fernando martinez rodriguez
Anuncio

Grupo de investigación VIRTUS.
FERNANDO MARTINEZ RODRIGUEZ
Página
1
Licenciado en Matemáticas y Física
Ingeniero de Sistemas.
Especialista en Computación para la Docencia
Magister en Software Libre.
Doctorado en Tecnología Educativa (en Tesis)
Experto en Ambientes Virtuales de Aprendizaje
Experto en Herramientas Virtuales de Aprendizaje.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
EL ENTORNO DE FLASH
Objetivo:
El objetivo de esta guía es conocer el entono general de Flash y todos los componentes que esta
herramienta tiene. Comprender los diferentes tipos de archivos que se manejan y profundizar en
las herramientas de dibujo.
En primer lugar al abrir la aplicación, nos aparece la siguiente ventana de bienvenida
ActionScript 2.0 y 3.0 (ActionScrip, es el lenguaje de programación de la plataforma Adobe
Flash)
Adobe AIR estos archivos permiten crear aplicaciones de escritorio a partir de páginas o
aplicaciones web.
IPhone OS: Crear aplicaciones para iphone
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
2
En esta parte inicial pueden abrir archivos a partir de una Plantilla, también abrir archivos
recientemente trabajados o nos da la opción de abrir un archivo que tengamos en alguna ubicación
de nuestro equipo. En la parte del medio de la pantalla, encuentra la opción de crear nuevos
proyectos, en esta parte puede abrir los siguientes tipos de Archivos:
Grupo de investigación VIRTUS.
Flash Lite 4: Crear archivos para equipos móviles
Luego aparecen unos archivos que en un momento dado pueden ser archivos que hacen parte de
un proyecto de Flash.
En la parte derecha de la misma aparecen unos tutoriales de flash que puede consultar siempre que
esté conectado a internet.
Siempre que trabajemos en flash vamos a tener inicialmente archivos .fla, cuando se realice la
publicación quedan los archivos swf.
Ahora vamos a conocer el entorno de trabajo de Flash, está divido en varias partes.
Página
3
Primero tenemos el área que está en blanco que es lo que se conoce como escenario. Todo lo que
se encuentra dentro de esta área es lo que se va a enviar como archivo de película. Alrededor esta
la parte gris, en esta parte se pueden colocar elementos que pueden hacer parte de la película pero
no se mostraran al publicar el clic de película. El área en blanco puede configurarse para que tenga
diferentes tamaños y diferentes colores.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora vamos a ver la parte superior de la pantalla:
En esta parte encontramos la línea de tiempo, es donde vamos a organizar todos los elementos que
vamos a ver en el escenario, ya sea en diferentes capas o en diferentes puntos en el tiempo es decir
fotogramas.
Capas
Línea de Tiempo
o fotograma
En la parte izquierda de la pantalla tenemos la barra de herramientas, contiene una gran cantidad
de elementos con los que podemos trabajar, todas las herramientas que tienen una flecha negra al
lado derecho es porque dentro de ellas existen otras funciones adicionales.
Página
4
Barra de
Herramientas
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Tenemos también en la parte superior la barra de menú donde encontramos todas las
funcionalidades de la aplicación
Barra de Menú
También en la parte superior de la pantalla tenemos un acceso rápido que es la barra de
aplicaciones, que es donde encontramos un acceso directo a los diferentes espacios de trabajo, pues
de acuerdo a el gusto de cada persona o sus necesidades se puede configurar el espacio de trabajo
de acuerdo a sus necesidades.
Página
5
Barra de
aplicaciones
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
En la parte derecha de la pantalla encontramos diferentes paneles
El inspector de propiedades que me va a definir las propiedades del objeto que tenemos en ese
momento en el escenario seleccionado.
El otro panel es la biblioteca donde se van guardando todos los elementos que tenemos del
proyecto.
Página
6
Siempre se pueden organizar de diferentes formas los elementos de la pantalla de acuerdo a sus
necesidades del trabajo, o se puede organizar de manera personalizada.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora vamos a comenzar a configurar los documentos de trabajo flash. Al iniciar el programa se
eligió un archivo de Action Scrip 3.0 y esto es lo que nos muestra el inspector de propiedades, a esta
configuración inicial se le pueden realizar algunos cambios.
Por ejemplo en el Inspector de propiedades nos indica lo siguiente: Es un documento, sin Título, se
puede reproducir en Flash Player 10 y es un Script 3.0.
Más adelante se encuentran otras propiedades que se manejan para programar en Action Script 3.0
El perfil: Es una configuración especial que se realiza para la publicación del archivo. Y la
configuración de AIR y de Action Script son funciones un poco más avanzadas de programación.
FPS: Son Frames por segundo, por defecto viene con 24, que es la velocidad a la que veremos la
película, 24 FPS es un estándar ya que todos los navegadores lo soportan, por lo general esta opción
se deja tal cual.
Página
7
También podemos realizar cambios en el tamaño de nuestro documento, esto de acuerdo a las
necesidades de cada desarrollo que realicemos, recordar que trabajamos por pixeles.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Generalmente dejamos el tamaño que viene por defecto.
Otra opción que tenemos y que puede ser muy útil, es el cambio de color de fondo. Haciendo clic
sobre el cuadro que queda enseguida de Escenario, cambiamos al color que deseemos que tenga
nuestro fondo
Luego aparece el HISTORIAL DEL SWF. Esta opción muestra los proyectos anteriores que han sido
publicados para web.
Página
8
BARRA DE HERRAMIENTAS
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
La barra de herramientas nos permite realizar muchas acciones para ejecutar nuestros proyectos
vamos a mirar una a una.
Es importante aclarar que las herramientas que tienen al lado inferior derecho una flecha negra,
tienen varias funciones adicionales y para seleccionarlas solo se debe hacer un clic sobre esta. Esto
nos permite realizar muchas más acciones dentro de los proyectos.
Esta es la herramienta de selección, que como su nombre lo indica es para realizar la
selección de los diferentes elementos que tengamos en pantalla, esta opción es muy
utilizada mientras trabajamos en flash.
La siguiente herramienta es de subselección y nos sirve para seleccionar y transformar
los objetos a través de sus nodos. Más adelante veremos mejor su funcionamiento.
Esta es la herramienta de transformación libre y nos permite escalar, sesgar, rotar y
distorsionar elementos del escenario, esto se realiza con unos objetos
específicamente.
La herramienta de rotación 3D lo que me permite es
rotar un elemento que tenga alto, ancho y profundo.
Página
9
La Herramienta de lazo, permite seleccionar elementos puede ser uno o
varios. Luego encontramos las herramientas de dibujo vectorial y que
veremos con mayor profundidad mientras realizamos ejemplo más
adelante.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Herramienta de Pluma: Que permite modificar un objeto de diferentes formas
Herramienta de Texto
Herramienta de línea
Herramienta de Rectángulo, también permite realizar óvalos
Herramienta de Lápiz
Herramienta de pincel
Herramienta Deco: Que genera una decoración a una forma que se seleccione
Herramienta de Huesos: Es un método de animación de objetos
Herramienta de Cubo de pintura
Herramienta de Cuenta gotas: Que rastrea muestras de color
Herramienta Borrador
Herramienta Mano: Que permite en tomar el escenario y moverlo a cualquier dirección
Herramienta Zoom: Permite ver un espacio del escenario más cerca
Qu.
Algunas de estas herramientas al presionarlas y de acuerdo a los objetos que se estén trabajando
se activan otras opciones al final de la barra.
Ahora: Es importante diferenciar las clases de dibujos que tenemos en la escena, unos son objetos
de dibujo que son Mapas de Bits como fotos o imágenes importadas, para identificar exactamente
qué clase de objeto es nos vamos al inspector de propiedades, y si es un objeto de dibujo se muestra
como Mapa de bits al hacer zoom a estos elementos se van a ver despixelados, esta imagen cuando
la seleccionamos vamos a tener un cuadro azul y no podemos seleccionar a nivel de subobjeto.
Objetos de dibujo, son imágenes a las que solamente se les puede realizar pocos cambios como
tamaño, color y cambios de posición, cuando se seleccionan se muestra un cuadro o rectángulo son
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
DIBUJAR FORMAS BÁSICAS
10
Otro tipo que tenemos es el objeto vectorial y que aparece en el inspector de propiedades como
Forma, este tipo de objeto tiene muchas opciones de modificación lo que nos permitirá realizar
muchos objetos con diferentes formas. Con la herramienta de subselección sobre este tipo de
objetos se pueden mover con los nodos y los tiradores.
Grupo de investigación VIRTUS.
diferentes a los objetos que indican forma en el inspector de propiedades ya que los objetos de
Forma tienen una particularidad especial y es que cuando se seleccionan se muestran unos nodos
que permiten realizar cambios sobre los objetos, adicionalmente estos objetos también se rompen
cuando tienen contacto con otro objeto de las mismas características.
Vamos a dibujar una forma y un objeto de dibujo
Para crear una forma simplemente hacemos clic sobre herramienta de rectángulo o de óvalo y lo
dibujamos sobre el escenario.
Este dibujo o forma tiene una particularidad y es que como se crea con un borde se pueden separar
el borde del relleno del dibujo.
Página
11
Este tipo de dibujo también puede cambiar y tener diferentes formas. Para esto utilizamos la
herramienta de sub-selección, esto genera unos puntos verdes que permite mover en diferentes
posiciones y direcciones la figura que tengamos.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Para hacer un objeto de dibujo seleccionamos dentro la
herramienta de rectángulo y ubicamos el objeto que
queremos dibujar, en este caso un circulo o elipse, en la
parte inferior de la barra de herramientas se activan dos
íconos. Se debe seleccionar el que se llama Dibujo de
objeto y luego dibujamos nuestra elipse o circulo.
