Color y Visibilidad en las partes, y el parpadeo definido en los recursos. 50 Manual de formación Vijeo Designer 10. Animación de gráficos 10.1 Descripción La animación de objetos se utilizan para que el interface entre el proceso y el operario se mas claro y sencillo. Con este fin se puede modificar el tamaño y la posición de los objetos de un panel y generar movimientos ópticos en pantalla con objetos simples 10.2 Animar un objeto Para añadir animación a un objeto, hay que seguir los pasos siguientes: 1. Seleccione el objeto que desea animar y haga doble clic en el objeto para abrir el cuadro de diálogo Propiedades de animación. 2. Seleccione la pestaña del tipo de animación que desea para el objeto seleccionado. Por ejemplo haga clic en la pestaña ‘Tamaño’. 51 Instituto Schneider Electric de Formación 3. Active la animación de tamaño horizontal/vertical, introduzca la variable ó la expresión y defina los rangos de los valores. 10.3 Tipos de animación 10.2.1 Animación de color: Modificar el color de un objeto Puede modificar con facilidad el color de un objeto en función de los cambios de los valores de variable. Con la Animación de color, se puede crear un objeto gráfico que cambia de color, como se muestra a continuación. 10.2.2 Animación de relleno: Visualizar gráficamente los cambios de nivel Se puede llenar gradualmente un objeto con color, tanto vertical como horizontalmente, basado en los cambios de valore de la variable. 52 Manual de formación Vijeo Designer La animación de relleno es útil para crear gráfico de barras. La animación de relleno usa variables entera y direcciones de dispositivos. 10.2.3 Animación de tamaño: Mostrar cambios en el volumen Puede modificar el tamaño horizontal/vertical de un objeto en función de los cambios de los valores de variable. Por ejemplo, mediante Animación de tamaño puede mostrar gráficamente los cambios en el grosor del rodillo: 10.2.4 Animación de posición: Desplazar un objeto vertical y horizontalmente Puede mover un objeto horizontal y verticalmente en función de los cambios de los valores de variable. Por ejemplo, mostrar de forma gráfica la posición de un producto en una cinta transportadora: 10.2.5 Animación de giro: Girar un objeto Puede girar un objeto en ángulos determinados en función de los cambios de los valores de variable. 53 Instituto Schneider Electric de Formación Por ejemplo, puede mostrar cambios en las lecturas de medidas mediante una aguja del dial (como se muestra a continuación) o mostrar la posición de las aspas de un ventilador. 10.2.6 Animación de pulsación: Utilizar un objeto como un interruptor Mediante la opción Animación de pulsación puede crear un objeto que se activa o se desactiva (interruptor), o que escribe datos en una variable. Puede utilizar hasta 32 funciones de Animación de pulsación distintas en cada objeto. 10.2.7 Animación de valor: Visualizar o introducir datos Puede visualizar valores numéricos en el panel o permitir la introducción de datos mediante el teclado. Si utiliza una variable discreta, puede visualizar diferentes mensajes en función de los estados disponibles. La animación de valor es útil para visualizar datos numéricos, estados de pilotos, texto y para la introducción de datos mediante el teclado. 54 Manual de formación Vijeo Designer 10.2.8 Animación de visibilidad: Mostrar/ocultar objetos Puede mostrar u ocultar objetos en función de los cambios de los valores de variable. También puede definir un interruptor para iniciar o detener el parpadeo en función de los valores de variable. Otras funciones de animación 10.2.9 Animación de contacto Proporcionar a un objeto o una imagen la función de activación/desactivación de un interruptor u otro funcionamiento al pulsarlos, como la escritura de valores en variables. 10.2.10 Animación de valor Puede visualizar un valor de variable en el panel o permitir la introducción de datos en la variable mediante el teclado. También puede añadir animación de valor a las cadenas de texto para una introducción mediante la pantalla o el teclado. 55 Instituto Schneider Electric de Formación Si utiliza una variable discreta, puede visualizar diferentes mensajes en función del estado de las variables discretas. 10.4 56 Posibilidades de animación según el objeto: Manual de formación Vijeo Designer 11. Interruptores, selectores y acciones 11.1 Uso de los interruptores, selectores y acciones: El Interruptor, Botón de opción, Selector y Acciones pueden ser configurados para realizar las siguientes operaciones: a. Alternar un bit de variable entre desactivar/activar. b. Escribir el valor calculado a una variable especificada c. Cambiar de panel d. Cambiar de idioma. e. Abrir o cerrar una ventana emergente 57 Instituto Schneider Electric de Formación f. Escribir los datos especificados en variables múltiples g. Ejecutar un script h. Ejecutar un sonido i. Reiniciar Runtime, o abrir el menú de configuración Runtime j. Ejecutar una operación después de un período de tiempo especificado (interruptor de retraso). k. Encender una opción a la vez en un grupo de opciones 58 Manual de formación Vijeo Designer l. Controlar una visualización de vídeo. (sólo Interruptores) ll. Escribir una cadena especificada a una variable de cadena. m. Ejecutar operaciones en un resumen de alarmas con un interruptor de operaciones de alarma. (sólo Interruptores) n. Mostrar la información del sistema, tal como el Nombre del proyecto, Tipo de destino, y memoria que usa el proyecto. 11.2 Acciones Son funciones globales que se ejecutan en la máquina de destino (Vijeo Designer Runtime) 11.2.1 Crear una acción: Ejemplo: Se puede crear una acción para activar un salvapantallas después de un período de tiempo definido. Una vez que se pulsa el destino, el salvapantallas se desactiva. 59 Instituto Schneider Electric de Formación Una vez que se crea la acción y se descarga el proyecto en el destino, la acción se transfiere y se ejecuta según la configuración. El número máximo de acciones por destino es 100. 11.2.2 Lista de acciones La Vista de la lista de acciones muestra todas las acciones existentes y permite crear, modificar y eliminar las acciones. 