Dise o Web Adaptativo: Desaf os y Perspectivas en el Ciberperiodismo Espa ol , Milton Cappelletti J nior, Universidad de Vigo (Espa a)
Anuncio

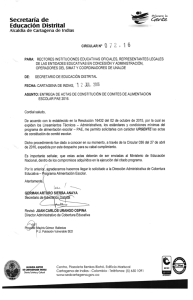
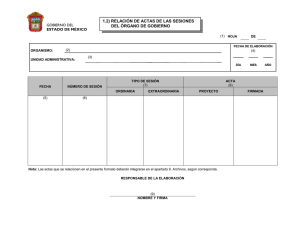
Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 Diseño Web Adaptativo: Desafíos y Perspectivas en el Ciberperiodismo Español Milton Cappelletti Júnior - Universidad de Vigo – [email protected] Resumen: Con el crecimiento y establecimiento de los dispositivos móviles como plataformas ubicuas para el consumo de información en Internet y su potencial crecimiento en el futuro, el Ciberperiodismo se encuentra delante de un desafío a la hora de ofrecer contenidos en cualquier sitio. La rápida irrupción de estos dispositivos y el desarrollo de aplicaciones para consultar información ha consolidado esta forma de acceso al contenido, tanto para eventos en directo como para leer artículos más extensos. Por culpa de la “explosión de pantallas”, los ciberdiarios han tenido que adaptar sus diseños a estas necesidades y pasaron a emplear un Diseño Web Adaptativo. Este diseño se caracteriza por su flexibilidad y capacidad para adaptarse a cualquier tamaño de pantalla o ventana para que siempre sea visible y cómodo de usar desde PC, tabletas y smartphones, facilitando también su navegabilidad y adaptando el mismo contenido a todo tipo de resoluciones. Es una innovación beneficiosa para los usuarios ya que les permite ver los contenidos en cualquier formato de manera ordenada. Además, reduce los costes de creación y mantenimiento, porque elimina la necesidad de crear aplicaciones exclusivamente para cada plataforma y cualquier actualización o modificación en el diseño se ve reflejado en todas las plataformas, lo que reduce tiempos y márgenes de errores. De esta manera, este trabajo tiene como objetivo caracterizar y discutir el Diseño Web Adaptable en cuatro de los principales cibermedios españoles: elpais.com, elmundo.es, abc.es y lavanguardia.com. A partir de una metodología cualitativa de tipo descriptiva y del análisis comparativo de la Arquitectura de la Información de sus diseños aplicados a diferentes dispositivos, será posible delimitar el marco teórico del estudio y establecer su estado de arte, apuntando perspectivas futuras para la investigación del tema. ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 1 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 Palabras clave: Diseño Ciberperiodistico, Responsive Design, Ciberperiodismo, Arquitectura de la Información. 1. Introducción Aunque la crisis económica haya establecido el modus operandi de la producción ciberperiodística en los últimos años, los medios de comunicación no han parado su busca por nuevos medios de llegar al público y diversificar el acceso a sus contenidos. Este hecho coincide con el creciente acceso a contenidos informativos a partir de los dispositivos móviles, generando nuevas necesidades en los usuarios. Los números comprueban este hecho. De acuerdo con datos del Instituto Gartner (2012) han sido vendidos 428 millones de móviles en el tercer cuatrimestre de 2012 y en 2013 sus ventas superarán las de ordenadores de escritorio. De hecho, de acuerdo con el informe, la venta de ordenadores en 2012 ha sido más baja que la del año anterior por la primera vez desde 2001. Estos números contrastan con los del Nielsen Norman Group (2012a) que apuntan que la venta de tabletas ha alcanzado los 100 millones en 2012 y que seguirán en una curva ascendente de ventas en los años posteriores - y los smartphones ya representan más de la mitad de los dispositivos móviles de comunicación entre los americanos. Delante de estos números, nos enfrentamos con una mayor cantidad de dispositivos, modos de entrada y navegadores con la que nunca antes nos hemos enfrentado. Las ventanas de ancho inconsistente, las resoluciones de pantalla, las preferencias de los usuarios y las fuentes instaladas son sólo algunos de los desafíos que los cibermedios enfrentan a la hora de diseñar para la Web. La rápida irrupción de estos dispositivos y el desarrollo de aplicaciones para consultar información ha consolidado esta forma de acceso al contenido, tanto para eventos en directo como para leer artículos más extensos. El avance de las nuevas tecnologías en Comunicación permitió el surgimiento y la configuración de una nueva cultura que valoriza la información en tiempo real. Se puede sumar también las múltiples plataformas y medios de ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 2 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 comunicación disponibles, que valoran la movilidad y la diversidad de formatos y contenidos noticiosos. Tanto los desarrollos de estándares tecnológicos como la fuerte implantación social en relación al uso cotidiano, la portabilidad y la identidad individual han hecho del teléfono móvil el dispositivo idóneo para aglutinar buena parte de los usos que caracterizan a la Sociedad de la Información, convirtiéndolo en un dispositivo congregador de diversas herramientas y sentando las bases para una verdadera integración de opciones y servicios que constituye la base del proceso de mediatización de la telefonía móvil. En este contexto, surge el Diseño Web Adaptativo, una solución que se adecua a los diferentes tipos de experiencia que el usuario tiene en múltiplos contextos de utilización de los dispositivos móviles. Esta técnica de diseño Web consiste en crear una estructura de una página Web que se adapta de acuerdo con las diferentes dimensiones de la pantalla desde ordenadores, tabletas y smartphones. El Diseño Web Adaptativo adaptado a los cibermedios de comunicación lleva en consideración la variedad de tamaños de pantalla, anchura de banda, conectividad y condiciones de visualización a la hora de ofrecer informaciones para los usuarios de modo a facilitar su consumo. Ergonomía, gestualidad, transiciones y patrones de interacción específicos para los