propuesta proyecto de investigación
Anuncio

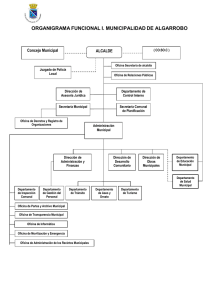
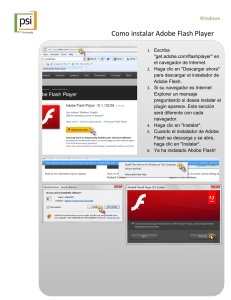
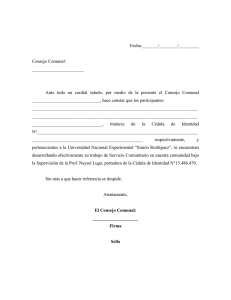
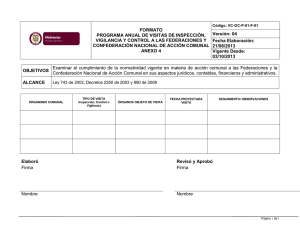
DISEÑO E IMPLEMENTACIÓN DE UN SITIO WEB INFORMATIVO PARA DIFUNDIR LAS ACTIVIDADES QUE SE DESARROLLAN EN LA INSTITUCIÓN EDUCATIVA COMUNAL DE VERSALLES DEL MUNICIPIO DE MAGANGUÉ BOLÍVAR, UTILIZANDO LA HERRAMIENTA INFORMÁTICA DREAMWEAVER. JAIR DE JESÚS ACOSTA NÚÑEZ NEREYDA DUEÑAS FUENTES BERTILDA TORRES CHÁVEZ FUNDACIÓN UNIVERSITARIA DEL ÁREA ANDINA CENTRO DE EDUCACIÓN A DISTANCIA - CEAD ESPECIALIZACIÓN EN INFORMÁTICA Y TELEMÁTICA MAGANGUÉ, BOLÍVAR 2010 DISEÑO E IMPLEMENTACIÓN DE UN SITIO WEB INFORMATIVO PARA DIFUNDIR LAS ACTIVIDADES QUE SE DESARROLLAN EN LA INSTITUCIÓN EDUCATIVA COMUNAL DE VERSALLES DEL MUNICIPIO DE MAGANGUÉ BOLÍVAR, UTILIZANDO LA HERRAMIENTA INFORMÁTICA DREAMWEAVER. JAIR DE JESÚS ACOSTA NÚÑEZ NEREYDA DUEÑAS FUENTES BERTILDA TORRES CHÁVEZ Trabajo de grado para optar al título de: Especialista en Informática y Telemática ASESOR: GUSTAVO LAVERDE SANCHEZ FUNDACIÓN UNIVERSITARIA DEL ÁREA ANDINA CENTRO DE EDUCACIÓN A DISTANCIA ESPECIALIZACIÓN EN INFORMÁTICA Y TELEMÁTICA MAGANGUÉ, BOLÍVAR 2010 DEDICATORIA A Dios por las oportunidades que me ha permitió aprovechar, a mi esposa Ana Elvy, mis hijos Mariana y Diego por ser la fuente de inspiración constante en todos los proyectos de mi vida. Jair Acosta. A Dios, por darme las fuerzas y salud necesaria para asumir la responsabilidad de iniciar esta Especialización; a mi esposo, Gustavo y a mis hijos Liany y Gustavo Adolfo, apoyo constante en todas mis actividades. Nereyda Dueñas. A Dios por darme la seguridad y ánimo de iniciar esta meta, a mi compañero Jorge Enrique Hewitt, y mis Hijos Mónica y Jesús Enrique por haberme apoyado en los momentos de dificultad. Bertilda Torres. 3 AGRADECIMIENTOS A la Fundación Universitaria del Área Andina, por llegar hasta el Municipio de Magangué y hacer un aporte al crecimiento profesional de los docentes y de la educación, a través de la Especialización en Informática y Telemática. A la Institución Educativa Comunal de Versalles por la oportunidad de llevar a cabo la elaboración de este proyecto. Al rector de la Institución Educativa Comunal de Versalles, Eulogio Manuel Granados Castro, por creer en el proyecto y facilitar los medios económicos para llevarlo a cabo. A los docentes de la Institución Educativa Comunal de Versalles por su interés haciendo llegar el informe de sus proyectos, facilitando el sostenimiento del sitio web. 4 CONTENIDO pág. INTRODUCCIÓN ................................................................................................... 12 1. PLANTEAMIENTO DEL PROBLEMA ............................................................... 13 1.1 DESCRIPCIÓN DEL PROBLEMA ................................................................... 13 1.2 ANTECEDENTES DEL PROBLEMA ............................................................... 14 1.3 FORMULACIÓN DEL PROBLEMA .................................................................. 15 2. JUSTIFICACIÓN ............................................................................................... 16 3. OBJETIVOS ....................................................................................................... 17 3.1 GENERAL ........................................................................................................ 17 3.2 ESPECÍFICOS ................................................................................................. 17 4. MARCO REFERENCIAL.................................................................................... 18 4.1 MARCO TEÓRICO .......................................................................................... 18 4.1.1 La información y la Internet ........................................................................... 18 4.1.2 Los jóvenes y la Internet ............................................................................... 19 4.1.3 Los Sitios Web .............................................................................................. 21 4.1.4 Herramienta de diseño web, Adobe Dreamweaver ....................................... 22 4.1.5 Herramienta de animación, Adobe Flash ...................................................... 23 4.2 MARCO CONCEPTUAL .................................................................................. 24 4.3 MARCO CONTEXTUAL ................................................................................... 26 4.3.1 Ubicación socio demográfica ........................................................................ 26 4.3.2 Reseña histórica ........................................................................................... 27 4.3.3 Caracterización de la población .................................................................... 28 4.3.4 Recursos tecnológicos disponibles ............................................................... 28 4.4 MARCO METODOLÓGICO ............................................................................ 29 4.4.1 Diseño. .......................................................................................................... 29 4.4.1.1 Tipo de investigación ................................................................................. 29 4.4.1.2 Tipo de aplicativo de software diseñado. ................................................... 30 4.4.1.3 Herramientas de desarrollo ........................................................................ 30 5 4.4.1.4 Técnicas de recolección de la información ................................................ 31 4.4.1.5 Análisis estadístico de datos. ..................................................................... 32 4.4.1.6 Objetivos del diseño ................................................................................... 38 4.4.2 Evidencias de diseño .................................................................................... 38 4.4.2.1 Mapa de contenido..................................................................................... 38 4.4.2.2 Mapa de navegación .................................................................................. 39 4.4.2.3 Interfaces y guiones ................................................................................... 40 5. CONCLUSIONES .............................................................................................. 57 6. RECOMENDACIONES ...................................................................................... 58 BIBLIOGRAFÍA ...................................................................................................... 59 ANEXOS ................................................................................................................ 61 6 LISTA DE TABLAS pág. Tabla 1. Descripción del tipo de aplicativo. Tabla 2. Descripción de funciones utilizadas en Dreamweaver Tabla 3. Descripción de funciones utilizadas en Flash Tabla 4. Información oportuna sobre desarrollo de actividades en la institución Tabla 5. Medios de información que se utilizan en la Institución. Tabla 6. Eficacia de los medios de información de la institución. Tabla 7. Utilización de la Internet. Tabla 8. Publicación de experiencias en la web. Tabla 9. Importancia de sitio web institucional. Tabla 10. Intención de publicar experiencia en sitio web institucional. Tabla 11. Aspectos que mejoran con sitio web institucional. Tabla 12. Guión de interfaz de la página Inicio Tabla 13. Guión de páginas Quienes Somos Tabla 14. Guión de páginas Nuestras Sedes Tabla 15. Guión de páginas Planeación Tabla 16. Guión de páginas Noticias Tabla 17. Guión de páginas Departamentos de Áreas Tabla 18. Guión de páginas Proyectos de los departamentos de áreas Tabla 19. Guión de página Mapa del sitio Tabla 20. Guión de página Enlaces de interés 7 30 30 31 32 32 33 34 34 35 36 36 41 43 45 46 48 50 52 54 56 LISTA DE FIGURAS pág. Figura 1. Resultados de encuesta pregunta 1 Figura 2. Resultados de encuesta pregunta 2 Figura 3. Resultados de encuesta pregunta 3 Figura 4. Resultados de encuesta pregunta 4 Figura 5. Resultados de encuesta pregunta 5 Figura 6. Resultados de encuesta pregunta 6 Figura 7. Resultados de encuesta pregunta 7 Figura 8. Resultados de encuesta pregunta 8 Figura 9. Mapa de contenido del sitio web Figura 10. Mapa de navegación del sitio web Figura 11. Interfaz de la página Inicio Figura 12. Interfaz de páginas Quienes Somos Figura 13. Interfaz de páginas Nuestras Sedes Figura 14. Interfaz de páginas Planeación Figura 15. Interfaz de páginas Noticias Figura 16. Interfaz de páginas Departamentos de Áreas Figura 17. Interfaz de páginas Proyectos de los departamentos de áreas Figura 18. Interfaz de página Mapa del sitio Figura 19. Interfaz de página Enlaces de interés 8 32 33 33 34 35 35 36 37 38 39 40 42 44 46 47 49 51 53 55 LISTA DE ANEXOS pág. Anexo A. Matriz de gestión de objetivos específicos Anexo B. Modelo de encuesta aplicada 9 62 64 GLOSARIO Banner: Anuncio publicitario, que puede incluir textos, imágenes, sonidos y animación. Se utiliza como encabezado de las páginas web, donde se muestra el nombre, logotipo, fotos y otros elementos que identifican la entidad dueña del sitio web. Dominio: Nombre que identifica un sitio web. Dreamweaver: Programa para diseñar páginas web, producido por la empresa Adobe Systems. Flash: Programa para diseñar animaciones y aplicativos multimedia, que se usan con mucha frecuencia en las páginas web. Es producido por la empresa Adobe Systems. Hipervínculo: También llamado enlace o link. Elemento de una página web o de un documento (palabra, imagen, botón) que sirve de conexión entre páginas web. Hosting: Espacio de un servidor donde se publican los archivos de un sitio web, puede ser gratuito o pago. Interfaz: Representación gráfica de programas y páginas web, que permite la interacción entre los humanos y los computadores. Multimedia: Combinación de distintos medios (texto, imagen, sonidos, videos, animación) para transmitir ideas, mensajes, conocimientos, publicidad. Sitio Web: Conjunto de páginas web relacionadas, referentes a un tema en particular, que se enlazan entre sí a través de los hipervínculos. TIC: Sigla de Tecnologías de la Información y la Comunicación. 