Ejemplo2- Tablas
Anuncio

EJEMPLO 2. TABLAS
En este ejemplo vamos a ver la forma de crear tablas con los datos de clase de objetos.
Para ello disponemos de una vista con los datos de los alumnos y los cursos que han realizado.
En el formulario principal vamos a crear una lista para poder filtrar los datos que sacaremos
por el informe.
Empezamos creando un nuevo elemento “Web Form” llamado ejer2.aspx.
CREAR DESPLEGABLE PARA FILTRAR LOS DATOS
En el formulario anterior, arrastramos el componente DropDownList para crear la lista y
habilitamos su autopostback. Esto es necesario para que, al cambiar de elemento en la lista, se
llame de nuevo al formulario y se filtren los datos.
Ahora es el momento de cargar los elementos del listado. Esta vez, vamos a cargar los datos,
tanto de la lista como del informe, de forma manual (por código).
Pulsamos sobre el DropDownList en modo diseño y en sus eventos hacemos doble click en
Load. Nos aparecerá la función que se ejecuta cuando se carga el componente.
En el nuevo evento creado insertamos el siguiente código:
//Para que se cargue solamente la primera vez
if (!IsPostBack)
{
//Cargamos los datos
DropDownList1.DataSource = new ClaseAlumnos().Filtrar("");
//Elegimos el campo de texto para el desplegable
DropDownList1.DataTextField = "NOMBRE";
//elegimos el campo de valor para el desplegable
DropDownList1.DataValueField = "NIF";
//Pintamos el desplegable
DropDownList1.DataBind();
//Insertamos una opción en el primer lugar del desplegable
DropDownList1.Items.Insert(0, new ListItem("--Todos los alumnos--", ""));
}
Ahora ya tenemos creado el desplegable que va a filtrar los datos, por lo tanto empecemos a
crear el informe.
REPORTVIEWER
A continuación del desplegable, arrastraremos un nuevo componente ReportViewer con su
ScriptManager que será donde mostremos los datos.
Seleccionando sobre el objeto ReportViewer y viendo sus propiedades, cambiamos la llamada
“SizeToReportContent” a True. Esto hará que el ReportViewer se ajuste al tamaño que tenga el
informe.
INFORME
Ahora es el momento de crear el informe. Pulsamos con el botón derecho en el proyecto y
agregamos un nuevo elemento de tipo informe.
Lo primero que debemos hacer con el informe es crear el nuevo conjunto de datos. Para ello,
seleccionamos “nuevo/conjunto de datos…” y esta vez seleccionamos la opción “global”. En
global es donde tendremos todas nuestras clases.
Solamente faltaría seleccionar el método elegido, que en nuestro ejemplo será Filtrar de
ClaseAluCursos.
Arrastramos el elemento tabla e introducimos en ella todos los campos de la clase.
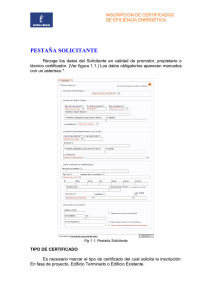
Para arrastrar más campos de los tres que hay por defecto tenemos dos opciones:
-Botón derecho sobre una columna y seleccionar “insertar columna”.
-Arrastrar hasta la tabla el nuevo campo y soltar al ver que la columna se pinta de azul como
en la siguiente imagen.
Así es como queda nuestro informe:
Ahora solamente queda enlazar los datos del ReportViewer al informe.
Creamos una función que será la encargada de actualizar el ReportViewer
private void ActualizarReport()
{
//Recojo el valor del desplegable
string valor = DropDownList1.SelectedValue;
//Limpio los enlaces del ReportViewer
ReportViewer1.LocalReport.DataSources.Clear();
//Asigno el nuevo enlace de datos
ReportViewer1.LocalReport.DataSources.Add(new ReportDataSource("DataSet1", new
ClaseAluCursos().Filtrar(valor)));
//Asigno el nuevo informe al ReportViewer
ReportViewer1.LocalReport.ReportPath = "Report2.rdlc";
//Pinto el Reportviewer
ReportViewer1.LocalReport.Refresh();
}
En el evento Load del ReportViewer hacemos una llamada a ActualizarReport para hacer una
carga inicial.
//Si no lo ponemos entra en un bucle debido a que el ReportViewer utiliza llamadas ajax internamente
if (!IsPostBack)
{
ActualizarReport();
}
Ya solo queda hacer que el ReportViewer se actualice por cada cambio del desplegable. Para
ello llamamos a la función ActualizarReport desde el método IndexChanged del DropDownList.
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
ActualizarReport();
}
GRUPOS
Hay veces que necesitamos agrupar los datos en grupos para mostrar los datos mas
ordenados.
Para agregar un grupo a nuestro informe, arrastramos el campo hasta el panel de grupo de
filas situado en la parte de abajo del área de trabajo. Sitúalo encima de la fila denominada
detalles.
Podemos agregar tantos grupos como queramos.
Al agregar el grupo se creará una nueva columna de grupo:
TOTALES
Podemos agregar totales dentro de un grupo o de forma global a todos.
Para ello, hay que ir al panel de grupo mencionado anteriormente u seleccionar la opción
“agregar total”.
Si lo hacemos al elemento detalles se creará el total dentro de los elementos del grupo. Si lo
hacemos al grupo se creará el total global a todos los elementos.
FORMATO FECHA
Como vemos en la última imagen, las fechas no tienen el formato que deseamos
(DD/MM/YYYY). Para conseguir esto, tendremos que hacer uso de una de las propiedades de
los cuadros de texto.
Seleccionamos con el botón derecho el campo de fecha y elegiremos “Propiedades de cuadro
de texto…” en su menú.
Una vez en las propiedades, en la solapa “Número” podremos elegir el formato que deseamos
para el elemento.
DISEÑO TABLA
Solo con darle el aspecto que deseemos al informe (desde las propiedades Font o Background)
este diseño se trasladará a nuestro pdf, Excel…
TABLAS EN DISTINTAS HOJAS DE EXCEL
Para poder mostrar varias hojas en Excel debemos utilizar la propiedad “PageBreak” de la
tabla. Veamos un ejemplo:
Al ejemplo que tenemos le colocamos otra tabla posteriormente con algunos datos.
Si observamos el resultado, el Excel resultante nos mostrará una tabla encima de otra. Para
poder separarlas en varias hojas, seleccionamos la primera tabla y, a su propiedad
“PageBreak”, le damos el valor “end”.
Esto hará que el resultado nos lo muestre en ambas hojas o, en caso de Word o pdf, cambie de
hoja al finalizar la primera tabla.