Macromedia Flash MX - Colegio Militar Leoncio Prado
Anuncio

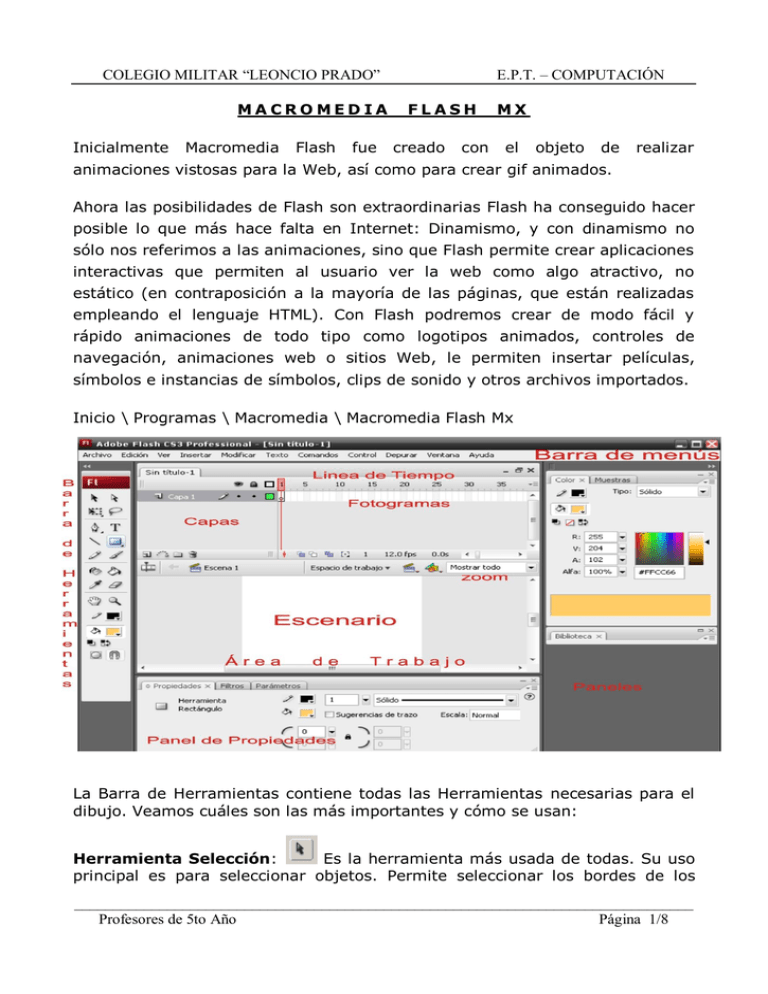
COLEGIO MILITAR “LEONCIO PRADO” MACROMEDIA Inicialmente Macromedia Flash fue E.P.T. – COMPUTACIÓN FLASH creado con MX el objeto de realizar animaciones vistosas para la Web, así como para crear gif animados. Ahora las posibilidades de Flash son extraordinarias Flash ha conseguido hacer posible lo que más hace falta en Internet: Dinamismo, y con dinamismo no sólo nos referimos a las animaciones, sino que Flash permite crear aplicaciones interactivas que permiten al usuario ver la web como algo atractivo, no estático (en contraposición a la mayoría de las páginas, que están realizadas empleando el lenguaje HTML). Con Flash podremos crear de modo fácil y rápido animaciones de todo tipo como logotipos animados, controles de navegación, animaciones web o sitios Web, le permiten insertar películas, símbolos e instancias de símbolos, clips de sonido y otros archivos importados. Inicio \ Programas \ Macromedia \ Macromedia Flash Mx La Barra de Herramientas La Barra de Herramientas contiene todas las Herramientas necesarias para el dibujo. Veamos cuáles son las más importantes y cómo se usan: Herramienta Selección: Es la herramienta más usada de todas. Su uso principal es para seleccionar objetos. Permite seleccionar los bordes de los ________________________________________________________________________________ Profesores de 5to Año Página 1/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN objetos, los rellenos (con un sólo clic), los bordes (con doble clic), zonas a nuestra elección. Además, su uso adecuado puede ahorrarnos tiempo en el trabajo. Herramienta Línea: Permite crear líneas rectas de un modo rápido. Las líneas se crean como en cualquier programa de dibujo, se hace clic y se arrastra hasta donde queramos que llegue la línea recta. Una vez creada la podemos modificar sin más que seleccionar situar el cursor encima de los extremos para estirarlos y en cualquier otra parte cercana a la recta para curvarla. Herramienta Texto: Crea un texto en el lugar en el que hagamos clic. Sus propiedades se verán en el tema siguiente. Herramienta Óvalo: La herramienta Óvalo permite trazar círculos o elipses de manera rápida y sencilla. Herramienta Rectángulo: Su manejo es idéntico al de la Herramienta Óvalo, tan solo se diferencian en el tipo de objetos que crean. Herramienta Lápiz: Es la primera Herramienta de dibujo propiamente dicho. Permite dibujar líneas con la forma que decidamos, modificando la forma de estas a nuestro gusto. El color que aplicará esta Herramienta se puede modificar, bien desde el Panel Mezclador de Colores o bien desde el subpanel Colores que hay en la Barra de Herramientas. Herramienta Brocha: Su funcionalidad equivale a la del lápiz, pero su trazo es mucho más grueso. Se suele emplear para aplicar rellenos. Se puede modificar su grosor y forma de trazo. Herramienta Cubo de Pintura: Permite aplicar rellenos a los objetos que hayamos creado. Al contrario que muchos otros programas de dibujo, no permite aplicar rellenos si la zona no está delimitada por un borde. El color que aplicará esta Herramienta se puede modificar, bien desde el Panel Mezclador de Colores o bien desde el subpanel Colores que hay en la Barra de Herramientas. Herramienta Borrador: Su funcionamiento es análogo a la Herramienta Brocha. Pero su función es la de eliminar todo aquello que "dibuje". ________________________________________________________________________________ Profesores