En-torno a la escritura hipertextual
Anuncio

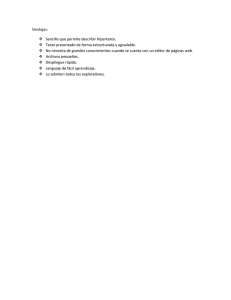
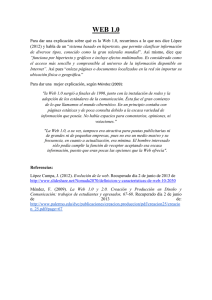
En-torno a la escritura hipertextual Por: Diana Patricia Ospina Pineda Resumen El procesamiento electrónico introdujo un cambio sustancial en la tecnología de elaboración del texto similar a la que produjo la invención de la imprenta. Este artículo presenta una reflexión sobre una forma de escritura que rompe con la textualidad del impreso: la escritura hipertextual. El hipertexto tiene un enorme potencial debido, entre otros, a la facilidad que tiene para representar la intertextualidad. La autora lo valora como una contribución a la vida académica universitaria –fundamental para la integración de las tecnologías a la docencia– puesto que hace posible la representación de las ideas, el conocimiento y la información como "paisajes para ser explorados más que como posiciones para ser defendidas o atacadas" (Clément, 2000), permitiendo con esto, entre otros, democratizar el texto, estimular el pensamiento divergente y la autonomía por parte del lector –ya que es él quien lo va reconfigurando según sus intereses. Descriptores: Tecnologías de la Información y la Comunicación (TICS), Nuevas tecnologías en la Educación, Sistemas Hipertexto, Hipertexto en la Educación. Introducción Al apoyarnos en el computador y las redes telemáticas se nos abre un universo de posibilidades para representar los discursos. Con la integración de las tecnologías de la información y la comunicación a la vida académica universitaria, ya no es solo el discurso verbal e impreso el que impera en la mediación comunicativa sino, entre otros, el discurso hipertextual. Por tal motivo en este escrito nos proponemos una reflexión sobre la escritura, su papel en el proceso comunicativo, sus transformaciones, sus formas de representación y la relación del texto con el lector. Para esto nos acercaremos al reconocimiento general de diversas formas de representación del discurso, ya que la representación es desde cierta perspectiva lo que subyace en esta reflexión. Pero el aspecto climático –que bien pudiera ser en buena parte el texto integrador1 –en caso de procesarse de manera electrónica– lo constituye la reflexión alrededor del hipertexto, su historia, sus características y algunas sugerencias sobre una forma de estructurar un hipertexto. Advertencia Una manera de acercarnos a la construcción de un conocimiento específico es haciendo una inmersión en este a través de sus códigos y lógicas propias. Por tal motivo trataremos de hacer una mediación en la que hablaremos del hipertexto con una escritura que intenta romper con la linealidad2 para adoptar de esta manera algunas de las características centrales del hipertexto, como son la multilinealidad3 y la discontinuidad. Este artículo está escrito con ese espíritu del hipertexto, el cual nace de la necesidad de un sistema de escritura que se amolde "a la manera de trabajar de la mente" (Bush, 1945, 101) como es el procedimiento de asociación de ideas, para conservar y relacionar conocimiento e información. Esto es, dado que la base del hipertexto es su gran potencial para la intertextualidad, por su condición de ser 1 Concepto que constituye la base o fundamento sobre la cual es estructurado el hipertexto y que se desarrollará al final del escrito dentro de la propuesta de escritura hipertextual. 2 Este es un concepto fundamental dentro de la escritura hipertextual. En este caso se refiere a la secuencialidad, continuidad y direccionalidad en el discurso, es decir, adelante o atrás sucesivamente. Aunque esta sea posible de manifestar en el texto impreso, comporta menos versatilidad que en el electrónico. 3 Varios autores hablan de la “no linealidad” en la escritura hipertextual. Yo prefiero hablar de la multilinealidad, ya que puede ser un término mas preciso. Si bien en la escritura hipertextual hay una ruptura de la linealidad, es decir, no hay una continuidad que nos lleve a seguir un único camino determinado, no significa esto que no haya linealidad. Es decir, es inevitable que exista linealidad al seguir una ruta de lectura, la diferencia está en que el hipertexto permite una rupturas que posibilitan la multilinealidad y de esta manera nos podemos encontrar con muchos caminos. 2 abierto, disperso, cruzado por otros textos, con otros puntos de vista, donde no hay un único narrador, sino que por el contrario está atravesado por múltiples voces4, trataremos de jugar un poco con estos códigos como una forma de acercarnos más a experimentar la esencia del hipertexto. Y debido a que no tenemos la posibilidad de los vínculos, podremos estar yendo y viniendo entre el cuerpo del texto que estará interrumpido por incisos y bifurcaciones, que a manera de enlaces, se realizarán a partir de las notas5 las cuales serán de tres tipos: 1. Notas aclarativas y explicativas con el llamado en el pie de página, hecho con número empezando por el uno (1), utilizadas para hacer algunas aclaraciones de la autora o para presentar otras posturas frente a un concepto. 2. Notas para ampliar información, con el llamado a través del ya clásico color azul y subrayado, y acompañado por un asterisco. Estas notas aparecerán al final del texto. 3. Notas de notas, también para ampliar conceptos que estén dentro de una nota, hechas al final del texto consecutivamente después del llamado, en colora azul, subrayado y con doble asterisco. Si estuviéramos leyendo frente a una pantalla de computador que nos permitiera hacer una lectura navegando por los diferentes enlaces, este escrito podría fluir de una manera más natural a voluntad de quien lo lea. Pero la materialidad del texto impreso nos obliga a presentarlo en una forma lineal, sin embargo, las notas 4 La dramaturgia y la literatura han explorado bastante la utilización de las voces corales como un recurso narrativo – tal es el caso de Rayuela de Cortazar o del Ulises de Joyce– aunque la materialidad del texto impreso, es decir, la forma en la cual se encarna lo escrito, no ha permitido que percibamos a simple vista lo simultáneo de los textos, así como su ruptura con la linealidad. 3 podrán pasarse por alto según los intereses de quien lo lea. Esperamos que logren superar este aparente caos pues “entre el orden y el desorden, el hipertexto se le ofrece al lector para ser descifrado como una figura cambiante de una inteligibilidad potencial, como un espacio semántico a construir” (Clément, 2000). Formas de representación de la información y el conocimiento Los dioses, los mitos, nuestra imagen del universo, son representaciones que nos extraen de la contingencia del entorno, pero también nos hacen volver a él. Juan Antonio Rosado Según el diccionario de la Real Academia de la Lengua, representación significa "figura, imagen o idea que substituye a la realidad". Este es un concepto aparentemente simple, pero en realidad comporta una gran complejidad –por lo cual ha suscitado análisis desde diferentes áreas6– ya que de la representación dependen muchos procesos humanos. En este escrito la entenderemos como una mediación simbólica que establece un nexo entre el objeto real y su referente, es decir, siempre está ligada a otra entidad a la cual remite. Éste término se aplica 5 En realidad las notas de pies de página y las citas son incisos, maneras de romper con el discurso lineal, que desde el texto impreso ya prefiguran el hipertexto. 6 Tanto la representación como la mimesis han tenido diversas miradas por parte de filósofos, estetas y poetas dramáticos. Desde una perspectiva filosófica se consideran ambas, junto con el simulacro, como formas de ser del pensamiento. En el pensar de la mimesis, que lo podemos asociar a una época en la historia de la humanidad en la que estábamos unidos al cosmos, existía una identificación plena con todo cuanto nos rodeaba. Traspasar el umbral de la mimesis, en el que éramos uno con “la divinidad”, implicó muchos siglos. Para ello fue necesario distanciarnos, diferenciarnos, vernos por fuera de ese mundo en el que nos hallábamos inmersos. Desde esta perspectiva la base de la representación esta en distanciamiento, a partir del cual hay una perspectiva distinta, cambia la mirada y se produce un enfrentamiento entre un observador y la realidad, de la cual el primero construye una imagen. 