PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS
Anuncio

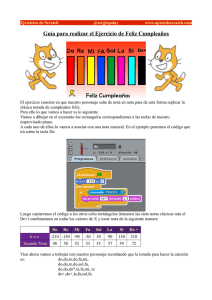
1 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS TEMA 1: LABERINTO I Tema 1.1 Así construimos el juego A - Dibujar laberinto B - Dibujar personaje C - Programa laberinto D - El programa completo TEMA 2: LABERINTO II Tema 2.1: El Laberinto y los obstáculos A - Dibujar el laberinto B - Niveles y vidas C - Los mensajes D - Programa asociado Tema 2.2: Los personajes A - Objeto salida B - Programa Salida C - Objeto pelota Tema 2.3: Un nuevo personaje. El fondo A - Fondo 2 B - Fondo 3 C - Programa Fondo Tema 2.4: Seguimos Programando A - Los cursores B - Las vidas C - Programa pelota I D - Las coordenadas E - Programa Pelota II F - Programa completo Tema 2.5: Copias y otras características A- Introducción B - Clones C - Web-cam D - Más bloques Ejercicios de la unidad 4 Autoevaluación: test de 10 preguntas Proyecto final 2 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS TEMA 1: Laberinto I Hay varias formas de hacer juegos basados en laberintos, aquí veremos uno donde el movimiento del personaje está adaptado a un camino, que dibujaremos con la cuadricula del fondo del escenario y cada vez que toque las paredes vuelva a su posición inicial. Saber manejar bien esa cuadricula te permitirá hacer muchas variaciones que podrás aplicar a distintos juegos y/o aplicaciones como puede ser crear sopas de letras, tablas de multiplicar, mapas interactivos... Lo más importante es dibujar bien el laberinto de lo contrario el personaje que debe recorrerla no se adaptará bien y a la hora de hacer el camino a seguir, el personaje puede tener problemas. Este ejercicio consta de: Un fondo de escenario Un personaje Los programas asociados TEMA 1.1: Laberinto I A - Dibujar el laberinto Para dibujar este laberinto usaremos la cuadricula del escenario. Accede a tu Scratch abre un nuevo proyecto. Elimina el gato. Edita el fondo del escenario. Debes tenerlo en modo vector, (si el fondo sale blanco, como en la imagen) pincha en la herramienta selección (la primera del menú de la derecha). Con la herramienta seleccionada, pincha en cualquier parte del panel blanco y lo suprimes, inmediatamente tendrás el fondo preparado para trabajar. Aumenta el zoom al máximo. Selecciona la herramienta cuadrado y el grosor de pincel (inferior izquierda) adecuado. Dibuja un cuadrado como el de la imagen, ajustándolo en el ángulo superior izquierdo. Saldrá algo parecido a la imagen que ves a tu izquierda. (Duplicas activando la herramienta y pinchando en el borde del cuadrado) 3 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS Una vez duplicado debes alinearlo y quedará así Como se cita en la imagen anterior, hay que ir repitiendo el proceso hasta llenar todo el escenario, de modo que cuando tenemos dos cuadrados podemos duplicar los dos a la vez, luego los cuatro y así sucesivamente. De esta manera obtendremos una cuadrícula donde cada cuadrado mide 20 pasos de lado. Finalmente hay que pintar (con la herramienta bote pintura) las paredes del laberinto, rellenando los cuadrados que haga falta para que el laberinto acabe teniendo la forma adecuada, por ejemplo esta: Dibujar el laberinto tal como lo hemos detallado es bastante costoso, hay que asegurarse que todos los cuadros estén bien alineados y esta operación, si no tienes experiencia, puede llevar tiempo, por lo que si ves que no te sale, entre otras opciones, puedes buscar en internet la imagen de un laberinto, o bien puedes bajar la que hemos puesto de ejemplo. (Clic con el botón derecho del ratón en la imagen y guárdala en la carpeta donde tengas todo lo referente al curso). B - Dibujar el personaje Una vez tengas el laberinto dibujado, nos centrarnos en el personaje (corre) que debe recorrer el laberinto. Lo dibujarás de forma que quepa dentro de uno de los cuadrados del laberinto. Dibuja un nuevo objeto (corre). Pincha en dibujar nuevo objeto y accede a la pestaña disfraces (aumenta el zoom al máximo y en el centro dibuja un cuadro de 5x5 cuadros) más o menos como en la imagen. 