descargar PDF
Anuncio

DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
DFG Web Services
Implementación de aplicaciones
Clientes de Web Services
Servicio de Planificación Territorial
Diputación Foral de Gipuzkoa
febrero de 2007
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Contenidos
1. Descripción del documento
2. Aplicativo cliente .Net
2.1. Introducción
2.2. Creación de un aplicativo consumidor del Web Service ‘Localizar por ID’
2.2.1. Añadir controles al aplicativo
2.2.2. Código C#
2.2.3. Probar el ejemplo
2.2.4. Extender el ejemplo
2.2.5. Probar el ejemplo extendido
3. Aplicativo cliente Java
3.1. Introducción
3.2. Requisitos
3.3. Procesos a realizar
3.4. Código Fuente
3.4.1. WSExecutor.java
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
4. Cliente Web
5. Aplicativo cliente PHP
5.1. Introducción
5.2. Requisitos
5.3. Código Fuente
6. Aplicativo PDA Windows Mobile
6.1. Introducción
6.2. Creación del proyecto PDA
6.3. Creación de un aplicativo consumidor del Web Service ‘DibujarImagen’
6.3.1. Añadir controles al aplicativo
6.3.2. Código C#
6.3.3. Probar el ejemplo con el emulador.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
1 - Descripción del Documento
El presente documento describe los prototipos de aplicativos consumidores de Web
Services desarrollados como ejemplos de integración de los Servicios Web
Espaciales de los que se dispone en la versión actual de la plataforma.
Describe los prototipos implementados y sirve de manual para el desarrollo de otros
aplicativos clientes en diferentes plataformas de desarrollo.
Ir a prototipos
Se detallan cuatro prototipos de aplicativos clientes en cuatro tecnologías
diferentes, que demuestran la interoperabilidad de los Servicios Web.
Las cuatro tecnologías que implementan los prototipos son: .Net, Java, un cliente
Web y php.
Existe un prototipo desarrollado en tecnología .Net que implementa el uso de toda
la funcionalidad servida por los diferentes Servicios Web de la Plataforma (Ver
http://b5m.gipuzkoa.net/appws/publish.htm ). Debido a la complejidad de éste, en
el presente documento se describe un prototipo reducido.
2 - Aplicativo cliente .Net
2.1 - Introducción
El desarrollo del cliente en plataforma .Net de Microsoft se ha realizado con el
entorno de desarrollo Visual Studio 2005 y el lenguaje de programación C#. El
prototipo que se describe accede al WebService de Localizar por ID.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
2.2 - Creación de un aplicativo consumidor del Web Service
‘Localizar por ID’
Del menú Data, seleccione la opción “Add New Data Source”.
Aparecerá la primera ventana del Wizard.
Seleccione la opción de “Web Service” y el botón “Next” y aparecerá la siguiente
ventana de referencias Web.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
En la casilla de texto “URL”, teclea el URL del fichero WSDL que corresponde con el
Web Service que se desea usar.
Ejemplo: Localizar por Id.
http://b5m.gipuzkoa.net/dfg-localizar-contextroot/LocalizarPorIdSoapHttpPort?WSDL
Después de unos segundos, aparecerá una lista de los métodos que el servicio tiene
disponibles.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Seleccionar el botón “Add Reference” y aparece la siguiente ventana
Al seleccione “Finish”, la ventana del Wizard se cierra y automáticamente se añade
la nueva referencia a la solución y crea el “Data Source”.
En la ventana del “Solution Explorer” aparecerá la nueva referencia Web.
Al seleccionar la opción”Data->Show Data Sources” del menú, aparece la ventana
de Data Sources.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Aparece un Data Source por cada variable de salida de los Web Services que se
puede abrir para explorar la estructura de datos.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
2.2.1 - Añadir controles al aplicativo
Para visualizar la respuesta del Web Service, se puede añadir un DataGrid
arrastrando el icono del DataSource al formulario. En el ejemplo se arrastra la
estructura
“LocalizarPorIdUser_localizaridcallejero_Out
->
objectOut
>listaDirecciones ” del servicio al formulario.
