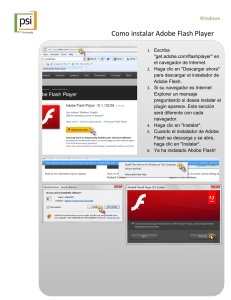
con InDesign CS5 - 12 Bits Media Group
Anuncio

Contenido 05 Adobe Indesign Server CS5 06 Conociendo a Marcelo Monzón 10 Creando una cadena ADN 3D en Photoshop Extended CS5 14 Adobe Wallaby, ahí vamos! 16 Trabajando con materiales en Unreal Development Kit 18 Retocando una fotografía digital con Photoshop CS5 20 Qué es y cómo se configura un 5.1? 22 Creando un mundo en Adobe Illustrator CS5 24 Es Facebook el nuevo “.com“? 26 30 31 34 36 38 40 44 46 48 Adobe en Vivo 2011 Argentina TigerText SMS que se autodestruyen Creando EPUBS con Indesign CS5 Samsung Galaxy Tab El Ecodiseño Recuperando Detalles con Camera Raw Galería Interactiva con Flash Catalyst Audífonos con cancelación de ruido y tecnología wifi Profundidad de campo con Cinema 4D Book’s Review Edición No. 2 Marzo - Abril 5 Adobe® InDesign® Server CS5 ¿Qué es InDesign Server? también es compatible con IDML, un formato de archivo abierto que permite a los desarrolladores Adobe ® InDesign ® Server CS5 proporciona ensamblar y desensamblar mediante programa- un motor robusto y escalable que aprovecha ción páginas de InDesign utilizando herramien- el layout, el diseño y capacidades tipográficas tas XML estándar. de Adobe InDesign CS5 para que pueda crear mediante programación atractivos documentos Si bien algunas organizaciones pueden crear automatizados. El motor de InDesign Server ac- sus propias soluciones, la mayoría decide tomar tualmente maneja un amplio rango de publici- ventaja de la comunidad de desarrollo de socios dad, catálogo, editorial, y soluciones de edición y grandes y experimentados de apoyo a InDesign es utilizado por una variedad de organizaciones Server. Se puede comprar una solución existente e industrias en todo el mundo. de un socio, adaptar uno a sus necesidades, o una hecha a la medida y sus especificaciones Automatización profesional del diseño exactas. Todas las soluciones están respaldadas por la tecnología probada de Adobe e incluyen Rigurosamente probado para proporcionar un una estrecha integración con herramientas de alto grado de estabilidad, que proporciona un escritorio utilizadas por los profesionales creati- entorno de desarrollo flexible, incluyendo sopor- vos en todo el mundo. te para SOAP, Java ™, AppleScript, JavaScript, Microsoft Visual Basic, C # y C + +. La última versión Edición No. 2 Marzo - Abril Comunidad Hispana 6 Conociendo a ... Marcelo Monzón 1- ¿Cuéntanos un poco sobre ti? Marcelo Monzón Adobe Certified Expert Había una vez… Jajaja. Hablando en serio se me hace un poco difícil comenzar a hablar de mí así de la nada. Soy un gran contador de anécdota, principalmente laborales, pero hablar de mi… Veamos. En los años que llevo trabajando en el medio, hice de todo un poco, desde bocetos para agencias de publicidad, hasta ilustraciones para libros best seller. Como ilustrador y diseñador he trabajado en los tres grandes países, en región y población, de América: Argentina, Brasil y Estados Unidos. Coloco a la Argentina primero no por ser mi país de origen, y tampoco por orden alfabético, sino por que allí empezó mi carrera profesional. En el año 1982 empecé a trabajar en la agencia de publicidad de Gabriel DiToto. El tano era un excelente dibujante y mejor arquero de fútbol, que supo despertar en mi un deseo increíble hacia ese arte “menor” que es la ilustración. Él era un gran artista, no un ilustrador, pero supo mostrarme con ejemplos y palabras, que a pesar de dibujar un simple neumático, uno lo tiene que realizar como si fuese una obra única. Desafortunadamente para el arte y la publicidad Gabriel nos abandono en 2002. ¡Gracias tano por tus lecciones de vida, estés donde estés! Casi por casualidad al año siguiente publiqué mi primera ilustración en el suplemento cultural del gran diario argentino y me fui a trabajar a otra agencia de publicidad: Corvel. Allí estuve por dos años hasta que finalmente me picó el bichito de la ilustración, ya que desde la publicación en Clarín no había vuelto a hacer ninguna otra ilustración. Rogério Borges, gran ilustrador brasileño, y amigo por aquel entonces, me informó que algunas editoriales de São Paulo estaban interesadas en mis trabajos, los Edición No. 2 Marzo - Abril cuales él les había mostrado. Como ya había vivido dos años en esa metrópolis, decidí hacer mis valijas y ver que pasaba allá. Estamos hablando de fines de 1983. Trabajé para las editoras, editoriales en su idioma nativo, Abril, Ática, Atual, Do Brasil, FTD, Kuarup y Melhoramentos. Ilustré libros infantiles, didácticos y de ciencia, hice ilustraciones para varias revistas, entre ellas Playboy y realicé tapas para algún que otro clásico de la literatura. También participé en exposiciones tales como la primera muestra nacional de Ilustradores Infanto-Juvenil do Brasil y Mitos e lendas do folclore brasileiro. Más afirmado como diseñador, gracias a los estudios, decidí probar, nuevamente, suerte en el campo de la publicidad. Comienzo a trabajar por cuenta propia y monto una pequeña agencia de diseño y publicidad. Las cosas no estaban muy bien en la política brasileña y mi padre me aconseja volver a la Argentina a estudiar computación. Yo no me veía delante de una pantalla haciendo dibujitos basados en cálculos matemáticos. Era el comienzo de la década del 90. Creo que por primera y única vez, sigo el consejo de mi progenitor, vuelvo y aprendo “computación”. Por entonces, Fabián Blanco me da una oportunidad en su agencia de publicidad. Hago algunas campañas y un suplemento especial para la revista Marie Claire. En busca de un horizonte un poco más desafiante, empiezo a trabajar en el diario Ámbito Financiero. Era el año 1993. Participo del lanzamiento de la primera publicación diaria a color. También hago infografías e ilustro algunas de las caritas de políticos y actores que se publican a modo de viñetas. Después de un paso fugaz por el diario Cronista Comercial, empiezo nuevamente a diseñar, de manera free lance, para algunas agencias de publicidad: Crecenta, Altheim, Moral & Ramírez. Después de tiempo trabajando en una de las mayores imprentas de la Argentina, como encargado del diseño y pre prensa (lo cual estaba en sus albores en el ámbito digital), intento volver al lugar de mis orígenes. Le pido al gran diario argentino una nueva chance, la cual me la da. Hago trabajos para el diario Olé y para la revista Viva. A mediados de 1996 la publicidad me tienta nuevamente e ingreso a las huestes de Bey Corporation, atendiendo cuentas de la envergadura de Wendy´s, Lee, Wrangler y UFO entre otros. 2- ¿Cómo sientes que ha cambiado la imagen fotográfica luego de Photoshop? No se realmente si ha cambiado. Toda mejora tecnológica conlleva una revolución en los principios básicos de la concepción artística, pero después de un tiempo “mareándonos” en esa revolución es necesario volver a las fuentes. 