FORMULARIOS HTML FORMULARIOS Son plantillas en
Anuncio

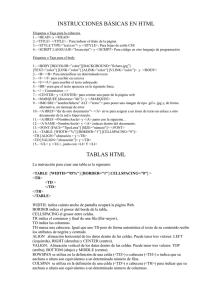
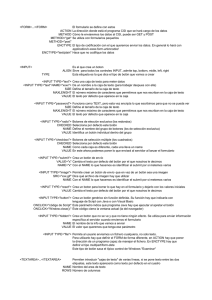
FORMULARIOS HTML FORMULARIOS <FORM> Son plantillas en las que se introducen datos para mandarlos al servidor. Cada dato es un par: nombre/valor, donde "nombre" indica el campo, y "valor" de los datos introducidos. La estructura de un formulario es la siguiente: <FORM ACTION="RUTA/programa" METHOD="metodo"> <INPUT TYPE="tipo" NAME="nombre" VALUE="valor"> <INPUT TYPE="tipo" NAME="nombre" VALUE="valor"> ... .... </FORM> Los atributos del elemento FORM son: METHOD: Indica el método para el intercambio de datos entre el cliente y el programa. Existen 2 tipos, POST y GET. Los elementos que se utilizan para construir formularios son: INPUT Define un campo de entrada de datos (no posee etiqueta de fin). Sus atributos son: TYPE: Indica el tipo de dato a meter: Text (texto) password (clave) checkbox (caja de selección) radio (círculo de elección) submit (enviar datos) reset (borrar los datos introducidos) NAME: Indica el nombre simbólico asociado al campo. VALUE: Indica el lugar donde se almacenan los datos introducidos. SIZE: Anchura de la ventana. MAXLENGHT: Número de caracteres máximo permitido en la ventana. SELECT Define una lista de elementos para seleccionar. Debe haber una etiqueta OPCION por cada elemento de la lista. Sus atributos son: NAME: Nombre del elemento. SIZE: Número de elementos que aparecen cada vez. MULTIPLE: Para la elección de más de un elemento. OPTION Definición de cada elemento de una lista. TEXTAREA Definición de un campo rectangular para escribir mensajes largos. Sus atributos son: NAME: Nombre simbólico. ROWS: Número de filas. COLS: Número de columnas Ejemplo: <FORM ACTION="/cgi-bin/cuestionario.pl" METHOD="post"> 1. Nombre<P> <INPUT TYPE="text" NAME="nombre"> <P> 2. Estado civil <P> <INPUT TYPE="radio" NAME="edo_civil" value="casado">Casado <BR> <INPUT TYPE="radio" NAME="edo_civil" value="soltero">Soltero <BR> <P> 3. Aficiones: <P> <SELECT NAME="aficiciones"> <OPTION NAME="deportes">Deportes <OPTION NAME="toros">Toros <OPTION NAME="cine">Cine </SELECT> <P> 4. Comentarios <P> <TEXTAREA NAME="comentarios" ROWS=10 COLS=50 WRAP=”virtual”> </TEXTAREA> <P> <INPUT TYPE="reset" VALUE="borrar"> <INPUT TYPE="submit" VALUE="enviar"> </FORM>