4 tanto a los estados mentales7, cuyo origen esta en el proceso perceptivo consciente, como a expresiones externas, modelos y enunciados –en algún lenguaje o mediante alguna técnica de reproducción–. Con el uso de las tecnologías la representaciones del conocimiento y la información* se transforman, obligándonos a reconsiderar conceptos y teorías sobre la naturaleza y función de las representaciones en la construcción del discurso y en las condiciones de producción y consumo. Algunas de estas formas de representación son: la imagen estática*, la imagen en movimiento*, la animación*, la gráfica*, el texto y el audio. Con las tecnologías más actuales ya ha sido posible la creación del hipertexto, el hipermedio*, y otras formas de representación más complejas como: tutoriales*, ejercitadores*, animadores*, simuladores*, páginas web*, CD multimedia*, entre otros. Es sabido que los seres humanos tenemos una gran habilidad para organizar conceptos mediante relaciones espaciales y dado que en diversas investigaciones se ha demostrado que la forma de representación que más impacta la memoria ha sido la visual, se viene haciendo un gran aprovechamiento de ésta por parte de la comunicación y la educación. Ahora bien, este tipo de representaciones cumple con una serie de funciones básicas* importantes en el proceso académico universitario y por tal 7 El tema de la existencia de las representaciones mentales es un tema controvertido, a pesar de que nadie -al parecer- duda de la existencia de los procesos mediante los cuales los seres humanos percibimos, conservamos y comparamos nuestras experiencias perceptivas, siendo capaces, además, de producir -por ejemplo- retratos de los objetos visualizados e incluso de objetos inexistentes. (Colle, 2000) 5 motivo es conveniente pensar con más detenimiento en la selección y combinación de diversas formas para comunicar y expresar ideas y conceptos. Pero ¿Qué es lo "nuevo" que aportan estas tecnologías en la comunicación? Básicamente estas tecnologías ofrecen sistemas de digitalización, almacenamiento, recuperación y despliegue en pantalla de computador de los medios audiovisuales, que hacen posible representar la información en forma variada combinando formas textuales con formas gráficas, animadas y sonoras, con el fin de llevar mensajes claros y mostrar las relaciones entre conceptos mediante esquemas y estructuras apropiadas. Y tal vez la mayor transformación que ha generado estas tecnologías en el mundo de la representación se deba al salto del lenguaje analógico al digital8. El paso de los universos representados por la imagen analógica a los mundos de la realidad virtual (RV), creados por la imagen sintético-digital y tridimensional, generada por ordenador, es un salto cualitativo. Obliga a una reflexión sobre la imagen nuevamente considerada como signo, ahora invasor de nuevos ámbitos extraterritoriales. En este salto cualitativo se ven comprometidos viejos conceptos como la analogía y la mimesis y modos antiguos de entender la articulación del texto y el contexto. La informatización ha facultado para una formalización innovadora y creativa de los modelos narrativos y la técnica de la digitalización, la simulación y la interactividad de imágenes 3D permite el diseño de nuevas estrategias discursivas, que confieren nuevos e insospechados niveles de complicidad lectora en el pacto de verosimilitud de los relatos audiovisuales. (García, 2003) 8 Nuevamente nos encontramos con la profunda implicación entre un sistema lineal y otro no lineal. 6 • De la palabra a la escritura Cadmo había llevado a Grecia "dones provistos de mente": vocales y consonantes unidas en signos minúsculos, "modelo grabado de un silencio que no calla": el alfabeto. Con el alfabeto, los griegos aprenderían a vivir los dioses en el silencio de la mente, ya no en la presencia plena y normal, como todavía le había correspondido a él, el día de sus nupcias.( Roberto Calasso, 351) La escritura “quizás el mayor de los inventos humanos” (Sagan, 1987, 279) ha pasado por profundas transformaciones. Entre los primeros sistemas de escritura están la cuneiforme, la jeroglífica, los símbolos y los pictogramas. Lo que distingue a estos sistemas de un alfabeto es que el signo deja de representar un objeto o una idea y pasa a representar un sonido. Ahora bien, la materialidad de esta representación se lleva a cabo a través de los grabados sobre barro, piedra, cera, corteza o cuero; también puede ser a través de pintura sobre bambú, papiro o seda. Inicialmente eran las imágenes de animales y objetos muy simples las que representaban las ideas que se querían expresar. Pero debido a las condiciones del dispositivo de escritura, es decir, debido a esa materialidad del discurso solo era posible hacer una copia a la vez y regularmente para un público muy reducido. Más tarde en China con la invención del papel, la tinta y la impresión fueron posibles las copias de una obra. Muchos años después los libros se han impreso en ediciones masivas. Pero ¿Qué pasaría si dependiéramos exclusivamente de la oralidad? Si la información y el conocimiento solo se pudiese transmitir de boca en boca, como lo expresa Sagan: “qué poco sabríamos sobre nuestro pasado [...] Todo dependería de los descubrimientos antiguos que hubiesen llegado accidentalmente a nuestros oídos, y de lo exacto que fuese el relato” (1987) 7 El discurso oral está determinado por su concreción, soltura, potencia, su condición efímera, su posibilidad de ser intervenido por otros discursos, de ser afectado por el ambiente. Tal vez una de las características más determinantes es su inmediatez, es decir, en el discurso oral la forma como fluye un pensamiento, una asociación del momento, un recuerdo, una emoción; la forma como se entrelazan las ideas o como una idea se hace palabra; depende entre otros de la capacidad oral del emisor y de su memoria; de la capacidad para organizar las ideas (la utilización de recursos propios de la retórica); de la capacidad expresiva, proxémica, gestual; de la proyección de la voz y del aparato fonatorio mismo. Desde esta perspectiva el discurso verbal es inmediatista, a diferencia del discurso escrito, el cual puede ser un discurso más reflexionado, racionalizado, planificación y organizado y por ende más controlable, pero que exige a su vez de otras competencias, que igualmente tienen que ver con los recursos retóricos, con la capacidad argumentativa, con la intertextualidad, el entrecruzamiento de otros discursos, con la precisión, la claridad y el estilo, entre otros. Veamos el siguiente paralelo. Discurso oral Discurso escrito (impreso) Existe un flujo permanente entre el pensamiento y la palabra en una relación inmediata y directa. Esto nos lleva a que la forma como organizamos y estructuramos el discurso, es decir, la manera como se suceden las palabras, las ideas, las frases, las imágenes, se refleja en la inmediatez del discurso. El flujo entre el pensamiento y la palabra está mediado por la reflexión, el análisis, la autocensura. La forma como organizamos y estructuramos el discurso, es susceptible de ser reestructurado y re-escrito cuantas veces se considere necesario. 8 Discurso oral Discurso escrito (impreso) El discurso oral es lineal. La expresión "seguir (o perder) el hilo del discurso" representa la idea de un orden irreversible y unidimensional. A las dos marcas del antes y el después del discurso oral, le añade el de más arriba y más abajo. La materialidad del dispositivo de lectura determina las posibilidades de lectura (linealidad, fijación, finitud, etc.). Es necesario tener un control y manejo del tiempo. Sucede en un tiempo real y si sucede en un espacio físico concreto sería sincrónico y simultáneo, por tanto el destinatario del discurso debe estar presente. Puede ser asincrónico lo que permite que una o diferentes personas pueden estar leyendo un mismo texto en diferentes momentos o simultáneamente en distintos espacios. La voz de enunciación (en tercera persona, en primera persona del singular o del plural, etc.) es más espontánea, por lo regular se utiliza la primera del singular. La voz de enunciación (en tercera persona, en primera persona del singular o del plural, etc.) puede variar conscientemente según el interés de quien escribe. En nuestro medio universitario la mayor parte de nuestras prácticas educativas se realizan en la presencialidad9 y a través del discurso oral. Pasar de la cultura oral a la escrita es un reto, que si bien desde hace muchos años viene presentándose como una necesidad en el medio académico, en la actualidad es una necesidad imperativa para poder hacer uso de las tecnologías de la información y la comunicación, ya que el discurso escrito es la base fundamental para entrar a la escritura hipermedial*. 