diseño web - Instituto ICR
Anuncio

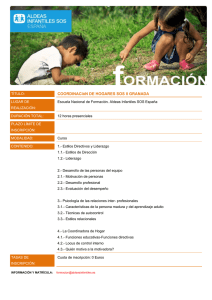
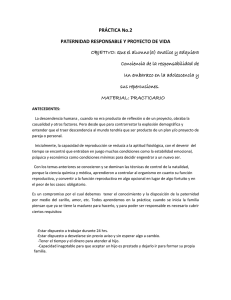
DISEÑO WEB ADOBE DREAMWEAVER CS3 CLASE 10 ESTILOS CSS Las hojas de estilos en cascada (CSS, Cascading Style Sheets) son un conjunto de reglas de formato (estilo) que determinan el aspecto de un objeto o texto en una página web o sitio. Se utilizan para agrupar atributos, como pueden ser el color y el tamaño, de modo que no sea necesario asignar estos atributos uno a uno cada vez que se desee repetir la asignación de esos mismos valores a otros objetos o texto. Los estilos CSS aportan gran flexibilidad y control al aspecto exacto que se busca en una página, desde la posición precisa de elementos hasta el diseño de fuentes y estilos concretos. Una de las grandes ventajas de los estilos CSS reside en que cuando se actualiza un estilo CSS, el formato de todos los documentos que usan ese estilo se actualiza automáticamente en cascada, en lugar de realizar el cambio página por página. Tipos de Hojas de Estilos Las reglas CSS pueden residir en las siguientes ubicaciones: Hojas de estilos CSS externas: Conjuntos de reglas CSS almacenados en un archivo CSS (.css) independiente externo (no un archivo HTML). Este archivo se asocia a una o varias páginas de un sitio Web mediante un vínculo en cada página. Se pueden asociar varios archivos css en una misma página. Hojas de estilos CSS internas (o incrustadas): Conjuntos de reglas CSS incluidos en un documento HTML (dentro del código de la página web). Este estilo sólo puede ser reutilizado dentro de esa misma página. Para otra página del sitio, debe crearse nuevamente. Estilos en línea: Se definen dentro del elemento en un documento HTML. Sólo se aplica al elemento especificado dentro de esa página donde se encuentra. En Dreamweaver, pueden definirse los siguientes tipos de estilos: • • • Los estilos de clase permiten aplicar propiedades a cualquier elemento o elementos de la página que se definan con esa clase. Por ejemplo, los estilos creados desde la barra de Propiedades para un texto seleccionado, crea un estilo de clase. Los estilos de etiquetas HTML redefinen el formato de una determinada etiqueta, como por ejemplo body (etiqueta del cuerpo de la página), h1 (etiqueta de título), o p (etiqueta de párrafo). Cuando se crea un estilo CSS para la etiqueta h1, todo título que hayamos formateado con la etiqueta h1 se actualiza inmediatamente. Los estilos avanzados redefinen el formato de las etiquetas que contienen un atributo id específico (por ejemplo, los estilos definidos por #miEstilo se aplica al elemento que contiene id="miEstilo"). A diferencia de los estilos de clase, solo puede definirse para un solo elemento. Crear un estilo personalizado para texto Cada vez que modificamos el formato de un texto, se agrega un nuevo estilo en la opción Estilo de la barra de Propiedades. Esto sirve para poder reutilizar el mismo formato para otro texto seleccionado. Estos estilos son del tipo de clase e incrustados (sólo puede utilizarse en la misma página donde fue creado). Para crear un Estilo CSS personalizado: 1. En el documento, se selecciona el texto al que se desea aplicar características concretas. 2. En la barra de Propiedades se modifican todas las propiedades de formato de texto, se establecen los atributos de la fuente y del párrafo que queramos. Automáticamente Dreamweaver creará un nuevo estilo con el nombre Estilo1 o Estilo2 o Estilo3,... según los nombres de los estilos ya creados. Aparecerá el nombre Estilo1 en el cuadro Estilo del panel Propiedades. Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar 1 DISEÑO WEB ADOBE DREAMWEAVER CS3 Se puede cambiar el nombre del estilo, es mejor que el estilo tenga un nombre que indique a qué tipo de texto se va a aplicar. Para ello desplegamos la lista de estilos y seleccionamos la opción Cambiar nombre... Aparecerá un cuadro de diálogo para que introduzcamos el nuevo nombre. Seguidamente se coloca el nuevo nombre sin espacios en blanco. Podremos reutilizar el estilo seleccionando texto, desplegando la lista de estilos, y haciendo clic en el estilo deseado. Si seleccionamos un rango de texto dentro de un párrafo, el Estilo CSS sólo afectará al rango seleccionado. El panel Estilos CSS 2 1 3 4 El panel Estilos CSS (Ventana -> Estilos CSS) se utiliza para crear, mover, cambiar nombre y editar propiedades de estilos CSS. El botón Todo muestra un listado de todas los estilos (incrustados o de hojas externas) definidos para la página actual. El botón Actual, muestra solo las propiedades del estilo aplicado a lo que hayamos seleccionado. 1 Adjuntar hoja de estilos: Permite vincular una hoja de estilos externa ya creada. 2 Nueva regla CSS: Permite seleccionar el tipo de estilo que va a crear (por ejemplo, para crear un estilo de clase, redefinir una etiqueta HTML o definir un selector CSS). 3 Editar estilo: Permite editar los estilos del documento actual o de una hoja de estilos externa. 4 Eliminar regla CSS: Elimina el estilo o la propiedad seleccionada. También permite anular la asociación (o "desvincular") una hoja de estilos CSS adjunta. Mover estilos incrustados a una hoja de estilos externa Podemos mover estilos que se encuentren incrustados en la página HTML a una hoja de estilos externa haciendo clic derecho sobre el estilo en el panel Estilos CSS y seleccionando Mover reglas css…, brindando la posibilidad de moverla a una nueva hoja de estilos o a otra ya creada. Esta opción es muy útil si tienes los estilos incrustados en una página y queremos utilizarlos en otras también. Simplemente pasamos los estilos incrustados a una hoja de estilos y luego la vinculamos en todas las páginas donde queramos utilizarlos. 2 Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar DISEÑO WEB ADOBE DREAMWEAVER CS3 Vincular una hoja de estilos externa en una página web Para asignar una hoja de estilos a una página, desplegamos el cuadro Estilo que se encuentra en la barra de Propiedades, y seleccionamos Adjuntar hoja de estilos... Si elegimos Vincular, se añade a la página una referencia a la hoja; esto permite que cualquier cambio realizado en la hoja de estilos quede reflejado de manera automática en todas las páginas que utilizan dicha hoja. Por ejemplo, si utilizamos el mismo estilo de título en todas las páginas del sitio. La opción Importar se utiliza generalmente para añadir una hoja de estilos dentro de otra. La opción Media permite seleccionar el tipo de medio al que se asociará la hoja de estilos, por ejemplo, screen (pantalla), print (impresora) o tv (webtv). Estas opciones crean hojas de estilos para soportes diferentes. Se puede crear una para screen, que será la que se muestre cuando se navegue por Internet, y otra para print que será la que se utilice cuando se imprima el contenido de la página web. Después de Aceptar, la hoja con sus estilos aparecerá en el panel CSS. Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar 3