11.2.3 Propiedades de la lista de acciones La Vista de la lista de acciones muestra las siguientes propiedades para cada acción. o Disparador: periódica, programado, condicional, evento. o Propiedad: Muestra la descripción de las propiedades configuradas para el tipo de disparador. o Acciones periódicas: se muestra la frecuencia. o Acciones programadas: minutos, horas o días más la repetición. o Acciones condicionales: condición del disparador o Acciones de suceso: evento del disparador. o Enclavamiento: Configuración de enclavamiento para la acción. o Publicar en: muestra si se publica en ‘HMI Runtime/ Web Gate/ Todo’. o Acciones: Muestra la lista de operaciones asociadas 60 Manual de formación Vijeo Designer 11.2.4 Asistente de acciones Cuando se crea una acción, el asistente le muestra los pasos necesarios. Para iniciar el asistente, irse al Navegador, hacer clic con el botón derecho en Acciones y seleccionar Nueva acción. Seleccionar uno de los tipos de disparadores de la lista desplegable y luego configurar la acción. o Periódico: Ejecuta la acción de forma periódica, según se haya configurado en la configuración del disparador. o Programado: Ejecuta la acción según el programa en la configuración del disparador. Este tipo de disparador está disponible sólo para Acciones. o Condicional: Ejecuta la acción, dependiendo de si se cumplen ciertas condición es definidas en la configuración del disparador. o Evento: Ejecuta una acción cuando se realiza un evento en el destino, según se haya configurado en los parámetros del disparador. o Alarma de la variable: Ejecuta la acción cuando el estado de la alarma de la variable cambia o Grupo/Categoría de alarmas: Ejecuta la acción cuando el número de alarmas activas del Grupo de alarmas o Categoría de alarmas cambia de 0 a vuelve a 0, según la configuración en la ajustes del disparador. 61 Instituto Schneider Electric de Formación Configurar la acción, en función del tipo de disparador esta parte cambiará. Una vez configurada cuando se ejecuta la acción al pulsar el botón de ‘Siguiente’ hay que indicar que operación/es se ejecuta con dicha acción. Las operaciones siguientes están disponibles: 62 Manual de formación Vijeo Designer 63 Instituto Schneider Electric de Formación 64 Manual de formación Vijeo Designer 65 Instituto Schneider Electric de Formación 66 Manual de formación Vijeo Designer 12. Indicadores luminosos Vijeo-Designer le proporciona dos formas de poner pilotos en su panel: o Al usar el objeto del piloto, se puede definir todas las configuraciones con rapidez y facilidad en un cuadro de diálogo. Usando el piloto de múltiples estados, se puede definir hasta 33 estados. o Al dibujar su propio piloto, se puede aplicar Animación de color en combinación con otras animaciones 12.1 Creación de un piloto Ejemplo: Piloto de 2 estados básico que cambia de color de acuerdo con el estado Activado o Desactivado de un bit. 12.2 Creación de un piloto de estados múltiples Posibilidad de crear una variedad de pilotos de estados múltiples, de 3-31 o 3-32 estados, configurando las propiedades del objeto. 67 Instituto Schneider Electric de Formación Se puede configurar 3-17 estados cuando se use un Entero de 16 bits con un tipo de Control de Palabra por bit. 12.3 Creación de su propio piloto Si necesita crear un piloto a su gusto, puede crear un objeto gráfico y después aplicar la animación de color para crear su propio piloto. Para crear un piloto con una etiqueta se necesita usar un objeto de texto y aplicar tanto Animación de color como Animación de Valor. 68 Manual de formación Vijeo Designer 12.4 Creación de un visualizador de mensaje Para crear un piloto con una etiqueta se necesita usar un objeto de texto y aplicar tanto Animación de color como Animación de Valor. 69 Instituto Schneider Electric de Formación 13. Seguridad de proyectos y paneles 13.1 Seguridad administrada por el nodo seguridad: Seguridad de operación de destino: evita que usuarios no autorizados tengan acceso a paneles, ventanas emergentes e interruptores en la máquina de destino. Seguridad de descarga del proyecto: evita que usuarios no autorizados descarguen proyectos a una máquina de destino segura. Seguridad del Administrador de Datos: evita que usuarios no autorizados usen la línea de comando o el administrador de datos para transferir datos de runtime de y hacia la máquina de destino. Seguridad de conexión de Web Gate: evita que un usuario no autorizado use Web Gate para acceder a la máquina de destino. 13.2 Seguridad administrada por el nodo proyecto: Contraseña del proyecto: evita que usuarios no autorizados abran un proyecto protegido. 70 Manual de formación Vijeo Designer 13.3 Descripción general del editor de seguridad Para acceder al editor de seguridad en el navegador desplegar el icono de ‘Entorno’ y hacer doble clic en el icono de Seguridad. Icono del nodo de seguridad: cambia de color para indicar el nivel de seguridad del destino. En el ‘Editor de Seguridad’ se pueden realizar las siguientes acciones. Abre las propiedades del nodo de seguridad en el inspector de propiedades. Añade un grupo de seguridad nuevo al destino. Borra el grupo de seguridad seleccionado. Añade un usuario de seguridad nuevo al grupo de seguridad seleccionado. Borra al usuario de seguridad seleccionado. Habilita la Seguridad de destino para la máquina de destino. Habilita la seguridad del administrador de datos. Habilita la seguridad de descarga para el destino. Activa la Seguridad de conexión de Web Gate para el destino. 71 Instituto Schneider Electric de Formación 13.4 Grupos de seguridad y usuarios de seguridad. Un Grupo de seguridad = grupo de usuarios de seguridad Cada usuario está configurado con las configuraciones de seguridad que se definen en el grupo de seguridad del usuario. Por ejemplo, si SecurityGroup01 tiene acceso a Web Gate, entonces cada usuario de seguridad en SecurityGroup01 tiene acceso a Web Gate. Para cada destino: o 20 grupos de seguridad máximo o 100 usuarios máximo por grupos de seguridad. 13.5 Definir niveles de seguridad para los grupos se seguridad A los componentes, paneles, teclas de función y ventanas emergentes se les puede asignar un valor de nivel de seguridad de forma tal que sólo los grupos de seguridad autorizados puedan tener acceso a ellos. Cuando un usuario se registra en un destino, el valor del nivel de seguridad del usuario se almacena en la variable del sistema _UserLevel. Para definir los niveles de seguridad, la seguridad del destino debe habilitarse antes de definir los niveles de seguridad para los grupos de seguridad. 72 Manual de formación Vijeo Designer En el Editor de seguridad, haga clic en el nivel de seguridad del grupo y escriba un valor. 13.5.1 Seguridad basada en niveles Para Seguridad basada en nivel, para acceder a un Componente seguro, panel, la tecla de función o ventana emergente, el grupo de seguridad debe tener un valor de nivel de seguridad que sea igual o superior al valor del nivel de seguridad asignado al Componente, panel o ventana emergente. 13.5.2 Añadir seguridad a los paneles y las ventanas emergentes Configure sus grupos de seguridad antes de añadir seguridad a los paneles y ventanas emergentes. En las propiedades del panel, use la lista desplegable Nivel de seguridad para seleccionar el nivel de seguridad del panel 73 Instituto Schneider Electric de Formación 13.5.3 Añadir seguridad a los objetos Para añadir seguridad a un componente. En la pestaña Avanzado en Configuración de objetos, use el nivel de seguridad de la lista desplegable para seleccionar el grupo de seguridad que puede acceder al interruptor. 