dispositivos móviles son algunos de los puntos claves de este diseño. En otro lado de la cuestión, hay los aplicativos móviles para noticias, con características y peculiaridades propias, que por veces son priorizadas por los cibermedios en su estrategia digital para los dispositivos móviles. Para entender esta cuestión y apuntar las semejanzas y diferencias entre las dos perspectivas, es necesario recurrir a la Arquitectura de la Información para un análisis multidimensional de la cuestión. La Arquitectura de la Información como disciplina no busca definir una metodología de diseño universal sino articular un conjunto de técnicas para ayudar al desarrollo y producción de espacios de información como los sitios Web. Trata de maximizar las sinergias que se producen entre navegación, interactividad y contenido con el objetivo de transmitir conocimiento o ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 3 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 información a través de uno o más sistemas de información. La tecnología de base de datos evidencia la noción de la estructura de un sistema como soporte para las informaciones. Desde sus proposiciones iníciales, Internet trabaja con la noción de memoria extendida en base de datos que pueden ser accedidas a partir de diferentes maneras de acuerdo con la necesidad del documento hipertextual y de la página. La Arquitectura de la Información permite comunicar un contenido en un espacio con el fin estructural de jerarquizar y facilitar la legibilidad de las informaciones periodísticas. En este sentido, la razón de ser de este estudio es discutir el Diseño Web Adaptativo, caracterizarlo y compararlo con el diseño Web para escritorio y aplicativos móviles en cuatro de los principales cibermedios españoles: elpais.com, elmundo.es, abc.es y lavanguardia.com. A partir de la metodología de investigación propuesta aplicada al objeto de estudio, será posible inferir hasta que punto se implementa el Diseño Web Adaptativo en los medios digitales del país y que diferencias hay de su estructura arquitectural en comparación a los otros modelos. 2. Diseño Web Adaptativo 2.1 Definiciones y características A partir del momento que la gente empezó a leer un periódico en cualquier sitio, los diarios tuvieron que empezar a pensar en nuevas maneras de presentar la información de manera más ágil y universal. Diferente del diseño de un periódico de papel que se realiza única y exclusivamente para las publicaciones impresas, el diseño Web tuvo que adaptarse a las necesidades de los ordenadores, de los móviles y de las tabletas. Es en este contexto que surge la técnica conocida por Responsive Design o Diseño Web Adaptativo , según señala la Fundación del Español Urgente (Fundéu) 1. Esta técnica de diseño Web consiste en crear una estructura de una página Web que según el tamaño de la pantalla en la que se visualice variará 1 URL: http://www.periodistas-es.org/medios-de-comunicacion/diseno-Web-adaptativotraduccion-de-responsive-Web-design-en-periodismo-de-calidad-en-espanol ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 4 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 su contenido para que siempre sea visible y cómodo de usar desde PC, tablets y smartphones. El término fue creado por Ethan Marcotte, quien además de escribir una serie de artículos sobre el tema en la página Web A List Apart, publicó un libro al que llamó Responsive Web Design, convertiéndose en la primera referencia bibliográfica teórica y práctica sobre el tema. La origen del término Web Responsive viene de una disciplina emergente llamada “Arquitectura Responsiva”, que estudia como los espacios físicos responden a la presencia de la gente que está pasando a través de ellos. Fox y Kemp (2009) describieron en el libro Interactive Architecture el acercamiento adaptativo como un sistema de múltiples ciclos en el que uno entra en una conversación, como un intercambio de información continuo y constructivo. Marcotte (2010) adaptó este concepto al diseño Web, una vez que se puede establecer la misma relación entre dispositivos móviles y contenidos. Para el autor, en lugar de hacer diseños a medida y desconectados para cada uno de los siempre crecientes dispositivos Web, podemos tratarlos como facetas de una misma experiencia. “Podemos diseñar para una experiencia de observación óptima, pero incrustar tecnologías basadas en estándares dentro de nuestros diseños para hacerlos no sólo más flexibles, sino más adaptables al medio que procesa estas páginas.” (Marcotte, 2010) Conforme señala Gonzalo (2012), en los sitios móviles puede darse el caso de que la función y el contenido necesiten ser diferentes que en el sitio visto en la versión de ordenador de sobremesa, y allí es donde el diseño adaptativo puede resolverlo, quitando o reduciendo la visibilidad de ciertos elementos. La autora enumera las principales ventajas del Diseño Web Adaptativo: mejor experiencia de usuario, una vez que todos los usuarios ven la Web de la mejor manera posible para el dispositivo desde el que acceden; costes más bajos de creación y mantenimiento, puesto que no es necesario desarrollar aplicaciones para distintas versiones móviles; actualizaciones más eficientes, cualquier actualización o modificación en el diseño, se ve reflejado en todas las plataformas, lo que reduce tiempos y márgenes de errores; mejor SEO, pues al hacer una búsqueda, aparecerá una URL única en los ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 5 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 resultados, por lo que se ahorran redirecciones y posibles fallos; y la accesibilidad, incluidos las personas con distintos problemas de disminución visual. (Gonzalo, 2012) Frechette (2013) añade que el Diseño Web Adaptable también beneficia la construcción de una página Web , una vez que siendo una página con diferentes “caras”, solo hace falta un código fuente y un proceso de publicación y no hay que