7.1 Estructura Básica de jas Tablas
Anuncio

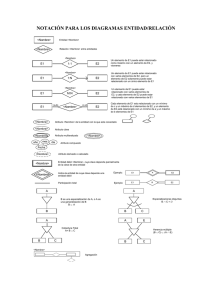
Las tablas permiten representar los elementos de una página en filas y columnas separadas entre si. Es una herramienta muy útil para ordenar contenidos de distintas partes de nuestra página. Las tablas pueden ser con borde o sin borde. 7 . 1 Estructura Básica de jas Tablas La etiqueta general que encierra a todas las demás es <table> y cltables. Es decir: 4able>Resto de las etiquetas <hable>. Con lo anterior se presentarían los datos tabulados, pero faltaría la característica que hace mas atractivas a las tablas, y es que los datos vayan dentro de unos cuadros formados por un borde. Para esto hay que agregarle a la etiqueta table el atributo llamado border: ctable bordemesto de las etiquetas y atributos<ltable>, por defecto el borde tiene un valor igual a "cero", lo que significa que la tabla carece de bordes. Al incluir el atributo border, dentro de la etiqueta table, este tomara el valor de 1. Entre las etiquetas que comprende la estructura básica de las tablas están: J J <trz c l t r x Crea una fila de la tabla ctd> <Itd>: Delimita el contenido de una celda Manual básico d e HTML Haremos una tabla que tenga 2 filas con 2 columnas: Manual básico de HTML 7 . 2 Parámetros Opcionales en las Tablas Existen muchas etiquetas opcionales para incluirlas en las tablas, esto es para darles una mejor vistosidad y que su presentación sea mejor. Entre estas etiquetas opcionales están: Etiquetas: Descripción: Esta etiqueta se utiliza para darle un nombre a la tabla y puede contener el atributo de alineación: align=top, bottom. Es una atributo que define el grosor del marco exterior de la tabla. El número puede tomar cualquier valor entre O y 7. :table width=nÚmero o porcentajes Indica la anchura de la tabla en punto o porcentajes, tomando en cuenta el ancho de la ventana del navegador. Puede no indicarse este parárnetro, de ser así, el ancho se adecuara al tamaAo de los contenidos de las celdas. - Muestra la altura de la tabla, puede ser en puntos o en porcentajes; considerando el alto de la ventana del navegador, Manual básico d e HTML - Etiquetas y Atributos: 7 Descripción: 1 ctd align="left/center/rightljustify">texto lndica alineación del contenido de la celda, y la alineación puede ser a la izquierda, derecha, centrado o justificado. lndica la alineación vertical del contenido de la celda; la parte superior top, la parte inferior bottom y en el centro middle. Número de filas que ocupará la -celda lndica el número de columnas que l 1 N ocupará la celda. 7 . 3 Tamaño de las Tablas El navegador se encarga normalmente de dimensionar el tamaño total de las tablas tomando en consideración el número total de filas, de columnas, el contenido de las celdas, espesor de los bordes, etc.; pero existen los atributos width y height que se colocan dentro de la etiqueta <table> para controlar el tamaño exacto de la tabla. El valor que pueden tomar los atributos width y height puede ser un número o un porcentaje. La sintaxis para cambiar el tamaño de una tabla, es la siguiente: Manual básico de HTML Ejemplo. brchrru E-ICILITXer <> A!& j:l l :( - E~.\IUIBUSAyuda 3rem,óii '1- ii i:i:IW.% a ;4 nemei Aoualiiar Inicia a m >rr iq Búsqiisrla Fworilc.?, Historial 52 G, Candes Pmmlla compleiot Corre A :~OCiJMEl\iTCS:ihdri~tiriTai-ilnrhvnl 1 Comida Bebida Dulces A B C' : a ~ ~ i "3 ~3 l 'y yMimirnn%brd-Co.. / 3 ilto.LnchlT~%!dss-..I / 3 ~ n c h o y Alto de . 3 4 -9.3a 5 7 PM Manual básico de HTML 7 . 