Manual para realizar animaciones
Anuncio

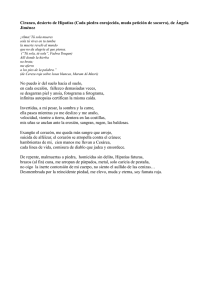
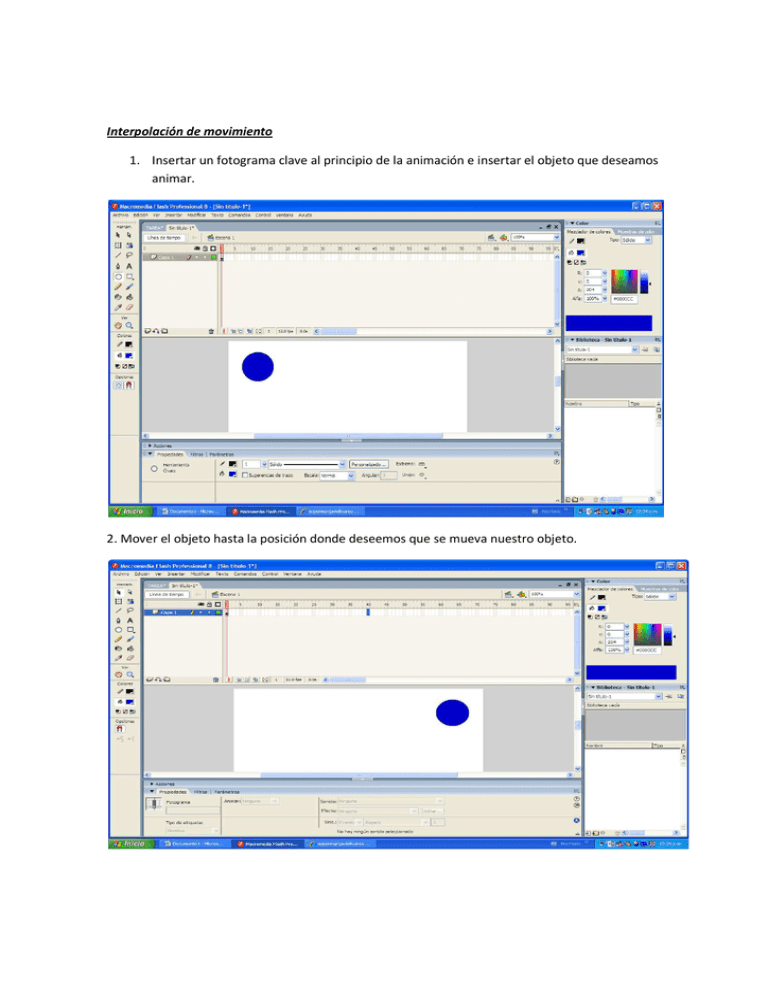
Interpolación de movimiento 1. Insertar un fotograma clave al principio de la animación e insertar el objeto que deseamos animar. 2. Mover el objeto hasta la posición donde deseemos que se mueva nuestro objeto. 3. En la posición donde pongamos el objeto creamos un fotograma clave. 4. Presionamos el botón derecho del ratón en la mitad de la línea de tiempo y seleccionamos la opción crear interpolación de movimiento. Apretamos la tecla enter y listo, nuestra animación está hecha. Interpolación de forma Podemos crear cuatro tipos de interpolaciones, las cuales son: • • • • Objeto a objeto Objeto a texto Texto a objeto Texto a texto Objeto a objeto Podemos crear un archivo nuevo, o bien agregar una capa al archivo con el que estamos trabajando. Para nuestra comodidad trabajaremos en el archivo que estamos usando. 1. En la capa 2 vamos a crear un fotograma clave, por lo que sobre la línea de tiempo, presionamos el botón derecho del ratón, y seleccionamos la opción insertar fotograma clave, y dibujamos el objeto que deseemos. 2. Insertamos un fotograma clave en la posición de la línea de tiempo que deseemos, y procedemos a dibujar el siguiente objeto. 3. Creamos una interpolación de movimiento, apretando el boton derecho del raton a la mitad de la línea de tiempo, y en la parte inferior se encuentra el manú animar, presionamos y seleccionamos la opción Forma. Presionamos un enter y listo, tenemos nuestra animación objeto a objeto. Objeto a texto 1. Creamos una capa o un nuevo documento flash. 2. Insertamos un fotograma clave y dibujamos nuestro objeto. 3. Insertamos otro fotograma clave hasta la posición en la línea de tiempo que deseemos y escribimos el texto que queramos. Presionando el boton derecho del ratón, seleccionamos la opción separar. En el panel de heraamientas se encuentra la opción de herramienta texto. Nota.- tenemos que separar dos veces el texto para poder manipularlo como objeto. Así que tenemos que seleccionar la opción “separar” dos veces. 4. Damos un click en izquierdo en la línea de tiempo, y en la parte inferior, en la opción animar, seleccionamos la opción forma, y listo. Tenemos nuestra animación objeto a texto. Apretamos la tecla enter para observar nuestra animación. Texto a objeto 1. Creamos una capa o un nuevo documento flash. 2. Insertamos un fotograma clave y dibujamos nuestro texto 3. Presionando el botón derecho del ratón sobre el texto , seleccionamos la opción separar. Tenemos que separar dos veces el texto para poder manipularlo como objeto. Así que tenemos que seleccionar la opción “separar” dos veces. 4. Insertamos otro fotograma clave hasta la posición en la línea de tiempo que deseemos y dibujamos el objeto que queramos. 5. Presionamos el botón izquierdo del ratón sobre la línea de tiempo, y en la parte inferior, en la opción animar, seleccionamos la opción forma, y listo. Tenemos nuestra animación texto a objeto . Apretamos la tecla enter para observar nuestra animación. Texto a texto 1. Creamos una capa o un nuevo documento flash. 2. Insertamos un fotograma clave y dibujamos nuestro texto. 3. Presionando el botón derecho del ratón sobre el texto , seleccionamos la opción separar. Tenemos que separar dos veces el texto para poder manipularlo como objeto. Así que tenemos que seleccionar la opción “separar” dos veces. 4. Insertamos otro fotograma clave hasta la posición en la línea de tiempo que deseemos y escribimos el texto que queramos. Presionando el boton derecho del ratón sobre el texto, seleccionamos la opción separar. Tenemos que separar dos veces el texto para poder manipularlo como objeto. Así que tenemos que seleccionar la opción “separar” dos veces. 5. Presionamos el botón izquierdo del ratón sobre la línea de tiempo, y en la parte inferior, en la opción animar, seleccionamos la opción forma, y listo. Tenemos nuestra animación texto a texto. Apretamos la tecla enter para observar nuestra animación. Animación de Máscara 1. Creamos una capa o un nuevo documento flash. 