Flash 5.0 - Facultad de Ciencias Económicas
Anuncio

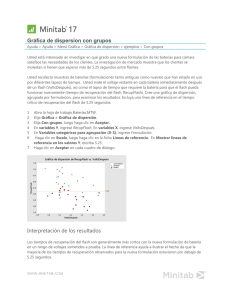
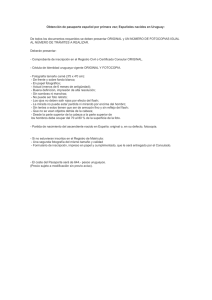
Flash 5.0 FLASH 5.0 Esta obra esta bajo una licencia reconocimiento-no comercial 2.5 Colombia de creativecommons. Para ver una copia de esta licencia, visite http://creativecommons.org/licenses/by/2.5/co/ o envié una carta a creative commons, 171second street, suite 30 San Francisco, California 94105, USA UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA Director: Cesar Augusto Mendoza Martínez Coordinadores: Mauricio Vergara Bravo Oscar Javier Silva Asesores y conferencistas: Henry Martínez Sarmiento Carlos Alberto Rodríguez Romero Néstor Orlando Rojas Castillo Edison Jair Duque Oliva Auxiliares de Investigación: Adriana Maria Acosta Ana Judith López Suárez Andrea Nadine Gutiérrez Astrid Rocío Angarita Aura María García Diana Angélica Maldonado Diana María Garzón Diana Vanesa Mora Edgar Darío Mayorga Gema Andrea Álvarez Iván Darío Carrillo Jaime Giraldo Olaya Jairo Andrés Hernández Jhon Freddy Mateus Karolina Roberto Lida Marcela Herrera Luz Dary Lozano Magda Johanna Cifuentes Natalia Bejarano Neme Natalia Milena Velasco Nelson Armando Ariza Néstor Giovanny González Olga Liliana Sánchez Sergio Alexander Cedano Viviana Marcela Marín Este trabajo es resultado del esfuerzo de todo el equipo perteneciente a la Unidad de Informática. Se prohíbe la reproducción parcial o total de este documento, por cualquier tipo de método fotomecánico y/o electrónico, sin previa autorización de la Universidad Nacional de Colombia. UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 1 Flash 5.0 1 INTRODUCCIÓN Flash es un programa especializado en creación de animaciones, es muy utilizado para crear gifs animados o películas para la web y es un gran aliado para el creador web ya que da muchas facilidades para ser usado de una forma rápida; para los conocedores de Corel, es importante hacer énfasis que en Flash no es necesario generar cuadro a cuadro cada una de las animaciones, lo que hace más fácil su trabajo; por otro lado para los conocedores de Director, les va a ser un gran compañero ya que Flash y Director por ser de la misma casa “Macromedia” son compatibles en todos los sentidos, cosa que no se presenta en su totalidad con programas como Front Page de Microsoft, ya que para este es necesario conocer un poco más a fondo las utilidades del conocidísimo por todos creador Web, el famoso código HTML. Con Flash se puede crear todo tipo de animaciones, lo más importante antes que cualquier cosa es conocer los tipos de imágenes que son esenciales en el trabajo, por que si no se entiende la diferencia de un gráfico vectorial con un mapa de bits, en cuestiones de calidad y espacio por ejemplo un .jpg con un .cdr, es difícil entender que tipos de gráficos trabaja Flash, además de cómo editarlos y cuales son sus limitantes a la hora de trabajar en el programa. Al mejor estilo de Macromedia, Flash 5.0 nos muestra un pantallazo inicial donde se presenta todas sus barras de herramientas. Lo principal para esta guía es hacerle entender al lector la lógica de Flash, es cómo es la diferencia entre frame, scene y movie, después de esto no es más que entender un poco de qué es lo que se necesita, por ejemplo botones de desplazamiento entre frames o scenes, botones para activar alguna animación o UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 2 Flash 5.0 generar duplicados de las escenas, o una de las tantas posibilidades que da Flash a través de sus acciones en su versión 5.0 para trabajar. A continuación se presentara una imagen del pantallazo inicial de Flash 5.0: UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 3 Flash 5.0 2 TABLA DE CONTENIDO 1 INTRODUCCIÓN ____________________________________________________ 2 2 TABLA DE CONTENIDO ______________________________________________ 4 3 REQUERIMIENTOS DEL SISTEMA PARA FLASH PLAYER _____________________ 5 4 CÓMO ES FLASH_____________________________________________________ 6 5 MENÚS _____________________________________________________________ 8 5.1 ________________________________________________________ 8 5.2 _________________________________________________________ 9 5.3 _______________________________________________________ 10 5.4 _______________________________________________________ 10 5.5 ____________________________________________________ 11 6 BARRAS DE HERRAMIENTAS __________________________________________ 12 7 CÓMO CREAR UNA ANIMACIÓN _____________________________________ 15 8 PROPUESTA DE CURSO ______________________________________________ 17 UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 4 Flash 5.0 3 REQUERIMIENTOS DEL SISTEMA PARA FLASH PLAYER Para usar Flash Player en su computador usted necesita el siguiente software y hardware: • Microsoft Windows 95, NT 3.5.1 ó posterior; ó un 68K Macintosh computer (PowerPC recommendado) con Sistema 7.1 ó posterior. • Netscape 2 ó posterior (Windows y Macintosh). • Si va a utilizar controles ActiveX, Microsoft Internet Explorer 3 ó posterior (Windows 95 ó posterior, Windows NT) es requerido. • Si va a correr Flash Player Java Edition, es necesario tener activo Java en su navegador. UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 5 Flash 5.0 4 CÓMO ES FLASH Una explicación breve de Flash, es creer que se esta en una película, obra de teatro o novela, ese programa de T.V es igual que decir una Movie de Flash 5.0, como se sabe para cualquier telenovela se tienen varias escenas, estas escenas no son más que las scene de Flash 5.0, en cada escena se encuentran los personajes que en Flash 5.0 se le llamaran layer, si vemos al lado derecho de cada una de los layer, se ven como casillas que van numeradas, cada casilla es un frame, Flash tiene por default aproximadamente 564 frames para cada layer o actor, dependiendo de cuantos frames tenga cada actor este aparecerá en la escena, si observamos en la grafica en la parte inferior de la parte donde esta layer aparecen dos cuadros uno tiene en el centro un mas (+) y otro un símbolo , el del (+) crea un nuevo layer y el otro genera un guide layer, este guide layer no es más que una herramienta para generar ayudas para cuando se va a dibujar, esta layer no aparece en el momento de la presentación de la escena o la película. La permanencia de los layer esta predeterminada por la velocidad que tengan las figuras por segundo, esto se puede ver en la parte inferior de la figura en el número que va acompañado por las letras fps, estas letras quieren decir “figuras por segundo” dependiendo de que tan alto este el número, la película será más rápida o lenta la UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 6 Flash 5.0 película y permanecerán los layer en escena, al lado derecho se encuentra en la figura un (0.0s) que quiere decir en que segundo va de la película, otro de los iconos que se ven al lado derecho del icono de insertar guide layer, el ícono tiene forma de caneca de basura, con este ícono se quitan los layer que se tengan seleccionados. En la parte superior se ven tres íconos uno de un ojo, otro de un candado y otro de un cuadro, el del ojo nos permite aparecer y desaparecer en el área de trabajo de la escena el layer que seleccionemos, el candado permite bloquear el layer para no poder trabajar en este más y el cuadro muestra el contorno de cada uno de los objetos en el layer escogido, como manera de reconocer los diferentes layer, ya que a cada uno le da un color distintivo de layer o personaje. Flash 5.0 tiene una barra de herramientas muy parecida a la de Corel o parecida a la barra de herramientas de Paint. Estos son unos de los menús que se pueden encontrar en Flash 5.0 y que continuación se van a detallar un poco más a fondo. UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 7 a Flash 5.0 5 MENÚS Con este icono se puede manejar la ventana de Flash 5.0. 5.1 En este menú se encuentra las opciones más comunes por ejemplo: abrir, cerrar, o guardar. Hay opciones diferentes como: 1. Importar: Para importar las imágenes ó la música a la película. 2. Exportar movie ó exportar imagen: Para cuando se desee guardar el archivo como un archivo .swf, o sea que necesita de Flash 5.0 para poderse abrir. 3. Publish preview: Sirve para poder guardar el archivo ya sea como HTML ó ejecutable de Flash 5.0. 4. Publish settings: Sirve para guardar la imagen o película de Flash 5.0 como algún formato diferente, por ejemplo .mov, .gif, etc. 5. Publish: Genera un ejecutable .fla. 6. Page setup: Configura las páginas para la impresión. 7. Print preview: Genera una vista preliminar de cada una de las frames para imprimir. 8. Print: Imprime. 9. Send: Para enviar la presentación a través del servidor de correo. 10. Exit: Sale de la presentación. UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 8 Flash 5.0 5.2 1. Undo: Es la opción deshacer. 2. Redo: Es la opción rehacer. 3. Cut: Corta. 4. Copy: Copia. 5. Paste: Pegar. 6. Paste in place: Pegar en un lugar. 7. Paste special: Pega el objeto como película de Flash, como dibujo de Flash ó como Bitmap. 8. Clear: Desaparece el color de la figura seleccionada y la deja con el color del background. 9. Duplicate: Duplica la imagen seleccionada. 