4 Alineación del Texto en una Celda Para alinear el texto en el interior de las filas, vamos a hacer mención de la etiqueta <tr>, esta etiqueta define una nueva fila y puede contener los atributos valign y align. Para la alineación vertical del texto, el atributo valign. puede tomar los siguientes valores: Top : Su función es colocar el texto en la parte superior de la celda Bottom: Coloca el texto en la parte inferior de la celda Middle : Presenta el texto en el centro de la celda Sintaxis: ...4 r valign="topn>, ...ctr valign="bottom"s o ...<tr valign="middle"> Ejemplo de alineación vertical del texto en las celdas: Manual básico de HTML / Comida Bebida Dulces Para la alineación horizontal del texto, el atributo align, puede tomar los siguientes valores: Right : Este valor coloca el texto a la derecha de la celda Lefl : Hace que el texto aparezca a la izquierda de la celda Center: Centra el texto en la celda Sintaxis: ...<tr align="right"s, ...<tr align="left"> o ...<tr align="center"> Manual básico de HTML Ejemplo de alineación horizontal del texto en las celdas: 1 i 1 Comida bebida Dulces A B C Manual básico de HTML 7.5 Cómo Cambiar el Espesor a los Bordes de la Tabla? El atributo border, se emplea para cambiar el espesor de los bordes de una tabla y se contempla dentro de la etiqueta <table>. Cuando se incluye el atributo border, el valor que tiene por defecto es "uno" y cuando se hace omision de él se presenta Ejemplo de bordes: 1 Coriiida Bebida Dulces A R ( ' Manual básico de HTML 7 . 6 Etiqueta para Titular una Tabla Si se quiere añadir un titulo o texto a la tabla para indicar cuál es su el contenido, se tiene que emplear la etiqueta <caption>titulo de la tabla<lcaption>. Esta etiqueta puede ir acompañada del atributo align, que a su vez puede tomar los siguientes valores: Top : Si quiere colocar el titulo encima o arriba de la tabla Bottom: Para que el titulo de la tabla aparezca debajo de ella Sintaxis: Ccaption align="top"> o ecaption align="bottorn"> Ejemplo para titular una tabla: Manual básico de HTML 7 . 7 Color de Fondo en las Tablas Se puede conseguir que la tabla tenga un color de fondo, para hacerla mas vistosa y para ello se utiliza el atributo bgcolor="#color". Puede elegir entre: cambiar o poner un color a la totalidad de la tabla o simplemente poner color a una celda especifica. Para poner color a la totalidad de la tabla el atributo bgcolor se incluye dentro de la etiqueta ctable> y para elegir un color especifico puede hacer uso de la lista de códigos de colores o de los colores estándares que se vieron en el capitulo 4. Sintaxis: &ble border bgcolor="#OOm)O>. Manual básico de HTML Ejemplo para ponerle color a toda la tabla: <html> <head><titleXómo poner un título a la tabla</title></head> <body> <caption align="topV> <font face="Comic Sans MS" coIor="#ee0000"> Lista de alumnos</font> </caption> Ctable border-5 bgcolor-"orangem> <tr><td>Mayra Salvador</td><td>Roxana Aguilar</td> <td>Martha Sol</td></tr> <tr><td>A</td> <td>B</td> <td>C</td></tr> </tabl@<brxbr> <ibody> </html> Si quiere que solo una celda determinada tenga un color de fondo, se coloca el atributo bgcolor dentro de la etiqueta de la celda correspondiente. Por ejemplo: Ejemplo para cambiarle color a una celda: <html> <head><title>Cómo poner un titulo a la tabla</title></head> <body> <caption align="top"> <font face="Comic Sans MS" color="#ee0000"> Lista de alumnos</font></caption> <table border= 1 O> <tr><td bgcolo~"#ccfB9">MayraSalvador</td><td bgcolor="pink"> Roxana Apilar</tdz <td>Martha Sol</td></tr> <tr><td>Aqtd> <td>B</td> <td>C</td></tr> <hable> </body> </html> Manual básico d e HTML 7 . 