Para llamar el Web Service, añade un control de tipo Button.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
-
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
2.2.2 -
Código C#
El código de acceso al Web Service se mete en el método de “button1_Click”.
Haciendo doble-clic sobre el botón en modo de diseño crea la clase vacía en modo
de codificación.
using
using
using
using
using
using
using
System;
System.Collections.Generic;
System.ComponentModel;
System.Data;
System.Drawing;
System.Text;
System.Windows.Forms;
namespace WindowsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
}
}
}
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Añade las siguientes líneas de código al método de button1_Click().
private void button1_Click(object sender, EventArgs e)
{
// Crear una nueva instancia de la clase del Web Service.
net.gipuzkoa.b5m.LocalizarPorId webId =
new net.gipuzkoa.b5m.LocalizarPorId();
// Array de capa adicionales a nulo.
net.gipuzkoa.b5m.WsmapasselectUser[] nomArr = null;
// Llama al Web Service y recoger la respuesta.
net.gipuzkoa.b5m.LocalizarPorIdUser_localizaridcallejero_Out
webIdOut=webId.localizaridcallejero("D_4545","","0","Si",
"PUBLI", "200", "200", "NO", nomArr);
// Asignar la respuesta al DataSource.
listaDireccionesBindingSource.DataSource =
webIdOut.objectOut.listaDirecciones;
}
2.2.3 - Probar el ejemplo
Ejecutar la aplicación, seleccione el botón para lanzar la petición al Web Service y
después de unos segundos, aparecerá la respuesta del servicio en el Grid.
2.2.4 - Extender el ejemplo
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Con el parámetro Imagen=”Si”, el servicio ha generado un imagen que corresponde
con en Id “D_4545” que no se ha usado. En esta sección se amplia el ejemplo para
dibujar la imagen.
Primero hay que volver al formulario en modo de diseño y añadir un PictureBox que
se usa para mostrar el mapa y un TextBox para introducir el identificador del
edificio.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
A continuación aparece el método modificado para tratar de la imagen. Además, se
ha modificado el código para limpiar la imagen y el DataSource y se actualiza el
estado del cursor durante la ejecución del servicio.
private void button1_Click(object sender, EventArgs e)
{
// Cambiar el cursor.
Cursor.Current = Cursors.WaitCursor;
// Limpiar el DataSource
listaDireccionesBindingSource.Clear();
// Limpiar la imagen.
if (pictureBox1.Image != null)
pictureBox1.Image = null;
Refresh();
// Crear una nueva instancia de la clase del Web Service.
net.gipuzkoa.b5m.LocalizarPorId webId = new
net.gipuzkoa.b5m.LocalizarPorId();
// Array de capa adicionales a nulo.
net.gipuzkoa.b5m.WsmapasselectUser[] nomArr = null;
// Llama al Web Service y recoger la respuesta.
net.gipuzkoa.b5m.LocalizarPorIdUser_localizaridcallejero_Out
webIdOut = webId.localizaridcallejero (richTextBox1.Text,
"", "0", "Si", "VITO", pictureBox1.Width.ToString(),
pictureBox1.Height.ToString(), "NO", nomArr);
// Asignar la respuesta al DataSource.
listaDireccionesBindingSource.DataSource =
webIdOut.objectOut.listaDirecciones;
// Recoger el URL de la imagen
string IdCallUrl = Convert.ToString(webIdOut.imagenurlOut);
// Pedir y dibujar el mapa
if (webIdOut.imagenurlOut != null)
{
WebRequest WReq = WebRequest.Create(IdCallUrl);
WebResponse WRes = WReq.GetResponse();
Stream strm = WRes.GetResponseStream();
Image WImage = Image.FromStream(strm);
pictureBox1.Image = WImage;
}
// Dejar el default cursor.