Página
12
De todas formas tenemos más opciones de modificación en
nuestro inspector de propiedades, como cambio en color,
tamaño, el color del trazo y del relleno.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora aprenderemos a dibujar líneas.
Estas tambien se pueden generar como forma y como
objeto de dibujo.
En primer lugar vamos ha hacerlo como objeto de
dibujo: Seleccionamos la herramienta de línea y si en
la parte inferior de la pantalla el ícono de objeto de
dibujo esta en color oscuro es porque la línea va hacer
un objeto de dibujo, adicionalmente se pueden
realizar cambios desde el inspector de propiedades y
podemos cambiar la forma del trazo, el tamaño, la
forma del borde y su color, vemos que en el objeto de
dibujo, cuando se selecciona queda rodeada por un
cuadro azul.
Dibujemos una línea de tipo forma.
Página
13
Esta línea se hace tomando de la barra de
herramientas el cuadro de línea y cuando se activan
los 2 botones en la parte inferior de la barra de
herramientas, el ícono Dibujo de objeto debe estan
en color claro, la tomamos y ha dibujamos en
nuestro escenario, de esta forma cuando se
selecciona no queda rodeada por el rectangulo azul
pero si la seleccionamos y con el mouse nos
acercamos, la flecha del mouse queda con una
curva y la podemos tocar y arrastras y nos permitirá
crear formas diferentes.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Tambien podemos realizar cambios de color, forma y tamaño desde el inspector de propiedades.
Página
14
Otra forma de realizar dibujos de forma lo podemos hacer con la herramienta de Ovalo simple que
en el inspector de propiedades nos muestra una serie de opciones con las que podemos crear
nuevas figuras
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
15
Adicionalmente existe la herramienta Deco que nos permite realizar decoraciones especiales para
nuestros proyectos. Se toma de la barra de herramientas y se configuran las diferentes opciones
desde el inspector de propiedades.
Otras herramientas que tenemos disponible son:
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
La herramienta de Texto, se inserta el texto que desee y puede cambiar su tamaño y el estilo desde
el inspector de propiedades.
Página
16
La herramienta de lápiz: Me permite realizar dibujos libremente, intente realizar una composición
con esta herramienta.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Esta herramienta cuenta con 3 opciones adicionales que pueden utilizarse cuando esta dibujando
con este lápiz: Esta opción se activa cuando seleccionamos el lápiz y se observa en la parte inferior
de la pantalla.
Página
17
Les invitamos a que profundicen en cada una de las herramientas.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
CAPAS Y LÍNEA DE TIEMPO
Objetivo
El objetivo de esta guía es aprender a manejar las capas, la línea de tiempo y conocer cómo se utiliza
la regla de Flash.
Inicialmente vamos a ver la regla y cuadrícula: Al comenzar a trabajar sobre el escenario las reglas
son importantes para poder dimensionar cada uno de los objetos que tengamos dentro del
escenario, para que nuestro proyecto quede con la mejor distribución posible.
Regla
Si queremos trabajar con las reglas lo que debemos hacer es ir al menú ver y seleccionamos Reglas,
inmediatamente aparecerán estas en el escenario.
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
18
Al comenzar a trabajar con Flash, seguramente no se va a visualizar la regla dentro de nuestro
espacio de trabajo, como en la siguiente imagen.
Grupo de investigación VIRTUS.
Regla
La posición inicial de la regla en nuestros escenario es (0,0) y la posición final va a depender del
tamaño que se le haya colocado al escenario.
Página
19
Otra opción de mucha ayuda sobre nuestro escenario son las guías que podemos llevar al escenario
y que nos va a permitir dimensionar los objetos dentro de nuestra película, para sacar estas guías
solo debemos posicionarnos en la regla, hacer un clic izquierdo y arrastras al escenario la guía.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Podemos sacar al escenario todas las guías que queramos. Estas guías las podemos bloquear, para
que estas no se muevan cuando estemos dibujando. Esto se hace de la siguiente forma. Se va al
Nenu Ver – Guías – Bloquear guias.
Estas guías se pueden borrar o quitar y eliminarlas todas.
Página
20
Se pueden editar las guías para realizar cambios de visualización de estas, por defecto la guía se
muestra en color azul cian y si queremos cambiarlas de color lo podemos hacer, en el menú Ver,
Guías vamos a la opción Editar guías y aparecerá la siguiente ventana.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
En esta ventana tenemos también las opciones de Mostrar, Ajustar y Bloquear guías. Que son las
opciones que vimos anteriormente.
Página
21
Otra opción que tenemos para dividir nuestro escenario es la cuadrícula, para colocar la cuadricula
dentro del escenario lo que debemos hacer es ir al menú Ver y seleccionar Cuadrícula luego Mostrar
Cuadrícula
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora va a ver el escenario de la siguiente forma
Si desea editar esta cuadricula para colocar los cuadros de un tamaño diferente, puede hacerlo de
la siguiente forma ver, cuadricula y luego seleccionamos editar cuadricula, nos aparecerá la
siguiente ventana.
22
Aquí tiene opciones adicionales para realizar cambios no solo en el tamaño de la cuadricula sino la
forma como la quiere ver dentro de su proyecto.
Por: Fernando Martínez Rodríguez
Página
Línea de Tiempo y Capas
Manual de Flash
Grupo de investigación VIRTUS.
La línea de tiempo es uno de los paneles principales de flash, el escenario es la parte visible, pero la
línea de tiempo va a contener la información de la animación a lo largo del tiempo, toda la regla son
los diferentes números de fotogramas que podemos utilizar y dependiendo del FPS (Fotogramas por
Segundo) que por defecto trae 24 configurados, esto lo que nos indica es que cada 24 fotogramas
que recorra la cabeza lectora va a suponer un segundo de animación de nuestro proyecto. La
estructura de todos los proyectos de flash entienden que la cabeza lectora va a ir recorriendo de
forma indefinida todos los fotogramas que tengan contenido en nuestra película hasta que se le dé
el parámetro de parar o fin y volverá al inicio.
La línea de tiempo también nos va a permitir dividir nuestro contenido en diferentes capas, para
crear más capas tenemos unos íconos especiales, cuando le agregamos contenido a cada capa lo
que pasa en el primer fotograma es que pasa de ser un circulo blanco a un circulo negro.
Página
23
Para dibujar objetos en diferentes capas debo tener seleccionada la capa en que deseo dibujar. Para
crear una nueva capa puedo utilizar el ícono que se muestra en la siguiente figura o se hace click
derecho sobre una capa y se selecciona nueva capa.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Otro ícono importante es el de crear carpetas que me permite agrupar varias capas.
Nueva
Carpeta
Esta funcionalidad es de gran ayuda cuando se tienen proyectos muy grandes. Pues generan orden
dentro del mismo.
Algo importante es que tanto a las carpetas como a las capas se les puede hacer cambios en el
nombre, solamente haciendo doble clic sobre estos.
Página
24
Para colocar las capas dentro de una carpeta, simplemente arrastre la capa hacia la carpeta
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora, las capas tienen unas funcionalidades específicas que vamos a ver a continuación:
Lápiz
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
Con respecto al tercer ícono si lo oprimo lo que me va a mostrar es el contorno de los objetos que
tengo en la capa y la deja editable.
25
En primer lugar vemos ese pequeño lápiz que lo que nos indica tal y como está es que la capa es
completamente editable, y podemos trabajar sobre ella, si por ejemplo hacemos clic debajo del ojo
lo que hago es ocultar la capa y por ende el lápiz también queda desactivado. Si se hace clic en la
parte del candado lo que se hace es bloquear la capa, lo que quiere decir es que no la puedo
modificar.
Grupo de investigación VIRTUS.
Veamos un ejemplo
Aquí no se ha hecho clic en el cuadro
Aquí se ha hecho clic sobre el cuadro
Ahora vamos a ver el cabezal reproductor que es la línea roja que se irá desplazando en la medida
en que nuestro proyecto va corriendo y he añadido animación a la película
26
Cabezal reproductor
Por: Fernando Martínez Rodríguez
Página
Ejemplo
Manual de Flash
Grupo de investigación VIRTUS.
Inicialmente cuando comenzamos con un proyecto se trabaja en una sola capa pero si se debe
hacer una animación lo más seguro es que debamos colocar más capas a nuestro proyecto.
Ejemplo: Vamos a realizar un dibujo en varias capas , en nuestra primera capa colocaremos un
primer dibujo.
Página
27
Hacer clic en el ícono de nueva capa o lo puede lograr haciendo clic derecho sobre la primer capa,
aparecerá la opción de insertar capa.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
28
Se inserta la nueva capa y se coloca la siguiente parte del dibujo.
Página
Luego se vuelve a insertar otra capa y se coloca la otra parte del dibujo.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
29
Se insertan las capas necesarias y sobre cada una de estas los dibujos correspondientes hasta tener
el diseño completo y se verá en diferentes capas y el dibujo completo.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Otra forma es cuando tenemos todas las partes del dibujo en una sola capa y se requiere distribuir
en varias capas.
Página
30
En la siguiente imagen se encuentran todas las partes del dibujo en una sola capa.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
31
Si lo que queremos hacer es distribuir todo el dibujo en diferentes capas se hace la siguiente acción.
Se debe seleccionar el primer fotograma, hasta que quede en color azul la parte del cabezal
reproductor, luego vamos al menú Modificar y en Línea de Tiempo se selecciona distribuir en capas.