8 Espaciados Entre Celdas Por defecto, la separación entre las celdas de una tabla es de dos pixeles. Pero se puede variar con el atributo cellspacing que se incluye dentro de la etiqueta <table>. Sintaxis: Ctable border cellspacing=20>. Por defecto, la separación entre el borde y el contenido dentro de las celdas es de un pixel, pero se puede cambiar utilizando el atributo cellpadding y que también se incluye dentro de la etiqueta <table>. Sintaxis: Ctable border cellpadding=20>. También se pueden combinar los dos atributos en una mismas tabla: etable border=5 cellspacing=l5 cellpadding=20>. Con los atributos cellpadding y cellspacing se controla el espacio alrededor de los bordes de la tabla y ofrecen un buen control sobre la apariencia de la misma Ejemplo de espaciados: Lista de alumnos Manual básico de HTML 7 . 9 Ejemplo y Ejercicios Propuestos Ejemplo: Manual básico de HTML Ejercicios Propuestos: Elabore una tabla que tenga 3 columnas y 5 filas. La alineación del texto en la tabla debe estar centrado. La fila número uno debe tener un color rosado y el resto de la tabla verde El borde de la tabla debe ser igual a 10. Póngale un título de la tabla debe estar en la parte de abajo, elija el titulo que usted quiera. Manual bas~cod e HTML 8 . AGREGAR IMAGENES A LAS PÁ GINAS Cuando se le insertan imágenes a un documento permite crear páginas más atractivas, es por eso que este capitulo está dedicado precisamente para aprender a insertar imágenes y de esta forma mejorar la apariencia de nuestras páginas. * siempre que no la saturemos con muchas imágenes y que no se abuse del tamaíio de las mismas. 8 . 1 Insertar Imágenes a las Páginas La estructura de la etiqueta que nos permite insertar una imagen a las páginas es: eimg src="Archivolmagen.extensiÓn"~, para que el navegador que se esté utilizando pueda cargar la imagen se le indica el nombre y la localización del archivo que contiene la imagen. La etiqueta img scr(imagen source, fuente de la imagen) indica que se quiere cargar una imagen. Cuando en la localización del archivo no se indica nada especial, quiere decir que el archivo está en el mismo directorio que el documento HTML que se está elaborando. De lo contrario se tiene que indicar la URL completa de la imagen, Manual basico de HTML aunque no es muy aconsejable guardar la imagen fuera del directorio en el que se está elaborando la pagina, porque alargaría el tiempo de acceso a la misma. Las imágenes deben estar guardadas en un formato de archivo especial llamado GIF o en formato JPEG. El formato GIF almacena las imágenes con un máximo de 256 colores, en forma comprimida. El formato JPEG ofrece una excelente calidad en cuanto a color y definición de la imagen. pero alarga el tiempo de carga. Para guardar una imagen se hace lo siguiente: l.Elija la imagen que desea guardar 2. Haga clic con el botón derecho del mouse, sobre la imagen 3. Elija la opción Guardar imagen como.... 4. Dé la ubicación donde quiere guardar el archivo 5. Ponga un nombre al archivo y agregue la extensión .gif o .jpeg 6. Oprima el botón Guardar .. Guardar de-t~nocomo Imorimir destino Agreyar a E a v o r i t o ~ Pr~pisddeu 98 1 - 1 ~ ~Itlt 1 Manual básico d e HTML Después aparecerá la siguiente ventana: Ejemplo para insertar imágenes. 8 . 2 Parámetros para Cambiar Ancho y Alto de Imágenes El atributo height establece el alto de la imagen y el valor puede ser en pixeles o en porcentajes. Este atributo se incluye en la etiqueta cimg src="...."