9 La integración de las tecnologías a la docencia hacen posible un cambio profundo en las prácticas pedagógicas. La modalidad no presencial o semipresencial –utilizada por los modelos de educación a distancia– cobra una nueva dimensión propiciado otros espacios de formación en los cuales los roles de estudiantes y docentes se transforman, posibilitando entre otros, más autonomía con el conocimiento. 9 • El discurso hipertextual Existen tres momentos claves en la historia del hipertexto. El primero, es el surgimiento de la idea original, la cual se debe a Vannevar Bush, quien lo utiliza por primera vez en 1945 para referirse a al dispositivo MEMEX, el cual se amolda "a la manera de trabajar de la mente” (Bush, 1945, 101). Bush lo consideraba como una extensión de la memoria, apto para almacenar información en un sistema que supera la tradicional organización jerárquica y lineal, y que permite consultar la información con alta velocidad y mucha flexibilidad, a través de enlaces o asociación de dos ítems10. Un segundo momento, veinte años después, llega con Ted Nelson, cuando utiliza la palabra "hypertext" (texto no lineal) y lo define como: "un cuerpo de material escrito o pictórico interconectado en una forma compleja que no puede ser representado en forma conveniente haciendo uso de papel" (Nelson, 1992). Pero el momento de popularidad del paradigma hipertexto ocurre en 1987, cuando la firma Apple decide desarrollar aplicaciones con un lenguaje orientado a objetos*, llamado HyperTalk (Bianchini, 1999). De allí en adelante se han desarrollado muchos sistemas y productos para la realización de hipertextos en varias plataformas, pero es en 1991, cuando se demuestra el poder de la World Wide Web (Berners-Lee citado por Bianchini, 1999). 10 Las enciclopedias en CD-ROM son, posiblemente, las que más directamente se benefician de la nueva fórmula del hipertexto, ya que éste permite una consulta más eficiente que la antigua manipulación múltiple de diversos volúmenes para buscar informaciones relacionadas (Bianchini, 1999). 10 Veamos algunas de las definiciones y de los conceptos asociados al hipertexto: Es otro espacio de escritura* compuesto de múltiples cuerpos sin unión secuencial predeterminada y con una sintaxis muy peculiar. La secuencia de lectura es Tiene un inicio (aunque determinada por el lector, puede ser variable), pero quien se transforma en coautor del discurso, pues es –en principio– no tiene quien lee y se desplaza o linealidad ni término fija el principio organizador predeterminado. a su antojo, de este modo el sistema se puede Hipertexto descentrar y recentrar de muchas maneras. Definiciones y aspectos claves Se trata de un concepto En síntesis un diseño unificado de ideas, datos hipertextual corresponde y conocimientos al desglose, interconectados, reorganización y y de la forma en la que redistribución de los esas ideas y esos datos textos de tal manera que pueden editarse en una puedan ser leídos según pantalla de ordenador Imagen tomada de: los intereses y www.darte.com.br/networking.htm (Nelson, 1992) necesidades del lector. Considerando cómo se representa el conocimiento humano, el hombre opera por asociación, saltando de un ítem al próximo, en forma casi instantánea. El paradigma hipermedia intenta modelar este proceso con enlaces entre pedazos de información contenidos en nodos*. Introduce una forma de enunciación pionera. Podemos recorrerla utilizando un plano, seguir las indicaciones de las calles. Pero en cada cruce, es el peatón quien decide qué dirección seguirá, dando un rodeo o tomando un atajo. Y lo que le induce a girar a izquierda o derecha es la alquimia que se establece entre los humores del paseante y los ambientes de la ciudad. Recorrer un hipertexto es ir a la deriva. (Clément, 2000) 11 • Del texto al hipertexto "el texto, desde sus orígenes mesopotámicos, es un objeto virtual, abstracto, independiente de tal o cual soporte particular” (Pierre Lévy,) Pasar del discurso escrito para un texto impreso al escrito para la red11 implica un rompimiento no solo de las estructuras y formas mismas de la composición escrita, sino de formas de ser del pensamiento, de estructuras mentales, de paradigmas; de formas de actuar, de interactuar, de sentir, de percibir y de otra serie de transformaciones complejas que van mucho más allá de la apariencia externa o formas de materialización del discurso –impreso o en red. Cuando el dispositivo que contiene y transporta la información es "una red" no dudamos que es un medio físico con mucha potencia, pero nunca la suficiente – por lo menos hasta ahora– para auto generarse y producir pensamiento por sí mismo, ni mucho menos "pensar en términos hipertextuales". Esto es, lo que hay escrito en la red no necesariamente está escrito en códigos hipertextuales, ya que puede estar hecho con los códigos del texto impreso12. Cada vez se hace más urgente la reflexión sobre ¿Cómo determina la materialidad del dispositivo las formas de representación de la información y el conocimiento? Hemos visto como el texto impreso está determinado por: la linealidad, la fijación, la finitud, la concentración, la continuidad, etc. La red en 11 Entendida ésta como ese complejo entramado de conocimientos, conceptos, ideas, relaciones, caminos que "alguien" escribe y “otro” reconstruye para hacer de esa lectura un recorrido con un sentido ajustado a los intereses de cada quien. 12 En la actualidad es común ver páginas en las que hay un listado de palabras con enlaces. En realidad esto no constituye un hipertexto, es en realidad una tabla de contenido con vínculos. 12 cambio es un dispositivo de escritura hipertextual donde se transporta lo escrito, pero lo que está escrito constituye el sentido y la razón de ser, y a su vez, ese sentido se va construyendo en la medida en que el lector lo completa y amplía su recorrido. Poner en circulación pensamientos, ideas, conocimiento o información en la red no es tan "sencillo" como cambiar simplemente de medio de transporte. Hacerlo implica trascender el simple paso mecánico del texto de un medio a otro –del impreso a la red. Hacerlo conllevaría a una repetición de estructuras determinadas por el impreso y dejar de aprovechar las oportunidades de la red. Pasar del texto impreso al hipertexto implica pues "adaptarse" a las posibilidades de la red, a su lógica y a sus posibles formas de representación. Reflexionar sobre la materialidad del texto impreso nos permite comprender mejor las diferencias entre la arquitectura de éste con respecto a la del hipertexto. Es importante convencernos de que la materialidad del texto también determina el contenido. Es necesario trascender la idea de que lo importante es el contenido y que la forma no importa. En realidad el uno es tan importante como el otro. Retomando el concepto de representación del que hablamos anteriormente, sin representación el contenido no tendría forma simbólica. Es necesario entender que la forma es parte del contenido y el contenido es ya forma; pues, cuando los disociamos y empezamos a dar más importancia a uno u otro –contenido o forma– podemos afectar la función comunicativa. Esta idea aunque parezca muy simple es de gran importancia para comprender la "lógica de la red", entendida ésta como esa forma de organización y relación de las diferentes unidades de información que permite la multilinealidad, la dispersión, la ruptura, el 13 encapsulamiento, por mencionar algunos aspectos13 que van