74 Manual de formación Vijeo Designer 14. Visualización e introducción de datos En Vijeo-Designer, se puede visualizar e introducir varios tipos de datos en paneles gráficos: • • datos numéricos la fecha y hora • Cadenas • archivos de texto (.txt) Esto nos permite obtener información de la fecha y hora, medidas, cadenas de texto y etiquetas de interruptor. Los campos de entrada de datos visualizados en runtime usan teclados numéricos para la entrada de datos. Si usa el Visualizador de fecha o Visualizador de hora, no se puede introducir datos desde un teclado numérico o teclado. Diferentes maneras de visualizar datos y teclados numéricos: 75 Instituto Schneider Electric de Formación Hay dos formas para visualizar datos: o Utilice el componente de Visualización de datos que está en la barra de herramientas Objetos gráficos, para crear y configurar un objeto rápidamente mediante un cuadro de diálogo. o Use Animación de valor para crear objetos personalizados que visualicen datos 76 Manual de formación Vijeo Designer 15. Gráficos 15.1 Tipos de Gráficos. Hay diferentes tipos de gráficos que miden el valor de una variable o expresión. o Componentes: Las partes contómetro y gráfico de barras tienen numerosas características personalizadas fácilmente. o Gráficos de la caja de herramientas: Son gráficos listos para ser usados, solo requieren de una pequeña configuración: Gráfico de barras, Gráfico circular, Gráfico de tanque, Gráfico de contómetros, Gráfico de torta, Gráfico de datos. o Gráficos creados por el usuario (Animación): Puede animar un objeto gráfico para que dibuje en un panel al crear su propio gráfico. 77 Instituto Schneider Electric de Formación 15.2 Contómetro. Un contómetro es una escala circular con un indicador de rotación en el centro de la escala. Este se tiene que enlazar con una variable o una expresión. Cuando el valor de la variable o expresión se incrementa o decrementa, el tamaño del indicador gira alrededor de la escala con el valor cambiante. Características del contómetro: 15.3 Gráfico de barras Un gráfico de barras es una escala rectangular con animación de relleno. Esta se tiene que enlazar con una variable o una expresión. Cuando el valor de la variable o expresión se incrementa o decrementa, el tamaño del indicador incrementa o decrementa junto con el valor cambiante. 78 Manual de formación Vijeo Designer Características del gráfico de barras Una etiqueta flotante no puede ser usada al mismo tiempo como etiquetas definidas por el usuario o como etiquetas automáticas. 15.4 Gráfico de la caja de herramientas Los gráficos de la caja de herramientas le permiten crear gráficos rápida y fácilmente eliminando la necesidad de dibujar marcos y escalas. Agregue gráficos de la caja de herramientas a sus proyectos al emplear la operación de drag & drop. 79 Instituto Schneider Electric de Formación Gráficos de la Caja de Herramientas: 80 Manual de formación Vijeo Designer 16. Gráficos de tendencia Para tomar, ver y almacenar datos de variables que se utilizan en la función Gráfico de tendencias. Los gráficos de tendencias son gráficos al que se le puede agregar un registro de datos. 16.1 Registro de datos. La entrada de datos le permite recopilar y almacenar valores variables. Con el registro de datos puede especificar cuales variables desea registrar, determinar la frecuencia de la toma de muestra y especificar dónde se almacenarán los datos. El registro de datos es compatible con las variables BOOL, REAL, enteros y STRING. El número de variables que puede registrar en un proyecto depende de la máquina de destino. El registro de datos le permite mantener una historia de ciertos elementos en un proceso de producción que puede usar para analizar, auditar y rastrear el rendimiento. Puede visualizar los datos registrados en gráficos y guardarlos en el archivo de datos. 16.2 Configuración del registro de datos Para crear y manejar un grupo de registro de datos, use el nodo Registro de datos en la ventana del navegador. Puede crear hasta 80 grupos de registro de datos para cada destino. 1. Haga clic derecho en el nodo Registro de datos y seleccione Grupo de registro de datos nuevos. 81 Instituto Schneider Electric de Formación 2. Ha creado un grupo de registro de datos nuevo. El inspector de propiedades para el grupo de registro de datos nuevos se visualiza con las configuraciones predeterminadas en las propiedades. 3. En el inspector de propiedades, especifique el método de toma de datos al seleccionar Periódico o Disparador en la propiedad de muestra. o Periódico: le da la oportunidad de una instantánea de los datos a intervalos de tiempo regular. o Disparador: le da una instantánea de los datos cuando está activado un gatillo. 4. Haga clic para abrir el cuadro de diálogo Configuraciones del grupo de registro. Las propiedades en Registrar las configuraciones del grupo difieren dependiendo del tipo de muestra seleccionado. 82 Manual de formación Vijeo Designer El método de recopilación de datos periódico proporciona una captura de los datos a intervalos de tiempo regular por ejemplo: cada 15 minutos o cada hora. Los intervalos de tiempo (en horas, minutos o segundos) pueden especificar un cierto momento en el cual se capturan los datos. El registro de datos se realiza cuando se inicia Runtime. Sólo se registran los valores de la variable que han cambiado. En la pestaña de ‘Almacenamiento de la Variable’ Puede manejar cuántos datos se almacenan y dónde se almacenarán: o DRAM: conserva los datos más recientes. o SRAM: conserva un número especificado de registros de datos para un grupo de registro de datos. o SRAM & Archivo: usa SRAM como un medio de almacenamiento hasta que se alcanza su capacidad, en cuyo caso, los datos en SRAM se escriben a un fichero. 83 Instituto Schneider Electric de Formación 16.3 Conversión de un fichero de registro de datos a un fichero .csv o .txt para visualización. Ficheros de registro de datos para guardar los cambios de los valores de las variables. Ficheros en formato binario (*.dat) pueden convertir a un fichero .csv o .txt Fichero .csv/.txt se pueden abrir, editar y ver en una hoja de cálculo o editor de texto. Ejemplo de un fichero .csv convertido: • Marca de hora: Muestra las marcas de hora en formato de fecha, o en el número de segundos desde la época • Datos: valor de la variable como un número real. • Calidad: calidad de los datos con valores de 0, 1, 2, o 3. 0: No hay datos históricos. Máquina apagada. 1: Los datos históricos son exactos. 2: Ocurrió un error en el registro y los datos podrían no se adecuados. 3: Modo de mantenimiento fue habilitado y que los datos podrían no ser adecuados. 