de 5to Año Página 2/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN Herramienta Lazo: Su función es complementaria a la de la Herramienta Flecha, pues puede seleccionar cualquier cosa, sin importar la forma, (la Herramienta Flecha sólo puede seleccionar objetos o zonas rectangulares o cuadradas). En contrapartida, la Herramienta Lazo no puede seleccionar rellenos u objetos (a menos que hagamos la selección a mano). Al seleccionar esta Herramienta, en el Panel Opciones aparecen estas imágenes: . Esto, es la Herramienta "Varita Mágica", tan popular en otros programas de dibujo. Permite hacer selecciones según los colores de los objetos. El tercer dibujo que aparece es este: poligonales. permite hacer selecciones Herramienta Pluma: Crea polígonos (y por tanto rectas, rectángulos...) de un modo sencillo. Mucha gente encuentra esta herramienta complicada, aunque es una de las más potentes que ofrece Flash. Su empleo consiste en hacer clic en los lugares que queramos definir como vértices de los polígonos, lo que nos asegura una gran precisión. Para crear curvas, hay que señalar los puntos que la delimitan y posteriormente trazar las tangentes a ellas. Con un poco de práctica se acaba dominando. Herramienta Subseleccionador: Esta Herramienta complementa a la Herramienta Pluma, ya que permite mover o ajustar los vértices que componen los objetos creados con dicha herramienta. Herramienta Bote de Tinta: Se emplea para cambiar rápidamente el color de un trazo. Se aplica sobre objetos, si tienen borde, cambia al color mostrado de dicho borde, por el mostrado en el Panel Mezclador de Colores (que coincide con el subpanel Colores que hay en la Barra de Herramientas.) Herramienta Cuentagotas: Su misión es "Capturar" colores para que posteriormente podamos utilizarlos. Con las herramientas Cubo de Pintura y Herramienta Bote de Tinta. Establecimiento de atributos de texto Puede establecer los atributos de fuente y párrafo del texto, Los atributos de párrafo incluyen: alineación, márgenes, sangrías e interlineado. Al crear un texto nuevo, Flash emplea los atributos del texto que se esté utilizando. Para cambiar los atributos de fuente o párrafo del texto existente, es necesario seleccionarlo primero. ________________________________________________________________________________ Profesores de 5to Año Página 3/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN Color De Trazo Y Color De Relleno - Inspector De Propiedades Para cambiar el color de trazo, el estilo y el peso de un objeto seleccionado, puede utilizar los controles Color de trazo del inspector de propiedades. Utilización de la línea de tiempo A nivel conceptual, la Línea de Tiempo representa la sucesión de Fotogramas en el tiempo. Es decir, la película Flash no será nada más que los fotogramas que aparecen en la Línea de tiempo uno detrás de otro, en el orden que establece la misma Línea de tiempo. La Línea de Tiempo representa una forma de ver los fotogramas de modo simplificado. Consta de 2 partes. 