File
Anuncio

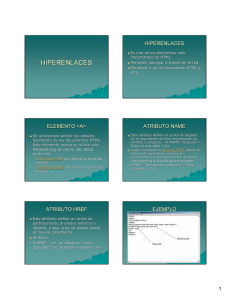
Enlaces con código HTML Objetivo: utilizar vínculos que permitan unir diferentes páginas web Probablemente la característica que más ha influido, junto con las imágenes, en el espectacular desarrollo de la Web hayan sido los enlaces (links). Un enlace aparece generalmente como un texto azul subrayado y cuando situamos el cursor sobre él se transforma en una mano con el dedo índice extendido. Si pulsamos sobre el enlace saltamos a otra parte del documento, a otro documento situado en cualquier lugar, o incluso se abre el programa de correo para enviar un mensaje a la dirección indicada. En general los enlaces tienen la siguiente estructura: <A HREF="URL"> Texto del enlace</A> La URL es la dirección donde apunta el enlace y puede ser: Enlace a otro lugar del mismo documento: En este caso la URL se sustituye por un marcador en la misma página. El marcador puede ser texto colocado en el lugar al que queremos saltar. No importa lo que sea ya que no se verá. Veamos un ejemplo para saltar al inicio de esta página. Escribiríamos en el lugar desde el que queremos saltar: <A HREF="#inicio"> Ir al Inicio</A> Y en el sitio exacto adonde queremos saltar, debemos poner la siguiente etiqueta: <A NAME="inicio"> </A> Una vez escrito esto y guardada la página veríamos al abrirla con el Navegador Ir al Inicio Al pulsar sobre ella nos llevaría al principio de la página ya que fue allí donde se puso el marcador. Enlace a otra página local Por ejemplo si tenemos dos páginas en el mismo directorio pagina1.htm y pagina2.htm y queremos poner un enlace desde la pagina1.htm a la pagina2.htm debemos escribir <a href="pagina2.htm">Ir a pagina2</a> Con esto es suficiente, no hay que crear ningún marcador a no ser que quieras ir a un sitio concreto de la pagina2.htm. En ese caso tendrías que poner en el sitio adonde quieres llegar de la pagina2.htm <a name="sitio"></a> y en la pagina1.htm <a href="pagina2.htm#sitio>Ir a sitio de la página 2</a> Enlace a una dirección de Internet Ahora la URL debe darse de forma absoluta, tal como la ves en la ventana de dirección del navegador, es decir: <A HREF="http://centros4.pntic.mec.es/ies.de.cistierna">IES Cistierna</A> Te llevaría a la página de entrada del IES Cistierna Enlaces usando imágenes Con frecuencia se emplean imágenes como enlaces. A veces son enlaces a las mismas imágenes con más resolución, como en el caso de fotos. Otras veces nos llevan a una localización cualquiera. Para que una imagen sea un enlace hay que colocarla en el lugar del texto del enlace, si además queremos que vaya a otra imagen, ésta la debemos poner en el lugar de la URL. Veamos unos ejemplos Supongamos para ello, que la estructura de nuestras páginas es la indicada en la imagen. Si escribo en la página actual localizada en Aprendiendo Html <A HREF=" #inicio"><img src="gifs/imagen.gif"></A> obtengo una imagen que al pulsarla me lleva al inicio de esta página, exactamente como esta: Para que una imagen sea un enlace a otra imagen se debe escribir: <a href="gifs/sky.jpg"><img src="gifs/ojo.gif" ></a> que da como resultado Enlace con una dirección de correo Este es un enlace un poco diferente, veamos un ejemplo <A HREF="mailto: [email protected]"> [email protected] </A> que se ve como [email protected] y que si lo pulsas se abre el programa de correo que tengas configurado, con la dirección en el campo correspondiente Enlace con un grupo de noticias Como antes la sintaxis es un poco diferente <A HREF="news://news.pntic.mec.es/"> Mira en las noticias del MEC para encontrar profesores colgados</A> que se vería Mira en las noticias del MEC para encontrar profesores colgados Enlace para descargar un fichero En la URL se poner la ruta donde está el fichero. Por ejemplo, para descargar un fichero de nombre guiahtml.zip se debe poner <A HREF="../zip/guiahtml.zip">guiahtml.zip</A> que se vería así guiahtml.zip. Si pulsas sobre él se abrirá una ventana avisándote de una descarga de archivos y preguntándote qué deseas hacer Enlace que se abre en una nueva ventana Si quieres que la página que enlazas aparezca en una nueva ventana del navegador, solamente tienes que ponertarget="nombre" como atributo del enlace, es decir: <a href="index.htm" target="nueva">Indice</a> que se verá como Indice Aún hay más tipos de enlaces, pero éstos son los más importantes EJERCICIO FINAL Realizar enlaces en el que se unan todas las tablas creadas en clase. Para ello deben crear una página principal en la que permitan crear menús o nombre de cada ejercicio de las tablas como link. Es decir esta página debe quedar con 8 links. Esta página debe tener un título y un color de fondo y de allí en adelante le pueden adicionar lo que deseen.