84 Manual de formación Vijeo Designer 16.4 Problema con el rendimiento de la máquina Número de muestras de datos especificado para visualizarse en un gráfico de tendencias > Número de registros especificado para almacenar en RAM. Esto quiere decir que además de visualizar los registros actuales, el sistema necesita tener acceso a ficheros de datos para obtener registros más antiguos en el gráfico de tendencia. Para minimizar el problema: Reduzca el valor en el Número de Muestras en el inspector de propiedades del gráfico de tendencias o Aumente el No. de Registros en el valor RAM el cuadro de diálogo Configurar grupo de registro. El número de días para almacenar registros de datos y los valores de tamaño de datos máximo son demasiado altos y se han tomado muchos datos. Puede que el rendimiento más lento se deba a la cantidad de valores variables registrados a través de un período de tiempo y tener que acceder a un fichero pesado. Para resolver este problema, reduzca el No. de días y valores de tamaño de datos máximo en el cuadro de diálogo de configuraciones del grupo de registro. Le recomendamos un máximo de 90 días de historia. Si desea mantener registros permanentes de sus datos variables, mueva en forma regular los datos de la máquina de destino a su base de datos y entonces borre los datos en la máquina de destino. 16.5 Asignación de un grupo de registro de datos a una variable Para asignar una variable a un grupo de registro: a. En la pestaña Detalles de los datos del cuadro de diálogo de Propiedades de la variable 85 Instituto Schneider Electric de Formación b. En el Inspector viendo a las propiedades de la variable. 16.6 Tipos de gráficos de tendencia Una muestra de datos es la calidad de los datos y valor de la variable en una fecha específica y se representa en el gráfico de tendencias como un punto de fecha. o Gráfico de tendencias en tiempo real: Muestra datos recopilados durante un período dado, basado en el número especificado de muestras para visualizar y el número de muestras disponibles para la variable. Cuando el área de datos del gráfico se llena, el gráfico se desplaza del número de intervalos especificado en las propiedades para hacer sitio a las nuevas muestras de datos. Se puede especificar 1 segundo o más para el intervalo. Hasta 8 variables diferentes (cada una configurada como un canal) 86 Manual de formación Vijeo Designer Descarga por la aplicación por segunda vez, los datos se eliminan y la visualización del gráfico de tendencias se actualiza. Asegurarse de realizar copias de seguridad de sus proyectos. Al visualizar varias variables diferentes con configuraciones de Intervalo de registro diferentes en el mismo gráfico de tendencia, el gráfico de tendencias siempre visualizará los datos usando el intervalo de registro más corto. o Gráfico de tendencias históricas: Muestra datos actuales e históricos recopilados durante un período dado o mediante el método de activación. Un Gráfico de tendencia histórica típico no sólo muestra los valores actuales si no que también le permite ver los datos que se han recogido antes. No disponibles para los tipos de destino de cuadrícula 40x40 (Series XBTGT 1000). El gráfico de tendencias no se actualiza mientras esté detenido, pero en cuanto pulse el botón de reproducción, el gráfico de barras actualiza la visualización, que incluye todos los datos que se obtuvieron mientras el gráfico se encontraba detenido. 87 Instituto Schneider Electric de Formación Para ver los datos históricos, puede poner el gráfico en pausa y, a continuación, especificar la fecha y hora de los datos históricos que desea ver. Los botones de rebobinado y de avance rápido del gráfico de tendencias históricas permiten escanear los datos en función de la hora. El calendario del gráfico de tendencias históricas permite ver los datos en función de la fecha. o Gráfico de tendencias trazadas: Visualiza las muestras de los datos recopilados usando el método de recopilación de datos del disparador. Las muestras de los datos se recopilan en diferentes momentos y pueden cubrir una amplia gama de intervalos de tiempo. 88 Manual de formación Vijeo Designer Se pueden producir diferentes casos: a. La calidad de los datos es mala o desconocida a causa de, por ejemplo, problemas de comunicación del autómata. El símbolo de la mala calidad de datos indica la mala calidad en el gráfico de tendencias trazadas. b. Runtime entra en modo de mantenimiento. Cuando esto sucede, el proceso de registro se detiene hasta que salga del modo de mantenimiento, y el cuadrado rojo se muestra en el gráfico de tendencias trazadas. c. Existen 2 posibilidades cuando se apaga el destino: o Almacenamiento de datos es DRAM: se perderán todos los datos muestreados antes de que se apague el destino. Cuando vuelve a arrancar, el gráfico de tendencias se inicia de nuevo, sin ningún historial de los datos muestreados anteriormente. 89 Instituto Schneider Electric de Formación o Almacenamiento de los datos es SRAM o SRAM y Fichero: los datos muestreados nuevos se trazarán en el gráfico de tendencias al arrancar, junto a los últimos datos muestreados que fueron trazados antes de que se apagara el equipo. Apagado no se indica en el gráfico de tendencias. d. El valor de la variable excede el intervalo del gráfico de tendencias: el lápiz puntero muestra dicho valor, sin embargo el punto de muestra no se visualizará. 16.7 Creación de gráficos de tendencias Para crear un gráfico de tendencias: 1. Seleccione la herramienta de dibujo Gráfico de tendencias dibuje el gráfico de tendencias en el panel. 90 y Manual de formación Vijeo Designer 2. Defina los ajustes en las propiedades del gráfico de tendencias. (Dependiendo del tipo de gráfico de tendencia). Configuración de gráficos: o Ubicación de los datos: Seleccione la ubicación del eje de datos. o Ubicación de tiempo: Seleccione la ubicación del eje de tiempo (horizontal). El eje de tiempo muestra sólo la línea del eje. No se muestra la hora. o N.º de muestras: Seleccione el número de muestras de datos que quiere que aparezcan en el gráfico. o Desplazar: Cuando se llena el área de los datos del gráfico, esta configuración controla el número de muestras que desplazará el gráfico para hacer sitio a las nuevas muestras de datos. Configuración del intervalo: o Intervalo de valores: Define el valor mínimo y máximo de los datos almacenados en la variable asignada al canal. o Intervalo de visualización: Define el valor mínimo y máximo mostrado por el gráfico. Escala del eje de tiempo o Divisiones: Seleccione Automático o Manual para definir la división de la escala del eje de tiempo. Automático: el número de divisiones se calcula automáticamente mediante el valor que aparece en N.º de muestras. Manual: permite que el usuario defina la escala del eje de tiempo de forma manual. 91 Instituto Schneider Electric de Formación 2. Cada línea trazada en el gráfico de tendencias se denomina canal. Cada gráfico puede mostrar hasta ocho canales. Para definir un canal, habilítelo y despliéguelo. 3. Asigne una variable a un canal. Puede asignar una variable local o una variable remota desde otro destino al canal. Asegúrese de que la variable que asigna al canal tenga un grupo de registro de datos asociado. 