Utilizar la herramienta Palette para diseñar las páginas (html/jsp)
Anuncio

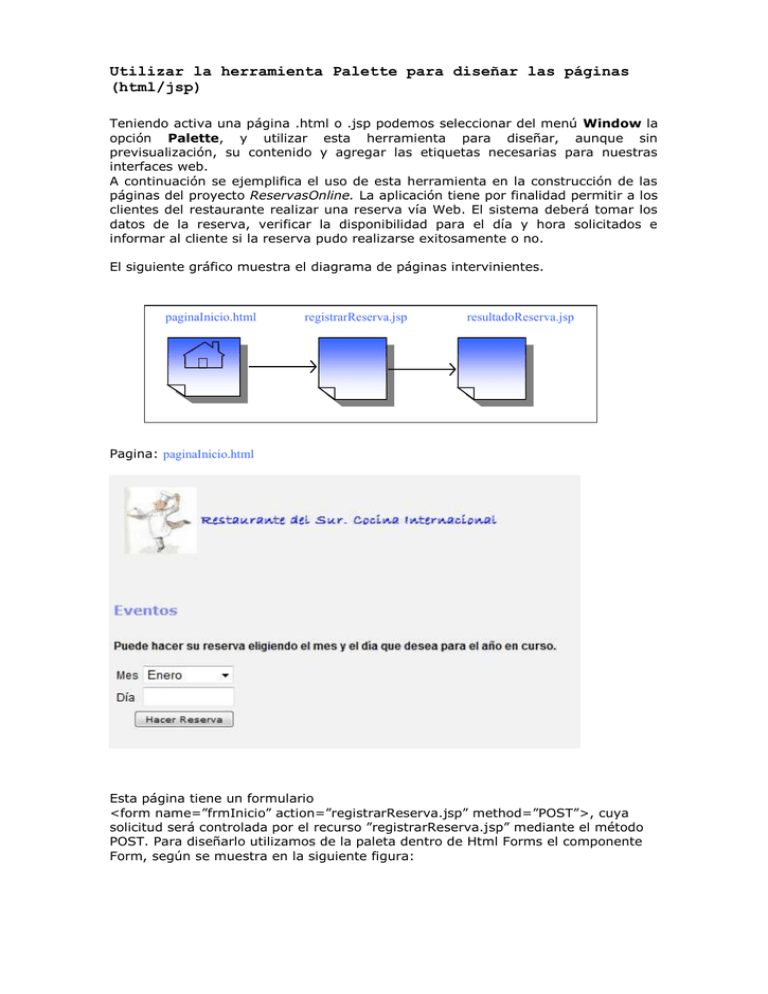
Utilizar la herramienta Palette para diseñar las páginas (html/jsp) Teniendo activa una página .html o .jsp podemos seleccionar del menú Window la opción Palette, y utilizar esta herramienta para diseñar, aunque sin previsualización, su contenido y agregar las etiquetas necesarias para nuestras interfaces web. A continuación se ejemplifica el uso de esta herramienta en la construcción de las páginas del proyecto ReservasOnline. La aplicación tiene por finalidad permitir a los clientes del restaurante realizar una reserva vía Web. El sistema deberá tomar los datos de la reserva, verificar la disponibilidad para el día y hora solicitados e informar al cliente si la reserva pudo realizarse exitosamente o no. El siguiente gráfico muestra el diagrama de páginas intervinientes. paginaInicio.html registrarReserva.jsp resultadoReserva.jsp Pagina: paginaInicio.html Esta página tiene un formulario <form name=”frmInicio” action=”registrarReserva.jsp” method=”POST”>, cuya solicitud será controlada por el recurso ”registrarReserva.jsp” mediante el método POST. Para diseñarlo utilizamos de la paleta dentro de Html Forms el componente Form, según se muestra en la siguiente figura: Una vez insertado el <form/> dentro de nuestro <Body> insertamos un tabla (sin bordes) de dos filas y dos columnas para ubicar el combo de meses y la entrada de texto para el día de la reserva. En este caso se nos solicitan además de la cantidad de filas y columnas a dibujar, Border Size: tipo de borde. Valor 0 para indicar que no queremos borde. Width: ancho de la tabla. Podemos expresar en porcentaje o en pixeles. Si indicamos 0 tomará todo el ancho disponible. Cell Spacing: define el espacio a dejar entre celdas y entre el borde de la tabla y el borde de la celda más cercana al mismo. Cell Padding: Define el espacio a dejar entre el borde de una celda y su contenido. Funciona como margen para celdas. Ahora rellenamos las columnas con los componentes necesarios. Para el caso de la lista combinada de meses seleccionamos y hacemos arrastar/soltar del componente Drop-down List: Se nos solicita el nombre, la cantidad de opciones, el número de opciones visibles, además de la posibilidad de hacer selección múltiple y de habilitar o no el control cuando se dibuja inicialmente. En el caso de la caja de texto para ingresar el día de reserva: En este caso ingresamos el nombre y eventualmente el valor inicial a visualizar. El tipo (Type) lo utilizamos para indicar el tipo de entrada, pudiendo seleccionar: - un campo de texto (text) - un campo para ingresar una clave o palabra secreta (password) - un campo oculto (hidden). Estos controles son utilizado para enviar información al servidor que permanece oculta para los usuarios. Podemos indicar además, si el control es de solo lectura o no, si está habilitado o no y el ancho. Finalmente insertamos un botón que permita generar la solicitud al servidor: Acá ingresamos nombre, etiqueta (texto a mostrar dentro del botón) y tipo. El type para los botones puede ser: submit: Crea un botón de envío (valor predeterminado). Cuando un botón de tipo "submit" es presionado, el formulario al que corresponde esnviado automáticamente. reset: Crea un botón "reset". Cuando un botón reset es presionado, todos los campos en el formulario vuelven a sus valores iniciales. standard: Crea un botón "push". Este tipo de botones no tiene una acción predeterminada. Son usualmente definidos con scripts personalizados que manejas sus eventos. Podemos eventualmente elegir si el control se habilita o no inicialmente. El resto de los componentes de la paleta quedan a cargo de los alumnos, siendo su forma de uso similar a los descriptos en este ejemplo. De todas formas para interiorizarse de los tags HTML y sus atributos se recomienda el siguiente sitio de Internet: http://www.htmlquick.com/es/reference/tags.html El código completo del proyecto se adjunta a continuación. Ing. Martín Polliotto, 30 de julio de 2009.