a determinar necesariamente la disposición del hipertexto y la escritura misma. • Características del hipertexto Para esta caracterización nos apoyaremos en buena parte de las obras citadas en la bibliografía y fundamentalmente en las investigaciones sobre el hipertexto hechas por Jean Clément, quien se acerca a una epistemología del discurso hipertextual y los estudios de Adelaide Bianchini, quien nos ofrece un análisis el hipertexto desde la perspectiva semántica y sintáctica. Tal vez una de las características más sobresalientes del hipertexto es que crea una nueva dimensión espacial. Es decir, ya no hablamos del texto como un elemento concreto que podemos sentir físicamente14, sino como un sitio. El hipertexto como cualquier otro tipo de texto posee ideas y datos, pero su organización espacial esta determinada por zonas de la pantalla, "botones" y subrayados –u otras marcas equivalentes- que señalan la presencia de un nexo o 13 Según Lévy, los principios en que se basa el hipertexto son seis: metamorfosis (con su red modificable), heterogeneidad, multiplicidad, escalas embutidas unas en otras, exterioridad (no tiene "motor" interno: el lector determina la secuencia), topología (red variable para cada "obra") movilidad de los centros (elegidos por el lector). (Levy, 1999, 30) 14 Este es uno de los motivos por los cuales el texto impreso será irremplazable, así como lo es la historia narrada a través de la tradición oral. Es importante dejar claro que la oralidad, el texto y el hipertexto son formas de representación diferentes, cada una de ellas trae consigo una esencia insustituible. 14 enlace* que hacen posible la navegación*. En este sentido ya no existe una tabla de contenido o un índice, sino un mapa de navegación, convirtiéndose éste en una herramienta para visualizar la estructura general del contenido del sitio. Ahora bien, esta navegación es posible por la presencia del cursor, un "elemento gráfico parpadeante que representa la presencia del lector-escritor en el texto" (Landow, 1991, 62) gracias al cual es posible recorrerlo. Pues es sabido que la "lectura" puede realizarse en forma no lineal, ya que quien lo lee no está obligado a seguir una secuencia establecida, sino que puede moverse a través de la información y recorrer intuitivamente los contenidos por asociación, siguiendo sus intereses en búsqueda de un término o concepto. Además, debido a la complejidad y multiplicidad de los recorridos que se pueden efectuar, los hipertextos cuentan con un sistema que genera un "historial" del recorrido efectuado, dejando huella en el enlace a través del cambio de color. Veamos como expresa Clément este cambio sustancial en la espacialidad el texto: el texto clásico se ofrece a la lectura como una arquitectura o como el plan de una ciudad, transforma la complejidad de la realidad en algo legible, asegura el orden frente al desorden. Como si fuera una base de datos, clasifica, jerarquiza y organiza los elementos que le componen. Es independiente del uso que hagamos de él. Pasar del texto al hipertexto es como quitar, descubir los cimientos de la ciudad, abandonar la visión panóptica para pasar a la zona donde cesa la visibilidad, pasar de una visión panorámica al campo reducido de una visión ambulante: La marcha afirma, sospecha, adivina, transgrede, etc., las trayectorias que "habla". (Clement, 2000). Estar dispuesto espacialmente de esta manera el texto, implica que existe una segmentación del mismo. Es decir, el hipertexto está compuesto por múltiples cuerpos sin unión secuencial predeterminada, por lo menos no aparentemente 15 cuando se trata de nodos que llevan a textos internos, pues en el fondo siempre subyace una intención de parte de quien escribe el texto respecto a la dirección del recorrido. Caso contrario sucede cuando se recurre a enlaces a sitios externos a la página, en este caso el escritor pierde el dominio sobre los recorridos que haga el lector y por ende sobre los límites del hipertexto. De esta manera el sistema se puede descentrar y recentrar de múltiples maneras, pues las posibilidades de navegación se vuelven casi infinitas cuando se entra a la red pues allí una obra puede mezclarse con las de otros autores; un texto puede dispersarse en otros, porque el lector -conectado a una red- puede utilizar "motores de búsqueda" para buscar nuevas asociaciones, no predefinidas por el autor. Las unidades de lectura (lexias) son más autónomas y, así, el conjunto se "atomiza". Ninguna versión es definitiva: siempre es posible la corrección, la actualización. (Bianchini, 1999) Este autor también plantea el rompimiento de la jerarquía, ya que los nexos o enlaces sugeridos dentro de las unidades de lectura, tanto dentro como fuera del texto, se vuelven equivalentes. Desde esta perspectiva el "centro" deja de ser el "texto principal" y pasa a serlo la unidad de lectura que se lee en un determinado momento. Por tal motivo dentro de estas unidades de lectura existe una discontinuidad y una a-secuencialidad que obliga a quien lo lee a realizar su propio montaje, tal como lo haría el editor-montajista de una película de cine o de un programa de televisión a partir de diversos planos. Es decir, el lector construye un discurso que tendrá unidad para él "una unidad efímera, ya que desaparecerá en el momento que suspenda su lectura y no volverá a producirse de nuevo, aunque empiece de nuevo, porque habrá cambiado el contexto en el cual lo hace" (1999) 16 A continuación enumeraremos las principales características del hipertexto que por metodología presentamos separadamente, pero que en realidad todas están íntimamente ligadas. 1. Unidad, fragmentación y segmentariedad: es decir el hipertexto contiene una serie de ideas, conceptos y datos organizados en textos segmentados, pero cada fragmento o unidad de lectura debe tener unidad y autonomía. Esto es, cada unidad textual debe ser autónoma en sí misma y a la vez estar relacionada con el tema central haciendo que, entre este aparente caos al que conlleva, el hipertexto que ofrezcamos al lector sea descifrado como “una figura cambiante de una inteligibilidad potencial” (Clément, 2000) donde los puntos de vista, las distintas posturas conceptuales y los distintos discursos, sean tan abiertos a la intertextualidad que den la posibilidad de verlos como paisajes para ser explorados más que como posiciones para ser defendidas o atacadas, es decir, el hipertexto, en palabras de Jean Clément debe concebirse como "un espacio semántico a construir" (2000). 2. Discontinuidad: existe una ruptura con la continuidad del discurso, a partir de diferentes tipos de incisos y bifurcaciones que se crean en el texto, produciéndose de esta manera un montaje discontinuo, a partir de la navegación del lector, que construye una red subterránea de temas vueltos a retomar y a variar. 17 3. Multilinealidad: al romper con la continuidad del discurso para ofrecer otras perspectivas o ampliar cierta información, se produce una dispersión que hace posible el seguimiento de otras rutas de lectura que el lector elija. 4. Interconexión: debido tanto a la división en unidades textuales como a los enlaces que hacen posible la navegación se produce la intertextualidad o entrecruzamiento e interrelación de diferentes voces discursivas. 5. Estructura en red: en todo hipertexto subyace un entramado de interconexiones preestablecidas o no por el escritor, con lo cual se conforma una estructura que ha representado la esencia de la red, esto es, la telaraña. 6. Interacción: como consecuencia de lo anterior el hipertexto permite que el lector interactúe con el computador y tenga cierta autonomía frente a la "reconstrucción" del texto según sus propios intereses. 7. Condición efímera: esta es una de las características más maravillosas del hipertexto ya que al no tener la finitud del texto impreso, no es necesario esperar una reedición para introducir cambios. Es decir el hipertexto –por lo menos el escrito en la red Internet– es posible actualizarlo permanentemente. Y de nuevo aquí, se destaca su condición como un espacio semántico a construir, como una figura siempre cambiante y de una inteligibilidad potencial. 