Introducción
Anuncio

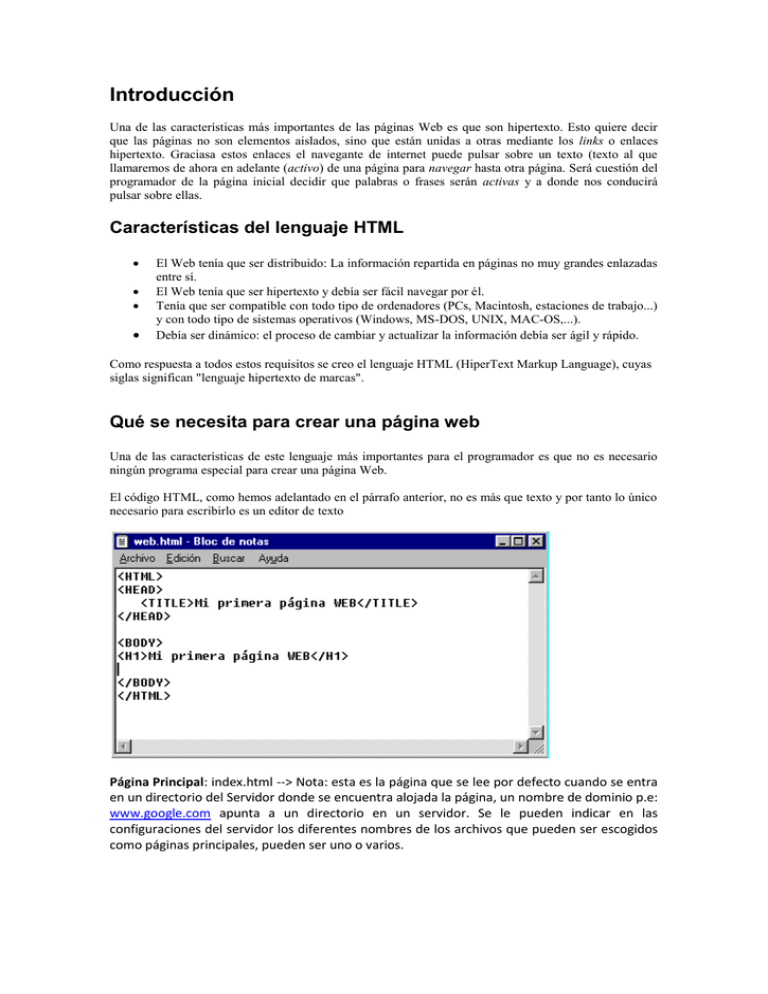
Introducción Una de las características más importantes de las páginas Web es que son hipertexto. Esto quiere decir que las páginas no son elementos aislados, sino que están unidas a otras mediante los links o enlaces hipertexto. Graciasa estos enlaces el navegante de internet puede pulsar sobre un texto (texto al que llamaremos de ahora en adelante (activo) de una página para navegar hasta otra página. Será cuestión del programador de la página inicial decidir que palabras o frases serán activas y a donde nos conducirá pulsar sobre ellas. Características del lenguaje HTML El Web tenía que ser distribuido: La información repartida en páginas no muy grandes enlazadas entre sí. El Web tenía que ser hipertexto y debía ser fácil navegar por él. Tenía que ser compatible con todo tipo de ordenadores (PCs, Macintosh, estaciones de trabajo...) y con todo tipo de sistemas operativos (Windows, MS-DOS, UNIX, MAC-OS,...). Debía ser dinámico: el proceso de cambiar y actualizar la información debía ser ágil y rápido. Como respuesta a todos estos requisitos se creo el lenguaje HTML (HiperText Markup Language), cuyas siglas significan "lenguaje hipertexto de marcas". Qué se necesita para crear una página web Una de las características de este lenguaje más importantes para el programador es que no es necesario ningún programa especial para crear una página Web. El código HTML, como hemos adelantado en el párrafo anterior, no es más que texto y por tanto lo único necesario para escribirlo es un editor de texto Página Principal: index.html --> Nota: esta es la página que se lee por defecto cuando se entra en un directorio del Servidor donde se encuentra alojada la página, un nombre de dominio p.e: www.google.com apunta a un directorio en un servidor. Se le pueden indicar en las configuraciones del servidor los diferentes nombres de los archivos que pueden ser escogidos como páginas principales, pueden ser uno o varios. HTML vs Editor HTML Conocer el lenguaje nos permite: Seremos capaces de aprovechar todas las características de este lenguaje, incluso las más nuevas. Aunque se use inicialmente un editor tendremos los conocimientos suficientes para modificar posteriormente el código que éste ha creado. Así se pueden corregir errores o incluir etiquetas no soportadas por el editor. No dependeremos de la disponibilidad de una herramienta concreta para poder crear páginas web. Con un simple editor de textos será suficiente. Las bases de HTML Las órdenes de este lenguaje estarán formadas por unos comandos llamados etiquetas que pueden tener o bien la siguiente estructura: <NOMBRE_ETIQUETA> O bien esta otra: <NOMBRE_ETIQUETA> TEXTO </NOMBRE ETIQUETA> Por ejemplo, para indicarle al navegador que queremos que pinte una línea horizontal debemos escribir: <hr> Pero las etiquetas no se limitan a indicar ordenes tan sencillas, estas órdenes tienen en ocasiones parámetros. Sin embargo hay muchas formas de pintar una línea y sería deseable poder elegir detalles tales como la anchura y el grosor que va a tener dicha línea. Para especificar este tipo de detalles se crearon los atributos de las etiquetas. Este nuevo elemento se introduce en una etiqueta de la siguiente manera: <etiqueta atributo="valor"> En nuestro ejemplo de la línea horizontal existe un atributo llamado SIZE. Estructura de una página En primer lugar deberemos especificar que el archivo de texto que estamos escribiendo es un documento HTML, para ello usamos las instrucciones de inicio y fin de la etiqueta <html> al principio y al final de la página respectivamente: <html> Código de la página </html> El código de la página esta formado a su vez por dos grandes bloques, la cabecera y el cuerpo. La cabecera de la página está delimitada por las instrucciones de inicio y fin de la etiqueta head. Estas instrucciones deben estar dentro de la etiqueta HTML de la siguiente manera: <html> <head> Elementos de la cabecera </head> ... Resto de código de la página ... </html> En la cabecera