replicar el contenido para otros sistemas – manual o automáticamente – para hacerlo más accesible a otros usuarios. Otro punto destacable es la navegabilidad, pues como hay una énfasis en reutilizar elementos visuales y contenidos y adaptar funcionalidades en diferentes versiones de una página Web, un usuario puede empezar a leer una noticia en su teléfono móvil y terminarla en una tableta como si la hubiese leído en una página Web de su ordenador (Frechette, 2013). Marcotte (2010) define como tres los elementos básicos para la consecución de un diseño Web adaptativo: media queries, cuadrícula fluida y imágenes y contenidos multimedia flexibles. Las media queries son una especificación de CSS3 creada por el Consorcio W3C que permite identificar e inspeccionar las características físicas de diferentes dispositivos que ofrezcan contenidos Web. Aunque en versiones anteriores de CSS ya se podía disfrutar de algún tipo de conciencia del dispositivo, la mayoría de los navegadores y dispositivos nunca se han adherido a la especificación y los diseñadores dependían generalmente de soluciones implementadas en Java Script. La especificación de media query provee una serie de características que se extienden mucho más allá de la resolución de la pantalla. Se puede, por ejemplo, introducir nuevos layouts alternativos ajustados para cada rango de resolución, haciendo la navegación más prominente en una vista de pantalla ancha o reposicionándola encima del logo en pantallas más pequeñas (Marcotte, 2010). Las media queries también nos permiten aumentar el área para seleción de nuestros links para pantallas más pequeñas, mostrar o esconder elementos de manera selectiva que pueden mejorar la navegación de una página; ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 6 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 podemos incluso practicar una tipografía adaptativa que gradualmente altere el tamaño y espaciado de nuestro texto, optimizando la experiencia de lectura para la pantalla correspondiente (Marcotte, 2010). Para Frechette (2013), la cuadrícula fluida es un punto central a la hora diseñar una página Web adaptativa, pues basado en la anchura del navegador, se puede elegir que diseño es más apropiado para el dispositivo. Conforme señala el autor, lo más interesante de esta propiedad es que se refiere al tamaño del navegador no del dispositivo, o sea, que es posible ver la versión de diseño adaptativo de una página móvil en un ordenador o, incluso, al cambiar la anchura de la ventana del navegador Web de un ordenador ya puede ofrecer diferente diseños adaptativos (Frechette, 2013). El último punto a analizar con respecto a los diseños Web adaptativos es el relativo a las imágenes y contenidos multimedia flexibles. Básicamente, esta funcionalidad nos permite adaptar imágenes y otros contenidos como vídeo o similares para que se carguen de forma distinta dependiendo del dispositivo, cambiando su escala. Es posible establecer el valor de anchura máxima para una imagen y después el navegador comprimirá o expandirá la imagen dependiendo del tamaño del contenedor (De Graeve , 2012) Para Gutiérrez (2012), hay tres tipos más comunes de Diseño Web Adaptativo en cuanto a la estructura. Uno de los más comunes es adaptándose al ancho del dispositivo sin mover en exceso los elementos de la Web e intentar que se adapten al ancho de pantalla reduciendo el menú y redimensionado las imágenes. Otro tipo es la cascada de columnas, cuando las columnas de una página Web se ponen una debajo de la otra seguidamente de una forma distinta según el tamaño de ventana. Por fin, hay el cambio del diseño visual que modifica de manera más evidente el diseño de una forma u otra por motivos estéticos según el tamaño de la ventana, y suele usarse en páginas Web que te dan la información sobre algo de forma rápida y concisa. Toda esta flexibilidad que se busca con el Diseño Web Adaptable es lo que John Allsopp (2000) citado por Marcotte (2010) llamó en sus estudios de “adaptabilidad”. Para él, independiente de la resolución del dispositivo o del tamaño de la pantalla, las páginas Web deben adaptarse a las necesidades, ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 7 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 competencias y posibilidades de sus usuarios (Marcotte, 2010). 3.2 Diseño Web Adaptable en el Periodismo Waite (2012) y Frechette (2013) coinciden que los medios de comunicación se encuentran en una buena posición para la utilización de un diseño adaptable tanto por el carácter ubicuo de sus informaciones cuanto por el tipo de diseño que se puede dar a sus páginas. Sin embargo, apenas en los dos últimos años, las grandes empresas periodísticas se dieron cuentan del cambio de perfil de sus lectores en relación a la manera como consumían información y fueron adaptando sus diseños hacia modelos más adaptables. El primer caso destacable es del diario americano Boston Globe, que en 2011 rediseñó su Web de modo a capitalizar la creciente audiencia móvil sin tener que construir una página específica para cada dispositivo. La idea ha sido de emular la experiencia de leer un diario a partir de diferentes dispositivos, manteniendo el mismo diseño y contenido. El éxito del diario ha servido de ejemplo para otros diarios y medios de comunicación, como BBC, The Guardian, US Today, Toronto Standard, la revista Time, entre otros. Para Griffin (2013), a la medida que más dispositivos entraron en el mercado, se multiplicaron plataformas específicas para producción y consumo de informaciones, dispersando la audiencia y creando problemas a la hora de producir contenidos y atraer anunciantes. Para el autor, éste ha sido el punto de inflexión que ha conducido el cambio de los medios a un diseño Web adaptable. Según él, mejor que tener una serie de páginas Web diferentes construidas con exactitud para cada tipo de pantalla, los diseñadores Web de los medios empezaron a pensar en términos de