18 • Hacia una dramaturgia hipertextual Reflexionar sobre la evolución del lenguaje en la humanidad, así como sobre las características de las distintas formas de expresión del discurso nos ha permitido comprender mejor sus relaciones –nexos y diferencias— con la escritura para la red y de esta manera llegar a plantear algunas ideas acerca del tipo de rompimientos, acomodaciones y reestructuraciones necesarias para pensar y escribir en forma hipertextual. Resulta evidente que el hipertexto introdujo un enorme cambio en la tecnología de elaboración del texto, tal vez tan radical como el de la invención de la imprenta. Su escritura y lectura "provoca e invoca un marco psíquico diferente: inevitablemente utiliza y produce nexos con otros textos e ideas, que el autor extrae de su memoria o de los sistemas electrónicos con los cuales trabaja, y éstos desplazan texto, lector y escritor 'hacia otro espacio de escritura' " (Bianchini,1999) La experiencia que hemos venido teniendo en la Universidad de Antioquia a través del curso sobre Integración de tecnologías a la docencia universitaria nos ha permitido reflexionar más profundamente acerca de la escritura hipertextual. Con base en esta experiencia y en el estudio del tema, propongo a continuación una dramaturgia del hipertexto. Si partimos de esta como el diseño textual de toda producción y recepción de sentido, es posible hablar del diseño de un hipertexto. Por tanto a continuación se presenta una serie de aspectos a tener presente para dicho diseño, pero esto no significa que dichos aspectos se trabajen aisladamente 19 unos de otros, si se presentan de esta manera es solo por asuntos metodológicos para hacerlas más comprensibles. No sobra advertir que al proponernos la escritura de un hipertexto seguirán funcionando las mismas preguntas* que se formulan cuando se decide escribir un texto. Pero además será necesario aprovechar la lógica con la cual funciona la red. Esto es, la red constituye la estructura sobre la que se manifiesta el hipertexto15, es decir donde vamos a escribir y —ubicándonos desde la perspectiva de la recepción— a través de la cual se va a acceder a lo escrito. 1. Organización estructural: deberá hacerse el diseño de una estructura abierta a la dispersión. Es decir una estructura que lo contenga todo y a partir de la cual sea posible introducirnos en la navegación de todo el texto. Aquí cobra una mayor importancia pensar en la organización. Resulta conveniente hacerse un mapa con el esquema general de contenido el cual deberá tener una jerarquía clara. 2. Nodos de primer y segundo nivel: como es sabido el hipertexto no tiene páginas sino niveles. Para ir determinando esos niveles es necesario ubicar dentro de la misma estructura las divisiones y subdivisiones temáticas en diferentes niveles de importancia a partir de unos criterios determinados. 15 Desde esta perspectiva el papel es al texto impreso lo que la red es al hipertexto. 20 3. Texto integrador: pantallazos. dado que la lectura del hipertexto se desarrolla por El primer pantallazo deberá ser un texto que contenga la información fundamental respecto al tema principal, además deberá ser autónomo, tener un sentido completo y deberá integrar dentro de su escritura la totalidad de los nodos de primer nivel. 4. Unidades de lectura: a partir de las divisiones que arroja el texto integrador, se deben construyendo unas unidades de lectura que pueden contener a su vez otras y estas otras. De tal manera que vayan apareciendo más niveles de lectura. De todas formas no se recomienda más allá de un cuarto nivel ya que puede ser fatigoso y molesto para el lector. Dichas unidades pueden ser elaboradas por quien escribe el hipertexto o pueden ser citas de otros autores. 5. Relaciones entre las unidades de lectura: dentro del esquema general es conveniente establecer las relaciones con otras unidades de lectura tanto internas como externas. Para esto resulta conveniente trazar líneas de flujo entre las unidades. 6. Interacciones entre unidades de lectura: el hipertexto nos obliga a descubrir formas de llevar a la práctica interacciones complejas entre fragmentos*, que van más allá de la simple implicación o de la relación enunciado-comentario. Clément propone establecer interacciones que planteen los puntos de vista y las estructuras conceptuales como "paisajes 21 para ser explorados más que como posiciones para ser defendidas o atacadas". Además sugiere que estas interacciones deben potenciar la fluidez más que los fundamentos y las posiciones definitivas. Es importante tener presente que los conceptos claves dentro del escrito que sirvan para articular los conceptos o que sean fundamentales para la comprensión del tema, deberán ofrecer caminos que lleven al lector a visitarlos varias veces. Clement recomienda además la utilización de figuras retóricas dentro de la escritura hipertextual tales como la sinécdoque, el asíndeton y la metáfora. Un esquema general de contenido de un hipertexto puede representarse gráficamente de la siguiente manera: El verde constituye el nodo central o de primer nivel, en azul claro están los nodos derivados del central o de segundo nivel, en azul oscuro están los derivados de los derivados o nodos de tercer nivel. Para terminar, veamos lo que podría ser un esquema general de un hipertexto: 22 Este es un ejemplo tomado de "Formas de representación del conocimiento y la información” en Integración de tecnologías de la información y la comunicación a la docencia, Medellín: Universidad de Antioquia 2002, consultada en http://docencia.udea.edu.co/vicedocencia/representacion.html septiembre 2003 24 Notas para ampliar información y notas de notas *conocimiento y de la información Existe una mutua interdependencia entre el conocimiento y la información, ya que la información permite construir conocimiento y a su vez, este es expresado a través de la información; sin embargo, el conocimiento es una instancia superior de la información pues le agrega el valor de la experiencia y el entendimiento del ser humano y del contexto. El conocimiento se construye a partir de la información, las reglas, las interpretaciones, las conexiones, las percepciones, las ideas, las experiencias, las teorías, entre otros, y se puede almacenar en las personas que lo interiorizan conciente o inconscientemente. Su transmisión exige de representaciones precisas que permitan dicha transmisión a otras personas efectiva y eficientemente. Ahora bien, el conocimiento profundo y a largo plazo requiere de una activa y prolongada construcción del significado a partir de los procesos comunicativos, de percepción, de representación interna, de comprensión y de retención. Por tal motivo el proceso enseñanza aprendizaje implica un fenómeno complejo de comunicación. (Colle, 2000) *la gráfica Las imágenes gráficas son dibujos descriptivos que representan una idea visual de conceptos, comportamientos o procesos, con el fin de actuar como "ganchos visuales" que, a partir de la disposición coherente de elementos, ayudan a hacer más comprensivo el mensaje, permitiendo centrar la atención, evocar el tema, crear rutas de interacción para la búsqueda de información, sugerir conceptos e ideas asociadas, y claves para facilitar la comprensión y el análisis de la información, así como su retención y evocación a más largo plazo. Las características de la percepción, la composición, las finalidades y funcionalidades pedagógicas y de contenido, y la creatividad, constituyen aspectos muy importantes dentro del diseño de imágenes gráficas. La localización espacial de los elementos y la combinación de los códigos constituyen las características formales de la imagen, cuyo significado visual es transmitido por la composición, la manipulación de los elementos y la disposición. (Ospina, 2002) 24 25 *imagen estática Cuando elaboramos una imagen lo que hacemos es seleccionar y enmarcar en un recuadro algo que nos permite capturar y expresar un sentido. Esto es posible gracias al poder de mediación, de evocación y de alegoría que tiene la imagen, la cual no constituye el objeto real sino su simulacro, su reemplazo, su doble, su representación o manifestación a través de la forma, el color, la