Cursor.Current = Cursors.Default;
}
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
En adición, hay que añadir los siguientes namespaces al proyecto.
using System.Net;
using System.IO;
2.2.5 - Probar el ejemplo extendido
Al cambiar el id y lanzar el servicio, se borra los datos de la petición anterior y
después de unos segundos, aparecen los datos e imagen de la nueva petición.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
3. - Aplicativo cliente Java
3.1 - Introducción
En este caso se describe la implementación en java de un cliente que utiliza un
Web-Service haciendo uso igualmente del archivo de descripción WSDL.
3.2 – Requisitos
Se utiliza el software ECLIPSE WTP PROJECT para la generación de clases clientes
a partir del archivo de descripción WSDL, dicho software puede ser descargado
desde:
http://www.eclipse.org/webtools/main.html
El proyecto comentado lleva incluido todos los plugins necesarios y la plataforma
Eclipse, la JVM necesaria es 1.5.
http://java.sun.com/j2se/1.5.0/download.jsp
En ambos casos hay que seguir las instrucciones de instalación que se describe en
las urls dadas.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
3.3 - Procesos a realizar
Una vez instalado accederemos a la perspectiva J2EE de la plataforma eclipse:
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Se crea un proyecto nuevo en la carpeta: Dynamic Web Projets
En este caso DFGWeb y ponemos el archivo de descripción wsdl en el directorio
WSDL, una vez seleccionado con el botón derecho como se muestra en la figura
generamos las clases:
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
El proceso nos genera las clases necesarias para la comprobación del servicio, así
como da de alta en los servidores unas páginas jsp para su comprobación.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Generamos un proyecto java para la comprobación del servicio:
La clase es WSExecutor.java que se puede ejecutar.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
3.4. - Código Fuente
3.4.1. - WSExecutor.java
public static void main(String[] args) {
WSExecutor we = new WSExecutor();
we.testTopo();
}
Realiza la prueba testTopo:
private void testTopo() {
String topo = "DONOXTI";
String lengua = "0";
boolean bprint = true;
try {
WstopobjUser[] wu = dooToponimo(topo,
lengua);
if (bprint == true) {
printData(wu);
}
} catch (Exception e) {
e.printStackTrace();
}
}
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
y la función dooToponimo:
public WstopobjUser[] dooToponimo(String topo, String lengua) throws
RemoteException {
//array de objetos a devolver
WstopobjUser[] wu = null;
//Creamos el proxy
BuscartoponimoProxy btp = new BuscartoponimoProxy();
//Creamos los parametros
Buscartoponimo parameters = new Buscartoponimo();
//asignamos valores
parameters.setToponimo(topo);
parameters.setLengua(lengua);
//ejecutamos el servicio
BuscartoponimoResponse
btp.buscartoponimo(parameters);
bpr
=
//obtenemos el resultado
BuscartoponimoUser_buscartoponimo_Out
bubo
=
bpr.getResult();
BigDecimal bd = bubo.get_return();
wu = bubo.getToponimoarrOut();
return wu;
}
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
4. - Cliente Web
La tecnología AJAX permite desarrollar aplicaciones web con un alto grado de
dinamismo. A grandes rasgos consiste en utilizar un leguaje de script (Javascript,
Jscript,...) en el lado cliente para realizar peticiones XML
a un servidor que
contiene la lógica de la aplicación.
Se puede usar por tanto AJAX para realizar llamadas
a servicios web. A
continuación de detallaran los pasos a realizar para realizar una página web que
mediante JavaScript realice una llamada a un servicio web de la platoforma.
En concreto se va a hacer uso del servicio web de localizar objeto por ID y en
concreto se va a buscar en el tema callejero el edificio con ID D_4545. El lenguaje
de la búsqueda será castellano.