1) Los Fotogramas (Fotogramas) que vienen delimitados por líneas verticales (formando rectángulos) 2) Los Números de Fotograma que permiten saber qué número tiene asignado cada fotograma, cuánto dura o cuándo aparecerá en la película. Además, en la parte inferior hay herramientas para trabajar con Papel cebolla e información sobre el Número de Fotograma actual (1 en la imagen), la Velocidad de los Fotogramas (12.0 en la imagen) y el Tiempo de película transcurrido (0.0s en la imagen). ________________________________________________________________________________ Profesores de 5to Año Página 4/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN El concepto de Capa es fundamental para manejar Flash de forma eficiente. Dada la importancia de estas una Capa se puede definir como una película independiente de un único nivel. Es decir, una capa contiene su propia Línea de Tiempo (con infinitos fotogramas). Los objetos que estén en una determinada capa comparten fotograma y por tanto, pueden "mezclarse" entre sí. Esto es interesante a menudo, pero otras veces es conveniente separar los objetos de modo que no interfieran entre sí. Para ello, crearemos tantas capas como sea necesario. El uso de múltiples capas además, da lugar a películas bien ordenadas y de fácil manejo. PRACTICA DE MACROMEDIA FLASH MX Ejercicio 01: Dar un efecto de rebote a un círculo. (Interpolación de movimiento) 1. Damos Clic en el fotograma 1 y dibujamos un circulo azul, dentro del escenario luego damos clic en le fotograma 15 y accedemos al menú contextual con clic derecho (anticlic) y elegimos la opción Insertar Fotograma. O también Insertar un fotograma clave 2. Volvemos a accedemos al menú contextual con clic derecho (anticlic) y elegimos la opción Crear interpolación de movimiento. 3. Luego procedemos a cambiar de ubicación al círculo azul arrastrándolo con el Mouse y soltándolo en su nueva ubicación. ________________________________________________________________________________ Profesores de 5to Año Página 5/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN 4. Nuevamente volveremos a dar clic en el fotograma 30, accedemos al menú contextual con clic derecho (anticlic) y elegimos la opción Insertar Fotograma clave, cambiar de ubicación al círculo azul arrastrándolo con el Mouse y soltándolo en su nueva ubicación y de esta manera podemos repetimos este paso (4) y seguir cambiando el circulo de Posición, Ejercicio 02: Convertir un círculo en cuadrado. (Interpolación de Forma) 1- Dibujamos un circulo azul, y damos clic en le fotograma 30 de la línea de tiempo, accedemos al menú contextual dando clic derecho (anticlic) y elegimos la opción Insertar Fotograma Clave. 2. Luego nos ubicamos en el fotograma clave inicial (FCI) que seria el fotograma 1 de la línea de tiempo y en el Panel de Propiedades de las opciones de Animar elegimos Forma. 3. Luego nos ubicamos en el fotograma clave final (FCF) y eliminamos el circulo y dibujamos un rectángulo de color rojo. ________________________________________________________________________________ Profesores de 5to Año Página 6/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN SEPARACIÓ N DE UN MAPA D E BITS La separación de un mapa de bits convierte los píxeles de la imagen en áreas diferenciadas que se pueden seleccionar y modificar por separado. Cuando se separa un mapa de bits, se puede modificar con las herramientas de dibujo y pintura de Flash. Si utiliza la herramienta Lazo con el modificador Varita mágica, puede seleccionar áreas de un mapa de bits que se ha separado. Para separar un mapa de bits: 1. Seleccione un mapa de bits de la escena actual. 2. Modificar \ Separar (CTRL + B). INTERPOLACIÓN DE FORMAS Al interpolar formas se crea un efecto similar de transformación y una forma parece transformarse en otra. Flash también puede interpolar la ubicación, el tamaño y el color de las formas. Si interpola varios objetos de una sola vez, es necesario que todos los objetos deben estar en la misma capa. Para aplicar interpolación de formas a objetos o imágenes de mapas de bits, primero debe separar estos elementos. Para aplicar interpolación de formas a texto, debe separar el texto dos veces para convertirlo en objetos. Interpolación de 2 objetos (TEXTO) 1. Clic en el fotograma 1 (Fotograma 1) 2. Inserte el objeto (Nombre) – Herramienta Texto – Separe 2 veces 3. Inserte fotograma clave vacío en la línea de tiempo. 