Trabajo escrito para Once guia 3
Anuncio

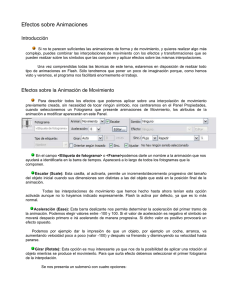
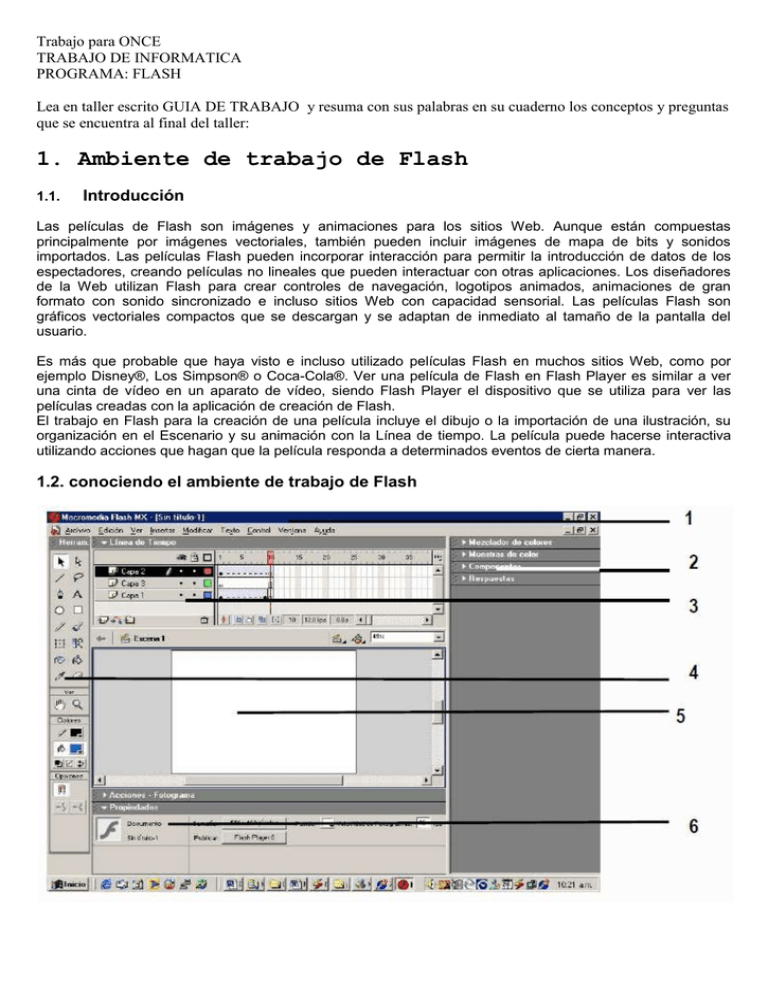
Trabajo para ONCE TRABAJO DE INFORMATICA PROGRAMA: FLASH Lea en taller escrito GUIA DE TRABAJO y resuma con sus palabras en su cuaderno los conceptos y preguntas que se encuentra al final del taller: 1. Ambiente de trabajo de Flash 1.1. Introducción Las películas de Flash son imágenes y animaciones para los sitios Web. Aunque están compuestas principalmente por imágenes vectoriales, también pueden incluir imágenes de mapa de bits y sonidos importados. Las películas Flash pueden incorporar interacción para permitir la introducción de datos de los espectadores, creando películas no lineales que pueden interactuar con otras aplicaciones. Los diseñadores de la Web utilizan Flash para crear controles de navegación, logotipos animados, animaciones de gran formato con sonido sincronizado e incluso sitios Web con capacidad sensorial. Las películas Flash son gráficos vectoriales compactos que se descargan y se adaptan de inmediato al tamaño de la pantalla del usuario. Es más que probable que haya visto e incluso utilizado películas Flash en muchos sitios Web, como por ejemplo Disney®, Los Simpson® o Coca-Cola®. Ver una película de Flash en Flash Player es similar a ver una cinta de vídeo en un aparato de vídeo, siendo Flash Player el dispositivo que se utiliza para ver las películas creadas con la aplicación de creación de Flash. El trabajo en Flash para la creación de una película incluye el dibujo o la importación de una ilustración, su organización en el Escenario y su animación con la Línea de tiempo. La película puede hacerse interactiva utilizando acciones que hagan que la película responda a determinados eventos de cierta manera. 1.2. conociendo el ambiente de trabajo de Flash 1. barra de menús 2.ventanas de trabajo 3. línea de tiempo (timeline) 4. Barra de herramientas 5. plantilla de trabajo 6. ventana de propiedades y acciones. 1.2.1. línea de tiempo (timeline) La Línea de tiempo organiza y controla el contenido de una película a través del tiempo, en capas y fotogramas. Los componentes principales de la Línea de tiempo son las capas, los fotogramas y la cabeza lectora. Continuación se encuentra las partes principales de la línea de tiempo. 1 Encabezado línea lectora 2 Cabeza lectora 3 capas 4 Fotogramas 5 Insertar capas 6 Guía de movimiento 7 Carpeta de capas 8 Eliminar capas 9 Ocultar Capas 10 Bloquear capas 11 Mostrar / ocultar capas como contornos El encabezado de la Línea de tiempo situado en la parte superior de la Línea de tiempo indica los números de fotogramas. La cabeza lectora indica el fotograma actual que se muestra en el Escenario. La información de estado de la Línea de tiempo situada en la parte inferior de la Línea de tiempo indica el número de fotograma actual, la velocidad de fotogramas actual y el tiempo transcurrido hasta el fotograma actual. Para ir a un fotograma haga clic en la posición del fotograma en el encabezado de la Línea de tiempo o bien arrastre la cabeza lectora hasta la posición deseada. 