sistema. “Flexibilidad se ha convertido en un valor más apreciado que la especificidad” (Griffin, 2013) Según Griffin (2013), hay tres componentes que deben ser llevados en consideración a la hora de producir un diseño Web ciberperiodístico adaptable: estadísticas, historias y exactitud. Para él, las estadísticas dicen respeto al número de accesos móviles a la página del medio y ayudan a la tomada de decisión sobre la necesidad de tener un diseño adaptable o no; las historias son el conjunto de narrativas del medio y deben ser pensadas como unidades ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 8 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 visibles en cualquier dispositivo: por fin, la exactitud se refiere a la cohesión que debe haber entre el diseño de los diferentes dispositivos para mantener su coherencia. Sears (2013) acredita que desde el punto de la producción periodística el diseño Web adaptable es muy útil a la hora de mantener la concisión de los contenidos informativos. Como cada palabra ocupa espacio, especialmente en dispositivos con pantallas más pequeñas, introducciones demasiado largas o que no llamen la atención pueden quitar el interés del usuario antes de que tenga la oportunidad de echar un vistazo en los otros recursos visuales o interactivos disponibles en el artículo. La autora aún señala que el diseño Web adaptable es una oportunidad para establecer una jerarquía editorial clara. “Pensar en contenidos para dispositivos móvil, especialmente gráficos para dispositivos móviles, nos hace ir directo al punto. En seguida, se puede aumentar progresivamente el contenido para que se disfrute más de él, mientras aún se sabe cual es el mensaje clave” (Sears, 2013). Si llevamos en consideración la capacidad evolutiva del diseño periodístico en Internet y que el diseño Web adaptativo aún se encuentra en una etapa inicial de desarrollo, nos encontramos delante de un espacio de desafíos y nuevas oportunidades para el Periodismo. 3.3 Los aplicativos móviles de noticias y el Diseño Web Adaptativo Mientras algunos cibermedios ya apuestan por el diseño Web adaptativo, otros prefirieron investir en la construcción de aplicativos específicos para dispositivos móviles, lo que ha generado un debate sobre cual es la mejor estrategia para los medios. Las aplicaciones móviles son aplicaciones diseñadas para dispositivos móviles y que realizan una tarea específica que generalmente requieren una manipulación de datos, como edición de videos y fotos, guardar, administrar y manipular informaciones personales, fechas, números, geolocalización, entre otros. Comúnmente están construidas en HTML 5 y bien pueden utilizar características del dispositivo (cámara, video, lista de contactos, GPS, sistema ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 9 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 de notificaciones) como recursos online en sus acciones. La incorporación de gestos en la navegabilidad es otra de sus principales características, lo que permite una inmersión más eficiente del usuario con la aplicación. Budiu (2013) afirma que con el éxito de las aplicaciones móviles y el desarrollo del HTML 5, las aplicaciones móviles evolucionaron a un modelo híbrido, en el cual su interfaz y sus contenidos son orientados a la Web. Según la autora, muchas veces las aplicaciones móviles funcionan como “envoltorios” para una página Web existente, replicando elementos de su diseño o copiando su contenido, pero manteniendo la navegabilidad específica para dispositivos móviles. A la luz de este debate sobre las ventajas y desventajas de las aplicaciones móviles frente a las páginas Web con diseño adaptativo, Nielsen (2012) afirma que la elección depende de la manera como el público consume el contenido del medio y si la respuesta esperada es inmediato o en términos futuros. Para el autor, las aplicaciones móviles ofrecen mejor usabilidad porque llevan en consideración las especificidades técnicas de los dispositivos y sus plataformas; en contraste, las páginas Web móviles no están pensadas necesariamente para pantallas pequeñas, especialmente a la hora de escribir o rellenar formularios o en áreas visuales que funcionan como enlaces, aparte de que hay una dependencia mayor de la conectividad a la hora de renderizar imágenes o elementos multimedia; por fin, el modelo de negocio de las aplicaciones facilita monetizar su audiencia por el encargo que se paga a la hora de descargarla (Nielsen, 2012). El autor, sin embargo, señala que en el futuro las aplicaciones móviles tendrán que lidiar con el problema de la fragmentación: como cada aplicación se ejecuta en un sistema operacional diferente, será necesaria una aplicación diferente para cada dispositivo móvil con un sistema operacional diferente, pensada de acuerdo con sus especificidades. En este sentido, las páginas Wb con diseño adaptativo ofrecen unidad y cohesión una vez que su contenido se puede visualizar en cualquier navegador Web. Y más, en la Web es posible enlazar contenidos de diferentes páginas incluso externas a de la organización y compartirlas en redes sociales, algo bastante reducido en las aplicaciones ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 10 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 móviles (Nielsen, 2012). Otra cuestión importante en este debate se refiere a la actualización de la información. Para acceder a los contenidos de una aplicación es necesario descargarla por completo y en muchos casos, como en revistas o diarios con periodicidad definida, hace falta volver a descargar cada nueva edición, lo que dispersa la atención del usuario, mientras que en la Web móvil la información se actualiza en tiempo real. Para corroborar esta información podemos citar estudios realizados por el grupo de investigación Nielsen Norman Group (2012b), que afirma que un usuario medio tiene 41 aplicaciones en su dispositivo móvil, aunque 22% de estas aplicaciones son