4. Inserte el objeto (Apellido) – Herramienta Texto – Separe 2 veces 5. Clic en fotograma 1– seleccione - Propiedades Animar : Forma 6. Presiona Play - CTRL + ENTER ________________________________________________________________________________ Profesores de 5to Año Página 7/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN LÍNEA DE TIEMPO La Línea de Tiempo representa la sucesión de Fotogramas en el tiempo. Es decir, la película Flash no será nada más que los fotogramas que aparecen en la Línea de tiempo uno detrás de otro, en el orden que fueron creados. Los Fotogramas que vienen delimitados por líneas verticales (formando rectángulos) Animación Fotograma a Fotograma Fotograma Vacío Los Números de Fotograma que permiten saber qué número tiene asignado cada fotograma, cuánto dura o cuándo aparecerá en la película. Interpolación de movimiento Interpolación de movimiento Interpolación de forma Fotograma Clave Insertar Fotogramas: Clic derecho insertar fotogramas Borrar Fotogramas: Seleccione el o los fotogramas que desee borrar y clic derecho/borrar fotogramas Copiar y pegar fotogramas: Seleccione el fotograma que desee copiar y clic derecho/copiar fotogramas y luego clic derecho/pegar fotogramas CAPA Una Capa se puede definir como una película independiente. Es decir, una capa contiene su propia Línea de Tiempo (con infinitos fotogramas). Visualizar/ocultar Capa Nombre de Capa Proteger Capa Oculta rellenos Línea de tiempo de Capa Nueva Capa Capa Guía de Movimiento Escena 1 Eliminar Capa ________________________________________________________________________________ Profesores de 5to Año Página 8/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN ESTABLECIMIENTO DE ATRIBUTOS DE TEXTO Puede establecer los atributos de fuente y párrafo del texto, Los atributos de párrafo incluyen: alineación, márgenes, sangrías e interlineado. Al crear un texto nuevo, Flash emplea los atributos del texto que se esté utilizando. Para cambiar los atributos de fuente o párrafo del texto existente, es necesario seleccionarlo primero. Color De Trazo Y Color De Relleno - Inspector De Propiedades Para cambiar el color de trazo, el estilo y el peso de un objeto seleccionado, puede utilizar los controles Color de trazo del inspector de propiedades. Color de Relleno Color de Trazo Espesor de Trazo Estilo de Trazo Desde el panel Color : Color De Relleno Tipo Radial seleccionar color de relleno tipo radial, puede cambiar la combinación de colores dando doble clic sobre el selector y luego con la herramienta cubo de pintura clic sobre el escenario hasta encontrar el relleno degradado radial deseado ________________________________________________________________________________ Profesores de 5to Año Página 9/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN PRACTICA Nº 01: CREAR UN BANNER PARA EL HOTEL LAS DUNAS: 1. Cambiar las medidas del escenario, Ancho: 550 px alto 200 px; color de fondo guinda (#990000) 2. Cambiar el nombre capa 01 por fondo, clic en el fotograma 5 e insertar un fotograma clave 3. Dibuja un rectángulo del mismo tamaño del escenario y darle color de relleno radial, luego inserta un fotograma en el fotograma numero 