Anuncio

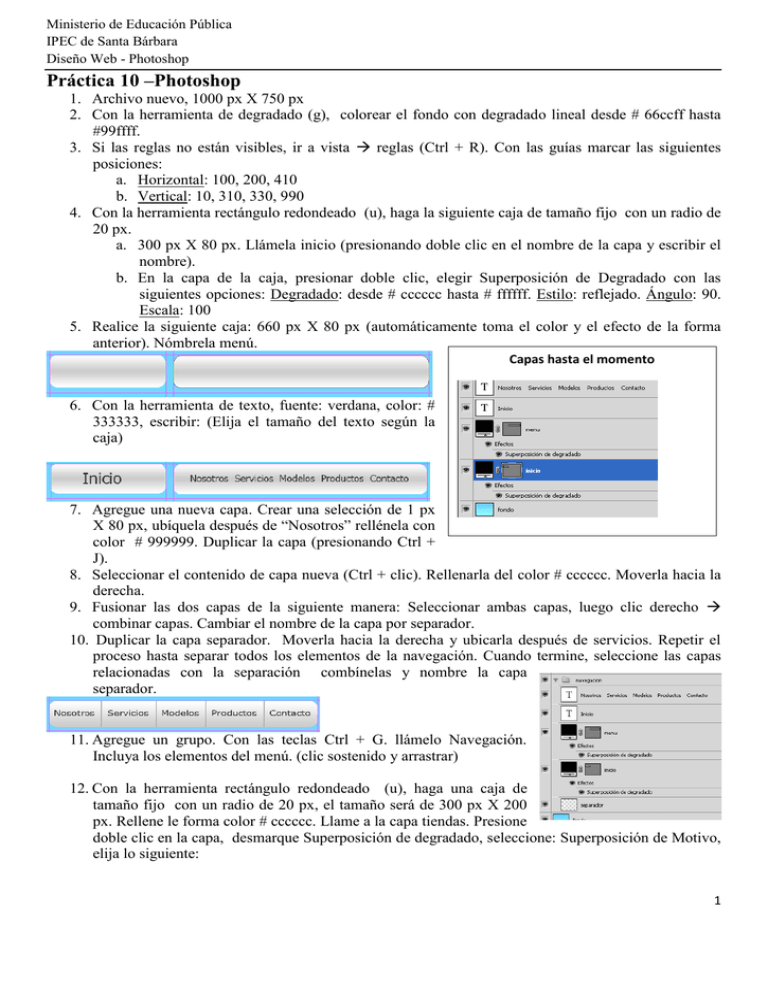
Ministerio de Educación Pública IPEC de Santa Bárbara Diseño Web - Photoshop Práctica 10 –Photoshop 1. Archivo nuevo, 1000 px X 750 px 2. Con la herramienta de degradado (g), colorear el fondo con degradado lineal desde # 66ccff hasta #99ffff. 3. Si las reglas no están visibles, ir a vista reglas (Ctrl + R). Con las guías marcar las siguientes posiciones: a. Horizontal: 100, 200, 410 b. Vertical: 10, 310, 330, 990 4. Con la herramienta rectángulo redondeado (u), haga la siguiente caja de tamaño fijo con un radio de 20 px. a. 300 px X 80 px. Llámela inicio (presionando doble clic en el nombre de la capa y escribir el nombre). b. En la capa de la caja, presionar doble clic, elegir Superposición de Degradado con las siguientes opciones: Degradado: desde # cccccc hasta # ffffff. Estilo: reflejado. Ángulo: 90. Escala: 100 5. Realice la siguiente caja: 660 px X 80 px (automáticamente toma el color y el efecto de la forma anterior). Nómbrela menú. Capas hasta el momento 6. Con la herramienta de texto, fuente: verdana, color: # 333333, escribir: (Elija el tamaño del texto según la caja) 7. Agregue una nueva capa. Crear una selección de 1 px X 80 px, ubíquela después de “Nosotros” rellénela con color # 999999. Duplicar la capa (presionando Ctrl + J). 8. Seleccionar el contenido de capa nueva (Ctrl + clic). Rellenarla del color # cccccc. Moverla hacia la derecha. 9. Fusionar las dos capas de la siguiente manera: Seleccionar ambas capas, luego clic derecho combinar capas. Cambiar el nombre de la capa por separador. 10. Duplicar la capa separador. Moverla hacia la derecha y ubicarla después de servicios. Repetir el proceso hasta separar todos los elementos de la navegación. Cuando termine, seleccione las capas relacionadas con la separación combínelas y nombre la capa separador. 11. Agregue un grupo. Con las teclas Ctrl + G. llámelo Navegación. Incluya los elementos del menú. (clic sostenido y arrastrar) 12. Con la herramienta rectángulo redondeado (u), haga una caja de tamaño fijo con un radio de 20 px, el tamaño será de 300 px X 200 px. Rellene le forma color # cccccc. Llame a la capa tiendas. Presione doble clic en la capa, desmarque Superposición de degradado, seleccione: Superposición de Motivo, elija lo siguiente: 1 Ministerio de Educación Pública IPEC de Santa Bárbara Diseño Web - Photoshop a. Modo de fusión: normal. Opacidad: 50%. Elegir motivos: Papel en color, de ellos seleccionar: Cuaderno 128 x 128. Escala: 50%. 13. Ir Archivo Abrir o presionar (Ctrl + O). Abrir la imagen tiendas. Moverla a la caja que se acaba de crear. Nombrar la capa de la imagen con el nombre tiendas. 14. Con la herramienta de texto, fuente: verdana, color: # 333333, escribir: 15. Crear un grupo e incorporar los elementos de la caja Tiendas. 16. Duplicar el grupo tiendas. Presionando clic derecho en el grupo tiendas duplicar grupo. Llamar al nuevo grupo con el nombre Moda. 17. Ubicarse en el grupo Moda y con la herramienta mover, desplazar el grupo hacia abajo. 18. Suprimir la imagen e insertar la imagen moda. 19. Escribir lo siguiente: 20. Seleccione la capa fondo. Crear una capa, llamarla encabezado. Crear una selección de tamaño fijo de 1000px X 80px. Ubicar la selección en la parte superior. Rellenarla con un degradado desde # 3399ff hasta # 66ccff. a. Aplicar filtro. Ir a Filtro Licuar. Con la herramienta Desinflar, tratar de logar esta forma: 21. Duplicar la capa. Ir a Edición Trasformar 180 º, Llamar la capa pie. 22. Con la herramienta mover, desplazarla hacia abajo. 23. Con la herramienta texto, fuente: Arial Black, color: # ffffff, escribir: Mundo acuático. En el encabezado. 24. Insertar las imágenes: facebook , twitter, pez1, pez2 (moverlas al pie), pez3(moverlo al encabezado). 25. Crear un grupo llamado encabezado. Incluir ahí los elementos del encabezado. Hacer lo mismo para el pie. Así quedan organizadas las capas 2