10 RESUMEN Este documento recoge los aspectos generales y particulares del proyecto: Diseño e implementación de un sitio web para difundir las actividades que se desarrollan en la Institución Educativa Comunal de Versalles de Magangué – Bolívar, utilizando la herramienta informática Dreamweaver. Se inicia con el planteamiento del problema a resolver; punto en el que se describe la situación problemática: la inexistencia de un medio informativo eficaz en la Institución, los intentos realizados para remediarla y la formulación que hacen los autores para resolver lo planteado, ante lo cual se decide diseñar un sitio web. Le siguen, las explicaciones que justifican su ejecución; donde se expresan las razones pertinentes por las cuales se debe desarrollar el proyecto, como lo es la importancia de usar las Tecnologías de Información y Comunicación actuales para mantener informado a la comunidad educativa sobre las actividades que marcan el diario acontecer de la Institución. Como tercer punto se determinan los objetivos, general y específicos, a alcanzar con su ejecución. Continúa con las teorías que se toman como sustento, de acuerdo al diseño e implementación de sitios web, tema central del proyecto, los conceptos que se involucran en su desarrollo, como son la informática y la internet, los jóvenes y la internet, los sitios web, herramientas de diseño Dreamweaver y Flash, así como información general del contexto en el cual se lleva a cabo. Los siguientes apartes se refieren a la metodología empleada para su puesta en práctica; aquí se esbozan temas atinentes al tipo de investigación, particularmente la investigación tecnológica aplicada; la recolección de información que soporta la investigación, efectuada a través de una encuesta, con el análisis de sus resultados y las herramientas informáticas utilizadas para el diseño del sitio web, Dreamweaver y Flash. Además, se da a conocer los aspectos de diseño, como son los contenidos, navegación e interfaces. El documento finaliza con las conclusiones del trabajo realizado, las recomendaciones que deben ser tenidas en cuenta por la Institución Educativa Comunal de Versalles, la anotación de las fuentes bibliográficas consultadas y los anexos. 11 INTRODUCCIÓN La Internet ha representado un cambio substancial en la comunicación y la forma de acceder a la información. Hoy, es un medio utilizado por millones de personas en el mundo, por lo que es aprovechada para compartir ideas, experiencias y saberes, así como también, para promocionar y vender productos y servicios. En el campo de la educación, se ha convertido en una herramienta que se utiliza para fines diversos, que pueden ir desde publicitar programas de formación, hasta la realización de cursos y estudios superiores en la modalidad virtual. Precisamente, la idea de este proyecto es el de aprovechar esta herramienta tecnológica y llamativa, para difundir a la comunidad regional y nacional, las actividades que se desarrollan en la Institución Educativa Comunal de Versalles de Magangué, a través de un sitio web. El problema de la inexistencia de un medio eficaz, a través del cual se compartieran las informaciones y se diera a conocer los proyectos realizados en la Institución, llevó a pensar en un periódico, que se materializó con el nombre de Antorcha Comunal, del cual solo lograron emitirse dos ediciones y del diseño de pequeñas páginas web de algunas sedes, que no tuvieron trascendencia. Tomando esto como antecedente, se plantea este proyecto con el objetivo de diseñar e implementar un sitio web. El proyecto se enmarca dentro de la Investigación Tecnológica Aplicada y en su desarrollo se tienen en cuenta teorías pertinentes al problema planteado, el contexto en el cual se lleva a cabo, los recursos tecnológicos existentes en la Institución y la información recolectada a través de una encuesta que se le aplicó a directivos, profesores y estudiantes, donde se evidencia la aceptación que tendría el sitio web. El diseño e implementación de un sitio web para la Institución Educativa Comunal de Versalles, tal y como se propone en este documento, es una alternativa acorde con los avances de la tecnología, viable y atractivo, donde el que lo desee podrá conocer sobre los procesos educativos que se llevan a cabo. Además, responde al interés de directivos, docentes y estudiantes. Con el presente proyecto se hace un aporte significativo al avance de la Institución en la utilización de las Tecnologías de la Información y la comunicación, además de contribuir con la solución del problema planteado. 12 1. PLANTEAMIENTO DEL PROBLEMA 1.1 DESCRIPCIÓN DEL PROBLEMA La Institución Educativa Comunal de Versalles, del municipio de Magangué, no posee un medio informativo eficaz y atractivo, acorde con los avances de las tecnologías de la información y la comunicación, para mantener a la comunidad educativa en general enterada del diario acontecer de las actividades curriculares que se desarrollan, de manera que todos sus miembros puedan sentirse partícipes y comprometerse de manera activa en todos y cada uno de estos eventos. La ausencia de un medio informativo afecta a todos sus miembros. Los departamentos de las diferentes áreas realizan una serie de actividades que se derivan de los proyectos que orientan los docentes en las distintas sedes, entre las cuales se encuentran: Las olimpiadas matemáticas, el concurso de revistas gimnásticas, el campeonato de Microfútbol, Golombiao, los juegos tradicionales, la semana cultural, los proyectos pedagógicos, el festival de la cometa. Sin embargo, no se cuenta con un medio eficaz para divulgar los proyectos desarrollados y los resultados obtenidos. Al realizar dichas actividades quedan evidencias, como fotografías, videos e informes, algunas de las cuales son dadas a conocer entre los profesores que impulsan los proyectos, pero no, a la comunidad educativa en general. La Institución está formada por seis sedes ubicadas en distintos barrios, lo que dificulta que la información de lo realizado llegue a los profesores, estudiantes, directivos y padres de familia. Todo lo bueno que se hace tiene poca trascendencia por no darse a conocer en forma oportuna y mostrar la utilidad que tiene para el proceso de la formación de los educandos. Es evidente que esto afecta la participación activa y el sentido de pertenencia de los miembros de la Institución, generando la sensación de poca integración entre las diferentes sedes, así como comentarios negativos en la comunidad sobre el quehacer pedagógico porque no conocen lo que se está haciendo. Para identificar este problema se realizó el proceso de aplicación de encuestas a directivos, docentes y estudiantes de 9°, 10° y 11° seleccionados de manera aleatoria, con el propósito de recolectar información proveniente de éstos, referente a: Identificar la eficacia de los medios de comunicación e información existentes en la Institución. Identificar el uso de herramientas tecnológicas. 13 Conocer la aceptación que tendría la implementación de un sitio web en la Institución. De acuerdo con los resultados obtenidos en las encuestas, se reconocen como medios de información utilizados en la institución, la comunicación personal, escrita, telefónica, el periódico mural y las carteleras informativas. Sin embargo, estos medios no son eficaces, porque según lo manifestado por los encuestados, no son oportunos, muchos no tienen acceso a ellos o el canal de información se rompe. Además, no son atractivos, puesto que no están acorde con los avances tecnológicos de la época y por lo tanto no llaman mucho la atención de los estudiantes. La mayoría de los encuestados manifiestan tener acceso a la Internet y saber buscar sitios web. Igualmente consideran de mucha importancia la existencia de un sitio Web institucional, porque ayuda a solucionar los problemas de información, fortalece el trabajo en equipo, se conocen en forma oportuna las actividades a realizar, se proyecta la Institución, se reconoce el trabajo realizado y se comparten experiencias pedagógicas. Como aporte para solucionar la problemática descrita, el presente proyecto propone el diseño e implementación de un sitio Web que se utilice como medio de información en toda la Institución. Este Sitio Web sirve para dar a conocer todas las actividades que se realizan durante el año escolar, de tal manera que no solo los profesores, estudiantes y padres de familia puedan acceder a esta información, sino también todas aquellas personas que así lo deseen. Esto conlleva a que haya una mejor planificación y participación de las sedes en todas las actividades programadas. 