7 8 Edición No. 2 Marzo - Abril Por ejemplo, cuando la fotografía era analógica, y no existía la posibilidad de ver si la iluminación estaba correcta, se realizaba una técnica conocida como Bracketing, la cual implicaba, básicamente y de manera general, en realizar, como mínimo, tres tomas con diferente exposición, asegurándose de esta manera una exposición correcta. En el último año mis alumnos me han vuelto loco pidiéndome que les enseñe la “novedosa” técnica HDR, la cual no es nada mas ni nada menos que la técnica Bracketing con el plus que permite la fotografía digital. Otro ejemplo. Siempre les pregunto a mis alumnos que creen que son los iconos de las herramientas Dodge (Sobreexponer) y Burn (Subexponer). Ya he escuchado todo tipo de respuesta. Hasta que la herramienta Dodge (Sobreexponer) es un chupetín. Sin embargo los iconos fueron tomados de los laboratorios fotográficos análogos, el famoso cuarto oscuro. La herramienta Dodge (Sobreexponer) es la iconografía de una pantalla (un circulo de cartulina negra pegada en una varilla) que servía exactamente para “apantallar” al momento de imprimir la fotografía, o sea, se colocaba entre el az de luz y el papel lo cual implicaba que el papel no fuese muy expuesto logrando así regiones mas claras. En el caso de la herramienta Burn (Subexponer), pasa lo opuesto, por eso el icono es una mano haciendo el símbolo de OK, la cual se utilizaba para forzar a que la luz pasase por el hueco dejado entre los dedos, exponiendo el papel a mayor cantidad de luz, lo cual oscurecía la imagen final. De hecho, ¿nunca se preguntaron por que el filtro para mejorar el foco de la imagen en inglés se llama Máscara de desenfoque (Unsharp Mask)? Porque análogamente se realizaba una técnica donde se utilizaban Edición No. 2 Marzo - Abril 9 varios negativos, uno de ellos desenfocados, para ser enmascarados pro otro ínternegativo logrando así un nuevo negativo con bordes mas definidos. Si se entiende bien esa técnica podemos utilizar otras herramientas de Photoshop para enfocar nuestras imágenes. Lo que quiero decir con esto, mas allá de que Photoshop permita, de manera sublime, automatizar casi todo lo que es necesario para obtener una excelente imagen, que si no se conocen realmente las técnicas necesarias para realizar las correcciones no dejamos de ser simplemente unos monitos apretando botones. Por eso es que digo que la esencia del arte, ya sea fotografía, ilustración o diseño, no se modifica a causa de un programa, simplemente se mejoran los tiempos de producción. La creatividad viene de uno mismo, no de los programas, los cuales, al final de cuentas, son apenas meras herramientas de trabajo. 3- ¿Qué le dirías al resto de la comunidad para que continúen creciendo? En parte creo que respondí esta pregunta al final de la anterior. Lo mas importante es estudiar y capacitarse muchísimo, no solo en el uso de la herramienta, lo cual es fundamental ya que un mal manejo de la misma conlleva horas perdidas aunque el resultado final sea excelente, sino también en las diferentes técnicas existentes, no solo para lograr encontrar un estilo propio sino para destacarse entre una manada de “monitos” que aprietan botones. Como me dijo el “sabio” Gabriel Di Toto hace 29 años atrás, “ilustradores de neumáticos, con excelentes técnicas hiperrealistas, existen miles, pero ilustradores que pueden firmar sus obras, muy pocos”. 10 Edición No. 2 Marzo - Abril Creando una Cadena ADN 3D en Photoshop Extended CS5 Por Reisi Rochit Las últimas versiones de Photoshop nos han permitido crear un mundo de cosas inimaginables que hace unos años atrás no se podían . Una de estas es la creación de objetos 3D en este maravilloso software. Solo en Photoshop Extended. A continuación vamos a aprender cómo crear una cadena ADN 3D en Photoshop CS5. Edición No. 2 Marzo - Abril Primer paso: Creamos un fondo con las dimensiones 8x7 pulgadas, relleno de un degradado radial de color azul. Pueden elegir cualquier color que deseen o cambiar las dimensiones del documento. Segundo Paso: Seleccionamos el Ellipse Tool para hacer dos círculos alineados horizontalmente, activada la opción Path para que sea sin relleno, luego hacemos un rectángulo con la herramienta Rectángulo o Rectangle Tool, este tiene que estar encima de los dos círculos. Tercer paso Procedemos a agregar una nueva capa, relleno de un color gris claro. Seleccionamos los tres elementos con el path selection Tool o herramienta de selección de trazados pisando Shift y lo alineamos al centro. Cuarto Paso: Con los elementos seleccionados procedemos a combinarlos, haciendo clic en “Add to shape area (+)” (esta herramienta es la primera de las opciones de combinación que está en la parte superior), después procede a hacer otro clic en el botón Combine o combinar que está al lado. Quinto Paso: Nos dirigimos al menú 3D - Repouseé - Select Path, para llamar la ventana Repouseé que nos permitirá insertar profundidad al objeto y convertirlo en un espiral, procedemos a ingresarle 8 de Profundidad o Depth, en Twist 400 y en la opción Mesh quality elegimos la opción Best para que se suavice el objeto 3D, y hacemos clic en OK. 11 12 Edición No. 2 Marzo - Abril Sexto paso Continuamos activando el panel 3D mediante el menú Window para extruir los bordes de la cadena. En este panel hacemos clic en el ícono Filters by: Materials, damos clic dentro del panel en la capa llamada Layer 1 Extrusion Materials, y mas abajo en opacidad hacemos clic en el icono en forma de carpeta para crear un nuevo documento con las mismas dimensiones que el documento actual, en la opción New Texture para cargarla, después de crear este documento vamos a opacidad otra vez, y en el mismo ícono hacemos clic en Open Texture para llamar el nuevo documento en blanco. Séptimo Paso: Colocamos las dos ventanas una al lado de la otra para visualizar mejor los cambios. En el documento en blanco, rellenamos el layer de color negro, y luego creamos tres columnas en blanco en capas diferentes, y la situamos de tal forma que solo se visualicen los bordes de la cadena ADN en el primer documento. Hacemos ctrl+s para ir visualizando los cambios. Octavo Paso: Después de crear columnas blancas ahora crearemos filas de color blanco con el mismo margen de por medio en el mismo documento, hasta llenar la mesa de trabajo. Esto ya nos permite visualizar las rejillas del ADN. Noveno paso: Vamos a darle color a nuestra cadena. Hacemos doble clic en Layer 1 Extrusion Materials para hacer las mismas columnas y filas hechas anteriormente, en esta nueva mesa de trabajo, (puede Edición No. 2 Marzo - Abril copiar las columnas y filas que se hicieron para extruir los bordes y rejillas de la cadena con algo de modificación si es necesario) en vez de ser blancas, ahora serán de color, estas filas con color deben estar debajo de las columnas. Puede mover su cadena ADN con los controles o herramientas de 3D situadas debajo de las herramientas de Path en el panel de herramientas o Toolbox. 