Finalmente nuestro diseño quedará de la siguiente forma:
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
32
Grupo de investigación VIRTUS.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora veremos el concepto de máscara:
Tenemos dos imágenes en dos capas
Primera capa
Página
33
Esta capa la vamos a colocar como tipo mascara
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora vamos a nuestra segunda capa
Página
34
Ahora en propiedades vamos a colocarla como Tipo Afectada por Mascara
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora sobre las capas quitamos las X del ojo y colocamos candado a las dos capas y vemos el efecto.
La Biblioteca
En la biblioteca se almacenan los elementos que se traen de forma externa, por ejemplo fotografías
y todo lo que sea símbolo de película.
Página
35
También objetos o elementos que creemos dentro de nuestro proyecto los podemos convertir en
tipo símbolo y lo guardarlos en la biblioteca.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Es donde se organizan todos los elementos del proyecto. Todos los objetos que se dibujen deben
estar convertidos en símbolo
Dentro del Panel de Biblioteca se encuentran otras opciones que nos pueden ayudar a organizar
nuestra información.
Página
36
Estas son las
herramientas
de la biblioteca
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
La primera opción es la creación de símbolos, la segunda opción es crear carpeta en las que podemos
organizar el proyecto colocando los archivos dentro de estas, la tercera opción nos deja ver las
propiedades de los elementos que tengamos en la biblioteca. Y Para finalizar tenemos el cubo de
basura y nos permite eliminar archivos de la biblioteca.
Se podrán importar archivo al escenario y también a la biblioteca.
Si importamos una imagen al escenario la trae y la coloca en el escenario y adicionalmente la coloca
en la biblioteca.
Página
37
Si se importan las imágenes a la biblioteca se guardará únicamente en la biblioteca y luego podrá
pasarse al escenario.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Interpolación
Objetivo
El objetivo de esta guía es aprender a manejar movimiento dentro de la película de flash, para
trabajar con interpolación se deben conocer los diferentes símbolos de flash, símbolos gráficos,
símbolos de botón o clip de película.
Símbolos
Un símbolo puede ser un gráfico, un botón o un clip de película que se crea una vez y que se puede
reutilizar en el transcurso de la película o en otras películas.
Estos símbolos se almacenan automáticamente en la Biblioteca y estarán disponibles para
posteriormente ser utilizadas.
Los símbolos sirven para realizan un sin número de tareas, ya que poseen distintos
comportamientos, los cuales ayudan a construir películas interactivas.
La ventaja de utilizar símbolos en Flash es que pueden reutilizarse cuantas veces se desee sin
aumentar el peso final del archivo.
Los símbolos se utilizan para crear animaciones, ya que todo símbolo cuenta con su propia línea de
tiempo, independientemente de la línea de la película. Asi que cada símbolo es como una película
de Flash completa que está dentro de la película principal un símbolo puede contener más símbolos,
cada uno con su propia línea de tiempo
Símbolos Gráficos
Son símbolos que nos permiten representar objetos estáticos y animaciones sencillas.
A partir de un texto o cualquier dibujo que se realice se pueden crear símbolos gráficos con los que
podemos realizar animaciones.
Página
38
Por ejemplo vamos a crear un texto.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora al menú Modificar y seleccionamos la opción Convertir en símbolo
Página
39
Aparecerá la siguiente ventana, donde puede colocarle un nombre a su símbolo y se guarda en este
caso como Tipo Gráfico en la biblioteca.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Símbolo Botón
Se utiliza el símbolo botón para crear botones interactivos que respondan a las pulsaciones y
desplazamientos del ratón, o a otras acciones a una instancia del botón.
Cada fotograma de la Línea de tiempo de un símbolo de botón tiene una función específica:
El primer fotograma es el estado Reposo, representa el botón siempre que el puntero no esté
sobre él.
El segundo fotograma es el estado Sobre, representa el aspecto del botón cuando el puntero se
encuentra sobre el mismo.
El tercer fotograma es el estado Presionado, representa el aspecto del botón cuando se hace clic
sobre el mismo.
El cuarto fotograma es el estado Zona activa, define el área que responderá al clic del ratón. Esta
área es invisible en la película.
Realicemos un ejemplo de símbolo de botón.
Página
40
Con la herramienta de texto se coloca una palabra que desee
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego se selecciona el botón y vamos al menú Modificar y se selecciona Convertir en símbolo
Aparecerá la siguiente ventana donde se coloca el nombre del botón y se debe seleccionar como
Tipola opción de Botón
Página
41
Luego se hace clic en Aceptar y cambian las propiedades.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Observe que pasa cuando se hace doble clic sobre el símbolo botón.
Aparece una línea de tiempo divida en 4 partes que son: Reposo, Sobre, Presionado y Zona Activa.
Para trabajar con este botón se hace lo siguiente.
La primera opción del botón es como aparece en la pantalla actualmente. En nuestro caso se ve el
botón de color azul.
Página
42
Ahora vamos a cambiar el color del botón y nos posesionamos en la parte de la línea de tiempo que
es sobre y presionamos F6.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Y para finalizar le colocamos otro color y se presiona nuevamente F6
De esta forma tendrá un botón, donde tiene un color diferente cuando esta en cada uno de los
estados anteriormente vistos.
Símbolo clip de película
Página
43
Son películas adentro de nuestra película que pueden contener animaciones distintas.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Observe que este clip de película tiene varios fotogramas con diferentes animaciones en cada
fotograma.
Estas son las diferentes posiciones que se observaran al correr el clip de película. Esta es una película
pero Usted podrá crear los clips de película que desee.
Ejemplo:
Página
44
Para hacer un clip de película usted deberá crear un objeto y guardarlo como clip de película
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Con la misma opción en el menú de Modificar seleccione Convertir en símbolo
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
Una vez ha guardado como clip de película se hace doble clic sobre este y observe como es un objeto
compuesto por varios elementos.
45
Colóquele un nombre y guárdelo como tipo Clip de película.
Página
46
Grupo de investigación VIRTUS.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Para darle movimiento primero se hace clic sobre la primera ala, se mueve para un lado el ala sobre
el siguiente fotograma y oprima la tecla F6.
Página
47
Y haga la misma operación sobre la otra ala de la abeja, mueva para el otro lado y presione la tecla
F6, de esta forma tendrá a una abeja volando.
Al pasar a Escena y ejecutar la película observará el movimiento de la abeja.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Interpolación
Interpolación de forma
En la interpolación de forma, se dibuja una forma vectorial en un fotograma concreto de la línea
de tiempo y se modifica o se dibuja otra forma en otro fotograma específico. Seguidamente, flash
interpola las formas intermedias de los fotogramas intermedios y crea la animación de una forma
cambiante.
Vemos un ejemplo.
Se realiza un dibujo en flash, e decide el punto inicial del mismo.
Página
48
Ahora, en la final en la línea de tiempo nos ubicamos en el fotograma 60 y se hace clic en F6, luego
movemos nuestro objeto hacia la posición final, si se desea se puede realizar cambios de objeto.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
49
Se hace clic derecho sobre la línea de tiempo y se selecciona “Crear interpolación de forma”
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Interpolación de movimiento
Esta interpolación es aplicable a los símbolos tanto para los símbolos gráficos como los clip de
película.
Veamos un ejemplo.
Página
50
Tenemos un cielo, una ciudad y un personaje animado que es un clip de película, éste se encuentra
en una posición específica y queremos que vaya hasta el final de la pantalla.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Para que se conserven a través de todos los fotogramas el cielo y la ciudad mientras vemos el clip
de película, debemos hacer F5 en el fotograma final del cielo y la ciudad.
Página
51
Luego hacemos F6 en la capa personaje y colocamos el personaje donde queremos que finalice su
posición.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
52
Luego hacemos clic derecho sobre la línea de tiempo del personaje y seleccionamos interpolación
de movimiento.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora debemos cambiarlo a símbolo gráfico.
Página
53
Llevamos el cabezal hasta el final, osea al fotograma 60 y llevamos nuestro personaje hasta donde
quiera que llegue.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Podemos cambiar la trayectoria de nuestro personaje
Página
54
Ahora lo podemos ejecutar.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Animación
Objetivo
El objetivo de esta guía es aprender hacer animaciones de un personaje.
Animación con imágenes GIF
Abrimos un nuevo proyecto de Flash ActionScript 3.0.
2.
Importamos una imagen Gif a nuestra biblioteca.
3.
Verificamos que la imagen gif ha ingresado.
Página
55
1.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Organizamos en una carpeta cada una de las componentes que forman la imagen importada. Lo
anterior por organización.
5.
Ya tenemos nuestra imagen por partes para colocarla en nuestro Escenario, dadas nuestra necesidad.
Aquí están cada una de las partes que forman nuestra imagen, que colocados a nuestro parecer
fotograma a fotograma, dará la sensación de movimiento. Muy importante indicar que coloco el
posterior en el nuevo fotograma y borro el anterior:
6.
Vamos a colocarla en una recta. Para que se vea movimiento debemos separar los fotogramas claves
con fotogramas normales:
Página
56
4.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
7.
Ahora bien, se puede importar al escenario; en este caso podemos ayudarnos del
papel cebolla que nos permite seguir el rastro de nuestra imagen de forma
secuencial.
8.
Observe la imagen como va dejando el rastro:
En este caso pese a que al importar todo queda también en la biblioteca, lo que hacemos es
directamente sobre el escenario y por eso es mejor usar el papel cebolla, para establecer exactamente
la secuencia de movimiento. Recuerde ser muy creativo en el recorrido que desea haga la imagen.
Página
Cuando se quiere animar un cuerpo humano encontramos que es una de las acciones más complejas que se
desean realizar en un proyecto de animación. Es decir tienes que dotarte de mucha paciencia, pues es una
actividad que toma bastante tiempo, así que si has decidido animar y quieres seguir, pues empezaremos por
repasar un poco la anatomía del cuerpo humano.