4 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS El cuadrado que limita al personaje, debe servir para dibujarlo al tamaño adecuado, pero no ha de formar parte del mismo, tampoco es necesario que sea exactamente igual a este que ves. (Recuerda que este personaje no debe tocar las paredes del laberinto). Fíjate que centro del personaje, coincide con el centro de la cuadricula. Tenlo en cuenta a la hora de crear el tuyo propio A continuación, pincha en la pestaña programas y vamos a crear el código que permita el desplazamiento del personaje. C - Programa del personaje “corre” Nos situamos en la pestaña programas del personaje (corre) y añadimos las instrucciones que ves en la imagen. “al presionar” ubicamos el personaje al inicio del laberinto y con las teclas del cursor se moverá 2 pasos en la dirección señalada. Hay que crear el mensaje “Adelante” para que al enviarlo, el personaje apunte en la dirección que señalen los cursores y al recibirlo se mueva dos pasos. Como puedes comprobar, con estas instrucciones podemos mover el personaje libremente por el escenario, de modo que cada vez que pulsemos las teclas del cursor se mueva dos pasos según la dirección a la que apunte el cursor. Ahora bien, los movimientos no tienen en cuenta las paredes del laberinto, por tanto se moverá libremente en cualquier dirección pero nosotros queremos que, cuando toque las paredes vuelva a la posición inicial. Vamos a dar instrucciones para que detecte obstáculos y pueda responder como nos interese. Para ello utilizaremos los sensores de colores. En este caso, cuando el personaje toque el color que tiene la pared del laberinto (en el ejemplo color gris) añadiremos, debajo de “mover 2 pasos” un “si…..entonces” y dentro, un “ir a x: … y: ….” que son las coordenadas de salida. Con todo ello, el programa del laberinto queda como verás en el siguiente apartado D 5 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS D - Programa Laberinto I completo El juego, con estas instrucciones funciona, pero te proponemos lo siguiente: ¿Cómo hacer para que el personaje, cuando llegue al final, vaya a un punto (x,y) cualquiera? Podemos hacer algo tan sencillo como poner un punto del color que quieras, al final del laberinto y controlar que, si el personaje toca ese punto de color, se desplace al punto (x, y) que indiquemos. Por ejemplo (-9, 90). Prueba a ver si sale, y haz todas las variaciones que la imaginación te sugiera. Y… ya sabes, pregunta cuando te atasques. Para pensar: ¿por qué el escenario no tiene programa? TEMA 2: LABERINTO II En este ejercicio puedes optar por modificar el laberinto anterior o bien crear uno nuevo. Aquí partimos de uno nuevo donde una pelota debe recorrer un laberinto sin tocar los bordes y superando algunos obstáculos. Esta pelota tendrá un punto de salida concreto y cada vez que llegue a la meta pasará al siguiente nivel (5 en total). Si toca el borde pierde una vida y vuelve al punto de salida, si cae en un obstáculo, no pierde vida pero se desplaza a otro punto del laberinto. Para ello haremos lo siguiente: En el tema 2.1: dibujarás el objeto laberinto y los disfraces asociados En el tema 2.2: dibujarás el objeto que indique la salida e insertarás la pelota desde la biblioteca. En el tema 2.3: adecuarás dos fondos, a mostrar cuando se pierda o se gane. En el Tema 2.4 Concluirás el juego con el programa de la pelota Esta imagen corresponde al nivel 1 6 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS A cada uno de estos objetos le asociaremos su programa. Tema 2.1: Laberinto con obstáculos A - Dibujar el laberinto Primero dibujaremos un laberinto. Fíjate que este laberinto no lo dibujamos en el escenario sino que lo hacemos como un objeto y tampoco usamos cuadricula, lo dibujaremos con la herramienta línea. Estos son los pasos que debes seguir para dibujar tu laberinto. 1. 2. 3. 4. 5. 6. Entra en tu sitio Scratch. Abrir proyecto nuevo. Eliminar el gatito. Clic en dibujar nuevo objeto y se abrirá la pestaña disfraces. Clic en Modo vector. Dibujamos el laberinto con la herramienta (ver imagen) redondeada con un círculo rojo. Para que las líneas salgan rectas, pulsamos la tecla mayúscula y sin dejar de pulsar dibujamos. 