de la página se introduce toda aquella información que afectará a toda la página. En un principio esta información se limitará al título. Este título se indicará con la etiqueta title usando la siguiente sintaxis: <html> <head> <title>Mi primera página WEB</title> </head> </html> El cuerpo es el siguiente gran bloque de nuestro documento HTML, éste quedará delimitado por la etiqueta body. <html> <head> <title>Mi primera página WEB</title> </head> <body> Hola a todos, como han deducido por el titulo esta es la primera pagina web que hago, espero que les guste. Fdo. Jorge </body> </html> Los encabezados Usualmente un documento tiene, además de texto llano, una serie de encabezados o titulares. Para ello el lenguaje HTML posee una serie de etiquetas que permiten disponer de titulares de hasta 6 niveles de importancia. Estas etiquetas son: <h1>, <h2>, <h3>, <h4>, <h5> y <H6>. La letra "h" al principio del nombre de estas etiquetas provienen de la abreviatura de la palabra inglesa heading que significa encabezado. Siguiendo a la hache hay un número del uno al seis que indica la importancia del titular siendo el más importante el uno. <h1>Encabezado <h2>Encabezado <h3>Encabezado <h4>Encabezado <h5>Encabezado <h6>Encabezado 1</h1> 2</h2> 3</h3> 4</h4> 5</h5> 6</h6> Nota: los encabezados vienen con unas características de tamaño y tipo de letra predeterminados aparte de incluir un salto de línea, todas estas características serán controlables con CSS. El ejemplo mejorado <html> <head> <title>Mi primera página WEB</title> </head> <body> <h1>Mi primera página WEB</h1> <h2>Bienvenida</h2> Hola a todos, como han deducido por el titulo esta es la primera pagina web que hago, espero que les guste. Fdo. Jorge <h2>Proposito</h2> En esta página iré practicando con los conocimientos que adquiera en el curso de HTML </body> </html> Párrafos en HTML Cuando un navegador lee el código HTML de una página y lo interpreta para mostrar la página, todos los espaciados múltiples, tabulados o saltos de línea que se haya incluido en los textos serán interpretados como un único espacio. Nota: realizar la prueba dejando espacios masivos y saltos de línea masivos, veremos que el documento a nivel representación permanece inalterable. Saltos de línea En ocasiones puede ser conveniente introducir un punto y aparte cuando estamos escribiendo un texto. En HTML para hacer esto puede usarse la etiqueta <br>. Cuando el navegador se encuentra con esta etiqueta provoca un salto de línea y sigue mostrando el contenido de la página. Veamos un ejemplo: Estaba internándose en lo desconocido. <br> Durante todo el trayecto hasta Woodfield no dejó de pensar en los aspectos económicos, con el temor de estar cometiendo... Cómo se insertan párrafos Un párrafo es un conjunto de frases sobre un mismo asunto. En HTML para demarcar un párrafo se usa la etiqueta p, situándose la instrucción de inicio <p> al comienzo del párrafo y la instrucción de fin </p> tras la última frase. Entre ellas pueden insertarse tantos saltos de línea como se deseen así como muchos otros elementos HTML. A continuación se muestra un ejemplo: <p> Estaba internándose en lo desconocido. </p> <p> Durante todo el trayecto hasta Woodfield no dejó de pensar en los aspectos económicos, con el temor de estar cometiendo... </p> Espacio entre líneas Para introducir un espacio vertical entre líneas debe usarse la etiqueta <br>. Si se ponen varias seguidas no se mostrará más espacio, pero esto puede solucionarse insertando entre las etiquetas la cadena " ". Por ejemplo para insertar tres líneas en blanco puede usarse: <br> &nbsp; <br> &nbsp; <br> &nbsp; Nota: Otra posibilidad <p>&nbsp;</p> El atributo ’align’ en la etiqueta <p> permite especificar la alineación del párrafo. Puede tener tres valores: "center", "left" y "right" Líneas horizontales para separar párrafos ’align’: Permite cambiar la alineación de la línea. Puede tomar tres valores:"left", "center" y "right" para conseguir alineación a la izquierda, centro y derecha respectivamente. ’noshade’: ’noshade’, que