Ejercicio 6
Anuncio

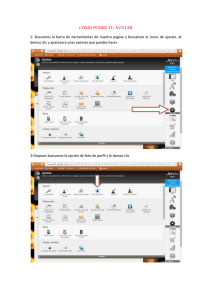
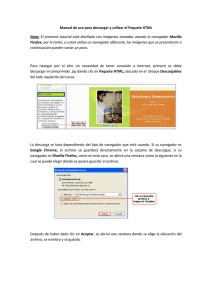
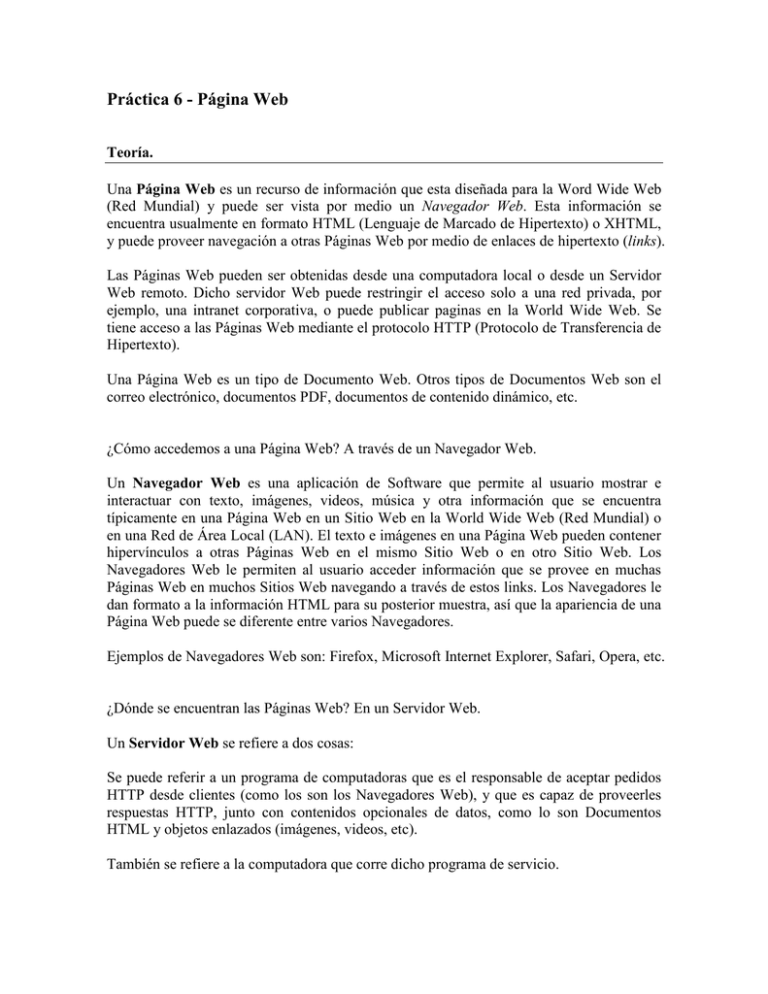
Práctica 6 - Página Web Teoría. Una Página Web es un recurso de información que esta diseñada para la Word Wide Web (Red Mundial) y puede ser vista por medio un Navegador Web. Esta información se encuentra usualmente en formato HTML (Lenguaje de Marcado de Hipertexto) o XHTML, y puede proveer navegación a otras Páginas Web por medio de enlaces de hipertexto (links). Las Páginas Web pueden ser obtenidas desde una computadora local o desde un Servidor Web remoto. Dicho servidor Web puede restringir el acceso solo a una red privada, por ejemplo, una intranet corporativa, o puede publicar paginas en la World Wide Web. Se tiene acceso a las Páginas Web mediante el protocolo HTTP (Protocolo de Transferencia de Hipertexto). Una Página Web es un tipo de Documento Web. Otros tipos de Documentos Web son el correo electrónico, documentos PDF, documentos de contenido dinámico, etc. ¿Cómo accedemos a una Página Web? A través de un Navegador Web. Un Navegador Web es una aplicación de Software que permite al usuario mostrar e interactuar con texto, imágenes, videos, música y otra información que se encuentra típicamente en una Página Web en un Sitio Web en la World Wide Web (Red Mundial) o en una Red de Área Local (LAN). El texto e imágenes en una Página Web pueden contener hipervínculos a otras Páginas Web en el mismo Sitio Web o en otro Sitio Web. Los Navegadores Web le permiten al usuario acceder información que se provee en muchas Páginas Web en muchos Sitios Web navegando a través de estos links. Los Navegadores le dan formato a la información HTML para su posterior muestra, así que la apariencia de una Página Web puede se diferente entre varios Navegadores. Ejemplos de Navegadores Web son: Firefox, Microsoft Internet Explorer, Safari, Opera, etc. ¿Dónde se encuentran las Páginas Web? En un Servidor Web. Un Servidor Web se refiere a dos cosas: Se puede referir a un programa de computadoras que es el responsable de aceptar pedidos HTTP desde clientes (como los son los Navegadores Web), y que es capaz de proveerles respuestas HTTP, junto con contenidos opcionales de datos, como lo son Documentos HTML y objetos enlazados (imágenes, videos, etc). También se refiere a la computadora que corre dicho programa de servicio. Los archivos que vemos, comúnmente, a través de un Navegador Web, se encuentra hospedados en un Servidor Web. Ejemplos de Servidores Web: Apache HTTP Server, Microsoft IIS (Servicios de Información de Internet), etc. ¿Cómo accedemos a un Servidor Web? Conectándonos a un servidor FTP. Un Servidor FTP es un protocolo de red utilizado para transferir datos desde una computadora a otra a través de una red como la Internet. Para conectarnos a un Servidor FTP es necesario contar con un nombre de usuario y una contraseña (password). Práctica Lo primero que vamos a hacer en la practica va a ser, acceder al servidor (FTP) donde guardaremos nuestros archivos. Esto lo hacemos abriendo cualquier carpeta de Windows, y tecleando en el área de dirección, la dirección de servidor FTP. En nuestro caso será: ftp://[email protected] Nos aparecerá una ventana de inicio de sesión, como la de la figura, en la cual nos pedirá ingresar nuestro nombre de usuario, así como nuestra contraseña. Para nuestro ejemplo serán: Usuario: alumtec Contraseña: modulo6 Damos clic en el botón Iniciar sesión. Nos aparecerán posteriormente las carpetas que existen en el servidor donde vamos a trabajar. Para acceder al lugar donde guardaremos nuestras Páginas Web, damos clic en la carpeta WWW. Lo cual abrirá esa carpeta. Procederemos a crear nuestra carpeta de trabajo, dando clic derecho sobre la ventana y seleccionamos Crear > Nueva Carpeta, en el menú desplegable. Al terminar nos mostrará que ya creo la carpeta, junto con las demás creadas por las de