Vectorizar con inkscape
Anuncio

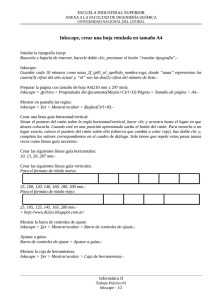
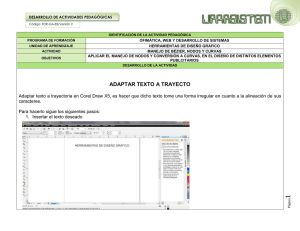
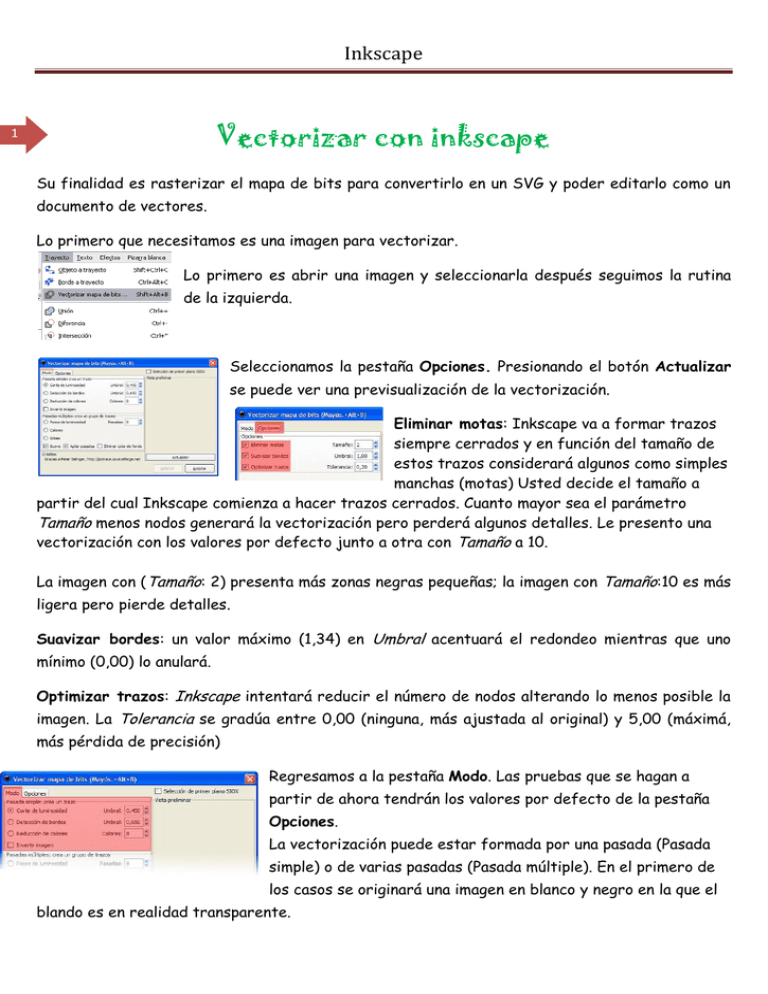
Inkscape Vectorizar con inkscape 1 Su finalidad es rasterizar el mapa de bits para convertirlo en un SVG y poder editarlo como un documento de vectores. Lo primero que necesitamos es una imagen para vectorizar. Lo primero es abrir una imagen y seleccionarla después seguimos la rutina de la izquierda. Seleccionamos la pestaña Opciones. Presionando el botón Actualizar se puede ver una previsualización de la vectorización. Eliminar motas: Inkscape va a formar trazos siempre cerrados y en función del tamaño de estos trazos considerará algunos como simples manchas (motas) Usted decide el tamaño a partir del cual Inkscape comienza a hacer trazos cerrados. Cuanto mayor sea el parámetro Tamaño menos nodos generará la vectorización pero perderá algunos detalles. Le presento una vectorización con los valores por defecto junto a otra con Tamaño a 10. La imagen con (Tamaño: 2) presenta más zonas negras pequeñas; la imagen con Tamaño:10 es más ligera pero pierde detalles. Suavizar bordes: un valor máximo (1,34) en Umbral acentuará el redondeo mientras que uno mínimo (0,00) lo anulará. Optimizar trazos: Inkscape intentará reducir el número de nodos alterando lo menos posible la imagen. La Tolerancia se gradúa entre 0,00 (ninguna, más ajustada al original) y 5,00 (máximá, más pérdida de precisión) Regresamos a la pestaña Modo. Las pruebas que se hagan a partir de ahora tendrán los valores por defecto de la pestaña Opciones. La vectorización puede estar formada por una pasada (Pasada simple) o de varias pasadas (Pasada múltiple). En el primero de los casos se originará una imagen en blanco y negro en la que el blando es en realidad transparente. Inkscape 2 Corte por luminosidad: En todos los casos usamos también el valor por defecto de su Umbral 0,450 (este valor va desde 0,000 a 1,000) los valores bajos potenciarán el blanco y los valores altos el negro. Detección de bordes: es un intento por delimitar los contornos de la imagen. Inkscape, una vez "identificada" la forma, la contornea. Esta es la vectorización con los valores por defecto (Umbral: 0,650) Cuanto menor sea el Umbral más gruesos a parecen los bordes Reducción de colores: lo que va ha hacer Inkscape es descomponer la imagen en tantos colores como se indiquen en la casilla Colores (de 2 a 64) Invertir imagen: está claro que Inkscape nos está ofreciendo la posibilidad de obtener la vectorización en negativo de la imagen. Es el momento de pasar a estudiar las vectorizaciones con Pasadas múltiples: Como bien pone en el propio cuadro lo que se va a crear ahora es un conjunto de varios trazos agrupados según distintos criterios: Pasos de luminosidad: evidentemente seguimos hablando de una imagen a blanco y negro sólo que en este caso se superponen diferentes vectorizaciones del tipo Corte por luminosidad opacas