7. Le añadimos un recuadro como final de meta. (ver imagen) 8. Le ponemos un nombre (cortito) por ejemplo L1. 9. Clic con el botón derecho encima del disfraz (laberinto) L1 que acabas de hacer. 10. Aparece un menú y clic en duplicar (como en la imagen). 11. Repite la operación (9 y 10) hasta conseguir 5 disfraces distintos. (ver imagen) 12. Pincha en cada uno de los disfraces y cambias el recorrido de tal manera, que cada uno de ellos represente los distintos niveles. Si has hecho bien los pasos anteriores, debes tener en pantalla algo parecido a lo que ves en la imagen. Por supuesto, los colores y formas no tienen por qué coincidir y el texto que ves en la imagen (Final meta) es solo a modo informativo, no debe aparecer. Los disfraces L4 y L5 además de ser distintos, tienen obstáculos, no te olvides de dibujarlos. 7 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS El resultado es un objeto llamado laberinto (personaje) con 5 niveles (disfraces): L1, L2, L3, L4, L5. En cada uno de ellos cambia el recorrido. Una vez dibujado el laberinto pasamos a configurar su programa, pero antes debemos crear las variables que controlarán los niveles y las vidas. B - Niveles y vidas: Recuerda que este laberinto tiene 5 niveles y que en cada nivel aumenta el grado de dificultad. Por otra parte, cada vez que el personaje pelota choca contra la pared del laberinto, pierde una vida y si choca con algún obstáculo cambia de posición, por lo que a continuación, vamos a crear las variables que necesitamos para que el nuestro laberinto funcione. Accede a la pestaña “Programas” (1) del laberinto y pincha en “Datos” (imagen 1, 2, 3, 4) Creas la variable “Nivel” y después repites la operación para crear la variable “Vidas” Una vez creadas las variables deberás pinchar en el recuadro a la izquierda de vidas y nivel (2) para que se muestre en el escenario. Arrastrando (3) el botón nivel pones 6 y en vidas 5, 6, 7, 8, 9,10… las que quieras. Como ves, en la imagen hemos puesto 10. (1) (3) (2) Esto lo verás en el escenario una vez las variables estén creadas y seleccionadas (2) ¿Por qué 6 niveles si solo tenemos 5 recorridos? Lo veremos cuando sea el momento. Ahora centraremos la atención en los mensajes. 8 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS C - Mensajes A continuación prepararemos los eventos (mensajes) que darán la orden que corresponda. Cuando termine el juego favorablemente “Has Ganado” o se quede sin vidas “Has perdido”. Los mensajes se pueden crear seleccionando cualquiera de los personajes, en esta ocasión vamos a situarnos, si es que no estás ahí, en la pestaña programas del escenario. Para crear los mensajes “Has ganado” “Has perdido” (corresponderán a los fondos 2 y 3 que veremos más adelante) debes hacer lo siguiente: 1. Pincha en la Categoría Eventos 2. Pincha en la flechita del evento “enviar message1” se desplegará el menú que ves en la imagen izquierda. 3. Pincha en nuevo mensaje y aparece esta ventana, Escribe Has ganado pincha en OK. Repite la misma operación para “Has perdido”. Hasta aquí, ya tenemos lo necesario para empezar a dar órdenes al programa asociado al laberinto. 9 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS D - Programa asociado al laberinto Recuerda que este es el programa asociado al objeto laberinto por tanto debes estar en la pestaña “Programas” de ese objeto. Añade estas instrucciones: El nivel 1 viene predeterminado al principio del programa, pues cada vez que se pincha la banderita verde debe aparecer el primer laberinto “cambiar disfraz a L1” Lo que suceda a continuación debe pasar “por siempre” que se inicie el programa. El nivel 6 es el encargado de que aparezca el texto asociado al mensaje “Has ganado” y en ese momento desaparecen del escenario las variables, pero también tiene que desaparecer el laberinto, por tanto debemos decirle que pierda o gane, esconda el laberinto y al volver a presionar la banderita verde, lo muestre. ¿Ves para que necesitemos 6 niveles? Por el momento nos olvidamos del programa laberinto y pasamos al tema 2.3 donde nos ocuparemos del objeto (personaje) SALIDA. Seguimos trabajando en el mismo proyecto por lo que es conveniente que te asegures de guardarlo bien o no lo cierres. 