nuestros compañeros. Nos enfocaremos a utilizar nuestra carpeta y por respeto a nuestros compañeros no modificares ni abriremos sus carpetas de trabajo respectivas. Damos clic para abrirla y prepararla para cuando ocupemos subir nuestras páginas. Ahora iniciaremos con la creación de la página web en sí. Abrimos Word y cambiamos la vista del documento para que nos aparezca como Página Web. Para cambiar la vista del documento, damos clic en el botón Vista Diseño Web que se encuentra junto a la barra de desplazamiento vertical, en el lado inferior izquierdo: Botones de Vistas Botón de Vista Diseño Web Y nos mostrará una vista que se adapta mejor al tipo de documento que vamos a crear: Para darle un color de fondo a nuestra página damos clic en el menú Formato, seleccionamos el submenú Fondo y luego damos clic en el color que deseemos poner como fondo, por ejemplo: azul Y el documento quedará de la siguiente manera: Cabe destacar que nos solamente es posible poner como fondo un color, sino también efectos de relleno, como los son gradientes, texturas, tramas e incluso imágenes. También es útil recordad que el utilizar Word para crear la Página Web es igual a trabajar con cualquier otro tipo de documento, la única diferencia es al momento de guardar nuestro documento, que en este caso tendríamos que guardarlo como pagina web.. Comúnmente, y para darle un mejor orden a las páginas web, los diseñadores utilizan tablas, para, ayudándose de las celdas, tener un mejor control de donde colocan la información en su página web. Primeramente crearemos una página web sencilla, que muestre nuestro nombre, una imagen y tenga dos enlaces, uno que nos envíe a la página (no oficial) de la escuela técnica y otro a una página web que crearemos más adelante. Procedemos a insertar una tabla de 4 líneas por 4 columnas, y la centramos por medio de los botones de alineación. En propiedades de tabla elija un tamaño de 90%. Damos clic en aceptar y la tabla se sujetará al nuevo tamaño. La elección del tamaño de 90% se debe a fines estéticos, ya que se considera que las páginas, para su mejor visualización deben tener un cierto margen. Hasta este punto nuestra página deberá lucir de la siguiente forma: Podemos combinar diversas celdas para obtener un espacio mayor en el cual ingresar nuestro texto. Para hacer esto seleccione las celdas que desea combinar y de un clic con el botón derecho del Mouse, en el submenú que le aparecerá seleccionará combinar celdas Y ambas celdas se convertirán en una sola celda: Realizaremos una página web similar a la de la figura: Como puede observar consta de una imagen y de los datos del alumno que la creo. En la parte inferior aparecen dos líneas de texto las cuales convertiremos en enlaces que realicen lo que mencionan (una que nos envíe a la página de nuestro tema y la otra que nos envíe a la página del curso). Iniciaremos creando el enlace para que al dar clic en el texto “Visita la página del curso” el navegador web nos envíe precisamente a la página del curso. Para esto seleccionamos el texto del enlace, damos clic en el menú insertar y seleccionamos la opción hipervínculo. Se abrirá una nueva ventana donde podremos especificar hacia dónde va a enlazar el texto seleccionado. En el área de “Vincular a:” seleccionaremos el botón “Archivo o página Web” existente, en el cuadro de texto “Dirección” teclearemos la página del curso. Damos clic en Aceptar y el texto contendrá ahora el enlace web. Ahora guardaremos nuestra página en una nueva carpeta, para hacer esto seleccionamos en el menú archivo, guardar como. Se abrirá la ventana de guardar como, desde ahí creamos una carpeta nueva que le pondremos por nombre nuestra matricula: Guardamos la página con el nombre de “index.html” y como tipo “Página Web” La dirección de Internet de nuestra Página será la siguiente: http://alumtec.fime.uanl.mx/12345/index.html Siendo 12345 el número de nuestra matrícula.