Java Server Pages (JSP)
Anuncio

Interfaces Web con Java EE
Desarrollo de Aplicaciones Empresariales
2014-1
Contenidos
• Introducción
• Servlets
• Java Server Pages (JSP)
2
Introducción
• Las aplicaciones Web proporcionan la interfaz de
usuario a través de un navegador
• HTTP – HyperText Transfer Protocol
– Protocolo de intercambio de información en Internet
– Esquema petición-respuesta entre cliente y servidor
Petición
Navegador
Servidor Web
Respuesta
3
Conceptos básicos
• HTTP define varios métodos de petición, entre los que
destacan GET y POST
• GET – Solicita datos de un recurso especificado
– Los parámetros de la petición se representan en la URL
• Ej. https://www.google.com/search?q=ASI
• q es el nombre del parámetro, ASI su valor
• POST – Envía datos para que sean procesados por un recurso
– Los parámetros de la petición de representan en el mensaje
• POST /test/demo_form.asp HTTP/1.1
Host: w3schools.com
name1=value1&name2=value2
4
Conceptos básicos
• ¿Cómo se representa una página web?
• HTML – HyperText Markup Language
– Lenguaje de marcado para páginas web
<html>
<head>
<title>Página de prueba</title>
</head>
<body>
Texto de la página web…
</body>
</html>
5
Conceptos básicos
• ¿Cómo se controla el estilo gráfico de una página?
• CSS – Cascading Style Sheets
– Lenguaje de hojas de estilos para páginas web
<html>
<head>
<title>Titulo de la pagina</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
Texto de la pagina.
<div class="cuadro">
Texto en color verde.
</div>
</body>
</html>
body {
color: blue;
}
.cuadro {
color: green;
}
6
Conceptos básicos
• En función de cómo se genere la página
– Páginas estáticas:
• Ficheros HTML, CSS e imágenes estáticos (no cambian en
función de los parámetros de la petición)
– Páginas dinámicas:
• El servidor genera el contenido en función de los parámetros
recibidos como parte de la petición
• Ej. Ver un listado de alumnos en las aplicaciones de la UdeC:
la lista de alumnos se genera de forma dinámica a partir de
una base de datos
7
Conceptos básicos
Request
GET + parámetros
POST + datos
Servidor Web
Navegador
Response
HTML
CSS
Imágenes
8
Contenidos
• Introducción
• Servlets
• Java Server Pages (JSP)
9
Servlets
• Java Servlets API
– “Java Servlet technology provides Web developers with a
simple, consistent mechanism for extending the
functionality of a Web server and for accessing existing
business systems” [Oracle]
– Un Servlet es una clase que se ejecuta en el contexto de un
servidor web y permiten procesar peticiones HTTP
10
Servidores Web
• Servidor Web
– Servidor que procesa peticiones HTTP y proporciona
contenidos a los clientes
• Ej. Apache Web Server
– Contenedor de servlets (servidor de aplicaciones Web)
• Servidor web que permite incluir servlets
• Nuestra aplicación se ejecuta dentro del contenedor!
• Ejemplos:
– Apache Tomcat
– IBM WebSphere
– Jetty
11
Ejemplo – SimpleServlet.java
package es.udc.fi.asi.servlet;
import …
public class SimpleServlet extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
PrintWriter out = response.getWriter();
out.println("Hello world!");
out.flush();
out.close();
}
}
12
Ejemplo – web.xml
<web-app>
<display-name>MyApp</display-name>
<servlet>
<servlet-name>simple-servlet</servlet-name>
<servlet-class>es.udc.fi.asi.servlet.SimpleServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>simple-servlet</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
</web-app>
13
Ejercicios
1.
Instalar el servidor de aplicaciones Web jetty
–
Se puede descargar la última versión en: http://download.eclipse.org/jetty/stable9/dist/
–
Seguir la guía de instalación:
http://www.eclipse.org/jetty/documentation/current/quick-start-gettingstarted.html
•
•
A los que siguieron el manual de instalación del Lab0 se les recomienda descomprimir
Jetty en /usr/java
Configurar el .profile de vuestro directorio home con la variable JETTY_HOME
2.
Descargar y descomprimir el proyecto servlet-example.zip en el
workspace de Eclipse
3.
Lanzar el ejemplo desde línea de comandos
mvn jetty:run
4.
Probar la URL: http://localhost:8080/servlet-example/hello
5.
Modificar el ejemplo para que muestre un contenido distinto
14
Ejercicios
6. Configurar la aplicación para que las peticiones a
/helloworld también sean atendidas por
SimpleServlet
7. Crear un nuevo servlet que genere contenido
diferente a SimpleServlet y hacer que las peticiones
a /helloworld sean atendidas por este nuevo servlet
8. ¿Por qué la URL de la aplicación es
http://localhost:8080/servlet-example? ¿Dónde se
configura?