13 14 Edición No. 2 Marzo - Abril Adobe Wallaby, ahí vamos! Por Edgar Parada Wallaby es el nombre clave de una tecnología experimental de Adobe que tiene como propósito principal el poder traducir las animaciones hechas con Flash CS5 para que puedan ser visualizadas en el browser de dispositivos con iOS (iPhone, iPad, etc.) Dicho lo anterior, si nos apegamos a esa definición evitaremos posibles frustraciones al momento de trabajar con esta tecnología. Como bien es conocido el browser de iOS (Safari Mobile) es uno de los principales impulsores de HTML5 y CSS3 en dispositivos móviles, pero al mismo tiempo no es capaz de reproducir contenido generado mediante Flash y esto es por razones que van más allá del enfoque principal de este artículo. illustrator_html5/) cuyo enfoque es generar contenido vectorial para la web aprovechando algunas características de HTML5 como Canvas y Media Queries de CSS3 para orientar nuestras creaciones hacia diferentes dispositivos. HTML5/CSS3 y Javascript, la base de Wallaby Con ese contexto desde el MAX de 2009, Adobe presentó algunos adelantos de lo que sería posible de hacer en próximas versiones de sus tecnologías y algo de lo que más llamó la atención sin duda alguna fue la posibilidad de trabajar con los que serán los próximos estándares para construir la web. Para poder traducir las animaciones a un formato compatible con iOS, Wallaby emplea como base una característica fundamental de HTML5 llamada Canvas y al mismo tiempo explota algunas transformaciones de CSS3 exclusivas de Webkit (el motor web de Safari, Chrome, AIR entre otras tecnologías). Integración con SVG, primeros pasos El elemento Canvas nos permite dibujar tanto vectores como bitmaps de forma dinámica sobre cierta área dentro del browser, originalmente fue utilizado por Apple en Safari pero hoy en día navegadores como Firefox, Opera y recientemente la versión 9 de Internet Explorer también lo soportan. La base gráfica de Wallaby podemos encontrarla en un formato llamado SVG (Scalable Vector Graphics) basado en XML, estándar para W3C y sobre el cuál Adobe ha tomado un papel protagónico dado la naturaleza de sus tecnologías. Lo que permite hacer este formato es expresar los gráficos vectoriales con un lenguaje simple dentro de cualquier navegador, ya que SVG no esta basado en ningún plugin, más bien depende de la implementación que se haga del estándar en el browser. Hasta ahora la mayoría de los navegadores tienen la posibilidad de interpretar este tipo de archivos y hay aplicaciones de uso masivo que están completamente basadas en este formato. Inclusive utilizando la etiqueta básica para insertar imágenes con HTML podríamos hacer uso de un SVG en cualquier página web. Previo a Wallaby en el sitio de Adobe Labs (http://labs. adobe.com/) ya se podía descargar el HTML5 Pack para Illustrator CS5 (http://labs.adobe.com/technologies/ Su uso es realmente simple, como podemos ver en el código siguiente que sirve para poder dibujar un rectángulo de 200x50 pixeles: Código HTML: <canvas id=”miCanvas” width=”400” height=”300”></ canvas> Código Javascript: var canvas1 = document.getElementById(‘miCanvas’); var contexto = canvas1.getContext(‘2d’); contexto.fillStyle = “rgb(255,0,0)”; contexto.fillRect(50, 50, 200, 50); Edición No. 2 Marzo - Abril Sin embargo ¿qué pasaría si queremos hacer cosas más complejas que un rectángulo? seguramente necesitaremos un código Javascript más complejo! Y esto es posible de realizar si llevamos tiempo trabajando con este lenguaje, pero si nuestras bases de programación no son buenas seguramente nos encontraremos una barrera para explotar al máximo esta tecnología, y es ahí donde entra Wallaby al rescate. Wallaby en la práctica Para probar el potencial de esta tecnología podemos utilizar cualquier archivo Flash generado con la versión CS5 siempre y cuando tengamos en cuenta las siguientes restricciones: http://labs.adobe.com/wiki/index. php/Wallaby#Release_Notes Nosotros utilizaremos una animación sencilla con un logo en movimiento y un texto fijo: Después instalaremos Adobe Wallaby, que podemos encontrarlo en la siguiente dirección: 15 ra simple con algunos divs e imágenes con sus respectivas clases de CSS, también encotraremos un archivo CSS con varias reglas de estilo y particularmente notaremos que están utilizando prefijos -webkit para algunas animaciones y transformaciones. De igual manera en una carpeta aparte se generan las imágenes SVG, hay que tener cuidado de no abusar de los Motion Shapes porque estos generan una cantidad excesiva de imágenes SVG y por ende el peso final de nuestras animaciones con Wallaby versus las generadas por Flash pueden ser muy contrastantes. Y por último notaremos también un par de archivos con extensión js que son los correspondientes a Javascript, en uno de ellos esta contenido toda la lógica que hace funcionar la animación y el otro es la librería de jQuery utilizada en varios de los proyectos más importantes en la web. Conclusiones http://labs.adobe.com/technologies/wallaby/ es una aplicación AIR que tiene una instalación muy simple e intuitiva. En las opciones del programa seleccionaremos el archivo FLA de nuestra animación, después hacemos click en la opción de convert y hemos terminado :-) Cuando utilizamos Wallaby, de manera automática se genera un archivo de tipo HTML que tiene una estructu- Como podemos ver las posibilidades de este tipo de tecnologías son bastantes, sobretodo partiendo del hecho que su base la encontramos en estándares abiertos y cada vez más compatibles con los navegadores actuales. Sin embargo no hay que olvidar que esto es solo una prueba de hacia donde está dirigiendo Adobe sus esfuerzos al respecto de combinar las tecnologías web con su Plataforma Flash, si queremos realmente sacar provecho del resultado obtenido con Wallaby un siguiente buen paso sería aprender algo de HTML5, CSS3 y Javascript ya que la interactividad aún no está resuelta sin embargo con algunas líneas de código podríamos llegar a tenerla. Si tienen algún comentario sobre este artículo me pueden seguir en twitter @edgarparada 16 Edición No. 2 Marzo - Abril Trabajando con Materiales Con Unreal Development Kit Por Esmailin Jhonson Hola bienvenidos a una introducción básica a UDK Materials, para crear un material vamos a requerir de 2 programas, estaremos utilizando PixPlant el cual pueden descargar una versión gratis en www.pixplant.com y pueden descargar UDK desde este link: http://www.udk.com. Primer paso Extraer el Normal Map utilizando PixPlant. Lo primero que hay que hacer es abrir el PixPlant, después de tenerlo abierto pueden seleccionar la imagen y arrastrarla dentro del mismo programa o pueden darle a File > Load Texture. Segundo paso Bueno, como la textura no la queremos con mas detalles, solo debemos presionar el botón Save (guardar) el que dice Save Normal Map. Esta acción abrirá una ventana preguntando el nombre de la imagen y dónde la quieres guardar. Cerrar PixPlant. Tercer paso Abrimos UDK y estaremos utilzando la versión de febrero pero pueden utilizar la que mas les guste. Lo primero que deben hacer es abrir el Content Browser presionando el ícono negro que muestra la imagen de al lado, o pueden utilizar el acceso directo Ctrl+Shift+F. Edición No. 2 Marzo - Abril Cuarto Paso Después que esté abierto, hacemos clic derecho en un espacio libre, sin seleccionar algún item del Content Browser y nos saldrá una larga lista para seleccionar, ahí estaremos buscando New Material. Después tendremos una ventana que nos pedirá el nombre del nuevo material que estaremos creando. La info de Package, Group y Name no es obligatorio llenarlos, pero cuando estás trabajando con muchos objetos es muy importante separar los objectos de otros, como por ejemplo Piedra, agua, comida etc.. bueno, le damos un click a Ok para crear el nuevo material. Quinto Paso Esta es la ventana de materiales, parece algo difícil pero la realidad es que es muy fácil de utilizar, ahora importaremos las imágenes a UDK, solo debemos dar click a Import en el Content Browser. Nos saldrá una ventana preguntando dónde está lo que queremos importar, seleccionamos las imágenes que queremos subir y hacemos clic en abrir. Nos saldrá la ventana de importación con los datos rellenados, solo debemos darle clic al botón OK To All y las imágenes cargarán todas. Sexto paso Después que las imagenes esten en le Content Browser, solo debemos arrastrarlas al Editor Materials para poder trabajar. Ahora conectamos todo como está en la imagen de la derecha. Aplicamos los cambios haciendo clic en el botón que está en la barra de herramientas, simulando un cotejo verde, nuestro material está listo para ser utilizado. 