luz, la textura, el volumen y la composición “el andamiaje invisible que sostiene toda imagen intencionada”. El punto de vista desde el cual concebimos o seleccionamos la imagen y su relación con el entorno, es el que determina la dimensión del plano, la cual variará según el tamaño del objeto o tema recogido, según la distancia que separa el objeto de la cámara (si se trata de fotografía) y según el tipo de lente utilizado. (Ospina, 2002) El Narciso de Caravaggio 25 26 *imagen en movimiento Imagen en movimiento La imagen en movimiento ha sido uno de los sueños y de las conquistas de la humanidad. Con ella se busca no solo una representación de las cosas, sino una representación del movimiento. La sombras chinescas, el entramado, el kinetoscopio, la linterna mágica, etc. han sido parte de la historia del cine en el que fueron necesarios la conjunción de varios estudios sobre: la estroboscopia o persistencia retiniana, la fotografía y la proyección. De esta manera, en realidad la imagen en movimiento en realidad es una sucesión de imágenes individuales, llamados cuadros y que proyectadas rápida y consecutivamente se genera la ilusión de movimiento. La imagen en movimiento hace posible una representación mucho más complejo y de un mayor impacto en el espectador, ya que a las posibilidades del lenguaje de la imagen, le agrega otros lenguajes heredados del teatro. De esta manera en el audiovisual –por lo menos el de ficción– confluyen múltiples lenguajes como: espacial, temporal, proxémico, kinestésico, actancial, objetual, sonoro, verbal, cromático, lumínico, entre otros elementos como el maquillaje, el vestuario y los efectos especiales. Actualmente no se pone en duda las facultades del video como herramienta didáctica y como medio para configurar hábitos de comportamiento y contribuir a la adopción de valores, a la adquisición de conceptos, a la asimilación de contenidos y a la conformación de actitudes por parte de los estudiantes. El grado de aporte y el efecto de este en el proceso de aprendizaje es algo que depende en buena medida de los contenidos, formatos, estructuración, estilos de presentación de la información, uso de recursos expresivos y estéticos, y muy especialmente, de su capacidad para captar la atención y la sensibilidad. (Ospina, 2002) *animación La animación es la presentación de una secuencia de imágenes gráficas estáticas, llamadas cuadros, que representan cambios de forma y/o posición en el tiempo desde un dibujo inicial hasta un dibujo final. El trabajo clásico de animación de cuadros comienza dibujando los cuadros claves (el primero y el último de una acción). Las series de cuadros entre los cuadros clave se dibujan a lápiz, en un proceso llamado "tweenning". El tweenning de una acción requiere definir el número de cuadros entre los cuadros clave y bosquejar a lápiz las series de figuras progresivamente diferentes cuadro a cuadro, que representan el camino que sigue la acción. Cada cuadro se despliega uno tras otro a una velocidad 26 27 determinda (El video de televisión construye 30 cuadros completos o fotografías cada segundo) que hace que el cambio se mezcle y se perciba una escena en movimiento continuo. *hipermedio El Hipermedio semejante al hipertexto, es un sistema de organización de información con una estructuración multilineal, de tal forma que el lector pueda definir su propio recorrido. La representación de dicha información involucra componentes no textuales como gráficos, animaciones, sonido, voz y vídeo. Su originalidad no está en la naturaleza de los medios que incorpora, sino en el sistema de enlaces de información, su tendencia a atomizarse en unidades menores, o nodos, es decir, en unidades lógicas de lectura que siguen unidas mediante nexos o enlaces. *tutoriales A la hora de confeccionar programas de computación dirigidos a la enseñanza, deben tenerse en cuenta los programas tutoriales que resultan de gran interés, ya que a pesar de que no están dirigidos a la práctica profunda del aprendizaje, se caracterizan por el hecho de ser capaces de guiar al estudiante a partir de una información inicial, que se va enriqueciendo en la misma medida en que el alumno sea capaz de responder los interrogantes que se le plantean, las cuales permitirán valorar hasta qué punto ha asimilado el contenido presentado. El tutorial comienza con una sección introductoria que informa al estudiante del propósito y naturaleza de la lección. Después de esto, se inicia un ciclo: la información es elaborada y presentada, se formula una pregunta que los estudiantes deben responder y el programa juzga la respuesta para fijar o asegurar la comprensión del estudiante, a quien se le da una retroalimentación para mejorar su comprensión y futuras operaciones. Al final de cada iteración o vuelta, el programa hace una decisión en secuencias para determinar qué información debe ser tratada durante la próxima vuelta. Los programas tutoriales esperan alcanzar los resultados que podría obtener un tutor con su alumno, por tanto las componentes del sistema simulan los procesos que éste realiza de manera interna o externa. En Resumen : "Los Tutoriales son sistemas cuyo objetivo es que la computadora asuma las veces de un buen tutor." (Rios y Zapata, 1999) *ejercitadores Ejercitar es lograr que se aprenda una cosa mediante la enseñanza, ejercicio y práctica de ella. Es repetir muchos actos, para adiestrarse en la ejecución de una cosa. El término ejercitador aplicado a la Informática educativa se refiere a un sistema que se preocupa por reforzar el proceso final de la instrucción mediante la repetición. El uso de estos desarrolla la función didáctica de la adquisición y/o maduración de conceptos, habilidades, técnicas, datos y relaciones entre los elementos. El Ejercitador o Sistema de Ejercitación y Práctica (SEP) es un programa o instrumento que permite la práctica sistemática y continua de una actividad, aplicando una y otra vez los conceptos o conocimientos referentes a esta, para adquirir la destreza necesaria en el dominio y manejo de la misma. 27 28 Los sistemas ejercitadores son un subconjunto de los tutoriales; son programas de computador que presentan un conjunto de preguntas y/o problemas iterativamente hasta que el aprendiz las responda o las resuelve con un determinado nivel de eficiencia. Son sistemas que permiten llevar a cabo las dos fases finales del proceso de instrucción y quizás las más importantes en el caso de aprendizaje de habilidades: Aplicación y Retroinformación. (Ríos y Zapata, 1999) *animadores El modelo de Animador o Simulación sin interación es un recurso que representa una realidad en la cual la complejidad de los eventos no pueden controlarse. El modelo se diseña para ilustrar procesos y realidades difíciles o costosos de repetir, con el fin de ser estudiados. Un Animador o Simulador sin interacción es un programa computacional en el cual no hay una influencia del usuario en los resultados de la simulación ya que estos están establecidos por el programa, estos programas son usuales en técnicas repetitivas de procesos cuyo funcionamiento no evoluciona, o siempre es el mismo. (Rios y Zapata, 1999) *simuladores En términos generales un simulador es la representación de un proceso en una computadora generalmente por medio de modelos matemáticos; estos modelos se construyen a partir de ecuaciones que expresan leyes físicas fundamentales y correlaciones empíricas. Es un programa que contiene un modelo manipulable de un sistema real o teórico. Permite cambiar los estados del modelo a partir de las variaciones en los valores de algunas variables introducidas por el usuario. Su principal objetivo es el de entrenar y enseñar al usuario a responder adecuadamente a los estímulos del medio. En una simulación, aunque suele ser una simplificación del mundo real, el alumno resuelve problemas y situaciones, aprende procedimientos, llega a entender las diferentes características de los fenómenos, aprende cómo controlarlos, y aprende qué acciones tomar en situaciones particulares. Con estos sistemas el usuario puede experimentar hasta agotar su posibilidad de variación del modelo en cuestión. (Rios y Zapata, 1999) *páginas web La Web es un sistema de publicación de información a través de la red Internet, que entrelaza varios millones de documentos hipertexto escritos en el Hypertext Markup Language o HTML (Lenguaje de Anotación de Hipertexto). Elaborar un sitio Web implica combinar contenido, diseño y programación. Un buen sitio Web además de contenido y diseño, debe contener una organización de datos que guíe a través de capas de información hacia el objetivo de comunicar información y conocimiento. Leyendo una Web interactuamos y participamos más que leyendo un texto escrito en papel. Así que detrás de todo sitio Web hay una lógica de programación que organiza el contenido por medio de estructuras hipertextuales y enlaces que facilitan la navegación; hay funciones y comportamientos programados para hacer posible la interacción con usuario. 