en su parte coloreada y transparentes en las zonas blancas. Se pueden dar un máximo de 256 pasadas pero no olvide que el peso de la vectorización puede ser enorme. Con Pasos de luminosidad puede obtener resultados hiper-realistas aunque es probable que no tengan mucha utilidad en cuanto a edición vectorial... Colores: descompone la imagen en el número de colores que marque la casilla Pasadas (igual que ocurría en Reducción de colores) y se procede a la vectorización. La sucesión de pasadas no es transparente sino opaca. Cuando la casilla Suave se activa se aplica un desenfoque gaussiano a la imagen antes de vectorizarla. En realidad este tipo de transformación es propia de la edición bitmap. Grises: Inkscape hace el mismo trabajo que en Colores pero antes convierte la imagen a escala de grises. Las consecuencias de tener activado Suave son las mismas que antes. Suave: esta opción ya ha sido explicada. Tenga en cuenta que la que ha sido desenfocada es la foto antes de la vectorización; es decir, que los trazos vectoriales generados no tienen Inkscape 3 desenfoque. En vectorizaciones con pocas pasadas esto se traduce en que los trazos son menos esquinados con la opción Suave activada; se pierde detalle (en realidad Inkscape esta haciendo una reducción de nodos del tipo Trazo/Simplificar). Apilar pasadas: Inkscape tiene dos maneras de entender el proceso de trabajo: puede crear una sucesión de trazos sin importarle que unos se tapen a otros; o puede optimizar el trabajo para que unos trazos no solapen a otros. Eliminar color de fondo: uno de los colores usados en Inkscape para la vectorización será el blanco (recuerde que estamos en Pasadas múltiples) ¿Quiere usted el blanco como tal o lo prefiere transparente? Si lo quiere transparente debe activar esta casilla. Selección de primer plano SIOX: en la versión 0.45 de Inkscape ya está completamente operativo este tipo de tecnología integrada en Potrace. SIOX es un método para que Potrace pueda detectar formas y aislarlas para su vectorización. La fiabilidad depende en gran medidad del tipo de imagen (SIOX funciona muy bien con imágenes con mucho contraste de color) Además de la imagen necesita un trazo cerrado que delimite lo que usted quiere aislar. Es imprescindible que contornee toda la figura e incluya algo del fondo para que SIOX pueda identificarlo como tal (si no se lo pone fácil a SIOX los resultados son impredecibles y seguro que no se ajustarán a sus necesidades) Puede crear esta forma para el contorno con la herramienta que quiera pero no se olvide de ponerle un color de relleno. Seleccione los dos objetos, active la casilla Selección de primer plano SIOX, decida si quiere el color de fondo blanco o transparente con Eliminar color de fondo y vectorice (el tiempo de vectorización aumentará considerablemente) No olvide que lo que crea Inkscape es un grupo con todos los trazos; si quiere trabajar con ellos por separado debe hacer Objeto/Desagrupar.