92 Manual de formación Vijeo Designer 17. Ventanas emergentes 17.1 Creación de ventanas emergentes: Si emplea una ventana emergente para la introducción de datos mediante el teclado, puede abrirla cuando sea necesario y cerrarla cuando haya finalizado la introducción. 17.2 Componentes básicos de las ventanas emergentes Las ventanas emergentes constan de tres componentes: Carpeta, grupos y paneles. Carpeta de ventana emergente: Se genera automáticamente cuando se crea un proyecto. Puede crear grupos de ventanas emergentes y paneles de ventanas emergentes. No se puede copiar, eliminar o cambiar de nombre. Grupo de ventanas emergentes: Puede agregar múltiples paneles de ventanas emergentes a un grupo. Cuando abre la ventana emergente, puede modificar el panel, siempre que éste pertenezca al mismo grupo. Panel de ventana emergente: Crear uno o más paneles de ventanas emergentes dentro de un grupo. Puede definir la visualización de determinados paneles de ventanas emergentes dentro de dicho grupo. 93 Instituto Schneider Electric de Formación 17.3 Visualización de múltiples ventana emergentes Se pueden ver hasta tres ventanas emergentes al mismo tiempo, si pertenecen cada una a un grupo de ventanas emergentes distinto. No pueden verse al mismo tiempo múltiples ventanas emergentes de un mismo grupo de ventanas emergentes. Puede abrir y cerrar una ventana emergente o cambiar el panel actual mediante un interruptor, la Animación de pulsación o un script. 17.4 ¿Qué pasa si...? Se desea abrir una ventana emergente desde el mismo grupo de ventanas emergentes: o la primera ventana emergente abierta se cierra o la segunda ventana emergente del mismo grupo de ventanas emergentes se abre. Se desea abrir más de tres ventanas emergentes. o la cuarta ventana emergente no se abre. Se desea abrir tres ventanas emergentes y un teclado emergente: o la última ventana emergente activada se cierra y aparece el teclado emergente 94 Manual de formación Vijeo Designer Se desea abrir un teclado emergente desde una ventana emergente cuando se muestra tres ventanas emergentes: o la penúltima ventana emergente activa se cierra para permitir que se muestre el teclado emergente. 17.5 Creación y configuración de ventanas emergentes. Para crear una ventana emergente: Pero si se tiene creado un grupo de ventanas emergentes también: Seleccionar un modo de visualización para las ventanas emergentes: 95 Instituto Schneider Electric de Formación Sólo panel: Si se cambia de paneles mientras se muestra la ventana emergente, la ventana emergente no aparece en el panel nuevo. Para ventanas emergentes empleadas sólo en paneles específicos. Persistente: Si se cambia de paneles mientras se muestra la ventana emergente, la ventana emergente también aparece en el panel nuevo. Para una ventana emergente común para todos los paneles. 96 Manual de formación Vijeo Designer 18. Alarmas 18.1 Formatos de visualización de alarmas. Se puede indicar al usuario las alarmas en varios formatos de visualización. Visualización de Resumen de alarmas: Resumen de alarmas en un panel. Donde se presenta su estado: activo, reconocido, no reconocido y retorno a normal. Aviso de alarma: Mensajes de alarmas activos y no reconocidos. Si múltiples alarmas se activan al mismo tiempo, los mensajes de aviso de alarmas se visualizan en el orden de activación. Sonido: Alertar a los usuarios de la activación de una alarma. 18.2 Tipos de resumen de alarmas: Existen tres tipos de resumen de alarmas: Activa: Muestra las alarmas activas, reconocidas (REC), y no reconocidas (NOREC). 97 Instituto Schneider Electric de Formación Cuando la alarma vuelve a Normal (RTN), desaparece del Resumen de alarmas activas. Histórico: Muestra una línea con los diferentes estados de la alarma. Registro: Muestra un mensaje nuevo de alarma para cada cambio de estado de la alarma. El Resumen de alarma puede mostrar información como: el estado, nombre de la variable, y el grupo de alarma. Se puede crear elementos que realicen las mismas operaciones de alarma como: • los interruptores de alarma o • los botones operación de alarmas (visualización de cursor Activado/Desactivado, reconocer, borrar, etc.). 98 Manual de formación Vijeo Designer Para la visualización alarmas es posible configurar resúmenes de alarmas con filtro que pueden mostrar: • un grupo de alarma. • una categoría de alarma específica. 18.3 Acciones: También se pueden configurar acciones para cada alarma, como por ejemplo el cambio de paneles o la: visualización de ventanas emergentes. Impresión de los mensajes de alarma en un impresora conectada a la máquina de destino. Hay dos formas para imprimir: Tiempo real y Lotes. 99 Instituto Schneider Electric de Formación Se pueden guardar los mensajes de alarma a un archivo .csv en un dispositivo secundario. Se puede configurar estas acciones para que se ejecuten cuando se dispare una alarma ó para que se ejecuten cuando se seleccione la alarma en el resumen de alarma. 18.4 Visión general de la estructura de las alarmas 18.4.1 Crear grupos de alarmas: Un grupo de alarmas es una carpeta que clasifica y organiza las alarmas. Se necesita crear grupos de alarmas en el proyecto y añadir variables a estos grupos. Los grupos de alarmas de diagnóstico, que son muy parecidos a los grupos de alarma, permiten visualizar alarmas que están almacenadas en el PLC. 100 Manual de formación Vijeo Designer 18.4.2 Crear variables de alarma: Una vez creado un grupo de alarmas se deben de añadir las variables que activaran la alarma y configurarla. Para ello en el navegador abrir el editor de variables y agregar las variables de alarma asignándole un grupo de alarmas. Ahora en las propiedades de la variable, habilite la alarma y defina los parámetros de la alarma. Los parámetros dependerán del tipo de variable, pero habrá que definir la ‘Gravedad’ de la alarma (Los mensajes de alarma con mayor gravedad se visualizan primero), los ‘Limites de la alarma’ que será la condición de la variable que activa la alarma y la ‘Configuración’ de la acción que se tiene que producir cuando salte la alarma. Se puede definir un mensaje de alarma para cada alarma, para que cuando los valores de la variable estén fuera de alcance, aparezca su mensaje de alarma en el resumen de alarma. 101 Instituto Schneider Electric de Formación 18.4.3 Configurar el grupo de alarma: Una vez creadas la variables de la alarma hay que configurar el comportamiento del grupo de alarmas, para ello seleccionar el grupo que se quiere configurar y pulsar ‘Configuración del grupo de alarmas’. Aparece la ventana ‘Configuración del grupo de alarmas’ donde se pueden realizar las siguientes acciones. Pestaña que muestra diferentes contadores de los estados y número de alarmas de los registros. Define el tipo de mensaje de alarmas en la columna estado del registro de alarmas. Para transferir un mensaje de alarma a un fichero .csv Para imprimir mensajes de alarma Número máximo de mensajes de alarma mostrados al mismo tiempo en el resumen de alarma histórico Número máximo de mensajes de alarma mostrados en el resumen de alarma de registro. 