1.2.2. Fotograma Un fotograma es un espacio en cual podemos tener objetos vectoriales, imágenes o símbolos, un conjunto de fotogramas conforma una animación. Puede realizar las siguientes modificaciones tanto a los fotogramas como a los fotogramas clave: » Insertar, seleccionar, eliminar y mover fotogramas y fotogramas clave. » Arrastrar fotogramas y fotogramas clave a una nueva posición en la misma capa o en otra diferente. » Copiar y pegar fotogramas y fotogramas clave. » Convertir fotogramas clave en fotogramas. » Arrastrar un elemento desde la ventana Biblioteca (objetos diseñados en flash)hasta el Escenario y agregar el elemento al fotograma clave actual. La Línea de tiempo permite ver los fotogramas interpolados de una animación. Para insertar fotogramas en la Línea de tiempo, utilice uno de los siguientes procedimientos: Para insertar un nuevo fotograma, seleccione Insertar > Fotograma. Para crear un nuevo fotograma clave, seleccione Insertar > Fotograma o bien haga clic con el botón derecho del ratón o en el fotograma donde desea colocar un fotograma clave y seleccione Insertar fotograma clave en el menú contextual. Para crear un nuevo fotograma clave vacío, seleccione Insertar > Fotograma vacío o bien haga clic con el botón derecho del ratón o en el fotograma donde desea colocar el fotograma clave y seleccione Insertar otograma clave vacío en el menú contextual. 1.2.3. Fotograma clave Un fotograma clave es un fotograma en el que se define un cambio en una animación o bien se incluyen acciones de fotograma para modificar una película. Los fotogramas clave son fundamentales en la animación interpolada. Puede cambiar la longitud de una animación interpolada arrastrando un fotograma clave en la Línea de tiempo. Para eliminar o modificar un fotograma o fotograma clave, utilice uno de los siguientes procedimientos: » Para eliminar un fotograma, fotograma clave o secuencia de fotogramas, selecciónelo y elija Insertar > Eliminar fotogramas o bien haga clic con el botón derecho del ratón en el fotograma, el fotograma clave o la secuencia y seleccione Eliminar fotograma en el menú contextual. Los fotogramas circundantes permanecerán tal como estaban. » Para mover un fotograma clave o una secuencia de fotogramas y su contenido, arrástrelo a la posición deseada. » Para alargar la duración de un fotograma clave, arrastre con la tecla Alt. El fotograma clave hasta el fotograma final de la nueva duración de la secuencia. » Para copiar un fotograma clave o secuencia de fotogramas mediante la operación de arrastre, haga clic con el ratón, presione Alt. y arrastre el fotograma clave a la nueva posición. » Para copiar y pegar un fotograma o una secuencia de fotogramas, seleccione el fotograma o la secuencia y elija Edición > Copiar fotogramas. Seleccione el fotograma o la secuencia que desee sustituir y elija Edición > Pegar fotogramas. » Para convertir un fotograma clave en un fotograma común, selecciónelo y elija Insertar > Borrar fotograma clave o bien haga clic con el botón derecho del ratón en el fotograma o la secuencia y seleccione Borrar fotograma clave en el menú contextual. El fotograma clave borrado y todos los fotogramas hasta el fotograma clave siguiente serán sustituido por el contenido del fotograma anterior al fotograma clave borrado. » Para cambiar la longitud de una secuencia interpolada, arrastre el fotograma clave inicial o final a la izquierda o a la derecha. 