1.2 ANTECEDENTES DEL PROBLEMA En la Institución Educativa Comunal de Versalles se han realizado las siguientes experiencias para dar a conocer a la comunidad las actividades llevadas a cabo, las cuales se tienen en cuenta en el presente proyecto. Periódico Antorcha Comunal. En el año 2008, surgió entre los profesores del departamento de castellano, la idea de sacar un periódico institucional como medio informativo para dar a conocer la Institución y todos los procesos y acontecimientos que se estaban presentando, además de ofrecer la oportunidad a profesores y estudiantes para que escribieran y expresaran sus ideas a través de este medio. En el mes de octubre de 2008 se publicó la primera edición del periódico “Antorcha Comunal”, pero los costos que representa mantener el periódico no 14 permitieron sacar otra edición, solo hasta octubre de 2009 se publicó la segunda edición, esto evidencia problemas de viabilidad de un medio impreso por su alto costo. Proyectos páginas web de Computadores Para Educar. Durante el año 2008 un grupo de profesores participó en la realización del diplomado “Informática en la Educación”, del programa Computadores Para Educar (CPE), dentro del cual diseñaron páginas Web, utilizando la aplicación Microsoft Publisher, para dar a conocer las sedes en las que laboran cada uno de ellos. Las páginas fueron publicadas en el sitio Web de la Universidad Industrial de Santander (UIS). Estas páginas no han tenido funcionalidad y no contienen mucha información. Teniendo como referencia estas dos experiencias, se concluye que es necesario implementar un medio de información para la Institución Educativa Comunal de Versalles, que no represente tantos costos para que pueda ser viable, que sea atractivo y que se alimente periódicamente de información para que sea funcional, de tal manera que perdure. En este sentido consideramos que un sitio Web diseñado con herramientas adecuadas y que sea dinámico, se convierte en el medio informativo que se requiere. 1.3 FORMULACIÓN DEL PROBLEMA ¿Cómo diseñar e implementar un sitio Web informativo para difundir las actividades que se desarrollan en la Institución Educativa Comunal de Versalles del Municipio de Magangué – Bolívar, utilizando la herramienta informática Dreamweaver? 15 2. JUSTIFICACIÓN El diseño e implementación de un sitio Web en la Institución Educativa Comunal de Versalles, es muy importante, porque a través de éste, toda la comunidad educativa pueda acceder para enterarse de lo que se realiza en cada una de sus sedes. Teniendo en cuenta que la Internet es un medio muy usado por directivos, profesores y estudiantes, el Sitio Web se convierte en un medio informativo, a través del cual, no sólo ellos, sino toda la comunidad en general, pueden conocer oportunamente las informaciones relacionadas con las actividades y proyectos que se llevan a cabo durante el año escolar. - Con el Sitio Web institucional, los directivos conocen oportunamente informaciones que pueden utilizar en la planificación de las actividades curriculares del año escolar en cada una de las sedes. - Los profesores tienen la oportunidad de mostrar su trabajo y conocer el de sus compañeros, enriqueciendo así su labor pedagógica, sirviéndose de los beneficios que les brinda las TIC. - Los estudiantes se enteran de todos los procesos que se llevan a cabo en cada una de las sedes, además de consultar informaciones acerca de matrículas, manual de convivencia, materiales de estudio, observar imágenes, fotografías y videos de los diferentes eventos, lo que favorece el desarrollo del sentido de pertenencia por su institución. - El Sitio Web es en un puente de comunicación con los estudiantes egresados, quienes desde donde estén, pueden saber cómo sigue la Institución. - Los padres de familia y la comunidad en general acceden a la información de todas las actividades que se desarrollan y pueden participar activamente, apoyando a sus hijos y mejorando el proceso educativo Dentro de las metas de calidad y estrategias para materializar los objetivos propuestas en el PEI, se contempla que todas las sedes cuenten con un medio de comunicación efectivo y que se divulguen a la comunidad local y regional , los programas y actividades que se llevan a cabo, por lo que el Sitio Web institucional se convierte en el medio propicio para la puesta en práctica de dicha estrategia. En la Institución se ofrece la modalidad de Técnico en Sistemas, por lo cual, el diseño e implementación del sitio Web es pertinente con la modalidad que se imparte. Además, permite elevar la imagen Institucional y su reconocimiento a nivel municipal, regional y nacional, pues tiene muchas cosas positivas que mostrar. 16 3. OBJETIVOS 3.1 GENERAL Diseñar e implementar un sitio Web informativo para difundir las actividades que se desarrollan en la Institución Educativa Comunal de Versalles del Municipio de Magangué - Bolívar, utilizando la herramienta informática Dreamweaver. 3.2 ESPECÍFICOS Diseñar un sitio Web informativo para la Institución Educativa Comunal de Versalles. Programar el sitio Web informativo, utilizando las herramientas Dreamweaver y Flash. Implementar el sitio Web informativo en la Institución Educativa Comunal de Versalles de Magangué, Bolívar. 17 4. MARCO REFERENCIAL Para la realización del presente proyecto se tienen en cuenta las teorías, conceptos, contextos y metodologías que se esbozan a continuación. 4.1 MARCO TEÓRICO 4.1.1 La información y la Internet. “El ser humano ha tenido siempre la necesidad de comunicarse con sus semejantes, hasta tal punto que podemos afirmar que si el hombre es el ser más avanzado de la naturaleza, es debido en gran parte a la facilidad que ha tenido para hacer partícipe a los demás de sus ideas o conocimientos de una forma u otra”1. Uno de los ejemplos bíblicos que nos muestran la necesidad de una comunicación eficaz y oportuna, es el de la construcción de la Torre de Babel, en donde al confundirse las lenguas y no poderse poner de acuerdo, no pudieron culminar con su proceso y el proyecto fracasó. Cada actividad que realiza el ser humano genera un conocimiento, empírico o científico, que se transmite a otros a través de diferentes medios de comunicación, de acuerdo a la época, con el objetivo que sean conocidos y que perduren. En este propósito se crearon sistemas de escritura y pasaron de las piedras al papel y luego a la invención de artefactos tecnológicos (mecánicos y después electrónicos), hasta obtener los medios con los que hoy se cuentan. La necesidad de contar con dispositivos y sistemas para almacenar, organizar y dar a conocer la información, unida a la inventiva humana, llevaron al desarrollo de tecnologías que cada vez facilitaban dicho propósito, pero que sin embargo, no estuvieron siempre al alcance de todos, o por lo menos de la mayoría. En ese proceso de invención, surgen los computadores y luego nace la idea de desarrollar redes que permitieran la comunicación entre usuarios de varios computadores, dando origen a la Internet. Los computadores y la Internet, han significado un avance muy importante en las tecnologías de la información y la comunicación, así como la invención de la imprenta, en su época. Las TIC, se han convertido en un gran instrumento para la difusión de información de todo tipo, así como en una ayuda valiosa en cualquier campo del conocimiento y laboral. 1 Introducción al diseño gráfico [consultado 13 de mayo de 2010]. Disponible en <http://www.wikilearning.com/curso_gratis/introduccion_al_diseno_web-introduccion_al_diseno_ grafico/4463-1> 18 Como se puede ver, en el campo educativo también se convierte una herramienta didáctica de gran utilidad, que muchas instituciones han sabido aprovechar, no solo para orientar procesos de formación en el aula, sino también para ofrecer información sobre cursos, carreras profesionales y hasta estudios virtuales. “De modo particular, las computadoras e Internet se han convertido en la fuente de información más rica, más diversa y más consultada. Rápidamente han ido desplazando a las enciclopedias y a las bibliotecas como centro de consultas”2. La Internet es un medio a través del cual se conocen hechos noticiosos, investigaciones científicas, sucesos de importancia, se hace vida social virtual, se compra, se vende, se consulta, se facilita en muchos casos las actividades académicas, cotidianas y laborales, aunque no se pueden olvidar los riesgos que trae consigo, si no se actúa con precaución. Hoy gracias a la Internet y a la Web, todas las personas con acceso a la red mundial, pueden obtener informaciones sobre el tema de su interés en cualquier lugar, convirtiéndose, en un medio muy consultado. “No hay, hoy en día, ningún descubrimiento o avance de la ciencia que no se pueda conocer en Internet. Es que no solo aumenta día a día la cantidad de información disponible, sino también la velocidad con la que esta circula, se renueva y se da a conocer” 3. Es innegable el cambio producido por la Internet en el mundo, hechos sucedidos casi en cualquier parte, son conocidos al poco tiempo de haberse producido. “Las TIC están transformando la sociedad en su conjunto, hoy se habla de una sociedad de la información y el conocimiento, caracterizada por un predominio de la gestión de la información, un cambio en las relaciones laborales, económicas, culturales, sociales y en la forma de pensar de los individuos”4. 