Master Pages
Anuncio

Marcos de Desarrollo
Diseño e implementación de aplicaciones Web con .NET
Objetivos
Conocer la solución de ASP.NET para crear "plantillas"
de páginas Web
Master Pages
ASP.NET 1.x carecía de sistema de plantillas
Solución: controles de usuario, que permiten agrupar varios
controles
ASP.NET 2.0: Master Pages
Las Master Pages (páginas maestras) permiten crear un
diseño común, que será compartido por varias Content Pages
(páginas de contenido)
Solución más elegante al problema de definir un "look and
feel" común
Herencia visual
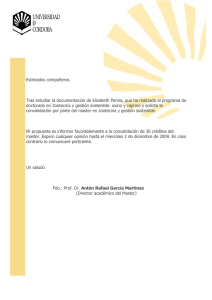
Master Pages
Página Maestra (Master Page)
Página de Contenido
(Content Page)
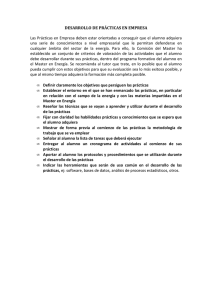
Master Pages
Las páginas maestras definen las zonas de contenido variable, con el control
<asp:ContentPlaceHolder>
Es posible definir varias zonas de contenido variable en una misma página maestra (varios
ContentPlaceHolders)
Las páginas de contenido hacen referencia a las páginas maestras y rellenan las zonas de
contenido variable con el control <asp:Content>
Todo contenido de una página de contenido debe aparecer entre controles Content
Site.master
default.aspx
<%@ Master ...
<%@ Page ...
MasterPageFile=
"~/Site.master" %>
<asp:ContentPlaceHolder
ID="Main"
runat="server" />
<asp:Content
ID="Content1"
ContentPlaceHolderID=
"Main" runat="server" />
</asp:Content>
http://... /default.aspx
Crear una página maestra
Master pages. Página maestra (.Master)
<%@ Master Language="C#" AutoEventWireup="true" Codebehind="MyMasterPage.master.cs"
Inherits="AspDotNetTutorial.MyMasterPage" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET Tutorial</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="window">
<!-- Body content. -->
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<!-- Footer. -->
<div id="footer">&copy; Universidad de A Coruña - 2012</div>
</div>
</body>
</html>
MyMasterPage.Master
Identifica el espacio
para el contenido
Crear una página de contenido
Master pages. Página de contenido (.aspx)
<%@ Page Language="C#" MasterPageFile="~/MyPageMaster.Master" AutoEventWireup="true"
Codebehind="MyContentPage.aspx.cs"
Inherits="AspDotNetTutorial.MyContentPage"
Title="My Content Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<form id="form1" runat="server">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
</asp:Content>
Indica qué
contenedor rellena
MyContentPage.aspx
Contenido por defecto
Los controles ContentPlaceHolder pueden definir
contenido por defecto
El contenido por defecto se muestra únicamente si la
página de contenido no lo sobrescribe
<%@ Master ... %>
...
<asp:ContentPlaceHolder ID="Main" runat="server">
Este es el contenido por defecto, que aparecera si no hay
ningun control <asp:content> que le proporcione contenido
en una página de contenido hija
<asp:ContentPlaceHolder>
Páginas maestras anidadas
Es posible crear una página maestra que haga
referencia a una página maestra ya existente
Una página maestra (padre) define la apariencia general
del sitio
Otra página maestra basada en la primera (hija)
extiende la apariencia visual del sitio Web
De utilidad en grandes sitios Web en los que existen
subconjuntos de páginas que comparten apariencia
visual
Páginas maestras anidadas
Página maestra "padre"
<%@ Master Language="C#" AutoEventWireup="true"
Codebehind="ParentMaster.master.cs" Inherits="WebApplication1.ParentMaster" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>New Website</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>This is parent master code</h1>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Páginas maestras anidadas
Página maestra "hija"
<%@ Master Language="C#" MasterPageFile="~/ParentMaster.Master"
AutoEventWireup="true"
Codebehind="ChildMaster.master.cs" Inherits="WebApplication1.ChildMaster" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1"
runat="server">
<h2>This is child master code</h2>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
Páginas maestras anidadas
Página de contenido
<%@ Page Language="C#" MasterPageFile="~/ChildMaster.Master"
AutoEventWireup="true" Codebehind="WebForm1.aspx.cs"
Inherits="WebApplication1.WebForm1" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1"
runat="server">
<p>This is content code</p>
</asp:Content>
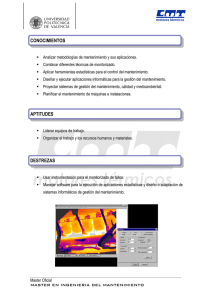
Páginas maestras anidadas
Resultado
Aplicar una página maestra a un sitio Web
Es posible designar la página maestra de todas las páginas pertenecientes a un
mismo sitio Web
Archivo Web.config
<configuration>
<system.web>
<pages masterPageFile="~/MasterPage.master" />
</system.web>
</configuration>
Todas las páginas que tengan controles Content se combinarán con la página
principal especificada
Se asegura que todas las páginas del sitio Web seguirán el diseño de la página
maestra, incluso aquéllas que carezcan del atributo MasterPageFile en la
directiva <%@ Page
La definición a nivel de página tiene preferencia sobre la definición a nivel de
aplicación
La propiedad Page.Master
En ocasiones, puede ser necesario acceder desde una página de contenido a
controles definidos en la página maestra
La propiedad Page.Master devuelve una referencia a la página maestra
Instancia de clase derivada de System.Web.UI.MasterPage
Null si la página no está asociada a una página maestra
Permite acceder a contenido definido en la página maestra. Opciones:
Weak Typing, utilizando FindControl()
Strong Typing, utilizando propiedad pública (más recomendable)
La propiedad Page.Master
Weak Typing, utilizando FindControl()
Pág. Maestra, .aspx:
<asp: Label ID="Title" runat="server"/>
Pág. Contenido, .aspx.cs:
((Label)Page.Master.FindControl("Title")).Text = "Orders";
La propiedad Page.Master
Strong Typing, utilizando propiedad pública (más recomendable)
Pág. Maestra, .aspx:
<asp: Label ID="Title" runat="server"/>
Pág. Maestra, .aspx.cs:
public String TitleText {
get { return Title.Text; }
set { Title.Text = value; }
}
Pág. Contenido, .aspx.cs:
Page.Master.TitleText = "Orders";
Página maestra según el navegador
Es posible seleccionar automáticamente una página
maestra dependiendo del navegador
Ejemplo:
<%@ Page Language="C#" MasterPageFile="~/General.Master"
Chrome:MasterPageFile="~/Chrome.Master"
Opera:MasterPageFile="~/Opera.Master" ... %>
Lista de navegadores disponibles (en el servidor de
producción):
C:\Windows\Microsoft.NET\Framework\[Version]\Config\Browsers
Algunos ejemplos:
blackberry, chrome, firefox, ie, iemobile, iphone, opera, safari
Se pueden añadir archivos .browser si es necesario
Bibliografía
Recomendada:
M. MacDonald, A. Freeman, M. Szpuszta. Pro ASP.Net
4 in C# 2010. 4th Ed. Apress. 2010.