10. Select all: Selecciona todo. 11. Deselect all: Elimina la selección. 12. Copy frames: Copia las frames 13. Cut frames: Corta las frames. 14. Paste frames: Pega las frames. 15. Edit symbols: Los lleva al símbolo para generarle cambios. 16. Edit selected: Edita una selección. 17. Preferences.: Es la entrada al menú de preferencias, donde se pueden cambiar las opciones generales, de edición y del clipboard. 18. Keyboard Shortcuts...: Permite revisar cuáles son las teclas abreviadas activas, pero además aumentar el número de las mismas, a través de teclas personalizadas. UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 9 Flash 5.0 5.3 1. Go to: Permite desplazarse entre los frames según opciones. 2. Zoom in: Aumenta el acercamiento al área de trabajo. 3. Zoom out: Disminuye el acercamiento al área de trabajo. 4. Magnification: Despliega una lista de opciones de zoom. 5. Outlines: Muestra solo las líneas de contorno de las figuras. 6. Fast: Genera una vista del área de trabajo. 7. Antialias: Genera una vista del área de trabajo. 8. Antialias Text: Genera una vista del área de trabajo. 9. Timeline: Muestra la línea de tiempo de los frames. 10. Work area: Muestra el área de trabajo. 11. Rules: Muestra las reglas en el área de trabajo. 12. Grid: Muestra una grilla para guiar al momento de dibujar. 5.4 1. Convert to symbol...: Convierte el área seleccionada en un símbolo. 2. New simbol: Inserta un nuevo símbolo. 3. Layer: Inserta un nuevo layer. 4. Motion Guide: Inserta un Motion guide. 5. Frame: Inserta un frame. 6. Remove frames: Elimina frames. UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 10 Flash 5.0 7. Keyframes: Inserta un Keyframe. 8. Blank keyframe: Inserta un Blank keyframe. 9. Create Motion tween: Inserta una motion entre Keyframe o Blank keyframe. 10. Scene: Inserta una nueva escena. 5.5 1. Instance: Permite modificar una instancia a través de los behavior. 2. Frame: Permite modificar las propiedades del frame. 3. Layer: Permite modificar las propiedades del layer. 4. Scene: Permite modificar el nombre las secuencias y la edición de la película. 5. Movie: Permite modificar las propiedades de la película como el fondo, las dimensiones, etc. 6. Shape: Permite modificar los shapes. 7. Transform: Permite generar transformaciones en las figuras. 8. Arrange: Permite ordenar las figuras, entre traer al frente, enviar al fondo, etc. 9. Frame: Convierte los frames en Keyframe, blank keyframe, o sincronización entre símbolos. 10. Group: Genera grupos para varias figuras, que pueden ser deseleccionados con las herramientas subsiguientes. UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 11 Flash 5.0 6 BARRAS DE HERRAMIENTAS En esta barra encontramos las herramientas al mejor estilo paint o Corel, a través de este menú, se pueden dibujar las figuras que se deseen para Flash 5.0, además trae la opción de texto para escribir lo que quieran, en la parte de abajo se encuentra la opción de color. A través de estas opciones se pueden generar los diferentes layer, en caso que no se desee importar una imagen. Esta barra muestra las propiedades de el layer, con esta se puede cambiar el color, además de especificar de qué tipo es, por ejemplo si es de guía o normal, o si está bloqueado o no, la parte de layer height cambia el tamaño de el layer en el cuadro de la animación, las opciones son 100, 200 ó 300% de ancho. UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 12 Flash 5.0 Esta es una de las barras más funcionales, a solo un clic derecho encontramos las opciones de crear un tween, que sirve para conectar aun frame con el otro y generar una animación entre ambas, solo si se quiebran los objetos de ambos frames a través de un control + b y después de esto se va a panel en este mismo menú, frame y en effect se selecciona el efecto. Se puede insertar frames, quitarlas, seleccionarlas todas, cortar y pegar, sincronizar símbolos, generar acciones y entrar a los paneles de frames y sonido. En esta barra, se puede entrar a las propiedades de la película, con esta podemos aumentar o disminuir, la velocidad en que pasan los frames, aumentar o disminuir el campo de trabajo, cambiar el color de fondo de la película, cambiar las unidades en las que se va a medir la película. UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 13 Flash 5.0 Con esta opción se puede de izquierda a derecha en los iconos de abajo, duplicar, añadir o borrar escenas, a parte de haciendo doble clic cambiar el nombre. Esta es una de las opciones o menú más importantes, ya que con este se le dan acciones, existen dos maneras de ver esta opción de frame actions en modo normal y en modo experto, la