10 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS TEMA 2.2: Los personajes A - Objeto salida Situados en nuestro proyecto, vamos a crear un nuevo personaje (objeto) para que nos de la pauta de salida del personaje que debe recorrer el laberinto. Pincha en el pincel “Nuevo objeto” situado en la parte inferior de la ventana de Scratch (debajo del escenario). Dibuja un rectángulo que se adecue al punto de salida de tu laberinto. Verás que aparece en el escenario, arrástralo hasta situarlo al inicio del recorrido. Fíjate que a la izquierda, donde aparecen los objetos, (1) vemos Sprite 1 que es el objeto (personaje) LABERINTO y a la derecha Sprite2 que es el objeto (personaje) SALIDA. Vamos a cambiar el nombre. (2) (1) Pincha en y verás (2) cambia el nombre de Sprite2 por SALIDA. (Haz lo mismo para Sprite 1 y le cambias el nombre por Laberinto. También puedes hacerlo pulsando con el botón derecho sobre uno de los objetos y aparecerá un menú, pincha en "info" y verás que obtenemos el mismo resultado. Ya tenemos el objeto salida dibujado vamos a por su programa. 11 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS B - Programa asociado a la SALIDA Sitúate en la pestaña “Programas” del objeto (SALIDA) y añade estas órdenes. Ya sabes que la instrucción “al recibir…” son las respuestas a un mensaje ¿verdad? Recuerda que ambos mensajes los hemos creado en el tema 2.1 C de esta Unidad. Se supone que la interpretación de estos códigos, usados en otras ocasiones a lo largo de este curso, no representa ninguna dificultad. Con esto tenemos listo el personaje Salida. Ahora vamos a crear el personaje que deberá recorrer el laberinto. En este caso usaremos una pelota. C - Objeto pelota Creas un nuevo (objeto) personaje que le llamaremos “pelota” pero en esta ocasión, en vez de dibujarla, la insertarás desde la galería de imágenes que Scratch lleva por defecto. Pincha en nuevo objeto (carita), buscas una pelota y haciendo doble clic sobre ella aparecerá en el escenario. Deberás reducirla para que no sobrepase las líneas del laberinto. A estas alturas ya sabes cómo hacerlo ¿verdad?, simplemente la seleccionas en modo vector y arrastras la selección hasta reducir la pelota al tamaño deseado. Cuando la tengas lista, pincha en la pestaña programas de la pelota y (por el momento) añades las órdenes que ves en la imagen. Con esta orden le estamos diciendo a la pelota que al presionar la banderita verde, esté donde esté se posicione en el recuadro de salida. Más adelante lo completaremos. Piensa que el personaje pelota es el que más órdenes ejecuta, por tanto lo reservamos para el final. En el próximo tema vamos a preparar los fondos del juego. 12 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS TEMA 2.3 Otros personajes: Los fondos A - Fondo 2 ¿Por qué fondo 2? ¿Qué pasa con el fondo 1? El fondo 1 es el que aparece, cuando se inicia el juego. El fondo 2 aparece cuando se han superado todos los niveles del juego y el fondo 3 cuando se pierdan todas las vidas. Por el momento, vamos a preparar 2 fondos para que al terminar el juego superando todos los niveles aparezca “CONSEGUIDO” o bien cuando se hayan perdido todas las vidas aparezca “INTÉNTALO DE NUEVO”. (Puedes poner la frase que tú quieras) Primero pinchamos en el escenario (cuadrado rojo) del proyecto. A continuación pinchamos en dibujar nuevo fondo (Pincel redondeado en rojo) Si has seguido los pasos correctos, en tu laberinto, deberías ver algo parecido a lo que muestra esta imagen. Pero necesitamos otro fondo para cuando se queda sin vidas. Pasa a la siguiente ventana y verás cómo hacerlo. 