1.2.4. Capa Una capa es un área en la cual podemos tener animaciones, el uso de múltiples capas permite ejecutar diversas animaciones al mismo tiempo. Para insertar una nueva capa, seleccione Insertar > Capa, en la barra de menú o directamente en el panel de línea de tiempo en la parte inferior izquierda él la opción Insertar Capa. 1.2.5. Película Una película es un conjunto de Escenas, reproducidas simultáneamente en el orden que fueron creadas. Para previsualizar las películas, puede utilizar los comandos del menú Control, los botones del Controlador o los comandos de teclado. Para previsualizar la escena actual, utilice uno de los siguientes procedimientos: Seleccione Control > Reproducir. Elija Ventana > Barras de herramientas > Controlador y haga clic en Reproducir. Presione Enter. La secuencia de la animación se reproducirá en la ventana de la película a la velocidad de fotogramas especificada. ctrl. + Enter Para desplazarse a través de los fotogramas de la animación, utilice los botones Avanzar uno y Uno hacia atrás del Controlador, o bien elija los comandos correspondientes del menú Control. También puede presionar las teclas < y >. Para desplazarse al primer fotograma de la película o al último, utilice los botones Primer fotograma o Último fotograma del Controlador. Nota: También puede arrastrar la cabeza lectora para ver los fotogramas de una película. Para probar todas las funciones interactivas y la animación: Elija Control > Probar película o Control > Probar escena. Flash crea una película de Flash Player (un archivo SWF), la abre en otra ventana y la reproduce con Flash Player. El archivo SWF se coloca en la misma carpeta que el archivo FLA. Para probar la película en un navegador Web: Seleccione Archivo > previsualización de publicación > HTML. 1.3. barra de herramientas Las herramientas de la paleta de herramientas le permiten dibujar, pintar, seleccionar y modificar las ilustraciones, así como cambiar la visualización del Escenario. La paleta de herramientas se divide en cuatro secciones: La sección Herramientas contiene las herramientas de dibujo, pintura y selección. La sección Ver contiene herramientas para ampliar y reducir, así como para realizar recorridos de la ventana de la aplicación. Aparecen los modificadores de la herramienta seleccionada al seleccionar una herramienta de la paleta de herramientas... La sección Colores contiene modificadores de los colores de trazo y relleno. La sección Opciones muestra los modificadores de la herramienta seleccionada, los cuales afectan a las operaciones de pintura o edición de dicha herramienta. Para mostrar u ocultar la paleta de herramientas: Seleccione Ventana > Herramientas. Para seleccionar una herramienta, utilice uno de los siguientes procedimientos: Haga clic en la herramienta que desea utilizar. Según la herramienta que haya seleccionado, debajo de la paleta de herramientas aparecerá un juego de modificadores específico. Utilice el método abreviado del teclado para la herramienta. Nota: cuando dibujo, por ejemplo, un rectángulo sobre la plantilla, con la punta del mouse de la herramienta flecha puede modificar el contorno de la figura a curva o en ángulo. 1.3.1. Herramienta Puntero Esta herramienta permite mover un objeto dentro del área de trabajo (Stage). 1.3.2. Herramienta Subselección Esta herramienta permite distorsionar un objeto moviendo sus nodos. 