abiertas apenas una vez. Sin embargo, un estudio realizado por el Pew Center’s Project for Excellence in Journalism (Mitchell, Rosentiel y Christian, 2012) afirma que 29% de los usuarios de aplicaciones móviles de noticias la utilizaron más de 10 veces por mes, mientras apenas 10% vuelven más de 10 veces a la misma página Web de noticias. La justificación está en la lealtad de su audiencia: las páginas Web atraen a muchos usuarios casuales a partir de páginas de búsqueda o redes sociales generando más tráfico, lo que no garantiza su fidelidad: las aplicaciones, a su vez, son una elección conciente del usuario por la marca o empresa, convertiéndoles en una audiencia más cualificada y valiosa. Conforme señala Ruby (2012), este dato favorece un cambio en la manera como se mide la penetración en el mercado del producto periodístico, pues la tasa de retención de una aplicación se convierta en un valor más importante que el número total de downloads. Veremos ahora que implicaciones el Diseño Web Adaptativo ejerce sobre los aplicativos móviles en la estructura arquitectural de las noticias. 4. Arquitectura de la Información en el Periodismo Móvil El término Arquitectura de la Información no posee una única y consensuada. Si abordamos la literatura sobre la disciplina, veremos que nos encontramos frente a un concepto ambiguo, que circula entre profesionales y académicos a partir de diferentes perspectivas (Würman, Rosenfeld y Morville; ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 11 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 Hurst; Garret; López, Gago y Pereira; Schwingel; Gago). En relación a su aplicabilidad a los estudios del ciberperiodismo encontramos importantes aportaciones (Díaz Noci y Salaverría; Salaverría; Gago; Machado y Palacios; Barbosa) que ayudaron a formar el corpus teórico de la disciplina. Todos estos estudios apuntan los sistemas de gestión de información como uno de los grandes avances técnicos aplicados al periodismo. Crear una estructura que permita almacenar la información en protocolos de bases de datos ha hecho posible establecer un nuevo escenario de relación entre la información, los promotores, los periodistas y los usuarios. (Díaz Noci y Salaverría, 2003) Según Pereira et al. (2009), en los últimos años los cibermedios han complicado y diversificado mucho los formatos y contenedores que contienen la información que se le presenta al usuario, hasta el punto de que la totalidad de los cibermedios de referencia son publicaciones multicanal, que cuentan con versiones diferenciadas en función de los soportes tecnológicos de visualización de esos datos o los usos diferenciados que hace el consumidor de información de estos. De esta forma, a diferencia de soportes anteriores, en los que el objeto de estudio estaba limitado por una apariencia determinada, los cibermedios comienzan a poblarse de una estructura heterogénea de representación de contenido, con numerosas prolongaciones, excepciones a la regla común y espacios de representación diferenciados (Pereira et al., 2009). En este sentido, la arquitectura de información de los dispositivos móviles tienen sus propios patrones. Mientras las páginas Web adaptativas siguen estructuras más “tradicionales”, aplicaciones móviles suele emplear estructuras de navegación más concisas y basadas en la gestualidad. McVicar (2012) señala que no hay un modelo ideal de arquitectura para dispositivos móviles, pero apunta cuatro de los patrones más utilizados por los medios: Jerarquía, Cubo y Radio, Muñeca Rusa, Vista Tabulada, Caja Bento y Vista Filtrada2. 2 Traducción libre de los términos “Hierarchy, Hub & spoke, Nested doll, Tabbed view, Bento box and Filtered view “ (McVicar, 2012). ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 12 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 El patrón de Jerarquía es el modelo por defecto de las páginas Web con un página principal y una serie de subpáginas derivadas del nodo inicial. Este es el modelo empleado por la mayoría de las páginas con diseño adaptativo debido a la fuerte herencia del diseño Web tradicional. Para McVicar (2012), este patrón es ideal para organizar estructuras de páginas muy complejas, aunque la navegación puede resultar más molesta para el usuario, especialmente en los dispositivos con pantallas más pequeñas. En el patrón Cubo y Radio hay un nodo central a partir de lo cual los usuarios navegan hacia otros nodos. No se puede navegar entre nodos – es necesario volver al nodo inicial para acceder al nuevo destino. Este modelo suele ser utilizado en los ordenadores de mesa cuando se restringe un flujo de trabajo debido a problemas técnicos o procesos interrumpidos. Su empleo es de gran utilidad para los dispositivos móviles para la realización de una tarea con un objeto específico y que tienen un sistema de navegación propio, pues mantiene el foco del usuario. El Patrón Muñeca rusa hace analogía con las tradicionales muñecas rusas huecas por dentro, de modo que en su interior se encuentre una nueva muñeca y ésta a su vez a otra hasta un número variable y limitado de repeticiones. En la arquitectura de un dispositivo móvil eso se traduce en una línea consistente de contenidos que empieza de lo más general hacia el más específico. Esta linealidad, muchas veces representada por un menú horizontal, es una método rápido y eficiente de navegación, pues da al usuario la percepción clara de donde está en la estructura debido por el movimiento de ir hacia delante y atrás. Es especialmente empleada en páginas y aplicativos temáticos, donde se puede profundizar sobre el asunto a la medida que se entra en su estructura, pero impide el salto hipertextual para otras secciones debido a la unilateralidad de su estructura. McVicar (2012) señala aun que en algunos casos este patrón puede ser usado como un “subpatrón” de los modelos de Jerarquía y Cubo y Radio. La presencia de un menú como barra de navegación constante durante