El servicio web de localizar objeto esta esperando un petición XML con el siguiente
formato:
<soap:Envelope xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/">
<soap:Body
xmlns:ns1="http://com/dfg/webservices/LocalizarPorId.wsdl/types/">
<ns1:localizaridcallejeroElement>
<ns1:identificador>D_4545</ns1:identificador>
<ns1:escala>12000</ns1:escala>
<ns1:lengua>0</ns1:lengua>
<ns1:imagen>si</ns1:imagen>
<ns1:escenario>VITO</ns1:escenario>
<ns1:anchura>640</ns1:anchura>
<ns1:altura>480</ns1:altura>
</ns1:localizaridcallejeroElement>
</soap:Body>
</soap:Envelope>
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
El primer paso por tanto que habría que hacer en Javascript sería crear el
documento XML que se mandará al servicio web:
var xmlDoc = createNewDocument();
El siguiente paso seria poner la cabecera al XML:
var envelope = createElementNS(xmlDoc,
'http://schemas.xmlsoap.org/soap/envelope/', 'Envelope');
xmlDoc.appendChild(envelope);
var body = createElementNS(xmlDoc,
'http://schemas.xmlsoap.org/soap/envelope/', 'Body');
envelope.appendChild(body);
var parameterParent = body;
parameterParent = createElementNS(xmlDoc,
'http://com/dfg/webservices/LocalizarPorId.wsdl/types/',
'localizaridriosElement');
body.appendChild(parameterParent);
Las funciones createElementNS() y appendChild() crean la estructura del XML.
Con CreateElementNS() se crea un nuevo elemento en el documento y con
appendChild() se le da el orden jerárquico correcto dentro del documento.
El siguiente paso sería dar los valores a cada uno de los parámetros que necesita el
servicio web. En el caso del identificador del edificio sería:
paramEl.appendChild(xmlDoc.createTextNode(D_4545));
parameterParent.appendChild(paramEl);
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
El paso anterior es necesario realizarlo para cada uno de los parámetros de la
petición (lengua, imagen, escenario,...).
En este punto ya se tiene creado el documento XML que si se visualizara en la
página web quedaría de la siguiente forma:
El siguiente paso es realizar la llamada al servicio web que envia el XML que se ha
creado. Para poder enviar XML desde Javascript se puede hacer uso del objeto
XmlHttpRequest que es implementado por la mayoría de los navegadores.
El objeto XmlHttpRequest se crea de diferente forma dependiendo del navegar de
Internet que se use. El siguiente código generaría el objeto deseado:
var req = null;
if (window.XMLHttpRequest) { // Si no es Internet Explorer
req = new XMLHttpRequest();
} else if (window.ActiveXObject) { //Si es Internet Explorer
req = new ActiveXObject("Microsoft.XMLHTTP");
}
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Una vez creado se pasa a configurarlo. Primero se le pasa el tipo de petición a
realizar (GET o POST) y la url donde se encuentra el servicio web.
req.open("POST", url, false);
Luego se le configura el “Content-Type” que necesita, en este caso "text/xml".
req.setRequestHeader("Content-Type", "text/xml");
Por ultimo ya se puede enviar el XML mediante la función send(),
req.send(xmlDoc);
Se puede agrupar todo el código anterior en una función que reciba la URL donde
se encuentre el servicio web y el XML a enviar y devuelva la respuesta del servicio.
El código indicado sería:
function invokeSync (url, xmlDoc) {
var req = null;
if (window.XMLHttpRequest) { // Si no es Internet Explorer
req = new XMLHttpRequest();
} else if (window.ActiveXObject) { //Si es Internet Explorer
req = new ActiveXObject("Microsoft.XMLHTTP");
}
if (req) {
req.open("POST", url, false);
req.setRequestHeader("Content-Type", "text/xml");
req.send(xmlDoc);
return req.responseXML;
}
}
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Si se llamara a servicio web con los parámetros anteriores, se devolvería:
<?xml version="1.0" encoding="UTF-8"?>
<env:Envelope xmlns:env="http://schemas.xmlsoap.org/soap/envelope/"
xmlns:xsd="http://www.w3.org/2001/XMLSchema"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:ns0="http://com/dfg/webservices/LocalizarPorId.wsdl/types/">
<env:Body>
<ns0:localizaridcallejeroResponseElement>
<ns0:result>
<ns0:imagenurlOut>http://arqfotos:9876/internet/GenaImageSourcer?