en inglés significa sin sombra, existe porque algunos navegadores gráficos como Navigator™ o Explorer™ muestran las líneas horizontales con un efecto tridimensional con sombra. Al incluir este atributo se elimina este efecto de manera que el navegador sólo mostrará una línea horizontal negra. ’size’: Con este atributo se puede controlar el grosor de la línea. Como valor de este atributo se debe especificar el valor deseado en pixeles (puntos de pantalla). ’width’: Este atributo permite especificar el ancho de la línea. El valor puede ser dado de una manera absoluta, especificando el ancho en pixeles (por ejemplo width=100) o de manera relativa respecto al ancho de la ventana del navegador usando porcentajes (por ejemplo width="90%"). Es más que recomendable usar este último sistema de manera que obtengamos un resultado apropiado independientemente del tamaño que cada usuario quiera dar a la ventana de su navegador. La etiqueta <blockquote>... </blockquote> Otra etiqueta relacionada con el formato de párrafos en HTML es <blockquote>, que consta de una instrucción de inicio y una de fin y que indica que el párrafo que encierra es un texto parafraseado. Nota: negrita <p> Mi poema favorito es aquel de Federico García Lorca que reza: <blockquote> Mi corazón, como una sierpe<br> se ha desprendido de su piel,<br> y aquí la miro entre mis dedos<br> llena de heridas y de miel<br> </blockquote> </p> La etiqueta <center>... </center> En ocasiones puede ser muy útil indicar que algún texto, imagen o algún otro elemento de la página debía ser centrado. Sin embargo no todas las etiquetas tienen el atributo ’align’. La solución es emplear una nueva etiqueta: center. <p> Mi poema favorito es aquel de Federico García Lorca que reza: <center> <blockquote> Mi corazón, como una sierpe <br> se ha desprendido de su piel,<br> y aquí la miro entre mis dedos<br> llena de heridas y de miel <br> </blockquote> </center> </p> Cómo insertar imágenes en una página. La etiqueta usada para insertar imágenes es: <img >. Esta etiqueta está compuesta por una única instrucción y por tanto </img> no existe y su uso está prohibido. Podemos insertar una imagen en medio de una frase como si fuese una palabra más de ella y será mostrada por el navegador a continuación del texto. Pulsa en la flecha <img src="flecha1.gif"> para pasar a la página siguiente. Nota: .JPEG, GIF, PNG, BMP,TIFF,.. Cómo crear enlaces hipertexto. Estos enlaces hipertexto (en inglés links) no son más que unas zonas (habitualmente palabras o frases) especiales de nuestro texto que ofrecen la posibilidad de pulsar sobre ellas para ir a otras páginas. Los enlaces pueden clasificarse en dos tipos, los internos o locales y los externos: 1. Los enlaces internos son aquellos que enlazan las páginas que componen un mismo sitio web (web site). Todas estas páginas estarán (generalmente) en el mismo servidor WWW, y por tanto estarán también en el mismo ordenador. Por esta razón sólo será necesario indicar en nuestro código el nombre del archivo donde está la página que queremos enlazar y el directorio en el que se encuentra. Un ejemplo dirección de un enlace interno es: /hobbies/index.html 2. Los enlaces externos permiten saltar desde una página hasta otra puede estar en cualquier otro lugar del mundo en otro servidor web. Al crear estos enlaces es necesario especificar la dirección completa de Internet (la URL) de la página que queremos enlazar. Por ejemplo: http://www.otroservidor.com/hobbies/index.html La etiqueta <a>... </a> Esta etiqueta, de nombre sencillo, es la que va a permitir incluir en las páginas enlaces hipertexto. Su atributo ’href’ permite indicar cual es la página a la que debe saltar el usuario al pulsar sobre el texto adecuado. El texto del enlace será aquel que se introduzca entre la instrucción de inicio y la instrucción de final de la etiqueta y debe ser resaltado por el navegador para que el usuario sepa que puede pulsar en él. La estructura de un link es: <a href="dirección_URL"> Texto que será sensible (hipertexto) </a>