4.1.2 Los jóvenes y la Internet. Hoy podemos considerar a nuestros jóvenes como la generación de la Internet, puesto que, desde el vientre de la madre reciben los estímulos que de ella, provienen. “En su libro Creciendo en un entorno digital. Tapscott nos muestra como los jóvenes de la actualidad desarrollan e impone su 2 BRETEL, Luis. El diluvio global, computadores e internet en la escuela. En: El educador. 2006. P. 5 [consultado 16 de mayo de 2010]. Disponible en http://www.mineducacion.gov.co/cvn/1665/articles129277_archivo_pdf.pdf 3 Ibid. p. 5 4 LEON, Mariuska. Ciencia, Técnica y Tecnología en la sociedad de la información y el conocimiento [consultado 13 de mayo de 2010]. Disponible en <http://www.monografias.com/ trabajos78/ciencia-tecnica-tecnologia-sociedadinformacion/ciencia-tecnica-tecnologia-sociedad-informacion2.shtml> 19 cultura haciendo uso de las nuevas tecnologías”5. Nuestras instituciones educativas no pueden quedar relegadas del vertiginoso avance de la comunicación y lo dinámico de nuestro sistema educativo, debe hacer uso de la Internet llevando a cabo proyectos que la involucren al máximo. Las páginas Web educativas, se convierten en una forma propicia para llevar a nuestros jóvenes de una manera más atractiva y eficaz la información, puesto que las múltiples formas que éstos tiene de actuar y aprender e interactuar a través de la Web facilitan que el docente use esta herramienta para el beneficio de los alumnos y el suyo propio. Sí estas páginas Web pertenece a la Institución Educativa donde el cursa sus estudios, se apropiará de este recurso para hacerse más participe de la vida escolar y acrecienta su sentido de pertenencia ya que se le están satisfaciendo sus intereses. Para nadie es un secreto que los avances tecnológicos facilitan de manera integral las comunicaciones, y que todos los estamentos de una comunidad educativa, deben aprovechar de una forma eficaz y eficiente todos los recursos que brindan las TIC. Los medios tecnológicos que se utilizan en las páginas web presentan la información de una manera más motivadora, los cuales son muy bien conocidos por los estudiantes y son más utilizados por su flexibilidad en cuanto a tiempo, espacio y contenido. La forma de utilizar la Web para publicar aspectos relevantes de una institución educativa tiene entre otras los siguientes beneficios: se convierten en un proceso innovador en el contexto donde se implementan produciendo desarrollo tecnológico que facilita el acceso a la información, obtención de material educativo, se promueve la comunicación, se organizan los servicios y las actividades institucionales que brinda la institución propiciando así la vinculación de la comunidad educativa, los docentes y alumnos pueden presentar experiencias del trabajo en clase entre otros. La "sociedad de la información" en general y las nuevas tecnologías en particular inciden de manera significativa en todos los niveles del mundo educativo. Las nuevas generaciones van asimilando de manera natural esta nueva cultura que se va conformando y que para nosotros conlleva muchas veces importantes esfuerzos de formación, de adaptación y de "desaprender" muchas cosas que ahora "se hacen de otra forma" o que simplemente ya no sirven. Los más jóvenes no tienen el poso experiencial de haber vivido en una sociedad "más estática" (como nosotros hemos conocido en décadas 5 TAPSCOTT, Don. Creciendo en un entorno digital. La generación Net.Ed. Editorial McGraw-Hill Santafé de Bogotá Colombia 1998. p. 54 20 anteriores), de manera que para ellos el cambio y el aprendizaje continuo para conocer las novedades que van surgiendo cada día es lo normal. Precisamente para favorecer este proceso que se empieza a desarrollar desde los entornos educativos informales (familia, ocio…), la escuela debe integrar también la nueva cultura: alfabetización digital, fuente de información, instrumento de productividad para realizar trabajos, material didáctico, instrumento cognitivo.... Obviamente la escuela debe acercar a los estudiantes la cultura de hoy, no la cultura de ayer. Por ello es importante la presencia en clase del ordenador (y de la cámara de vídeo, y de la televisión…) desde los primeros cursos, como un instrumento más, que se utilizará con finalidades diversas: lúdicas, informativas, comunicativas, instructivas… Como también es importante que esté presente en los hogares y que los más pequeños puedan acercarse y disfrutar con estas tecnologías de la mano de sus padres. Pero además de este uso y disfrute de los medios tecnológicos (en clase, en casa…), que permitirá realizar actividades educativas dirigidas a su desarrollo psicomotor, cognitivo, emocional y social, las nuevas tecnologías también pueden contribuir a aumentar el contacto con las familias (en España ya tienen Internet en casa cerca de un 30% de las familias). Un ejemplo: la elaboración de una web de la clase (dentro de la web de la escuela) permitirá acercar a los padres la programación del curso, las actividades que se van haciendo, permitirá publicar algunos de los trabajos de los niños y niñas, sus fotos… A los alumnos (especialmente los más jóvenes) les encantará y estarán supermotivados con ello. A los padres también. Y al profesorado también. ¿Por qué no hacerlo? Es fácil, incluso se pueden hacer páginas web sencillas con el programa Word de Microsoft6. 4.1.3 Los Sitios Web. Son un conjunto de archivos digitales, formados por páginas Web, en las cuales se integran diversos elementos como textos, imágenes, sonidos, videos, animaciones y documentos en diferentes formatos, los cuales se encuentran almacenados en un servidor que presta el servicio de alojamiento o Hosting, con un nombre que lo identifica, llamado dominio. El Hosting, es el espacio que se alquila en un servidor para publicar el sitio Web, por un costo al año de acuerdo al espacio y a los servicios adicionales, que va de pocos Megabytes a Muchos Gigabytes, según la necesidad del cliente. Estos servicios incluyen la transferencia de los archivos, a través de FTP, siglas en ingles de File Transfer Protocol (Protocolo de Transferencia de Archivos), lo que permite cambiar continuamente los contenidos y diseños de las páginas. 6 MARQUES, Pere. Impacto de las TIC en educación. 2008. [consultado 17 de mayo de 2010] Disponible en: <http://peremarques.pangea.org/siyedu.htm> 21 El dominio es el nombre que identifica el sitio Web y es único en el mundo, lo que quiere decir que no pueden existir dos con el mismo nombre. Los dominios restringidos, (www.iecov.edu.co, por ejemplo) son otorgados en Colombia por la empresa Cointernet (http://www.cointernet.com) “Las páginas Web son documentos que contienen textos, elementos multimedia y enlaces o links para ir a otras páginas. Se encuentran programadas en un lenguaje llamado HTML siglas de HyperText Markup Language (Lenguaje de Marcas de Hipertexto)”7. Hoy no es necesario conocer este lenguaje, puesto que existen programas de diseño en el que se crean páginas web de una forma fácil, uno de los mejores es Dreamweaver, en el que se pueden agregar aplicativos y animaciones diseñadas en Flash. Para visualizar las páginas Web, se necesita de un software o programa que sirva para tal fin, el cual se conoce como navegador de Internet, el más común es el Internet Explorer, aunque existen otros como el Mozilla Firefox, Netscape, Google Chrome, entre muchos más, algunos de ellos gratuitos. Los sitios Web son localizados en la Internet por su URL, siglas de Uniform Resource Locutor (Localizador Uniforme de Recursos), está formada por el protocolo “http://”, que es un lenguaje usado para acceder a direcciones Web, y el dominio del sitio “www.iecov.edu.co”, de tal manera que la URL de dicho sitio sería http://www.iecov.edu.co/index.html, con el que se localizaría la página inicial, que generalmente se le da el nombre de index. En ésta se encuentran enlaces para visitar las otras páginas del sitio Los Sitios Web son utilizados por toda clase de instituciones, organizaciones y persona naturales, para dar a conocer sus productos, servicios, noticias, opiniones, en fin cualquier tipo de información, que no siempre resulta ser cierta o provechosa. Se han convertido en una gran vitrina para dar a conocer lo que se desee, más aún cuando en la actualidad las personas pueden interactuar con ellos, a través de aplicaciones donde pueden hacer preguntas o consignar sus opiniones, descargar y compartir imágenes, videos, música, etc. 4.1.4 Herramienta de diseño web, Adobe Dreamweaver. Es una herramienta para el desarrollo de páginas Web con un entorno visual en la que no es necesario escribir líneas de código, la ventana muestra una serie de barras con menús y herramientas que se pueden activar y desactivar. Se dice que es el programa para diseño Web profesional más usado. 7 GAITAN, Edgar. Aplicaciones para Internet. Creación de páginas web con html. [Documento curso virtual: Programación de páginas web con html y javascript. 2008].