Estils Text
Anuncio

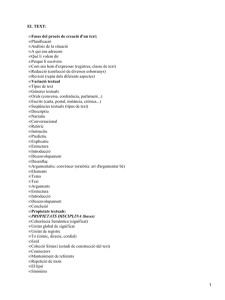
CURS DE DREAMWEAVER _________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________ Treball amb text Aquesta pràctica té l'objectiu de treballar els menús Texto, la finestra dels objectes de text, el menú Edición i algunes icones de la finestra d'objectes a l'apartat Común. Finestra Texto Aquest menú, com el seu nom indica, és el que conté tots els elements de text necessari per formatar-lo. Tots els conceptes que apareixen ja són familiars a tots els que estan acostumats a fer servir editors de text, però convé comentar alguns apartats específics del Dreamweaver. Estilos Aquest apartat permet assignar ràpidament característiques d'estil a una selecció o paràgraf, sense haver de tornar-ho a configurar. Per exemple, suposem que es vol assignar a una paraula una font d'un punt més gran, negreta i color vermell a diferents paraules, tot al llarg d'un text. Per fer-ho, normalment s'haurà de seleccionar la paraula, obrir la finestra de propietats del text (Ctrl + F3) i activar negreta, color vermell, i a mida de font posar grande. Una forma alternativa és fer clic sobre la paraula seleccionada amb el botó dret i fer servir algunes les diverses opcions del menú contextual que apareix. Dw_09_EstilsText 1 CURS DE DREAMWEAVER _________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________ És clar que si només s'ha de fer un cop, no cal complicar-se l'existència. Però si aquest conjunt d'operacions s'ha de fer moltes vegades, es pot simplificar fent un estil HTML que inclogui directament aquestes característiques. Feu un document nou i afegiu el següent text . “También puede combinar varias etiquetas HTML estándar para formar un estilo, denominado estilo HTML. Por ejemplo, puede aplicar formato HTML manualmente utilizando una combinación de etiquetas y atributos y, a continuación, guardar ese formato como un estilo HTML que se almacenará en el panel Estilos HTML. La próxima vez que quiera aplicar formato a texto utilizando esa combinación de etiquetas HTML, lo único que tendrá que hacer será seleccionar el estilo guardado en el panel Estilos HTML. Los estilos HTML son compatibles con casi todos los navegadores Web y permiten un ahorro de tiempo considerable en comparación con la aplicación manual de formato de texto.” Ara cerqueu el primer cop que apareix HTML, seleccioneu la paraula i aneu a la finestra de Propiedades, busqueu el botó Estilos, desplegueu-lo i cliqueu sobre l’opció Administrar . Dw_09_EstilsText 2 CURS DE DREAMWEAVER _________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________ Escolliu les opcions adequades per posar el nom de la font com a HTML, fer el text vermell i negreta i la font més gran. Dw_09_EstilsText 3 CURS DE DREAMWEAVER _________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________ Ara ja es pot fer servir aquest estil HTML per marcar els altres cops que apareix la paraula al text, seleccionant la paraula i activant l'opció: Fixeu-vos que apareix un nou estil anomenat HTML (el que heu fet anteriorment). Si seleccioneu la paraula HTML del text i feu clic en l'estil HTML, assignarà l'estil. Com podeu veure, aquesta opció és la més ràpida. Un cop acabat, el text ha de quedar així: También puede combinar varias etiquetas HTML estándar para formar un estilo, denominado estilo HTML. Por ejemplo, puede aplicar formato HTML manualmente utilizando una combinación de etiquetas y atributos y, a continuación, guardar ese formato como un estilo HTML que se almacenará en el panel Estilos HTML. La próxima vez que quiera aplicar formato a texto utilizando esa combinación de etiquetas HTML, lo único que tendrá que hacer será seleccionar el estilo guardado en el panel Estilos HTML. Los estilos HTML son compatibles con casi todos los navegadores Web y permiten un ahorro de tiempo considerable en comparación con la aplicación manual de formato de texto. Dw_09_EstilsText 4 CURS DE DREAMWEAVER _________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________ Ortografia Aquesta opció permet la correcció ortogràfica, semblant a la de qualsevol editor de textos. Si una paraula és desconeguda, el corrector ens permet afegir-la al diccionari o canviar-la per les propostes que ens fa. Com a pràctica, es proposa que instal·leu el diccionari de català. Es pot descarregar el diccionari de català del web de Macromedia, http://www.macromedia.com buscant el diccionari mitançant el cercador que trobem a la part superior dreta del web de Macromedia. En tot cas, per facilitar-ho una mica més, hem fet una còpia local a la pàgina de eines de l’XTEC. 2. Un cop descarregat, només cal descomprimir-lo i copiar-lo a \Macromedia\Dreamweaver\Configuration\Dictionaries. 3. Després, premeu Edición | Preferencias | General i poseu el Diccionario ortográfico en català. 4. Per comprovar-ne el funcionament, obriu qualsevol pàgina web que tingueu i passeu el corrector. Menú Texto | Ortografia Per accedir ràpidament al corrector, es pot fer servir la combinació de tecles Mayús + F7. Dw_09_EstilsText 5