100 4. Inserta una capa y darle el nombre hotel, clic en el fotograma 10 e inserta un fotograma clave, ahora inserta el texto HOTEL “LAS DUNAS” (en la parte superior fuera del escenario y de tamaño muy pequeño) clic derecho sobre el fotograma 10 y crear interpolación de movimiento, luego clic en el fotograma 20 e insertar un fotograma clave y mover el texto HOTEL “LAS DUNAS”, hacia el centro de la pantalla y agrandar el texto, clic en el fotograma 40 e inserta un fotograma clave. SOLO HASTA EL FOTOGRAMA 40 SE VISUALIZARA EL TEXTO. 5. Inserta una capa y darle en nombre de dirección, Clic en el Fotograma 41 en inserta un fotograma clave, ahora inserta el texto: Dirección: Av. Angostura 400 – Ica Perú, ahora presiona la tecla F6 o insertar fotograma clave 37 veces. Ahora clic en el fotograma 41 y borra todas las letras después de la D, clic en el fotograma 42 y borra todas las letras después de la i, y así sigue sucesivamente hasta que termines todo el texto y por ultimo inserta un fotograma clave, en el fotograma 100 6. Inserta una capa y darle en nombre de image01, Clic en el Fotograma 41 e inserta un fotograma clave, Ahora importamos las imágenes ________________________________________________________________________________ Profesores de 5to Año Página 10/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN ARCHIVO/IMPORTAR A BIBLIOTECA (Si no visualizas la biblioteca clic en VENTANA/BIBLIOTECA O Ctrl + L). Arrastra la imagen desde le panel biblioteca hasta el centro del escenario, darle el tamaño deseado y crear interpolación de movimiento, mover hacia arriba la imagen, luego agrandar la imagen y por ultimo clic en el fotograma 100 7. Inserta una capa y darle en nombre de image02, Clic en el Fotograma 41 e inserta un fotograma clave, Ahora importamos las imágenes ARCHIVO/IMPORTAR A BIBLIOTECA (Si no visualizas la biblioteca clic en VENTANA/BIBLIOTECA O Ctrl + L). Arrastra la imagen desde le panel biblioteca hasta el extremo inferior izquierdo del escenario, darle el tamaño deseado y crear interpolación de movimiento, mover hacia el otro extremo y finalmente que regrese a su posición original. 8. Inserta una capa y darle en nombre de image03, Clic en el Fotograma 41 e inserta un fotograma clave, Ahora importamos las imágenes ARCHIVO/IMPORTAR A BIBLIOTECA (Si no visualizas la biblioteca clic en VENTANA/BIBLIOTECA O Ctrl + L). Arrastra la imagen desde le panel biblioteca hasta el extremo inferior derecho del escenario, darle el tamaño deseado y crear interpolación de movimiento, mover hacia el otro extremo y finalmente que regrese a su posición original. ________________________________________________________________________________ Profesores de 5to Año Página 11/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN GUIA DE MOVIMIENTO - Recorrido de un balón de fútbol 1. En la CAPA 01 dibujaremos una parte de la cancha donde se encuentra el arco y la renombraremos con el nombre de “cancha”, en la CAPA 02 dibujaremos el balón de fútbol y la renombraremos “balón”. 2. Luego a la CAPA BALÓN le agregamos una Guía de Movimiento con un clic derecho y elegimos la opción Añadir guía de movimiento. 