> Sintaxis: cimg src="Nornbrelmagen.gif' height=30%> o <html> <head><title>Cambiele el alto a la imágenes</title></head> <body> Cfont face="comic sans MS" size="5" color="yellow"> <centerb<b>Cambiar alto de Imágenes</b></center><hr><br><br> </font> <img src="PAISómini.gif"height=100%> <~bodp </html> Width es el atributo que permite cambiar el ancho de la imagen, al igual que el atributo height puede tomar un valor en pixeles o en porcentajes. Este atributo se incluye en la etiqueta cimg src="...."> Sintaxis : <img src="Nombrelmagen.gif' width=30%> o cimg src="Nombrelmagen.gif' width=80> Ejemplo, para cambiar el ancho de una rmagen. <html> <head><titl+Cambiele el alto a la irnágenes<ltitlQ<lhead> <body><font face="comic sans MS" size="5" coloi-"yellow"><center><b> Cambiar alto de Imágenes</b></center><hr> <brxbr><lfont> <img src="PA1Sómini.gif' height=50% width=3OO></body> </html> 1 W F I .ri+ 8 . 3 Alinear Imágenes Si lo que desea es alinear la imagen con respecto al texto, se utiliza el atributo align. Este atributo puede contener cualquiera de los valores siguientes: Top : Alinear la parte superior de la imagen con la linea actual Middle : Alinear el centro de la imagen con la línea actual Bottom: Alinear la base de la imagen con al linea actual Sintaxis: 4mg src=" ..." align="topS> Manual básico de HTML Ejemplo para alinear una imagen: <html> <head><titl+Alinear imágenes</title></head> +ody> <font face="comic sans MS" size="5"color="red"> <b><center>Alinear - Alinear Imágenes 8 . 4 Imágenes como fondo de páginas Se puede lograr poner una imagen como fondo de la página, utilizando la etiqueta <body> y dentro de ella el atributo background, la imagen puede estar en el servidor o en un archivo local. Sintaxis: cbody background="DireccionArchivoGrafico"~ Manual básico de HTML Ejemplo para poner una imagen corno fondo de la página: <html> <head><title>lmagen como fondo de la página</title><lhead> <body background="PAISmini.gif'> <font face="comic sans MS" size="5" color="yellow"~ <center><b>Imagen fondo de página</b></center><h> <br><br> </font> <ibody> 8 . 5 Imágenes como Vínculos En el capitulo 6 aprendimos a establecer enlaces, pero solo haciendo uso de texto. Ahora teniendo en cuenta esos conocimientos, haremos que una imagen sirva de vínculo hacia otras paginas o hacia otros recursos de la Web. De tal forma que haciendo clic sobre cualquier punto de la imagen, se pueda establecer un enlace hacia otro sitio. Manual básico de HTML Una imagen que sirve como enlace se distingue entre las demás, porque aparece rodeada de un borde. Cuando la página es visitada o cargada, la imagen no se cargará inmediatamente, esta se cargará solo si el enlace es activado. Para lograrlo haremos uso de la siguiente estructura: <a href=".....html><img src-" .....gifl><la> Ejemplo para hacer que una imagen sea un vinculo: <html> <head><title>lnsertar imágenes</titleWhead> <body bgcolor="#ccffff'> <font face="comic sans MS" size="5"color="red"> <center><b>Imagen como vinculo</b></center><hr> <br><br> </font> <a href;"http://www.yupi.com"><img src="PAISórnini.gif'x/a> </body> </html> -- Irnosen como vinculo Hacemos clic sobre la imagen Nos llevará hasta la @&a de Yupi 8 . 6 Ejemplo y Ejercicios Propuestos Ejemplo: Manual basico de HTML Ejercicios Propuestos: Haga una página Web, en la que inserte una imagen. P6ngale color al fondo de la página, tratando que contraste con los colores de la imagen que ha insertado. El tema de la información debe ser de tamaño 6 y con Comic Sans MS . , . .;!. Haga que la imagen sea un enlace hacia: :;:ii.~,~~..