?IMAGEID=164566151176& RETCONTENTTYPE=image/png&RM=FALSE
</ns0:imagenurlOut>
<ns0:return>OK</ns0:return>
<ns0:objectOut>
<ns0:listaDirecciones>
<ns0:array>
<ns0:nombre>SALESIANOS,
CONVENTO</ns0:nombre>
<ns0:seccion>002</ns0:seccion>
<ns0:numero>012 </ns0:numero>
<ns0:terminoMunicipal xsi:nil="1"/>
<ns0:nucleoUrbano xsi:nil="1"/>
<ns0:distrito>02</ns0:distrito>
<ns0:municipio>AZKOITIA | 017</ns0:municipio>
<ns0:codigoPostal>20720</ns0:codigoPostal>
<ns0:comarca xsi:nil="1"/>
<ns0:calle>AIZKIBEL KALEA | 1240</ns0:calle>
</ns0:array>
</ns0:listaDirecciones>
<ns0:listaActividades xsi:nil="1"/>
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
</ns0:objectOut>
</ns0:result>
</ns0:localizaridcallejeroResponseElement>
</env:Body>
</env:Envelope>
El XML devuelto por el servicio web podría ser analizado en Javascipt para obtener
la información y mostrarlo adecuadamente en una página web o simplemente se
puede mostrar el XML devuelto:
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Por último se muestra el código completo de las funciones usadas en este
documento para realizar la petición y una nueva función principal que realiza todo
el proceso. La función es LocalizarPorIdSoapHttpPort_localizaridcallejero() y recibe
como parámetros los datos necesarios para realizar la petición del servicio web,
genera el XML necesario, lo envía al servicio y por último devuelve el XML de
respuesta del servidor.
function LocalizarPorIdSoapHttpPort_localizaridcallejero(_identificador, _escala,
_lengua, _imagen, _escenario, _anchura, _altura) {
var xmlDoc = createNewDocument();
var envelope = createElementNS(xmlDoc,
'http://schemas.xmlsoap.org/soap/envelope/', 'Envelope');
xmlDoc.appendChild(envelope);
var body = createElementNS(xmlDoc,
'http://schemas.xmlsoap.org/soap/envelope/', 'Body');
envelope.appendChild(body);
var parameterParent = body;
parameterParent = createElementNS(xmlDoc,
'http://com/dfg/webservices/LocalizarPorId.wsdl/types/',
'localizaridcallejeroElement');
body.appendChild(parameterParent);
var paramEl = createElementNS(xmlDoc,
'http://com/dfg/webservices/LocalizarPorId.wsdl/types/', 'identificador');
paramEl.appendChild(xmlDoc.createTextNode(_identificador));
parameterParent.appendChild(paramEl);
var paramEl = createElementNS(xmlDoc,
'http://com/dfg/webservices/LocalizarPorId.wsdl/types/', 'escala');
paramEl.appendChild(xmlDoc.createTextNode(_escala));
parameterParent.appendChild(paramEl);
var paramEl = createElementNS(xmlDoc,
'http://com/dfg/webservices/LocalizarPorId.wsdl/types/', 'lengua');
paramEl.appendChild(xmlDoc.createTextNode(_lengua));
parameterParent.appendChild(paramEl);
var paramEl = createElementNS(xmlDoc,
'http://com/dfg/webservices/LocalizarPorId.wsdl/types/', 'imagen');
paramEl.appendChild(xmlDoc.createTextNode(_imagen));
parameterParent.appendChild(paramEl);
var paramEl = createElementNS(xmlDoc,
'http://com/dfg/webservices/LocalizarPorId.wsdl/types/', 'escenario');
paramEl.appendChild(xmlDoc.createTextNode(_escenario));
parameterParent.appendChild(paramEl);
var paramEl = createElementNS(xmlDoc,
'http://com/dfg/webservices/LocalizarPorId.wsdl/types/', 'anchura');
paramEl.appendChild(xmlDoc.createTextNode(_anchura));
parameterParent.appendChild(paramEl);