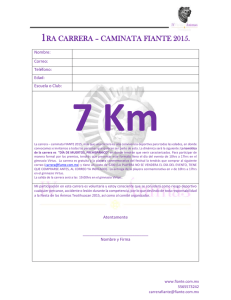
En la imagen que observamos a continuación encontramos que el cuerpo humano está constituido por una
serie de articulaciones que son las que más nos interesan para realizar las animaciones de personajes. Para
que el cuerpo se mueva, se necesita de la fuerza de un grupo muscular flexible y de un conjunto de huesos
rígidos que los sostengan. Pero, quienes cobran mayor importancia son las articulaciones, pues es ahí donde
se producen los movimientos, observemos:
57
Teoría del movimiento y de los gestos 1
1
Tomado de: http://www.cristalab.com/tutoriales/tutorial-de-animacion-y-expresion-de-personajes-enflash-c67l/#18
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
1.- Principales articulaciones del esqueleto humano
La cabeza se mueve gracias al cuello. Éste puede realizar todos los movimientos, es decir, puede inclinarse
hacia todos los lados, arriba, abajo, derecha, izquierda, de cualquier modo la cabeza puede moverse.
El hombro es una articulación de movimiento complejo, entre ellos tenemos movimiento de elevación del hombro
(como diciendo no se), giro hacia atrás o hacia delante, (sacar pecho, hundir pecho) también comprende los
movimientos de extensión, rotación, flexión, o sea, mover el brazo.
El codo, se flexiona y se extiende, aunque en un grado más de realismo, podemos decir que rota.
La cadera, es como el hombro, pues mueve las extremidades inferiores, pero también puede elevarse y bajarse,
también los movimientos de , rotación, flexión, extensión.
La rodilla como el codo, se flexiona y se extiende., aunque tiene cierto grado de rotación.
Los tobillos y los pies también se flexionan y se extienden.
Una vez se han comprendido los movimientos humanos, hemos de entender que un movimiento, por lo general,
no se produce en solitario, entran en juego grupos de articulaciones y compensan las posiciones adoptadas
para estar siempre lo más equilibrado posible.
58
Por ejemplo, si estoy sentado, y hecho el brazo hacia atrás para rascarme las costillas pues flexiono la
articulación del hombro al mismo tiempo que la del codo y el cuerpo (columna) rota un poco hacia un lado, a
continuación se flexionan los dedos y se realizan pequeños movimientos adelante y hacia atrás. Podéis probar
de rascaros las pantorrillas, el cuello, o la espalda, y podréis comprobar como en realidad son conjuntos de
articulaciones las que entran en acción.
Entonces, cuando hacemos el acto de caminar, debemos fijarnos en lo siguiente:
1.
Página
2.- Progresión del acto de caminar erguido (un paso)
El miembro inferior izquierdo (según imagen) propulsa el cuerpo hacia delante.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
2.
3.
4.
La otra extremidad, librada del peso del cuerpo, lleva el pie hacia delante.
El peso del cuerpo pasa a la extremidad derecha y vuelta a empezar.
Con estos movimientos el cuerpo sube y baja ligeramente.
Una vez hemos visto el movimiento del cuerpo humano, veremos el mundo de los gestos, pues algo que
pareciera insignificante hace que una animación parezca verosímil, y le indica al espectador, con pequeños
detalles, a veces inconscientes, las emociones y pensamientos del personaje.
Breve introducción a los gestos: mensajes subliminares
Nuestro cuerpo refleja nuestros pensamientos y emociones de forma inconsciente. Las expresiones faciales
son un libro abierto a nuestras emociones. Las posiciones que adoptamos con nuestro cuerpo reflejan que
pensamos, o que actitud tenemos con respecto a la situación concreta en la que nos hallemos.
A continuación veremos algunos gestos populares:
Yo no se nada de nada: encogerse de hombros
3.- Gesto de encogerse de hombros
Este gesto indica que la persona no entiende o no sabe algo. Las tres partes principales de este conjunto de
gesto con las palmas mirando hacia arriba y abiertas, las cejas levantadas y los hombros encogidos.
A quien quieres engañar con esa historia... no me creo nada: la mano en la barbilla
Ese señor tiene una actitud de evaluación crítica, está pensando algo así
como "no me gusta lo que dice y no estoy de acuerdo". Las tres partes principales
de este conjunto son la mano tapándose la boca en la barbilla con el índice
levantado, las piernas muy cruzadas y el brazo cruzado sobre el pecho (defensa),
mientras que la cabeza está un poco inclinada hacia abajo, lo que denota hostilidad.
4.- No está de acuerdo con lo que escucha
Que nadie se atreva a desafiarme: actitud dominante
dominante o agresiva,
asoman de los bolsillos, y
inclinado hacia adelante,
superioridad.
59
Esta mujer muestra una actitud
enseñando los pulgares, que
tiene
el
cuerpo
ligeramente
mostrando seguridad en si misma. Los pulgares expresan
Por: Fernando Martínez Rodríguez
Página
5.- Mujer dominante
Si, si, bien! que contenta estooooooy!: frotarse las manos
Manual de Flash
Grupo de investigación VIRTUS.
6.- Gesto de frotarse las manos
El acto de frotarse las manos significa que la persona está contenta con "lo que tiene entre manos" Leer el
rostro, es todo un arte. Nuestro rostro es la expresión de la experiencia de la vida. Todo el mundo sabe que
cuando una persona se siente bien, su rostro y todo su cuerpo lo demuestran, se ve más luminoso, más recto,
más firme, su mirada brilla. En cambio, cuando vemos a alguien con el rostro "desfigurado" todos percatamos
que a aquella persona no le están yendo bien las cosas, o que pasa por un mal momento. Así que depende de
la expresión que le demos a un personaje crearemos la sensación oportuna.
El canon de la belleza...En canon de la belleza es conocido desde tiempos antiguos. Aunque los artistas son
reacios a aceptarlo, se debe a una cuestión matemática-geométrica, que obedece a un canon arquetípico.
La ecuación matemática de segundo grado que sirve para definir la belleza es: 𝑋 2 − 𝑋 − 1 = 0 Una de las raíces
de esta ecuación es el "número áureo" (1,618.....) y la otra es la "sección áurea" (0,618...) y ¿cómo se traduce
esto en belleza?
2.
3.
4.
5.
6.
Geométricamente, tomamos el punto medio de la base de un cuadrado (M), y trazamos una diagonal hasta el
punto opuesto (N).
Trazamos un arco de circunferencia con centro en (M) y radio (M) (N) hasta encontrar la prolongación de la
base del cuadrado.
Obtenemos los segmentos a, b, c que se encuentran entre si a una proporción de a · a = c ·b
Encontramos las proporciones que estructuran el cuerpo humano.
Si la distancia entre la base del mentón y el entrecejo equivale a 1, encontramos 0,618 desde el entrecejo hasta
la raíz de los cabellos. Etc.(véase Fig. 8)
Si no se quieren frustrar, dejen el metro, háganme caso, yo ya lo probé.
¿Cómo se si soy guapo/a?
En resumidas cuentas, y en líneas generales, más guapo/a son aquellas personas que más cerca de hallen de
este equilibrio proporcional, independientemente de las culturas, razas u otras diferencias. Lo mismo se puede
aplicar para el cuerpo.
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
1.
60
7.- El número y la sección áurea
Grupo de investigación VIRTUS.
Si quieres dibujar un personaje guapo/a básate en estas proporciones. Aléjate de ellas para crear los malos
(que siempre suelen ser feos)
8.- El rostro áureo
Breve introducción a la mímica y el carácter del personaje.
Las facciones de la cara en estado "normal" informan sobre el pasado del personaje, más que sobre el presente.
Ahora bien, enfatizando ciertos rasgos, podremos provocar que nuestro dibujo muestre diversas cualidades
psicológicas. Veamos los pares de valores músculo-expresión Veo, veo...
Superciliar: indica concentración, atención sostenida y reacciones rápidas a las impresiones externas.
9.- Mirada concentración, atención sostenida
Superciliar vertical, obstinación, tenacidad, tozudez
10.- Mirada con obstinación.
Elevador superficial, percepción de lo desagradable, capacidad para percibir los defectos, poco optimista,
denota amargura
Página
61
Tiene narices... y morro
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Cigomático menor, el sujeto está sufriendo, dolor moral o psíquico
12.- Sufrimiento psíquico
Esa boquita...
Orbiculares externos, indica deseo, es una dependencia, la persona necesita de los demás y existe falta de
autocontrol.
13.- Deseo, dependencia, falta de autocontrol
Canino, orgullo, amor propio, satisfacción de uno mismo.
14.- Orgullo, amor propio
Bueno, creo que con esto es suficiente como para que uno pueda hacer sus pinitos con la animación y
caracterización de personajes, así que a trabajar se dijo.
Creación de un maniquí paso a paso.
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
62
11.- Percepción de lo desagradable
Grupo de investigación VIRTUS.
Ahora vamos a construir paso a paso un maniquí que nos servirá para preparar alguna animación
posteriormente.
Descripción
El maniquí lo vamos a simplificar quitándole el movimiento de las muñecas, y el cuello. Así que consta de las
siguientes partes:
3.
4.
5.
6.
7.
Para realizar la esta animación vamos a crear 7 capas, en cada una de las cuales pondremos cada parte del
maniquí. Esta disposición corresponde con un maniquí mirando hacia nuestra derecha. En Flash CC5
Profesional cree las capas de la siguiente forma:
1.- Crear las capas, para lo cual utilizaremos el botón
nueva capa. Le ponemos el nombre correspondiente,
y repetimos la operación hasta tenerlas todas, como aparece en la siguiente ilustración:
15.- Vista de las capas
2.- Dibujar, con la herramienta rectángulo
#999999 y sin contorno:
seleccionada, dibujamos uno en la capa fondo. con un relleno gris
63
2.