<http://www.senavirtual.edu.co> 22 “Son varias las versiones que han salido: Dreamweaver: 1.0, 2.0, 3.0, Ultradeu 1.0, 4.0, Ultradav 4.0, MX, MX 2004, 8, CS3 y CS4. Inicialmente fue producida por Macromedia, hasta su versión 8, desde la versión CS3 pertenece a Adobe Systems” 8. La interfaz de Dreamweaver ofrece la posibilidad de trabajar en un área de diseño, en la que se insertan textos, imágenes, archivos flash, videos y sonidos, de una manera fácil. También permite convertir textos e imágenes en hipervínculos, insertar botones flash de su galería o crear elementos de enlaces haciendo uso de la herramienta imagen por sustitución o barras de navegación desplegable, con la opción menú spray. Si el diseñador maneja el lenguaje html y lo desea, puede insertar directamente las líneas de códigos en la vista que tiene Dreamweaver para editar dichos códigos. Esto es muy útil si se quiere agregar efectos especiales directamente desde el código html. El trabajo en Dreamweaver se puede complementar con otros programas como Photoshop, Flash, Fireworks, en cuanto al diseño y retoque de imágenes, banners, animaciones, logotipos, inclusive, es posible usar PowerPoint 2007 para diseñar textos especiales y formas que se pueden insertar en Dreamweaver de manera directa o convirtiéndolas en imágenes a través de Paint, si no se cuenta con software especializados. “Dreamweaver es un software de diseño Web licenciado, se vende como parte de la suite Adobe Creative Suite”9. Para la realización de este proyecto se utiliza la versión de prueba por 30 días de Dreamweaver CS4, la cual se puede descargar, previo registro del usuario, desde el sitio Web de Adobe Systems (http://www.adobe.com/es/downloads). 4.1.5 Herramienta de animación, Adobe Flash. “Es un programa para la creación de animaciones en dos dimensiones que pueden ser reproducidas en televisión, computadores y cine. Inicialmente perteneció a Macromedia hasta la versión 8 y desde el año 2005 es propiedad de Adobe Systems, que ha producido las versiones CS3 y CS4 hasta el momento”10. “Permite crear animaciones, páginas Web, presentaciones y obras artísticas de muy buena calidad, además de imágenes, inclusive, animadas. Los tipos de archivos que genera flash son: HTML (página web), SWF (película de flash), GIF (imagen animada), PNG, JPG (imágenes). 8 Que es Dreamweaver. [Documento del curso virtual: Diseño Web con Dreamweaver CS3]. <http://www.senavirtual.edu.co> 9 Ibid. 10 Introducción a Flash. [Documento del curso virtual: Animación en 2D con Flash CS3]. <http://www.senavirtual.edu.co> 23 Para poder visualizar las animaciones o aplicativos en flash es necesario un programa llamado Flash Player, que puede descargarse gratuitamente de Internet”11. El lenguaje de programación que utiliza Flash es el ActionScript. El programa tiene una interfaz con un área de trabajo configurable, según el trabajo a realizar, en la que se pueden insertar distintos tipos de elementos multimedia y diseñar algunos de ellos, como dibujos, gráficos y formas, directamente con las herramientas de dibujo y texto que posee. A cada elemento se le pueden agregar efectos, como movimientos, desvanecimientos, etc. También pueden ser programados para que ejecuten alguna acción al ser pulsados con una tecla o con el puntero, con el lenguaje ActionScript a través de la ventana de acciones. En Flash se puede lograr que los textos se muevan en distintas direcciones, que las fotografías o imágenes aparezcan y desaparezcan, mover objetos, crear juegos, diseñar aplicativos multimedia didácticos. Es posible no solo importar imágenes, sino también, sonidos y videos, convertir una animación en una imagen animada en el formato .gif o en un archivo de video. Esto convierte a Flash en el programa preferido para el diseño de banner, botones, menús y avisos publicitarios que se usan en las páginas Web Las animaciones y aplicativos diseñados en Adobe Flash se publican como archivos ejecutables con la extensión .swf y se insertan fácilmente en las páginas diseñadas en Dreamweaver; los más comunes son los banners ya sean como encabezado en las páginas, avisos publicitarios, o enlaces para ir a otras páginas. En el sitio Web de la Institución Educativa Comunal de Versalles, aparecen banners en cada página, botones de enlaces y animaciones, diseñados con la versión de prueba de Adobe Flash CS4, la cual se puede descargar, previo registro del usuario, desde el sitio Web de Adobe Systems (http://www.adobe.com/es/downloads). 4.2 MARCO CONCEPTUAL El sitio web de la Institución Educativa Comunal de Versalles, diseñado en Adobe Dreamweaver, para dar a conocer a la comunidad educativa las actividades que se desarrollan, tiene la siguiente estructura: Una página de inicio o home page, a través de la cual se accede a las demás, esta contiene: - Un banner diseñado en Adobe Flash, que conformado por un fondo verde, el escudo, el nombre, el lema y una animación con fotografías de la 11 Ibid. 24 Institución. (este banner es el mismo que aparece en cada una de las páginas que forman el sitio) - Una barra de navegación desplegable (barra de menús spray), para abrir las demás páginas del sitio. - El primer menú es Inicio, con el cual se accede desde cualquier página a la inicial. - El segundo menú es Quienes somos, que contiene los submenús: Misión, Visión, Filosofía, Símbolos y Gobierno escolar. - El tercer menú es Nuestras Sedes, que contiene los submenús: Administrativa, Ilusión, Ezequiel, Costa Azul, Sur y Buenos Aires. - El cuarto menú es Proyectos, que contiene los submenús Educación Sexual y Escuela de padres. - El quinto menú es Planeación, que contiene los submenús Calendario escolar, Cronograma de Actividades y Evaluación y promoción. - El sexto menú es Noticias, que contiene los submenús: Eventos y Opinión Comunalista. - El séptimo menú es Mapa del sitio. - El cuerpo de la página contiene un mensaje de bienvenida en la parte superior y se divide en tres columnas: - En la columna de la izquierda se encuentran enlaces de los distintos departamentos de áreas y los proyectos que se están realizando en cada uno de ellos. - La columna central, la más ancha, contiene una animación diseñada en Adobe Flash con fotografías de estudiantes y eventos, debajo de la cual, hay una descripción de la Institución. - En la columna de la derecha aparece un buscador de google, un link para ir a la página de contactos, un link para entrar al grupo de la Institución en Facebook, un link llamado “Enlaces de Interés”, que abre una página donde se encuentran enlaces a otros sitios Web de importancia, un botón animado para acceder a los eventos de cada mes, un enlace para que los docentes descarguen su comprobante de pago, un enlace a senasofiaplus para los estudiantes de la media técnica. Una página para cada uno de los temas de los submenús, en las cuales aparece: el mismo banner de la página inicial, la barra de navegación, información correspondiente al tema de cada página acompañado con fotografías y en algunos casos con audio y videos. Las páginas son las siguientes: - Una página que contiene la Misión, Visión y Filosofía. Una página que contiene los símbolos de la Institución (bandera, escudo e himno). 25 - - Una página que contiene la conformación del gobierno escolar. Páginas para cada sede, que contienen la historia, ubicación, docentes que laboran, fotografías y actividades realizadas en la sede. Una página para cada proyecto obligatorio, que contiene una descripción del respectivo proyecto o actividad, sobre su aplicación, los objetivos propuestos, los logros obtenidos, los responsables, participantes y el impacto que ha tenido en la institución, acompañado de fotografías y en algunos casos videos. Una página para publicar el calendario escolar Una página para el cronograma de actividades de la institución Una página donde se muestran los criterios de evaluación y promoción Página que contiene el anuncio de los eventos que se programan para realizar cada mes. Una página para publicar artículos de opinión de profesores y estudiantes. Página que contiene el mapa del sitio. Páginas para cada departamento de área y para cada uno de los proyectos que se están desarrollando en cada uno de ellos. Para tener éxito con el sitio Web de la Institución Educativa Comunal de Versalles y lograr que todos los visitantes encuentren la información que deseen consultar, se ha diseñado una estructura de fácil manejo, de tal manera que al entrar a la página principal o desde la página donde estén, puedan ir a la página que quieran, utilizando la barra de navegación desplegable, al igual que a los departamentos de áreas y sus proyectos, a través del menú vertical que hay en la parte izquierda. Uno de los grandes retos que implica este proyecto es el de lograr la visita de padres de familia al sitio Web, para lo cual hay que iniciar un proceso de alfabetización digital con todos los padres en cada una de las sedes de la institución, tal y como lo inició la sede Sur. De esta manera podrá despertarse el interés de los padres por la utilización de las TIC. 4.3 MARCO CONTEXTUAL 4.3.1 Ubicación socio demográfica. La Institución Educativa Comunal de Versalles, es un establecimiento de carácter público, cuya sede principal se encuentra ubicada en la calle Páez 6 A No. 10 A – 20, del barrio Versalles, perteneciente a la comuna 1 de la zona centro sur del municipio de Magangué Bolívar. Se imparte Educación Preescolar, Básica y Media, en la modalidad de Técnico en Sistemas. 