13 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS B - Fondo 3 Pincha en fondo2 con el botón derecho del ratón y lo duplicas, te saldrá el fondo 3. Como lo tienes en modo vector, te será fácil cambiar la frase (ya sabes que puedes poner otra distinta) y debe salir algo parecido a esto: Ya tenemos los fondos preparados, por tanto estamos en condiciones de programarlos. C - Programa asociado a los fondos Recuerda que los fondos pertenecen al escenario, por lo que deberás seleccionarlo o continuar en el, si es el caso. Ya sabes que las instrucciones de color lila forman parte de la categoría “Apariencia”. A continuación pincha en la pestaña programas y añade el Evento: “al presionar” y dos veces “al recibir” (tal como se muestra en la imagen). Pincha en la categoría Apariencia, arrastra y coloca las instrucciones que ves en la imagen. Pincha en la flechita y busca el fondo que corresponde a “al presionar” cambiar fondo al fondo que corresponda en este caso “cambiar fondo a fondo1”. “al recibir “Has ganado” “cambiar fondo a fondo2”. “al recibir Has perdido” le corresponde el “fondo3” Debes tener en cuenta que el nombre de los fondos, en tu caso, pueden variar dependiendo de los nombres que les hayas asignado a cada uno. Con esto tenemos el programa de los fondos listo. Por último nos queda programar la acción de la pelota. En el siguiente tema lo veremos. 14 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS TEMA 2.4: SEGUIMOS PROGRAMANDO A - Movimiento de los cursores Queremos que la pelota se mueva por el laberinto con los cursores del teclado, por tanto lo primero que haremos será incluir las órdenes para que al pulsar los cursores la pelota se mueva: arriba, abajo, derecha e izquierda. Sitúate en el personaje pelota y en la pestaña Programas. Recuerda que en su momento insertamos el código “al presionar banderita verde”, la pelota se coloque en la “salida”. Ahora vamos a decirle a la pelota como queremos que se mueva, en este caso usaremos las teclas del cursor y el programa quedará (por el momento) así Pero claro al jugador le interesa saber cuántas vidas tiene por tanto añadiremos al programa anterior que, “al presionar” fije la variable “Vidas” al valor que nos interese y colocaremos estas instrucciones, justo debajo donde termina el “por siempre” pero no dentro de él. Al margen de que con anterioridad se haya creado la variable vidas, en este punto es aconsejable reiniciar la variable y darle el valor que tú quieras. En la imagen se muestran 10 pero puedes asignar las vidas que te parezcan más oportunas. Una vez las vidas están fijadas hay que añadir debajo del “fijar Vidas”, el código que detecte cuando la pelota pierda o se quede sin vidas. ¡Veamos el código! 15 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS B - Configuración de las vidas Está claro que al empezar el juego, deben aparecer las variables nivel y vidas pero cuando llegue al final, o se quede sin vidas, deben mostrarse los mensajes de texto CONSEGUIDO o INTÉNTALO DE NUEVO por tanto, para que así sea, hay que añadir al programa las instrucciones correspondientes. (1) (2) (3) (4) (5) (6) Vamos a dar la orden a la pelota para que “por siempre” (1) “¿tocando el color del borde? (el que le hayas asignado al laberinto) (2) entonces” pierda una vida (3) . Como la pelota cuando toque el borde pierde una vida, debe regresar al lugar de la salida (4) y todo ello debe hacerlo “por siempre”.” Pero… ¿qué pasa cuando las vidas se agotan?... Cuando las vidas lleguen a cero (5), el programa, de la pelota, deberá enviar al programa del fondo el mensaje, en este caso “Has perdido” (6) con lo que se mostrará el texto asociado a dicho mensaje “INTÉNTALO DE NUEVO” Intenta resolver este pequeño problema: Al presionar se deben mostrar las dos variables porque empieza el juego, pero al recibir el mensaje “Has perdido” o “Has ganado” deben esconderse. Intenta averiguar cómo y dónde introducir estas instrucciones. Pero no te preocupes si no lo averiguas, en el siguiente apartado se muestra todo el código del programa pelota tal como lo tenemos en este momento. Más adelante veremos qué pasa con los niveles 16 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS C - programa asociado a la pelota (1º parte). En este punto del juego, debes tener el programa asociado a la pelota así: Aún nos quedan algunas cosas por resolver, pero antes necesitamos saber cómo se controlan las coordenadas para poder salvar los obstáculos de los disfraces L4 y L5. Véanos cómo hacerlo. 