Capa brazoDer
o
Brazo derecho
o
Antebrazo derecho
Capa cabeza
o
Cabeza
Capa piernaDer
o
Muslo derecho
o
Pierna derecha
Capa cuerpo
o
Cuerpo (tórax y abdomen)
Capa brazoIzq
o
Brazo izquierdo
o
Antebrazo izquierdo
Capa piernaIzq
o
Muslo izquierdo
o
Pierna izquierda
Capa fondo
o
Fondo
Página
1.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
16.- Relleno del rectángulo
con medidas de 45 X 85
17.- Ancho y alto del rectángulo
3.- Con la figura seleccionada, la convertimos en un símbolo apretando F8 en el teclado, y le ponemos el nombre
cuerpo. Guardarlo con el punto de registro en el centro.
18.- El punto de registro tiene que estar en el centro
19.- Pulsar sobre Escena 1 para volver a la línea de tiempo principal
8.- Para crear los muslos, los haremos con la elipse de tamaño 27 por 69 para el musloDer el color color es
#CCCCCC y para el musloIzq las mismas medidas y el color color #666666.
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
64
4.- Ahora creamos la cabeza. Para ello trazaremos una elipse con la herramienta
óvalo. Sus medidas serán
de 37 ancho por 45 alto. Con la figura seleccionada pulsamos F8 y lo convertimos en un símbolo que llamaremos
cabeza. Su punto de registro también estará en el centro. Todas las partes del muñeco se guardarán con el
punto de registro en el centro.
5.- El brazo derecho lo creamos con una elipse de medidas 22 por 63 con el color de relleno #666666. Su
nombre de símbolo será brazoDer.
6.- El brazo izquierdo lo haremos con una elipse de las mismas medidas que el brazo derecho 22 por 63 con
color de relleno #CCCCCC, su nombre de símbolo será brazoIzq.
7.- Después, pulsar sobre Escena 1 para volver a la línea de tiempo principal.
Grupo de investigación VIRTUS.
9.- Las medidas serán de 18 por 64 de las pantorrillas (piernas). piernaDer y color #CCCCCC para la derecha
y piernaIzq, color #666666 para la izquierda. Utilizaremos también un óvalo.
10.- Para los pies, seguiremos con los colores correspondientes a cada extremidad, y lo realizaremos con un
óvalo de 34 por 13. Los llamaremos pieDer y pieIzq para los nombres de clip.
11.- Las medidas para los antebrazos serán de 17 por 67. Dos óvalos pero con un círculo en el extremo inferior
de 18 X 18 que simulará la mano.
20.- Símbolo del antebrazo izquierdo del maniquí, que incluye un óvalo y un círculo en el extremo inferior.
12.- Las medidas para los pies son 33 por 13, utilizando el óvalo. Desde el menú ver seleccionamos la opción
reglas. Con la ayuda de una línea guía que pondremos en el escenario pulsando sobre la regla y arrastrando al
escenario hasta la parte interior del pie. Después con la flecha de selección, trazamos un rectángulo para
seleccionar la zona inferior y eliminarla (ver ilustración). Sus nombres pieDer, y pieIzq.
21.- Pie con la región inferior seleccionada con la ayuda de una línea guía.
13.- Ya tenemos que tener en el escenario más o menos lo siguiente:
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
14.- Ahora vamos a distribuir las diferentes partes del maniquí en capas. Así podremos aislar una zona concreta
del cuerpo para estudiar su movimiento, y podremos mover a nuestro antojo todos los símbolos. Pero antes...
guardamos el archivo como Animacion1.fla
15.- Bueno, tenemos que hacer que las articulaciones del cuerpo sean parecidas en cuanto al movimiento. Así
que desplazaremos uno a uno todos los símbolos de forma que el punto de registro quede en la zona de la
articulación. Explicaremos la cabeza.
65
22.- Partes del maniquí.
Grupo de investigación VIRTUS.
16.- Hacemos doble click sobre el mc cabeza y estaremos en el modo edición de símbolo en contexto. el punto
de registro se halla situado en el centro. Pensemos... La cabeza, tal como hemos construido nuestro maniquí,
solo podrá realizar los movimientos de flexión y extensión, que traducido en Flash sería rotación + ó -. Así que
con la ayuda del teclado, usando la flecha arriba, desplazamos la cabeza hacia arriba hasta que quede así:
23.- Punto de registro de la cabeza en la parte inferior.
17.- Claro, los brazos pueden rotar desde el hombro, los antebrazos desde el codo. El cuerpo también lo
haremos flexionar desde su base. Los muslos desde la región de la cadera, y las piernas en la articulación de
las rodillas. Los pies, en el tercio posterior, en lo que sería la articulación tibioperoneaastragalina. Véase:
24.- Partes acabadas del maniquí.
Página
66
18.- Distribuimos, con la ayuda de los comandos cortar y pegar cada parte del maniquí en su sitio, según dijimos
la descripción.
19.- Lo organizamos de manera que parezca un maniquí formado, entrecruzando un poco las articulaciones. Si
pulsas CONTROL+T aparecerá el panel transformar, el cual te será útil para rotar las articulaciones en ángulos
de 15, 30, 60, 90 con el signo - (menos) para flexionar, o en positivo para extender las articulaciones.
20.- Para el fondo, en principio, bastará con dibujar una línea negra, de 1 de grosor justo debajo de los pies del
maniquí.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
25.- Maniquí acabado, listo para moverse.
Animación del maniquí
Esta animación realizará un ciclo completo, es decir un paso. Si repetimos la animación (loop) parecerá que
este caminando.
1.- Actualmente tenemos el maniquí con la pierna izquierda avanzada y la otra atrasada:
2.- Insertaremos un fotograma clave en el número 5 para todas las capas, lo podemos colocar haciendo F6
sobre dicho fotograma, o con clic derecho, como lo muestra la siguiente imagen.
26.- Ejemplo de cómo se inserta un fotograma clave en el fotograma 5 usando el menú contextual.
3.- Una vez estemos en este fotograma vamos a cambiarle de posición sus brazos y sus piernas, esto lo puedes
Página
67
hacer usando el panel transformar (CONTROL+T) o con la herramienta
transformación libre (Q). Tienes que
trabajar a ojo, ya que considero inúltil poner los grados y los desplazamientos _x e _y debido a que no te crean
ninguna imagen mental de la posición que queremos conseguir. Mirar la siguiente ilustración, los brazos y las
piernas ya se movieron y dan la sensación de que el maniquí se está desplazando.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
26.- Ultimo fotograma de la animación del maniquí.
Es importante destacar que entre más movimientos tengamos mejor va a quedar la animación, los invitamos a
realizar estas animaciones con más movimientos.
Cinemática Inversa – Huesos2
El método de animación cinemática inversa nos permite mover objetos de forma más natural, a la vez que
sencilla. La idea es unir los elementos con "huesos", de manera que estos queden unidos formando
articulaciones. Pensemos en un brazo creado con tres huesos unidos por la muñeca y codo. Al mover la mano,
el antebrazo la seguiría doblándose por la muñeca y por el codo. Para crear los huesos, encontramos la
herramienta Huesos
. Podemos hacerlo de dos formas: creando un esqueleto dentro de una forma, o
uniendo símbolos con huesos.
Crear un esqueleto en una forma:
Partimos de una forma, como pueden ser elipses, rectángulos, trazos del pincel, etc. Cualquier cosa que no se
haya convertido en un símbolo. Con la herramienta Hueso, vamos haciendo clic y arrastrando, dibujando los
huesos. Debemos de comenzar por el hueso raíz, y seguir por los que cuelgan de este. Por ejemplo, para
dibujar un brazo, haríamos clic sobre el hombro y arrastraríamos hasta el codo. Volveríamos a hacer clic sobre
el el codo y arrastraríamos hasta la muñeca.
Página
68
En la siguiente imagen, partimos de un dibujo muy simple hecho con el Pincel, y le hemos creado un
esqueleto.
2
Tomado de: http://uklanor.wordpress.com/2009/01/09/la-herramienta-hueso-de-flash/
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Podemos crear tantos huesos como queramos dentro de la forma. Si ahora intentas arrastrar un brazo,
verás que el resto del cuerpo le sigue. El inconveniente de la forma es que puede deformarse y no
podremos controlarlo.
Crear un esqueleto con símbolos:
Otra forma de trabajar es utilizando símbolos. Debemos de tener en cuenta que un símbolo sólo puede
tener un hueso. Por tanto, necesitamos una instancia de símbolo para cada sección entre articulaciones.
Antes de comenzar a crear el esqueleto, colocamos todos los símbolos en el escenario, colocados de la
forma deseada. Después, partiendo de la raíz del esqueleto, del punto de que saldrán todos los huesos,
vamos enlazando los distintos símbolos, del comienzo del primero al comienzo del siguiente.
Página
69
Podemos mover los símbolos independientemente del esqueleto, si mantenemos pulsada la tecla Alt. Si
hemos colocado mal un hueso, podemos seleccionarlo haciendo clic sobre él con la herramienta de
selección, y eliminarlo con la tecla Supr.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Multimedia
Objetivo: En esta guía se pretende enseñar como insertar
Como bajar Instalar y grabar sonido en
Audacity
Ingrese al navegador de su
http://audacity.sourceforge.net/ ”
preferencia
e
ingrese
a
la
siguiente
página
Descargue el software seleccionando la opción de “Descargar Audacity2.0.3”
Página
70
Para instalarlo puede seleccionar la opción de Guardar como en la parte inferior de la pantalla
Guarde el programa instalador en alguna parte de su equipo.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Aparece la siguiente opción donde puede seleccionar el idioma y haga clic en Aceptar.