la navegación es también una característica del modelo de arquitectura con Vista Tabulada. Consiste en una colección de secciones, que constituyen la ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 13 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 barra de navegación, presente en toda la aplicación o página de modo que el usuario pueda escanear o entender su funcionalidad cuando esté en la sección. Es especialmente común en aplicativos con el mismo tema y que permiten el modo multitareas, pero debido a complejidad se adecua mejor a estructuras sencillas con contenido limitado. Otra analogía utilizada por McVicar (2012) es la de la Caja Bento, cajas lacadas de madera formada de diversas secciones utilizadas como recipiente tradicional para servir a la vez diferentes tipos de comida. En este patrón, se presente directamente en la pantalla inicial diversos contenidos de manera más detallada, como partes de su propio contenido. Este modelo es usado sobre todo para tabletas y dispositivos móviles con pantallas más grandes y permite que el usuario comprenda informaciones claves en un vistazo. Sin embargo, el diseño de la interfaz se convierte el algo extremamente importante, pues hay que entender como los usuarios interactúan con los contenidos de manera comprensible, clara y fácil. Por fin, el patrón Vista Filtrada permite que el usuario navegue a partir de un conjunto de informaciones al seleccionar opciones de filtro de modo a crear una vista alternativa. Esta posibilidad de personalizar lo que se quiere ver es especialmente útil para aplicativos y páginas con una gran variedad de contenidos, como textos, imágenes y videos, pero dispositivos móviles con pantallas más pequeñas pueden tener dificultad a la hora de ofrecer los contenidos debido a su complejidad. Aunque cada patrón tenga sus ventajas y desventajas, todos propician una mejor experiencia para el usuario a la hora de consumir contenidos en sus diferentes formas, sea a través de una página móvil, una página con diseño Web adaptativo o de un aplicativo móvil. 5. Metodología y Resultados 5.1 Procedimiento metodológico Para la realización de este este trabajo, se empleó una metodología cualitativa de tipo descriptiva y un análisis comparativo a partir de cuatro de los principales cibermedios españoles según el criterio de difusión: elpais.com, ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 14 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 elmundo.es, abc.es y lavanguardia.com. Durante el proceso de selección, fue elegida una noticia de destaque de la página inicial de cada uno de los cuatro medios, durante cinco días no consecutivos. Acreditamos que por su privilegiada ubicación, esta noticia representa un importante producto del medio por la labor en su realización. Para cada noticia fue observada la estructura de su arquitectura de la información en la página Web para escritorio, en la página Web móvil y en el aplicativo móvil y, en seguida, representados a partir de un diagrama en la versión simplificada del vocabulario visual propuesto por Garrett (2002). El diagrama tiene como función enseñar las relaciones entre las páginas y secciones, mostrando sus caminos de navegación y las definiciones de nombres para secciones y páginas individualizadas. Cada noticia generó tres diagramas y, al final del proceso de colecta de dados, había 15 diagramas para cada cibermedio: cinco diagramas representando la estructura de su página Web, cinco para la arquitectura de la página móvil y cinco para el aplicativo móvil. A partir de los cinco diagramas, fue diseñado un diagrama general conteniendo las principales características y particularidades recogidos en los datos. El objetivo ha sido verificar si las páginas implementan el diseño Web adaptativo y que diferencias hay en la estructura arquitectural de cada una de sus facetas. Los resultados siguen abajo. ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 15 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 5.2 Resultados 5.2.1 El País Figura 1. Diagrama de la arquitectura estructural del diario El País digital Las noticias de la página Web del diario El País se caracterizan por su alto grado hipertextual, sea a lo largo de la noticia, sea a partir de los apartados de "Noticias Relacionadas" o "Recursos Relacionados". A este conjunto de enlaces se suman enlaces para otras noticias del mismo autor, de la misma etiqueta, de la misma fecha y, incluso, un apartado "En Otros Medios", con enlaces de noticias del mismo tema para otros cibermedios. La interactividad también está presente a partir de la posibilidad de compartir la noticia en las redes sociales o por email o dejar comentarios. El diario tiene una estrategia diferenciada en cuanto al diseño Web adaptativo. Para los dispositivos móviles, hay una página Web específica con dirección URL diferente (elpais.com/m/) que utiliza los principios del diseño Web adaptativo, aunque su estructura arquitectural es exactamente la misma de la versión Web para escritorio. A su vez, el aplicativo móvil tiene una estructura más sencilla y de Jerarquía, de acuerdo con la tipografía de McVicar (2012). Se mantiene los mismos enlaces a lo largo del texto, la posibilidad de enviar la noticia por email y el apartado "Recursos Relacionados" cuando necesario. Sin embargo, la interacción en las redes sociales se reduce a apenas dos opciones (Facebook ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 16 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 y Twitter) y no hay enlaces para noticias del mismo autor, fecha o etiquetas, desaparecen los apartados "Noticias Relacionadas" y "En Otros Medios" y la posibilidad de comentar. 