26 El objetivo es el de promocionar Bachilleres Técnicos en Sistemas con competencias laborales capaces de enfrentar los retos de la sociedad moderna. Los principios que la orientan son: La identidad nacional y el civismo, fundamentados en el reconocimiento y respeto a la diversidad cultural, étnica, religiosa, política, económica y los valores que nos identifican como región. La calidad, la productividad y la competitividad como herramientas de cambio social. La libertad de enseñanza - aprendizaje, de investigación y de cátedra. La calidad reconocida de los programas y proyectos de formación, investigación y proyección social. La responsabilidad y compromiso de los miembros de la comunidad en la prestación del servicio público educativo y la transparencia en el manejo y operación de las actividades académicas, administrativas y financieras. La participación y compromiso de la comunidad como elemento fundamental en la toma de decisiones. La formación de hombres y mujeres con verdaderos valores sociales, capaces de transformar su entorno, proporcionando a la sociedad una mejor forma de convivencia y desarrollo. La autonomía institucional como posibilidad de autogobierno con el fin de construir participativamente una comunidad estudiantil corresponsable de la transformación de Magangué y la región. La apropiación equitativa, de recursos para la modalidad propuesta en el PEI. El ejercicio y la implementación de las artes y la cultura, como manera de enriquecer el espíritu. 4.3.2 Reseña histórica. El marco histórico de la Institución Educativa Comunal de Versalles se encuadra en las informaciones de la tradición oral, que dan cuenta que como escuela comienza hacia finales de la década de los sesenta por iniciativa del Obispo de Magangué Eloy Tato Lozada, convirtiéndose así en una Escuela Parroquial, lo cual permite que las autoridades municipales se interesen en la iniciativa y entren a colaborar con la designación de los Docentes. Los terrenos donde funciona la actual sede Administrativa fueron adquiridos por la Junta de Acción Comunal, quien era en principio la responsable de su funcionamiento, inicialmente con el nombre de “Escuela Municipal Comunal de Versalles” con el que funcionó hasta el año 2002 cuando pasó a ser “Concentración Educativa Comunal de Versalles”. A partir del 29 de noviembre de 2.002 por la Ordenanza No. 20 del departamento de Bolívar, se convierte en “Centro Educativo Comunal de Versalles”, a la cual se le anexan las antiguas escuelas: Concentración Mixta Barrio Sur, Concentración Mixta Ezequiel Atencio Campo, Preescolar Municipal Ilusión, Escuela Municipal 27 Mixta Costa Azul y Escuela Municipal Buenos Aires. En el año 2.004 se inicia la Educación Media y se le reconoce oficialmente sus estudios mediante la Resolución 1466 del 26 de Octubre del mismo año, cuando pasa a denominarse INSTITUCIÓN EDUCATIVA COMUNAL DE VERSALLES, que en el año 2005 graduó su primera promoción de Bachilleres Académicos. Actualmente está conformada de la siguiente manera: - Sede Administrativa: donde funciona la Educación Básica Secundaria y Media en las jornadas matinal, vespertina y nocturna y el programa Cafam. - Sedes Ilusión, Ezequiel Atencio Campo, Costa Azul, Sur y Buenos Aires: donde funciona los grados de Preescolar y Básica Primaria. 4.3.3 Caracterización de la población. Es de estratos uno y dos y pertenecen a los barrios Girardot, Versalles, Alfonso López, Córdoba, El Carmen, Baracoa, Maracaná, Primero de Mayo, Nueva Colombia, Sur, Buenos Aires, Nueva Venecia, Costa Azul y Centro, que hacen parte las comunas 1 y 2. Las actividades laborales que desempeñan en su gran mayoría son las del comercio formal e informal, solo un pequeño porcentaje de la población tienen trabajo permanente o por contratos. Un gran número de estudiantes tanto de primaria, como de secundaria y media, también están vinculados a actividades productivas de comercio informal. La Institución Educativa Comunal de Versalles, cuenta con un total de 40 aulas, 98 docentes y 8 directivos, con lo cual se atiende una población de 3200 estudiantes en educación Preescolar, Básica y Media, distribuidos en 86 grupos en las jornadas matinal, vespertina y nocturna, además, hay un grupo de adultos atendidos en el programa Cafam. - 1000 estudiantes de secundaria y media y 200 estudiantes adultos del programa Cafam en la sede administrativa. - 2000 estudiantes de preescolar y primaria que se atienden en las demás sedes. 4.3.4 Recursos tecnológicos disponibles. Cada una de las sedes de la Institución cuenta con sala de Internet, dotada por el programa de Conectividad Compartel, con un Servidor y cuatro equipos conectados en red, la sede administrativa cuenta con 12 equipos con conectividad. Las características generales de estos equipos son las siguientes: - Procesador Intel Celeron 2,66 GHz - Memoria RAM de 256 Mb - Disco duro de 40 Gb Además Las Sedes Administrativa, Ezequiel, Costa Azul, Sur y Buenos Aires, poseen salas de Informática dotadas por el programa Computadores para Educar, con 24 equipos cada una, de los cuales el 70% son equipos usados y 28 repotenciados, mientras que el 30% son equipos nuevos, cuyas características son: - Procesador AMD Athlon 2,21 GHz - Memoria RAM de 256 Mb - Disco duro de 40 Gb Todas las sedes de la Institución Educativa Comunal de Versalles tienen acceso a la Internet, la mayoría de los docentes tienen conocimientos básicos sobre el uso de esta herramienta, los estudiantes desde la básica primaria también están aprendiendo en el área de Informática su uso y los de secundaria ya la utilizan. En los diferentes barrios en los que habitan padres y estudiantes de la Institución, se pueden observar negocios que ofrecen el servicio de Café Internet. Entre los años 2008 y 2009, docentes de cada una de las sedes participaron en programas de capacitación sobre el uso de las TIC, como son: - Informática en la escuela, del programa Computadores Para Educar en convenio con la universidad Industrial de Santander. - Alfabetización Digital (AQTCR), del SENA. - Formación Master Teacher, de Intel Educar. - Nociones básicas de Internet y redes LAN, de Compartel. Esto, con el objetivo de integrar la informática en los procesos educativos que se llevan a cabo con los estudiantes, aprovechando las aulas de informática, dotadas por el programa Computadores Para Educar y la conectividad del programa Compartel. De acuerdo a lo expuesto, se concluye que, tanto los estudiantes como los profesores y padres de familia, pueden tener acceso al uso de la Internet y por ende visitar el Sitio Web que se implementa para la Institución Educativa Comunal de Versalles. 4.4 MARCO METODOLÓGICO 4.4.1 Diseño. 4.4.1.1 Tipo de investigación. Este proyecto se enmarca dentro de la Investigación Tecnológica Aplicada, la cual” se entiende como aquella que genera conocimientos o métodos dirigidos al sector productivo de bienes y servicios, ya sea con el fin de mejorarlo y hacerlo más eficiente, o con el fin de obtener productos nuevos y competitivos en dicho sector”12. 12 CASTRO, Moises. Caracterización de la investigación y la tecnología. [Consultado 20 de abril de 2010] Disponible en: http://hosting.udlap.mx/profesores/miguela.mendez/alephzero/archivo/ historico/az27/clasificacion.html 29 El sitio web que se diseña e implementa a través de esta investigación, es un producto que mejora la forma como se da a conocer la información sobre las actividades y acontecimientos en la Institución Educativa Comunal de Versalles, haciéndola más eficiente, solucionando el problema planteado de la inexistencia de un medio eficaz de información acorde con los avances tecnológicos. 4.4.1.2 Tipo de aplicativo de software diseñado. Tabla 1. Descripción del tipo de aplicativo. Sitio Web Aplicación Web Tipo de aplicación Aplicación multimedia Bases de datos Herramienta(s) Dreamweaver y Flash Utilidad Informativo Usuarios Comunidad Educativa X 4.4.1.3 Herramientas de desarrollo Tabla 2. Descripción de funciones utilizadas en Dreamweaver Nombre de la Herramienta Dreamweaver Versión CS4 Fabricante Adobe Systems Tipo de GNU X Reservado licenciamiento Descripción Diseño de las páginas web, utilizando las herramientas que funciones posee el programa para: utilizadas en la - Creación del sitio. elaboración - Creación de tablas para estructurar y organizar los del aplicativo contenidos. - Aplicación de colores de fondo, estilos de textos, inserción de imágenes y animaciones flash. - Creación de hipervínculos con textos e imágenes y con imágenes por sustitución. - Creación de barra de menú spray, para navegar entre las distintas páginas. - Inserción de códigos html para buscador de google y de metaetiqueta para verificación de buscador google - Inserción de códigos html para modificar comportamientos como quitar subrayado y cambio de color de los enlaces. 30 Tabla 3. Descripción de funciones utilizadas en Flash Nombre de la Herramienta Flash Versión CS4 Fabricante Adobe Systems Tipo de licenciamiento GNU X Reservado Descripción funciones Diseño del banner, animación de fotografías y galería utilizadas en la de imágenes, utilizando las herramientas del elaboración del programa para: aplicativo - Inserción de imágenes. - Convertir imágenes en símbolos y clips de película. - Aplicar efectos de desvanecimiento a imágenes. - Aplicar interpolación de movimientos. - Insertar y programar botones. 