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
71
Luego abra la carpeta donde guardo el archivo instalador y haga doble clic sobre este.
Grupo de investigación VIRTUS.
Siga con la instalación, haciendo clic en siguiente.
Página
72
Aparece la venta de Información del programa, haga clic en siguiente,
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Aparece ahora la ventana donde puede seleccionar la carpeta de destino de instalación del
programa, si desea cambie la carpeta de instalación y haga clic en siguiente.
Página
73
En la siguiente opción seleccione si desea Crear un ícono en el escritorio y haga clic en aceptar.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Con los anteriores parámetros termina la configuración de la instalación y se hace clic en la opción
de instalar.
Página
74
Espere un momento mientras se realiza el proceso de instalación.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Para finalizar aparece la Información de la instalación
Página
75
El sistema le informa que el programa se ha instalado. Haga clic en Finalizar
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
El programa está listo para usarse.
Para realizar una grabación utilice los botones que se encuentran en el recuadro.
Página
76
Para comenzar con la primera grabación acerque el micrófono, oprima el botón rojo. Diga unas
palabras y haga clic en detener que es el botón amarillo.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Una vez ha grabado un fragmento de voz se ve en la pantalla la siguiente información.
Página
77
Para guardar el sonido haga clic en Exportar.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ubique la carpeta donde desea colocar el archivo de sonido.
Página
78
Aparece la siguiente advertencia. Haga clic en Aceptar.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Coloque la información que solicitan y haga clic en aceptar, en esta parte ya ha quedado guardado
el sonido
Ahora lo vamos a insertar en Flash
Página
79
Abrimos flash y luego seleccionamos el Menu – Importar y luego importar a Escenario o Importar a
Biblioteca, pues finalmente siempre llegará a la biblioteca. Seleccione el archivo y haga clic en Abrir
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Nuestro archivo queda en la biblioteca.
El archivo ya está en la biblioteca y puede cambiarse la configuración del mismo para que se haga
mas pequeño y no pese tanto.
Página
80
Haciendo doble clic sobre el altavoz, obtendrá las propiedades del archivo y podrá realizar los
cambios necesarios para hacer compresión del archivo para su mejor utilización dentro de Flash.
Inicialmente se ven las características predeterminadas de archivo, pero puede cambiar si así lo
desea.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
En la opción Compresión puede realizar los cambios de los diferentes tamaños del archivo y puede
saber como van a escucharse en la opción de probar. Realice los cambios y las pruebas para luego
Aceptar y de esta forma quedará el sonido.
Generalmente y el formato más utilizado es MP3 para el trabajo con páginas web.
Página
81
Ahora de la biblioteca pase el sonido al escenario y en el primer fotograma aparecerá una línea muy
pequeña.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Para observar el sonido dentro de la línea de tiempo, ubíquese en el fotograma 30 y presione F5.
Luego . Ahora puede reproducir el sonido, con control F10.
Insertar Video
Uno de los sitios que podemos utilizar para bajar los videos necesarios para nuestras películas es
youtube y una herramienta para bajar estos videos es “a tube chatcher”. Vamos a ver la forma de
bajar, instalar y utilizar esta herramienta.
Ingrese a Internet Explorer y en digite http://atube-catcher.dsnetwb.com/ ingresará al sitio oficial
de “a Tube Catcher”.
Va a observar la siguiente pantalla
Haga clic en Descarga Gratis.
Página
Haga clic en Guardar como y ubique una carpeta en su navegador para realizar la descarga del
programa.
82
Aparece luego la siguiente información. En parte inferior de la pantalla de su Explorer.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego haga clic en Guardar.
En la parte inferior de la pantalla aparece la información de la descarga.
Página
83
Luego haga clic en Abrir carpeta. Y encontrará la ubicación de la carpeta donde descargo el
programa. Haga doble clic sobre este archivo.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Aparece una ventana que informa el fabricante del programa, haga clic en si para seguir y entrará a
la instalación del programa.
Página
84
Esta es la bienvenida a la instalacióndel programa, haga clic en Siguiente.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Aparece luego luego el Acuerdo de licencia y haga clic en Acepto.
Página
85
Esta ventana le permite instalar la barra de herramientas de Ask, Usted decide si desea instalarla o
quite la selección de las casillas como aparece en esta ventana y haga clic en Next.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Aparece esta nueva ventana donde están ofreciendo un programa para verificar el rendimiento de
su máquina, quite el chulo del botón de selección y haga clic en Next
Página
86
En esta nueva pantalla selecciona los componentes a instalar y haga clic en siguiente.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
En esta parte de la instalación seleccione la carpeta donde sea que se instalen los archivos del
programa y haga clic en siguiente.
Página
87
Elija la carpeta donde quiera que el acceso al programa y haga clic en Instalar.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Aparece el proceso de instalación
Seleccione el lenguaje que desea para el programa en su sistema y haga clic en Ok
Página
88
Aparece el mensaje de instalación exitosa y al hacer clic en Terminar la instalación y se abrirá el
programa
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora en vamos a ver cómo funciona el programa.
Esta es la pantalla inicial del programa.
Página
89
Busque en YouTube el video que desea descargar y copie el URL del video.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Las opciones para realizar la conversión son:
URL: Coloque el URL en esta casilla.
Guardar en: Puede cambiar la ubicación de los archivos o dejar la ruta que aparece por defecto
Perfil de Salida: Es la extensión en que se va a quedar el video, en este caso es FLV que es la opción
requerida para flash.
Página
90
Aparece luego la opción de bajar el video en diferentes formatos, seleccione la extensión FLV, luego
haga clic en descargar.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Al finalizar la descarga aparecerá esta ventana.
Busque el video en la ubicación que lo grabo.
Vamos a ver un ejemplo de cómo insertar un vídeo que inicialmente en un formato que no es para
flash.
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
Vamos a ver como se hace.
91
Ahora puede insertar el video en Flash.
Grupo de investigación VIRTUS.
En la primer capa vamos a colocar una imagen de un televisor. En la segunda capa colocaremos el
video
Página
92
Para insertar el video que ya convertimos en FLV se hace clic en Archivo Importar a Biblioteca
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Busque en la carpeta apropiada el archivo “VIDEOS cortos” y haga clic en abrir.
Página
93
Luego aparece la siguiente ventana, aquí seleccione la opción Cargar vídeo externo con
componente de reproducción, luego haga clic en Siguiente
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Aparece ahora un listado donde podrá seleccionar el aspecto o apariencia que desea observar al
ejecutar el video y luego haga clic en Siguiente .
Página
94
Ahora finaliza la importación del video, haga clic en Finalizar
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora el video se encuentra en la biblioteca, ahora arrastre el video hacia la pantalla y ubique el
video dentro del televisor.
Página
95
Debido a que flash solo acepta formato FLV o F4V, si tiene un video en otro formato este debe ser
transformado y convertirlo en las extensiones que acepta flash. Para realizar esta conversión se
utiliza el programa Adobe Media Encoder que hace parte de la suite de Adobe.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Abra el programa y observa la siguiente pantalla.
En la parte derecha del programa encuentra la opción de Añadir, oprima esta opción para añadir el
video que desea convertir a formato FLV o F4V.
Página
96
Ubique el video en la carpeta correspondiente y haga clic en Abrir.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Puede cambiar la ruta y el nombre del video ya transformado, haga clic sobre el link que aparece
debajo de la opción Archivo de Salida.
Le muestra la opción de guardar como y aquí puede cambiar la ruta del archivo y el nombre de
salida.
Página
97
Ahora vamos a la opción de Ajustes Prestablecidos
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Con esta herramienta se pueden realizar varios ajustes, como recortar el tamaño de la película,
cortar la película y hacer muchos cambios adicionales que se pueden identificar en la parte derecha
de la pantalla en las propiedades.
Una vez se han realizado los cambios a la película se hace clic en Aceptar.
Página
98
Luego haga clic en Iniciar cola y se realizará la correspondiente transformación
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
99
Este es el video que se insertará en Flash.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
ActionScript
¿Cómo se detiene la película en un fotograma?
Tenemos un personaje que realiza un movimiento de forma indefinida
Página
100
Luego realizamos una interpolación de movimiento de la siguiente forma. Vamos al
fotograma número 30 y hacemos F5.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego hacemos clic derecho sobre el último fotograma y seleccionamos la opción de Crear
Interpolación de Movimiento.
Página
101
Una vez se ha creado la interpolación de movimiento movemos nuestro personaje hacia un
lado de la pantalla, como se observa en la siguiente imagen.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
En este momento ejecutamos la película y lo que observamos es a nuestro personaje
moviéndose de forma indefinida de arriba hacia abajo.
Ahora, el personaje se va a quedar caminado en un solo sito al final de la pantalla.
Página
102
Ubíquese en el fotograma número 31 y haga clic en F9, aparecerá la siguiente pantalla
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
103
Luego seleccione la opción “Fragmentos de código”.
Observara la siguiente pantalla
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Seleccione la opción “Navegación de línea de tiempo”
Página
104
Se despliega una serie de opciones y debe hacer doble clic sobre “Detener en este
fotograma”
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora observará el código que genera automáticamente Flash CS5. Cierre la ventana
haciendo clic en la x de la parte superior derecha de la ventana.