15
Contenidos
• Introducción
• Servlets
• Java Server Pages (JSP)
16
Java Server Pages (JSP)
• Servlets
– Son el mecanismo básico para atender peticiones HTTP
– Pero generar las páginas directamente desde un Servlet no
es una buena solución
• Java Server Pages (JSP)
– Ofrecen una forma mucho más cómoda de generar páginas
dinámicas en una aplicación
– Las páginas son un HTML “enriquecido” con etiquetas para
generar contenido dinámico
17
Java Server Pages (JSP)
• Java Server Pages (JSP)
– Se mezcla en un mismo fichero la parte estática de la página
(código HTML) con la parte dinámica, generada con
directivas especiales
– Al procesar la petición a una página JSP, ésta se convierte
automáticamente en un Servlet
18
Elementos de JSP
• En una JSP podemos usar los siguientes elementos:
– Scriptlets, es decir, código Java dentro de la página:
• <% código %>
<html>
<head><title>Ejemplo 1</title></head>
<body>
<%
double num = Math.random();
if (num > 0.95) {
%>
<h2>Has tenido suerte!</h2><p>(<%= num %>)</p>
<%
} else {
%>
<h2>Bueno, la vida sigue... </h2><p>(<%= num %>)</p>
<%
}
%>
<a href="<%= request.getRequestURI() %>"><h3>Vuelve a intentarlo!</h3></a>
</body>
</html>
19
Elementos de JSP
• En una JSP podemos usar los siguientes elementos:
– Comentarios
• <%-- comentario -->
– Expresiones
• <%= expresion %>
– Directivas
• <%@ include file=“header.html” %>
20
JSP Standard Tag Library (JSTL)
• JSP Standard Tag Library (JSTL)
– Proporciona un conjunto de etiquetas para tareas comunes
• Condicionales: <c:if …>
• Bucles: <c:for … >
• Internacionalización
– De esta forma, NO incluimos directamente código Java en
nuestras páginas
• Las JSP son más legibles, como un HTML “enriquecido”
– Proporcionan una plantilla
• Mejor opción para diseñadores
– Veremos cómo se usan con los ejemplos y ejercicios
21
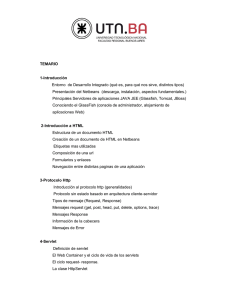
MovieSearch.jsp
22
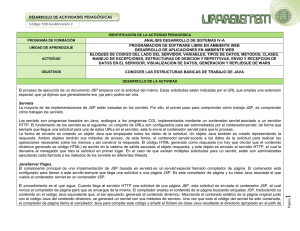
MovieSearchServlet
23
Comentarios
• El servlet
– Deja el resultado en el atributo movies
– Pasa el control a la plantilla JSP mediante
RequestDispatcher -> forward
• La plantilla
– Contiene HTML estático
– Para generar la parte dinámica
• Accede a los objetos (atributos) insertados por el servlet en el
objeto HttpServletRequest con la notación ${objeto[.propiedad]}
• Dispone de elementos específicos para realizar bifurcaciones
(c:if) e iteraciones (c:forEach)
• Imprime valores de manera compatible con HTML (XML)
– c:out sustituye los caracteres <, >, ", ' y & por referencias a entidades (e.g.
&lt;)
24
Ventaja
• Ventaja: código más sencillo de escribir y mantener
• Cuando se dispone de un diseñador gráfico en el
equipo de desarrollo
– Diseñador gráfico: crea una página HTML estática de
ejemplo por cada pantalla
– Desarrollador: convierte cada página HTML a una plantilla
que genera dinámicamente ese HTML
• Introduce los elementos “en rojo” del ejemplo
MovieSearch.jsp
25
Resumen
• Capa vista
– JSP y JSTL nos proporcionan herramientas para
implementar la capa vista de una aplicación
– Nos permiten generar contenido HTML de forma dinámica
– ¿Pero cómo se accede al modelo?
• Capa controlador
– El controlador es un intermediario entre vista y modelo
– Lo implementamos con Servlets
– El servlet atiende una petición, accede al modelo, y la JSP
da formato al resultado presentado al usuario
26
Ejercicios
1. Probar http://localhost:8080/servletexample/example1.jsp
–
¿Cuál es la principal crítica a esa jsp?
2. Probar la URL http://localhost:8080/servletexample/hellojsp
–
¿Qué ficheros .java y .jsp se visitan y en qué orden?
3. Reutilizando código del laboratorio pasado cree una
nueva página /latestnews (empleando JSP y JSTL) que
visualice en una tabla el título y texto de las últimas
noticias (método getLatestNews() en NewsService).
27
Ejercicios
4.
Tomando como base el siguiente ejemplo, haga que la página
anterior contenga un formulario con un campo de texto en el que
se puedan especificar palabras claves que deben contener las
noticias y un botón para buscar. Implemente todo lo necesario en
la capa vista y controlador (el controlador puede “simular” la
búsqueda sin acceder a una base de datos).
28