28 29 *CD multimedia El término Multimedia en el mundo de la computación es la forma de presentar información que emplea una combinación de texto, sonido, imágenes, vídeo y animación. Entre las aplicaciones informáticas multimedia más comunes podemos mencionar juegos, programas de aprendizaje y material de referencia. La mayoría de las aplicaciones multimedia incluyen asociaciones predefinidas conocidas como hipervínculos o enlaces, que permiten a los usuarios moverse por la información de modo intuitivo. La conectividad que proporcionan los hipertextos hace que los programas multimedia no sean presentaciones estáticas con imágenes y sonido, sino una experiencia interactiva infinitamente variada e informativa. Las aplicaciones multimedia son programas informáticos, que suelen estar almacenados en CDROMs y también pueden residir en páginas de Web. Tomado de http://www.gurunet.com.mx/multimedia.htm sin referencia de autor. *funciones básicas Funciones de la imagen en la comunicación Tanto el código cromático, como el morfológico y el tipográfico son fundamentales en el proceso comunicativo y pueden despertar respuestas cognitivas y emocionales que nos resultan agradables o desagradables, lo cual depende en buena parte de la reacción visual, de la educación y de la cultura. De todas las formas de memoria: visual auditiva olfativa táctil la memoria visual es la que resulta más eficaz en el proceso comunicativo. Una imagen debe cumplir cuatro funciones básicas para lograr los objetivos de comunicar y educar: 1. Atraer la atención **2. Mantener la atención ** 3. Transmitir información** 4. Hacer que la información se recuerde** 29 30 **1. Atraer la atención 1. Atraer la atención La prioridad de un diseño es captar la atención de quien mira, por ende, es lógico pensar que la combinación de colores con el mayor contraste y viveza es lo más visible. Esto no tiene que ser así necesariamente. La combinación de colores de gran contraste, como blanco y azul, negro y naranja, amarillo y violeta, rojo y azul, verde y purpura, blanco y verde, negro y blanco, blanco y rojo, puede favorecer o hacer que un color elimine a otro ópticamente y que incluso llegue a molestar en vezde atraer. Lo primero que percibe el ojo es el color, luego el dibujo y por último la forma. Un ejemplo de cómo atraer la atención con estos elementos son las señales de tránsito y los avisos publicitarios. **2. Mantener la atención La segunda función importante que deber cumplir un diseño gráfico es permitir que el usuario permanezca atento a la presentación el tiempo suficiente, de tal forma que pueda leer y asimilar todo el mensaje. El color, el tamaño, el impacto y el diseño, estimulan el interés del auditorio por una representación. El diseño también debe invitar a la exploración de tal forma que el ojo sea llevado lentamente a los diferentes sitios de la representación, por ello es importante priorizar los diferentes componentes que hacen parte de ella (combinando colores, planos de presentación, textos, texturas, tamaños, formas ). Un diseño gráfico debe: atraer a la vista, ser claro, invitar a la reflexión, fácil de leer y estimular la exploración. 30 31 **3. Transmitir información TRANSMITIR INFORMACIÓN La imagen como un complemento conceptual Simultáneamente al proceso de captar y mantener la atención, la imagen debe transmitir información. Debe tenerse muy presente, para la elección de los elementos de una imagen, las características del usuario y su entorno: cultura, edad, sexo, etc.. En nuestra cultura occidental se genera una evocación y asociación al color. Ejemplo, el azul se asocia a moral, religión; el verde a naturaleza; el rojo a violencia. Las imágenes y su color también favorecen asociaciones no visuales como el gusto, el oído, el olfato, sentimientos de placer, disgusto, tensión, relajación, por ejemplo, el tiempo parece pasar más rápido en un sitio pintado de rojo que en uno pintado de color azul; por lo general etiquetas y envases de color oscuro sugieren alimentos con sabores fuertes. El color parece afectar características como peso, distancia, tamaño, forma (un paquete negro se percibe más pesado que otro idéntico pero de color blanco ). 31 32 **4. Hacer que la información se recuerde Después de que una imagen atraiga la atención, la centre y transmita información, se espera que contribuya a crear asociaciones que permitan llevar esa información a la memoria. La imagen se emplea para intentar influir en la respuesta del estudiante en el campo de la intuición mas que del intelecto. Los colores y formas que más se recuerdan son aquellos que son más fáciles de nombrar. El color, el diseño, y la creatividad hacen que la información se recuerde *enlace Un enlace puede conectar una unidad de información origen con una unidad de información destino o con un ítem de información. Según su funcionalidad, los enlaces pueden ser: Enlace moverse a: permite navegar a través de la aplicación hipermedial, desplazándose de un nodo a otro. Enlace zoom: expande un nodo corriente con un nodo con información más detallada. Enlace pan efecto inverso del zoom. Retorna una vista de nivel más alto. *nodos Un nodo es una unidad de información que describe o hace referencia a un objeto del dominio de la aplicación; puede estar constituida por un conjunto de ítems de información multimedia y por un conjunto de botones, cada uno de éstos asociados con un enlace. Los ítems de información multimedia pueden ser: texto, sonido, gráficas, imágenes, un programa ejecutable o un video clip. Un Nodo puede estar constituido por texto (palabras o frases que expresan información); imagen (fija, animaciones, video, etc.); sonido (música, efectos de sonido, voz, etc.), mixtos (combinación de varios nodos enlazados: texto, imagen, sonido, etc.); botones (ejecuta un procedimiento. Programas de alto nivel, interface de B.D.); índices (tiene generalmente un enlace que apunta a una definición del concepto representado por el término índice. *navegación Apunta a "la acción de un usuario completamente inmerso en el mundo construido por el texto y llamado a especificar una trayectoria para atravesarlo" (cita). La idea de "inmersión" es particularmente sugerente y hace referencia al espacio virtual constituido por el conjunto de los elementos que conforman el hipertexto. Más aún, obligan a tener presente el desarrollo incipiente de las interfaces tridimensionales y de las tecnologías de la realidad virtual, la cuales permitirán que dicho recorrido no se limite a un soporte bidimensional, sino que podrán articularse en un aparente espacio tridimensional proporcionado por nuevos periféricos de interacción con el 32 33 ordenador (casco de visualización tridimensional y guante o traje con receptores sensibles a los movimientos). *lenguaje orientado a objetos Un lenguaje orientado a objetos se caracteriza por permitir representar la información desde la más básica hasta las más compleja en forma de entidades independientes y con sentido de unidad. A éstas se les llama objetos. El propósito central es dotarlas de autonomía y para lograrlo la información en su interior se dispone de dos formas. La primera que corresponde a los datos parciales que tipifican a la entidad y representan información enciclopédica reciben el nombre de atributos o propiedades. La segunda modalidad representa información procedimental o instructivos sobre cómo operar con los atributos. A éste tipo de información se le denomina los comportamientos del objeto y representan los guiones bajo los cuales ellos actúan. Un objeto entonces posee información pasiva e información activa y el lenguaje dispone de estructuras sintácticas que permiten que los objetos se envíen mensajes, o activaciones de comportamientos, formando un diálogo entre ellos. (Ríos, Fabián, 2003) http://riosur.net/modules.php?name=Forums&file=viewtopic&t=1 *Espacio de escritura (http://hypermedia.univ-paris8.fr Jean Clément, 2000) Esta escritura hipertextual ya existía en germen en las obras de bastantes escritores. El soporte informático no hace más que ofrecerle un nuevo espacio de expansión. Los "genetistas" del texto nos han enseñado que la escritura impresa y sus características (unicidad, linearidad, fijación, finitud, etc.) no són más que la parte exterior de un proceso intelectual de creación mucho más complejo. Apoyándose en los trabajos de los especialistas en Stendhal, J.