Página
105
Ahora ejecute la película y observa que el personaje hace un movimiento de arriba hacia
abajo y luego camina en una sola posición. Adicionalmente en la línea de tiempo se crea
una capa con el nombre de actions.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Cómo pasar de un fotograma a otro fotograma
Vamos a realizar un ejemplo donde vamos a pasar de un fotograma a otro fotograma
Página
Vamos hacer que el malabarista aparezca en el fotograma 30 por lo que corremos el
fotograma al número correspondiente.
106
Iniciamos colocando un título, un botón y un malabarista, cada uno en una capa diferente.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Observará la pantalla de la siguiente forma.
Página
107
Luego tomo las dos capas siguientes y hago clic en F5 para que la película quede del mismo
tamaño.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
108
En la capa “Botón” ubíquese en el fotograma número 29 y haga F9, para parar la acción y
hacer que el malabarista aparezca. Observará una ventana donde debe seleccionar la
opción “Fragmentos de código”.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Se muestra la siguiente ventana. Haga doble clic sobre la opción “Navegación de línea de
tiempo”
Página
109
Y Primero debemos parar la acción seleccionando la opción de “Detener en este
fotograma”.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Aparece luego la ventana donde se genera el código automáticamente.
Página
110
Luego seleccione el botón y haga clic en F9 para programarlo. Luego seleccione “Fragmentos
de código”.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Nuevamente encontrará la siguiente ventana, donde debe seleccionar “Navegación de línea
de tiempo”.
Página
111
Seleccione del listado la opción “Hacer clic para ir a fotograma y detener”
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Dado que en las propiedades del botón no se ha colocado el nombre de la instancia, Flash
le ayuda con esta acción, por lo que debe hacer clic en Aceptar.
Página
En nuestro caso se debe hacer el cambio en la última instrucción y cambiar el (5) por el 30
que es donde va a comenzar la siguiente escena.
112
Flash en este momento creará el código correspondiente pero CUIDADO, lea las
instrucciones para obtener mejores resultados.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora como la película debe seguir, en el fotograma 30 la debo volver a reproducir, por lo
que presiono nuevamente F9 y sobre “Navegación de línea de tiempo” seleccione dentro
de las opciones “Hacer clic para ir al fotograma y reproducir”.
Página
113
Recuerde realizar el cambio en la última línea de código a 30 que es el fotograma en el que
vamos a continuar.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego sobre la línea de tiempo del chico, me ubico en el fotograma 50 y hago una
interpolación de movimiento para darle movimiento al personaje.
Hacemos la interpolación de movimiento y luego para que no se desaparezcan tanto el título
como el botón debemos seleccionar los fotogramas 50 de las capas de botón y título y hacer
clic en F5 para hacer extenso el título y el botón.
Página
114
Como se observa en la siguiente imagen.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
115
Ahora para que no se desaparezca el personaje al final de la película si no que perdure, haga
clic en el fotograma 50 y haga presione F9.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego debe seleccionar “Fragmentos de código”
Aparecen la diferentes opciones y seleccionamos “Detener en este fotograma”.
Página
116
De esta forma el personaje aparece luego de presionar el botón, luego se deberá volver a
presionar para que el personaje se mueva y allí llega al final.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Como pasar de una escena a otra escena
Ahora realizaremos un ejemplo con tres escenas diferentes, a estas escenas les colocaremos los
botones de control, como se observa en las siguientes imágenes.
Escena 1
Página
117
Escena 2
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
118
Grupo de investigación VIRTUS.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Escena 3
Ahora vamos a realizar las instrucciones para cambiar de escena 1 a escena2.
Página
119
Inicialmente debemos parar nuestra primera Escena, para esto nos ubicamos en el fotograma 1 y
presionamos la tecla F9, luego seleccione “Fragmentos de código”
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego dentro de la Navegación de línea de tiempo, seleccione “Detener en este fotograma” para
que pare en esa escena.
Página
120
Queda la instrucción de parar en el fotograma.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora dentro de la escena, selecciono el botón “Siguiente” y se hace F9.
Página
121
Luego seleccione “Fragmentos de código”
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego en la Navegación de línea de tiempo, seleccione la última opción de la lista “Hacer clic para
ir a la escena y reproducir”
Página
122
Aparecerá el código en que se deberá hacer un cambio en la escena.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora vamos a la escena No.2
Se realizaran los mismos pasos de la escena anterior.
Página
123
Vaya al fotograma No.1 y oprima la tecla F9.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
124
Seleccione “Fragmentos de código” y luego en la opción Navegación de línea de tiempo seleccione
“Detener en este fotograma”
Página
Ahora aparece el código que corresponde a la acción.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
125
Ahora seleccione el botón “Atrás”
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
y nuevamente oprima la tecla F9. Y Seleccione “Fragmentos de código”. Dentro de la opción de
Navegación de línea de tiempo seleccione la opción de “Hacer clic para ir a la escena anterior y
reproducir”
Aparece el código correspondiente a la acción
Página
126
Seleccione ahora el botón “Siguiente”.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
127
Realice los pasos anteriores: Presione F9, luego “Fragmentos de código” y luego en la navegación
de línea de tiempo seleccione “Hacer clic para ir a la escena y reproducir”
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
128
Aparece el código y que de ser necesario se debe cambiar en el campo de Escena ( )
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Vamos ahora a la escena No.3. y seleccionamos el fotograma No.1 y se hace clic en F9.
Página
Aparecerá el código en la pantalla. Cierre la ventana y seleccione el Botón de “Atrás”
129
Dentro de la “Navegación de línea de tiempo” seleccione “Detener en este fotograma”
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
130
Oprima nuevamente F9, y Fragmentos de código, Luego dentro de “Navegación de línea de tiempo”
seleccione la opción “Hacer clic para ir a la escena anterior y reproducirlo”
Página
De esta forma tenemos nuestras tres escenas listas para reproducir.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Cómo abrir un URL desde flash
Cree un nuevo documento de Action Script y coloque un título, realice un rectángulo y coloque el
URL que desea que se abra.
Ahora seleccione el botón donde el usuario debe picar para que se abra el URL y presione F9.
Página
131
Dentro de las opciones seleccione “Acciones” y luego “Hacer clic para ir a página Web”
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Aparece la siguiente opción si antes no lo ha convertido en clic de película en cuyo caso haga clic en
Aceptar.
Aparece el siguiente código
Por defecto aparece el URL de adobe.com
Página
132
Cambien este URL por el que desea que abra y cierre la ventana
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
133
Cierre la ventana y ejecute el programa
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Como abrir un Archivo desde flash
Cree un botón y guárdelo como un clic de película
Página
134
Luego en la parte de propiedades coloque un nombre a la instancia, en este caso “abrir”
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego ubíquese en el fotograma1 y presione F9
En el cuadro de código, escriba las siguientes líneas
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
Tenga en cuenta que para este caso “abrir” es el nombre de la instancia y la ruta del archivo debe ir
con slash /.
135
abrir.addEventListener(MouseEvent.CLICK,abre);
function abre(e:MouseEvent):void
{
navigateToURL(new URLRequest("E:/Maritza/LaSalle/Guia6/Archivo.pdf"), "_blank");
}
Lo verá de la siguiente forma
Grupo de investigación VIRTUS.
Guarde el proyecto y ejecútelo
Oprima el botón de ir al archivo.
Página
136
El archivo se abre y lo verá de la siguiente forma
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Publicación y Empaquetamiento
Publicación
La publicación consiste en convertir nuestro documento de flash en película con los siguientes tipos
de formatos de salida de archivo según su necesidad.
Flash (.swf)
HTML (.html)
Imagen GIF (.gif)
Imagen JPEG (.jpg)
Imagen PNG (.png)
Proyector Windows (.exe)
Proyectar Macintosh
Nota: Con el fin de manejar un estándar en el tamaño de los archivos de flash es importante que
tenga en cuenta que las medidas para las películas es: Ancho 960 por Alto de 600 px
Una vez tiene completamente terminada la película en Flash, se puede realizar la publicación o
generar el archivo de salida. Por ejemplo tenemos estas tres escenas sencillas.
Página
137
Escena No. 1
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Escena No. 2
Página
138
Escena No. 3
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora vaya al menú de Archivo y seleccione la opción “Configuración de publicación”
Página
139
Nos aparece esta pantalla donde se encuentran los diferentes tipos de archivos de salida, para
nuestro ejemplo se seleccionan los tipos de archivos .swf y .html y luego se hace clic en Aceptar.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
140
Puede realizar una vista previa para verificar como quedara finalmente su película seleccionando en
el Menu Archivo, Opción Vista previa de publicación y HTML tal como se encuentra la siguiente
figura.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
El archivo en este caso se ejecuta en Internet explorer o en el navegador que tenga predeterminado.
141
Observe que su película se puede ver en la parte izquierda de la pantalla y adicionalmente debe
Permitir contenido bloqueado.
Página
Así va a ver su película, en la parte izquierda de su navegador
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
Luego ubique los archivos en la misma carpeta donde tiene el archivo FLV o en la carpeta donde
viene trabajando su proyecto.
142
Para publicar definitivamente la película vaya al menú Archivo y seleccione la opción Publicar.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Estos son los archivos que vamos a requerir para realizar nuestro OVA.
Pero OJO. Con el objetivo de mejorar la visibilidad de la película en la pantalla de nuestro navegador
debemos realizar las siguientes acciones.
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
Observe que en la pantalla de Dreamweaver aparece el archivo en la parte izquierda y nuestro
objetivo es colocarla en la mitad de la pantalla.
143
De la lista Seleccione el archivo .html y haga clic secundario sobre el mismo. Luego escoja la opción
“Abrir con” y luego “Adobe Dreamweaver”
Grupo de investigación VIRTUS.