var paramEl = createElementNS(xmlDoc,
'http://com/dfg/webservices/LocalizarPorId.wsdl/types/', 'altura');
paramEl.appendChild(xmlDoc.createTextNode(_altura));
parameterParent.appendChild(paramEl);
var responseDoc = invokeSync('http://arqfotos:8888/dfgloid/LocalizarPorIdSoapHttpPort', xmlDoc);
return responseDoc;
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
}
function createElementNS (xmlDoc, namespace, localName) {
var element = null;
if (typeof xmlDoc.createElementNS != 'undefined') {
element = xmlDoc.createElementNS(namespace, localName);
}
else if (typeof xmlDoc.createNode != 'undefined') {
if (namespace) {
element = xmlDoc.createNode(1, localName, namespace);
} else {
element = xmlDoc.createElement(localName);
}
}
return element;
}
function createNewDocument () {
var xmlDoc = null;
if (document.implementation && document.implementation.createDocument) {
xmlDoc = document.implementation.createDocument("", "", null);
} else if (window.ActiveXObject){
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
}
return xmlDoc;
}
function invokeSync (url, xmlDoc) {
var req = null;
if (window.XMLHttpRequest) {
req = new XMLHttpRequest();
} else if (window.ActiveXObject) {
req = new ActiveXObject("Microsoft.XMLHTTP");
}
if (req) {
req.open("POST", url, false);
req.setRequestHeader("Content-Type", "text/xml");
req.send(xmlDoc);
return req.responseXML;
}
}
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
5. - Aplicativo cliente PHP
5.1. – Introducción
En este caso se describe la implementación en PHP de un cliente que utiliza un
Web-Service haciendo uso igualmente del archivo de descripción WSDL.
5.2. – Requisitos
Versión 5.1.2 de PHP
Librería NUSOAP versión 0.7.2. (http://sourceforge.net/projects/nusoap)
5.3. - Código Fuente
Código Fuente
<?php
// Cargar las librerias.
require_once('./lib/nusoap.php');
// Produccion
$wsdl="http://b5m.gipuzkoa.net/ws/dfg-dibujar-contextroot/DibujarSoapHttpPort?WSDL";
// Leer el WSDL y crear los proxys
$client=new soapclient($wsdl, 'wsdl');
// Cambiar el endpoint URL a $wsdl menos los ultimos 5 chars
$client->operations['dibujarimagen']['endpoint'] =
substr($wsdl,0,strlen($wsdl)-5);
// Forzar los char sets.
$client->soap_defencoding = 'UTF-8';
$client->decode_utf8 = false;
// Ejemplo de control de capas.
$mapasel=array('nombre'=>'L%EDmites
municipales','estado'=>'n','tipo'=>'Mapa');
// Ejemplo de parametros
$params=array(array('ix1'=>'540000','iy1'=>'4740000','ix2'=>'610000','i
y2'=>'4810000','iwidth'=>'500','iheight'=>'300','iescenario'=>'PUBLI','le
ngua'=>'0','mapaselectarr'=>$mapasel));
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
// A poco de comprobacion de errores.
$err = $client->getError();
if ($err) {
echo 'Constructor error' . $err ;
}
// LLamar al Web Service.
$result = $client->call('dibujarimagen', $params);
Un poco de comprobación de errores.
if ($client->fault) {
echo 'Fault'; print_r($result);
} else {
$err = $client->getError();
if ($err) {
echo 'Error' . $err ;
}
}
// Ver los resultados
print_r($result);
// Útiles para depurar
//echo $client->response;
//echo $client->request;
//echo $client->debug_str;
?>
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Si se ejecuta el ejemplo PHP desde un shell de UNIX se verá el siguiente resultado.