102 Manual de formación Vijeo Designer 18.5 Asignar grupos de alarmas al resumen de alarmas: Utilizar un resumen de alarmas para visualizar mensajes de alarma desde un grupo de alarmas. El resumen de alarmas también puede mostrar los mensajes de alarma desde una categoría de alarmas, lo cual es una colección de grupos de alarmas. El resumen de alarmas muestra los mensajes de alarma generados por variables en el grupo de alarmas al que está asignado. 18.5.1 Configuración de un resumen de alarmas En el panel, haga clic en el icono Resumen en la barra de herramientas Objetos gráficos. Seleccione Resumen de la alarma, Resumen del evento o el Aviso de alarma en la lista desplegable. Dibuje el resumen en el panel. Haga doble clic en el resumen para mostrar el cuadro de diálogo Configuración de resumen de alarma, Ajustes del resumen de eventos o Ajustes del aviso de alarma. 103 Instituto Schneider Electric de Formación Use las siguientes pestañas para definir los ajustes del Resumen de la alarma, Resumen del evento o Aviso de alarma, según lo requiera su proyecto. En la pestaña ‘General’ puede definir los atributos de visualización y operación para el resumen. En la pestaña ‘Mensajes’ se puede definir el idioma, la fuente y el tamaño de la fuente para los mensajes en la pestaña Mensajes. Por ejemplo, puede definir los colores para los mensajes de evento por gravedad. En la pestaña ‘Columnas’ se seleccionan que columnas de artículos a mostrar, el orden de las columnas, los títulos de la columna para cada idioma, el ancho de la columna, la fuente y el tamaño de la fuente para el idioma especificado en la pestaña Columna. En la pestaña ‘Botones’ seleccione la casilla Habilitar botones para definir y ubicar los botones de operación en el resumen. Seleccione las operaciones que desee añadir al resumen de la lista Botones disponibles. Durante Runtime, el Resumen muestra y ubica los botones de operación definidos en la pestaña Botones. 104 Manual de formación Vijeo Designer 18.6 Aviso de alarmas Los mensajes de aviso de alarma de línea única se desplazan desde la derecha del panel hacia la izquierda. Los mensajes de aviso de alarma de línea doble se mantienen fijos en la pantalla, sin desplazarse. Características del aviso de alarmas: Cuando múltiples alarmas con el mismo tipo de gravedad son disparadas al mismo tiempo, se muestran en el orden en que fueron disparadas Los mensajes de aviso de alarma desplazantes se muestran en la parte superior, de manera que las ventanas del sistema y los objetos están debajo del aviso de alarma. Cuando los objetos de contacto están por debajo de los mensajes de aviso de alarma, los que están debajo de la visualización Global se desactivan. Sólo aquellos debajo de la visualización permanecen activos. 105 Instituto Schneider Electric de Formación Se puede mostrar mensajes de aviso de alarma usando: Visualización Global: Utilizar visualización Global para mostrar mensajes de aviso de alarma en todos los paneles. Visualización Local: Utilizar visualización Local para mostrar mensajes de aviso de alarma en un panel específico. Diferencias entre visualización Global y Local 106 Manual de formación Vijeo Designer 19. Recetas 19.1 Introducción Receta es una característica que permite trabajar con valores de recetas especificados, de múltiples direcciones de dispositivos a la misma vez. Al crear una interfaz de usuario simple, se puede mantener un proceso de producción consistente con sólo definir los parámetros de producción. Ahora, cuando se cambie el volumen de trabajo o cuando se necesite cambiarlo, el operador ya no tendrá que pasar por un proceso complejo Seleccionar una receta y usar la operación Send para enviar y sobrescribir los valores de receta actualmente en su equipo. 19.2 Características de las recetas. Se pueden automatizar o controlar usando botones en el panel. Por cada grupo de recetas, hay un archivo de grupo de recetas único donde se encuentran las recetas y otra información relacionada. Se puede crear o modificar recetas en el Editor de grupos de recetas o en Runtime. Esto puede ser necesario cuando el equipo funciona en forma distinta entre un sitio y otro. Al usar la función Cargar, se puede remplazar las recetas en el Editor con recetas modificadas en Runtime. Hay partes de la Caja de Herramientas para facilitar la administración de grupos de recetas o para realizar operaciones de receta. 107 Instituto Schneider Electric de Formación 19.3 Conceptos claves Los términos que se usan en una receta son: 108 • Ingrediente: Elementos individuales de una receta (1024 máx. ingredientes en cada receta). Consta de una etiqueta de idioma específica, la variable asociada y un valor mínimo/máximo. • Receta: Colección de variables y valores (256 recetas máx. en cada grupo de receta). Especifica los valores de cada ingrediente. • Grupo de recetas: Colección de recetas. (32 máx. grupos de recetas por destino) Identificación con un número ID (del 1 al 65535) y un nombre. • Nivel de acceso de usuarios: ver / editar el grupo de recetas o no. • Controles de recetas: Colección de variables de control que se utilizan con los grupos de recetas. Incluye: la variable del número del Grupo de recetas, la variable del número de la receta, la variable de la etiqueta de la receta, la variable del disparador de la operación, la variable de bloqueo de funcionamiento, la variable de estado, la variable de error y la variable de derechos de acceso. Manual de formación Vijeo Designer 19.4 Componentes en Receta y la relación entre ellos. Esquema típico de una línea de producción, desde la configuración de los ingredientes y recetas en un grupo de recetas, hasta el envío de los datos de la receta a un equipo. 19.5 Cambios en las recetas en el Runtime. En runtime, es posible cambiar las recetas en la máquina de destino o en el equipo. Cuando se modifica los valores de receta en la máquina de destino, se puede Cuando se cambia los valores de recetas en el PLC. 109 Instituto Schneider Electric de Formación 20. Scripts 20.1 Introducción Un Script contiene instrucciones escritas para programar la reacción de la máquina de destino a los eventos en tiempo real, tal como: • una pulsación, • un cambio de panel o • un cambio de valor. La razón principal para utilizar scripts es que la operación de programación puede efectuarse mediante componentes o animación. Otra razón para usar scripts es porque es posible utilizar variables de origen externo en operaciones de scripts con el fin de agregar una dimensión de programación que no se encuentre disponible en el programa de equipo. Los scripts de Vijeo-Designer se basan en el lenguaje de programación Java. Puede utilizar algunos métodos y clases de Java, además de los métodos específicos de Vijeo-Designer. A pesar de que existen algunas diferencias entre los scripts de Java y de Vijeo-Designer, en la mayoría de los casos es posible hacer uso de operadores y objetos, de la misma forma que si estuviesen programados en Java. 20.2 Estructura de un script. Los scripts tienen dos partes: el Disparador y las Instrucciones codificadas. 