17 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS D - Las coordenadas ¿Dónde buscamos las coordenadas que nos permitan mover el objeto pelota a un punto concreto del laberinto? En el caso que nos ocupa, debemos posicionarnos en el disfraz L4 del laberinto. Al pasar el ratón por encima del escenario donde se encuentra el laberinto, veremos que en la parte inferior derecha del mismo, se indican las coordenadas (x, y). Estas varían según la posición del puntero del ratón, pues bien, se trata de ver en qué posición se encuentra el círculo rojo y el azul que son los puntos que interesan. Cuando la pelota toque el círculo rojo (140, -84) se desplazará hasta el punto que le indiquemos, en este caso círculo azul x: 63 y: 85 Para localizar las coordenadas de los círculos que hemos puesto en el disfraz L5 deberemos repetir el proceso. Lo vemos en el siguiente apartado. 18 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS E - Programa asociado a la pelota 2º parte Vamos a ocuparnos de los niveles. En primer lugar, cuando la pelota haya hecho todo el recorrido, al tocar el rectángulo de color fucsia que hay al final, debe cambiar el nivel del laberinto y la pelota debe colocarse a la SALIDA. Pero hay que tener en cuenta que en el nivel L4 y L5, la pelota puede caer en los círculos rojo, azul y marrón. (Puede que hayas optado por otros colores, en ese caso deberás elegir el color que corresponda). Como ya sabes cómo funcionan las coordenadas, no tienes más que buscarlas e introducirlas en las instrucciones correspondientes. En la imagen se muestra cómo hacerlo. (63, 85) (100, 84) y (14,2) corresponden a las coordenadas de los círculos que hay en los disfraces (laberinto) L4 y L5. Para averiguar dónde están las coordenadas de los círculos (en este caso, el rojo corresponde al círculo rojo del disfraz L4 y el marrón al círculo marrón del disfraz L5) que tú has creado, pasa el ratón por encima de dichos círculos y averigua sus coordenadas (si no recuerdas como hacerlo, ver imagen anterior) En la ventana siguiente se muestra el código completo que le corresponde al personaje pelota. 19 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS F - Programa asociado a la pelota completo. Todo este código debe estar introducido en la pestaña “programas” del personaje pelota. 20 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS TEMA 2.5: Copias y otras características A - Introducción En este tema nos centraremos en algunas de las opciones que incorpora Scratch, no vistas hasta el momento, que nos permitirán profundizar un poco más. Scratch 2.0 nos ofrece una serie de características muy interesantes: hacer copias de los proyectos, exportarlos, importarlos… manejo de clones, la posibilidad de trabajar con la cámara web, crear nuestros propios bloques… Veamos alguna de estas características: Cómo hacer copias: desde el menú Archivo, además de las posibilidades conocidas, tenemos algunas que nos pueden venir muy bien a la hora de trabajar nuestros proyectos: Pruébalas todas. En ocasiones nos puede interesar tener una copia, de un mismo proyecto, con la que poder hacer pruebas sin perder nada de lo que tenemos hecho. La opción “Guardar una copia” nos permite duplicar el proyecto y trabajarlo independientemente.. Imagínate que tienes un proyecto en la web de Scratch y quieres pasarlo al Scratch de tu escritorio, o quieres pasarlo a un colega, en este caso no tienes más que descargar el proyecto a tu ordenador y recuperarlo donde tú quieras. Los clones nos evitan el tedioso proceso de tener que repetir muchas veces el mismo objeto (personaje) y aplicarle el mismo código. Clonar un objeto significa hacer múltiples copias de un personaje o de un objeto. En la categoría Control hay dos instrucciones que nos permites hacer copias (clones) de los personajes y utilizarlos donde queramos añadir una complicación extra. Son estas: La primera crea una copia del personaje y la segunda indica el programa que debe ejecutar. Al pinchar en la flechita negra de la instrucción crear clon de... aparecerán los personajes que tienes creados, solo debes seleccionar el que te interese y podrás usar esa copia cuando proceda. 