4.4.1.4 Técnicas de recolección de la información. Para la validación de este proyecto se empleo como técnica de recolección de información, la encuesta, que fue aplicada a directivos, profesores y estudiantes de la Institución. Nombre del instrumento: Encuesta Propósito: Recolectar información proveniente de directivos, docentes y estudiantes, referente a los medios de información existentes para difundir las actividades desarrolladas, de tal manera que permita realizar un diagnóstico sobre la necesidad de implementar un sitio web para la Institución. Población: Dirigida a los coordinadores y profesores de las distintas sedes y a los estudiantes de los grados 9°, 10° y 11° de la Institución Educativa Comunal de Versalles. Muestra: Se aplicó al 100% de los directivos, al 30% de los profesores y al 40% de los estudiantes de 9° 10° y 11° Margen de error: entre el 1% y 5% Fecha de aplicación: del 15 al 20 de agosto de 2009 31 4.4.1.5 Análisis estadístico de datos. Pregunta 1. ¿Conoces información de las actividades deportivas, culturales, recreativas, científicas que se realizan en la institución, de manera oportuna? Tabla 4. Información oportuna sobre desarrollo de actividades en la institución. Variables SÍ NO Algunas veces Muestra 115 115 115 Frecuencia 46 16 53 % 40% 14% 46% Figura 1. Resultados de encuesta pregunta 1 En esta gráfica se observa que el 60% de los encuestados manifiestan que las informaciones de los eventos no llegan en forma oportuna a las diferentes sedes o solo algunas veces, mientras que un 40% dice que si son oportunas. Pregunta 2. ¿A través de qué medios te enteras de las informaciones relacionadas con las actividades y eventos que se realizan en la Institución? Tabla 5. Medios de información que se utilizan en la Institución. Variables Comunicación Personal Comunicación Escrita Comunicación Telefónica Muestra 115 115 115 Frecuencia 61 44 10 32 % 53% 38% 9% Figura 2. Resultados de encuesta pregunta 2 Se evidencia que el 53% de la población encuestada reconoce que el medio de información más utilizado es el verbal, que se lleva a cabo por el Rector, Coordinadores y Docentes; otros medios empleados son los escritos el 38% y telefónico el 9%. Pregunta 3. ¿Consideras que éstos medios de información son eficaces para dar a conocer todas las actividades que se desarrollan durante el año escolar? Tabla 6. Eficacia de los medios de información de la institución. Variables SÍ NO Muestra 115 115 Frecuencia 18 97 Figura 3. Resultados de encuesta pregunta 3. 33 % 16% 84% Al graficar los resultados se obtiene que el 84% conceptúa que los medios de información utilizados en la institución no son eficaces, mientras que el 16% considera lo contrario. Pregunta 4. ¿Utilizas con frecuencia la Internet? Tabla 7. Utilización de la Internet. Variables SÍ NO Muestra 115 115 Frecuencia 85 30 % 74% 26% Figura 4. Resultados de encuesta pregunta 4 Resulta evidente que el 74% utiliza la Internet con frecuencia y el 26 % no lo utiliza. Pregunta 5. ¿Has publicado alguna experiencia, opiniones o proyecto en algún Sitio Web? Tabla 8. Publicación de experiencias en la web. Variables SÍ NO Muestra 115 115 Frecuencia 0 115 34 % 0% 100% Figura 5. Resultados de encuesta pregunta 5 El 100% informa no haber publicado experiencias, opiniones o proyectos a través de la web. Pregunta 6. ¿Consideras importante que la Institución tenga un Sitio Web? Tabla 9. Importancia de sitio web institucional. Variables SÍ NO Muestra 115 115 Frecuencia 115 0 % 100% 0% Figura 6. Resultados de encuesta pregunta 6 El 100% de los encuestados considera que es de suma importancia que la institución tenga un sitio web propio. 35 Pregunta 7. ¿Te gustaría publicar tus experiencias, opiniones o proyectos en un sitio Web de la Institución? Tabla 10. Intención de publicar experiencia en sitio web institucional. Variables SÍ NO Muestra 115 115 Frecuencia 110 5 % 96% 4% Figura 7. Resultados de encuesta pregunta 7 El 96% de los encuestados dice que si publicaría experiencias, opiniones o proyectos en el sitio web de la institución y el 4% no lo haría. Pregunta 8. ¿Qué aspectos crees que mejorarían en la Institución con la existencia de un Sitio Web propio? Tabla 11. Aspectos que mejoran con sitio web institucional. Variables Muestra Acceso a la 115 información Seguimiento de 115 actividades Desempeño de 115 directivos y docentes Apropiación de las 115 nuevas tecnologías La imagen Institucional 115 Frecuencia 26 % 23% 33 29% 5 4% 12 10% 39 34% 36 Figura 8. Resultados de encuesta pregunta 8 Dentro de los aspectos que mejoraría en la institución, el 34% manifestó que la imagen institucional, el 29% mejoraría el seguimiento de las actividades, el 23% que mejoraría el acceso a la información, el 10% se apropiaría de la nuevas tecnologías y el 4% que mejoraría el desempeño de directivos y docentes. Conclusiones del análisis. En la Institución Educativa Comunal de Versalles, prima la comunicación verbal, a través del Rector, coordinadores y profesores, para difundir la información sobre las actividades culturales, recreativas y científicas que se realizan, por lo cual no llega en forma oportuna a las distintas sedes o se desvirtúa. Los medios de información utilizados en la institución (carteleras, periódico mural, oficios), no son los más adecuados ya que no son atractivos y por consiguiente muy poco son leídos. Se evidencia que la mayor parte de los miembros de la comunidad educativa utilizan con frecuencia la Internet para realizar investigaciones y comunicarse, nunca han publicado proyectos, experiencias y opiniones en la web, pero estarían dispuestos a hacerlo en el sitio web de la Institución. Para los estudiantes, profesores y directivos, la creación de un sitio web en la institución es de mucha importancia porque mejoraría aspectos como lo son el acceso a la información, el seguimiento de las actividades que se realizan, la imagen institucional se vería beneficiada ante la comunidad local y nacional; en general, sus miembros se apropiarían del uso de las nuevas tecnologías y mejoraría el desempeño de directivos y docentes. 37 4.4.1.6 Objetivos del diseño Objetivo Técnico Diseñar e implementar herramientas tecnológicas de información en la Institución Educativa Comunal de Versalles. 4.4.2 Evidencias de diseño 4.4.2.1 Mapa de contenido Figura 9. Mapa de contenido del sitio web 38 4.4.2.2 Mapa de navegación. Figura 10. Mapa de navegación del sitio web 39 4.4.2.3 Interfaces y guiones. Figura 11. Interfaz de la página Inicio 40 Tabla 12. Guión de interfaz de la página Inicio No. OBJETO ESTADO INICIAL 1 Banner 2. Barra de Activa navegación 3 Mensaje de bienvenida Enlaces departamen tos de áreas Animación de fotografías Texto 4 5 6 7 Buscador Google 8 Enlaces importantes Activo EVENTO Por tiempo clic ACCION FUENTE Movimiento http://www.iecov.edu.co/ Al dar clic en un menú se abre una página web Ninguno No activo Activo Ninguno Activo Por tiempo No activo Activo Ninguno Ninguno Clic Activo clic Al escribir un tema y dar clic se abre la página del buscador Google Al dar clic se abre una página web Clic A Al dar clic en un menú se abre una página Movimiento (Enlaces a páginas del sitio y a otros sitios) 41 http://www.webtaller.co m/construccion/lenguaje s/html/codigo/google.ph p Figura 12. Interfaz de páginas Quienes Somos 42 Tabla 13. Guión de páginas Quienes Somos No. OBJETO ESTADO INICIAL 1 Banner 2 Barra de Activa navegación 3 Título de la No página activo Texto No activo Fotografías No activo 4 5 Activo EVENTO Por tiempo clic ACCION Movimiento Ninguno Al dar clic en un menú se abre una página web Ninguno Ninguno Ninguno Ninguno Ninguno 43 FUENTE http://www.iecov.edu.co/ Figura 13. Interfaz de páginas Nuestras Sedes 44 Tabla 14. Guión de páginas Nuestras Sedes No. OBJETO ESTADO INICIAL 1 Banner 2. Barra de Activa navegación 3 Nombre de la sede Enlaces (Historia de la sedes, eventos de la sede) fotografías Texto 4 5 6 Activo EVENTO Por tiempo clic ACCION FUENTE Movimiento http://www.iecov.edu.co/ Al dar clic en un menú se abre una página web Ninguno No activo Activo Ninguno Clic Al dar clic se abre una página Activo No activo Ninguno Ninguno Ninguno Ninguno 45 Figura 14. Interfaz de páginas Planeación Tabla 15. Guión de páginas Planeación No. OBJETO ESTADO INICIAL 1 Banner 2. Barra de Activa navegación 3 Título de la No página activo Texto No activo 4 Activo EVENTO Por tiempo clic ACCION FUENTE Movimiento http://www.iecov.edu.co/ Ninguno Al dar clic en un menú se abre una página web Ninguno Ninguno Ninguno 46 Figura 15. Interfaz de páginas Noticias 47 Tabla 16. Guión de páginas Noticias No. OBJETO ESTADO INICIAL 1 Banner 2. Barra de Activa navegación 3 Nombre de la página fotografías Texto 4 5 Activo No activo Activo No activo EVENTO Por tiempo clic ACCION Movimiento Ninguno Al dar clic en un menú se abre una página web Ninguno Ninguno Ninguno Ninguno Ninguno 48 FUENTE http://www.iecov.ed u.co/ Figura 16. Interfaz de páginas Departamentos de Áreas 49 Tabla 17. Guión de páginas Departamentos de Áreas No. OBJETO ESTADO INICIAL 1 Banner 2. Barra de Activa navegación 3 Nombre de No departamen activo to Texto No activo Fotografía No activo Enlaces Activos departamen tos y proyectos 4 5 6 Activo EVENTO Por tiempo clic ACCION Movimiento Ninguno Al dar clic en un menú se abre una página web Ninguno Ninguno Ninguno Ninguno Ninguno Clic Al dar clic en un menú se abre una página web 50 FUENTE http://www.iecov.edu. co/ Figura 17. Interfaz de páginas Proyectos de los departamentos de áreas 51 Tabla 18. Guión de páginas Proyectos de los departamentos de áreas No. OBJETO ESTAD O INICIAL 1 Banner 2. Barra de Activa navegación 3 Nombre Proyecto Texto 4 5 6 Activo de No activo No activo Fotografías e No imágenes activo Enlaces Activos (Volver a departamento , actividades del proyecto) EVENTO Por tiempo