110 • El disparador define cuando se ejecuta el Script. Además, existen diferentes disparadores en función del tipo de Script. • Instrucciones se refiere al Script real, como aparece en el editor del Script. Manual de formación Vijeo Designer 20.3 Crear un Script nuevo. Tras agregar el Script y configurar el disparador, escriba la secuencia en el Editor de scripts. En el ejemplo del Script anterior se muestran cinco componentes básicos. • Variables del Script. Variables declaradas que se utilizan de forma local en el Script con el fin de efectuar operaciones matemáticas y expresiones condicionales. • Variables de Vijeo Designer. El Editor de variables enumera las variables de Vijeo-Designer. Si desea utilizar las variables de Vijeo-Designer en el Script, obtenga su valor y asígnelo a un variable del Script. • Métodos. Término de programación orientada al objeto para la función o subrutina. Los Métodos son operaciones que se pueden ejecutar en un objeto dado. 111 Instituto Schneider Electric de Formación • Palabras reservadas de control de flujo. Palabras reservadas de Java que controlan el flujo de las operaciones en los scripts de Vijeo-Designer. Además de las palabras reservadas de control de flujo, existen palabras reservadas de Java que permiten agregar lógica a las aplicaciones. • Operadores. Puede utilizar operadores para realizar múltiples operaciones matemáticas, condicionales y de tipo de asignación. Una vez escrito el script, ‘Validar’ para comprobar que es correcto. 112 Manual de formación Vijeo Designer 21. Monitorización remota con WebGate El Web Gate permite a la máquina de destino actuar como un servidor Web. Si se habilita, un usuario puede conectarse al destino a través de una página web desde un ordenador remoto. Según la configuración de Web Gate, puede leer y escribir información en la máquina de destino desde el ordenador remoto. 21.1 Características del Web Gate. • Seguridad Sólida: Limitaciones de acceso basado en las direcciones IP o mediante contraseñas. • Capacidad del servidor Web: Compartimiento de la información con un ordenador remoto a través de la LAN corporativa o Internet. • Ingreso exclusivo: Evita el ingreso simultáneo a la misma variable. Compartir datos: Compartimiento de datos entre un destino y ordenador remoto. • • Sincronización: Sincronización entre un ordenador remoto y un destino (el cambio de panel que aparece en el destino también cambia el panel en el ordenador remoto). • Conexiones simultaneas imposibles: Mientras un PC remoto esté usando Web Gate para conectarse a un destino, otro PC remoto no puede usar Web Gate para conectarse al mismo destino. Una vez que un PC remoto cierra su conexión de Web Gate, otro PC remoto puede conectarse al destino. 113 Instituto Schneider Electric de Formación 21.2 Requerimientos para configurar Web Gate. Se ha de configurar: Configuración de acceso a la Web: Definir las configuraciones de acceso a la Web para: Puerto de acceso, ID del panel inicial y restricciones de la dirección IP. Características de Web Gate: Configurar los parámetros de publicación del destino para paneles, ventanas emergentes y acciones y configure las variables del destino que serán compartidas con el ordenador remoto. El ordenador remoto para la monitorización de Web Gate: Para efectuar la monitorización remota, el PC remoto solamente requiere un explorador y un entorno de Runtime de Java2 de Sun Microsystems. 21.3 Tipos de conexiones Web Gate. Se puede conectar usando un router a través de la LAN de oficina. Si su planta y oficina están conectados a LAN’s diferentes, puede acceder a la máquina de destino con el PC remoto usando un router. Si se desea conectar desde fuera de la oficina. Conectar a través de Internet (con la capacidad de servidor de Web Gate puede configurar una dirección IP para el destino y permitir que un PC remoto acceda al destino a través de Internet) 114 Manual de formación Vijeo Designer 21.4 Configuración de Web Gate. Para habilitar el Web Gate se ha de seleccionar en el ‘Destino’, irse al inspector de propiedades y habilitar la propiedad ‘Servidor Web’ y dentro de este habilitar la opción de ‘Web Gate’. Una vez habilitado el Web Gate aparece la ventana de Publicar que indica que cosas se quiere que se acceda desde el Web Gate. • Paneles gráficos: acceso a los paneles gráficos: No cambie / HMI runtime / Web Gate. • Paneles emergentes: acceso a las ventanas emergentes: No cambie / HMI runtime / Web Gate. • Acciones: modificar datos: No cambie / HMI runtime / Web Gate 115 Instituto Schneider Electric de Formación 21.5 Configuración del control de acceso al Web Gate. En la opción de control de acceso del menú Web Gate, seleccione una de las siguientes opciones: • Permitir el acceso desde cualquier dirección IP: permite el acceso al destino desde cualquier ordenador remoto. • Permitir el acceso sólo desde las direcciones IP introducidas: permite el acceso al destino desde sólo los ordenadores remoto con direcciones IP listadas. • Rechazar el acceso sólo desde las direcciones IP introducidas: bloquea el acceso al destino desde los ordenadores remotos con direcciones IP listadas. Pulsar ‘Añadir’ para registrar una dirección IP. Puede ya sea añadir una dirección IP individual o un Rango de direcciones IP. Pulsar ‘Aceptar’ para añadir la dirección IP definida a la lista. 116 Manual de formación Vijeo Designer 21.6 Configuración del panel inicial del Web Gate. En esta opción del Web Gate se puede Elegir el panel de inicio que se desea que se visualice cuando se aceda remotamente a la aplicación de supervisión. 21.7 Configuración del panel o ventana emergente. Se tiene que especificar si cada panel o ventana emergente se desea publicar el panel en el Runtime, en el Web Gate o en ambos. Para ello al seleccionar el panel en ‘Navegador’ en las opciones que aparecen de este en el ‘Inspector de propiedades’ estará la opción ‘Publicar en’ donde se selecciona donde se quiere publicar. 117 Instituto Schneider Electric de Formación 21.8 Configuración de las variables. Para poder leer o leer/escribir una variable desde el Web Gate, en las ‘Propiedades de la variable’ se ha de cambiar la opción ‘Compartiendo’: ‘Sólo lectura’ si solo se quiere monitorizar desde el Web Gate o ‘Lectura/Escritura’ si también se desea modificar. 