2. Insertamos un fotograma clave y dibujamos nuestro texto procurando que ocupe toda el área de trabajo. 3. Creamos una nueva capa y dibujamos nuestro objeto. 4. Necesitamos visualizar la capa que contiene el texto para lograr el efecto de máscara. 5. Insertamos otro fotograma clave hasta la posición en la línea de tiempo que deseemos y movemos muestro objeto por encima del texto, dejandolo fuera del área de trabajo. 6. Sobre la línea de tiempo presionamos el botón derecho del ratón, y seleccionamos la opción crear interpolación de movimiento. 7. sobre la capa que contiene el objeto que creamos con anterioridad, presionamos el botón derecho del ratón, y seleccionamos la opción “Máscara”. 8. Por último, se muestra nuestra animación de máscara. Observe que el texto toma la forma del objeto que dibujamos anteriormente que fue un óvalo. Importar imágenes 1.- Creamos una capa o un nuevo documento flash. 2.- Insertamos un fotograma clave e insertamos una imagen, por lo cual ingresaremos a archivo, importar, importar a escenario. La imagen debe cubrir totalmente el escenario, por lo que es necesario manipularla hasta logralo, usando las propiedades de la imagen que aparecen en la parte inferior. Insertamos un fotograma clave en la posición final de nuestra animación . 3. Creamos otra capa, en la cual dibujaremos nuestro objeto y los respectivo s fotogramas con los que indicaremos el movimiento de nuestro objeto, y el último fotograma será que el objeto se expanda cubriendo todo el escenario. 4. Creamos interpolación de movimiento entre cada fotograma clave, presinonando el botón derecho del ratón sobre la línea de tiempo y seleccionando la opción crear interpolación de movimiento. 5. en el cuarto fotograma expaandimos la figura de tal manera que esta cubra completamente el escenario, usando el panel de propiedades de gráfico que se encuentra en la parte inferior. Ya para finalizar apretamos el botón enter y observamos nuestra animación. Efecto alfa 1. Creamos una capa o un nuevo documento flash. 2. Insertamos un fotograma clave e insertamos una imagen, por lo cual ingresaremos a archivo, importar, importar a escenario. La imagen debe cubrir totalmente el escenario, por lo que es necesario manipularla hasta logralo, usando las propiedades de la imagen que aparecen en la parte inferior. Insertamos un fotograma clave en la posición final de nuestra animación . 3. Insertamos un fotograma clave en la posición que queramos y con el botón derecho del ratón sobre la línea de tiempo seleccionamos la opción interpolación de movimiento. 4. Con el botón izquierdo del ratón presinamos sobre la imagen, y en el menú inferior de propiedades seleccionamos la opción color, alfa. Nos posicionamos en la línea de tiempo, sobre el primer fotograma clave, luego en la imagen y en la opcion porcentaje de la opción alfa e ponemos el valor de 100%. Para el último fotograma clave de esta imagen, son los mismos pasos anteriores solo cambiamos el valor del porcentaje de la opción alfa, por un valor de 0%. Observesé el efecto. 5. Insertamos un fotograma clave en la posición que queramos y con el botón derecho del ratón sobre la línea de tiempo seleccionamos la opción interpolación de movimiento 6. Insertamos un fotograma clave e insertamos una imagen, por lo cual ingresaremos a archivo, importar, importar a escenario. La imagen debe cubrir totalmente el escenario, por lo que es necesario manipularla hasta logralo, usando las propiedades de la imagen que aparecen en la parte inferior. Insertamos un fotograma clave en la posición final de nuestra animación . 7. Con el botón izquierdo del ratón presinamos sobre la imagen, y en el menú inferior de propiedades seleccionamos la opción color, alfa. Nos posicionamos en la línea de tiempo, sobre el primer fotograma clave, luego en la imagen y en la opcion porcentaje de la opción alfa e ponemos el valor de 0%. Para el último fotograma clave de esta imagen, son los mismos pasos anteriores solo cambiamos el valor del porcentaje de la opción alfa, por un valor de 100%. Observesé el efecto. Presionamos la tecla enter para ver la animación completa.