En la parte superior de la pantalla seleccione la opción de Código
Página
144
El cursor queda ubicado en la instrucción que comienza con <div, vaya al final de la línea y haga un
enter.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego coloque la siguiente instrucción <p aling center>. Guarde, cierre y ejecute el archivo html
desde el explorador de windows.
Página
145
Observará la película en la mitad de la pantalla.
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
146
Grupo de investigación VIRTUS.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
EMPAQUETAMIENTO
Para esta parte final de la guía y del curso vamos a trabajar con un software adicional que se llama
Reload Editor.
Para empezar es importante tener los insumos para crear el objeto virtual. En este ejemplo tenemos
todos estos en una sola carpeta llamada OVA_EJEMPLO_AVANZADO. Y aquí se tienen todos los
archivos que se van a manejar para realizar el ova.
Para las actividades de evaluación se ha escogido HOTPOTATOES ya que hacer las evaluaciones,
autoevaluaciones y examen final con Flash requiere de una programación avanzada y para efectos
del curso, este no está contemplado.
Página
147
Entonces se realizaron varias actividades como por ejemplo, un crucigrama.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora lo ven de esa manera pero al publicarlo Ustedes deberán darle el aspecto que desean por
medio de las siguientes propiedades.
Página
148
Y luego si publicar con la opción que ven ustedes en la siguiente imagen
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Para ver como quedo esta actividad se al guardar se da la opción de mostrar en el navegador y
aparece de la siguiente forma.
Y de la misma forma se hace con las diferentes actividades que se tengan en Hotpotatoes.
Ahora bien, se preparó una segunda evaluación de tipo Scorm y se debe tener en cuenta que si se
desea que esta impacte en el libro de calificaciones se debe realizar un configuración especial.
Página
149
Veamos: Vamos a abrir la actividad llamada Examen
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora vemos la evaluación
NOTA: Para la creación de su OVA recuerde que puede el número de evaluaciones que desee.
Por: Fernando Martínez Rodríguez
Manual de Flash
Página
Recuerde realizar el resto de la configuración de la evaluación. Luego publíquelo y guarde la
actividad.
150
Si se desea que la evaluación impacte el libro de calificaciones, en las propiedades debe colocar la
siguiente configuración. En Propiedades, en la Pestaña Otros, se debe marcar la opción, Include
SCORM 1.2 functions.
Grupo de investigación VIRTUS.
Dentro de la carpeta de Insumos también se tiene: La carpeta de ANALISIS Y DISEÑO
Página
151
Dentro de esta carpeta se tienen dos Archivos que se han venido trabajando, el primero es el
formato que permite mostrar la fase de análisis y diseño con sus diferentes elementos de
contextualización.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
El otro archivo es el Story_board: Que básicamente es un formato que se llena a mano con los pasos
que debe tener cada una de las escenas que desea realizar en su OVA.
Otra carpeta que se tiene son las de IMÁGENES e INSUMOS. En estas se guardan todas las imágenes
que se utilizan para realizar el OVA
Página
152
Y INSUMOS, se guardan todos los archivos de configuración, los archivos de donde tomamos la
información, la introducción, … y en fin todos los archivos que utilizamos para la realización de
nuestro OVA.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
También se tiene la carpeta de VIDEOS, que son los que utilizaremos dentro de nuestras películas
FLASH. Aquí los videos si se van a colocar, no se van a embeber.
Página
153
También se tiene tres películas de flash con extensión FLA
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Vamos a ver el archivo ovaAvanzado, que está compuesto de 4 escenas.
Primera Escena
Página
154
Esta escena tiene una programación y queda en la capa llamada Actions, si quiere saber cual es la
programación haga F9 y aparecerá el código de esta.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Segunda Escena: Esta escena contiene un link a un sitio web y unos botones de navegación que
están programados para ir a las diferentes escenas.
Página
155
Tercera Escena: Esta cuenta con unos botones de navegación y cuando se escoge cada uno de los
tres objetivos específicos estos van apareciendo en el rectángulo que está en color azul degradado.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Escena Cuatro. Es una escena bastante elaborada con muchas acciones, entre ellas, se muestran
unos videos, recuerde hacer la programación sobre los videos para que no tenga inconvenientes al
reproducirlos.
Dentro de la cuarta escena en este lugar se ha determinado ir a la actividad que se llama
autoevaluación por lo que la programación del botón se muestra a continuación, en esta imagen
se muestra una ruta absoluta al archivo ya que se está ejecutando dentro de este equipo.
Página
156
Sin embargo para realizar la publicación en un LMS como Moodle se debe colocar la ruta relativa
como se muestra en la siguiente imagen.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora vamos a ver la siguiente película que se llama OvaAvanzado2
Se tiene una Escena donde se quiere abrir un artículo, recuerde tener dentro de su programación
rutas relativas con el fin de no tener inconvenientes de publicación.
Página
157
Adicionalmente esta escena tiene un botón de navegación donde se quiere ir la actividad de
Evaluación, este botón debe programarse también como una ruta relativa.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Para finalizar tenemos en la tercer película solo una Escena de finalización.
Una vez se tienen todas películas sin ninguna clase de inconveniente, se realiza la publicación como
se muestra en la parte inicial de esta guía. Recuerde que siempre se requieren los archivos .swf y
.html.
Recuerde que lo archivos quedan en la misma carpeta donde se estan trabajando los archivos
iniciales.
Página
158
Ahora realice una copia de los archivos originales y consérvelos para trabajo y con la otra copia
realice un filtro y borre todos los archivos que no requiere y deje solo los archivos de publicación
como las películas y de las actividades solo los archivos html.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Y otra opción que se tiene para manejar los archivos en HotPotatoes y html es colocar un link o
botón desde Hotpotatoes que vaya a la próxima escena de flash.
Veamos cómo se hace. Ubique el archivo Autoevaluación.htm y ábralo con Dreamweaver.
Página
159
Dreamweaver tiene los botones Código, Dividir y Diseño, normalmente se abren los archivos en
modo de diseño.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
En código aparece toda la programación del archivo que allí se encuentra sin saber nada de
programación.
En diseño vaya a la parte final de la actividad y coloque el cursor donde aparece el recuadro rojo de
la siguiente imagen.
En esta parte se colocara un link para que luego vaya al siguiente Ova. Para esto, una vez este
ubicado en este sitio, vaya a la pestaña de código y donde se encuentre relampagueando el cursor
haga un enter y coloque la siguiente línea de código.
<input type="button" value="colocar nombre de a donde va"
onClick="location.href='ruta para donde va'" />
Página
160
Y cambie los valores correspondientes. Como aparece en la siguiente imagen.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Como veníamos viendo anteriormente, en la nueva carpeta dejo únicamente los archivos que
requiero para hacer el OVA, estos archivos son:
Página
161
Ahora se abre una sesión del programa Reload Editor. Una vez se abre la aplicación, vaya a File –
New – ADL SCORM 1.2 Package
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Aparece ahora la siguiente opción que es ubicar la carpeta donde se encuentran todos los archivos,
en este caso es PARADIGMA.
Página
162
Luego aparece la siguiente ventana que es donde comenzaremos a realizar el empaquetamiento de
nuestro OVA
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
163
Lo primero que se hace es Adicionar una organización, se realiza haciendo clic derecho sobre la
organización y seleccionamos Add Organization
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
164
En la parte inferior de la pantalla cambie el nombre de la organización, en nuestro caso será
PARADIGMA TIC
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
165
Ahora comienzo a pasar cada uno de los archivos hacia la organización PARADIGMA TIC, recuerde
que este es el orden que va a tener el OVA. En este caso el primer archivo será OvaAvanzodo y
luego van los demás archivos de acuerdo a la jerarquía que estos tienen.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Página
166
Recuerden que si una de las actividades impactará en el libro de calificaciones debe seleccionar la
actividad e ir a Recursos, ubicar el archivo Examen y en la parte final de la pantalla cambien el tipo
de archivo.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Actualmente Usted encuentra el atributo SCORM Type como asset, colóquelo como
sco y de esta
forma impacta el libro de calificaciones
Página
167
Para finalizar se colocan los metadatos, esta información se despliega de la siguiente forma. Haga
clic derecho sobre la organización y seleccione Adicionar Metadatos.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego aparecerá la ficha de metadatos, para diligenciarla se debe, hacer clic derecho sobre la ficha
y Editar metadatos
Página
168
Aparase toda la ficha para ser diligenciada.
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Ahora se crea el archivo .zip, para esto vaya a File
Página
169
Luego aparece un mensaje anunciando que le informa que ha modificado y que si quiere guardar
los cambios, y se hace clic en SI
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego aparece una ventana donde se le debe dar el nombre al paquete y guardar.
Puede demorarse un momento mientras genera todo el paquete
Luego de esto ya puede cerrar la aplicación.
Para probar el funcionamiento del paquete, abra el programa ReloadScormPlayer
Página
170
Ahora vaya a File y seleccione Import SCORM Package
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Luego se abre la ventana que me permite buscar el paquete y hago clic en abrir
Ahora coloque un nombre como en este caso PRUEBA y comenzara a cargar todos los archivos
Página
171
Aparecerán luego los archivos correspondientes al proyecto. Luego haga clic en la flecha roja para
comenzar a ejecutar el OVA
Por: Fernando Martínez Rodríguez
Manual de Flash
Grupo de investigación VIRTUS.
Puede Ahora probar que su OVAi está funcionando correctamente.
Página
172
Si el OVA no está funcionando correctamente, por favor corrija sus fallas borre los archivos
empaquetados anteriormente y vuelva a realizar el proceso hasta que quede correctamente.
Por: Fernando Martínez Rodríguez
Manual de Flash