21.9 Protección del Servidor Web/Web Gate contra usuarios no autorizados La seguridad del Web Gate impide que los usuarios no autorizados lo usen y tengan acceso a este. Para activar esta seguridad ir al ‘Editor de seguridad’ y en la lista desplegable ‘Web Gate/Servidor Web’ seleccionar una de las siguientes opciones: Denegado—El grupo de seguridad no puede tener acceso. Sólo lectura—El grupo de seguridad puede monitorear las variables, pero no las puede cambiar. Lectura/Escritura—El grupo de seguridad puede monitorear y cambiar las variables. 118 Manual de formación Vijeo Designer 21.10 Conexión a Web Gate. Para conectar un ordenador remoto a un destino. Iniciar Runtime en la máquina de destino (la pantalla tiene que estar encendida y con la aplicación cargada y funcionando). Abrir el explorador en el ordenador remoto. Y en la barra de dirección del explorador, ingrese la dirección IP de la máquina de destino. • Ejemplo 1: Cuando Web Gate usa 80 (valor predeterminado) como su número de puerto (http://192.168.0.2). • Ejemplo 2: Cuando Web Gate usa un número de puerto no predeterminado como el 800 (http://192.168.0.2:800). El servidor de Web Gate no puede usar número de puerto 8000, el cual está reservado. Para conectarse a un Runtime que se está ejecutando en el mismo ordenador que el cliente de Web Gate, ingrese http://127.0.0.1 en el campo de dirección de Internet Explorer. El explorador se conecta al destino y el entorno de Web Gate aparece en el explorador. En la pantalla General del Web Gate seleccionar la opción ‘Monitoring’. 119 Instituto Schneider Electric de Formación Una vez en la pestaña ‘Monitoring’ desplegar ‘Web Gate’ y seleccionar la opción ‘In frame’ y aparecerá el recuadro con la aplicación de supervisión. Si es l primera vez que el ordenador accede al Web Gate saldrá un aviso que hay que instalar ‘Web Gate Control’ para poder visualizarlo ó pulsando esta opción en la barra de Monitoring de la izquierda. 120 Manual de formación Vijeo Designer 22. Opciones de equipo hardware. 22.1 Configurar el arranque. Retraso de inicio: Cuando la máquina de destino está encendida, Vijeo-Designer Runtime espera hasta que el tiempo especificado en el retraso de inicio acabe antes de ejecutar el proyecto. Comprobar la integridad del proyecto: Cuando la máquina de destino es encendida, Vijeo-Designer Runtime comprueba si hay errores en el proyecto antes de ejecutar el proyecto. 22.2 Teclas de función. Puede usar las teclas de función para ejecutar operaciones como si fuera un interruptor en, para los modelos de MAGELIS iPC Series y XBTGT1000 Series. Para ello se ha de seleccionar en destino la opción ‘Teclas de Función’. 121 Instituto Schneider Electric de Formación Aparece la ventana flotante de ‘Configuración de las teclas de función del destino’, donde se ‘Agregar’ la tecla que va a ser utilizada y se le configura una acción. 22.3 Avisador. Es posible activar un avisador cuando se pulsa el panel o un objeto. Para ello se ha de seleccionar ‘Habilitado’ en la opción ‘Avisador’ del destino. 122 Manual de formación Vijeo Designer 23. Descarga y comprobación de proyectos en Runtime. Después de desarrollar la aplicación HMI, puede descargar el proyecto en la máquina de destino y ejecutar la aplicación de usuario. 23.1 Validar proyectos. Forma más rápida de localizar los problemas más comunes. La información de diagnóstico que se muestra en la Zona de RetroAlimentación. Si el proceso de validación se efectúa sin errores, puede empezar a compilar y descargar. Si se han producido errores, compruebe los ajustes que han provocado el fallo de validación. La validación comprueba si: • Los valores de las propiedades están dentro de los rangos permitidos. 123 Instituto Schneider Electric de Formación • Las referencias a los objetos son válidas. • Los ajustes son correctos. 23.2 Generar de proyecto. Después de validar el proyecto y solucionar los posibles errores, puede compilar la aplicación de usuario que se ejecutará en el VijeoDesigner Runtime. El proceso de compilación comprueba si se han producido errores en el proyecto. La aplicación de usuario debe compilarse antes de que pueda ejecutarse en la simulación o en la máquina de destino. 124 Manual de formación Vijeo Designer 23.3 Simulación del proyecto. Permite simular la máquina de destino y controlar los diferentes datos que provienen de los dispositivos de E/S. Permite simular la máquina de destino, la comunicación entre esta máquina y los dispositivos siendo real (todo comunicando en Ethernet). 23.4 Descargar un proyecto a través de Ethernet. Ejemplo de descarga al terminal con la dirección IP. IP: 10.132.1.xxx 125 Instituto Schneider Electric de Formación Se tiene que poner la IP de la pantalla. Para ello se ha de seleccionar en destino la opción ‘Descargar’ seleccionar ‘Ethernet’. Una vez seleccionado que la descarga se realizará a través de Ethernet desplegar la opción ‘Descargar’ y poner la IP que se desea de la máquina de destino en ‘Dirección IP’. Cuando se haya configurado la IP del destino, seleccionando el destino y haciendo clic en el botón derecho, se seleccionará ‘Descarga a’ entre paréntesis en este caso pondrá ‘a Ethernet y la IP de destino’ 126 Manual de formación Vijeo Designer 24. Administrador de datos de Vijeo Designer. El Administrador de datos es una interfaz de usuario gráfica para administrar los archivos de receta (.rcp), archivos de registro de datos (.dat), archivos de alarma (.csv), archivos de vídeo (.vmg, .mp4, .avi), archivos instantáneas (.jpeg), y archivos de respaldo del proyecto (.vdz) de la máquina de destino. El administrador de datos admite el envío y la recuperación de archivos a través de Ethernet o USB. Recuperar (get): Recuperar archivos de receta (.rcp), archivos de registro de datos (.dat), archivos de alarma (.csv), archivos de vídeo (.mpeg), archivos de capturas de pantalla (.jpeg) y archivos de respaldo del proyecto (.vdz) desde una máquina de destino durante run time. 127 Instituto Schneider Electric de Formación Puede configurar el Administrador de Datos para eliminar archivos de registro de datos, archivos de alarma, archivos de vídeo, capturas de pantalla y archivos de respaldo del proyecto en una máquina de destino después que los haya recuperado con éxito. No puede eliminar archivos de recetas en una máquina de destino después de recuperarlos. • Enviar (put): Enviar archivos de recetas (.rcp), archivos separados por comas (.csv), o archivos de texto (.txt) a una máquina de destino durante runtime. El administrador de archivos no soporta el envío y recuperación de archivos a través de conexiones en serie o USB. 128 Manual de formación Vijeo Designer I. Apéndice. • Cables de programación. • Cables de comunicación para terminales modelo XBT GT2xx0/GT7340/GKxx con equipos SCHNEIDER ELECTRIC. *El XBTZGI232 se pone si se quiere aislamiento. 129 Instituto Schneider Electric de Formación • Cables para terminales modelo XBT GT2xx0/GT7340/GKxx con autómatas de otras marcas. • Cables para terminales modelo XBT GT11x5 con equipos SCHNEIDER ELECTRIC. 130