17 18 Edición No. 2 Marzo - Abril Retocando una Fotografía Digital con Adobe Photoshop CS5 Por Geormi Amaro En este tutorial aprenderemos trucos que nos permitirán retocar una fotografía con Adobe Photoshop CS5. De lo simple a lo extraordinario. Primer paso Lo primero que haremos será utilizar las curvas para eliminar el color azul del fondo Segundo paso Con la curita elimino las imperfecciones del rostro, selecciono todo, hago un copy merge y después hago clic en Paste mediante el menú Edit, luego le aplico un blur mediante el menú Filtre (Filtro) > Blur >Gaussian Blur para suavizar la piel. Tercer paso Selecciono todo y otra vez hago un copy merge y clic en Paste. Aclaro mi imagen dirigiéndome a Image > Adjustments > Brightness/ contrast Cuarto Paso Hago una máscara y aplico ese brillo en las áreas donde la fotografía es oscura, y en modo de fusión pongo ese layers en Lighten. Edición No. 2 Marzo - Abril Quinto Paso Desaturo el rojo de la imagen yendo a Image > Adjustments > Hue/Saturation, hago una máscara donde deseo que se aplique el efecto. Sexto paso Selecciono todo y hago un copy merge y paste, voy a Filtro > Sharpen > Smart sharpen y aplico hasta lograr resaltar los detalles de los ojos. Séptimo paso Voy a Image > Adjustments > Curves y resalto el verde, luego aplico una máscara para solo dejarle ese efecto al fondo Octavo paso Vuelvo aplicar curvas, esta vez para darle mas detalles a la modelo y finalizo aplicando una máscara a este layer. Listo aquí está el antes y el después. Antes Despues 19 20 Edición No. 2 Marzo - Abril ? Qué es y cómo se configura un 5.1 Por Luis Sosa El sistema de sonido digital también llamado DD, AC3 (Audio Code 3), SR-D(Dolby Spectra Recording Digital) o DSD (Dolby Stereo Digital), es un sistema de codificación de sonido que permite el almacenamiento de hasta 6 canales de sonido totalmente independientes en una sola señal. El hecho de ser digital (formado por datos binarios) lo dota de total independencia entre cualesquiera de sus 6 canales. Su sistema de codificación es un sistema sin pérdidas perceptibles al mismo tiempo, es decir, reducen el volumen lógico de los datos digitales mediante algoritmos informáticos, de forma que el resultado codificado y posteriormente descodificado sea idéntico perceptivamente a los originales sin codificar. Está compuesto por 6 canales que son: C: llamado canal central ubicado al centro de la pantalla o encima de ella, también llamado canal de diálogos por ser en él donde se ubican los mismos. L,R: Dos canales ubicados a los lados de la pantalla. LS, RS: Dos canales ubicados a los lados del espectador a unos 20 grados por detrás de su horizontal. Estos canales son utilizados para definir un ambiente sonoro tridimensional que envuelva al espectador, de ahí viene lo que llamamos sonido envolvente. Su ubicación es como se proyecta en la gráfica que está arriba. Este es el primero de una serie de artículos que escribiremos sobre audio. Hasta la próxima! 22 Edición No. 2 Marzo - Abril Creando un mundo en ADOBE ILLUSTRATOR CS5 Por Emelin Burgos En este tutorial vamos a crear un mundo en Adobe Illustrator utilizando los símbolos y el 3D Revolve de Illustrator. Crearemos una esfera y le vamos a aplicar una textura de un mapa para poder darle el efecto 3D. Primer paso Lo primero que haremos será buscar el mapamundi en Google, y luego llevarlo a Illustrator, este puede ser vector o una imagen. Segundo paso Nuestra segunda acción será convertir ese vector o imagen en un símbolo; para convertirlo en símbolo lo único que debemos hacer es arrastrarlo hacia el panel de símbolos, al momento que soltemos el mouse, saldrá un cuadro de diálogo el cual me permitirá colocarle un nombre a mi símbolo, hacemos clic en OK y listo. Tercer paso Ya que tenemos un símbolo creado lo que necesitamos sería nuestra esfera, para crearla hacemos un círculo, y con la herramienta de tijeras cortaremos desde un punto a otro cortando a la mitad y nos quedaremos con medio círculo. Teniendo este seleccionado nos trasladamos al menú efectos y seleccionamos 3D, luego seleccionamos Revolve, aquí modificaremos las opciones que deseamos para nuestro círculo, podemos encender la previsualización para ir notando los cambios que realicemos. Edición No. 2 Marzo - Abril Cuarto Paso Aun continuamos en el cuadro de dialogo del 3D, luego de modificar a nuestro antojo la mitad del círculo damos clic en Map Art, aquí tenemos la opción símbolos, hacemos clic en la flecha para buscar nuestro mundo y lo seleccionamos; automáticamente el se coloca en la ventana. En Highlight Mode elegimos Screen con un color crema (RGB: R.253, G.235, B.180) y su opacidad al 100%, el Shadow Mode (Modo de Sombra) que sea Multiply con un color marrón tirando a un color oliva (RGB: R.109, G.87, B.0) con la opacidad al 50%. Quinto Paso Lo que necesitamos ahora es que ese símbolo ocupe todo el espacio que tenemos en la parte de Map Art para que se vea en el círculo completo, simplemente colocamos el cursor en las esquinas y agrandar como estamos acostumbrados a hacerlo en Illustrator, damos clic en OK y podemos ver nuestro mundo creado. Sexto paso En dado caso de que deseemos modificar este proyecto 3D, solo debemos irnos al panel de apariencia y dar clic donde dice 3D Revolve. 23 24 Edición No. 2 Marzo - Abril Es ? el nuevo “.com” Facebook ha ido creciendo a pasos agigantados y con más de 500 millones de usuarios ya no es sólo para niños ni puede ser ignorado. He notado que cada vez más empresas no sólo están vigilando una presencia en Facebook, pero son aún más utilizando sus páginas de Facebook en lugar de sus sitios corporativos cuando se anuncian en la televisión y en la impresión. Todas estas capturas de pantalla (Pepsi, Gerber, Carnaval, etc) eran de la última imagen de sus comerciales de televisión respectivamente). Una cosa que me vino a la cabeza el año pasado y fue que, si bien nos podemos plano en el pensamiento de que nuestros clientes les encanta venir a nuestros sitios de forma regular, es probable que la gran mayoría no visitan nuestro sitio corporativo cada día. Piense en ello. Es probable que vaya a los sitios empresariales cuando tienes un problema o está listo para comprar algo nuevo. Por otro lado la gente va a Facebook todos los días con el único propósito de conectarse con los demás. Además de la obvia razón de que haya una audiencia potencial de 500 millones de usuarios, Facebook hace que sea fácil para las empresas tener contacto directo con los clientes sin tener que recurrir al spam, la creación de microsites, etc También los usuarios de Facebook tienen más probabilidades de echa un vistazo a sus marcas favoritas en Facebook.com de lo que son para visitar los sitios de la misma empresa en forma regular o diariamente. La otra ventaja es que, si bien muchas de estas empresas tienen sus propios “foros” para la comunicación directa, los usuarios no tienen inicios de sesión de configurados para múltiples sitios. Sólo tienes que entrar una vez a Facebook y visitar cualquier empresa que desees y después publicar en el muro. Creo que otra de las razones e por Edición No. 2 Marzo - Abril qué las empresas se están poniendo en Facebook, es que es mucho más fácil y más rápida la actualización de una página de Facebook de lo que es estar pasando por la cinta roja de costumbre, los frentes legales, políticos para conseguir el sitio principal