$ php dib.php
Array
(
[result] => Array
(
[return] => 1
[oimagepathOut]=>
http://b5m.gipuzkoa.net/internet/GenaImageSourcer?IMAGEID=2034743655&RET
CONTENTTYPE=image/png
)
)
Para recuperar la imagen se ejecuta una petición http con el URL dado en la
variable oimagepathOut.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Ejemplo 2: Llamar al servicio Web para ver las capas disponibles
<?php
// Cargar las librarias.
require_once('./lib/nusoap.php');
// Produccion
$wsdl="http://b5m.gipuzkoa.net/ws/dfg-dibujar-contextroot/DibujarSoapHttpPort?WSDL";
// Leer el WSDL y crear los proxys
$client=new soapclient($wsdl, 'wsdl');
// Cambiar el endpoint URL a $wsdl menos los ultimos 5 chars
$client->operations['mapasdisponibles']['endpoint'] =
substr($wsdl,0,strlen($wsdl)-5);
// Forzar los char sets.
$client->soap_defencoding = 'UTF-8';
$client->decode_utf8 = false;
// Ejemplo de parametros
$params1=array(array('categoria'=>'PUBLI','lengua'=>'0'));
// A poco de comprobacion de errores.
$err = $client->getError();
if ($err) {
echo 'Constructor error' . $err ;
}
// LLamar al Web Service.
$result = $client->call('mapasdisponibles', $params1);
if ($client->fault)
{
echo 'Fault'; print_r($result);
}
else
{
$err = $client->getError();
if ($err)
{
echo 'Error' . $err ;
}
else
{
// Ver los resultados
print_r( $result ) ;
}
}
?>
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Si se ejecuta el ejemplo PHP desde un shell de UNIX se verá el siguiente resultado.
$ php mapas.php
Array
(
[result] => Array
(
[return] => Array
(
[wsmessage] => OK
[wsstatus] => 5
)
[objectOut] => Array
(
[0] => Array
(
[MActivado] => s
[GActivado] => S
[clase] => AltimetrÃa
[grupo] => Nada
[descripcion] => AltimetrÃa 100
[mapa] => alti_100
[CActivado] => S
)
[1] => Array
(
[MActivado] => s
[GActivado] => S
[clase] => AltimetrÃa
[grupo] => Nada
[descripcion] => AltimetrÃa 25
[mapa] => alti_25
[CActivado] => S
)
.
.
.
)
)
)
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
$ php mapas.php
Array
(
[result] => Array
(
[return] => Array
(
[wsmessage] => OK
[wsstatus] => 5
)
[objectOut] => Array
(
[0] => Array
(
[MActivado] => s
[GActivado] => S
[clase] => AltimetrÃa
[grupo] => Nada
[descripcion] => AltimetrÃa 100
[mapa] => alti_100
[CActivado] => S
)
[1] => Array
(
[MActivado] => s
[GActivado] => S
[clase] => AltimetrÃa
[grupo] => Nada
[descripcion] => AltimetrÃa 25
[mapa] => alti_25
[CActivado] => S
)
.
.
.
)
)
)
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
6.- Aplicativo PDA Windows Mobile
6.1. – Introducción
El ejemplo
del cliente PDA se ha realizado con la plataforma .Net Compact
Framework 2.0 de Microsoft con el entorno de desarrollo Visual Studio 2005 y el
lenguaje de programación C#. El prototipo que se describe accede al WebService
de DibujarImagen.
6.2. - Creación del proyecto PDA
Para crear un proyecto para un PDA, se crea un proyecto de tipo “Device
Application”.
Al seleccionar “OK”, aparece un formulario dentro de una imagen PDA.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
6.3 Creación de un aplicativo consumidor del Web Service
‘DibujarImagen’
Del menú Data, seleccione la opción “Add New Data Source”.
Aparecerá la primera ventana del Wizard.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Seleccione la opción de “Web Service” y el botón “Next” y aparecerá la siguiente
ventana de referencias Web.
En la casilla de texto “URL”, teclea el URL del fichero WSDL que corresponde con el
Web Service que se desea usar.