clic ACCION FUENTE Movimiento http://www.iecov.edu.co/ Ninguno Al dar clic en un menú se abre una página web Ninguno Ninguno Ninguno Ninguno Ninguno Clic Al dar clic vuelve al respectivo departamen to de área 52 Figura 18. Interfaz de página Mapa del sitio 53 Tabla 19. Guión de página Mapa del sitio No. OBJETO ESTADO INICIAL 1 Banner 2. Barra de Activa navegación 3 Nombre de No Página activo Enlaces Activo 4 Activo EVENTO Por tiempo Clic Ninguno Clic ACCION FUENTE Movimiento http://www.iecov.edu.co/ Al dar clic en un menú se abre una página web Ninguno Al dar clic en una palabra se abre una página web 54 Figura 19. Interfaz de página Enlaces de interés 55 Tabla 20. Guión de página Enlaces de interés No. OBJETO ESTADO INICIAL 1 Banner 2. Barra de Activa navegación 3 Nombre de No Página activo Imágenes Activo de Enlace 4 Activo EVENTO Por tiempo Clic Ninguno Clic ACCION FUENTE Movimiento http://www.iecov.edu.co/ Al dar clic en un menú se abre una página web Ninguno Al dar clic en una imagen se abre una página web 56 5. CONCLUSIONES Con la puesta en práctica del proyecto anteriormente expuesto, se logró el diseño e Implementación de un sitio web informativo para difundir las actividades que se desarrollan en la Institución Educativa Comunal de Versalles. En su diseño se utilizaron las herramientas informáticas Dreamweaver y Flash, poniendo en práctica lo aprendido por los autores en los distintos cursos de la Especialización en Informática y Telemática, impartida por la Fundación Universitaria del Área Andina. En el proyecto se desarrolla la Investigación Tecnológica Aplicada, cuyo producto es el sitio web de la Institución, el cual mejora la situación problemática expuesta. A través del sitio web, la institución se proyecta a nivel regional y nacional, lo cual conlleva al mejoramiento de su imagen. Con el sitio web se da solución al problema planteado sobre la carencia de un medio efectivo de difusión de la información, ajustándose al uso de las nuevas Tecnologías de la Información y la Comunicación. Los resultados hasta ahora han sido positivos, los directivos y profesores hacen uso del sitio web para publicar las actividades y proyectos que están desarrollando y los estudiantes consultan los eventos que se realizan en la Institución. Para la implementación del sitio web se adquirió servicio de alojamiento en Colombia Hosting y el dominio en Cointernet, se puede acceder a través de la siguiente dirección: http://www.iecov.edu.co/ 57 6. RECOMENDACIONES Para la continuidad del sitio web en la Institución Educativa Comunal de Versalles, se hacen las siguientes recomendaciones: - A los directivos, proporcionar anualmente los recursos económicos para garantizar el servicio de alojamiento del sitio web. - A los docentes, utilizar el sitio para difundir sus distintos proyectos a través de este medio y compartir sus experiencias y saberes. - A los alumnos, padres de familia y egresados, mantener el contacto a través de la web para que estén informados de los aconteceres de la Institución. - A la comunidad educativa en general, aprovechar el espacio del sitio web institucional para retomar el proyecto del periódico Antorcha Comunal en una versión virtual. 58 BIBLIOGRAFÍA ANDRADE SOSA, Hugo Hernando y GÓMEZ FLOREZ, Luis Carlos. Tecnología informática en la escuela. 4ª ed. Bucaramanga. Universidad Industrial de Santander, 2009. 399 p. BRETEL, Luis. El diluvio global, computadores e internet en la escuela. En: El educador. 2006. P. 5 [consultado 16 de mayo de 2010]. Disponible en <http://www.mineducacion.gov.co/cvn/1665/articles-129277_archivo_pdf.pdf> CASTRO, Moises. Caracterización de la investigación y la tecnología. [Consultado 20 de abril de 2010] Disponible en: http://hosting.udlap.mx/profesores/ miguela.mendez/alephzero/archivo/ historico/az27/clasificacion.html GAITAN, Edgar. Aplicaciones para Internet. Creación de páginas web con html. [Documento curso virtual: Programación de páginas web con html y javascript.] <http://www.senavirtual.edu.co> 2008. 43 p. Historia de la Internet. [Consultado 15 de septiembre de 2009] Disponible en: <http://es.wikipedia.org/wiki/Historia_de_Internet> INSTITUTO COLOMBIANO DE NORMAS TÉCNICAS Y CERTIFICACIÓN. Presentación de trabajos escritos. Sexta actualización. Bogotá D.C. ICONTEC, 2008. 94 p. Introducción a Flash. [Documento del curso virtual: Animación en 2D con Flash CS3]. <http://www.senavirtual.edu.co> Introducción al diseño gráfico [consultado 13 de mayo de 2010]. Disponible en: <http://www.wikilearning.com/curso_gratis/introduccion_al_diseno_webintroduccion_al_diseno_ grafico/4463-1> LEON, Mariuska. Ciencia, Técnica y Tecnología en la sociedad de la información y el conocimiento [consultado 13 de mayo de 2010]. Disponible en http://www.monografias.com/ trabajos78/ciencia-tecnica-tecnologia-sociedadinformacion/ciencia-tecnica-tecnologia-sociedad-informacion2.shtml MARQUES, Pere. Impacto de las TIC en educación. 2008. [consultado 17 de mayo de 2010] Disponible en: <http://peremarques.pangea.org/siyedu.htm> Que es Dreamweaver. [Documento del curso virtual: Diseño Web con Dreamweaver CS3]. <http://www.senavirtual.edu.co> 59 TAPSCOTT, Don. Creciendo en un entorno digital. La generación Net.Ed. Editorial McGraw-Hill Santafé de Bogotá Colombia 1998 VELASQUEZ, Aldo. Las webs en contextos educativos. [Consultado 17 de mayo de 20010] Disponible en: <http://www.slideshare.net/velaldo/web-educativaspresentation> 60 ANEXOS 61 ANEXO A. Matriz de gestión de objetivos específicos Diseñar un sitio Web informativo para la Institución Educativa Comunal de Versalles. Tareas Actividades Responsables Fechas de ejecución Diagnóstico Diseñar y aplicar Jair Acosta, 11 agosto a 20 de encuestas Nereyda Dueñas, agosto de 2009 Bertilda Torres Identificación de Tabular y analizar Jair Acosta, 20 de agosto a 10 necesidades de resultados de Nereyda Dueñas, de septiembre de la comunidad encuestas Bertilda Torres 2009 educativa Representación Diseñar mapa de Jair Acosta, 11 de octubre a 30 gráfica del sitio contenido, mapa de Nereyda Dueñas, de octubre de Web navegación, Bertilda Torres 2009 interfaces y guiones Programar el sitio Web informativo, utilizando las herramientas Dreamweaver, y flash. Tareas Actividades Fechas de ejecución de Jair Acosta, 1 de noviembre de y Nereyda Dueñas, 2009 como Bertilda Torres de Selección de Instalación herramientas Dreamweaver de diseño Web Flash herramientas diseño Web Selección de Seleccionar y materiales sistematizar los materiales necesarios, (textos, fotos, videos) Diseño de las Diseñar las páginas páginas Web Web con los materiales seleccionados Gestión del Realizar los trámites hosting y para el registro del dominio dominio y adquisición del hosting Responsables Jair Acosta, 10 de noviembre a Nereyda Dueñas, 30 de noviembre Bertilda Torres de 2009 Jair Acosta, 10 diciembre de Nereyda Dueñas, 2009 a enero 20 Bertilda Torres de 2010 Jair Acosta, Enero 23 a febrero Nereyda Dueñas, 15 de 2010 Bertilda Torres 62 Implementar el sitio Web informativo en la Institución Educativa Comunal de Versalles Tareas Publicación sitio Web Actividades Responsables Fechas de ejecución Jair Acosta, Febrero 20 a Nereyda Dueñas, Marzo 10 de 2010 Bertilda Torres Jair Acosta, Marzo 15 a Abril Nereyda Dueñas, 30 de 2010 Bertilda Torres del Publicar el sitio Web en el servidor de Internet. Ajustes al sitio Comprobar la Web funcionalidad del sitio Web, realizar los ajustes pertinentes y agregar los contenidos que hagan falta. Presentación Presentar a la Jair Acosta, Mayo 14 de 2010 oficial del sitio comunidad Nereyda Dueñas, web educativa el sitio Bertilda Torres web de la institución. 63 ANEXO B. Modelo de encuesta aplicada. Objetivo: Identificar la eficacia de los medios de comunicación e información existentes en la Institución. 1. ¿Conoces información de las actividades deportivas, culturales, recreativas, científicas que se realizan en la institución, de manera oportuna? SÍ ___ NO____ ALGUNAS VECES ____ 2. ¿A través de qué medios te enteras de las informaciones relacionadas con las actividades y eventos que se realizan en la Institución? Comunicación Personal _____ (informa el rector, coordinador o docentes) Comunicación Escrita _____ (a través de oficio, cartelera o periódico mural) Comunicación Telefónica _____ (informan a través de llamadas telefónicas) 3. ¿Consideras que éstos medios de información son eficaces para dar a conocer todas las actividades que se desarrollan durante el año escolar? SÍ ____ NO____ Objetivo: Identificar el uso de herramientas tecnológicas. 4. ¿Utilizas con frecuencia la Internet? SÍ ____ NO____ 5. ¿Has publicado alguna experiencia, opiniones o proyecto en algún Sitio Web? SÍ ____ NO____ Si tu respuesta es afirmativa escribe la dirección aquí: ______________________ ________________________________________________________________ Objetivo: Conocer la aceptación que tendría la implementación de un sitio web en la Institución. 6. ¿Consideras importante que la Institución tenga un Sitio Web? SÍ ____ NO____ 64 7. ¿Te gustaría publicar tus experiencias, opiniones o proyectos en un sitio Web de la Institución? SÍ ____ NO____ 8. ¿Qué aspectos crees que mejorarían en la Institución con la existencia de un Sitio Web propio? Acceso a la información _____ Seguimiento de actividades _____ Desempeño de directivos y docentes _____ Apropiación de las nuevas tecnologías _____ La imagen Institucional _____ 65