5.2.2 El Mundo Figura 2. Diagrama de la arquitectura estructural del diario El Mundo digital Las noticias de la página Web del diario El Mundo presentan enlaces para otras noticias en diferentes partes de su diseño: en el texto como enlaces para otras noticias, en los apartados “Noticias Relacionadas” y “Recursos Relacionados” y en las etiquetas que clasifican los contenidos. La interacción se hace presente a través de los comentarios, redes sociales y de la “Comunidad”, espacio destinado a usuarios registrados con sus propias posibilidades de interacción. El Diseño Web Adaptativo es opcional. Hay la posibilidad de visualizar la página en la versión “Clásica” (para el escritorio) y en la versión “Móvil”, que obedece la misma arquitectura estructural ofrecida para los dispositivos móviles. En esta versión, siguen los mismos enlaces para las noticias, la posibilidad de dejar comentarios, compartir en las redes sociales y en la Comunidad. En la estructura arquitectural del aplicativo móvil, se mantienen los ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 17 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 enlaces en el cuerpo de la noticia y las redes sociales, pero el recurso Comunidad es sustituido por la posibilidad de enviar la noticia por email; hay un enlace para leer la misma noticia en la página Web del diario y, a través del deslizar horizontal en la pantalla, se puede llegar a las siguientes noticias, en una mezcla de los modelos de Jerarquía y Muñeca Rusa de McVicar (2012). 5.2.3 Abc.es Figura 3. Diagrama de la arquitectura estructural del diario Abc.es La estructura arquitectural de las noticias del diario Abc.es combinan recursos multimedia y hipertextual. En el cuerpo del texto hay enlaces para las noticias, que se pueden repetirse en el apartado de “Noticias Relacionadas” y “Temas Relacionados”. Además, hay más enlaces en “Enlaces Recomendados”, posibilidad de compartir la noticia en redes sociales y por email, dejar comentarios y enlaces para las secciones Videos y Imágenes. La versión de la noticia para su aplicativo móvil disminuye considerablemente estos dos rasgos. Desaparecen los recursos multimedia y la hipertextualidad y se reduce la hipertextualidad al apartado “Noticias Relacionadas”. Se mantienen todas las posibilidades de interacción de la página Web para escritorio. Se agrega, sin embargo, la posibilidad de llegar a ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 18 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 otras noticias a partir del deslizar horizontal en la pantalla, según el patrón Muñeca Rusa de McVicar (2012), y la posibilidad de visualizar la noticia como si fuera la versión Web para escritorio. Así como el diario El País, el diseño Web adaptativo solo se implementa en noticias para la página Web móvil con dirección URL propia (m.abc.es), pero sin la posibilidad de deslizar horizontalmente como recurso de navegación, sin las “Noticias Relacionadas” y la posibilidad de visualización desde la página Web. 5.2.4 La Vanguardia Figura 4. Diagrama de la arquitectura estructural del diario La Vanguardia digital. El diario La Vanguardia ha adoptado un modelo diferenciado a la hora de estructurar sus noticias para los diferentes lectores. Aunque tenga una página Web móvil, ella funciona como un contenedor para su aplicativo móvil obedeciendo exactamente la misma estructura arquitectural, pero sin adaptarla a los diferentes dispositivos móviles. La noticia en el aplicativo contiene enlaces para otras noticias a lo largo del texto y en el apartado “Más Informaciones”, espacio para comentarios, posibilidad de compartir el contenido en redes sociales y email y llegar a las siguiente noticias a partir del movimiento de deslice horizontal sobre la pantalla. La versión para la Web de escritorio es más robusta: la arquitectura ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 19 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 crece a la medida que se suman nuevas posibilidades hipertextuales como las de los apartados “Noticias Relacionadas”, “Enlaces Sugeridos”, “Temas Relacionados” y enlaces para la sección del diario donde se ubica la noticia y para otras noticias del mismo autor. 6. Conclusiones El Diseño Web Adaptativo todavía no es una realidad en los cibermedios españoles. Nos encontramos en un punto donde no hay un claro modelo de éxito a ser copiado por los otros medios, lo que genera una etapa de experimentación, en la cual cada diario ofrece sus propias opciones a la hora de ofrecer contenidos para dispositivos móviles. Los aplicativos móviles siguen siendo la principal apuesta de los medios. Aunque ofrezcan baja hipertextualidad, interactividad selectiva y macronavegación limitada, representan la principal herramienta para captar la audiencia en los dispositivos móviles pese las ventajas del Diseño Web Adaptativo. El contenido, sin embargo, sigue siendo el eje básico independiente del modelo empleado: en los dados recogidos, se mantuvo constante y completo independiente del modo de visualización. Un nuevo perfil de audiencia requiere nuevos modelos de negocio compatibles con sus necesidades, lo que hace importante conocer de donde viene el tráfico de visitas al medio y como los usuarios interactúan con los contenidos. Para eso es necesario planeamiento e inversión, pues una página con Diseño Web Adaptativo requiere trabajo de diseño y programación para establecer todos las condiciones para su implementación y funcionalidad. Ella también tiene sus límites: siendo una única página con diferentes facetas, se hace difícil acomodar cada uno de los requisitos de los usuarios. El reto de los cibermedios periodísticos es saber si invertir a corto, medio o largo plazo. Los números de encuestas e investigaciones ya comproban el crecimiento del acceso a contenidos informativos en dispositivos móviles, con lo cual la movilidad ya no debe ser considerado un servicio agregado sino un eje básico de la oferta de noticias. Las empresas periodísticas que quieran seguir relevantes para sus ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 20 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 lectores deben estar en todas las plataformas y adecuarse a este perfil multidispositivos de su audiencia, que se benefician de las ventajas tecnológicas para elegir cuánta información quieren recibir, cuándo quieren recibirla y cómo quieren recibirla. De esta manera, aunque no sea de momento el modelo adoptado, el Diseño Web Adaptativo podrá se convertir en la mejor estrategia utilizada por los cibermedios españoles para satisfacer estas necesidades actuales piensando en los desafíos que se avecinan en el futuro del Ciberperiodismo. 