-L. Lebrave18 muestra cómo este último anticipaba los dispositivos hipertextuales en sus prácticas intelectuales. He aquí tres ejemplos: 1. Para paliar los fallos de su memoria, Stendhal tenía la costumbre de anotar sus ideas en los márgenes de los libros, en escritura a veces cifrada o icónica, que le servía además de "ancla" mnemotécnica. 2. Unía fragmentos de obras diversas, aboliendo los límites normales del libro. 3. Unía ejemplares de sus propias obras con páginas en blanco intercaladas para permitir a sus lectores privilegiados (los happy few), y a sí mismo, anotar sus comentarios. Como señala J.-L. Lebrave: "La escritura aquí es más que un simple soporte de almacenamiento que extiende la memoria externamente, es a la vez la huella sobre un soporte y el proceso que produce dicha huella. " Algo más cercano a nosotros, el trabajo acerca de la memoria de un escritor como Jacques Roubaud desarrolla las premisas de una escritura hipertextual: Al avanzar en la prosa me encuentro casi a cada paso la imposibilidad de mantenerla en una línea única, de dirigirla hacia un único sentido. (...) necesito explicar, pararme para traer al hilo de la narración la luz de una aclaración indispensable. (...) Es más (y es algo que está en el corazón de toda historia): no hay ninguna razón para que al abrir un paréntesis y haberme ocupado de ese paréntesis abierto, no me encuentre de nuevo con la necesidad de otro paréntesis interno, que en relación con el primero muestra la misma contradicción entre una obligación de claridad y la incomodidad de una ruptura, que el primer paréntesis había creado dentro del desarrollo del discurso principal; y así continuamente (en teoría hasta el infinito). El discurso puede necesitar ser interrumpido momentáneamente por una razón diferente, quizá más fundamental aún, en el camino por el bosque de la prosa.19. Y llegamos, como un caballero del rey Arturo, a un claro en el bosque. Dos nuevos caminos se nos ofrecen entre los árboles, o tres, o más. ¿Cómo elegir? La naturaleza misma de lo 33 34 que cuento, igual que su veracidad, anterior a toda intención de contar ("así ha sido", "así es", "se lo he dicho, así fue"), y, aún más la naturaleza misma de la operación de contar hacen inevitables estos caminos divergentes, estas ramificaciones múltiples en el mapa, estos lugares de duda donde ninguna voz es "la correcta".20. * preguntas Cuando nos proponemos escribir sobre un tema que ya tenemos definido, es decir, en el que tenemos aclarado "el que", nos preguntamos por asuntos como: ¿a quién? ¿para qué? ¿en qué medio? ¿con qué recursos narrativos? ¿en qué género? ¿qué voz de enunciación? (tercera persona, primera persona del singular, primera del plural, etc.). Aclarados estos interrogantes, pensamos en la estructura que tendrá el texto, su organización interna, las categorías sobre las cuales se jerarquizará el contenido de lo que se quiere escribir, en fin, todos aquellos asuntos que tengan que ver con la forma como se pondrá en circulación dicho discurso. *interacciones complejas entre fragmentos (http://hypermedia.univ-paris8.fr Jean Clément, 2000) ¿Cuáles son las operaciones intelectuales y discursivas que favorece el hipertexto? Sería arriesgado pretender hacer aquí una lista exhaustiva. Dejaré a un lado las facilidades bien conocidas que el hipertexto ofrece para la edición crítica de un texto, como el estatus de las notas, variantes, comentarios, etc. 13 para concentrarme en lo que David Kolb llama "acciones textuales y estructuras asociadas". El autor de Socrates in the Labyrinth distingue tres categorías: las que requieren dos unidades textuales, las que requieren tres o más, y las otras, más complejas. Dentro de la primera categoría cita, por ejemplo: • proposición, contra-proposición • generalización, contra-ejemplo • pregunta, respuesta • pregunta, reformulación de la pregunta • afirmación, prueba • duda, refuerzo • texto, variación • texto, mala lectura • relectura de un texto en un contexto nuevo • texto, meta-comentarios, etc. en la segunda: • juicio acerca de los dos términos de una alternativa • comparación entre dos o más elementos • de la refutación de una objeción a una afirmación, etc.; en la tercera: • un texto parodia a otro, con una intención determinada, en un contexto determinado 34 35 • un argumento muestra cómo un concepto presupone otro, de una cierta manera, con una cierta intención, dentro de un contexto determinado • dos conceptos se presentan por separado como independientes y después se muestran como interdependientes formando parte de un conjunto mayor, etc. Las construcciones hipertextuales y sus modos de organización pueden, ya lo vemos, ser muy diversas según la epistemología del dominio de conocimiento en el que se inscriban. Pero en todos los casos, la especificidad del hipertexto está en la ausencia de un orden jerárquico fijo que estructure el dominio previamente a su lectura y en la invención de nuevas formas discursivas. Como decía Jay Bolter para la literatura: Nuestra tarea como escritores del nuevo medio es precisamente descubrir nuevas figuras eficaces 14 35 36 Bibliografía consultada Auerbach, Eric. Mimesis: la representación de la realidad en la literatura occidental. Primera edición Argentina: Fondo de cultura económica, 1950 Bou Bouzá, Guillem. Guión Multimedia. Madrid: Editorial Anaya Multimedia, 1997. Bianchini, Adelaide. Conceptos y definiciones sobre hipertexto. Caracas: Universidad Simón Bolívar, 1999. Consultada en http://www.ldc.usb.ve/~abianc/hipertexto.html#Modelos septiembre 2003 Calasso, Roberto. Las bodas de Cadmo y Harmonía. Tercera edición. Barcelona: Anagrama, 2000 Clément, Jean. Del texto al hipertexto: hacia una epistemología del discurso hipertextual. Traducida por Susana Pajares Tosca. Septiembre 2000 Consultada en http://hypermedia.univ-paris8.fr Septiembre 2003 Culler, Jonahttan. Sobre la deconstrucción. Barcelona: Cátedra, 1984 Landow, George. Hipertexto. Paidos, Barcelona, 1996 Landow, G., Delany, P. Hypermedia and Literary Studies. Cambridge: Massachusetts Institute of Technology Press, 1991 Lévy, Pierre. ¿Qué es lo virtual? España: Editorial Piados. 1999 __________. Las tecnologías de la inteligencia. El futuro del pensamiento en la era informática. Les technologies de l'intelligence. L'avenir de la pensée à l'ère informatique, La Découverte, Paris, 1993. Adaptación y traducción Roberto Marafioti Ospina, Diana. "Formas de representación del conocimiento y la información” en Integración de tecnologías de la información y la comunicación a la docencia, Medellín: Universidad de Antioquia 2002, consultada en http://docencia.udea.edu.co/vicedocencia/representacion.html septiembre 2003 Raymond Colle. La representacion del conocimiento en sistemas hipermediales de información. 36 37 Ríos, Fabián y Zapata, Martha. En http://bochica.udea.edu.co/~frios/seminarioie/index.html Universidad de Antioquia, 1999 Ríos, Fabián. Léxico en http://riosur.net/modules.php?name=Forums&file=viewtopic&t=1, 2003 Sagan, Carl. Cosmos. Espana : Planeta, 1987 Vannevar, Bush. “As We May Think” en The Atlantic Monthly; July, 1945; Volume 176, No. 1, pages 101-108 37