de la empresa actualizado. Por lo general, cuanto mayor sea la empresa, más difícil es conseguir algo en el sitio Web oficial de la compañía. Las empresas tienden a ser un poco más laxa y “casual” cuando se trata de su presencia en los medios sociales y eso es realmente bueno! y se siente más “amigable”. El Internet da a todos una voz (y se puede utilizar de forma inteligente o no) y la gente en Internet puede ser grosera, insultante, inmaduros, y brutalmente deshonesto. Así que hay que estar preparados para tomar lo malo con lo bueno. Afortunadamente, hay por lo general más bien que mal y lo más importante que tendrá una buena idea de cómo la gente “realmente” se siente acerca de su producto o servicio. Teniendo en cuenta que algunos de estos comentarios podría venir de los competidores y enemigos conocidos, usted tiene que sopesar el sentimiento total que se expresa. Facebook no sólo da a los individuos una forma fácil de utilizar su presencia en las redes sociales, también da a su empresa una manera grande de conectar con sus clientes que en realidad nunca pueden visitar sus sitios Web corporativos. Nos guste o no, Facebook es una fuerza importante en Internet y si usted elige no hacer caso, probablemente, esto dice mucho acerca de cómo está “en contacto” con sus clientes. 25 26 Edición No. 2 Marzo - Abril Edición No. 2 Marzo - Abril Por Maximiliano Firtman Durante el sábado 2 y el domingo 3 de abril, cientos de profesionales diseñadores y programadores participaron de Adobe en Vivo en Argentina. Esta vez le tocó a Buenos Aires, mi ciudad, y a 18 speakers viajando desde sus respectivos países incluyendo Europa, Estados Unidos y Latinoamérica. Durante 17 horas, compartimos todo el conocimiento que la comunidad puede brindar sobre el tema del 2011: mobile. Desde el punto de vista del diseño, de la administración de proyectos, de la programación y distribución, de plataformas Adobe y plataformas de terceros, distintos speakers han dado su visión sobre el presente y futuro de la tecnología móvil. 27 28 Edición No. 2 Marzo - Abril Entre los speakers se encontraban ACC -Adobe Community Champions-, ACP -Adobe Community Professionals, y destacados profesionales del mercado internacional. También contamos con la presencia y soporte de la empresa Adobe en forma directa, a través de John Koch, líder de comunidades desde la oficina de San Francisco, California. ¿Qué es Adobe en Vivo? Adobe en Vivo es un evento creado por la misma comunidad, por los grupos de usuario de cada uno de los países de habla hispana y con el apoyo de las empresas más importantes de la región. En esta oportunidad, los sponsors que acompañaron a Adobe, incluyeron a: BlackBerry y su nueva tableta PlayBook, Movistar y su nueva plataforma para desarrolladores BlueVia; ITMaster con sus cursos de desarrollo mobile; y Nextive empresa desarrolladora de juegos móviles, incluyendo varios del Top 10 del AppStore. El evento fue organizado por ARFUG, Adobe User Group oficial en Argentina y apoyado por distintas comunidades, entre ellas MobileArgentina.org que permitió llegar a un récord de inscriptos para este tipo de eventos: más de 1.200 registrados. Mobile, Mobile y además, Mobile Entre los temas que han destacado durante el evento, pudimos entender por qué mobile es importante, usabilidad para móviles, contenido multipantalla, el desarrollo para PlayBook con AIR, qué es HTML5 y cómo nos ayuda a crear aplicaciones multiplataforma, Flash Player y los móviles, las APIs de operador y el futuro de los negocios móviles, el uso de Photoshop para diseño gráfico móvil, la creación de revistas digitales para tabletas y la generación de apps móviles con Flex y AIR. También se han presentado nuevos productos y frameworks, como Flash en 3D y Molehill, el framework open source, creado en Argentina y de gran distribución mundial cocos2d, y se ha mostrado una aplicación real multiplataforma y su creación con tecnología Flash. Al finalizar cada día, los sorteos no han faltado. Hemos regalado más de 5.000 dólares en licencias de productos Adobe, varios libros y una tablet PlayBook que entregará BlackBerry al ganador cuando esté disponible en Argentina. Además, todos los asistentes se han llevado gracias una revista Users, Edición No. 2 Marzo - Abril un póster de ITMaster para desarrollo mobile y han disfrutado de interesantes conversaciones en los dos coffee break en cada día. Pensando en el próximo Sin contar los kilos de carne argentina que los speakers han llevado consigo a sus respectivos países, ha sido un excelente evento, con mucha participación de la comunidad, con soporte de las empresas locales y con muchas ganas de compartir conocimiento. Agradezco personalmente a todos los speakers que han hecho un lugar en su agenda para poder participar y a toda la comunidad por el soporte, apoyo y por haberse interesado en Adobe en Vivo. ¿En qué ciudad será el próximo Adobe en Vivo? Nadie lo sabe. Pero sí sabemos que seguro será más exitoso que los anteriores en Lima, Santo Domingo y Buenos Aires. ¡Gracias por participar! 29 30 Edición No. 2 Marzo - Abril SMS que se autodestruye Cuántas veces nos hemos arrepentido de un SMS La aplicación funciona también con fotos enviadas con alguna frase de más. La aplicación, “TigerTex”, que se autodestruyen de acuerdo al tiempo que acaba con ese riesgo al garantizar que el mensaje establezca el que la mande. se autodestruye en un margen de tiempo que va de los 60 segundos a los 30 días, según elija el El nombre de la aplicación Tigertex, recuerda el emisor. Por el momento, solo está disponible para del famoso golfista estadounidense, Tiger Woods, Blackberry, iPhone y móviles con Android. pillado por su mujer, por los SMS que mandó a sus imnumerables amantes. La compañía de Santa Monica que creó la aplicación, niega sin embargo, que hayan pensado en ese asunto para crearlo. Los mensajes indeseados o inoportunos que Para esta y otras informaciones puedes escribirnos alguien mandó sin pensar ya no tendrán mayor a nuestro correo: [email protected] importancia, gracias a esta aplicación que los hará o seguirnos en Twitter @RDConnection desaparecer sea del móvil que los mandó hasta del destinatario. Aunque, exige una condición para que funcione: que el programa esté instalado sea en el smartphone del emisor, como el del receptor. Una vez que se reciba el mensaje no podrá ser reenviado a un tercero, ni guardado. Edición No. 2 Marzo - Abril 31 Creando EPUBS con InDesign CS5 Por Carlos Martínez EPUB o ePub viene de la palabra “Electronic publication” - Este es un formato estándar para archivos de libros electrónicos (e-book’s), creado por International Digital Publishing Forum. InDesing exporta en formato Epub nativo desde la versión CS3, vamos a ver como se crea!! Primer Paso Aunque vayamos a crear un documento que puede ser escalable a cualquier tamaño de pantalla, es una buena idea crear el documento lo mas cercano posible al tamaño de la pantalla al que esta destinado. Por lo tanto vamos a File > New > Document y creamos un documento 5.5 x 8.5’’. Habilitamos Facing Pages y Master Text Frame en el nuevo documento y damos click en Ok. 32 Edición No. 2 Marzo - Abril Segundo Paso Lo que tenemos que hacer ahora es activar el smart text reflow, esta es una opción que está desde el CS4 que nos permite añadir páginas mientras escribimos o lo insertamos. Para esto vamos a Edit > Preferences > Type y activamos el Smart Text Reflow, Limit to Master Text Frame, y el Delete Empty