3. Clic en el Fotograma 1 de la capa guía de movimiento y dibujamos la trayectoria del que deberá seguir el balón. Clic en el fotograma 30, insertar un fotograma clave 4. Como último paso clic en el Fotograma 1 de la capa Balón y creamos una interpolación de movimiento como punto inicial y como punto final insertamos un fotograma clave a la altura del último fotograma clave de la trayectoria en la capa Guía Para darle mas realismo podemos incluir las siguientes modificaciones a la capa Balón, en el (FCI) aplicamos el giro horario y como número de vueltas le damos 2 y en el FCF reducimos el tamaño al balón. ________________________________________________________________________________ Profesores de 5to Año Página 12/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN Presentación de las fotografías de tus artistas favoritos 1. Creamos la capa “Fondo” donde dibujaremos un tamaño del espacio de trabajo (An= 550 y Al=400) rectángulo del Color de relleno de tipo “Radial”. Aplicaremos una interpolaron de movimiento donde modificaremos su Alfa=60% en el fotograma 1 y en el fotograma 250 2. Cambiamos el color de fondo del documento por “Negro” Creamos la capa “Marco” donde dibujaremos el marco, (un rectángulo con las puntas redondeadas ), con las características que se muestran: Utilizando la herramienta “Pincel” realizamos los siguientes trazos. Borramos las líneas sobrantes y agregamos un texto Las estrellas… 3. Creamos la capa “Britne” clic en el fotograma 50 insertamos un fotograma clave, en el fotograma 1 importaremos una foto de la cantante y creamos una interpolación de movimiento desde el extremo inferior izquierdo hacia el centro dentro del marco Donde variaremos su alfa de 0% a 100%. ________________________________________________________________________________ Profesores de 5to Año Página 13/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN Ojo que después de la interpolación de movimiento la capa sigue hasta el fotograma 99. 4. Creamos la capa “laura” insertamos un fotograma clave en el fotograma 51 y el fotograma 100, en el fotograma 51 insertaremos una foto de la cantante dándole una interpolación de movimiento desde el extremo superior izquierdo hacia el centro del marco, y variaremos su alfa de 0% a 100%. Esta capa empieza en el fotograma 50 y después de la interpolación de movimiento la capa sigue hasta el fotograma 149. 5. Creamos la capa “shakira” y luego la capa “beyonce” donde realizaremos los mismos pasos que en las capas anteriores de “britne” y “laura”, quedando de la siguiente manera. 6. Para finalizar agregaremos una interpolación de movimiento en la capa “beyonce” donde terminara en un Alfa 0%. ________________________________________________________________________________ Profesores de 5to Año Página 14/8 COLEGIO MILITAR “LEONCIO PRADO” E.P.T. – COMPUTACIÓN Animar una fotografía dando un efecto de mascara. (Mascara) 1. En la capa 1, Se importa una fotografía renombramos la capa “Foto modificada”, crearemos una interpolación de movimiento donde solo aplicaremos una variación de “Tinta” color blanco al 50% en el FCI y FCF, mas no moveremos la fotografía. En la capa 2 insertaremos la misma imagen en el fotograma 1, renombraremos la capa “Foto real”, la duración debe ser igual al total de la animación de la capa “foto modificada” 2. Insertamos una nueva capa que la llamaremos “Mascara” y en mi caso en ella dibujaremos un circulo no importa el color de contorno ni de relleno, que nos servirá como mascara y le daremos 7 interpolaciones de movimiento consecutivas. 3. Por ultimo seleccionamos la capa “Mascara” y la convertimos en mascara con un clic derecho (anticlick) eligiendo la opción mascara. y Quedando finalmente expuesta la capa “fondo modificado” ya que la capa “mascara” envuelve a la capa “fondo real”. ________________________________________________________________________________ Profesores de 5to Año Página 15/8