1.3.3. Herramienta Línea Esta herramienta permite trazar líneas rectas 1.3.4. Herramienta Lazo Esta herramienta permite la selección de áreas determinadas para aplicarle otra herramienta. 1.3.5. Herramienta pluma Para dibujar trazados precisos como líneas rectas o bien como suaves curvas fluidas, puede utilizar la herramienta Pluma. Puede crear segmentos de líneas rectas o curvas, y ajustar el ángulo y la longitud de los segmentos rectos, así como la pendiente de los segmentos curvos. Al dibujar con la herramienta Pluma, puede hacer clic para crear puntos en los segmentos de las líneas rectas o bien hacer clic y arrastrar para crear puntos en los segmentos de las líneas curvas. Puede ajustar los segmentos de las líneas curvas y rectas ajustando los puntos de las líneas. Puede convertir líneas curvas en líneas rectas y viceversa. También puede mostrar los puntos de las líneas creadas con otras herramientas de dibujo de Flash, como las herramientas Lápiz, Pincel, Línea, Óvalo o Rectángulo, para ajustar estas líneas. Dibujo de líneas rectas con la herramienta Pluma. Para dibujar segmentos de líneas rectas con la herramienta Pluma, hay que crear puntos de anclaje, puntos de la línea que determinan la longitud de cada uno de los segmentos de línea. Para dibujar rectas con la herramienta Pluma: » Seleccione la herramienta Pluma. » Seleccione los atributos de trazo y relleno. » Coloque el puntero en el Escenario, en el inicio de la línea recta y haga clic para definir el primer punto de anclaje. » Vuelva a hacer clic para indicar dónde desea que termine el primer segmento de la línea recta. Haga Mayús-clic para limitar la herramienta a los ángulos múltiplos de 45°. » Siga haciendo clic para crear más segmentos rectos. » Para terminar el trazado como una forma abierta o cerrada, utilice uno de los siguientes procedimientos: » Para terminar un trazado abierto, haga doble clic en el último punto, haga clic en la herramienta Pluma de la caja de herramientas o bien haga Control + clic. » Para cerrar un trazado, coloque la herramienta Pluma sobre el primer punto de anclaje. Al colocar correctamente la herramienta, aparecerá un pequeño bucle cerca de la punta de la pluma. Haga clic o arrastre para cerrar el trazado. » Para terminar la forma tal cual, seleccionando Edición > Anular todas las selecciones. Animación con Interpolación de Movimiento Una interpolación es la generación automática de secuencias de movimientos en diferentes sentidos, delimitados por un fotograma clave inicial y otro final, no tienen limite de duración ya que la línea de tiempo se puede extender infinitamente. » Seleccione una capa para activarla como capa actual y haga clic en un fotograma clave vacío donde desee que empiece la animación. » Cree la imagen del primer fotograma de la secuencia. Para crear la forma, utilice una de las herramientas de dibujo. Por ultimo convierta la imagen en símbolo grafico esto es muy importante para el correcto funcionamiento para la interpolación de movimiento. » Cree otro fotograma clave a una distancia de tantos fotogramas hacia la derecha como desee agregar. El fotograma clave se crea haciendo clic derecho sobre el fotograma final y seleccionando insertar fotograma clave » modifique la posición del objeto en