Pages, y damos click en Ok. Tercer Paso Ahora lo que tenemos que hacer es insertar el contenido que vamos a tener en nuestra publicación. Primero insertamos nuestra portada hecha en Photoshop o Illustrator, para esto vamos a File > Place y buscamos nuestra portada y la insertamos en la primera página. Después de haber insertado la portada añadimos dos páginas más después de la primera. Aquí borramos los cuadros creados por el Master Text Frame. Cuarto Paso Ahora insertamos nuestro contenido y creamos los estilos correspondientes a los elementos que tengamos en nuestras páginas. Crearemos uno para los encabezados que nos ayudará a encontrar nuevos capítulos o secciones en nuestra publicación. Quinto Paso Ahora lo que haremos es añadir Hyperlinks para darle al usuario la posibilidad de tener informacion extra del tema que estemos tratando. Para esto seleccionamos el texto que queremos que tenga el vínculo y vamos al panel de hyperlink (Window > Interactive > Hyperlinks ) damos click en el campo URL y escribimos nuestro destino, y presionamos Enter. Edición No. 2 Marzo - Abril Sexto Paso Texto e imágenes ya en su lugar, es hora de generar la tabla de contenido ( TOC ). Aunque nuestra tabla de contenido será una página en nuestro documento de InDesign, no lo será en nuestro EPUB - se convertirá en un navegador dentro del EPUB. Vamos a Layout > Table of Contents, seleccionamos el estilo del encabezado en el panel other styles y le damos click en Add para moverlo a la lista de incluir estilos de párrafos ( Paragraph Style List ) ahora hacemos click en OK y colocamos nuestra tabla de contenido en la página 3. Séptimo Paso Ahora ya estamos listos para exportar nuestro Epub, pero primero incluimos la Metadata del Autor, para esto vamos a File > File info > Description Tab. Aquí añadimos toda la data que queramos utilizar. Luego vamos a File > Export for > Epub buscamos donde guardarlo y luego veremos el cuadro de diálogo de Digital Editions, en esta ventana escogeremos los settings para nuestra publicación. La calidad de nuestras imágenes y el en tab de contenido seleccionamos incluir tabla de contenido ( Include InDesign TOC entries ) y activamos Suppress Automatic Entries for Documents y Use First Level Entries as Chapter Breaks. Solo nos queda dar Click en OK y ver nuestro EPUB. 33 34 Edición No. 2 Marzo - Abril Samsung Galaxy Tab El Samsung Galaxy Tab ™ te ofrece los medios de comunicación que quiere y te mantiene conectado con cualquiera, en cualquier momento. Es super compacto y ligero, puede mantenerte en contacto con la gente y los mejores contenidos a través de la conectividad 3G, Wi-Fi ® 802.11 b / g / n y la tecnología inalámbrica Bluetooth ® 3.0. Con una duración de batería de hasta siete horas y una nítida pantalla TFT-LCD. Creo que con esto eres libre de comunicar, actualizar, y disfrutar. Es un peso pesado en el rendimiento, y un ligero peso ... En peso. El Samsung Galaxy es un dispositivo de 13.58 onzas, con sus 7” es capaz de deslizarse fácilmente en un bolsillo o bolso. Un teclado QWERTY virtual y la tecnología Swype ™ hace que el correo electrónico y los mensajes de texto sean el camino fácil para que se pueda escribir en la ficha ya sea mediante el uso de ambos pulgares o utilizando la tecnología de entrada Swype. Ademas cuenta con la libertad de Android ™ 2.2 (Froyo), el cual le ofrece un gran rendimiento y la velocidad necesaria para navegar por sitios web favoritos aun con el Flash desactivado. Totalmente integrado con servicios como Google Maps™ y YouTube™. Tambien puede buscar, ver y descargar fácilmente cualquiera de las miles de tus aplicaciones disponibles en Android Market™. La nueva app Samsung Media Hub trae tu entretenimiento favorito a la ficha de este nuevo Galaxy. La aplicación está pre-cargadada para un acceso instantáneo a una amplia gama de selección de películas, series y programas de televisión. Con el pre-cargado Amazon Kindle™ e-Reader podras tener en la punta de tus dedos todos tus libros y revistas favoritos. Tambien podras acceder a todos los documentos importantes, así como crear otros nuevos a través de ThinkFree Office™, el cual es compatible con Microsoft® Office como Word, Excel® y PowerPoint®. La experiencia que brinda en la navegacion por Internet es unica, una visualización de HTML completo gracias a Adobe® Flash® para los que gustan de ver vídeos y son fans de las animaciones en la increíble pantalla LCD de 7”. Esta tablet te permite crear y compartir imágenes y vídeos de forma agil, rápida, sencilla y portátil, gracias a sus dos cámaras. La cámara que mira hacia atrás de 3 megapíxeles con flash captura imágenes y video que pueden ser editados y compartidos. Con la cámara que tiene ubicada en la parte frontal, es fácil mantenerse en contacto a traves del vídeo-chat, ya sea para negocios o placer. Los usuarios pueden adaptar este Galaxy con video chat clientes como Qik y Fring (disponibles en Android Market™) y sin problemas hablar con otras personas a través de una conexión Wi-Fi. Armados con la última version de Adobe ® Flash ® Player 10.1, el Samsung Galaxy permite ver rápidamente y sin problemas de cualquier página web, y proporciona una alta calidad de vídeo mejorado la experiencia de juego. Para esta y otras informaciones puedes escribirnos a nuestro correo: [email protected] o seguirnos en Twitter @RDConnection 36 Edición No. 2 Marzo - Abril Edición No. 2 Marzo - Abril El ecodiseño es una versión ampliada y mejorada de las técnicas para el desarrollo de productos, a través de la cual la empresa aprende a desarrollarlos de una forma más estructurada y racional. El ecodiseño conduce hacia una producción sostenible y un consumo más racional de recursos. El concepto de ecodiseño está contemplado en la agenda de negocios de muchos países industrializados, y es una preocupación creciente en aquellos en desarrollo. Ecodiseño de productos Los productos y servicios son uno de los elementos clave para el desarrollo de políticas de sostenibilidad, ya que: • El volumen total de envases, empaques y embalajes es cada vez mayor. • Hay cada vez más variedad de un mismo envase, empaque y embalaje. • Constantemente aparecen nuevos envases, empaques y embalajes. • Se comercializan en todo el mundo (mercado global). • Son cada vez más complejos y multi-componentes fabricados en distintos lugares del mundo. • Pueden estar perfectamente diseñados, pero un uso y una gestión final, y pueden causar importantes impactos ambientales. • En su ciclo de vida es necesaria la participación de un gran número de agentes y etapas intermedias. La relación entre los productos y el medio ambiente no se limita únicamente al momento en que es producido, utilizado o cuando se ha convertido en un residuo, sino que se extiende a la fase pre-producto y post-producto, abarcando todo su ciclo de vida. Desde el momento en que son extraídas las materias primas con las que será fabricado hasta que su residuo es gestionado y eliminado el residuo final, un producto pasa por diferentes etapas durante las cuales se produce un consumo de recursos (agua, energía, materiales) y/o una producción de residuos (al agua, al aire o al suelo). Todas estas entradas y salidas tienen una repercusión sobre el medio ambiente, generando lo que se denominan impactos ambientales. El objetivo de la integración de aspectos ambientales en el diseño y desarrollo de productos es la reducción de los impactos ambientales adversos a lo largo de su ciclo de vida. En el logro de este objetivo, se pueden obtener múltiples beneficios para la empresa, su competitividad, sus clientes y otras partes interesadas. 