Editor de texto: Herramientas generales - eat
Anuncio

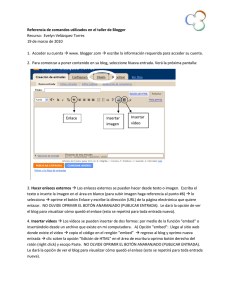
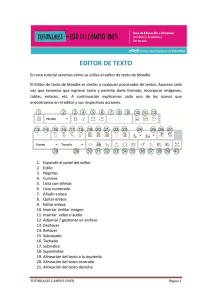
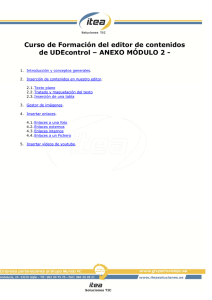
Editor de texto: Herramientas generales La plataforma tiene un editor con una barra de herramientas muy parecida a la de un procesador de textos. Éste nos permite escribir un texto con formato, colores, imágenes, con links a los sitios que recomendamos o a los documentos que ya cargamos en otras secciones. Además nos permite insertar (embeber) objetos digitales compartidos en Internet, como videos en Youtube o presentaciones en SlideShare, por ejemplo. El mismo editor aparece al escribir un correo interno, al intervenir en un foro, escribir una noticia o un anuncio. Al iniciar se ven sólo las herramientas básicas: Para desplegar todas las herramientas, pulsar en el botón Herramientas del editor de texto Las funciones de formato son las más conocidas y utilizadas frecuentemente en los procesadores de texto. Las negritas, las viñetas y otros recursos pueden hacer los textos más comprensibles, al destacar lo importante y organizar la lectura. Sugerencia: si no cuentan con un corrector ortográfico en el navegador, escriban en un procesador de textos y luego peguen el texto utilizando el botón Pegar desde Word. Insertar una imagen de Internet El primer paso es hallar una imagen factible de uso en Internet (1) y obtener su dirección URL o "link". Para eso, en el navegador tenemos que copiar la URL de la imagen (por lo general, pulsando el botón secundario sobre la imagen, los navegadores dan la opción de copiar la dirección o URL). (1) En cualquier caso y más en el ámbito de una propuesta educativa debemos cuidar que la imagen hallada puede ser usada, esto es, que sea gratuita o se permita su uso sin fines comerciales. Que esté publicada en la red no significa que se pueda "tomar y usar". No cuidar esto puede traer problemas legales a la institución. Una medida puede ser buscar imágenes en sitios o bancos de imágenes libres como www.freepik.com o www.foter.com Luego, pulsando en el icono completamos el cuadro de diálogo pegando la dirección copiada, escribiendo un texto alternativo y adecuando el tamaño de la imagen si es necesario (recordar que el ancho del espacio de las clases es de 600 px). Insertar un objeto 2.0 desde el editor Para insertar un objeto 2.0 (video, formulario, presentación online) copien el código para embeber y en el editor despliegan la segunda línea del menú, para ver el botón Al hacer clic en ese botón se abre un cuadro de diálogo: Insertar objeto web 2.0 Use CTRL+V en su teclado para pegar el texto en la ventana. Allí pegan el código copiado, y finalmente pulsan el botón Insertar Se tiene que ver el objeto embebido en el cuerpo del texto o un frame o marco, en cuyo caso luego de publicada la clase y en la vista de usuario se verá normalmente.