7. Referencias bibliográficas Allsopp, John. (2000). A Dao of Web Design. Recuperado el 03 de octubre de 2013 desde http://alistapart.com/article/dao. Budiu, Raluca. (2013). Mobile: Native Apps, Web Apps, and Hybrid Apps. Recuperado el 10 de octubre de 2013 desde http://www.nngroup.com/articles/mobile-native-apps/. Castells, Manuel. (1999) A sociedade em rede. São Paulo, Paz e Terra. Castells, Manuel. (2006) Comunicación móvil y sociedad. Barcelona: Ariel e Fundação Telefônica. De Graeve, Katrien. (2012). Diseño Web Adaptativo. Recuperado el 03 de octubre de 2013 desde http://www.desarrolloWeb.com/articulos/diseno-Webadaptativo.html. Díaz Noci, Javier; Salaverría, Ramón. (2003). Hipertexto periodístico: teoría y modelos. En Salaverría, Ramón; Díaz Noci, Javier. Manual de Redacción Ciberperiodística. Barcelona: Ariel. Fox, Kemp, Michael,Miles. (2009) Interactive Architecture. Princeton Architectural Press. Frechette, Casey. (2013). What journalists need to know about responsive design: tips, takeaways & best practices. Recuperado el 02 de octubre desde http://www.poynter.org/how-tos/digital-strategies/217695/what-journalists-needto-know-about-responsive-design/. Griffin, Matt. (2013). Client Relationships and the Multi-Device Web. Recuperado el 03 de octubre de 2013 desde http://alistapart.com/article/clientISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 21 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 relationships-and-the-multi-device-Web. Gutiérrez, Pedro. (2012). Responsive Design: introducción. Recuperado el 03 de octubre de 2013 desde http://www.genbetadev.com/desarrolloWeb/responsive-design-introduccion. Garrett, J. J. (2002). Um Vocabulário Visual para AI e Design de Interação. Recuperado el 10 de octubre de 2013 desde http://aifia.org/pt/translations/ 000332.html. Gartner Institute. (2013). Gartner Says Worldwide PC Shipments in the Second Quarter of 2013 Declined 10.9 Percent. Recuperado el 23 de septiembre de 2013 desde http://www.gartner.com/newsroom/id/2544115. Gonzalo, Marilín. (2012). El diseño Web adaptativo o responsive design. Recuperado el 02 de octubre de 2013 desde http://bitelia.com/2012/11/disenoWeb-adaptativo-responsive-design Lemos, André. (2004). Cibercultura e mobilidade: a era da conexão. Revista eletrônica Razón y Palabra. N.41. out./nov. 2004. Recuperado el 25 de octubre de 2013, desde http://www.cem.itesm.mx/dacs/publicaciones/logos/anteriores /n41/alemos.html. Marcotte, Ethan. (2010). Responsive Web Design. Recuperado el 02 de octubre de 2013 desde http://xn--diseoWebresponsivo-q0b.com.ar/. McVicar, Elaine. (2012). Designing for Mobile, Part 1: Informations Architecture. Recuperado el 02 de octubre de 2013 desde http://www.uxbooth.com/articles/designing-for-mobile-part-1-informationarchitecture/. Mitchell, Amy: Rosenstiel, Tom; Christian, Leah. (2012). Future of Mobile News. Recuperado el 05 de octubre de 2013 desde http://www.journalism.org/2012/10/01/future-mobile-news/ Nielsen, Jakob. (2012). Mobile Sites vs. Apps: The Coming Strategy Shift. Recuperado el 10 de octubre de 2013 desde http://www.nngroup.com/articles/mobile-sites-vs-apps-strategy-shift/. Nielsen Norman Group. (2012a). Smartphones Account for Half of all Mobile Phones, Dominate New Phone Purchases in the US. Recuperado el 23 de septiembre de 2013 desde http://www.nielsen.com/us/en/newswire/2012/ ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 22 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html Actas – V Congreso Internacional Latina de Comunicación Social – V CILCS – Universidad de La Laguna, diciembre 2013 smartphones-account-for-half-of-all-mobile-phones-dominate-new-phonepurchases-in-the-us.html Nielsen Norman Group. (2012b). State of the Appnation – A Year of Change and Growth in US Smartphones. Recuperado el 03 de octubre de 2013 desde http://www.nielsen.com/us/en/newswire/2012/state-of-the-appnation%C3%A2%C2%80%C2%93-a-year-of-change-and-growth-in-u-ssmartphones.html Poynter Institute. (2012). New Poynter Eyetrack research reveals how people read news on tablets. Recuperado el 23 de septiembre de 2013 desde http://www.poynter.org/how-tos/newsgathering-storytelling/visualvoice/191875/new-poynter-eyetrack-research-reveals-how-people-read-newson-tablets/ Ruby, Daniel. (2012). App Retention Increasing; iPhone Ahead of Android. Recuperado el 02 de octubre de 2013 desde http://www.localytics.com/blog/2012/app-user-loyalty-increasing-ios-beatsandroid/. Santaella, Lucia. (2008). Mídias locativas: a internet móvel de lugares e coisas. Revista FAMECOS. Porto Alegre, n.35, abril. Sears, Helene. (2013). What is responsive design - and what does it mean for journalists?.Recuperado el 24 de octubre de 2013, desde http://www.bbc.co.uk/blogs/blogcollegeofjournalism/posts/What-is-responsivedesign-and-what-does-it-mean-for-journalists-. Xosé Pereira, Manuel Gago, Suzana Barbosa, Beatriz Ribas y Carla Schwingle. (2009). Arquitectura de la información y bases de datos. En Palacios, Marcos; Díaz Noci, Javier. Ciberperiodismo: Métodos de Investigación - Una aproximación multidisciplinar en perspectiva comparada. Bilbao: Servicio Editorial de la Universidad del País Vasco. Waite, Matt. (2012). The year responsive design starts to get weird. Recuperado el 02 de octubre de 2013 desde http://www.niemanlab.org/2012/12/the-year-responsive-design-starts-to-getweird/. ISBN-13: 978-84-15698-29-6 / D.L.: TF-715-2013 Página 23 Actas on-line: http://www.revistalatinacs.org/13SLCS/2013_actas.html