37 • Satisfacer o incluso llegar a superar las expectativas del cliente. • Mejorar la imagen de la empresa y/o su marca. • Mejorar la fidelidad de los clientes. • Atraer inversores y fuentes de financiación, particularmente de inversores con conciencia ambiental. • Mejorar la motivación y participación de los empleados de los empleados en las mejoras ambientales de proceso, productos y servicios. • Comunicar y difundir los atributos ambientales del producto (marketing ecológico). • Reducir la responsabilidad debido a una disminución de los impactos ambientales, minimizando los riesgos. • Mejorar las relaciones con la administración. • Mejorar las comunicaciones internas y externas. • Fomentar la responsabilidad social de la empresa. Se plantea así el desarrollo de una Los beneficios potenciales son los metodología capaz de identificar de un modo claro las entradas y siguientes: • Reducción de los costes mediante salidas del proceso que suponen un impacto ambiental a lo largo de la optimización del uso de matoda la vida del producto, de cara a teriales y energía, procesos más eficientes, reducción de los residuos posibilitar su minimización. a gestionar, empleo de tecnologías Surge el Ecodiseño, como “técnica limpias, etc; que considera los aspectos ambientales en todas las etapas del proceso • Estimulo de la innovación y creade desarrollo de productos, esforzántividad. dose por conseguir productos con el impacto ambiental mínimo posible”. • Identificación de nuevos productos, por ejemplo, a partir de materiales reciclados; 38 Edición No. 2 Marzo - Abril Recuperando detalles con Camera Raw Por Emelin Burgos Estaremos aprendiendo cómo recuperar las luces y sombras en una fotografía RAW, pero primero debemos de entender que es RAW y para qué nos funcionaría. RAW(en Ingles No alterado o en Forma Natural ). Tenemos una fotografía que fue tomada con una Nikon D3100, con una velocidad ½ , apertura 5.6 y con un ISO de 100; debido a la velocidad tan baja que tenía la cámara a la hora de la fotografía, el lente duró mucho tiempo abierto y por lo tanto captó mucha luz, lo cual hace que mi foto no tenga detalles y tenga demasiada luz, tal y como vemos en esta fotografía. Primer paso Para mejorar esto nuestro primer paso será abrir Bridge y buscar la imagen donde la tenemos ubicada, luego daremos clic en el ícono de Camera Raw, el cual nos abrirá la ventana de camera raw en donde podremos estar editando nuestra imagen. Segundo paso Lo siguiente que haremos luego de tener nuestra ventana abierta será bajar la exposición de nuestra imagen, para poder empezar a ver detalles. Edición No. 2 Marzo - Abril Tercer Paso Luego aumentamos un poquito los negros para reforzar las sombras que perdimos cuando tomamos la fotografía. Cuarto Paso En este punto ya podemos apreciar más detalles de la fotografía y mejoraremos un poquito el contraste para darle más fuerza a la imagen. Quinto paso Ya para finalizar lo que haremos será crearle una viñeta para darle su toque final, y para lograr esto nos iremos a efectos y donde dice cantidad o (amount) moveremos el deslizador dependiendo que viñeta necesitamos si una clara u oscura. Automáticamente se activan las demás opciones debajo de esta, y podremos modificarla para mejorar nuestra viñeta. Sexto paso Antes Tenemos nuestra foto con mejores detalles y con una viñeta creada en Camera Raw, para guardarla solo debemos darle clic en terminar o (done) y se guardará automáticamente. Nota: Tenemos que recordar que camera raw no es para nada destructivo con las imágenes, así que si en algún momento necesitamos tener la foto como fue tomada podemos tenerla, simplemente dando clic en default y todos los efectos aplicados serán eliminados. Después 39 40 Edición No. 2 Marzo - Abril Galería Interactiva en Flash Catalyst CS5 Por Reisi Rochit Si estabas buscando la manera de hacer una galería interactiva de una manera fácil y sin programación, aquí te mostramos cómo hacerla en Flash Catalyst CS5 sin tirar una sola línea de código. Primer Paso Después de tener terminado el diseño en Illustrator de la galería de imágenes con cada una de ellas en un artboard o mesa de trabajo diferente, nos dirigimos a abrir flash catalyst y en las opciones de la ventana de inicio que se presentan, nos dirigimos a la parte que dice “Crear un nuevo proyecto desde el archivo de diseño” y elegimos abrir desde Illustrator. Nota: Puedes diseñar directamente esta galería en flash catalyst Segundo Paso Nos aparece una segunda ventana mostrando algunas opciones de importación, en la que podremos cambiar el tamaño del documento y el color que tendrá de fondo, también de cómo vendrán los filtros, textos, degradados y combinaciones y, por último muestra las opciones de importar o no, las capas visibles y los símbolos no usados. Pero de todas esas opciones solo vamos a cambiar el color de fondo a negro. Tercer Paso Procedemos a colocar la carpeta que contiene el scrollbar encima de todas las demás carpetas. Después nos dirigimos a cada estado (uno por uno) para poner visible el scrollbar en cada uno de ellos, solo activando el ojito que tiene al lado de la carpeta, y luego vamos colocando las imágenes un poco más arriba del scrollbar al tamaño que desee y centralizada. Edición No. 2 Marzo - Abril Cuarto Paso Antes de hacer el scrollbar, organizamos horizontalmente las imágenes pequeñas una al lado de otra entre márgenes iguales. Quinto Paso Seleccionamos las siguientes partes del scroll, pisando shift: El track, el thumb y los botones de derecha e izquierda, cuando ya lo tengamos seleccionados, nos dirigimos al panel HUD, si no lo tienes visible puedes dar clic en F7 o ir a Window – HUD, en este panel desplegaremos la opción “Choose Component” y seleccionaremos Horizontal scrollbar. Sexto Paso Editamos la apariencia del scrollbar pulsando el botón Edit, aquí nos aparecerá otra ventana en la que desplegaremos la opción “Choose Part”, a continuación atribuimos a cada una de las partes la acción que le corresponde, Ejemplo: seleccionamos la flecha que indica hacia la derecha y en las opciones le aplicamos Right Button, después de esto automáticamente aparecerá al lado un cotejo mostrándote que ese objeto es el Right Button, la hojita sería el “Thumb”, la línea horizontal “Track” y la otra flecha sería “Left Boton” y cuando estén todos asignados a su acción correspondiente hacemos doble clic fuera de la mesa de trabajo para volver a la mesa de trabajo principal Séptimo Paso En el panel Layers seleccionamos el layer llamado “Horizontal Scrollbar ” conjuntamente con todas las imágenes pequeñas, pisando shift. Después nos dirigimos al panel HUD y vamos a elegir el componente “Scroll Panel” para así atribuirle el contenido que va a desplazar. Con el Scroll Panel seleccionado hacemos clic en el botón “Edit Parts” y mediante le panel Layer seleccionamos todas las imágenes pequeñitas, nos dirigimos a Choose Part y seleccionamos la opción Scrolling Content. 