Ejemplo: Dibujar.
http://b5m.gipuzkoa.net/dfg-dibujar-context-root/DibujarSoapHttpPort?WSDL
Después de unos segundos, aparecerá una lista de los métodos que el servicio tiene
disponibles.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Seleccionar el botón “Add Reference” y aparece la siguiente ventana.
Al seleccione “Finish”, la ventana del Wizard se cierra y automáticamente se añade
la nueva referencia a la solución y crea el “Data Source”.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
6.3.1. - Añadir controles al aplicativo
Para lanzar el servicio Web se añade un control de tipo Button y para visualizar el
resultado se añade un control de tipo PictureBox.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
6.3.2. - Código C#
El código de acceso al Web Service se mete en el método de “button1_Click”.
Haciendo doble-clic sobre el botón en modo de diseño crea la clase vacía en modo
de codificación.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace DeviceApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
}
}
}
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
Añade las siguientes líneas de código al método de button1_Click().
private void button1_Click(object sender, EventArgs e)
{
// Array de capa adicionales a nulo.
net.gipuzkoa.b5m.WsmapasselectUser[] userArray1 = null;
Cursor.Current = Cursors.WaitCursor;
// Crear una nueva instancia de la clase del Web Service.
net.gipuzkoa.b5m.Dibujar webDibImg =
new net.gipuzkoa.b5m.Dibujar();
// Llama al Web Service y recoger la respuesta.
net.gipuzkoa.b5m.DibujarUser_dibujarimagen_Out out1 =
webDibImg.dibujarimagen("520000","4740000","610000",
"4810000", pictureBox1.Width.ToString(),
pictureBox1.Height.ToString(),
"PUBLI", "0", userArray1);}
// Pedir y dibujar el mapa
Uri uri1 = new Uri(out1.oimagepathOut);
HttpWebRequest request1 =
(HttpWebRequest)WebRequest.Create(uri1);
HttpWebResponse response1 =
(HttpWebResponse)request1.GetResponse();
StreamReader reader1 = new
StreamReader(response1.GetResponseStream());
Bitmap bitmap1 = new Bitmap(reader1.BaseStream);
pictureBox1.Image = bitmap1;
reader1.Close();
Cursor.Current = Cursors.Default;
}
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
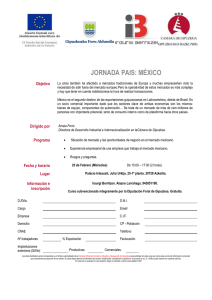
6.3.3 - Probar el ejemplo con el emulador.
Al ejecutar la aplicación, aparecerá la siguiente ventana de despliegue.
Seleccionar la opción
“Pocket PC 2003 SE Emulator” y el boton “Deploy”. El
software se instalará en el emulador y aparecerá una ventana con la aplicación en
marcha.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
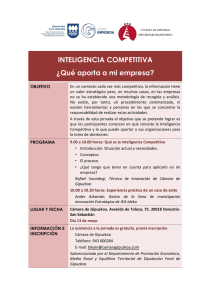
Para establecer la conexión Internet, hace falta emular la conexión física con
ActiveSync, lo cual se hace con el “Device Emulator Manager” que se arranca desde
el menú “Tools”.
Una vez arrancado el “Emulator Manager”, hace falta seleccionar la opción “Pocket
PC 2003 SE Emulator” y con el botón derecha, seleccionar la opción “Cradle”.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio
DFG Web Services - Implementación de aplicaciones
Clientes de Web Services
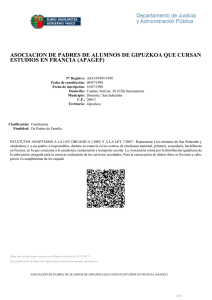
El icono de ActiveSync cambiará de gris a verde y la ventana de asociación
aparecerá donde se puede seleccionar la opción “Guest”.
Una vez conectada,
seleccione el botón para lanzar la petición al Web Service y después de unos
segundos, aparecerá una imagen de Gipuzkoa.
| Gipuzkoa.net | Departamento de Movilidad y Ordenación del Territorio