cualquier dirección » Seleccione de la ventana de propiedades el tipo de animación que desea realizar sobre la línea de tiempo en animar. Para Interpolación, seleccione movimiento. Nota: En una secuencia de animación de movimiento solo puede existir un símbolo gráfico si hay mas de uno la animación no funcionara de forma correcta. Animación Morphing (forma) Al interpolar formas se crea un efecto similar al de transformación y las formas parecen cambiar en el transcurso del tiempo. Flash también puede interpolar la ubicación, el tamaño y el color de las formas. La interpolación de una forma a la vez suele producir los mejores resultados. Si interpola varias capas de una sola vez, todas las formas deben estar en la misma capa. Flash no puede interpolar la forma de grupos, símbolos, bloques de texto ni imágenes de mapas de bits. Use Modificar > Separar para aplicar la interpolación de forma a estos elementos. Para controlar los cambios de forma más complejos o improbables, use los consejos de forma que controlan la manera en que partes de la forma original se desplazan a la nueva forma. Para interpolar una forma: » Haga clic sobre un nombre de capa para activarla como capa actual y seleccione un fotograma clave vacío donde desee que empiece la animación. » Cree la imagen del primer fotograma de la secuencia. Para crear la forma, utilice una de las herramientas de dibujo. » Cree otro fotograma clave a una distancia de tantos fotogramas hacia la derecha como desee agregar. El fotograma clave se crea haciendo clic derecho sobre el fotograma final y seleccionando insertar fotograma clave » Cree la imagen del último fotograma de la secuencia. (Puede interpolar la forma, color o posición de la imagen creada en el paso 2. » Seleccione de la ventana de propiedades el tipo de animación que desea realizar sobre la línea de tiempo en animar. Para Interpolación, seleccione la interpolación para él ultimo y penúltimo fotograma de la animación. Taller 1 REALIZARLO EN EL CUADERNO COMO SOPORTE DE LA PRACTICA HECHA DE LA ANIMACION DE MOVIMIENTO( CARRO Y PAISAJE) 1. QUE SON PELICULAS DE FLASH? DE QUE SE COMPONEN? QUE SE PUEDEN CREAR EN FLASH? Y EN DONDE SE UTILIZAN ESTAS PELICULAS DE FLASH? 2. DIBUJAR E IDENTIFICAR LAS PARTES DEL AMBIENTE DE FLASH 3. DIBUJAR E IDENTIFICAR LAS PARTES DE LA LINEA DE TIEMPO. 4. QUE ES UN FOTOGRAMA Y QUE ES UN FOTOGRAMA CLAVE. 5. CUAL TECLA SE USA PARA COPIAR UN FOTOGRAMA ? 6. PROCEDIMIENTOS PARA COPIAR Y PEGAR FOTOGRAMAS 7. QUE ES UNA CAPA. 8. PROC EDIMIENTOS PARA INSERTAR CAPA 9. QUE ES UNA PELICULA Y COMO SE OBERVA EL MOVIMIENTO DE LA PELICULA 10. DIBUJE, EXPLIQUE LAS HERRAMIENTAS QUE APARECEN EN ESTA GUIA(SON CINCO) 11. Lea y con sus palabras resuma el tema de ANIMACION DE MOVIMIENTO 12. Lea y con sus palabras resuma el tema de ANIMACION MORPHING(FORMA) Al terminar su trabajo de clase…. Trazar una línea de lado a lado de la hoja después de su ultimo texto…. Y solicitar la firma del profesor encargado. Persona que no tenga la firma no se le aceptara el trabajo después. Se presume que si no realizo el taller no tendrá la firma del profesor. Este trabajo se presentara en la próxima clase al docente como requisito principal del siguiente taller. El siguiente taller comprende de ANIMACION DE FORMA con conceptos ya vistos en esta guía.