41 42 Edición No. 2 Marzo - Abril Octavo Paso Después de estos pasos las imágenes pequeñas puede que queden deformadas o cortadas pero para arreglarlas solo tienes que situar el mouse en una de las esquinas presionando clic para transformarlas como desees, ahora coloca el recuadro de las imágenes pequeñas de tal tamaño que queden en medio las dos flechas de derecha e izquierda. Puedes pulsar Ctrl-Enter para ir visualizando si funciona o no tu scroll, este se mostrará en un navegador. Noveno Paso Hacemos doble clic dentro del Scrolling Content y cuando se desplacen o se muestren todas las fotos pequeñas la convertimos una por una en botón, mediante el panel HUD y seleccionando el componente Button en las opciones desplegables. Décimo Paso Terminado el proceso de conversión de imágenes a botones, ahora es el momento de dirigir cada uno de esos botones a su respectiva imagen, es el momento de enlazar. Con el primer botón seleccionado nos dirigimos al panel Interacciones que está a la derecha, hacemos clic en el botón “Agregar interaccion” O “Add Interaction” y en la nueva ventana que aparece solo vamos a cambiar la tercera opción la cual determina a cuál estado se va a dirigir cuando se le haga clic encima del botón, a continuación en Choose State (tercera opción) elegimos ArtBoard1 y clic en OK para enlazarlo con el primer botón. Lo siguiente a realizar es enlazar los demás botones con sus respectivas imágenes, haciendo los mismos pasos pero con la diferencia de que ya no será Artborad 1 sino Artboard2, Artboard3…. Doble clic para dirigirnos a la mesa de trabajo principal. Hacer Ctrl-Enter para ver los avances. Edición No. 2 Marzo - Abril Onceavo Paso Para que las transiciones de estado a estado no sean tan duras podemos ir al timeline que está en la parte inferior. Hacer doble clic encima de la pestaña Timeline en caso de que no se muestre todas sus opciones. Seleccionamos todos los estados que están en una columna del lado izquierdo pisando Shift y a continuación nos dirigimos a la opción “Smooth Transition” para que así las transiciones sean suaves. Hacemos Ctrl-Enter para ver nuestro proyecto ya terminado. Doceavo Paso Para guarda la galería como un archivo .SWF solo tenemos que ir al menú superior y hacer clic en FilePublish to SWF/AIR… a continuación nos sale una ventana en la que vamos a escoger el lugar donde queremos guardar nuestro proyecto, yo he elegido el escritorio si se pueden ver en la ventana, después mas abajo elegimos la primera y tercera opción que serán las que crearán una carpeta con el nombre del proyecto, y dentro de esta una llamada run –Local, dentro de esta habrán varios archivos pero el que nos interesa es el que lleva por nombre “Main.swf”. 43 44 Edición No. 2 Marzo - Abril Audífonos de Sony con cancelación de ruido y tecnología wifi: NC13 y RF856RK Si eres un amante de las experiencias auditivas sin sonido ambiente y te gusta que sean lo más libres posible, escucha lee esto: ¿Cuál es la peor cosa de escuchar música, por ejemplo, en el Metro? Que aunque lleves puestos tus audífonos puedes oír la selección de canciones del vecino, el llanto de una guagua, la conversación de las comadres o la pelea de una pareja de pololos. Bueno, Sony acaba de lanzar sus audífonos NC13, que cuentan con una capacidad de cancelación de ruido de 87,4% y cuestan 70 dólares, unos CLP 33.735. Ahora, ¿Cuál es la peor cosa de escuchar música con audífonos, independientemente del lugar en el que estés? Probablemente los cables, que se te enredan por todos lados, aparte de que no puedes moverte con tanta libertad. Pero la compañía japonesa ha lanzado también los RF856RK, que utilizan tecnología inalámbrica y tienen una diadema con los que puedes alejarte de la fuente de emisión hasta 100 metros de distancia, y cuya autonomía es de 25 horas tras 3 horas y media de carga. Ambos estarán disponibles en España a partir de abril del año en curso. Fuente: Sony NC13 y RF856RK: Auriculares con cancelación de ruido y tecnología inalámbrica (engadget). 46 Edición No. 2 Marzo - Abril Profundidad de campo con Cinema 4D Por Angel Muñoz En este tutorial estaremos trabajando con la profundidad de campo en Cinema 4D. Esta la crearemos con una cámara, y le aplicaremos el efecto para hacer la simulación. Primer paso Lo primero que haremos es crear una cámara para esto vamos a Objets > Scene > Camera Segundo paso Luego en el gestor de objetos le damos clic al cuadro negro que está al lado de la cámara y este cambia a color blanco, esto indica que estamos viendo a través de la cámara. Tercer paso En el gestor de atributos con la cámara seleccionada le activamos el Front Blur y Rear Blur y en el Target Distance, le ponemos el valor 523.42 cm u otro valor dependiendo lo que necesitemos para lograr el efecto. Edición No. 2 Marzo - Abril Cuarto Paso Luego vamos a Render Setting damos clic debajo de Options y seleccionamos Deth of Field Quinto Paso Luego en Blur Strength ponemos el valor 15% u otro valor dependiendo la cantidad de blur que deseamos. Sexto paso Solo nos queda renderizar y esperar a que se aplique la profundidad de campo, esta se aplica después del renderizado ya que es un post efecto. 47 48 Edición No. 2 Marzo - Abril BOOK’S REVIEW THE ART OF PHOTOGRAPHIC LIGHTING Descripción Es esencial que todos los fotógrafos que se toman en serio su oficio tienen que tener un firme entendimiento de las propiedades de la luz, porque la luz es algo más que la iluminación. En este libro usted aprenderá como la luz y la sombra se puede utilizar para componer fotografías. Contiene imágenes de ejemplo y diagramas, además se ilustran conceptos de iluminación y demuestra cómo las diferentes fuentes de luz afectan a un sujeto. Los fotógrafos de todos los niveles están obligados a mejorar sus habilidades y cultivar una nueva apreciación para el diseño de la luz a medida que descubren la manera de utilizar con éxito una variedad de herramientas de iluminación. Los temas incluyen: Uso de la luz en la pintura clásica Percepción y principios de diseño Fuentes de luz y diseño de la sombra Iluminación direccional Iluminación principios de diseño Historia del diseño de la iluminación fotográfica Posterior a la exposición técnicas Eib Eibelshaeuser Editora: Rocky Nook Fecha de lanzamiento: Mayo 2011 Páginas: 270 (aprox.) Imprimir Precio Libro: $ 39.95 Edición No. 2 Marzo - Abril 49 HTML5 & CSS3 IN THE REAL WORLD Descripción HTML5 y CSS 3 para el mundo real es ideal para cualquier diseñador web o programador que quiere empezar a usar la última generación de tecnologías web en su trabajo diario. Comprenderá el nuevo marcado semántico disponible en HTML5; el uso de CSS3 para hacer hermosos lugares sin sacrificar marcado limpio o recurrir a soluciones complejas; aprendera a emplear vídeo y audio de HTML5 nativos en sus páginas. Enriquece las aplicaciones web, accesibles mediante WAI-ARIA y asi aprovechas al máximo los elementos de formulario HTML nuevo. Es fácil de seguir, está ilustrado con una gran cantidad de ejemplos, y conduce a los lectores a través del proceso de creación de grandes sitios web de principio a fin con HTML5 y CSS3. Estelle Weyl, Louis Lazaris, Alexis Goldstein Lanzamiento del libro: Mayo 2011 | 400 páginas ISBN: 978-0-9808469-0-4 $ 39.95 libro de impresión ANDROID COOKBOOK No se limite a aprender-hacer! Si usted está listo para saltar y construir una aplicación Android de trabajo, este libro tiene todas las recetas prácticas que necesita para hacer el trabajo. Usted va a trabajar con la interfaz de usuario, multi-touch, aplicaciones de localización, servicios web, las funciones del dispositivo, tales como la cámara, acelerómetro y GPS y mucho más, incluyendo los pasos para empaquetar su aplicación para la venta en el Android Market. Editora: O’Reilly Media Ian F. Darwin ISBN: ISBN 10: 1-4493-8841-8 Libro de bolsillo 650 páginas Julio 2011