21 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS La cámara web hace que se pueda controlar un objeto a través del movimiento del video. Las instrucciones que controlan el vídeo las encontramos en la categoría “Sensores” y son estas: Como ya sabes, los bloques de programación están agrupados por categorías, a lo largo del curso los hemos usado todos menos: “Más bloques”. La creación de nuestros propios bloques simplifica el trabajo de repetir y repetir código. Si accedemos a la categoría “Más bloques” nos encontramos con dos posibilidades La primera nos permite crear un bloque y la segunda añadir una extensión. Fíjate que esta categoría no contiene ninguna instrucción, estas las crearás tú según te convenga. Todo ello lo trabajaremos de la siguiente manera: 1. Visualizaremos un vídeo de cada una de las características mencionadas, realizados por Javier Fernández y publicados en YouTube. 2. Accederemos al proyecto que el mismo autor tiene publicado en Scratch. 3. Reproduciremos cada uno de los proyectos, haciendo todas la variaciones que queramos en: personajes, fondos… B - Clones 1. Visualiza este vídeo publicado en YouTube por Javier Fernández donde se detalla que es un clon y cómo usarlo. https://www.youtube.com/watch?v=wyOMqPJTGss 2. Accede al proyecto http://scratch.mit.edu/projects/10074786/ 3. Reprodúcelo en tu Scratch e intenta hacer alguna variación. 22 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS C – Webcam 1. Visualiza este vídeo publicado en YouTube por Javier Fernández donde combina los clones y la web-cam https://www.youtube.com/watch?v=fNM1ZqnJW7c Debes tener en cuenta que está realizado con la versión 2.0 beta y algunos nombres de las instrucciones no se ajusten a lo que se muestra por defecto, pero es muy intuitivo y se detecta con facilidad. En la actualidad, la versión 2.0 ya es estable. 2. El proyecto que corresponde al vídeo que acabas de ver no está publicado, pero puedes acceder a este http://scratch.mit.edu/projects/13622602/#player, realizado por “Sergio Palay”, donde también combina web-cam y clones. 3. Verás cómo está hecho y podrás reproducirlo sin ninguna dificultad. Así que, ¡a por ello! abre un nuevo proyecto en tu Scratch y manos a la obra. D – Más bloques 1. Visualiza este vídeo publicado en YouTube por “Javier Fernández”, https://www.youtube.com/watch?v=BeYkJibh8Oo donde se detalla el uso de la categoría “Más bloques”. 2. Accede al proyecto http://scratch.mit.edu/projects/10127732/ 3. Reprodúcelo haciendo las variaciones que quieras. EJERCICIOS DE LA UNIDAD 4 1. Envía a la tutora un pantallazo del programa de la pelota del laberinto II 2. Intenta rehacer este ejercicio añadiendo 2 fondos y cambiando los personajes. Envía a la tutora un pantallazo del programa que más órdenes deba ejecutar. (Debes enviar, por lo menos, uno de los dos pantallazos). 3. Realiza la autoevaluación, el proyecto final y con ello concluye el curso. No olvides Enviar el cuestionario de evaluación de calidad que encontrarás en el apartado Documentación del curso. Te animamos, si te interesa el programa, a seguir investigando. Este curso no deja de ser una mera introducción. Scratch es mucho más que lo que hemos visto. Ánimo y sácale a Scratch todo el provecho posible, te sorprenderá la cantidad de aplicaciones que tú y tus alumnos, podéis realizar en clase. 23 PROGRAMAR CON SCRATCH UNIDAD 4: JUEGOS COMPLEJOS PROYECTO FINAL Debes inventarte una historia, cuento, juego... y realiza un proyecto que se adecue a tu asignatura donde aparezca: Uno o más escenarios. Por lo menos 2 personajes: con distintos disfraces Texto Movimiento Sonido Proyectos publicados en Scratch que pueden darte ideas; Matemáticas: http://scratch.mit.edu/projects/2475387/ Sociales: http://scratch.mit.edu/projects/3167171/ Naturales: http://scratch.mit.edu/projects/19884629/ Química: http://scratch.mit.edu/projects/13167422/ Música: http://scratch.mit.edu/projects/24276136/ Al finalizar debes publicar tu proyecto en Scratch y en enviar a la tutora, mediante un documento Word, el objetivo de tu proyecto junto con la url. Para finalizar el curso solo queda realizar la evaluación de esta unidad y adjuntar el cuestionario de evaluación de calidad en el apartado destinado para ello.