diferencia radica en la cantidad de acciones que tiene, es algo así para los conocedores de Director a programación en Lingo, pero esta vez solo haciendo clic en el frame y después en la acción , él generara el código respectivo pero hará preguntas básicas como a dónde quiere ir o cosas de simple lógica (no olviden que es en inglés). En esta barra podemos seleccionar el sonido, sólo si es importado con anterioridad a través de la opción importar, este aparecerá en lista, después se mostrara en que efecto especifico comenzará el sonido, también se encuentra la opción de frames donde se dirá qué clase de efecto va a tener el frame y la opción effect, que no es más que la forma de seleccionar efectos. UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 14 Flash 5.0 7 CÓMO CREAR UNA ANIMACIÓN Esta es una animación básica, por lo tanto no será muy extensa, es solo para dejar un abrebocas de las posibilidades de Flash 5.0; Después de entrar a Flash 5.0 se entra a File – New, o simplemente Control + N, en este momento se ha generado una nueva película, a partir de este momento, se debe pensar qué se quiere. El objetivo para esta película es mostrar el logo de la Unidad de Informática de la F.C.E. y alguna distracción para el usuario final, para esto se debe empezar por pararse en la timeline (línea de tiempo) en el frame 1 allí se crea el primer objeto, digamos una bolita, después se para en el frame #20, en este se le da clic derecho opción insert Keyframe, en este keyframe se debe poner el lugar de destino y la figura de destino, en este caso se colocara otra bolita de igual color al extremo contrario, se debe hacer lo mismo en los frames # 40, 60 y 80, al hacer esto se ira al primer frame y se selecciona dando clic derecho la opción Create Motion Tween, esto se hará en todos los Keyframes creados, si esta bien los frames intermedios tomaran el color lila y se creara una línea continua, no punteada de un Keyframe a otro Keyframe. Para personalizar los efectos en cada lapso de Keyframe a Keyframe se dará clic derecho- panels – frame – efect y allí se selecciona el efecto a seguir (no olvide clientelizar el color al cual cambiará con las flechas de % de color). El anterior era solo un actor o layer de la película, para crear otro se da clic en la pestaña con el más (+) en la línea de tiempo, en este layer se hace lo mismo que en el anterior, o sea se paran en el frame #1 con este se colocan dos cuadrados en la parte inferior de el área de trabajo, después se paran en el frame #50 y allí se posicionan al lado del circulo que ya habían creado en el anterior layer, crean un UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 15 Flash 5.0 keyframe y colocan un cuadrado al lado del circulo, después de esto se van al último frame y allí utiliza la herramienta texto y escriben puede ser su nombre, al finalizar esto van al frame #1 y crean una Motion Tween lo cual creara una línea punteada hasta el frame #50; en el frame # 50 dan clic derecho, van a panel – frame – en la opción tweening se cambia el motion por shape tanto en la # 50 como en la ultima donde esta el texto, si esta bien se tornara de color verde y una línea unirá el frame #50 con el ultimo de la película. Nota: Si desean insertar música solo deben crear un nuevo layer y allí se inserta la música que debe ser previamente importada, a través de la herramienta import, y seleccionada en la herramienta sound, los loops dependen de cuantas veces desee que se repita la música si se deja 1, el tocara la canción hasta donde este editada cuando se importo. Nota2: No olviden para hacer más fácil el trabajo las teclas abreviadas, una lista de ellas se encuentra en Edit – Keyboard Shortcuts.... UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 16 Flash 5.0 8 PROPUESTA DE CURSO El curso se puede dictar en una sola sesión de cinco (5) horas, solo es necesario ver Windows, ya que el programa se movería en esa plataforma. E curso se dividiría en: 1 Hora 1. Diferencias entre imágenes Vectoriales y mapas de bits. 2. Presentación del pantallazo y familiarización con el mismo. 2 Hora 1. Presentación de la línea de tiempo y trabajo con motion tweening. 2. Trabajo con la herramienta gráfica. 3. Clientelización de los layers, creación de escenas. 3 Hora 1. Presentación de las deformaciones, creación de las mismas. 2. Importaciones de imágenes y sonido. 3. Adición de sonido a la película 4 Hora 1. Herramienta Acciones, creación de símbolos. 2. Exportar y publicar animaciones. 5 Hora 1. Inquietudes y tema libre acerca de Flash 5.0 UNIVERSIDAD NACIONAL COLOMBIA FACULTAD DE CIENCIAS ECONÓMICAS UNIDAD DE INFORMÁTICA 17